Kiat untuk Membantu Anda Mengerjakan Proyek dengan Editor Blok WordPress Gutenberg
Diterbitkan: 2021-03-02Saat membangun situs web, penting untuk menemukan efisiensi di mana pun Anda bisa. Trik kecil yang menghemat waktu Anda tanpa mengorbankan kualitas selalu diterima.
Editor blok WordPress Gutenberg memiliki banyak permata produktivitas tersembunyi yang ada di dalamnya. Fitur seperti pintasan keyboard dan peningkatan UI dapat membantu kami menyelesaikan sesuatu lebih cepat. Mereka sangat bagus untuk tugas-tugas kasar seperti menduplikasi blok atau memposisikan ulang agar sesuai dengan tata letak tertentu. Tapi itu hanya permulaan.
Tentu saja, editor terus berubah. Fitur-fitur baru sedang ditambahkan, sementara kegunaan juga telah mengalami peningkatan yang signifikan. Bagian yang sulit bagi pengguna adalah bahwa beberapa item ini dirilis dengan sedikit gembar-gembor.
Hari ini, kami akan memperkenalkan Anda ke empat fitur yang dapat Anda gunakan untuk menyelesaikan proyek pembuatan konten Anda dalam waktu singkat.
Manfaatkan Pintasan Keyboard
Sama seperti sistem operasi favorit Anda, Gutenberg hadir dengan beberapa pintasan keyboard yang praktis. Itu hal yang baik karena menggunakan mouse atau trackpad untuk membuka menu opsi dapat menjadi membosankan pada proyek-proyek besar.
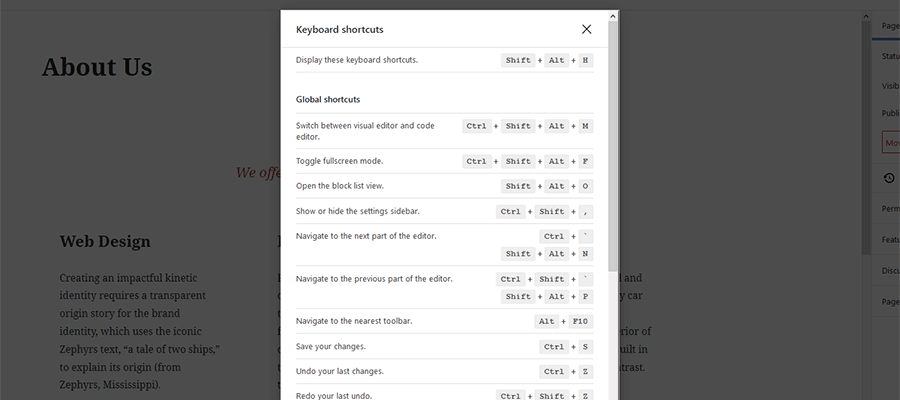
Bahkan ada keyboard pendek yang akan menampilkan tampilan (Anda dapat menebaknya) array lengkap pintasan yang tersedia: Shift + Alt + H

Di antara yang menarik:
Duplikat Blok Terpilih – Ctrl + Shift + D
Kapan pun Anda perlu menggunakan lebih dari satu contoh blok tertentu di halaman Anda, yang satu ini akan menghemat banyak waktu. Misalnya, ini bagus untuk menambahkan beberapa baris kolom atau pemisah yang ingin Anda sebarkan ke seluruh konten Anda.
Sisipkan Blok Baru Sebelum Ctrl + Alt + T atau Setelah Blok Terpilih Ctrl + Alt + Y
Terkadang dibutuhkan sedikit gerakan kursor untuk menempatkan balok baru tepat di atas atau di bawah posisi Anda saat ini (walaupun kita akan membicarakannya lebih detail di bawah). Pintasan ini akan membantu Anda menambahkan blok tanpa gangguan.
Simpan Perubahan Anda Ctrl + S
Sama seperti aplikasi desktop favorit Anda, menyimpan perubahan ke halaman atau posting hanya dengan cara pintas.
Urungkan Perubahan Terakhir Anda Ctrl + Z
Favorit desktop lainnya, yang ini akan menghapus momen "oops" terakhir itu.
Pilih dan Pindahkan Beberapa Blok
Saat menyusun tata letak halaman yang sempurna, mungkin ada saatnya Anda perlu memindahkan beberapa blok berurutan ke tempat baru. Untungnya, Anda tidak perlu membuang waktu untuk memindahkan setiap blok satu per satu. Sebagai gantinya, ada cara untuk memilih blok yang ingin Anda ubah posisinya dan letakkan di mana pun Anda suka.

