Cara Mempercepat Proses Wireframing Dengan Photoshop Dan Adobe XD
Diterbitkan: 2022-03-10Sebelum memulai proyek desain apa pun, ada satu kata yang pasti mengikuti Anda sejak awal: wireframing . Hari ini, kita akan belajar cara membuat gambar rangka di Adobe XD dan cara menerapkan beberapa grafik dari Photoshop hanya dengan menggunakan perpustakaan.
Tapi pertama-tama, apa sebenarnya wireframe itu?
Gambar rangka adalah representasi visual dari struktur proyek Anda. Ini mendefinisikan tulang, elemen yang akan bekerja di tata letak Anda, dan penempatan konten untuk prototipe Anda.
Hal hebat tentang wireframing adalah kombinasi elemen sederhana yang membuat Anda berkonsentrasi pada fungsionalitas proyek Anda. Pada tahap ini, Anda dapat menggambar tanpa terlalu memikirkan gaya dan desain.
Anda hanya perlu mencari tahu apa target proyek Anda dan bagaimana mengembangkannya melalui wireframing dengan menggunakan elemen sederhana. Saat Anda bergerak lebih jauh melalui wireframing, Anda mengembangkan solusi terbaik saat komponen tim memberikan komentar dan saran tentang sketsa Anda.
Langkah pertama adalah membuat proyek dan beri nama "bagian", lalu buat daftar "elemen" yang Anda butuhkan untuk menyelesaikan langkah-langkah yang berbeda, hingga pembuatan "arsitektur" akhir.
Membuat gambar rangka "dengan tangan" terlebih dahulu sangat masuk akal. Ini membantu Anda mengembangkan seluruh ide di atas kertas (tanpa batas digital), dan juga memungkinkan konsep Anda mengalir dengan mudah. Bagi Anda yang bekerja dalam tim, bekerja dengan kertas tampaknya bukan pendekatan terbaik jika Anda ingin berbagi gagasan dengan semua orang yang terlibat dalam proyek — terutama jika Anda bekerja dengan tim Anda secara online.
Dalam tutorial ini, kita akan membahas langkah-langkah berikut:
- Buat gambar rangka, pilih, dan masukkan aset PS melalui perpustakaan;
- Perbarui file PS dan lihat hasilnya di Adobe XD.
Kami akan membuat satu set objek untuk digunakan dalam gambar rangka kami. Kami akan menyimpannya di aset kami karena kami memiliki panel tambahan dari mana kami dapat mengambil alat kami.
Setelah Anda selesai melakukannya, Anda dapat menyimpannya dan menggunakannya kembali untuk proyek mendatang, dengan menggunakan elemen yang sama lagi dan menambahkan beberapa objek lagi juga.
Anda akan membutuhkan elemen Photoshop yang saya siapkan untuk digunakan dalam gambar rangka kami.
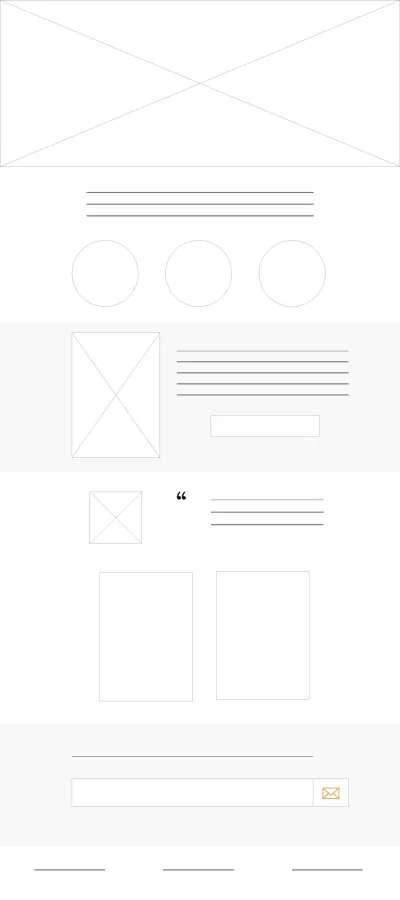
Inilah yang akan kita buat:


