Mengapa Anda Membutuhkan Desain UI Seluler yang Baik?
Diterbitkan: 2020-12-04Tidak ada keraguan bahwa teknologi seluler maju dengan kecepatan yang belum pernah terjadi sebelumnya. Seiring dengan peningkatan aplikasi seluler dari perspektif teknologi, perubahan yang mengganggu juga terjadi pada desain UI/UX.
Pada tahun 2020 dan 2021, pengguna seluler tentu akan mengalami metode dan pendekatan desain baru dalam pengalaman pengguna dan desain antarmuka pengguna. Desain UI memainkan peran penting dalam keberhasilan semua jenis aplikasi seluler. Ini menjamin navigasi sederhana dan desain interaktif untuk memenangkan hati pengguna.
Dengan desain yang menarik dan cerdas, Anda dapat membuat individu tetap melekat pada nama merek Anda serta menyederhanakan versi mereka di seluruh aplikasi. Dengan cara ini, bebas risiko untuk mengklaim bahwa desain UI aplikasi seluler dapat membuat atau merusak pengalaman pengguna dengan aplikasi Anda. Saat desain aplikasi seluler berorientasi pada pelanggan, diikuti dengan konten interaktif, aplikasi Anda memiliki lebih banyak peluang untuk mendapatkan dukungan. Netflix, misalnya, menyertakan salah satu tata letak UI interaktif untuk internet dan aplikasi untuk iPhone dan Android. Ini dilengkapi dengan grafik yang lancar, konten berkode warna, navigasi yang mudah, dan perbaikan bug waktu nyata. Namun demikian, peran desain UI aplikasi tidak dapat dibatasi pada tampilan aplikasi. Arsitektur informasi harus meningkatkan desain UI yang memberi label serta mengatur konten aplikasi secara efisien.
Layanan desain UI seluler
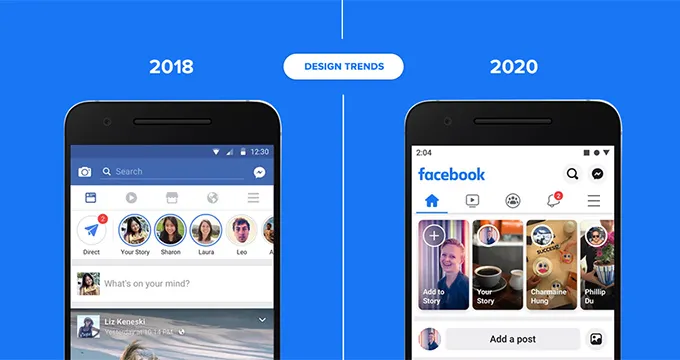
Dalam ranah kompetitif ini; ini telah menjadi pertanyaan konseptual di setiap pikiran mengapa nama merek seperti Facebook, Instagram dan Google terus memperbarui desain UI Seluler! Orang-orang selalu bertanya-tanya mengapa merek-merek ini secara teratur meluncurkan versi baru mereka setelah waktu yang singkat. Jawabannya adalah untuk memberikan pengalaman luar biasa kepada pengguna akhir.
Alasan Menggunakan Desain UI Seluler

Desain algoritma
Secara signifikan, desain sedang diotomatisasi tetapi itu tidak berarti bahwa pengembang web ketinggalan zaman. Algoritma dapat membantu kita memaksimalkan beberapa waktu kita, sehingga kita dapat menghabiskan lebih banyak untuk menjadi kreatif.
Masuk tanpa kata sandi
Tidak ada yang lebih menegangkan daripada mengingat semua kata sandi web Anda, bukan? Kami setuju. Setiap kali Anda melakukan aktivitas penting di situs web seperti berlangganan atau bernegosiasi, Anda harus mendaftar di situs atau menggunakan kredensial media sosial Anda untuk melakukannya. Sebagian besar waktu, Anda akhirnya mengatur ulang kata sandi Anda, hanya untuk melupakannya nanti. Untuk menghindari hal ini, tren UI/UX baru muncul di mana Anda dapat masuk tanpa harus mengingat kata sandi yang tidak dapat diubah. Misalnya, Anda tidak memerlukan nama pengguna atau sandi yang berbeda untuk mencari jaringan YouTube yang terkait dengan Akun Nama Merek.
