Cara Sukses Dalam Desain Wireframe
Diterbitkan: 2022-03-10Untuk sebagian besar, kita cenderung meremehkan hal-hal yang akrab bagi kita. Hal ini juga sangat mungkin bahwa kita akan meremehkan hal-hal yang meskipun baru, tampak sangat sederhana untuk diproses. Dan itu benar sampai taraf tertentu. Namun, ketika kita dihadapkan pada kasus yang kompleks dan semua tindakan diambil, pemahaman dasar yang baik dan solid dapat membantu kita menemukan solusi yang tepat.
Pada artikel ini, kita akan melihat lebih dalam pada salah satu aktivitas yang paling sederhana, sehingga, cukup sering diremehkan dalam pengembangan web yaitu desain wireframes. Kita akan mengetahui apa itu wireframe, mengapa kita perlu mendesainnya, bagaimana mendapatkan hasil maksimal dari desain wireframe, dan bagaimana membawanya ke level berikutnya.
Menurut laporan The Top 20 Reasons Startups Fail oleh CB Insights, 17% dari startup melaporkan kurangnya keramahan pengguna sebagai alasan kegagalan mereka. Merancang antarmuka yang ramah pengguna bukanlah tugas yang sepele, terutama untuk produk besar dan kompleks di mana terdapat banyak entitas, dependensi, dan elemen yang harus diatur. Untuk mendesain produk yang kompleks seperti itu, Anda harus mengikuti pendekatan top-down dan desain wireframes adalah teknik terbaik yang dapat membantu Anda dalam hal itu.
Pertama, Mari Mendefinisikan Istilah
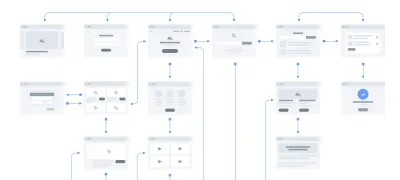
Wireframe — juga dikenal sebagai skema halaman atau cetak biru layar, dan ini adalah panduan visual yang mewakili kerangka kerangka situs web atau aplikasi.
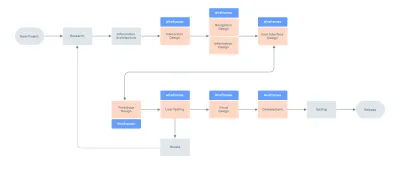
Definisi tambahan yang akan kita lihat adalah wireframing — proses merancang wireframe, dan biasanya digunakan untuk meletakkan konten dan fungsionalitas pada halaman yang memperhitungkan kebutuhan pengguna dan perjalanan pengguna. Wireframe digunakan di awal proses pengembangan untuk menetapkan struktur dasar halaman sebelum desain visual dan konten ditambahkan.
Sekilas, wireframing tampak sederhana. Dan di sinilah letak masalah utama: bahwa kita cenderung tidak cukup memperhatikan hal-hal sederhana. Salah satu cara untuk membantu kami mendapatkan manfaat maksimal dari wireframing adalah dengan menentukan tujuan produk atau layanan.
Tujuan utama wireframing, yang bisa kita dapatkan adalah untuk menunjukkan kepada tim dan pemangku kepentingan entitas, halaman, dan komponen mana yang akan dimiliki aplikasi dan bagaimana elemen-elemen produk digital ini akan berinteraksi satu sama lain.
Dari definisi tujuan kita dapat melihat seberapa besar dampak wireframing baik untuk proses pengembangan maupun produk akhir.
Ketika kita mengingat tujuan dari proses wireframing, kita masih perlu memperhatikan apa jebakan umum yang harus dihindari selama desain wireframes.
Kesalahan Wireframing yang Ingin Kami Hindari
- Membuat gambar rangka untuk 'memeriksa kotak';
- Melewati tahap wireframes sama sekali;
- Menyiapkan wireframe setelah desain visual;
- Tidak mengerti mengapa menggunakan gambar rangka.
Wireframe harus mendahului tahap desain visual, bukan sebaliknya. Ini seperti memutuskan tumpukan teknologi untuk aplikasi Anda setelah kode ditulis.
Desain wireframe meletakkan dasar untuk kualitas desain, dan semakin baik kita memahami tujuan fase ini, semakin banyak manfaat yang bisa kita dapatkan. Jadi, mari selami lebih dalam dan cari tahu mengapa kita perlu mendesain gambar rangka dan nilai apa yang dihasilkan teknik ini.
Bisnis yang tidak memiliki pengetahuan tentang desain produk dapat menerima praktik melewatkan desain wireframe karena memungkinkan mereka untuk memotong biaya proyek, tetapi keputusan ini dapat menyebabkan potensi kegagalan dalam jangka panjang. Dan Anda, sebagai perancang, harus menjelaskan mengapa kami melakukannya, bagaimana hal itu akan membantu produk akhir, dan bagaimana hal itu bahkan dapat menghemat pengeluaran di masa mendatang.
Selanjutnya, mari kita periksa beberapa poin yang dapat membantu Anda lebih memahami mengapa kami membutuhkan gambar rangka dan melihat bagaimana gambar rangka membantu mendapatkan umpan balik dari pengembang, klien, dan pengguna produk Anda di masa mendatang.
Mengapa Anda Harus Mendesain Wireframes
Bantu Tim Anda Memperkirakan Dan Memperbaiki Lingkup Pekerjaan
Wireframes memungkinkan desainer untuk dengan cepat membuat representasi visual dari produk masa depan dan menunjukkannya kepada tim untuk revisi yang diperlukan. Wireframes juga membantu Anda menunjukkan kepada tim Anda layar mana yang akan dimiliki aplikasi, elemen dan kontrol mana yang akan ada di setiap layar, dan bagaimana semua elemen akan berinteraksi satu sama lain. Selain itu, melihat melalui gambar rangka jauh lebih cepat daripada membaca spesifikasi. Juga, ini membantu kami menghindari perbedaan dalam ruang lingkup antara perkiraan awal dan yang terakhir.
Libatkan Semua Anggota Tim Dalam Tahap Desain Produk
Kita semua pernah berada dalam posisi untuk menciptakan desain terbaik, hanya untuk menghadapi kendala pengembangan. Penggunaan wireframe memungkinkan kami untuk melibatkan pengembang dalam mendiskusikan desain pada tahap awal, memungkinkan mereka untuk memberikan umpan balik dan menyarankan perubahan sebelum Anda mulai mengerjakan desain visual. Dengan cara ini, Anda dapat mempercepat proses desain dan menghindari pemborosan waktu dan uang.