1 . Buat Wireframe Dan Pilih Dan Masukkan Aset PS Melalui Perpustakaan
Tempat terbaik untuk mulai mengembangkan gambar rangka dari awal adalah menggambarnya dengan tangan terlebih dahulu.
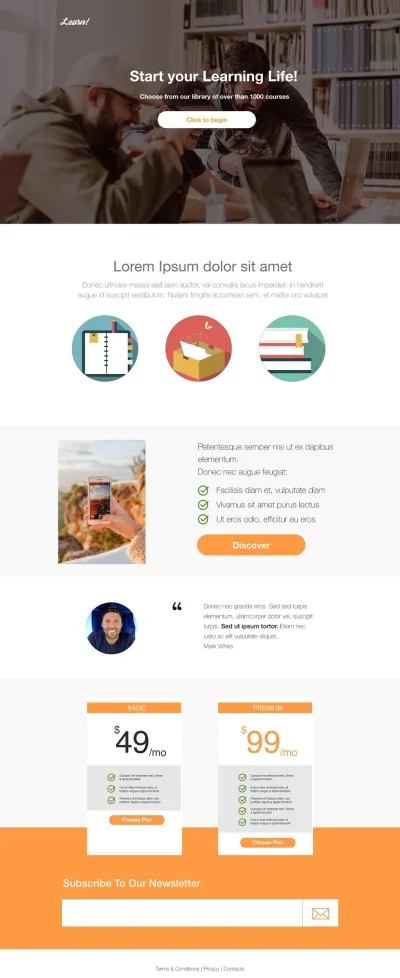
Dalam proyek ini, saya ingin membuat halaman arahan untuk situs kursus online. Saya tahu saya perlu mengomunikasikan informasi penting di dalamnya. Itu tidak harus sempurna pertama kali, tetapi pada akhirnya, efektivitasnya sangat tergantung pada bagaimana saya mengatur gambar rangka dan seberapa dekat itu selaras dengan tujuan awal.
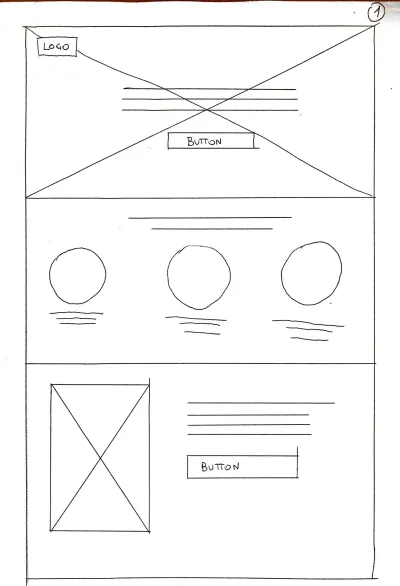
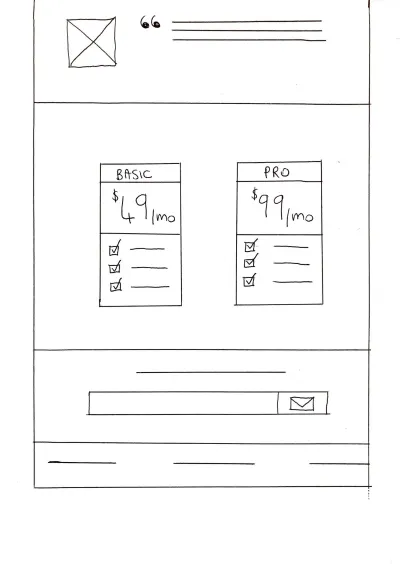
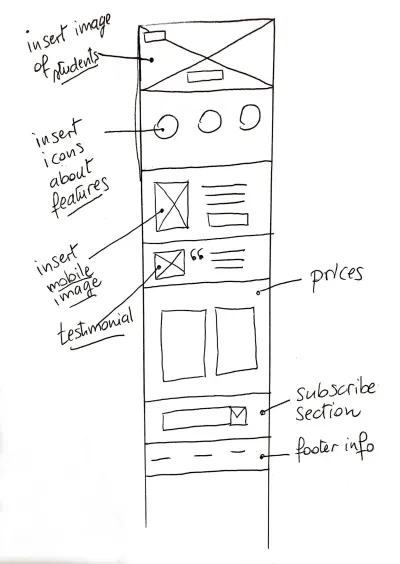
Langkah Pertama : Ini adalah gambar rangka gambar tangan saya sendiri.


Seperti yang Anda lihat, tidak banyak informasi tentang mereka. Niat pertama hanya untuk menunjukkan bagaimana tata letak akan disusun dan elemen mana yang harus dipertimbangkan. Bersih dan sederhana.
Langkah Kedua : Kirim ulang wireframe dalam ukuran yang lebih kecil dan dengan beberapa catatan margin yang saya gunakan untuk menjelaskan elemen dan penggunaannya:

Langkah Ketiga : Mari kita mulai membuat wireframe digital kita dengan Adobe XD.
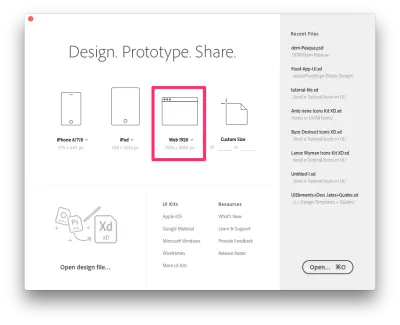
Buka Adobe XD dan pilih "Web 1920" dari jendela yang terbuka.

