Bagaimana Memanfaatkan Rapat Desain Mingguan
Diterbitkan: 2022-03-10Ini adalah pertanyaan yang muncul di kepala saya begitu tim desain mulai tumbuh dengan cepat di depan mata saya. Sebagai pemimpin tim, saya dihadapkan dengan tantangan baru: memastikan ada pengulangan yang cukup dalam komunikasi tim saya untuk memfasilitasi pengembangan tim. Masukkan pertemuan desain mingguan.
Bacaan Lebih Lanjut tentang SmashingMag:
- Menjadi Fasilitator yang Lebih Baik
- Cara Merampingkan Dialog Kreatif
- Cara Berkomunikasi Secara Efektif Dalam Proyek TI
- Up On The Wall: Bagaimana Dinding Bekerja Membuka Wawasan Kreatif
Masalah
Saat mengambil Kit Desain IDEO.org sebagai bagian dari rencana pendidikan kami, kursus tersebut mendorong kami (tim desain) untuk bertemu minggu demi minggu untuk membahas dan memecahkan masalah desain dunia nyata. Setelah menyelesaikan kursus, kami kembali ke kebiasaan lama kami yang biasa, terdiri dari stand-up harian dan pertemuan Senin pagi dengan tim lainnya. Tapi ada yang lucu: Tim desain terus merasa perlu untuk bertemu dan terlibat dengan topik tertentu — terutama karena tim dibagi antara dua lokasi kantor. Dengan pemikiran ini, kami berpikir, mengapa tidak mengejar ide pertemuan desain mingguan internal?
Format
Kami berkumpul dan mencari struktur yang sesuai dengan kebutuhan kami. Kami mencari cara untuk menjaga agar tim tetap terhubung, berbagi kemajuan tugas kami saat ini, mencegah kemungkinan hambatan, memecahkan masalah, mendiskusikan topik yang menjadi minat bersama, dan meningkatkan keterampilan kami. Setelah beberapa sesi brainstorming, kami menemukan format satu jam yang terasa tepat untuk tim kecil kami yang terdiri dari empat desainer. Kami bahkan memberi nama pertemuan itu: Kios Desain.
Struktur
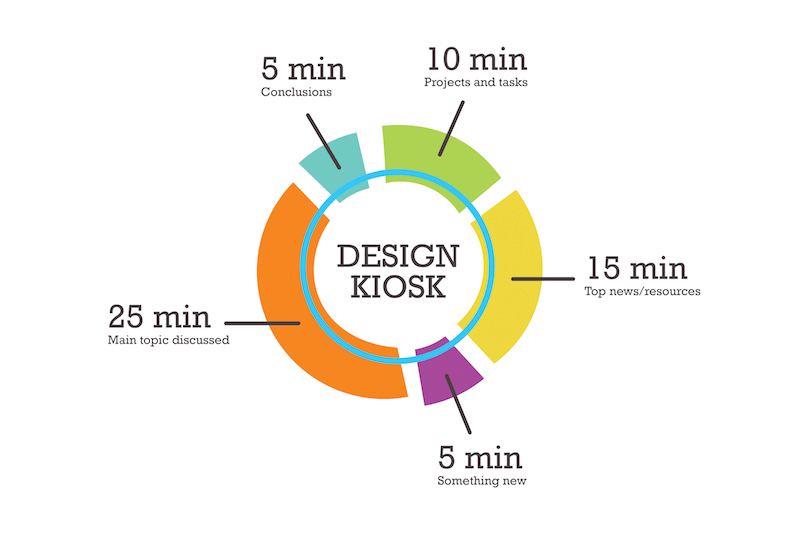
Singkatnya, The Design Kiosk terdiri dari:
- 10 menit untuk menyelesaikan tugas kami saat ini dan prioritas utama kami untuk tujuan perusahaan dan hasil utama (OKR);
- 15 menit untuk berbagi artikel terbaru yang kami baca, tautan yang kami temukan, dan sumber daya bermanfaat lainnya yang kami temukan (hingga tiga untuk setiap anggota);
- 5 menit untuk berbagi tip desain cepat yang kami pelajari dalam seminggu terakhir (Photoshop, Sketch atau lainnya); misalnya, menekan "Alt" di panel Photoshop akan menampilkan tombol "Reset" — Astaga! ;
- 25 menit untuk topik utama yang akan dibahas (ini dapat terdiri dari bagaimana mengadopsi tren desain terbaru, atau bagaimana meningkatkan keterampilan presentasi kami, atau bagaimana mengatur panduan gaya untuk situs web agensi kami);
- 5 menit untuk menyelesaikan, menulis tindakan yang jelas yang harus diambil dan memutuskan topik utama untuk minggu depan.

