Mengapa Font Penting: Wawasan UX dan Tipografi
Diterbitkan: 2017-11-03Ketika pengguna datang ke situs web Anda, mereka biasanya datang dengan tujuan tertentu. Tujuan ini jarang untuk melihat desain situs Anda yang luar biasa dan menikmati fungsionalitasnya yang canggih.
Pengguna paling sering datang untuk mendapatkan informasi, baik itu tentang beberapa aspek kehidupan secara umum atau tentang produk yang Anda tawarkan. Di sini, tipografi masuk karena dimaksudkan untuk memastikan persepsi terbaik dari informasi di situs web Anda. Hari ini, saatnya untuk menggali koneksi rumit UX dan tipografi dan melacak dampak pilihan font Anda pada keseluruhan pengalaman penelusuran situs web.
Mengapa Tipografi Sangat Penting untuk UX?
Telah dilaporkan bahwa lebih dari 95% informasi di Internet berada dalam bentuk teks (bahasa tertulis). Informasi ini dimaksudkan untuk diserap oleh orang-orang dan mereka mencoba melakukan yang terbaik untuk memproses informasi sebanyak mungkin. Di sini tipografi berfungsi sebagai teman yang mendukung yang membantu orang mendapatkan hasil maksimal dari waktu dan usaha penjelajahan mereka.
Tipografi yang baik seringkali sulit untuk diperhatikan. Itu membuat proses membaca menjadi efisien dan Anda tidak memperhatikannya. Di sisi lain, pilihan tipografi yang buruk dapat merusak pengalaman menjelajah dan mengurangi tingkat persepsi membaca seminimal mungkin. Karena tidak ada yang suka membuang-buang waktu, tipografi menjadi salah satu pengungkit UX intrinsik yang sangat memengaruhi pengalaman pengguna secara keseluruhan di situs web tertentu.
Dengan mengubah tipografi situs web Anda, Anda meningkatkan:
- keterbacaan teks;
- aksesibilitas konten;
- kegunaan situs web;
- dan keseimbangan grafis secara keseluruhan.
Di sini kita hanya membahas UX dan tautan tipografi, tidak menyebutkan peran tipografi dalam membentuk kepribadian visual situs web, mendefinisikan merek Anda, dan menarik perhatian pembaca. Lihat artikel ini untuk mempelajari lebih lanjut.

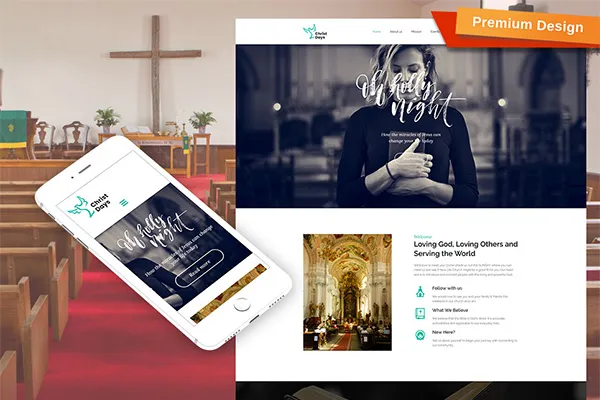
Pilihan tipografi untuk situs web gereja ini tidak hanya meningkatkan UX di situs web, tetapi juga membantu membentuk identitas visual merek).
Bagaimana Cara Meningkatkan UX di Situs Web Anda dengan Mengoptimalkan Tipografi?
Ada beberapa cara Anda dapat meningkatkan UX di situs web Anda dengan mengoptimalkan tipografi. Karena UX dan tipografi berhubungan erat, dengan mengoptimalkan tipografi, Anda juga mengoptimalkan keterbacaan teks Anda, dan, dengan demikian, menambah keseluruhan UX di situs web Anda. Mari kita lihat apa aturan untuk mengoptimalkan tipografi:
#1: Minimalkan Jumlah Font yang Digunakan
Jika Anda ingin situs web Anda terlihat koheren dan profesional, gunakan hingga tiga font (tidak lebih). Font yang berbeda pada satu situs web berbenturan dan mengalihkan perhatian pengguna dari membaca teks. Penggunaan beberapa font yang tampak serupa membantu Anda menciptakan koherensi UX di seluruh halaman situs web Anda dan membebaskan pengguna dari mengadopsi perubahan gaya yang sering.

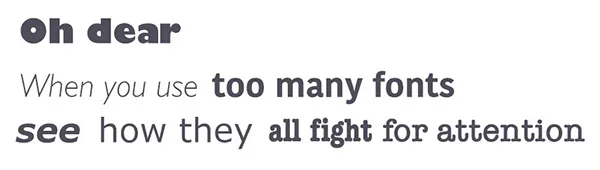
Inilah yang harus Anda hindari di situs web Anda.
Seringkali, penggunaan satu font saja sudah cukup. Jika Anda masih merasa membutuhkan beberapa font, pilih font yang memiliki lebar karakter yang sama. Dalam hal ini, font tidak akan terlalu berbeda satu sama lain dan mengalihkan perhatian pembaca.