Simpan proyek Anda sebagai "Wireframe" dengan memilih File → Save as .
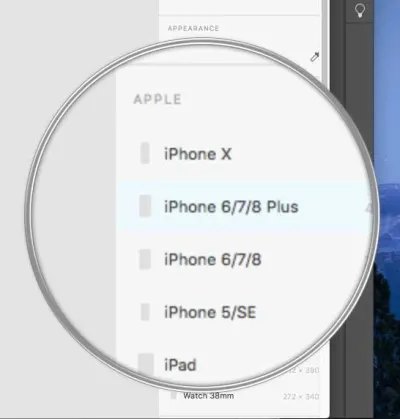
Setelah file Anda disimpan, buat juga artboard lain untuk iPhone 6 7 Plus.
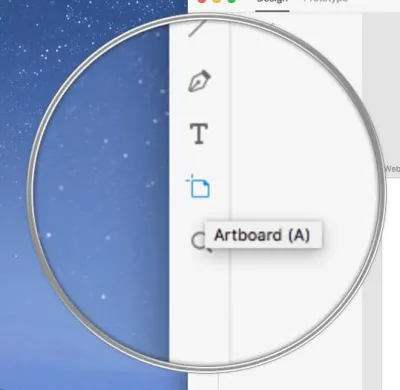
Klik tombol A (Artboard) di sisi kiri, dan pilih "iPhone 6/7/8" di sidebar kanan.


Dan inilah dua artboard kami: satu untuk desktop dan satu untuk seluler.

Sekarang kita bisa mulai membuat objek wireframe kita. Mengikuti sketsa gambar tangan kita, sekarang kita akan membuat objek yang sama di XD.
Gambar Pahlawan
Pilih Rectangle Tool ( R ) dan gambar bentuk di mana gambar pahlawan Anda seharusnya. Kemudian ambil Line Tool ( L ) dan gambar dua garis yang menghubungkan simpul. Bentuk semacam ini mewakili placeholder gambar kita.
Kelompokkan bentuk dan garis dan panggil grup "Pahlawan":

Sekarang mari kita lanjutkan dengan bagian "Ikon". Saya meletakkan beberapa teks sebelum ikon saya, dan saya akan merepresentasikannya secara visual dengan beberapa garis. Ambil Line Tool ( L ) lagi dan gambar satu garis horizontal. Klik pada Repeat Grid Tool ( + R di Mac atau CTRL + R di Windows), dan seret garis Anda hingga Anda memiliki tiga di antaranya.

Kami membutuhkan tiga simbol untuk ikon kami, jadi klik Ellipse Tool / E ) dan gambar sebuah lingkaran. Klik lagi pada Repeat Grid Tool ( + R di Mac atau CTRL + R di Windows) dan buat tiga lingkaran. Kemudian pilih ruang di antara lingkaran dan seret untuk membuatnya lebih lebar.

Bagian Fitur
Buat latar belakang abu-abu terang ( #F8F8F8 ) dengan menggunakan Rectangle Tool ( R ). Ulangi langkah-langkah dari bagian Gambar Pahlawan sebelumnya di atas untuk membuat placeholder gambar, lalu ulangi langkah-langkah dari Bagian Ikon (juga di atas) untuk membuat garis untuk teks. Terakhir, buat tombol sederhana dengan bantuan alat Rectangle Tool ( R ).
Ini adalah hasil akhirnya:

