Mengapa Digital Storytelling yang Luar Biasa Mengalahkan Desain yang Sangat Bagus
Diterbitkan: 2017-09-09Visual sangat penting dalam dunia desain digital. Ambil, misalnya, foto seorang ibu dan bayinya bermain di luar ruangan dengan senyum di wajah mereka, dengan bangga ditampilkan di situs web produsen mainan anak-anak.
Pikirkan tentang gambar sekelompok profesional bisnis di ruang pertemuan untuk papan iklan solusi konferensi yang menarik perhatian Anda saat Anda mengemudi di jalan bebas hambatan. Bahkan logo terkecil pada label produk susu yang Anda beli dari toko bahan makanan sekitar adalah produk desainer grafis.
Foto dan grafik digunakan untuk menceritakan kisah sepanjang waktu, tetapi desainer terkadang lupa bahwa tidak peduli betapa menakjubkan tampilan situs web atau grafik mereka, penonton akan selalu mencari cerita di baliknya. Desain digital yang baik akan selalu memberi tahu Anda "apa". Desain digital yang hebat juga memberi tahu Anda "mengapa."
Berikan audiens Anda sesuatu untuk dilihat, tetapi juga memiliki sesuatu untuk dikatakan.
Sekarang, Anda mungkin bertanya, “Saya seorang desainer. Bukankah penulis seharusnya menceritakan kisahnya?” Jika Anda belum menyadarinya, mendongeng lebih dari sekadar menulis salinan atau menulis artikel panjang tentang suatu produk atau layanan. Visual Anda juga membutuhkan cerita. Pikirkan tentang pria heroik yang menyelamatkan seekor anak anjing agar tidak dilindas oleh kendaraan yang bergerak di jalan yang sibuk. Atau bayangkan seorang ayah mengajari putranya cara mengendarai sepeda, menyaksikan anak itu melesat dengan gembira. Ini adalah momen kecil di mana orang terlibat dalam tindakan tertentu, yang menciptakan dampak.
Mereka mengatakan bahwa media hanya berharga bila digunakan untuk melengkapi konten yang berharga. Sebagai desainer, Anda harus bisa menceritakan sebuah cerita atau menyampaikan ide dengan setiap output. Gambar, grafik, dan tipografi adalah cara yang sangat kreatif untuk menyampaikan pesan; tetapi dengan setiap pesan, Anda harus memiliki sesuatu untuk dikatakan. Jangan hanya menciptakan untuk mengesankan; membuat untuk mengekspresikan.
Storify desain Anda.
Sebelum memulai dengan desain Anda, pastikan Anda memiliki latar belakang. Mengapa Anda membuat ini? Apa gunanya berbagi ini? Brainstorming jika Anda harus. Kaitkan kata – kata benda, kata kerja, dan kata sifat dengan proyek Anda. Sesuatu yang umum akan muncul; ini bisa jadi cerita desain Anda.
Contoh yang sangat baik adalah arah yang diambil oleh TOMS, perusahaan sepatu nirlaba yang berbasis di California, dalam merek mereka. Tidak ada yang istimewa dari lini produk awal mereka; mereka baru saja membuat cabang dari sepatu slip-on kanvas sederhana yang terkenal di Amerika Selatan yang disebut alpargatas. Tapi di sinilah menjadi menarik. Saat melakukan pekerjaan sukarela, pendiri Blake Mycoskie memperhatikan bahwa banyak anak tidak memiliki sepatu. Ketika Blake menguasai bola, dia memutuskan bahwa untuk setiap pasangan yang terjual, dia akan menyediakan sepasang baru untuk pemuda lain dari negara berkembang, atau yang sekarang dikenal sebagai model bisnis "satu untuk satu".

Karena latar belakang yang hebat ini, berita tentang merek menyebar seperti api melalui mulut ke mulut dan media sosial. Secara khusus, kisah ini tercermin di situs web sepatu TOMS. Banyak gambar di dalam situs yang menyoroti kisah perusahaan, alih-alih menempatkan produk sebenarnya yang mereka tawarkan di depan dan di tengah. Hasilnya, mereka dapat terhubung dengan indra penonton dan menyampaikan cerita yang bergema.
Penggunaan lain yang baik dari mendongeng dalam desain adalah unicorn transportasi, Uber. Di awal, ceritanya cukup jelas. Angkutan umum memang menyebalkan. Anda tidak tahu kapan ada penundaan, Anda tidak tahu apakah Anda bisa berkendara dengan nyaman dan kemudian Anda harus membayar tunai. Meskipun perusahaan telah mengalami sejumlah masalah serius, jumlah penumpangnya di seluruh dunia telah menunjukkan bahwa Uber bekerja dan melakukan tugasnya dengan sangat baik sebagai layanan transportasi alternatif berdasarkan permintaan.

