Pengantar Tema Anak WordPress
Diterbitkan: 2021-01-20Di antara fitur teratas WordPress adalah kemampuan untuk membangun situs web yang tampak hebat bahkan jika Anda bukan seorang desainer. Melalui penggunaan tema pihak ketiga, hampir semua orang dengan sedikit pengetahuan teknis dapat membuat sesuatu yang terlihat dan berfungsi dengan cukup baik.
Tambahkan itu pada fakta bahwa banyak tema gratis atau terjangkau, dan Anda dapat melihat mengapa begitu banyak orang ikut-ikutan.
Tetapi apa yang mungkin tidak disadari banyak orang adalah bahwa memasang tema dan menyesuaikannya agar sesuai dengan kebutuhan Anda bukanlah akhir dari segalanya. Kenyataannya adalah, tergantung pada jenis penyesuaian yang Anda buat, perubahan tersebut dapat hilang saat meningkatkan tema di masa mendatang.
Misalnya, bayangkan menggunakan tema Twenty Seventeen – tema default yang disertakan dengan WordPress. Katakanlah Anda langsung mengedit template halaman atau bahkan stylesheet. Meskipun meretas jalan Anda melalui tema yang ada adalah cara yang bagus untuk mempelajari seluk beluk pengembangan, itu juga cukup mudah untuk menghapus semua perubahan itu saat berikutnya Anda menekan tombol pembaruan itu. Jika Anda melakukannya di situs langsung, itu bisa menjadi bencana.
Untungnya ada cara lain yang lebih aman untuk melakukan sesuatu.
Seorang Anak Melindungi Masa Depan
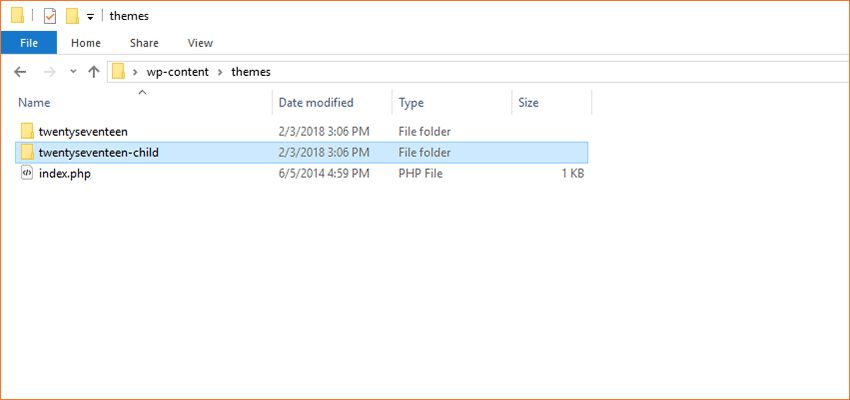
Di sinilah konsep WordPress Child Theme berperan. Singkatnya, ini adalah tema terpisah yang memiliki folder sendiri di dalam /wp-content/themes/ situs Anda. Namun, ada twist. Alih-alih menjadi tema besar, seorang anak merujuk kembali ke "induknya".
Artinya, folder tema anak Anda hanya berisi beberapa item dasar:
- Sebuah file
functions.php. - Lembar gaya (
style.css) yang hanya berisi gaya yang Anda sesuaikan atau tambahkan. - Hanya file template yang ingin Anda sesuaikan.
Keindahan pengaturan ini adalah Anda masih memanfaatkan semua hal menarik yang ditawarkan tema induk sambil menambahkan sentuhan pribadi Anda sendiri. Sebagian besar pekerjaan desain dan pengembangan keras telah dilakukan oleh penulis tema. Dari sana, Anda dapat melakukan sebanyak atau sesedikit yang Anda suka.
Lebih baik lagi adalah setiap kali tema induk diperbarui ke versi terbaru, anak tidak akan tersentuh. Meskipun itu tidak sepenuhnya melindungi Anda dari kerusakan (kita akan membahasnya nanti), itu berarti bahwa penyesuaian Anda tidak akan ditimpa. Itu masalah yang cukup besar, karena tidak menyenangkan untuk masuk dan mengulang semua kerja keras Anda.

Menyiapkan Tema Anak Dasar
Proses awal menyiapkan tema anak cukup sederhana dan hanya membutuhkan waktu beberapa menit. Tentu saja, harga yang kecil untuk dibayar mengingat manfaat yang diberikannya kepada Anda sekarang dan di masa depan.