Untuk Bagian Testimonial, ulangi langkah yang sama seperti sebelumnya untuk membuat placeholder gambar dan beberapa baris teks. Seperti yang Anda lihat dari gambar wireframe lengkap, ada simbol tanda kutip yang harus kita sisipkan.
Kita akan melakukannya menggunakan Photoshop.
Buka file Photoshop yang saya sediakan dengan mengklik link ini.
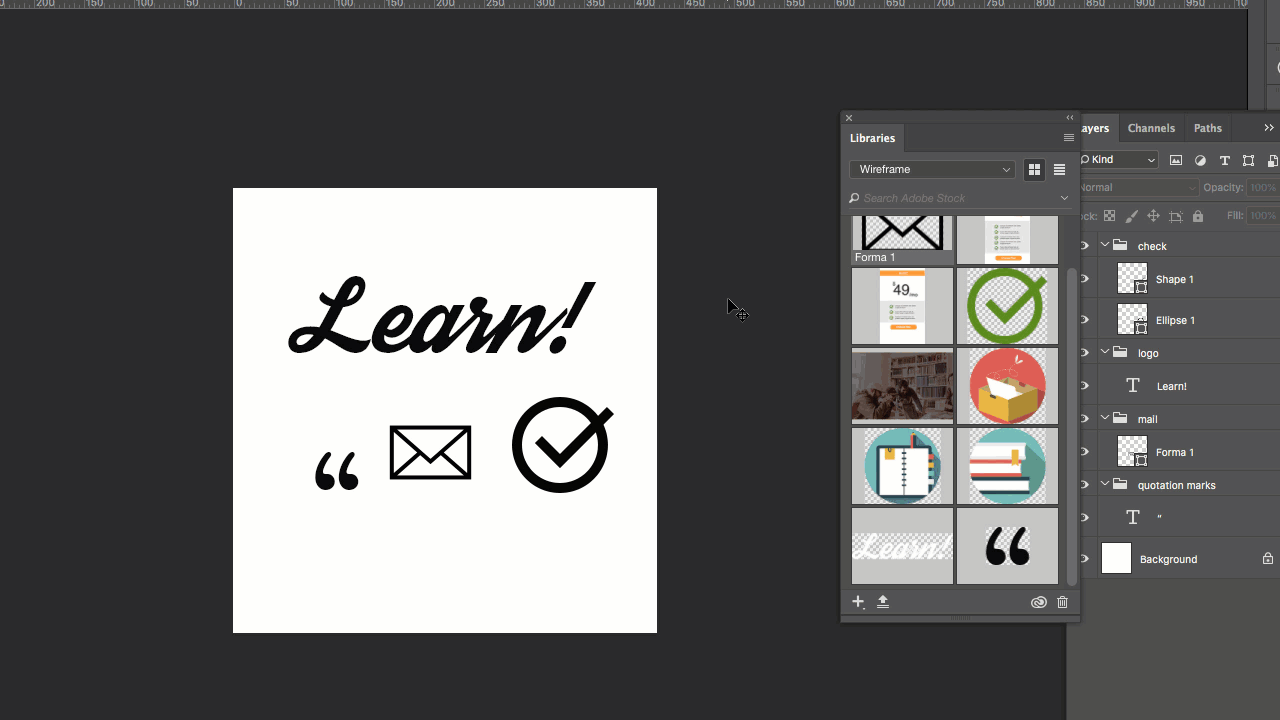
Saya ingin menyisipkan gambar ini sebagai simbol dengan menggunakan Libraries CC.
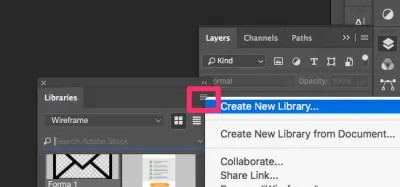
Di Photoshop, pastikan untuk melihat panel Libraries dengan membuka Window → Libraries . Buat perpustakaan baru dengan mengklik ikon kecil di kanan atas (lihat gambar):

Saya menamai perpustakaan saya "Wireframe". Jangan ragu untuk memberi perpustakaan Anda nama yang Anda inginkan.
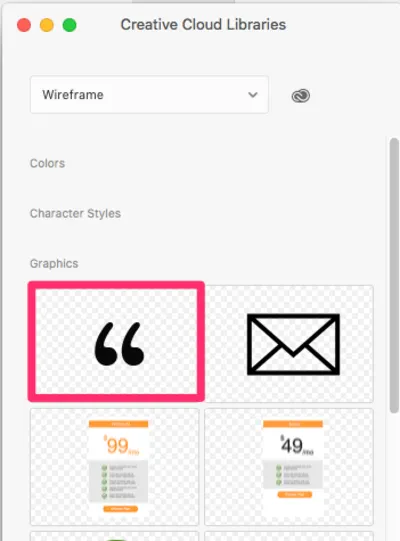
Sekarang klik dan seret simbol yang ingin Anda miliki di perpustakaan Anda:

