Ruang untuk Bernapas: Menggunakan Spasi Putih di Area Pahlawan
Diterbitkan: 2020-03-25Pengembang sering kali begitu terobsesi dengan solusi yang luar biasa sehingga terkadang mereka terbawa suasana – melupakan bagaimana hal-hal sederhana dapat membuat antarmuka menjadi tempat yang lebih baik. Salah satu contohnya adalah spasi.
Materi iklan tidak selalu memberikan kredit yang layak. Namun, jika Anda membangun pengalaman pengguna yang nyaman dengan fokus utama pada konten, maka spasi adalah teman Anda. Ini adalah salah satu yang berdiri di belakang UX yang menyenangkan, mendorong pengunjung untuk tetap berada di situs web. Ia menciptakan keteraturan dari kekacauan dan menempatkan segala sesuatu pada tempatnya. Ini membantu dalam membangun jalur visual dan menentukan prioritas. Itu melakukan semua pekerjaan berat di balik tirai.
Argumen ini mungkin terdengar dangkal. Namun demikian, mereka masuk akal dan didasarkan pada sejarah panjang eksperimen. Tanpa jumlah udara segar yang tepat, pengguna Anda akan merasa sesak. Pengalaman umum akan kekurangan kenikmatan.
Tentu saja, spasi akan selalu menjadi spasi. Anda tidak dapat mengubahnya menjadi animasi yang menakjubkan – ini hanya ruang kosong. Namun, ini tidak berarti bahwa itu tidak ada hubungannya dengan desain. Sebaliknya, itu adalah bagian integral darinya.
Hari ini kami akan menunjukkan kepada Anda bagaimana spasi dengan terampil membedakan konten dari yang lainnya, serta memainkan peran penting dalam estetika keseluruhan. Mari kita jelajahi beberapa desain dengan banyak ruang kosong yang disajikan sebagai celah besar yang terorganisir.
Apa yang Kami Cari
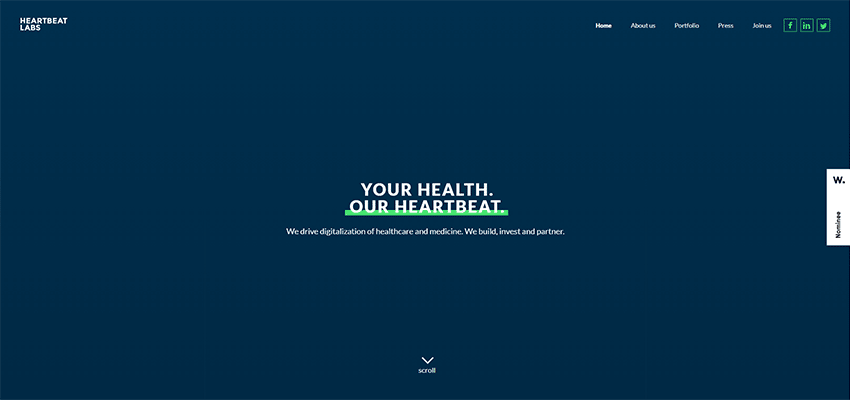
Kami sengaja akan menyingkir dari desain yang lebih tradisional seperti Beyond Theory atau Heartbeat Labs, yang area pahlawannya pantas disebut luas.
Bagian sambutan mereka hanya terdiri dari elemen vital seperti tagline, navigasi, dan spasi. Tanpa ragu, mereka dipenuhi dengan udara segar. Mereka berdua terlihat renyah. Dan, slogan mereka langsung menarik perhatian. Namun, ada cara rumit lainnya dalam menggunakan spasi. Oleh karena itu, kami hanya akan mempertimbangkan antarmuka di mana celah yang diatur dengan cerdik menjalankan pertunjukan.


Olio Intini
Contoh pertama yang harus diperiksa adalah Olio Intini. Tim desain lebih dari sekadar menampilkan konten. Mereka mengambil area pahlawan biasa, dengan gambar dan tagline, dan membuatnya terlihat luar biasa dengan sedikit bantuan dari celah besar di kedua sisi. Celah ini dengan mudah mengarahkan perhatian semua orang ke bagian tengah layar serta menambah pesona rumit pada desain.

Kolam Beruang Kutub
Olio Intini adalah primer yang sempurna untuk keseimbangan antara spasi dan konten, meskipun margin kiri dan kanan terasa tebal dan terlalu besar pada awalnya. Kolam Beruang Kutub adalah contoh serupa.
Tim di balik desain situs web tetap pada rute yang sama. Ada celah besar di sisi kiri dan kanan. Namun dalam kasus ini, bagian berbasis gambar membutuhkan lebih banyak ruang daripada di contoh sebelumnya.
Meski begitu, triknya tetap berhasil. Terlebih lagi, di sinilah struktur kotak bertemu dengan banyak ruang putih, diatur dengan hati-hati dalam blok yang digambarkan. Alhasil, hero area terlihat fantastis. Kesenjangan besar merupakan bagian integral dari estetika keseluruhan.

Archi Graphi / Azura
Archi Graphi dan Azura menunjukkan kepada kita bagaimana celah besar secara alami menyatu menjadi desain dengan ritme vertikal. Keduanya memiliki area pahlawan dengan teks vertikal yang trendi; dan Azura bahkan menampilkan garis vertikal di bagian belakang. Perhatikan ada banyak ruang putih di header atas. Trik ini secara alami membawa logotype di Archi Graph dan navigasi dengan CTA di Azure menjadi sorotan. Layar awal seimbang, informatif, dan menarik secara visual.