UI aplikasi mengatasi semua masalah yang dimiliki pengendara biasa. Di mana tepatnya wahana itu berada sekarang? Berapa lama waktu yang dibutuhkan mobil untuk sampai di lokasi pengendara? Berapa yang akan dibayar pengendara? Berapa nomor pengemudi jika dia perlu dihubungi? Semua detail penting yang dibutuhkan pengendara ditampilkan di aplikasi secara sistematis. Bahkan situs web Uber mengatakan banyak tentang dorongan perusahaan. Setiap grafik, ikon, dan bahkan font meneriakkan "menyenangkan" dan "mudah."
Bercerita melalui desain melibatkan proses yang sistematis.
Seperti apa pun yang dibangun dengan tangan (dan pikiran), desain yang efektif perlu mengikuti proses tertentu. Ambil contoh proses pembuatan website. Anda membangun storyboard bahkan sebelum mulai membuat mock-up atau gambar rangka. Setiap bagian dari cerita Anda harus berisi interaksi, misalnya, apa yang akan terjadi ketika pengguna mengklik sesuatu atau menggulir ke bawah, dan seterusnya.
Braden Kowitz, seorang desainer pengalaman pengguna yang terkenal, menyarankan untuk membuat serangkaian kasus penggunaan naratif untuk produk Anda yang menggambarkan setiap langkah dalam perjalanan pengguna. Dia menyebutnya sebagai proses desain yang berpusat pada cerita. Dengan ini, Anda dapat mensimulasikan pengalaman pengguna dan mengidentifikasi semua kemungkinan hasil dan sebagai hasilnya, keputusan desain Anda akan sepenuhnya didasarkan pada bagaimana orang memilih untuk menggunakan produk Anda.
Ini sangat kontras dengan desain yang berpusat pada layar, di mana Anda mempresentasikan atau membuat panduan UI saat menampilkan cetak biru. Menampilkan cetak biru berarti Anda hanya menghitung bagaimana setiap elemen masuk ke dalam rencana. “Masalahnya adalah,” kata Kowitz, “Ketika desain disajikan dengan cara ini, Anda hanya membangun pemahaman tentang tampilan produk. Anda tidak berfokus pada cara kerja produk, dan Anda tidak mensimulasikan bagaimana pelanggan berinteraksi dengannya.”
Kowitz juga menyarankan menggunakan alat seperti Adobe Fireworks dan program screencast saat merender cerita Anda selain dari perangkat lunak desain visual biasa Adobe Photoshop dan Adobe Illustrator. Jangan membuat untuk web hanya dengan mendesain layar individual.

