Desain Tema Anak WordPress – Tips dan Trik
Diterbitkan: 2020-12-25Tema WordPress adalah sesuatu yang dibutuhkan semua situs web yang didukung WordPress. Dan pada suatu saat, kita perlu mengubah situs web untuk meningkatkan penampilan dan kinerjanya. Ada berbagai macam tema WP yang telah kami kumpulkan di blog kami. Setiap pemilik situs web harus melihat tema-tema tersebut untuk melihat apakah ada yang sesuai dengan situs web mereka dan persyaratannya. Tapi, ada juga konsep yang disebut tema WordPress Child. Tema anak adalah tema WordPress yang mengambil file template dan fitur dari tema lain. Di sini, tema dari mana fitur diambil disebut tema induk. Ada banyak manfaat menggunakan tema anak, tetapi yang paling penting adalah ketika fungsionalitas inti tema induk Anda diperbarui, penyesuaian Anda dalam tema anak tetap berlaku.
Mari kita menyelam lebih dalam dan memahami arti dan pentingnya tema anak. Selain itu, kita juga akan melihat tips dan trik dalam mendesain tema anak di WordPress.
1. Mendefinisikan Tema Anak WordPress:
Jadi Anda pasti bertanya-tanya tentang arti dari tema WordPress Child. Tema anak adalah tema yang meminjam atau mengambil template dan file dari tema lain. Dengan demikian, tema anak mengambil fungsi dan fitur dari tema induk. Oleh karena itu, tema yang mengambil fitur dari tema lain disebut tema anak. Dan yang menyediakan file dan fitur ke tema anak disebut tema induk.
Folder tema anak WordPress dapat menyertakan file CSS. Dan, tema induk cenderung mendapatkan pembaruan setelah setiap interval waktu. Namun, Anda dapat menyesuaikan kode tema untuk mengubahnya menjadi sesuatu yang dibutuhkan situs web Anda. Dalam skenario seperti itu, jika Anda memperbarui tema, Anda kehilangan semua penyesuaian. Anda dapat memilih untuk mengabaikan pembaruan, tetapi itu berarti keamanannya akan berkurang.
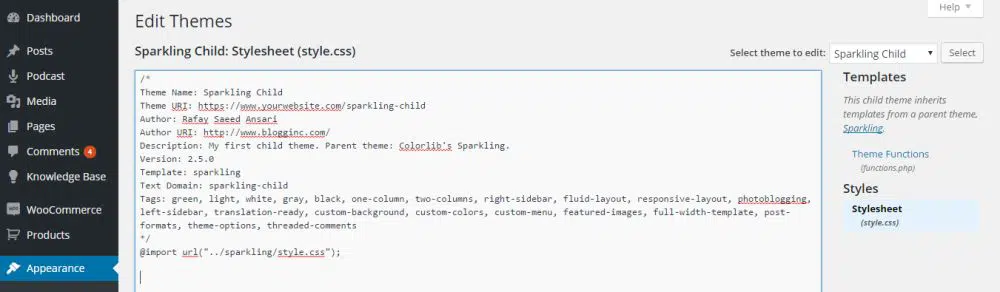
Tema anak dikatakan bekerja dengan cara yang mirip dengan tema induk. Ini terjadi karena kami menyebutkan bahwa tema anak mengambil fitur dari tema induk. Tema tetap berperilaku seperti tema induk tanpa menyalin file dari tema induk ke tema anak. Rahasianya terletak pada file style.css dari tema induk. Untuk membuat tema anak, Anda harus membuat folder di direktori utama tema WordPress. Beri nama folder yang sesuai. Dan letakkan baris kode berikut di file style.css di folder tema anak:
/*
Nama Tema: Nama tema anak (misalnya, Tema Anak WordPress)
URI Tema: http://www. Contoh Tema Anak .com (URL tema anak Anda)
Deskripsi: Garis besar singkat tema anak
Penulis: Ini dia nama pengembang tema anak
Templat: Nama direktori tema Induk (mis., Tema Induk, Tema Utama, dll.)
Versi: 1.0.0
*/
Sekarang, edit baris keenam dalam kode yang diberikan di atas dan tempatkan kode berikut:
Templat: Nama direktori tema Induk
Ini memungkinkan tema anak WordPress tahu yang mana yang merupakan tema induknya. Dan itulah tema dari mana tema anak dapat mengambil fungsi dan fitur. Setelah ini selesai, tema anak mendapatkan fitur dan file dari tema induk yang ditentukan. Dan tema anak berhasil diinstal pada platform Anda. Singkatnya, baris template memutuskan pewarisan tema induk saat tema anak dipicu.
2. Manfaat mengaktifkan Child Theme di website Anda:
Seperti yang telah kami tentukan bahwa tema induk menawarkan beberapa atau lebih fitur dan fungsinya dalam tema anak. Ini memungkinkan Anda untuk memperbarui tema induk setiap kali pemutakhiran tersedia. Dalam situasi seperti itu, Anda dapat menggunakan fitur tema induk di tema anak. Oleh karena itu, saat tema induk mendapat peningkatan, Anda dapat memperbarui tema induk dengan aman. Dan itu tidak mengganggu tema anak sama sekali dalam prosesnya.