Mengambil contoh tema Twenty Seventeen (dan saran dari WordPress Theme Handbook), mari kita telusuri tema anak yang paling dasar:
1. Buat folder baru di /wp-content/themes/ Anda. Itu dapat dinamai apa pun yang Anda inginkan, tetapi kami akan tetap menggunakan rekomendasi WordPress dengan menyebutnya: twentyseventeen-child

2. Buat stylesheet baru dan beri nama: style.css
Di dalam file CSS itu, tempatkan judul yang mirip dengan ini (Anda dapat menyesuaikannya agar sesuai dengan pengaturan spesifik Anda):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Anda dapat menempatkan item lain di sini, tetapi perhatikan bahwa satu-satunya area yang diperlukan adalah Nama Tema dan Template. Nama benar-benar dapat menjadi apa pun yang Anda inginkan – tetapi perhatikan baik-baik deklarasi Template . Itu harus sesuai dengan nama folder dari tema induk Anda ( twentyseventeen dalam kasus kami). Jika referensi itu tidak benar, tema anak Anda tidak akan berfungsi.
Di bawah informasi ini, Anda dapat menambahkan gaya khusus apa pun yang ingin Anda gunakan dalam tema anak Anda. Jika Anda mengubah gaya yang ada, mungkin ada baiknya menyalin dan menempelkannya langsung dari lembar gaya tema induk atau menggunakan alat pengembang browser Anda untuk dengan mudah menemukan gaya yang ingin Anda targetkan.
3. Buat file functions.php yang, paling tidak, mereferensikan stylesheet tema induk dan anak Anda:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Kode dimodifikasi dari panduan Tema Anak Buku Pegangan Tema WordPress.
Tentu saja, file functions.php adalah salah satu yang dapat disesuaikan sedikit saat Anda mengembangkan situs Anda lebih jauh. Tetapi untuk saat ini, pengaturan dasar ini setidaknya akan membantu Anda memulai.
4. Salin semua file template tema induk (sambil menyimpan yang asli di tempatnya) ke folder tema anak Anda dan ubah sesuai keinginan.
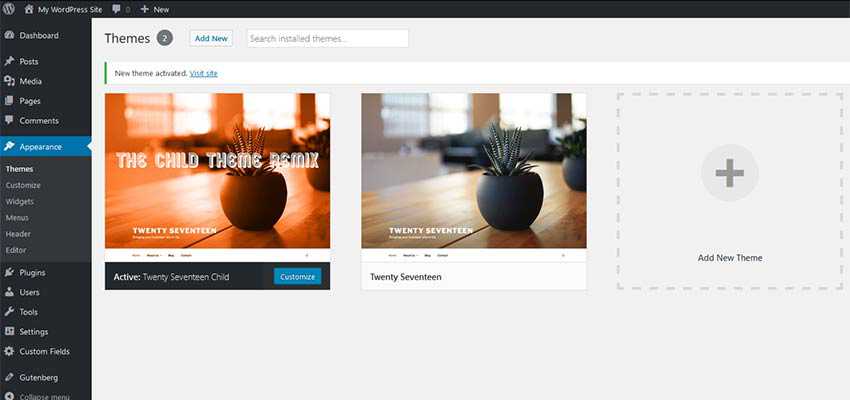
5. Di dalam Dashboard WordPress, aktifkan child theme baru Anda dengan menavigasi ke Appearance > Themes. Jika Anda ingin gambar muncul dengan tema Anda, tambahkan file PNG 1200x900 bernama screenshot.png ke direktori root tema anak.

Barang sisa
Lihat betapa mudahnya itu? Membuat tema anak itu hampir tidak memakan waktu lama, dan Anda juga telah melakukannya dengan benar di situs Anda. Tetapi ada beberapa hal yang harus Anda ketahui:
Hal-hal Masih Bisa Rusak
Meskipun tema anak akan melindungi perubahan Anda agar tidak ditimpa, itu tidak menjamin bahwa Anda akan bebas masalah selamanya. Ada kalanya tema induk memperkenalkan fitur baru atau bahkan secara radikal mengubah template tertentu.
Ini dapat menyebabkan masalah yang tidak terduga dengan templat atau gaya khusus apa pun yang ada di tema anak Anda. Hasilnya adalah Anda mungkin harus mengulang beberapa pekerjaan Anda sebelumnya menggunakan salinan baru dari template yang bersangkutan.
Apakah Anda Menggunakan Orang Tua yang Tepat?
Ini hampir terdengar konyol, tetapi jika Anda mendapati diri Anda membuat perubahan besar pada template, wajar untuk bertanya-tanya apakah Anda telah memilih tema induk yang tepat untuk memulai. Ingat, ide tema anak adalah untuk membuat (dan melestarikan) beberapa penyesuaian khusus – bukan untuk sepenuhnya mengobrak-abrik yang asli. Anda akan ingin bekerja dengan tema induk yang setidaknya 75% atau lebih dari apa yang Anda cari.
Jika tidak, Anda mungkin lebih baik dengan tema atau kerangka kerja pemula.
Dokumentasi Tema Induk adalah Teman Anda
Tidak semua tema dibuat dengan cara yang sama. Jadi, sementara pengaturan quickie yang disebutkan di atas berfungsi, itu mungkin tidak ideal untuk tema induk khusus Anda. Lihat dokumentasi tema Anda untuk melihat apakah ada pertimbangan khusus untuk membuat anak (ini benar-benar mulai terdengar seperti artikel parenting).
Selamat atas Anak Anda (Tema)
Tema anak adalah salah satu trik WordPress kecil yang keren yang dapat menghemat waktu Anda dan beberapa sakit kepala di masa depan.
Mereka sangat direkomendasikan untuk situasi di mana Anda ingin memanfaatkan semua yang ditawarkan tema pihak ketiga sambil tetap memiliki kemampuan untuk menambahkan penyesuaian Anda sendiri ke dalam campuran.