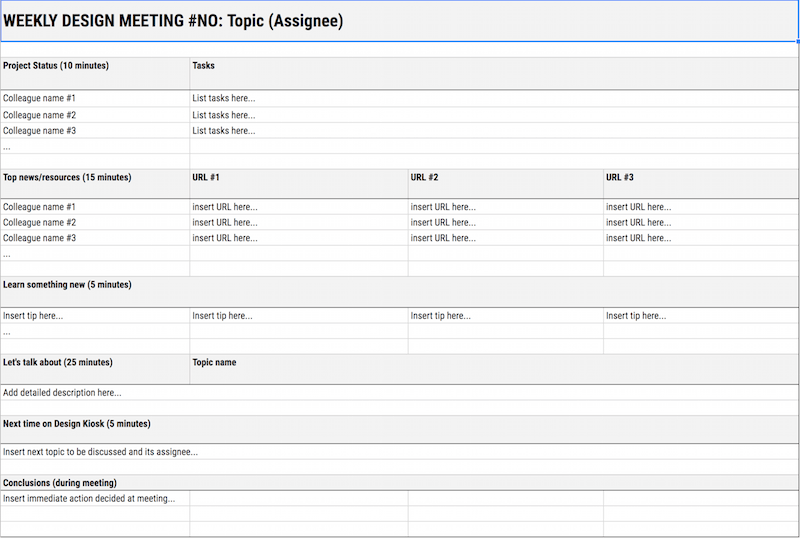
Template Spreadsheet
Untuk menyimpan dan melacak semua yang telah dibahas dan dibagikan, kami membuat template spreadsheet di atas struktur. Ini praktis jurnal pertemuan kita sendiri yang kita kembali ke setiap kali kita ingin memeriksa sumber daya atau melalui apa yang telah diputuskan. Ini adalah alat yang hebat untuk menghindari kehilangan fokus dan menjaga hal-hal mengambang ke arah yang benar. Template diatur dalam lembaran untuk setiap minggu, dan mengikuti struktur Kios Desain. Anda dapat memeriksa template sendiri dan melihat contoh catatan rapat.

Bagaimana itu bekerja
Memiliki struktur dan template untuk dikerjakan tidaklah cukup. Kami telah menetapkan beberapa aturan dasar agar pertemuan dapat berlangsung dengan baik. Begini cara rapat sebenarnya:
- Semua anggota harus berpartisipasi.
- Rapat diadakan pada hari Jumat — ini memungkinkan kita untuk waspada terhadap apa yang akan terjadi minggu depan.
- Setiap pertemuan memiliki koordinator yang berbeda yang bertanggung jawab untuk menyiapkan template dan membuat agenda untuk topik utama. Orang itu memastikan semua orang mengisi template untuk minggu itu dengan status tugas mereka dan sumber daya yang direkomendasikan.
- Penerima tugas mengoordinasikan seluruh rapat dan menelusuri setiap item dalam daftar.
- Koordinator memastikan kami tetap di jalur dan tidak menyimpang dari topik utama. Mereka bertanggung jawab untuk merangsang rekan-rekan mereka untuk terlibat dan mengungkapkan pendapat mereka.
- Sepanjang pertemuan, koordinator mencatat dan membuat daftar tindakan segera yang harus diambil.
- Di akhir pertemuan, topik baru dan koordinator diputuskan untuk minggu depan.
- Proses itu berulang.
