Apa yang Membuat Desain Web Anda Klik?
Diterbitkan: 2018-10-16Layanan digital online pada umumnya dan mobile e-commerce pada khususnya, bertujuan untuk mengembangkan desain yang unggul untuk meningkatkan model dan tampilan bisnisnya. Dengan menggabungkan data real-time bersama dengan analitik prediktif, organisasi dapat dengan cepat menghitung, mengulangi, dan menyeimbangkan antara desain pengalaman dan desain usang. Saat ini, sebagian besar situs dirancang dengan menjaga pelanggan sebagai titik pusat. Tujuannya adalah untuk memberikan pengalaman terbaik yang dapat menambah nilai dan meningkatkan tingkat konversi.
Secara kasar, jika Anda jatuh di bawah latensi yang tidak terlalu diinformasikan, maka, Anda akan menghancurkan peluang penjualan digital Anda. Namun, jika Anda menghargai hubungan pelanggan dan siap untuk mendorong perubahan inovatif dan investasi yang efisien, maka Anda semakin dekat untuk meningkatkan penerimaan Anda. Jika situs web Anda tidak progresif, maka itu tidak benar, kata Forrester. Benar, tetapi, untuk ini, Anda perlu mengenal pengguna Anda, memahami nuansa dan kemajuan secara konsisten untuk memenuhi permintaan.
Mari kita lihat bagaimana desain situs web telah berkembang selama bertahun-tahun.
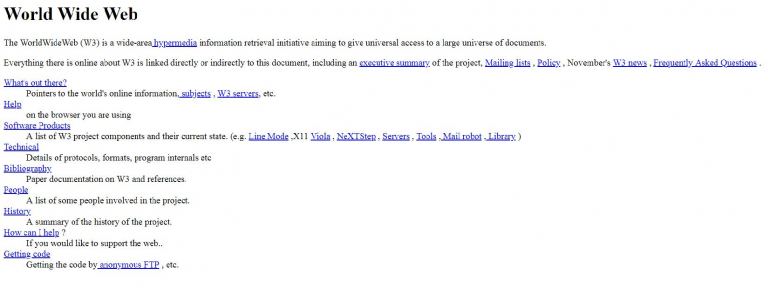
Saat ini, pengguna internet global mencapai sekitar 4 miliar pengguna. Melihat masa lalu, pada tahun 1989, Tim Berners-Lee, seorang ilmuwan Inggris mengungkapkan browser web pertama dan World Wide Web yang dijalankan untuk Nuclear Research, CERN. Itu adalah situs berbasis teks hanya dengan teks warna biru dan hitam. Situs ini murni menggambarkan fitur dasar web dan beberapa instruksi yang memandu pembaca untuk mengakses dokumen dan menyiapkan server. Berikut adalah bagaimana situs web pertama muncul kembali pada tahun 1989:
Evolusi tren desain Web dari tahun 1990
- HTML-
datang ke tempat untuk membuat struktur situs.
- Situs mulai memiliki "Halaman arahan" dari tahun 1993.
- Pemasar mulai menggunakan situs web untuk beriklan. Iklan Banner mengambil tempat di beberapa halaman web dari tahun 1994.
- Javascript memberikan beberapa pilihan kepada para desainer web.
- Dari tahun 1996 situs web mulai memiliki teks, gambar, dan iklan yang ditambahkan ke utilitasnya dan membuatnya lebih menarik.
- Flash mengubah lanskap desain web. Ini berkontribusi pada era animasi.
- 1998 - Google muncul. Versi Beta diluncurkan tahun ini.
- Bisnis online perlahan mulai merajalela dengan adanya fasilitas pembayaran online. PayPal diluncurkan pada tahun 2000.
- WordPress, platform manajemen konten mulai aktif sejak tahun 2003 membuka jalan bagi para blogger untuk mempresentasikan ide-ide mereka secara luas menggunakan alat sederhana dan intuitif ini.
- Facebook ditayangkan pada tahun 2006.
