5 Cara Gutenberg Dapat Membuat Hidup Blogging Anda Lebih Mudah
Diterbitkan: 2019-03-01Pembaruan WordPress 5.0 akan datang, dan sejauh ini, WordPress akhirnya memutuskan bahwa editor Gutenberg yang baru akan menjadi komponen inti dari pembaruan.
Meski ada yang menyatakan kekecewaannya terhadap editor baru, tak sedikit juga yang mengapresiasi apa yang ditawarkan Gutenberg. Editor memiliki banyak opsi yang dapat membantu postingan Anda terlihat seperti yang Anda inginkan.
Bagi yang lain, ini memerlukan pengalaman yang lebih dapat disesuaikan yang membutuhkan pengetahuan pengkodean minimal. Dengan kata lain, akan lebih mudah untuk melakukan apa yang ingin Anda lakukan.
Jika Anda salah satu dari banyak orang yang belum siap dengan pembaruan perubahan game ini, mungkin inilah saatnya untuk mulai melakukannya. Untungnya, Gutenberg juga terlihat cukup lugas dalam presentasinya.
Sistem Blok
Editor Gutenberg paling terkenal karena pengenalan blok ke dalam sistem pengeditan…
Fakta menyenangkan : editor Gutenberg dinamai Johannes Gutenberg — orang yang menemukan mesin cetak tipe bergerak lebih dari 500 tahun yang lalu. Dan mesin cetak tipe bergerak ini (kejutan besar) menggunakan balok bergerak.
Pada dasarnya, ide di balik editor baru yang mengkilap ini adalah untuk menggabungkan sekelompok blok kecil — dengan berbagai bentuk dan ukuran — untuk menciptakan struktur yang solid dan dapat dipahami.
Tidak mengherankan jika WordPress memandang Gutenberg sebagai langkah pertama menuju metode baru pembuatan halaman yang pasti akan datang.
Pada pandangan pertama, ini mungkin tampak seperti alat baru yang rumit, tetapi pada pemeriksaan dekat, realisasi yang menakjubkan adalah: tidak terlalu…

Blok baru ini benar-benar dapat menjadi apa pun yang Anda inginkan di artikel Anda. Dan Anda juga tidak perlu menambahkannya secara manual.
Anda dapat membiarkannya tetap sebagai paragraf teks biasa, atau dapat berubah menjadi galeri mini tempat Anda dapat memamerkan portofolio gambar Anda. Bahkan bisa berupa tombol CTA yang menarik, atau video yang mudah disematkan.
Di bawah ini adalah daftar semua blog Gutenberg yang dapat digunakan oleh seorang blogger biasa:
- Blok paragraf : Di sinilah Anda mengetik teks biasa.
- Blok judul : Tempat khas untuk tag h1, h2, h3, h4, h5, dan h6.
- Blok gambar : Ini adalah tempat untuk menambahkan galeri mini Anda, atau satu foto yang dapat Anda sesuaikan dengan isi hati Anda (yang akan kita bahas nanti).
- Sematkan blok : Area tempat semua konten multimedia yang disematkan akan pergi (video YouTube, tweet, gambar, dll)
- Quote and pullover block : Tempat menaruh kutipan dari orang-orang terkenal — dan sejenisnya.
- Blok kode : Blok tempat Anda dapat menambahkan kode yang telah diformat sebelumnya, kode pendek, dan HTML khusus.
- Blok tata letak : Separator, Spacer, Read More, Kolom, dan Page Breaks.
Hal yang baik tentang itu adalah ia melakukan sebagian besar pekerjaan ketika mengubah sesuatu menjadi balok. Jadi, Anda tidak perlu terlalu menyimpang dari ritme yang biasa. Hanya menulis dan blog seperti biasa.
Mengedit Teks Blok demi Blok
Sistem blok yang diperkenalkan WordPress dengan editor barunya memberi calon pengguna baru pilihan untuk fokus mengedit satu paragraf pada satu waktu. Jadi, tentu saja, fungsi baru ditambahkan dan ditingkatkan untuk memberi pengguna gambaran tentang cara kerja Gutenberg.
Fungsi-fungsi rapi ini meliputi:
Pencarian dan Pemindahan Paragraf Mudah
Pengenalan Gutenberg telah menghapus pengguliran tanpa akhir melalui artikel panjang dalam upaya untuk menemukan judul khusus itu; sorot titik di bawahnya, gunakan Ctrl + X, gulir lagi untuk menemukan tempat yang tepat sebelum menempel.