Adakan Demo Untuk Klien
Mendapatkan umpan balik yang cepat dari klien dan pemangku kepentingan Anda merupakan komponen penting dari proses desain. Selain itu, kita semua telah mengalami banyak permintaan perubahan dari pemangku kepentingan kita dan itu normal. Dengan wireframes, kita bisa membuat proses ini lebih efisien. Membuat perubahan pada prototipe membutuhkan lebih banyak waktu dan upaya daripada membuat perubahan pada gambar rangka, ini akan membuat Anda lebih gesit dan tidak membuang waktu ekstra untuk pengerjaan ulang.
Lakukan Pengujian Pengguna
Menurut Eric Ries, penulis Lean Startup, semakin cepat Anda melakukan pengujian pengguna, semakin baik — tidak ada yang ingin meluncurkan aplikasi dan mengetahui bahwa pengguna tidak memahami cara menggunakannya dengan benar. Wireframes dapat membantu desainer mendapatkan umpan balik yang berharga dari pengguna potensial dan tidak menghabiskan waktu untuk mengembangkan prototipe interaktif yang kompleks saat tidak diperlukan.
Fakta bahwa desainer UI/UX menggunakan wireframes tidak berarti mereka melakukannya dengan benar. Untuk itu, Anda harus mengingat dan mengikuti praktik terbaik.
Praktik Terbaik Wireframing
Untuk memberikan hasil terbaik dan memberikan dasar yang kuat untuk UI lebih lanjut, Anda harus mengikuti beberapa aturan sederhana:
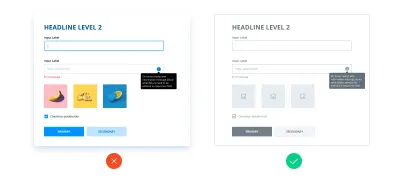
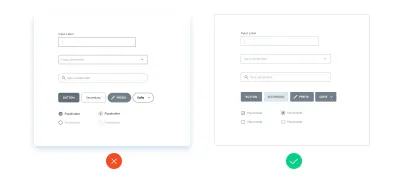
1. Minimalkan Penggunaan Warna Dalam Wireframes
Jika Anda menggunakan palet warna yang kaya di gambar rangka Anda, ingatkan diri Anda tentang tujuan pembuatan gambar rangka (untuk menunjukkan elemen mana yang akan dimiliki produk, dan bagaimana mereka harus berinteraksi satu sama lain) dan pikirkan apakah warna tambahan membantu Anda mencapainya . 
Dalam beberapa kasus, mereka bisa. Namun secara umum, menambahkan warna ke gambar rangka Anda mungkin mengalihkan perhatian pemirsa dan pasti akan mempersulit pembaruan apa pun. Selain itu, ada masalah penting lainnya yang perlu dipertimbangkan — tidak semua klien memiliki pemahaman yang baik tentang teknik UX dan mungkin menggunakan gambar rangka berwarna untuk desain akhir.