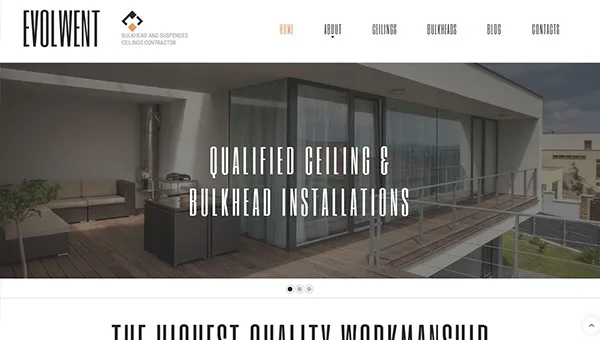
Situs web renovasi ini menggunakan font Six Caps yang tidak konvensional untuk meningkatkan identitas visual situs web. Font ini digabungkan dengan Roboto Condensed untuk memiliki dua font, dengan lebar karakter yang cocok.
Satu lagi ide bagus tentang menggabungkan beberapa font adalah menggabungkan font yang meniru tulisan tangan menjadi font biasa. Tipografi tulisan tangan menambahkan sentuhan pribadi pada keseluruhan desain situs web Anda dan mengembangkan karakter visual situs web Anda.

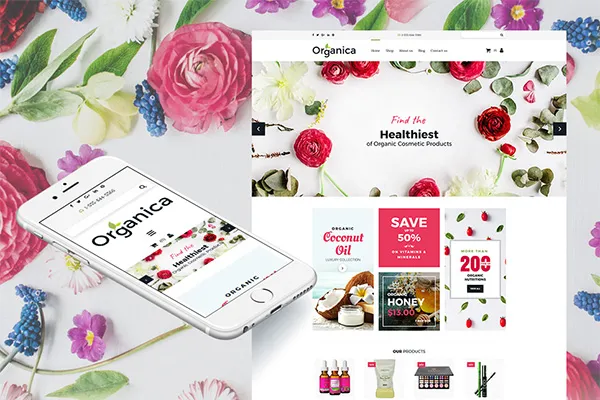
Website ini memiliki kesan lembut dan feminin dengan font Caveat Handwriting.
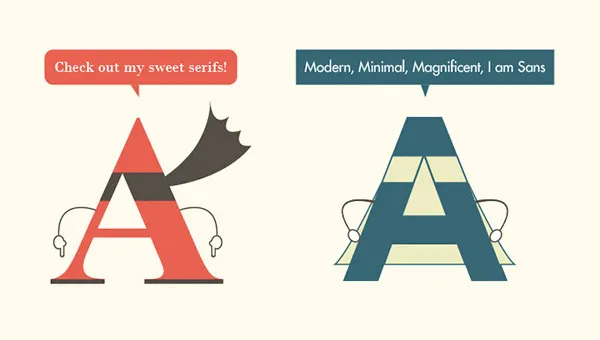
#2: Gunakan Font Sans Serif untuk Meningkatkan Keterbacaan
Serif adalah garis-garis kecil di ujung sapuan huruf. Dalam tipografi cetak, serif membantu orang mengenali huruf cetak lebih cepat dan lebih efisien. Namun, di layar, terutama di layar non-Retina, serif tidak digariskan dengan baik seperti di kertas, yang sebagian mengganggu pembacaan.

Selain memastikan keterbacaan yang lebih baik, font sans serif berbicara lebih berani, dengan cara yang lebih minimal.
Di sini, saya tidak berargumen bahwa Anda harus sepenuhnya meninggalkan font serif. Saran yang lebih baik adalah lebih berhati-hati dengan mereka dan gunakan yang bersih dan tepat.

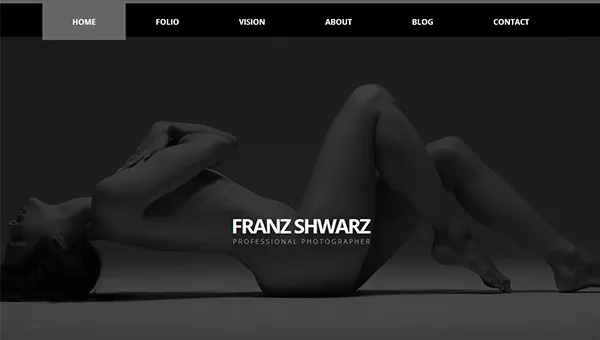
Misalnya, situs web fotografi kreatif ini menggunakan font Open Sans serif yang membantu situs web membuat pernyataan yang berani, penuh gaya, dan tegas.
# 3: Pikiran Ukuran Font yang Layak
Ruang di Internet tidak terbatas. Itu sebabnya tidak perlu menyimpannya dan memilih ukuran font kecil yang menambah ketegangan mata pada pengguna. Pembaca dengan gangguan penglihatan mungkin mengalami kesulitan membaca teks kecil, sementara bahkan pembaca dengan penglihatan yang baik mengalami kelelahan dan harus istirahat untuk sampai ke akhir, katakanlah, teks 10pt.
Jika tidak ingin pengguna Anda kesulitan membaca teks yang Anda sajikan atau memperbesarnya, pilih ukuran font 16pt +. Ukuran font seperti itu meminimalkan kelelahan mata dan membantu pengguna mencapai tujuan mereka di situs web Anda tanpa kelelahan visual.