Fleksibilitas yang hadir dengan tema anak tidak terhitung banyaknya. Ini memungkinkan Anda membuat template baru yang tidak berasal dari tema induk. Selain itu, dimungkinkan juga untuk menambahkan fitur baru dan fungsionalitas yang diperluas. Untuk tujuan ini, Anda dapat mengakses alat yang tersedia secara komersial dan gratis.
Saat menggunakan tema anak, hal terbaik tentang mereka adalah, mudah untuk menangani masalah yang muncul ketika baris kode terlewatkan. WordPress dengan cepat memberikan solusi untuk masalah semacam itu menggunakan tema induk. Tetapi ini dimungkinkan jika baris kode juga ada di tema induk.
3. Membuat Tema Anak WordPress:
Meski terlihat menakutkan, proses membangun tema Anak tidak sulit dan mudah. Anda dapat mengakses pembuat tema anak untuk tema anak yang kosong, menggunakan plugin, atau membuat tema anak Anda. Mari kita lihat masing-masing secara rinci.
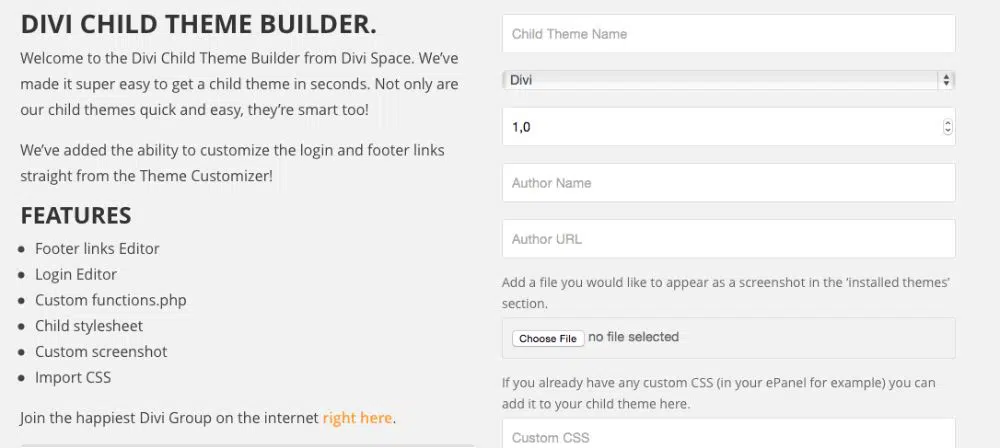
1. Menggunakan pembuat tema Anak:
Divi Space menyediakan alat hebat yang dengannya Anda dapat menggunakan pembuat tema anak untuk membangunnya. Anda dapat menggunakan alat ini secara gratis. Di alat ini, Anda harus memasukkan semua detail di kotak teks yang disediakan, dan semuanya diunduh. Setelah selesai, yang harus Anda lakukan adalah mengunggah folder zip ke konsol WordPress. Ini harus dilakukan setelah instalasi dan aktivasi tema selesai.
2. Membuat tema anak menggunakan plugin:
Untuk membuat prosesnya lebih sederhana, Anda dapat menggunakan plugin untuk mendukung proses membangun tema anak. Setelah Anda mengunduh dan menginstal plugin yang relevan, pembuat tema Anak muncul di item menu. Ini semua terjadi dalam menu pengaturan konsol WordPress. Saat Anda mencapai titik ini, berikan judul baru ke tema anak yang dihasilkan bersama dengan deskripsinya. Sekarang klik "Buat Anak." Saat Anda melakukan ini, tema kosong akan dibuat.
3. Membangun tema anak Anda:

Jika Anda tertarik untuk melihat apa yang diperlukan untuk membangun tema anak dari awal, maka Anda harus mengambil langkah ini. Ini adalah ide yang baik untuk mengambil langkah ini jika Anda ingin mendapatkan beberapa kebijaksanaan tentang cara membangun tema anak dari awal.
Proses ini membutuhkan Integrated Development Environment (IDE) yang bekerja pada sistem Anda. Dan kemudian Anda harus membuat dan menyimpan beberapa file yang relevan. Tetapi Brackets dan Sublime adalah editor yang dapat Anda gunakan secara gratis. Mereka juga datang dengan kode warna untuk membuat segalanya lebih mudah. Selain itu, Anda juga dapat menggunakan TextEdit pada sistem MAC atau TextEditor pada PC. Di salah satu alat, Anda harus berhati-hati saat menulis dan mengedit baris kode. Satu kesalahan dan seluruh kode bisa sia-sia. Jadi, Anda harus mengikuti dua langkah berikut:
- Buat direktori tema di direktori situs web.