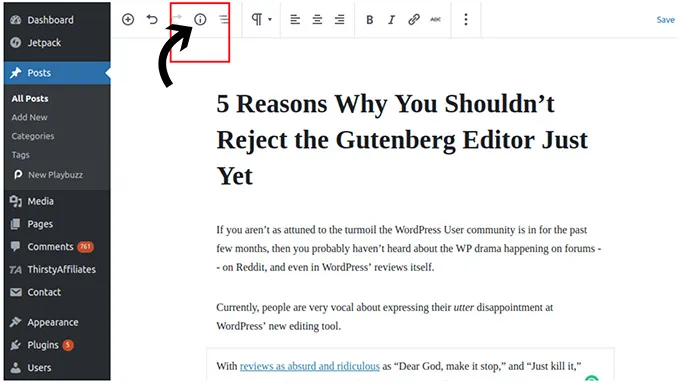
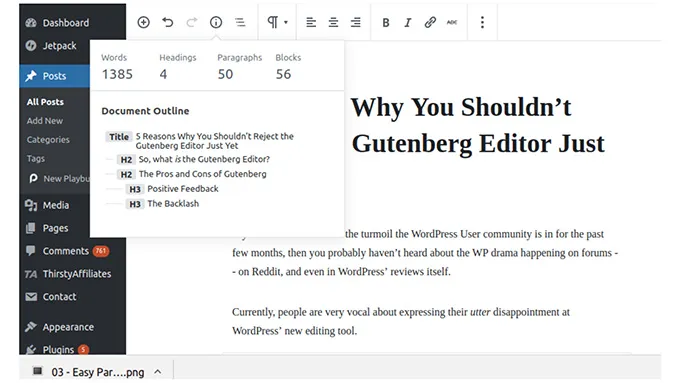
Ikon informasi di atas artikel Anda memastikan bahwa Anda tidak perlu melakukannya lagi. Fakta adanya kerangka dokumen semacam ini, sangat berguna bagi blogger dan penulis yang telah menulis artikel yang sangat panjang.

Ini semudah mengklik judul tertentu, dan melompat ke bagian salinan itu secara langsung.
Juga, ketika penulis mengedit teks, akan ada contoh di mana pencarian paragraf untuk membuat perubahan atau memindahkannya ke bagian lain dari artikel tidak dapat dihindari.
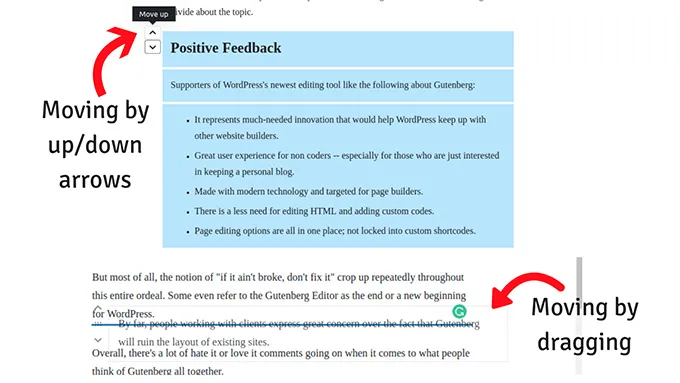
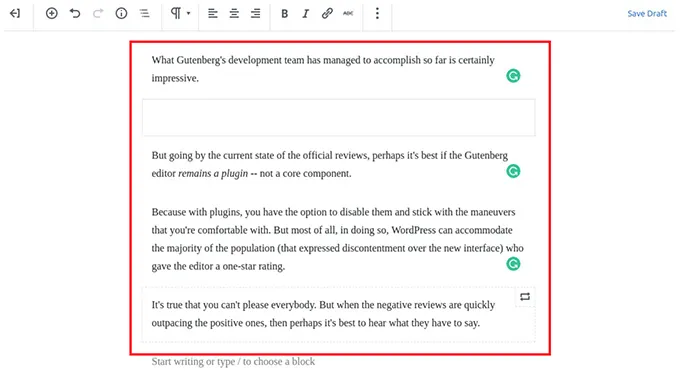
Dalam kasus seperti itu, editor Gutenberg memungkinkan pengguna menyeret dan melepaskan blok — atau pasangan — untuk memindahkannya ke lokasi lain.