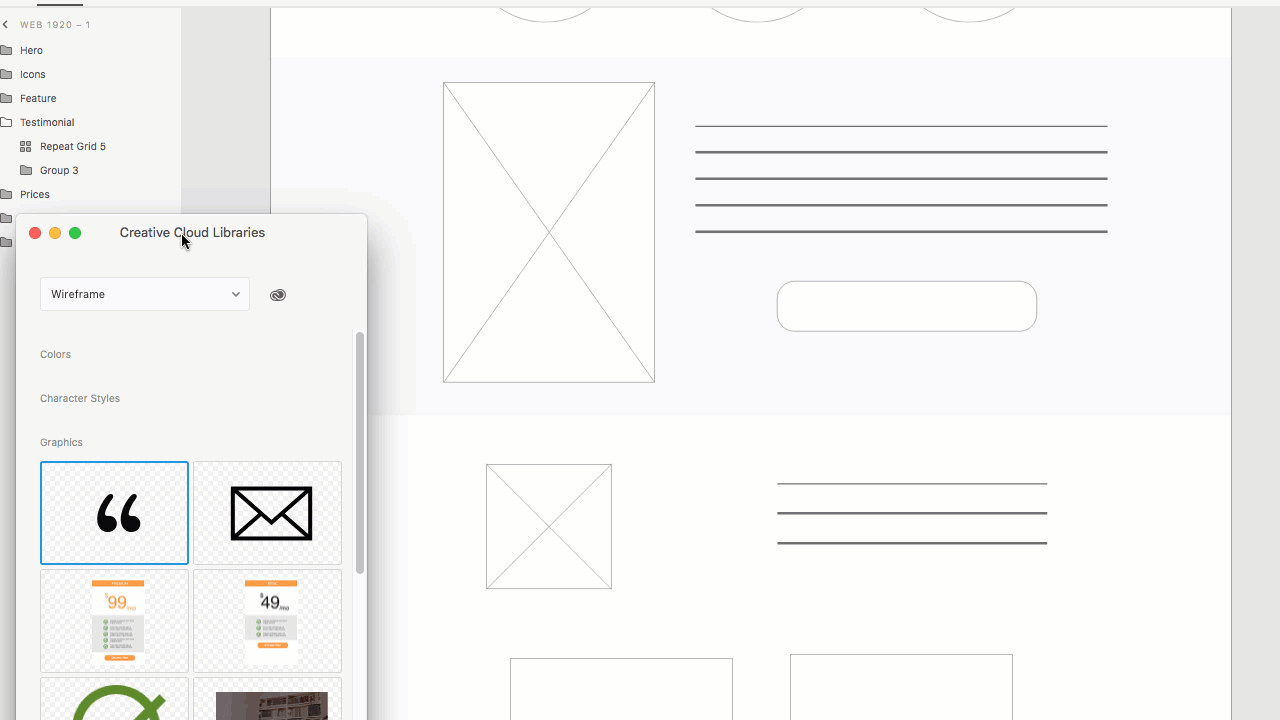
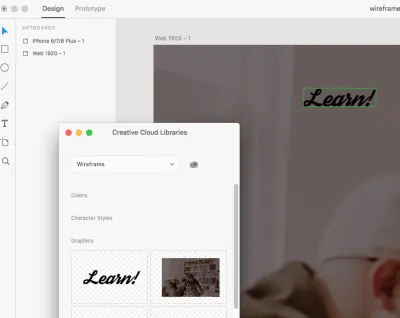
Beralih kembali ke XD, dan buka File → Open CC Libraries dan Anda akan melihat simbol terakhir yang baru saja Anda unggah melalui Photoshop dan library yang Anda buat.

Seret simbol kutipan ke dalam gambar rangka di XD dan posisikan di mana pun Anda membutuhkannya.

Untuk bagian “Harga, Berlangganan, dan Footer”, kami akan merepresentasikannya dengan menggunakan kotak dan garis tambahan seperti yang Anda lihat pada gambar di bawah.

Catatan : Anda dapat menemukan ikon email di file Photoshop yang saya sediakan di sini .)
Ikuti langkah-langkah yang dijelaskan di bagian Fitur untuk menyisipkan simbol di perpustakaan melalui Photoshop, buka di XD, dan seret ke artboard wireframe Anda.
Ini adalah hasilnya:

Satu hal terakhir yang perlu kita lakukan sebelum melanjutkan adalah memesan lapisan kita. Pastikan lapisan Anda diaktifkan dengan mengklik Ikon Lapisan ( + Y untuk Mac atau CTRL + Y untuk Windows).