- 2007 – Generasi mobile menghadirkan permintaan mereka sendiri dan memberikan tantangan besar bagi para desainer. Lebih banyak tren mulai mengalir. Perubahan estetika dibuat dalam hal penampilan, warna, utilitas, dan fungsionalitas.
- 2010- Desainer dan pengguna mulai menilai desain web "Responsif". Itu adalah awal dari adaptasi desain untuk fungsionalitas daripada elemen visual belaka. Desain web merespons perangkat tampilan yang berbeda.
Prosesnya telah melihat transformasi besar yang mengarah pada "Desain yang Didorong Pertumbuhan".
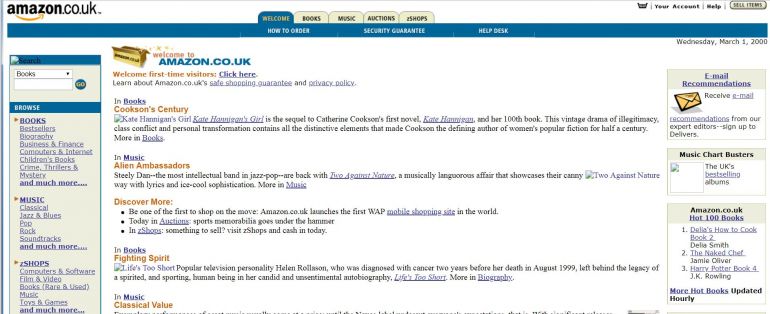
Lihat bagaimana situs web Amazon terlihat kembali pada tahun 2000. Dengan begitu banyak keterbatasan, situs tersebut hanya memiliki sedikit deskripsi dasar dan elemen tampilan.
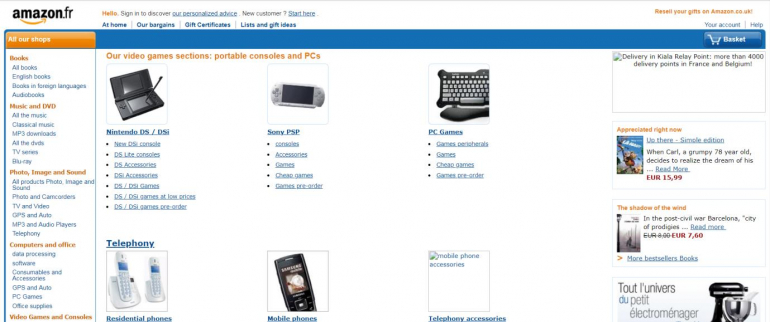
Berikut adalah tampilan situs pada tahun 2010:

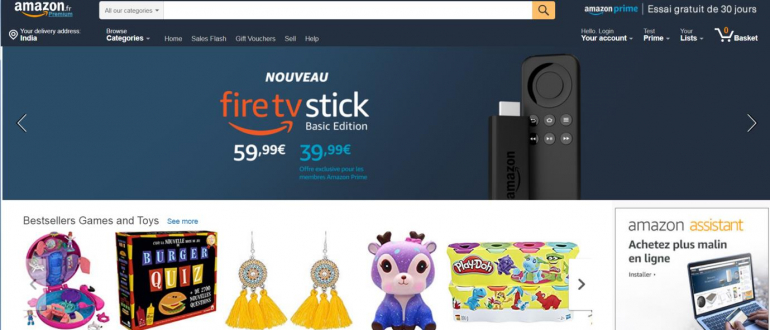
 Dan, inilah tampilan situs Amazon pada tahun 2018:
Dan, inilah tampilan situs Amazon pada tahun 2018: 
Terlihat, bahwa Amazon telah menguasai seni selama bertahun-tahun dengan menghubungkan semua elemen dan menyeimbangkannya dengan baik. Desain dan fungsionalitas situs web / situs seluler mereka dengan jelas menunjukkan bahwa perusahaan tidak ragu-ragu untuk menghapus sedikit dan memulai dari awal lagi untuk memberikan pengalaman terbaik kepada penggunanya. Untuk berkembang dan menyesuaikan dengan kemajuan teknologi, Anda tidak perlu ragu untuk memutuskan rantai dan membuat langkah berani. Amazon mempraktikkan ini dan banyak situs terkemuka lainnya juga.
