Cara Bermigrasi Dari WordPress Ke Eleventy Static Site Generator
Diterbitkan: 2022-03-10Eleventy adalah generator situs statis. Kami akan menyelidiki mengapa Anda ingin menggunakan generator situs statis, masuk ke seluk beluk mengonversi situs WordPress sederhana ke Eleventy, dan berbicara tentang pro dan kontra mengelola konten dengan cara ini. Ayo pergi!
Apa Itu Generator Situs Statis?
Saya memulai karir pengembangan web saya beberapa dekade yang lalu pada pertengahan 1990-an ketika HTML dan CSS adalah satu-satunya hal yang Anda butuhkan untuk membuat situs web aktif dan berjalan. Situs web sederhana dan statis itu cepat dan responsif. Maju cepat ke hari ini, dan situs web sederhana bisa sangat rumit.
Dalam kasus WordPress, mari kita pikirkan apa yang diperlukan untuk merender halaman web. PHP sisi server WordPress, berjalan di server host, melakukan tugas berat dalam menanyakan database MySQL untuk metadata dan konten, memilih versi gambar yang tepat yang disimpan pada sistem file statis, dan menggabungkan semuanya ke dalam template berbasis tema sebelumnya mengembalikannya ke browser. Ini adalah proses dinamis untuk setiap permintaan halaman, meskipun sebagian besar halaman web yang saya lihat dibuat oleh WordPress tidak terlalu dinamis. Sebagian besar pengunjung, jika tidak semua, mengalami konten yang identik.
Generator situs statis membalikkan model kembali ke pendekatan berusia puluhan tahun itu. Alih-alih merakit halaman web secara dinamis, generator situs statis mengambil konten dalam bentuk penurunan harga, menggabungkannya dengan template, dan membuat halaman web statis. Proses ini terjadi di luar loop permintaan saat pengguna menjelajahi situs Anda. Semua konten telah dibuat sebelumnya dan disajikan secepat kilat pada setiap permintaan. Server web secara harfiah melakukan apa yang mereka iklankan: melayani. Tidak ada basis data. Tidak ada plugin pihak ketiga. Hanya HTML, CSS, JavaScript, dan gambar murni. Tumpukan teknologi yang disederhanakan ini juga setara dengan permukaan serangan yang lebih kecil untuk peretas. Ada sedikit infrastruktur sisi server untuk dieksploitasi, sehingga situs Anda secara inheren lebih aman.
Pembuat situs statis terkemuka juga kaya fitur, dan itu dapat membuat argumen yang menarik untuk menawar perpisahan ke tumpukan teknologi yang merupakan ciri khas sistem manajemen konten modern.
Jika Anda sudah lama berkecimpung di industri ini, Anda mungkin ingat produk Dreamweaver Macromedia (pra-Adobe). Saya menyukai konsep item dan template perpustakaan, khususnya bagaimana mereka memungkinkan saya membuat konsistensi di beberapa halaman web. Dalam kasus Eleventy, konsep template, filter, shortcode, dan plugin adalah analog yang mirip. Saya memulai seluruh perjalanan ini setelah membaca tentang konversi perusahaan Smashing ke JamStack. Saya juga membaca buku gratis Mathias Biilmann & Phil Hawksworth berjudul Modern Web Development di JAMstack dan tahu bahwa saya siap menyingsingkan lengan baju dan mengubah sesuatu milik saya sendiri.
Mengapa Tidak Menggunakan Generator Situs Statis?
Generator situs statis memerlukan sedikit kurva pembelajaran. Anda tidak akan dapat dengan mudah melewatkan fungsi editorial untuk memasukkan konten, dan kasus penggunaan tertentu dapat menghalangi Anda untuk menggunakannya. Sebagian besar pekerjaan yang akan saya tunjukkan dilakukan di Markdown dan melalui baris perintah. Meskipun demikian, ada banyak opsi untuk menggunakan generator situs statis bersama dengan sistem data dinamis, e-niaga, komentar, dan peringkat.
Anda juga tidak perlu mengonversi seluruh situs sekaligus. Jika Anda memiliki penyiapan yang rumit, Anda dapat memulai dari yang kecil dan melihat bagaimana perasaan Anda tentang pembuatan situs statis sebelum menyusun rencana untuk menyelesaikan sesuatu pada skala perusahaan. Anda juga dapat terus menggunakan WordPress sebagai sistem manajemen konten tanpa kepala terbaik di kelasnya dan menggunakan SSG untuk menyajikan konten WordPress.