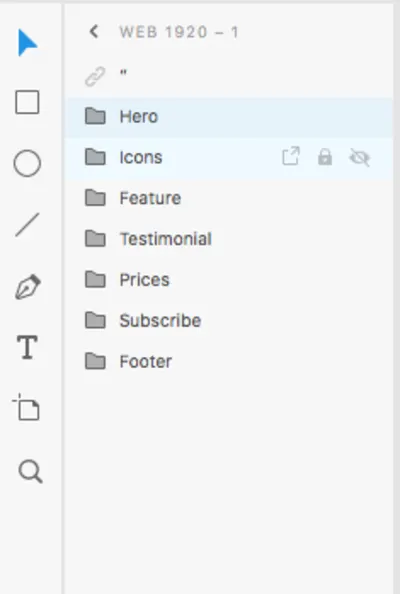
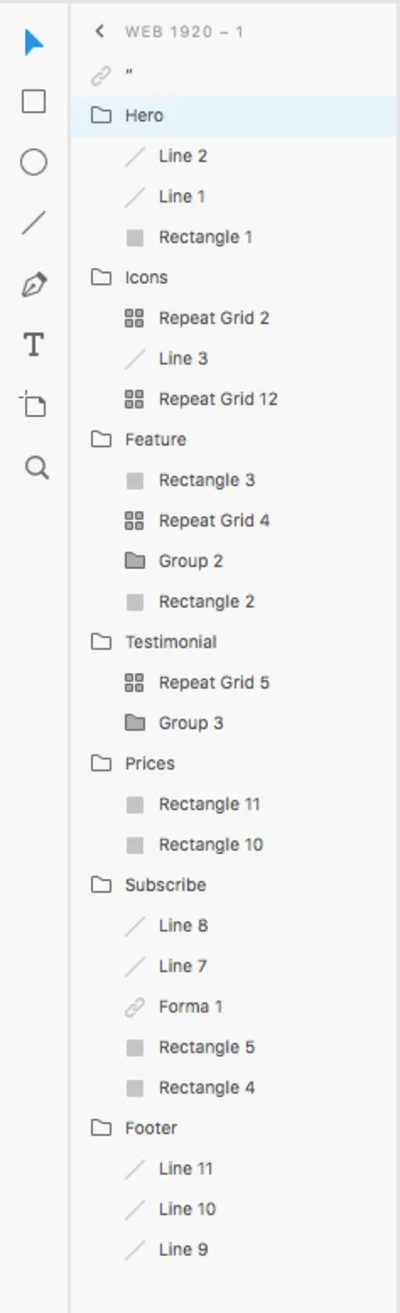
Kelompokkan semua elemen bagian ke dalam folder (saya memberi mereka nama yang sama dengan bagian yang mereka wakili). Dengan cara ini, Anda akan menempatkan semua elemen Anda secara berurutan dan tidak akan mengalami kesulitan untuk menemukannya dengan cepat (lihat gambar).


Kita sekarang selesai dengan wireframe kita!
Pada langkah berikutnya, kita akan membangun desain kita dengan menggunakan wireframe kita dan menemukan cara memodifikasi elemen Library secara instan.
2. Menambahkan Lapisan Fidelity Ke Wireframe Anda
Kami baru saja menyelesaikan gambar rangka kami dan, pada titik ini, kami dapat memeriksa ulang untuk melihat apakah kami melewatkan sesuatu. Setelah kami yakin bahwa kami memiliki semua informasi yang diperlukan yang disertakan dalam gambar rangka, kami kemudian dapat membagikannya dengan tim proyek.
Kami siap untuk melanjutkan dan memperbarui gambar rangka kami untuk membuatnya "hidup" dengan gambar, warna, dan salinan placeholder.
Silakan dan buat desain Anda. Gandakan wireframe Anda dengan menyimpannya dengan nama lain (misalnya “Wireframe-Layout”).
Pertama, kita memerlukan gambar untuk bagian Pahlawan kita (saya melanjutkan dan menggunakan yang ini oleh Priscilla Du Preez dari Unsplash. .)
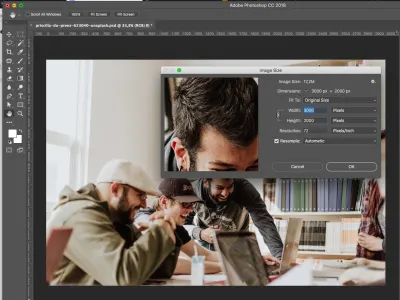
Buka gambar di Photoshop, dan kurangi ukuran gambar dengan mengklik Gambar → Ukuran gambar dan atur lebarnya pada 3000px:

Simpan gambar Anda lalu seret ke Perpustakaan Anda.
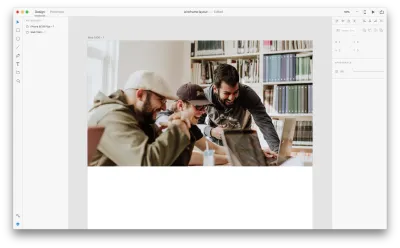
Di XD, seret gambar dari Perpustakaan ke Artboard Anda. Biarkan sesuai dengan bentuk yang baru saja kita buat sebagai placeholder gambar.