Ada juga opsi untuk menggunakan panah ke bawah atau ke atas di sisi kiri blok untuk memindahkannya ke atas atau ke bawah.
Ini adalah contoh perubahan kecil, tetapi mereka membuat perbedaan dalam prosesnya.
Menambahkan Jangkar pada Judul
Siapa pun yang akrab dengan blogging untuk sementara waktu akan tahu betapa pentingnya heading bagi pengguna, dan SEO. Mereka memandu pembaca, dan memperbaiki struktur teks. Penting juga untuk mencatat pentingnya subtopik yang mengikuti setiap judul kedua.
Ada saat-saat ketika penulis menjadi sangat antusias dan kewalahan dengan banyak inspirasi sehingga mereka mulai menulis sejumlah besar paragraf setelah satu subjudul. Dan dalam kasus seperti itu, plugin Yoast, akan mengeluarkan pemberitahuan merah yang tidak ingin Anda lihat.
Atau terkadang, mungkin Anda perlu memisahkan paragraf menjadi dua titik terpisah karena Yoast mendeteksi bahwa subjudul Anda berisi lebih dari 300 kata — yang merupakan jumlah minimum.
Jadi, tentu saja, Anda perlu menambahkan subjudul. Biasanya, Anda harus melakukan scrolling dan membaca lagi. Tidak ada yang salah dengan itu sama sekali.
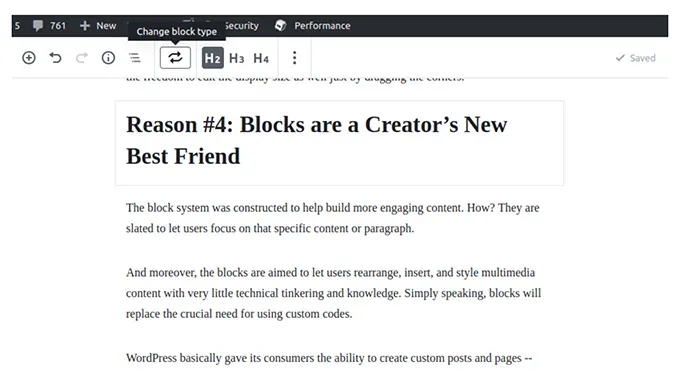
Tapi kali ini, Gutenberg memberi Anda pilihan untuk mengklik plus untuk menambahkan blok di bawah atau di atas teks, atau cukup tekan enter di tempat yang Anda inginkan.

Ini adalah H2 secara default, tetapi Anda dapat dengan mudah mengubahnya menjadi H3 atau H4.
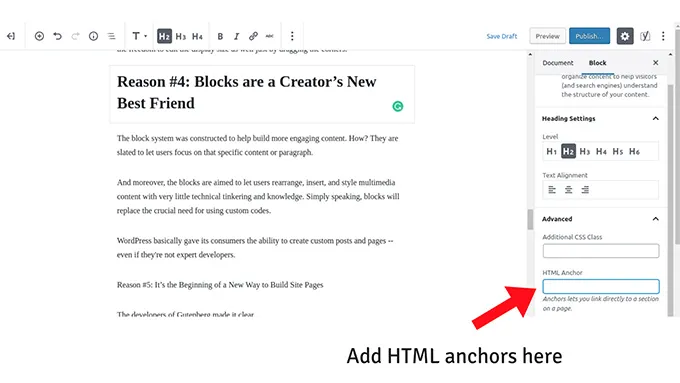
Dan dalam kasus di mana Anda membutuhkannya, editor baru memungkinkan Anda menambahkan jangkar HTML ke judul Anda tanpa harus beralih ke format HTML.
Opsi itu tersedia ketika Anda mengklik subjudul di editor visual, dan kemudian menuju ke 'Lanjutan' pada tab 'blok' di bilah sisi. Opsi akan ditampilkan.