Elemen 3D Immersive
Dengan munculnya AR dan VR, elemen desain 3D telah melangkah lebih jauh untuk menciptakan pengalaman visual unik yang mengalahkan apa pun yang telah Anda lihat sejauh ini. Di tahun-tahun mendatang, ini kemungkinan besar akan menjadi pengubah permainan yang lebih besar daripada yang Anda yakini. Selain membuat antarmuka pengguna situs tampak lebih imersif, ini juga mendorong calon pelanggan untuk tinggal lebih lama dan meningkatkan waktu sesi biasa. Dengan mengaburkan tepi nyata dan virtual, antarmuka 3D dapat menyebabkan penyesuaian substansial dalam pandangan pengguna akhir secara keseluruhan. Misalnya, Urban Immersive menggunakan tur virtual 3D untuk menavigasi properti.
Mode Gelap
Hitam selalu dikaitkan dengan kesejukan. Itu diyakini terkait dengan desain UI/UX juga. Sebut saja salah satu tren desain web terbaik; merek seperti Apple, Android, Instagram, Facebook, serta LinkedIn telah menyambut mode gelap dengan hasil yang luar biasa. Ini licin, memungkinkan Anda untuk menyorot apa yang ingin Anda sorot, mengurangi ketegangan pada mata, yang menghemat jus ponsel Anda. Beralih dari mode normal ke mode gelap juga lancar dan Anda juga dapat mengatur garis waktu untuk itu.
Mencampur Grafik & Fotografi
Tahun 2020 mengamati tren overlay grafik di atas gambar yang diambil menggunakan alat fotografi. Hasilnya adalah perpaduan yang menakjubkan antara inovasi desain dan kreativitas. Menjadi mudah beradaptasi, ini dapat mencakup dasbor kasual atau ketenangan untuk barang-barang Anda tergantung pada kebutuhan. Selain itu, ada manfaat menyesuaikan desain situs web lebih lanjut. Beberapa merek saat ini mulai mengeksplorasi di sepanjang jalur ini.
Penjelajahan Seluler
Selain aplikasi seluler khusus, orang menjelajahi situs internet menggunakan peramban web seluler (seperti Chrome, Firefox, atau Opera). Meningkatkan situs web nama merek Anda untuk peramban seluler lebih sulit karena keterbatasan ukuran layar dan ketersediaan barang yang minim. Suka atau tidak suka, dengan persentase pengguna seluler-ke-desktop yang meningkat pesat, memungkinkan situs web yang menyediakan campuran elemen grafis yang diikat dengan konten web tekstual yang bermanfaat tampaknya merupakan pilihan terbaik.
Antarmuka Pengguna Suara (VUI)
Saat ini, chatbots dan ajudan virtual sebenarnya telah menunjukkan potensi yang sangat besar serta membuka jalan bagi penerapan teknologi modern yang mulus dalam kehidupan kita. Mereka telah mengubah cara kami mencari informasi, membuat catatan untuk rekomendasi di masa mendatang, membuat daftar putar lagu, menyetel pengingat, dan banyak lagi. Apple dan Google (Android) telah membuat versi mereka sendiri yang digunakan jutaan orang setiap hari. Dengan menerapkan teknologi yang sama di situs bisnis Anda, Anda mungkin mendapatkan keunggulan dalam mendapatkan lebih banyak klien.
Komponen Mengambang, Lapisan & Bayangan Lembut
Jika Anda berpikir untuk menggunakan elemen 3D di situs web Anda, akan sangat terasa untuk menghaluskannya menggunakan lapisan dan kegelapan yang lembut. Seiring berjalannya waktu, pengkondisian visual membuatnya lebih memikat mata sekaligus diklaim mampu membangkitkan emosi positif dalam benak manusia. Selain perasaan mengkilap secara umum, menonton dengan lembut meningkatkan kedalaman visual. Selain itu, aspek layering serta floating membantu pengembang UI/UX menyimpang jauh dari pola dasar desain yang biasa.