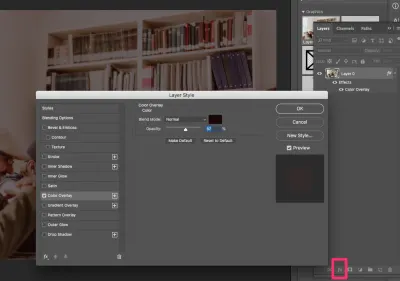
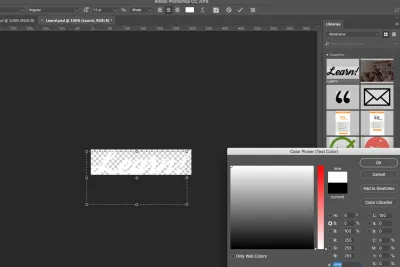
Saya akan menambahkan logo dan beberapa teks ke gambar ini; Saya ingin gambarnya sedikit lebih gelap agar informasinya mudah dibaca. Kembali ke Perpustakaan Photoshop dan klik dua kali pada gambar di panel. Setelah gambar terbuka, buka panel Layer, pilih layer gambar dan klik Add a layer style di bagian bawah panel. Atur Color Overlay dengan pengaturan seperti gambar di bawah ini:

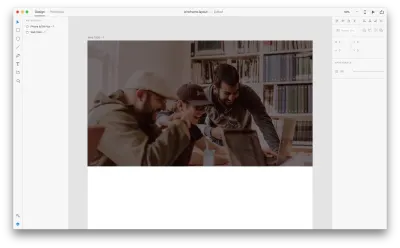
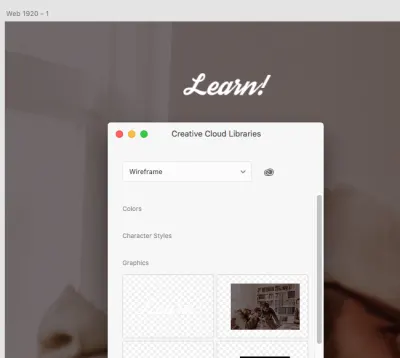
Simpan, dan itu akan secara otomatis disimpan di semua perpustakaan Anda. Beralih kembali ke XD dan Anda akan melihat gambar di artboard Anda diperbarui (tidak perlu menyeretnya kembali dari perpustakaan lagi).
Catatan : Bergantung pada ukuran gambar, mungkin perlu sedikit lebih banyak waktu bagi perpustakaan untuk memperbarui sendiri.

Sekarang mari kita masukkan logo kita. Buka file Photoshop dan seret tombol "Belajar!" logo ke Perpustakaan. Ini adalah font yang saya gunakan.

Karena latar belakang kita gelap, kita membutuhkan logo putih. Beralih kembali ke Photoshop dan klik dua kali pada logo dari Libraries.
Ambil Type Tool, sorot teks logo, dan buat menjadi putih. Simpan, dan secara otomatis akan disimpan di artboard XD Anda juga.


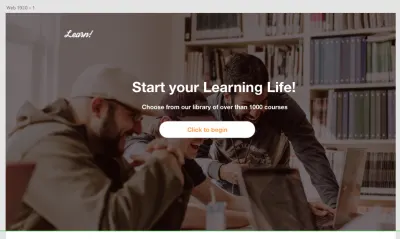
Masukkan beberapa teks dan tombol untuk melengkapi bagian Pahlawan.

Selanjutnya, saya akan mengisi bagian berikutnya dengan menambahkan teks dan ikon. Yang saya gunakan adalah dari paket gratis yang saya buat untuk Smashing Magazine yang dapat Anda temukan di sini.
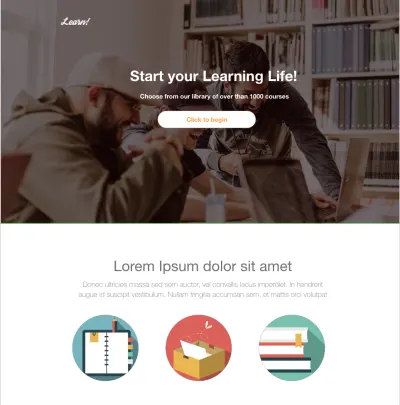
Seperti yang dilakukan sebelumnya, buka ikon dan tambahkan ke perpustakaan Anda di Photoshop, lalu beralih kembali ke XD untuk menempatkannya di gambar rangka Anda. Inilah hasilnya:

Sekarang kita akan beralih ke bagian Fitur . Seperti sebelumnya, kita akan menyeret gambar ke placeholder gambar (saya menggunakan gambar ini oleh Sonnie Hiles yang ditemukan di Unsplash). Tambahkan beberapa teks dan tombol seperti yang telah saya tunjukkan pada langkah sebelumnya di atas.