Namun, ini tidak berarti Anda tidak boleh menggunakan warna pada gambar rangka dan hanya menggunakan palet hitam dan putih. Terkadang menggunakan warna untuk menyorot komponen tertentu dibenarkan. Misalnya, Anda dapat menggunakan warna merah untuk status kesalahan atau biru untuk catatan, dll.
2. Gunakan Desain Komponen Sederhana
Saat Anda menambahkan komponen ke gambar rangka, pilih desain dasar. Gambar rangka tidak dimaksudkan untuk memuat komponen yang dirancang secara menyeluruh dan terperinci. Sebaliknya, mereka harus mudah dikenali oleh anggota tim dan pemangku kepentingan Anda. Menambahkan komponen terperinci akan menghabiskan banyak waktu dan tenaga tanpa menjadi sangat berguna.

3. Pertahankan Konsistensi
Komponen serupa harus terlihat sama di semua gambar rangka Anda. Jika komponen yang sama terlihat berbeda, pengembang cenderung mempertanyakan apakah mereka benar-benar sama dan bahkan menambahkan waktu ekstra untuk perkiraan karena desain yang berbeda. Saat mengerjakan gambar rangka, ingat aturan sederhana: konsisten dan cobalah untuk tidak membuat kebingungan.

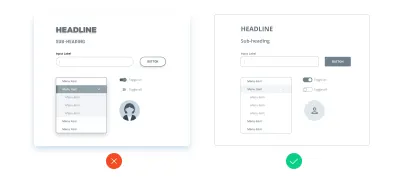
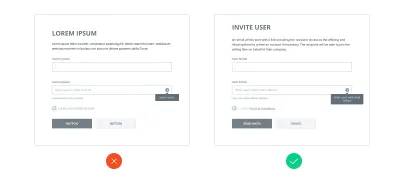
4. Gunakan Konten Asli
Dari waktu ke waktu kami dapat melihat bahwa desainer UI/UX tidak menambahkan konten nyata pada gambar rangka dan sebagai gantinya menggunakan lorem ipsum . Itu adalah kesalahan umum yang bahkan tidak disadari oleh beberapa desainer. Anda mungkin keberatan dan mengatakan bahwa konten tidak tersedia pada tahap desain. Nah, cukup menggunakan konten versi draft.

Konten memengaruhi desain yang akan Anda buat, dan konten draf akan membantu Anda membuat keputusan yang tepat dan menghadirkan desain yang luar biasa. Namun, jika Anda menggunakan lorem ipsum , Anda tidak akan melihat gambaran lengkapnya dan mungkin perlu melakukan banyak penyesuaian pada UI atau lebih buruk lagi — Anda akan membuat desain yang tidak berfungsi. Selain itu, konten sebenarnya akan menambah nilai pada gambar rangka Anda, menjelaskan konteksnya dengan lebih baik, dan mungkin menunjukkan bahwa Anda harus mulai mengumpulkan konten yang sebenarnya.
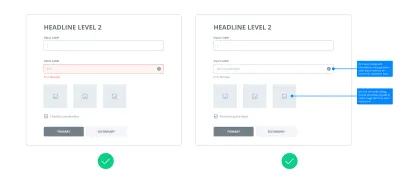
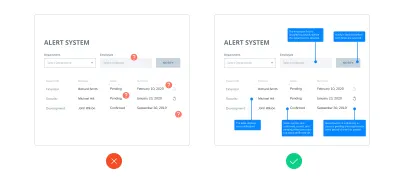
5. Gunakan Anotasi
Mungkin saja beberapa solusi desain tidak dapat diilustrasikan secara visual, sehingga pemangku kepentingan atau pengembang mungkin memiliki pertanyaan tentangnya. Misalnya, logika di balik beberapa kontrol. Dalam kasus seperti itu, Anda dapat memberikan anotasi di layar untuk menjelaskan logika di balik itu. Dengan cara ini, tim Anda akan memahami solusi Anda, dan Anda tidak perlu menghabiskan waktu untuk mendiskusikannya.