Cukup tambahkan teks yang Anda inginkan, katakanlah 'kontra', dan Anda dapat menautkan langsung ke judul ini dari mana saja. Cukup tambahkan #cons ke URL halaman tertentu. Anda tidak perlu menambahkan id='cons' dalam HTML salinan Anda.
Pengeditan HTML Lebih Mudah
Contoh sempurna untuk ini adalah salah satu contoh ketika Anda memiliki tautan eksternal penting dalam artikel, dan Anda harus menambahkan kode 'nofollow' untuk menghindari bot merayapi bagian tertentu dari konten.
Sebelumnya Anda harus beralih ke tampilan HTML dan menemukan setiap kode href untuk mencapai poin sebelumnya. Dan lebih sering daripada tidak, ini melibatkan pengguliran dan menyipitkan mata yang hampir tak ada habisnya — terutama jika artikelnya panjang.
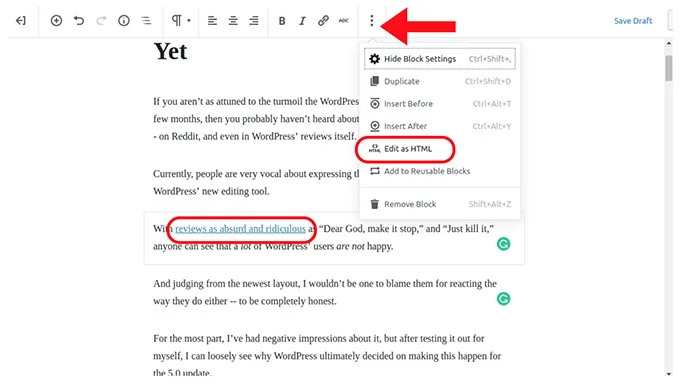
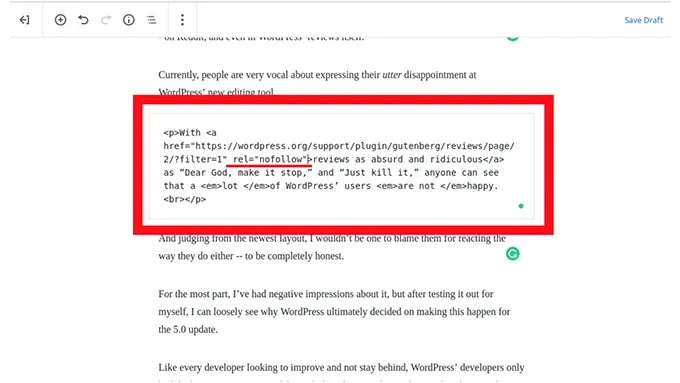
Sekarang Anda cukup mengarahkan kursor ke paragraf tertentu dengan tautan pada editor visual, buka menu, dan klik opsi 'edit sebagai HTML' sehingga Anda dapat melihat paragraf itu dalam bentuk kode.



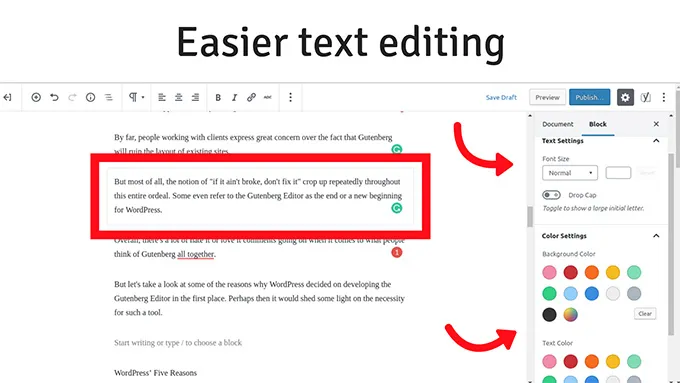
Pemformatan Blok Paragraf
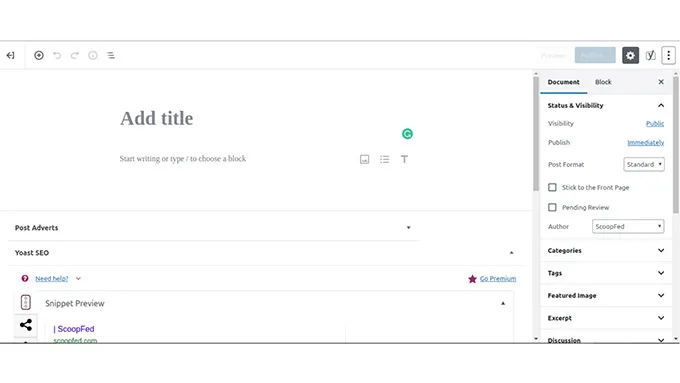
Gutenberg menyimpang dari gaya pemformatan kata Microsoft yang biasa digunakan kebanyakan dari kita. Tetapi di sisi lain, itu membuatnya lebih mudah dan dapat disesuaikan juga. Seperti yang terlihat pada tab 'Blokir' di sebelah kanan, Anda sekarang dapat dengan bebas menentukan ukuran teks, warna, dan warna latar belakang paragraf.