Untuk melakukannya, klik blok pertama yang ingin Anda pindahkan dan tahan tombol Shift . Kemudian, klik pada blok terakhir yang ingin Anda pindahkan. Ini akan secara otomatis memilih semua blok dalam jangkauan.
Dari sana, Anda dapat menggunakan panah atas atau bawah dalam dialog untuk memindahkan pilihan Anda. Untuk gerakan besar, Anda juga dapat mengklik tombol blok tarik (enam "titik" di sebelah kiri panah atas/bawah).
Ganti Konten Halaman melalui Editor Kode
Ada banyak situs WordPress di luar sana yang masih menggunakan Editor Klasik atau plugin pembuat halaman. Proses beralih ke editor blok sering kali memerlukan pembuatan ulang tata letak halaman kustom apa pun. Namun, mengerjakan halaman versi "langsung" bukanlah pilihan yang paling aman.
Editor kode Gutenberg memungkinkan Anda untuk dengan mudah memindahkan tata letak baru Anda dari halaman pengujian ke versi "langsung". Begini cara kerjanya (pastikan untuk mencadangkan konten Anda terlebih dahulu):
1. Buat halaman baru yang menggunakan editor blok. Kemudian, buat halaman sesuai dengan kebutuhan Anda.
2. Puas dengan halaman yang Anda buat? Sekarang, Anda dapat menyalin tata letak dan isinya.
Di halaman baru Anda, buka panel Opsi (ikon tiga titik di kanan atas layar) dan pilih “ Editor kode ”. Anda juga dapat menggunakan pintasan keyboard: Ctrl + Shift + Alt + M
Klik ke editor Kode. Dari sana, pilih semua isinya ( Ctrl + A ) dan salin ( Ctrl + C ). Anda mungkin ingin menempelkan kode ke editor teks untuk disimpan dengan aman.
3. Selanjutnya, buka halaman Anda yang sudah ada (yang ingin Anda ganti). Pastikan itu menggunakan editor blok (jika Anda menggunakan plugin Editor Klasik, Anda mungkin harus mengklik tautan "Beralih ke editor blokir" di sisi kanan layar).
4. Sama seperti langkah 2 di atas, buka Code editor. Hapus semua konten di halaman Anda yang ada dan tempel konten ( Ctrl + P ) dari yang baru Anda buat sebelumnya.
5. Klik tombol Perbarui dan tata letak halaman baru Anda akan siap!
Pilih Blok Bersarang dengan mudah
Memilih blok tertentu dalam grup bersarang menggunakan mouse Anda bisa membuat frustrasi. Misalnya, memilih hanya satu kolom dalam satu baris atau bahkan memilih seluruh blok kolom. Anda harus mengklik di tempat yang tepat .
Ada solusi yang jauh lebih sederhana. Remah roti blok yang terselip di bagian bawah layar adalah semua yang Anda butuhkan. Ini menampilkan hierarki lengkap dari struktur grup.
Untuk menggunakannya, klik di mana saja ke dalam grup blok di editor. Kemudian, temukan yang tepat yang ingin Anda pilih di dalam remah roti di bawah ini. Klik pada blok yang diinginkan dalam hierarki, dan itu milik Anda untuk diedit.
Atau, Anda juga dapat menggunakan " Tampilan Daftar " (ikon offset "hamburger" di kiri atas layar) untuk melihat daftar lengkap blok yang digunakan pada halaman. Temukan yang ingin Anda edit dan klik di atasnya. Mudah!
Menjadi Lebih Mahir dengan Editor Blok
Ya, editor blok masih berkembang. Tapi kami akhirnya berada di titik di mana segalanya sudah cukup stabil. Itu menjadikannya pilihan yang layak untuk hampir semua situs web WordPress. Ini juga berarti bahwa pembuat konten perlu meningkatkan kemampuan mereka.
Salah satu cara terbaik untuk melakukannya adalah dengan menghindari pendekatan titik-dan-klik untuk membangun tata letak. Ini bisa membuat frustrasi dan membuang-buang waktu yang berharga. Melalui penggunaan pintasan keyboard dan beberapa fitur UI praktis, kini ada cara yang lebih efisien untuk menyelesaikan sesuatu.
Kiat-kiat di atas akan memulai perjalanan Anda dengan baik. Gunakan mereka untuk mengurangi waktu pembuatan dan untuk mencapai lebih banyak dengan sedikit usaha.