Penulisan & Mikrokopi UX
Memiliki produk atau layanan hebat untuk ditangani adalah sesuatu; namun tidak dapat memasarkannya di situs web Anda dan saluran pemasaran online lainnya adalah satu lagi. Membiarkan individu mengetahui apa yang membuat merek luar biasa, inovasinya, dan perjalanan produk itu perlu. Sampai batas tertentu, membuat teks di situs web Anda agak santai tidak ada salahnya. Pelanggan senang melihat potongan-potongan konten percakapan di situs web. Humor juga, bila digunakan dengan sengaja, dapat memberikan hasil yang luar biasa untuk situs Anda. Salinan mikro dapat menawarkan gaya yang berbeda untuk produk dan merek Anda secara keseluruhan.

Visualisasi Data Abstrak
Sementara komponen seperti tabel, daftar, dan bagan masih digunakan secara menyeluruh untuk berbagi detail utama, kami merasa mereka telah menjalankan program mereka. Untuk situs produk serta nama merek yang berorientasi teknologi, visualisasi data abstrak menjadi pilihan terbaik berikutnya. Jika nama merek Anda berkonsentrasi pada perangkat server, perangkat keras, atau berbagai produk teknologi lainnya, menggunakan strategi visualisasi data abstrak akan mencakup sedikit kreativitas, pengembangan, dan juga kedalaman situs web dan halaman produk Anda. Wildebee.st adalah contohnya.
Personalisasi Interaksi
Seperti banyak bisnis program perangkat lunak outsourcing, perusahaan yang terampil dan dipercaya telah bekerja cukup waktu di digital untuk melihat personalisasi bertahan perjalanan dari jaminan ke pratfall ke mitos dan memulihkan diri lagi. Tapi personalisasi muncul kembali dengan signifikansi yang baru ditemukan, kesederhanaan, serta di mana-mana. Tahun ini ditandai dengan kegiatan yang kuat untuk pengalaman individu yang lebih mendalam dan inovatif. Oleh karena itu, sewalah seorang pembuat kode dan pengembang yang memiliki potensi untuk menyediakan lebih banyak fungsi yang memungkinkan pelanggan memiliki kebebasan untuk menyesuaikan fungsi sesuai dengan kebutuhan masing-masing.
5g Mengungkap Waktu Menarik Untuk Desain Situs Web
Bisakah Anda bayangkan sebuah teknologi modern yang akan memindahkan data MEGABYTES yang tak terhitung jumlahnya ke perangkat terhubung yang tak terhitung jumlahnya dalam sekejap mata? Untungnya, ini adalah fakta dengan dimulainya Jaringan Seluler Nirkabel Generasi ke-5 pada tahun 2020. 5G jelas merupakan inovasi yang luar biasa, terutama untuk yang terkait dengan industri desain web. Dengan peluncuran yang saat ini dimulai, diperkirakan sekitar 1,4 miliar perangkat akan bekerja secara eksklusif di jaringan 5G pada tahun 2025. (kira-kira 15% dari jumlah total globakl) 5G berbanding lurus dengan tarif, yang berarti desain situs web seluler dapat menawarkan video yang lebih baik kualitas klip tanpa penundaan dalam tingkat pengepakan. Meskipun pemuatan cepat sangat diperlukan untuk situs web, itu pasti akan memainkan perannya dalam desain situs web yang diperkaya dengan video. Namun, pada tahun 2021 para ilmuwan mengantisipasi populasi 5G di seluruh dunia meningkat menjadi 627 juta yang tentunya akan menjadi dorongan yang sangat dibutuhkan dalam lanskap desain web elektronik.