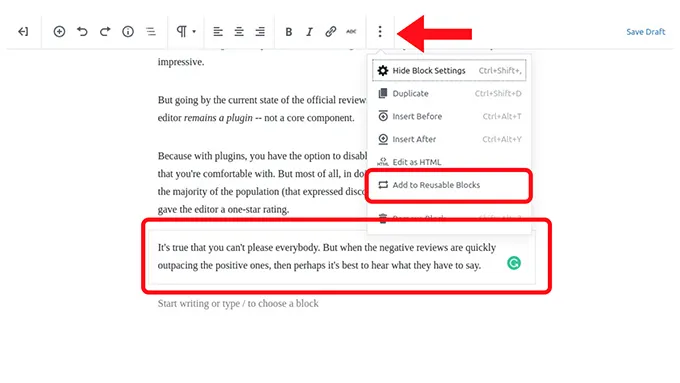
Blok yang Dapat Disesuaikan dan Dapat Digunakan Kembali
Sebagai seorang penulis, akan ada saat-saat ketika Anda baru saja mendapatkan jackpot mini dan Anda berhasil membuat tata letak yang tampak cantik yang ingin Anda gunakan kembali. Itu adalah musik bagi telinga editor web.
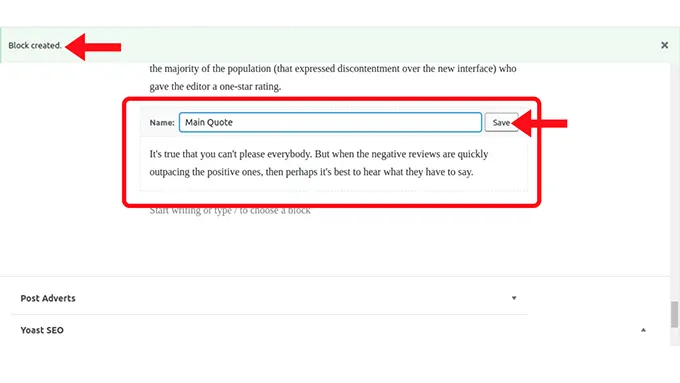
Gutenberg menawarkan opsi itu ketika Anda mengakses menu, dan klik 'tambahkan ke blok yang dapat digunakan kembali' untuk penggunaan di masa mendatang. Dengan cara ini, Anda tidak perlu mengetiknya berulang-ulang, atau menyalin-menempelkannya sama sekali.