Bagaimana Saya Memilih Eleventy Sebagai Generator Situs Statis
Lakukan pencarian cepat untuk generator situs statis populer dan Anda akan menemukan banyak opsi bagus untuk memulai: Eleventy, Gatsby, Hugo, dan Jekyll adalah pesaing utama dalam daftar saya. Bagaimana cara memilih? Saya melakukan apa yang datang secara alami dan bertanya kepada beberapa teman. Sebelas adalah pemimpin yang jelas dalam jajak pendapat Twitter saya, tetapi yang berhasil adalah komentar yang mengatakan "@eleven_ty terasa sangat mudah didekati jika seseorang tidak tahu apa yang dia lakukan." Hei, itu aku! Saya sayangnya bisa terjebak dalam kelumpuhan analisis. Tidak hari ini… rasanya menyenangkan memilih Eleventy berdasarkan polling dan komentar. Sejak itu, saya telah mengonversi empat situs WordPress ke Eleventy, menggunakan GitHub untuk menyimpan kode dan Netlify untuk menyajikan file dengan aman. Itulah tepatnya yang akan kita lakukan hari ini, jadi mari menyingsingkan lengan baju dan menyelam!
Memulai: Bootstrap Situs Awal
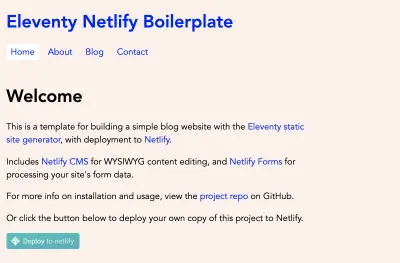
Eleventy memiliki banyak koleksi proyek pemula. Kami akan menggunakan sebelas puluh-netlify-boilerplate Dan Urbanowicz sebagai titik awal, diiklankan sebagai “templat untuk membangun situs web blog sederhana dengan Eleventy dan menyebarkannya ke Netlify. Termasuk CMS Netlify dan Formulir Netlify.” Klik “Deploy to netlify” untuk memulai. Anda akan diminta untuk menghubungkan Netlify ke GitHub, beri nama repositori Anda (saya memanggil milik saya smashing-eleventy-dawson), dan kemudian “Save & Deploy.”
Dengan itu dilakukan, beberapa hal terjadi:
- Proyek boilerplate telah ditambahkan ke akun GitHub Anda.
- Netlify menetapkan nama dinamis untuk proyek, membangunnya, dan menyebarkannya.
- Netlify mengonfigurasi proyek untuk menggunakan Identitas (jika Anda ingin menggunakan fitur CMS) dan Formulir (formulir kontak sederhana).

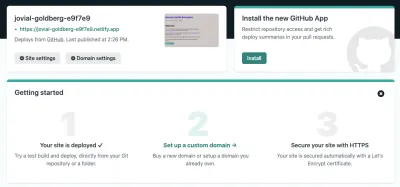
Seperti yang disarankan oleh tangkapan layar, Anda dapat membeli atau memetakan domain ke proyek, dan juga mengamankan situs dengan HTTPS. Fitur terakhir adalah nilai jual yang sangat menarik bagi saya karena host saya telah membebankan biaya selangit untuk SSL. Di Netlify, gratis.
Saya mengklik Pengaturan Situs, lalu Ubah Nama Situs untuk membuat nama yang lebih sesuai untuk situs saya. Sama seperti saya menyukai jovial-goldberg-e9f7e9, elizabeth-dawson-piano lebih tepat. Bagaimanapun, itulah situs yang akan kami konversi! Ketika saya mengunjungi elizabeth-dawson-piano.netlify.app, saya melihat konten boilerplate. Luar biasa!

Mari unduh repositori baru ke mesin lokal kita sehingga kita dapat mulai menyesuaikan situs. Repositori GitHub saya untuk proyek ini memberi saya perintah git clone yang dapat saya gunakan di terminal Visual Studio Code untuk menyalin file:
- Klon git →
Kemudian kami mengikuti petunjuk selanjutnya di file README boilerplate untuk menginstal dependensi secara lokal, mengedit file _data/metadata.json agar sesuai dengan proyek dan menjalankan proyek secara lokal.
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
Dengan perintah terakhir itu, Eleventy meluncurkan situs pengembangan lokal di localhost:8080 dan mulai mengamati perubahan.