Tappezzeria Novecento / Gucci Gift
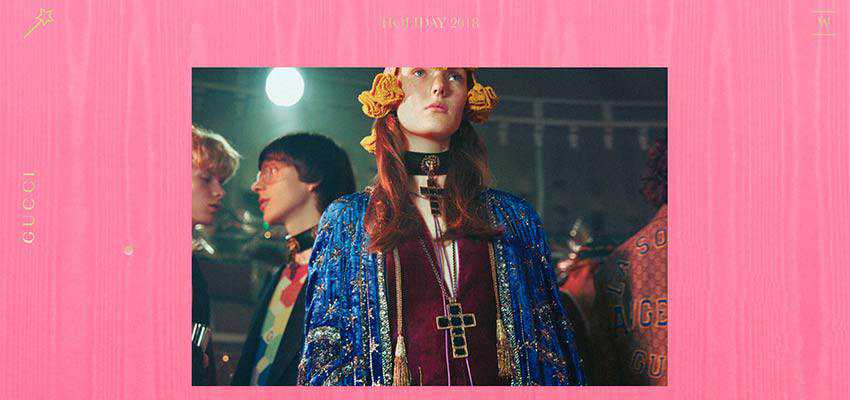
Dalam contoh sebelumnya, celah besar memperkuat desain keseluruhan, memainkan peran sebagai tambahan yang sempurna. Tapi dalam kasus Tappezzeria Novecento dan Gucci Gift, mereka hanyalah sebuah kebutuhan.
Area pahlawan di Tappezzeria Novecento adalah konten yang berat. Tanpa jumlah spasi yang tepat, itu akan menakuti pengguna dengan tekanan informatifnya. Perhatikan bagaimana tim desain dengan mahir bermain dengan celah. Tata letaknya asimetris, namun ini menguntungkannya. Desainnya terasa orisinal, meskipun tidak ada yang mewah – hanya kombinasi konten, grafik, dan spasi yang terampil. Cukup cerdik.

Adapun Gucci Gift, penonton tidak akan dapat menikmati bagian interaktif dari situs web tanpa jumlah spasi yang tepat dari setiap sisi. Di sini, celah besar diperlukan untuk menampilkan kanvas interaktif yang terletak di belakang gambar di tengah. Mereka memberi pengguna tempat yang sebenarnya untuk bermain dengan latar belakang.

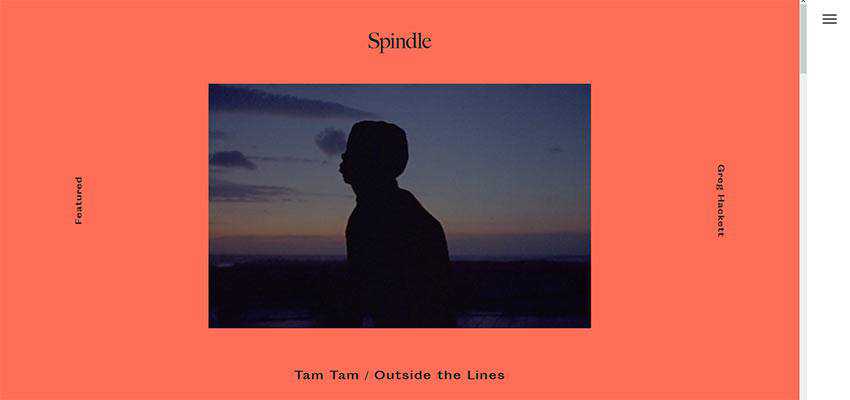
Spindel / Kolaps
Bagaimana kalau menambahkan lebih banyak ruang dengan memilih untuk mendukung kesenjangan yang benar-benar besar?
Jika menurut Anda itu terlalu berlebihan, maka lihatlah Spindle dan Kolaps. Mereka terlihat fantastis. Rasanya seperti keseluruhan estetika, serta kesan pertama, bergantung pada ruang putih yang sangat besar ini.
Tim di belakang Spindle menunjukkan kepada kita pandangan modern tentang minimalis. Area pahlawan adalah semua tentang gambar yang relatif kecil, navigasi vertikal, dan jenis logo berbasis teks. Terlihat rapi, segar dan asli.

Tim di belakang Kolaps mendapat manfaat dari simbiosis animasi kelas atas dan spasi. Keduanya saling melengkapi dengan sempurna.

Edisi – Jordan Sowers
Mengikuti dua contoh sebelumnya dalam mengadopsi celah besar, tim di belakang Editions – Jordan Sowers telah memilih untuk memilih celah yang sangat besar di sisi kiri dan kanan. Tetap saja, solusinya tidak terlihat keterlaluan. Ini mungkin terlihat berani, tetapi tidak diragukan lagi menarik. Sepertinya Anda tidak akan pernah memiliki cukup spasi.
Area pahlawan portofolio Jordan Sowers terasa luas dan minimalis. Ini meneriakkan karya portofolio, menarik perhatian keseluruhan ke jantung halaman.

Begitu Banyak Udara Segar
Untuk membuat kesan pertama semakin penting, tidak ada yang membantahnya. Namun, apa selanjutnya? Anda tidak dapat bertahan hidup hanya di area pahlawan yang megah.
Dalam jangka panjang, konten adalah raja dan cara Anda menyajikannya bahkan lebih penting. Whitespace membantunya naik takhta. menciptakan kembali rombongan yang tepat. Dan jika Anda merasa menggunakan spasi putih membosankan, Anda selalu dapat memutar sedikit solusinya. Coba dan manfaatkan celah besar yang terorganisir dengan baik yang melayani tugas yang sama tetapi menghasilkan efek yang lebih menarik.