Tentu saja, ada kebutuhan untuk bertanggung jawab dan bijaksana ketika Anda memutuskan untuk menggunakan kembali blok ini, karena kita semua tahu betapa mesin pencari membenci konten duplikat. Tetapi paling tidak, dengan opsi baru ini, Anda dapat memiliki dasar kutipan atau argumen atau pernyataan yang bagus dan mengubahnya nanti.
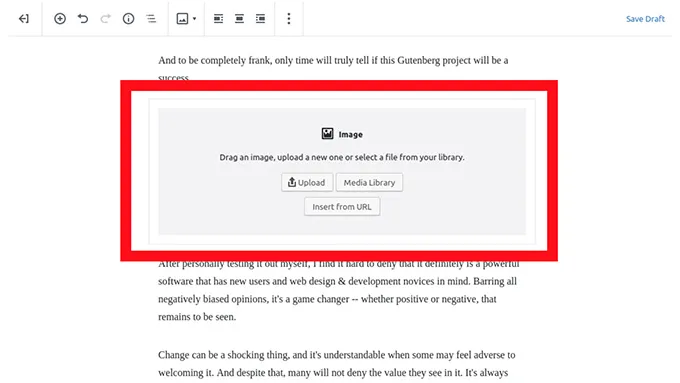
Menambahkan Gambar ke Artikel
Sebagai pemasar digital, sebagian besar dari kita sangat menyadari dampak yang dapat ditimbulkan oleh konten visual. Dan untuk alasan ini, kami mencoba memasukkan elemen visual sebanyak mungkin dalam sebuah blog. Tidak ada yang akan mempertanyakan pentingnya ilustrasi dan tangkapan layar pada posting blog saat ini.
Untungnya bagi sebagian besar dari kita, dan bagi pengguna baru, menambahkan gambar ke posting blog menggunakan Gutenberg itu mudah. Sekali lagi, terbukti bahwa pengembang terus-menerus menyimpang semakin jauh dari metode pemformatan mirip Microsoft Word.
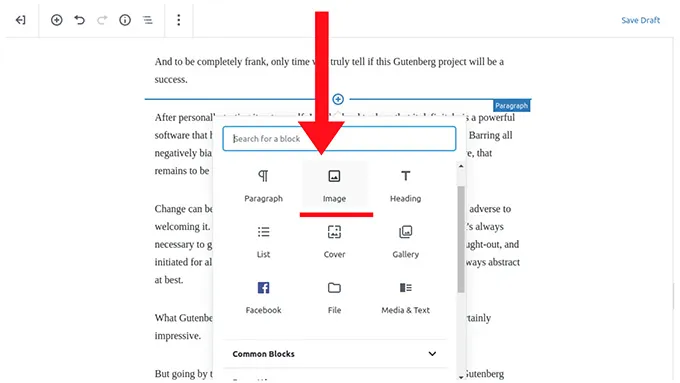
Menekan 'enter' atau mengklik 'plus' di layar menambahkan blok di antara paragraf — atau setelahnya, sehingga Anda dapat mengunggah satu atau beberapa gambar ke posting Anda.


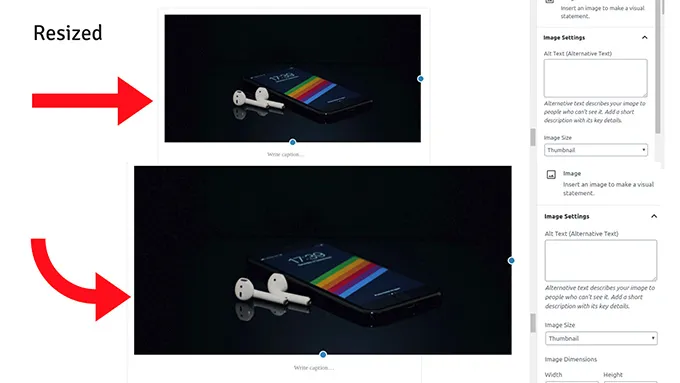
Anda juga dapat menskalakan gambar dengan menyeret sisinya untuk mengakomodasi seluruh bagian halaman itu, atau membuatnya lebih kecil dari yang seharusnya. Satu-satunya kelemahan adalah Anda tidak dapat melakukannya dengan bebas di keempat sudut (tapi mungkin saya tidak menemukan opsi yang memungkinkan saya melakukannya).

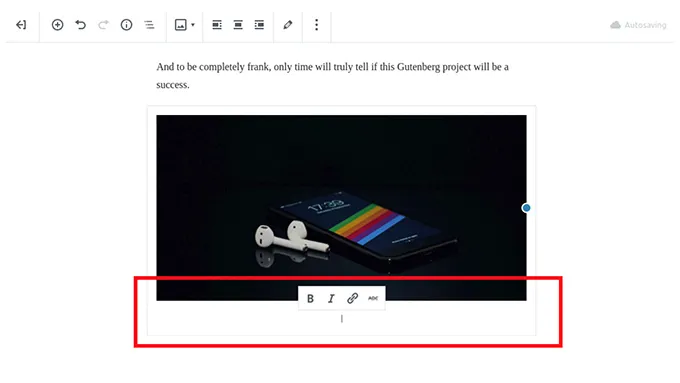
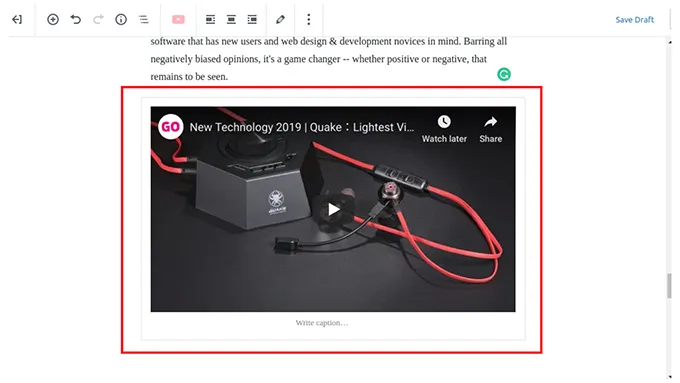
Selain itu, yang paling dipuji orang adalah kemampuannya untuk segera menambahkan teks di bawah gambar. Dan di bilah sisi, Anda juga memiliki opsi untuk menambahkan teks alternatif, yang bagus.