Saat ini, ada hampir 2 miliar situs web di seluruh dunia. Google adalah situs web yang paling banyak dikunjungi, diikuti oleh Youtube dan Facebook. Mari kita lihat bagaimana Google berhasil menyajikannya dengan baik secara digital.
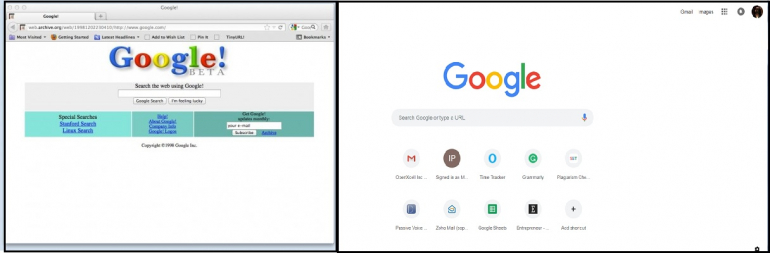
Lihat bagaimana Google berevolusi dalam tampilan webnya:
Transformasi tersebut membuktikan adaptasinya terhadap semua tren dan teknik modern. Kita dapat melihat bagaimana perusahaan mengambil langkah berani untuk mengubah tata letak, komposisi, warna, tekstur, tipografi, citra, dan banyak lagi. Google telah memberikan contoh untuk merencanakan secara efektif di masa sekarang dengan visi prediktif masa depan. Ini tercermin dalam desain webnya.
Penyegar
Teknologi web modern memacu kebangkitan. Saat ini, fokusnya lebih pada antarmuka pengguna dan pengalaman pengguna. Pemasar sangat bergantung pada halaman web untuk menghasilkan prospek dan pengguna. Desain datar, bayangan, kedalaman, skema warna jenuh, latar belakang partikel yang menarik, ilustrasi, seluler terlebih dahulu; tipografi yang mencolok, tata letak desain asimetris, gradien dan animasi akan menguasai dunia desain, kata sebuah laporan baru.
Penggunaan seluler telah mengambil alih penjelajahan desktop. Minimalisme dan kegunaan yang efisien akan menjadi prioritas utama karena ini dapat berkontribusi dengan baik terhadap kecepatan dan waktu buka halaman. Fokusnya adalah untuk menambah nilai dengan memasukkan video dan animasi mikro. Video harus dimanfaatkan untuk menarik penonton, menyoroti laporan terbaru tentang statistik pemasaran digital. Kita bisa melihat lebih banyak situs satu halaman dengan banyak multimedia Longreads.
Desain situs web Anda berbicara banyak tentang identitas perusahaan Anda. Jadi, pilih yang terbaik yang sesuai dengan perusahaan dan pelanggan Anda. Sampaikan minat pengguna Anda.
Kata Terakhir
Jika Anda seorang desainer, pekerjaan Anda tidak berakhir dengan menggunakan piksel. Anda perlu melangkah lebih jauh untuk menghasilkan ide, meneliti tren, menerapkan inovasi teknologi terbaru, dan memperluas batasan pada setiap proyek dan yang terpenting, menjadi lebih berpusat pada pengguna. Lanskap desain dan teknologi web berkembang untuk mendukung gemot pengalaman. Ambil elemen yang pasti akan membuat pengguna tetap dalam lingkaran. Jika Anda menjalankan bisnis, maka berkembanglah dengan kebutuhan desain.
Dengan mempertimbangkan semua poin yang dibahas di atas, jika Anda sedang membangun atau memperbarui situs web yang ada, Anda pasti akan berada di jalur yang benar. Tanyakan mengapa Anda melakukan ini dan untuk siapa Anda melakukan ini. Bagaimanapun, ini bukan hanya tentang visual dan fungsionalitas; desain web adalah tentang utilitas juga. Ini meringkas hingga tiga kata; menemukan, mengeksplorasi dan mengimplementasikan.