Integrasi Grafik 3d
Neologisme paling populer selama beberapa tahun terakhir adalah kombinasi beberapa grafik 3-D ke dalam antarmuka pengguna web dan seluler. Selain itu, aspek 3D dalam gaya grafis telah menjadi tampilan khas dalam proyek desainer. Menerapkan atau menggunakan grafis 3-D merupakan kendala yang cukup besar yang membutuhkan akurasi dan juga akurasi dengan mata artistik untuk kerajinan dengan baik. Ditambah lagi, ia memakan waktu yang cukup. Jadi, pekerjakan pengembang web yang menawarkan perpaduan sempurna antara kesempurnaan dan akurasi. Namun demikian, itu menyenangkan namun terkenal di mata, dan pengguna pasti tidak akan pernah melewatkannya tanpa menyadarinya. Render 3D biasanya menampilkan fotorealistik, yang melipatgandakan manfaat untuk gaya antarmuka pengguna. Tren desain situs web ini mungkin menyelamatkan permainan dalam situasi ketika konten gambar yang Anda butuhkan sangat mahal atau hampir sulit.
Narasi Di Antarmuka– “Grafik yang Dipersonalisasi”
Era yang didorong oleh grafis custom-made sebenarnya telah membuka perspektif yang lebih luas terhadap "narasi" di antarmuka. Variasi yang lebih besar dari situs web dan aplikasi seluler condong ke karakter yang dirancang khusus untuk menunjukkan cerita, membingkai perbatasan, mengirim pesan atau menawarkan manfaat dengan cara yang mewakili suasana hati, nada, dan ekspresi sistem. Orisinalitas kepribadian membantu membuat komunikasi lebih seperti manusia, mengembangkan hubungan estetika yang aman dengan dunia nyata dan secara instan memindahkan kebutuhan yang dibutuhkan.
Visual Latar Belakang Layar Penuh
Mematuhi langkah-langkah contoh sebelumnya, satu lagi tren yang menandai kehadirannya, terutama dalam gaya Antarmuka Pengguna untuk situs web, adalah penggunaan visual riwayat layar penuh. Ini bisa berupa foto, latar belakang, visualisasi yang diselesaikan dengan tepat, atau bahkan video. Tidak diragukan lagi, dengan bantuan Visual Latar Belakang Layar Penuh untuk membuat tampilan menarik secara estetis dan psikologis dengan mempertahankan stabilitas dengan semua aspek desain.
Peningkatan Stabil Dari Gambar Digital
Gambar digital kustom perlahan meningkat, menandai keberadaan online mereka, terutama pada antarmuka pengguna web. Menampilkan berbagai gaya, desain yang dipersonalisasi serta grafis secara efektif menopang pemahaman cepat informasi di halaman web atau tampilan. Komponen yang paling efektif adalah, mereka menetapkan dasar untuk orisinalitas. Selain itu, bekerja dengan programmer aplikasi perangkat lunak yang bekerja semata-mata untuk meningkatkan foto untuk kegunaan desain ipad ui dengan menekan batas asumsi bagi pengguna yang memiliki masalah mendasar dengan pemahaman teks. Selain itu, menghasilkan gambar digital sebagai gambar judul untuk blog dan posting adalah tren baru. Hanya, karena menambahkan signifikansi dan daya tarik yang berguna ke situs blog dan situs web, Anda biasanya mengunjungi atau memeriksa serta memperluas perspektif kreatif untuk desainer dan seniman web.
Tombol kurangi interaksi eksperimen kreatif
Seperti yang diakui saat ini, "Tombol" adalah keharusan dari desain Antarmuka Pengguna. Namun, dengan bab terakhir, semua orang mengalami eksperimen yang jauh lebih inovatif untuk individu seluler sehubungan dengan komunikasi UI tanpa tombol. Teknik ini dikenal untuk menghemat ruang layar yang berharga untuk lebih banyak data dan info, dan bahkan dianggap sebagai langkah awal untuk antarmuka pengguna virtual yang dikembangkan hanya dengan gerakan.