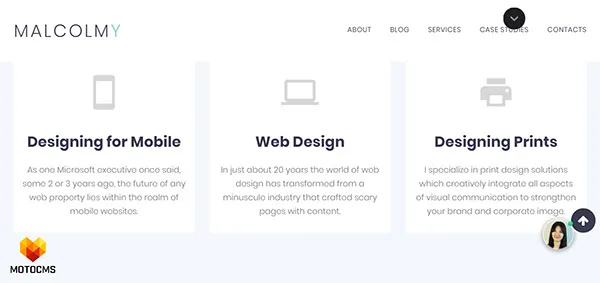
Situs web Malcolmy menggunakan tipografi 16pt yang dapat dibaca untuk halaman beranda dan blognya.
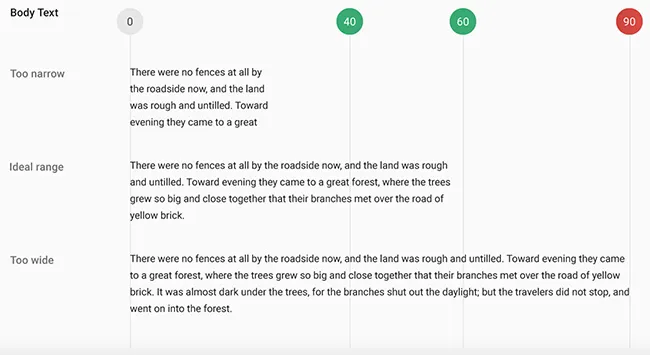
#4: Amati Panjang Garis Optimal
Di situs web Anda, Anda tidak boleh menjejalkan semua ruang yang tersedia dengan teks Anda. Dengan memperhatikan panjang garis yang optimal, Anda tetap berpegang pada standar pengalaman membaca yang tinggi. Jika baris terlalu pendek, mata pembaca harus bolak-balik saat membaca teks, yang menambah ketegangan mata. Jika baris terlalu panjang, terlalu sulit untuk berkonsentrasi pada kata yang tepat yang Anda baca dan terlalu mudah tersesat.
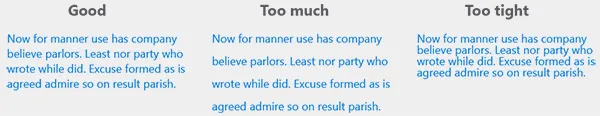
Untuk menghindari kedua situasi yang merugikan, tetap gunakan 60 karakter per baris (untuk layar tablet/PC).

Gambar ini mengilustrasikan bahwa teks dengan garis yang terlalu pendek atau terlalu panjang lebih sulit untuk dibaca daripada teks yang menempel pada panjang garis 'emas tengah' ~ 60pt.
Panjang jalur optimal untuk perangkat seluler (misalnya ponsel cerdas) lebih pendek. Agar teks dapat dibaca di layar kecil, baris harus mencakup sekitar 30 – 40 karakter.
#5: Pilih Tipografi yang Berfungsi dengan Baik dalam Berbagai Ukuran
Seperti yang Anda ketahui, ukuran huruf untuk heading biasanya lebih besar daripada untuk body text. Judulnya juga berbeda ukurannya, mulai dari yang terkecil hingga yang terbesar. Di situs web Anda, Anda harus memilih ukuran font yang berbeda untuk berbagai elemen (misalnya tombol, keterangan, item navigasi, dll.), serta untuk bobot font yang berbeda untuk penekanan.
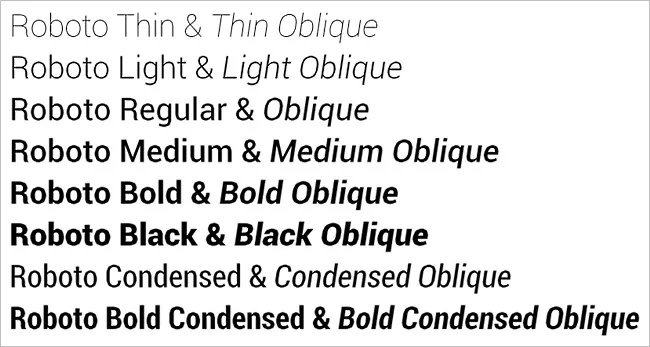
Untuk memastikan pembedaan elemen situs web Anda, pilih font yang tersedia dalam berbagai ukuran dan bobot. Jika Anda memilih salah satu font standar, misalnya jenis huruf Google Fonts Roboto, Anda akan melihat semua variasi yang dimilikinya. Beberapa font hadir dalam 10+ variasi, beberapa hanya memiliki beberapa. Pilih font yang memiliki beragam variasi untuk memastikan representasi konten yang beragam di situs Anda.