Melestarikan Posting, Halaman, Dan Gambar WordPress
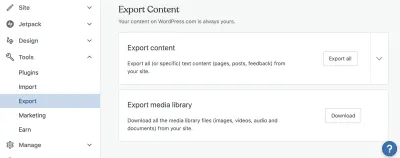
Situs tempat kami mengonversi adalah situs WordPress yang ada di elizabethrdawson.wordpress.com. Meskipun situsnya sederhana, akan sangat bagus untuk memanfaatkan sebanyak mungkin konten yang ada. Tidak ada yang benar-benar suka menyalin dan menempel sebanyak itu, bukan? WordPress membuatnya mudah menggunakan fungsi ekspornya.

Ekspor Konten memberi saya file zip yang berisi ekstrak XML dari konten situs. Export Media Library memberi saya file zip dari gambar situs. Situs yang saya pilih untuk digunakan sebagai model latihan ini adalah situs 3-halaman sederhana, dan di-host di Wordpress.com. Jika Anda menghosting sendiri, Anda dapat membuka Alat > Ekspor untuk mendapatkan ekstrak XML, tetapi bergantung pada host Anda, Anda mungkin perlu menggunakan FTP untuk mengunduh gambar.
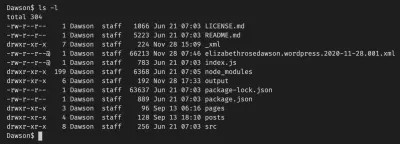
Jika Anda membuka file XML di editor Anda, itu tidak akan banyak berguna bagi Anda. Kami membutuhkan cara untuk memasukkan posting individual ke Markdown, yang merupakan bahasa yang akan kami gunakan dengan Eleventy. Beruntung bagi kami, ada paket untuk mengonversi posting dan halaman WordPress ke penurunan harga. Kloning repositori itu ke mesin Anda dan letakkan file XML di direktori yang sama. Daftar direktori Anda akan terlihat seperti ini:

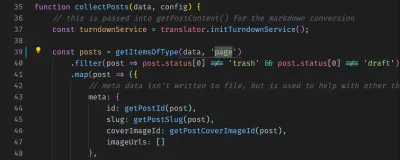
Jika Anda ingin mengekstrak posting dari XML, ini akan berhasil. Namun, situs sampel kami memiliki tiga halaman, jadi kami perlu melakukan sedikit penyesuaian. Pada baris 39 parser.js , ubah “posting” menjadi “page” sebelum melanjutkan.


wordpress-export-to-markdown untuk mengekspor halaman, bukan posting. (Pratinjau besar) Pastikan Anda melakukan "npm install" di direktori wordpress-export-to-markdown , lalu masukkan "node index.js" dan ikuti petunjuknya.
Proses itu membuat tiga file untuk saya: welcome.md , about.md , dan contact.md . Di masing-masing halaman, ada halaman depan yang menjelaskan judul dan tanggal halaman, dan penurunan harga konten yang diekstrak dari XML. 'Front matter' mungkin merupakan istilah baru bagi Anda, dan jika Anda melihat bagian di atas contoh file .md di direktori "pages", Anda akan melihat bagian data di bagian atas file. Eleventy mendukung berbagai hal depan untuk membantu menyesuaikan situs Anda, dan judul serta tanggal hanyalah permulaan. Di halaman contoh, Anda akan melihat ini di bagian depan:
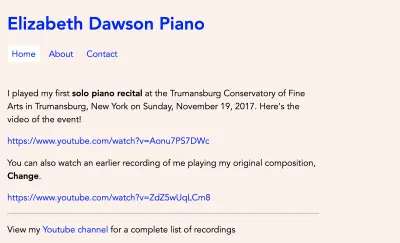
eleventyNavigation: key: Home order: 0 Dengan menggunakan sintaks ini, Anda dapat menambahkan halaman secara otomatis ke navigasi situs. Saya ingin mempertahankan ini dengan halaman baru saya, jadi saya menyalin dan menempelkan konten halaman ke file .md boilerplate yang ada untuk rumah, kontak, dan tentang. Situs sampel kami tidak akan memiliki blog untuk saat ini, jadi saya juga menghapus file .md dari direktori "posts". Sekarang situs pratinjau lokal saya terlihat seperti ini, jadi kita sampai di sana!