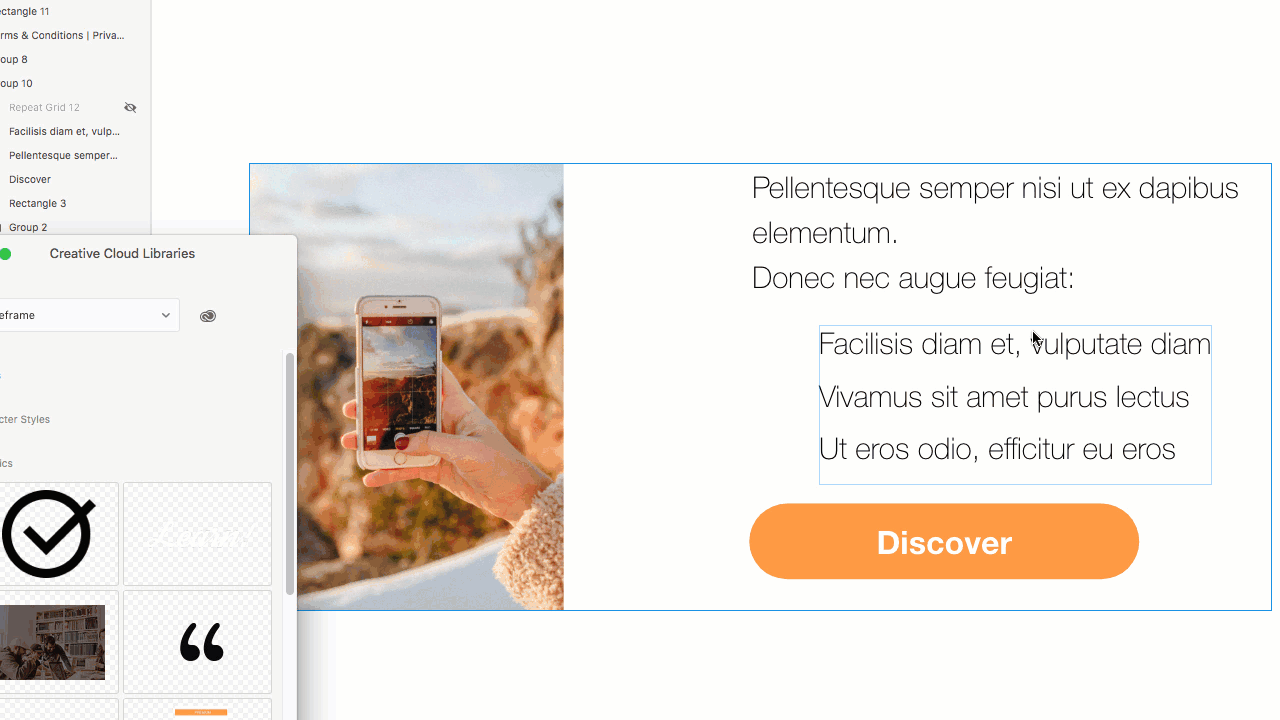
Buka file Photoshop yang saya berikan dan tambahkan simbol centang ke Perpustakaan Anda. Buka Perpustakaan di XD dan letakkan ikon di dekat teks. Gunakan Repeat Grid untuk membuat tiga salinannya:

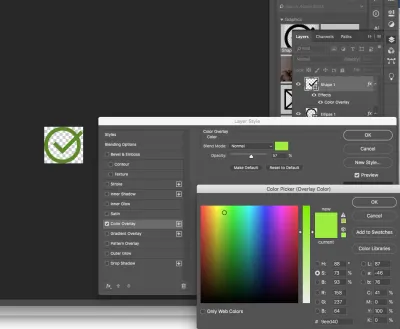
Sekarang mari kita ubah warna simbol centang. Kembali ke Photoshop, buka dari Libraries dan berikan Color Overlay seperti yang ditunjukkan di bawah ini:

Simpan, dan lihat ikon Anda di XD langsung diperbarui.

Sekarang mari kita selesaikan tata letak kita.
Untuk bagian Testimonial , tambahkan teks dan gambar untuk testimonial (saya ambil dari UI Faces).

Terakhir, kami akan menambahkan informasi untuk bagian Harga , bagian Berlangganan , dan footer. Anda dapat menemukan tabel Harga di file Photoshop yang saya sediakan. Seret ke Perpustakaan Anda di Photoshop, lalu buka Perpustakaan di XD dan seret ke artboard Anda. Jangan ragu untuk memodifikasinya sesuai keinginan.
Dan… selesai!
Kesimpulan
Dalam tutorial ini, kita telah belajar bagaimana bekerja dengan Photoshop dan Adobe XD untuk membuat wireframe, dan kemudian bagaimana menambahkan fidelity dengan cepat dengan memodifikasi elemen Libraries. Untuk referensi Anda, saya telah membuat gambar rangka seluler yang dapat Anda gunakan untuk berlatih dan mengikuti tutorial ini. Ikuti langkah-langkah seperti yang kami lakukan untuk versi desktop untuk menambahkan teks dan gambar.
Biarkan saya melihat hasil Anda di komentar!
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