- Hasilkan style.css dengan detail dan informasi tema anak di dalamnya.
- Ambil tangkapan layar.
Jika Anda telah bekerja dengan server host lokal, Anda harus pergi ke folder yang tepat di direktori situs web Anda. Di sini, Anda dapat menemukan folder yang berisi semua file. Tetapi jika Anda berurusan dengan server langsung, konfigurasikan semua folder dan file dan gunakan klien FTP setelah semuanya selesai. Di bawah folder tema, buat folder baru dan beri judul yang relevan dengan klien. Misalnya, Anda dapat menamakannya "tema anak" di akhir judul folder.
1. Buat direktori tema:
Buat folder di direktori tema untuk tema anak yang ingin Anda buat. Tambahkan nama untuk itu. Mari kita, misalnya, beri nama DiviChild.
2. Gaya.css:
Sekarang, buat file stylesheet untuk tema bernama "style.css." Masukkan kode berikut ke dalam IDE. Ganti nama file sesuai kebutuhan Anda.
/*
Nama Tema: Tema Anak Divi
URI Tema: https://MyWebsite.com
Deskripsi: Tema anak, menurut Divi
Penulis: Nama penulis tema
Penulis URI: https://iamauthor.com // Alamat web Anda
Templat: Divi
*/
Pastikan Anda mengubah detail di mana informasi Anda harus diberikan. Tetapi hal-hal penting dalam kode adalah bagian "Nama Tema" dan "templat". Teks yang ditentukan dalam "Nama Tema" ditampilkan di tampilan>Tema daftar tema WordPress. "Templat" mendefinisikan nama tema induk dari mana set fitur harus diambil.
3. Fungsi.php:
Mulailah dengan file functions.php dan buka IDE. Ambil blok pertama kode PHP atau gunakan kode yang diberikan di bawah ini:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Fungsi enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Letakkan kode ini di file baru dan pastikan semua jalur file dan direktori disebutkan dengan benar. Jalur direktori folder induk dan anak ini harus diberikan dengan benar. Simpan file sebagai functions.php di direktori tema anak.
4. Cara Memasang Tema Anak WordPress:
Karena tema anak WordPress telah berhasil dibuat, sekarang saatnya untuk menginstalnya dan menggunakannya di situs web Anda. Prosesnya tetap sama baik Anda bekerja di server lokal atau server langsung.
Untuk menginstalnya, ambil semua file ke dalam folder dan kompres folder untuk membuat file zip. Pastikan bahwa instance WordPress diinstal dan berfungsi di sistem Anda. Instal file Divi.zip menggunakan Tema>Tambahkan bagian Baru di Dasbor WordPress Anda. Setelah Anda selesai menginstal, klik Aktifkan. Sekarang, Divi berjalan sebagai tema induk di sini.
Sekarang, kembali ke Tema> Tambahkan bagian Baru di Dasbor WordPress Anda. Pilih file zip tema anak yang Anda buat. Setelah Anda selesai menginstal, itu dapat diaktifkan untuk menjalankannya.
5. Menyesuaikan Tema Anak:
Tujuan membangun tema anak adalah untuk menyesuaikan tema yang sudah ada. Oleh karena itu, mari kita lihat bagaimana Anda dapat menyesuaikan tema anak WordPress.
sebuah. Menerapkan penyesuaian dalam tema anak:
Saat kita membuat file pertama yaitu style.css, kita harus mulai mengubah kode dalam file itu. Menambahkan kode khusus dalam file ini, Anda dapat mengganti perilaku dan kumpulan fitur tema induk. Menggunakan file CSS, semua jenis modifikasi dapat dilakukan pada tema anak. Dengan file ini, Anda dapat mengubah semua gaya dalam tema anak yang dihasilkan.
Untuk melakukan ini, Anda harus menambahkan kode khusus di bagian bawah file CSS tema anak WordPress.
Kesimpulan:
Menggunakan tema WordPress yang sudah jadi adalah satu hal dan membuat tema yang disesuaikan dari tema yang sudah ada adalah hal lain. Apalagi semua tema yang tersedia secara online sudah siap untuk dipasang. Tetapi jika Anda menginginkan tema yang disesuaikan, Anda tidak memiliki banyak pilihan untuk membuatnya siap pakai. Untuk itu, Anda harus menuliskan sederet kode untuk memastikan tema yang Anda inginkan sudah terkustomisasi. Oleh karena itu, dalam jargon WordPress, tema yang disesuaikan disebut tema anak. Alasan di balik ini adalah bahwa tema anak keluar dari tema yang sudah jadi. Dan tema anak mengambil set fitur dari tema induk atau tema yang sudah jadi. Dengan demikian, tema anak tidak mengambil pemutakhiran saat tema induk diluncurkan. Dan ini memastikan bahwa penyesuaian tidak hilang. Blog ini membantu Anda memahami penggunaan, pembuatan, dan manfaat menggunakan tema anak.