Blogging Multimedia
Dilihat dari antarmuka Gutenberg, terbukti bahwa editor terbaru WordPress dirancang dengan mempertimbangkan blogging multimedia. Intinya, para pengembang ingin mengakomodasi semua orang.
Dan dalam hal itu, sepertinya mereka menuju ke arah yang benar…
Menyematkan tidak pernah semudah ini…
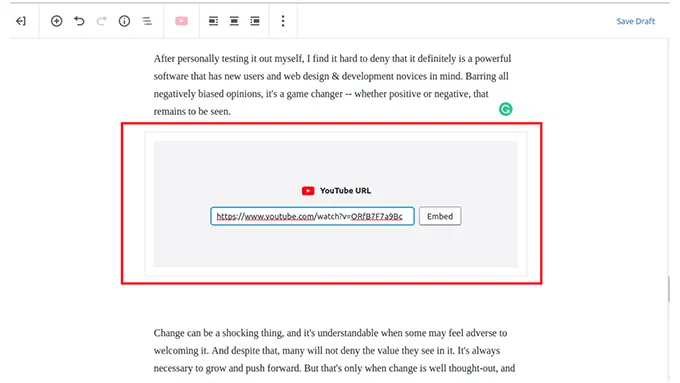
Pengembang mempertahankan cara penyematan tradisional — dengan menyalin dan menempelkan URL. Kita semua tahu Klasik, dan sekarang, editor Gutenberg akan secara otomatis mengubahnya menjadi sematan.
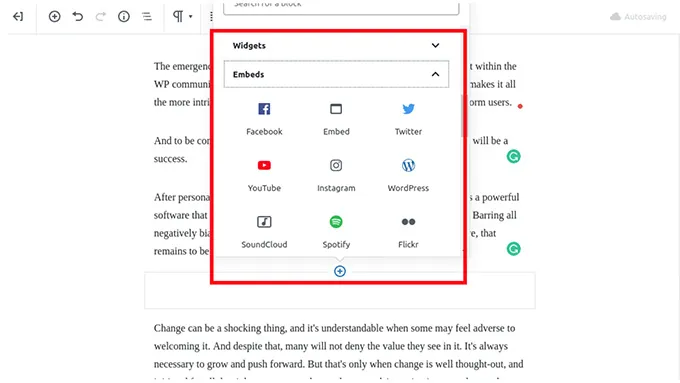
Tapi Gutenberg memiliki blok khusus yang didedikasikan sepenuhnya untuk menyematkan lengan bajunya. Dari Facebook dan YouTube yang disematkan ke Spotify dan bahkan Slideshare, Gutenberg menawarkan beragam.
Dengan begitu, Anda dapat menambahkan referensi multimedia sebanyak yang Anda inginkan untuk membuat konten Anda lebih kaya dan lebih lengkap.



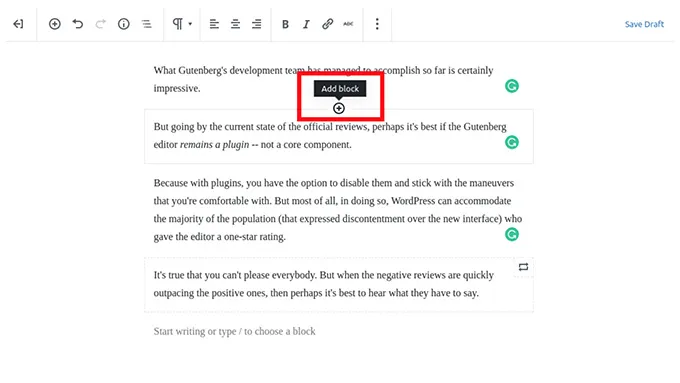
4 Cara Menambahkan Blok
Ini adalah fungsi kecil, tetapi perlu diperhatikan.
Pertama, dengan menekan 'enter' pada keyboard Anda, Anda secara otomatis membuat blok paragraf baru — yang dapat diubah menjadi jenis blok apa pun yang Anda inginkan.