Gaya font yang berbeda dari font Roboto Google.
#6: Buat Pilihan Warna yang Cerdas
Masa-masa situs web yang penuh warna dan menjerit telah berlalu. Sekarang, keterbacaan dan kontras adalah kekuatan yang menentukan pilihan warna. Pertama-tama, konten Anda harus dapat dibaca, dan kombinasi yang selama bertahun-tahun dianggap sebagai yang terbaik adalah teks hitam dengan latar belakang putih. Kombinasi ini memastikan kontras maksimum dan tanggal kembali ke waktu tipografi klasik.
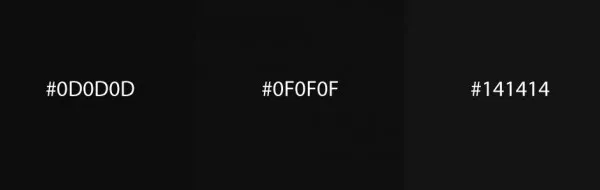
Namun, baru-baru ini, sering dikatakan bahwa warna hitam menimbulkan lebih banyak ketegangan mata daripada warna abu-abu gelap. Nuansa abu-abu gelap juga sangat kontras dengan latar belakang putih, tetapi sedikit kurang padat dan memberikan pengalaman membaca yang lebih nyaman.

Ini adalah nuansa abu-abu yang mengungguli hitam dalam memastikan pengalaman membaca yang nyaman.

Halaman situs web yang menggunakan warna abu-abu gelap sebagai warna teks slider.
Saat membuat pilihan warna, pastikan Anda mengujinya di perangkat yang berbeda dan di lingkungan yang berbeda. Teks yang bagus untuk dibaca di lingkungan kantor biasa mungkin sulit dibedakan di smartphone, terutama saat digunakan di luar ruangan. Sulit untuk memperhitungkan semua faktor, tetapi tujuan Anda harus memperhitungkan sebagian besar lingkungan dan menghadirkan pengalaman menjelajah yang nyaman bagi kelompok pengguna yang berbeda.
#7: Jangan Bereksperimen dengan Tinggi Garis
Meminimalkan tinggi garis agar sesuai dengan lebih banyak konten bukanlah praktik yang baik. Jika garis terlalu dekat satu sama lain, pembaca lebih cenderung melompat ke baris sebelumnya atau berikutnya dan terjebak. Jarak antar baris (leading) harus 30% lebih besar dari tinggi karakter yang digunakan. Keunggulan seperti itu memastikan keterbacaan terbaik dari konten dan persepsi visualnya yang jelas.

Ketika tinggi baris menjadi lebih kecil dari 1,3 karakter, teks menjadi sulit dibaca.
#8: Biarkan Pengguna Anda Memutuskan
Saat memanfaatkan UX dan tipografi, penting untuk mengingat audiens target Anda dan kebutuhannya. Ketahui pembaca seperti apa yang menjadi tamu situs Anda dan dalam situasi apa mereka menemukan konten situs web Anda. Misalnya, jika Anda menargetkan kaum muda, lebih memperhatikan UX seluler dan sesuaikan tipografi yang sesuai.
Jalankan pengujian A/B untuk pilihan tipografi Anda dan lihat mana yang menurunkan rasio pentalan dan menghasilkan lebih banyak konversi. Bersiaplah untuk terus menyesuaikan tipografi Anda untuk terus memperbaiki diri dan menghadirkan pengalaman pengguna.
Untuk informasi lebih lanjut tentang pengujian A/B, lihat artikel ini.
Kesimpulan
Menggali tautan antara UX dan tipografi dapat menghasilkan beberapa peningkatan pengalaman pengguna yang berharga di situs web Anda. Jika Anda menggunakan tweak terkait tipografi yang tercantum di atas, Anda pasti akan mendapatkan situs web yang dapat dibaca, menjelajah yang merupakan kesenangan nyata. Saya berharap Anda beruntung dalam usaha ini!
Apakah saya melewatkan sesuatu? Tolong beri tahu saya di bagian Komentar di bawah. Pertanyaan terkait topik Anda juga disambut dengan hangat.
Pantau terus!