Ketika Anda berlatih mengadopsi disiplin ini, proses desain Anda akan jauh lebih mudah. Anda juga dapat menyoroti kesalahan desain yang sering diabaikan. Anda juga dapat mengetahui apakah Anda memenuhi tujuan desain Anda saat Anda maju atau tidak. Selain itu, Anda akan dapat bekerja lebih cepat jika setiap bagian dari proses tersebut tercakup atau ditangani.
Cara Anda menceritakan kisah desain Anda juga penting.
Dalam setiap proyek desain, pertama-tama Anda harus mengatur panggung untuk cerita Anda. Latar belakang dan suasana hati sama pentingnya dengan pesan Anda yang sebenarnya dan hasil yang diinginkan. Bagaimana cerita Anda akan menjadi pukulan?
- Sisipkan kisah pribadi. Anda harus mampu menarik indra audiens Anda. Jika ini sulit bagi Anda, maka Anda harus dapat menemukan cara untuk memasukkan penonton ke dalam cerita Anda. Orang-orang harus dapat memahami apa yang menjadi titik nyeri Anda agar mereka dapat mengambil tindakan.
- Katakan yang tak terduga. Jangan membuat pengguna berkata, “Saya telah melihat ini berkali-kali. Mengapa saya harus percaya ini?” Jangan biarkan audiens Anda menjadi skeptis. Dapatkan perhatian mereka dengan melakukan sesuatu yang baru. Jangan menggunakan salinan formula atau grafik atau suara yang terlalu familiar.
- Tantang kebijaksanaan konvensional. Siapa yang tahu bahwa emoji mungil itu bisa diperbaiki? Mereka telah menjadi bagian dari budaya SMS dan pesan begitu lama, tetapi hari ini Anda bahkan dapat melampirkan versi bergerak dari mereka sebagai objek dalam video. Rentang perhatian orang menjadi lebih pendek dari menit ke menit sehingga sebagai seorang desainer, Anda harus terus-menerus menemukan cara untuk meningkatkan bahkan hal-hal yang paling sederhana dan paling umum digunakan untuk mencegahnya menjadi membosankan.
- Kaitkan mereka dengan hal-hal baru. Perkenalkan sesuatu yang baru dengan setiap cerita. Sertakan data untuk memvalidasi klaim Anda. Pernah bertanya-tanya mengapa otak Anda membutuhkan infografis? Butuh waktu lebih lama bagi orang untuk memproses informasi baru yang disajikan kepada mereka. Dengan infografis, orang dapat memproses simbol dan angka dalam hitungan milidetik dan dapat langsung memberi makna. Mereka mudah dicerna dan sangat menarik.
- Ajukan pertanyaan yang provokatif. Kisah desain yang sukses akan memaksa audiens Anda untuk bertindak. Selalu buat prospek atau pelanggan Anda berpikir. Apa yang dipertaruhkan? Apa yang terjadi selanjutnya? Dengan cara ini, Anda akan membuat cerita Anda melekat.
Beberapa contoh fantastis untuk mengambil isyarat Anda.
Sekarang setelah Anda mengetahui mengapa penceritaan yang baik itu penting dan apa yang dimaksud dengan penceritaan yang baik, inilah saatnya untuk mengeksplorasi lebih banyak contoh bagus dari penceritaan visual yang menarik.
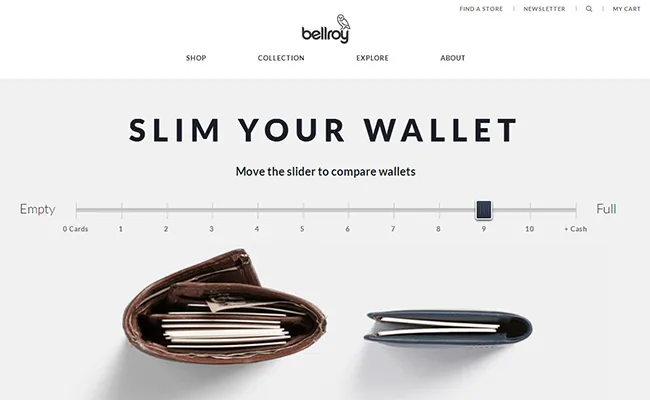
1. Bellroy – Langsingkan Dompet Anda

Langsingkan Dompet Anda. Sumber
Yang ini adalah contoh yang sangat bagus dari cerita desain yang dilakukan dengan baik. Ini memberi Anda masalah yang sudah ada (dalam hal ini, dompet gemuk) dan menunjukkan kepada Anda bagaimana produk akan menyelesaikan masalah Anda, berdampingan. Ada juga instruksi singkat tentang apa yang seharusnya dilakukan pengguna: “Pindahkan penggeser untuk membandingkan dompet.” Kata-kata sederhana, namun begitu tepat. Jangan selalu berasumsi bahwa seseorang yang mengunjungi situs Anda secara otomatis tahu apa yang harus dilakukan.
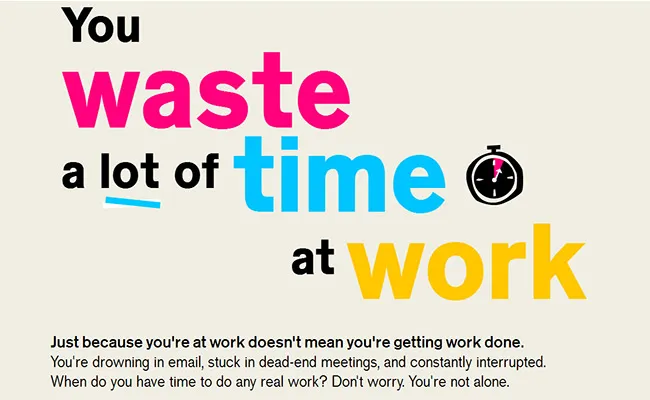
2. Atlassian – Membuang-buang Waktu di Tempat Kerja