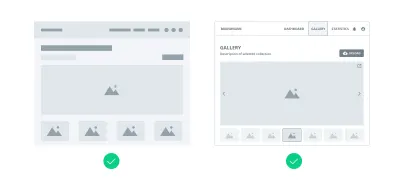
6. Rendah Hingga Kesetiaan Tinggi
Tidak ada aturan ketat. Terkadang Anda harus menggunakan wireframe dengan fidelitas rendah, sementara beberapa proyek mungkin memerlukan yang fidelitas tinggi. Itu tergantung pada proyeknya, jadi jika Anda ingin menambahkan lebih banyak detail ke gambar rangka — jangan ragu untuk melakukannya. Namun menurut Eric Ries, jangan melakukan pekerjaan ekstra ketika hal ini tidak membawa nilai, mulailah dari dasar dan kemudian tambahkan detail selama dibutuhkan. Misalnya, jika Anda perlu menarik perhatian pengembang ke beberapa solusi khusus, tambahkan lebih banyak detail untuk mengilustrasikannya di gambar rangka Anda.


7. Perluas Wireframes Ke Prototipe
Sebagai desainer, kami bekerja dengan produk yang berbeda, beberapa di antaranya memiliki interaksi yang sederhana dan umum, dan beberapa di antaranya memiliki interaksi yang cukup maju. Terkadang gambar rangka tidak cukup untuk menggambarkan interaksi antarmuka yang kompleks dan tidak umum, tetapi alih-alih menulis catatan panjang dan menghabiskan waktu berjam-jam untuk penjelasan, Anda dapat memperluas gambar rangka menjadi prototipe interaktif.

Kabar baiknya adalah bahwa hari ini kami memiliki berbagai alat sederhana namun sangat kuat seperti Figma, Invision, Adobe XD, UXPin, Axure, Moqups, dll. dan kami pasti perlu meninjaunya dan memilih alat terbaik untuk merancang gambar rangka dan mengembangkan prototipe sederhana.
Alat Desain Bingkai Kawat
Sekarang saatnya untuk memilih alat wireframing yang luar biasa yang akan membantu Anda membuat desain yang menakjubkan dan merampingkan alur kerja Anda. Ada banyak opsi berbeda yang dapat Anda gunakan untuk wireframing, dan Anda mungkin pernah menggunakan beberapa di antaranya sebelumnya. Saya ingin memberi Anda pemahaman dasar tentang betapa berbedanya mereka.
Sebagian besar alat wireframe disesuaikan untuk:
- Kesederhanaan
Mereka memiliki hambatan masuk yang rendah dan sangat cocok untuk orang-orang yang mengambil langkah pertama mereka dalam desain UI/UX dan kurang pengalaman menggunakan perangkat lunak yang lebih canggih. - Kolaborasi
Ini dikemas dengan fungsionalitas yang kaya untuk kerja tim. Kolaborasi adalah tulang punggung pengembangan perangkat lunak modern, jadi alat wireframing terbaik tidak hanya menyediakan banyak fitur tetapi memungkinkan kolaborasi yang efisien dan mudah antara semua anggota tim yang terlibat dalam proses desain.
Berikut adalah alat gambar rangka yang paling banyak digunakan yang disesuaikan dengan kolaborasi:
- gambar
Alat berbasis cloud yang kuat yang hadir dalam versi web dan aplikasi desktop untuk Windows dan macOS. Figma hadir dengan banyak fitur canggih untuk membangun gambar rangka, prototipe, UI, dan banyak lagi (lihat tabel di bawah). - Sketsa
Alat ini sangat populer di kalangan desainer UI/UX. Jika Anda perlu melampaui perangkat Sketch default, Anda dapat menggunakan lusinan plugin untuk mendapatkan fungsi tambahan. Tidak seperti banyak pesaingnya, Sketch hanya tersedia di macOS dan Anda memerlukan solusi pihak ketiga untuk berkolaborasi.
Ada banyak aplikasi yang dapat Anda gunakan untuk mendesain gambar rangka. Anda tidak boleh membuat pilihan hanya berdasarkan fitur yang disediakan dalam aplikasi. Sebagai gantinya, saya akan menyarankan Anda untuk mencoba dan menjelajahi semuanya dan memutuskan mana yang paling cocok untuk Anda. Di bawah ini Anda dapat menemukan daftar beberapa alat paling populer untuk memulai.
| Alat | kelebihan | Kontra |
|---|---|---|
| Sketsa |
|
|
| gambar |
|
|
| studio penglihatan |
|
|
| Adobe XD |
|
|
| Prinsip |
|
|
| Pembingkai X |
|
|
| UXPin |
|
|
| Balsamiq |
|
|
| kapak |
|
|
| Moqups |
|
|
| Adobe Photoshop |
|
|
| Adobe Ilustrator |
|
|
Sebagai contoh kekuatan alat desain modern, saya ingin berbagi pengalaman saya sendiri dan menunjukkan kepada Anda bagaimana kami menyiapkan proses desain wireframing yang efektif dengan salah satu alat di atas.
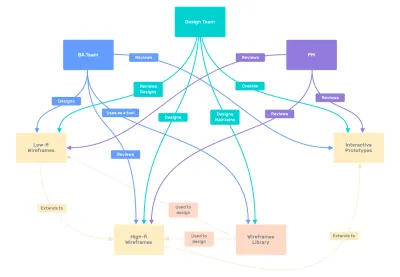
Studi Kasus: Bagaimana Kami Menyiapkan Proses Wireframing Di Beberapa Tim
Konteks
Perusahaan tempat saya bekerja sedang membangun produk digital fintech yang kompleks. Selain tim desain, ada juga tim profesional Business Analyst (BA). Mereka menyiapkan persyaratan dan membuat gambar rangka dengan fidelitas rendah yang diteruskan ke tim desain kami.
Memilih Alat
Kami harus memilih alat lengkap untuk BA dan tim desain. Karena sebagian besar analis bisnis memiliki keterampilan desain yang cukup rendah, kami ingin menemukan alat yang cukup sederhana untuk BA dan — pada saat yang sama — cukup kuat untuk desainer. Juga, kolaborasi yang mudah adalah prioritas tim kami. Berdasarkan kriteria ini, kami memilih Figma.
Membuat Pustaka Komponen
Untuk merampingkan proses desain produk, kami membuat pustaka komponen khusus yang dapat digunakan oleh tim BA. Ini memungkinkan kami untuk mempercepat wireframing, karena analis bisnis dapat dengan cepat menggunakan blok yang sudah jadi alih-alih menggambar blok mereka sendiri.
Melatih Tim
Untuk menunjukkan cara menggunakan Figma dan perpustakaan komponen, kami mengadakan lokakarya untuk tim BA kami. Kami juga merasa penting untuk mengajari mereka beberapa fitur tambahan, seperti pembuatan prototipe.