Sepertinya ini saat yang tepat untuk melakukan dan mendorong pembaruan ke GitHub. Beberapa hal terjadi ketika saya melakukan pembaruan. Setelah pemberitahuan dari GitHub bahwa pembaruan telah dilakukan, Netlify menjalankan build dan memperbarui situs langsung. Ini adalah proses yang sama yang terjadi secara lokal saat Anda memperbarui dan menyimpan file: Eleventy mengonversi file penurunan harga ke halaman HTML. Bahkan, jika Anda melihat direktori _site Anda secara lokal, Anda akan melihat versi HTML situs web Anda, siap untuk penyajian statis. Jadi, saat saya menavigasi ke elizabeth-dawson-piano.netlify.app segera setelah melakukan, saya melihat pembaruan yang sama yang saya lihat secara lokal.
Menambahkan Gambar
Kami akan menggunakan gambar dari situs aslinya. Dalam file .eleventy.js , Anda akan melihat bahwa aset gambar statis harus berada di folder static/img. Setiap halaman akan memiliki gambar pahlawan, dan di sinilah materi depan bekerja dengan sangat baik. Di bagian depan setiap halaman, saya akan menambahkan referensi ke gambar pahlawan:
hero: `/static/img/performance.jpg` Sebelas menyimpan tata letak halaman di folder _includes/layouts . base.njk digunakan oleh semua jenis halaman, jadi kami akan menambahkan kode ini tepat di bawah navigasi karena di situlah kami ingin gambar pahlawan kami.
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}Saya juga menyertakan tag gambar untuk gambar Elizabeth di halaman Tentang, menggunakan kelas CSS untuk menyelaraskannya dan memberikan padding yang tepat. Sekarang saat yang tepat untuk berkomitmen dan melihat apa yang berubah.
Menyematkan Pemutar YouTube Dengan Plugin
Ada beberapa video YouTube di halaman beranda. Mari kita gunakan plugin untuk membuat kode embed Youtube secara otomatis. sebelas puluh-plugin-youtube-embed adalah pilihan yang bagus untuk ini. Petunjuk penginstalan cukup jelas: instal paket dengan npm dan kemudian sertakan dalam file .eleventy.js kami. Tanpa perubahan lebih lanjut, URL YouTube tersebut diubah menjadi pemutar tersemat. (lihat komit)
Menggunakan Koleksi Dan Filter
Kami tidak memerlukan blog untuk situs ini, tetapi kami membutuhkan cara untuk memberi tahu orang-orang tentang acara mendatang. Acara kami — untuk semua maksud dan tujuan — akan sama seperti posting blog. Masing-masing memiliki judul, deskripsi, dan tanggal.
Ada beberapa langkah yang kita perlukan untuk membuat halaman berbasis koleksi baru ini:
- Buat file
events.mdbaru di direktori halaman kami. - Tambahkan beberapa acara ke direktori posting kami. Saya telah menambahkan file
.mduntuk konser liburan, konser musim semi, dan resital musim gugur. - Buat definisi koleksi di
.eleventy.jssehingga kami dapat memperlakukan acara ini sebagai koleksi. Berikut bagaimana koleksi didefinisikan: kami mengumpulkan semua file penurunan harga di direktori posts dan menyaring apa pun yang tidak memiliki lokasi yang ditentukan di bagian depan.
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- Tambahkan referensi ke koleksi ke file
events.mdkami, yang menunjukkan setiap peristiwa sebagai entri dalam sebuah tabel. Berikut tampilan iterasi pada koleksi:
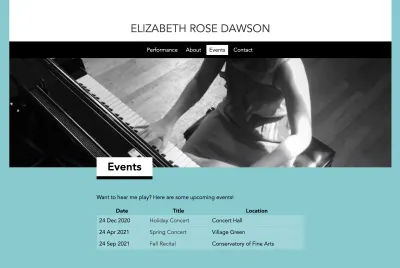
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>Namun, pemformatan tanggal kami terlihat sangat buruk.

Untungnya, file boilerplate .eleventy.js sudah memiliki filter yang berjudul readableDate. Sangat mudah untuk menggunakan filter pada konten dalam file dan template penurunan harga:
{{ post.date | readableDate }}Sekarang, tanggal kami diformat dengan benar! Dokumentasi filter Eleventy membahas lebih dalam tentang filter apa yang tersedia dalam kerangka kerja, dan bagaimana Anda dapat menambahkan filter Anda sendiri. (lihat: komit)
Memoles Desain Situs Dengan CSS
Oke, jadi sekarang kami telah membuat situs yang cukup solid. Kami memiliki halaman, gambar pahlawan, daftar acara, dan formulir kontak. Kami tidak dibatasi oleh pilihan tema apa pun, jadi kami dapat melakukan apa pun yang kami inginkan dengan desain situs… langit adalah batasnya! Terserah Anda untuk membuat situs Anda berkinerja, responsif, dan menyenangkan secara estetika. Saya membuat beberapa perubahan gaya dan markup untuk mendapatkan sesuatu ke komit terakhir kami.