Membuang-buang Waktu di Tempat Kerja. Sumber
Infografis interaktif Atlassian menarik perhatian Anda dengan fakta mengerikan ini: Anda membuang banyak waktu di tempat kerja. Ini kemudian memberi Anda statistik untuk mendukung klaim ini. Meskipun ini adalah informasi yang benar-benar baru, ini adalah topik yang cukup membosankan. Apa yang membuatnya efektif adalah bahwa itu disajikan dengan cara yang interaktif dan penuh warna, sambil tetap menyampaikan rasa profesionalisme. Warna menangkap perhatian dan membantu menekankan informasi penting.
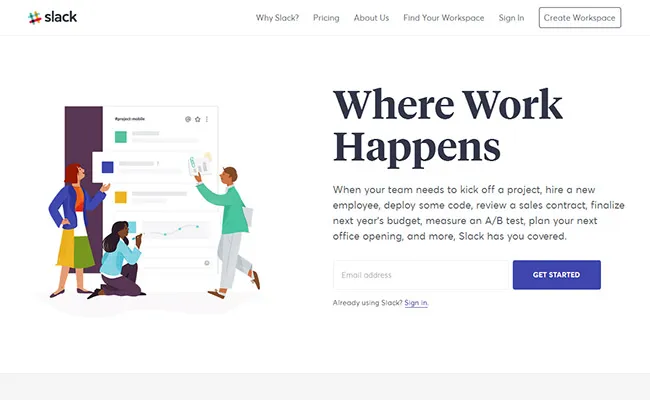
3. Slack – Penyebutan NASA di Beranda

Sebutan NASA di Beranda. Sumber
Untuk sementara waktu, produktivitas tempat kerja dan aplikasi perpesanan Slack memiliki penyertaan yang sangat cerdas di beranda mereka. Mereka menampilkan NASA Jet Propulsion Lab, pelanggan yang berharga, dengan salinan, "Aplikasi perpesanan untuk tim yang menempatkan robot di Mars !!" bersama dengan foto Mars sebagai gambar pahlawan. Itu adalah cerita tersendiri. Slack jelas ingin menyiratkan bahwa produk tersebut cukup baik untuk tim Anda karena bahkan para ilmuwan NASA menggunakannya. Saat merancang sebuah produk, Anda harus segera dapat menawarkan proposisi nilai hanya dengan satu tampilan. Beri tahu audiens mengapa Anda menonjol tanpa terlalu menjanjikan apa yang akan Anda berikan.
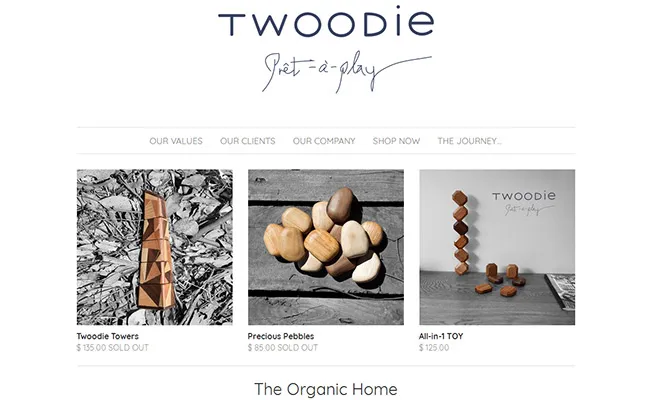
4. Twoodie – Mainan Kayu Organik untuk Bayi

Mainan Kayu Organik untuk Bayi. Sumber
Bukan aspek teknis dari situs web yang akan menarik Anda, tetapi pengisahan cerita yang menyertai gambar-gambar di dalam situs. Untuk menyoroti apa yang mereka tawarkan, semuanya dalam skala abu-abu kecuali mainan yang sebenarnya. Ini membangkitkan perasaan kemurnian dan kesederhanaan. Pemirsa dibuat untuk berpegang pada janji bahwa merek tersebut benar-benar berkelanjutan, aman, dan organik dengan desain yang dipikirkan dengan matang.
Visual akan selalu menjadi inti dari desain. Namun, penceritaan yang imersif juga sama pentingnya sehingga sangat bermanfaat untuk memikirkan cerita yang ingin Anda ceritakan. Pastikan untuk memasukkan ini ke dalam proses desain Anda dan hubungkan kisah menarik itu dengan desain, warna, gambar, font, dan efek Anda. Setelah selesai, evaluasi apakah ceritanya berhasil atau tidak atau meninggalkan dampak yang bertahan lama. Pastikan desain Anda terhubung dengan indra, menciptakan pengalaman baru, dan menghasilkan hasil yang bertahan lama.