Hasil
Dalam kasus kami, Figma terbukti efisien untuk wireframing dan kolaborasi, meskipun anggota tim berada di Ukraina, Australia, dan Filipina. Saat ini kami menggunakan Figma untuk saluran komunikasi — terbukti lebih nyaman untuk berkolaborasi pada gambar rangka melalui surat atau messenger.
Menyimpulkan
Sebagai praktik sederhana, desain wireframes biasanya tidak mendapatkan kesadaran yang cukup dari kami, para desainer, ketika kami pertama kali menghadapinya.
Akibatnya, kurangnya perhatian untuk teknik ini menyebabkan sejumlah kekurangan, ketika kami menambahkan banyak hiasan ke wireframe, atau membuat wireframes rendah untuk memeriksa kotak ketika proyek lebih membutuhkan solusi yang lebih rinci. , atau bahkan lewati tahap ini dan langsung ke desain UI visual.
Biasanya, semua kesalahan ini adalah hasil dari pemahaman yang buruk tentang kedua tujuan desain wireframes ( yaitu untuk menunjukkan elemen mana yang akan dimiliki produk, dan bagaimana mereka harus berinteraksi satu sama lain ), serta pemahaman yang buruk tentang kapan wireframes dapat digunakan. bantu kami, seperti:
- Wireframes dapat membantu tim untuk mendapatkan perkiraan proyek yang lebih tepat.
- Wireframes dapat membantu melibatkan semua anggota tim untuk merancang proses dan menghindari kesalahan teknik yang akan mempengaruhi proses pengembangan.
- Wireframes dapat membantu kami melakukan presentasi awal kepada klien, pemangku kepentingan, dan melakukan sesi pengujian pengguna untuk mendapatkan umpan balik sesegera mungkin, dan menghemat waktu dalam pengembangan solusi yang buruk.
Saat ini, sebagai desainer, kami sangat beruntung karena ada lusinan alat yang tersedia bagi kami untuk mendesain gambar rangka dan juga mengintegrasikan aktivitas ini dengan lancar dalam proses desain umum kami.
Satu-satunya hal yang perlu kita lakukan adalah meluangkan waktu untuk menggabungkan teknik dan alat dalam proses desain kita sendiri, dan menemukan cara bagaimana membuatnya bekerja bagi kita untuk membawa proses desain produk kita ke tingkat berikutnya. Bahwa mereka pasti bisa.