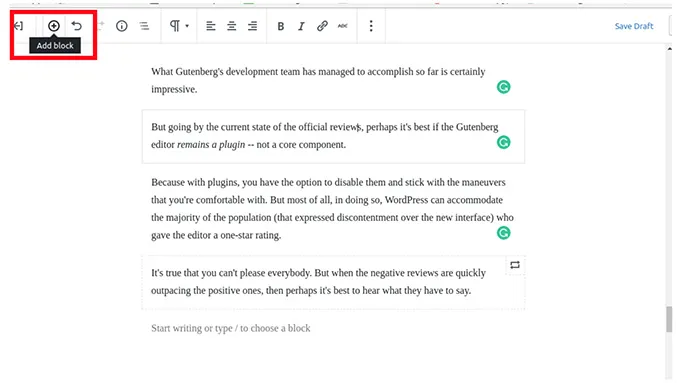
Opsi kedua adalah mengklik tombol tanda 'plus' kiri atas. Itu menambahkan blok di bawah blok yang Anda pilih saat ini.

Dan terakhir, Anda harus mengarahkan mouse ke bagian tengah atas blok yang saat ini dipilih. Ini menampilkan tombol "sisipkan blok".

Catatan Akhir
Sebagai catatan terakhir, ada baiknya melihat bahwa WordPress mengambil langkah-langkah untuk menawarkan pengalaman yang jauh lebih berbeda kepada penggunanya dari sebelumnya, termasuk semua orang — berpengalaman atau tidak di bidang blogging — dalam skema besar.
Pengenalan proyek Gutenberg adalah perkembangan yang menarik dalam komunitas online. Hal ini dibuktikan dengan pendapat umum masyarakat tentang editor terbaru WordPress; dari yang sangat negatif hingga yang positif ramah dan masuk akal.
Dan sejujurnya, hanya waktu yang akan membuktikan apakah proyek Gutenberg ini akan sukses.
Apa yang telah dicapai oleh tim pengembang WordPress sejauh ini sangat bagus. Siapa pun dapat melihat bahwa editor Gutenberg dirancang dengan mempertimbangkan pemula dan blogger berpengalaman. Meskipun, itu memang memiliki banyak ruang untuk perbaikan.
Ada banyak pertanyaan yang perlu diajukan, tetapi salah satu yang utama adalah:
- Haruskah orang mulai terbiasa dengan Gutenberg?
- Haruskah itu menjadi bagian inti dari WordPress 5.0 atau tetap sebagai plugin?
Jawaban untuk pertanyaan pertama, jelas, ya. Karena mau atau tidak, itu akan keluar. Tidak ada jumlah keluhan yang mungkin akan membubarkan proyek.
Namun, jawaban untuk pertanyaan kedua sedikit lebih kompleks…
Dan itu karena penolakan orang terhadap editor baru. Keengganan sebagian besar berasal dari fakta bahwa orang-orang tidak menyukainya, dan bahwa Gutenberg akan menjadi komponen inti dari pembaruan WordPress 5.0.
Jika kita mengabaikan pendapat orang saat ini tentangnya, mungkin mereka harus mempertimbangkan dengan hati-hati untuk mempertahankan Gutenberg sebagai plugin WordPress, sehingga mereka yang tidak menginginkannya masih dapat menggunakan editor klasik. Dan itu juga untuk memberi mereka cukup waktu untuk terbiasa dengan proses barunya. Tetapi sekali lagi, WordPress telah mendorong banyak penggunanya untuk mencoba editor baru demi membiasakan diri.
Jadi haruskah Anda mencobanya?
Sangat! Dan kali ini, lihat secara objektif dan lihat apa yang ditawarkannya kepada pengguna barunya, dan apa lagi yang bisa ditingkatkan.