Sekarang kami dapat memberi tahu dunia tentang semua kerja keras kami. Mari kita publikasikan situs ini.
Menerbitkan Situs
Eh, tapi tunggu. Ini sudah diterbitkan! Kami telah bekerja dalam alur kerja yang bagus ini selama ini, di mana pembaruan kami ke GitHub secara otomatis menyebar ke Netlify dan dibangun kembali menjadi HTML baru dan cepat. Pembaruan semudah git push. Netlify mendeteksi perubahan dari git, memproses penurunan harga menjadi HTML, dan menyajikan situs statis. Setelah selesai dan siap untuk domain kustom, Netlify memungkinkan Anda menggunakan domain yang ada secara gratis. Kunjungi Pengaturan Situs > Manajemen Domain untuk semua detailnya, termasuk bagaimana Anda dapat memanfaatkan sertifikat HTTPS gratis Netlify dengan domain khusus Anda.
Lanjutan: Gambar, Formulir Kontak, dan Manajemen Konten
Ini adalah situs sederhana dengan hanya beberapa gambar. Anda mungkin memiliki situs yang lebih rumit. Layanan Media Besar Netlify memungkinkan Anda mengunggah gambar beresolusi penuh ke GitHub, dan menyimpan penunjuk ke gambar di Media Besar. Dengan begitu, repositori GitHub Anda tidak penuh dengan data gambar, dan Anda dapat dengan mudah menambahkan markup ke situs Anda untuk meminta pemangkasan dan ukuran gambar yang dioptimalkan pada waktu permintaan. Saya mencoba ini di situs saya sendiri yang lebih besar dan sangat senang dengan responsivitas dan kemudahan pengaturan.
Ingat formulir kontak yang dipasang dengan boilerplate kami? Ini hanya bekerja. Saat Anda mengirimkan formulir kontak, Anda akan melihat pengiriman di bagian administrasi Netlify. Pilih "Formulir" untuk situs Anda. Anda dapat mengonfigurasi Netlify untuk mengirim email kepada Anda ketika Anda mendapatkan pengiriman formulir baru, dan Anda juga dapat menambahkan halaman konfirmasi khusus dalam kode formulir Anda. Buat halaman di situs Anda di /contact/success , misalnya, lalu di dalam tag form Anda (dalam form.njk ), tambahkan action="/contact/success" untuk mengarahkan pengguna ke sana setelah formulir dikirimkan.
Boilerplate juga mengonfigurasi situs untuk digunakan dengan pengelola konten Netlify. Mengonfigurasi ini agar berfungsi dengan baik untuk orang non-teknis berada di luar cakupan artikel, tetapi Anda dapat menentukan templat dan membuat pembaruan di pengelola konten Netlify menyinkronkan kembali ke GitHub dan memicu penyebaran ulang otomatis situs Anda. Namun, jika Anda merasa nyaman dengan alur kerja membuat pembaruan dalam penurunan harga dan mendorongnya ke GitHub, kemampuan ini sepertinya tidak Anda perlukan.
- Situs Web yang Dikonversi Akhir (Hasil)
- Repositori GitHub
Bacaan lebih lanjut
Berikut adalah beberapa tautan ke sumber daya yang digunakan sepanjang tutorial ini, dan beberapa konsep lanjutan lainnya jika Anda ingin menyelam lebih dalam.
- “Bagaimana Majalah Smashing Mengelola Konten: Migrasi Dari WordPress Ke JAMstack,” Sarah Drasner
- “Pengembangan Web Modern Di JAMstack,” Mathias Biilmann & Phil Hawksworth
- “Eleventy Adalah Generator Situs Statis yang Lebih Sederhana,” Eleventy Docs
- “Proyek Pemula,” Sebelas Puluh Dokumen
- “Dokumen Media Besar,” Netlify
- “Opsi Konfigurasi,” Netlify CMS
- “12 Hal yang Saya Pelajari Setelah Mengonversi Situs WordPress ke Eleventy,” Scott Dawson