Proses pergantian koordinator di antara rekan satu tim ini memberikan keragaman dan menambah cita rasa unik pada setiap pertemuan, sekaligus membuat setiap anggota tetap terlibat.


Setelah 10 Pertemuan
Hasil
Melihat kembali 10 pertemuan pertama, kami membahas lebih dari 100 sumber daya dan menangani 2 tantangan desain utama.
Tantangan pertama adalah menyadari bahwa kita masing-masing memiliki zona nyaman sendiri dalam hal desain UI — menggunakan pola dan perilaku aman yang sama sejak awal. Untuk mengatasi hal ini, kami memutuskan untuk memiliki tugas di mana masing-masing dari kami harus membuat UI untuk perangkat pintar (IoT) tertentu menggunakan tren saat ini. Tantangan kedua adalah meningkatkan kemampuan presentasi kami sebagai tim dan individu. Kami berpartisipasi dalam banyak konferensi, pertemuan, dan promosi penjualan, jadi setiap orang harus melatih pidato, kasus, dan gerak tubuh mereka. Untuk melakukan itu, 25 menit utama itu disediakan untuk melatih keterampilan melempar kami. Berfokus pada dua tantangan ini adalah langkah yang menginspirasi — peningkatan terlihat jelas dengan setiap putaran slide atau konsep yang kami presentasikan di acara dan promosi penjualan berikutnya. Itu terbukti tidak hanya menguntungkan tim, tetapi juga perusahaan.
Selain itu, tim konten kami mengadopsi model pertemuan (menyesuaikannya dengan kebutuhan mereka), sementara tim pengembangan membuat format mereka sendiri yang terinspirasi oleh model kami.
Contoh Cerdas
Mari kita mundur sedikit dan masuk ke detail tentang bagaimana kita mulai keluar dari zona nyaman kita dalam desain UI melalui pertemuan semacam ini.
Pertama, kami mengadakan pertemuan di mana kami membahas tren visual utama dalam UI dan desain web (dari warna cerah dan gradien halus, tipografi tebal, bayangan dan buram halus, kartu UI dan kisi khusus, hingga antarmuka percakapan, video, dan VR dan pengalaman AR — untuk menyebutkan beberapa saja).

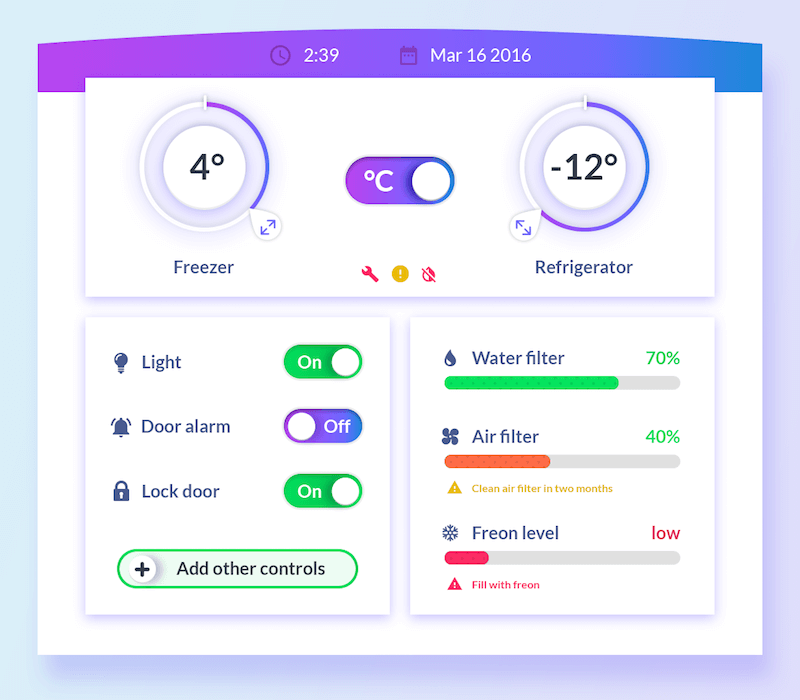
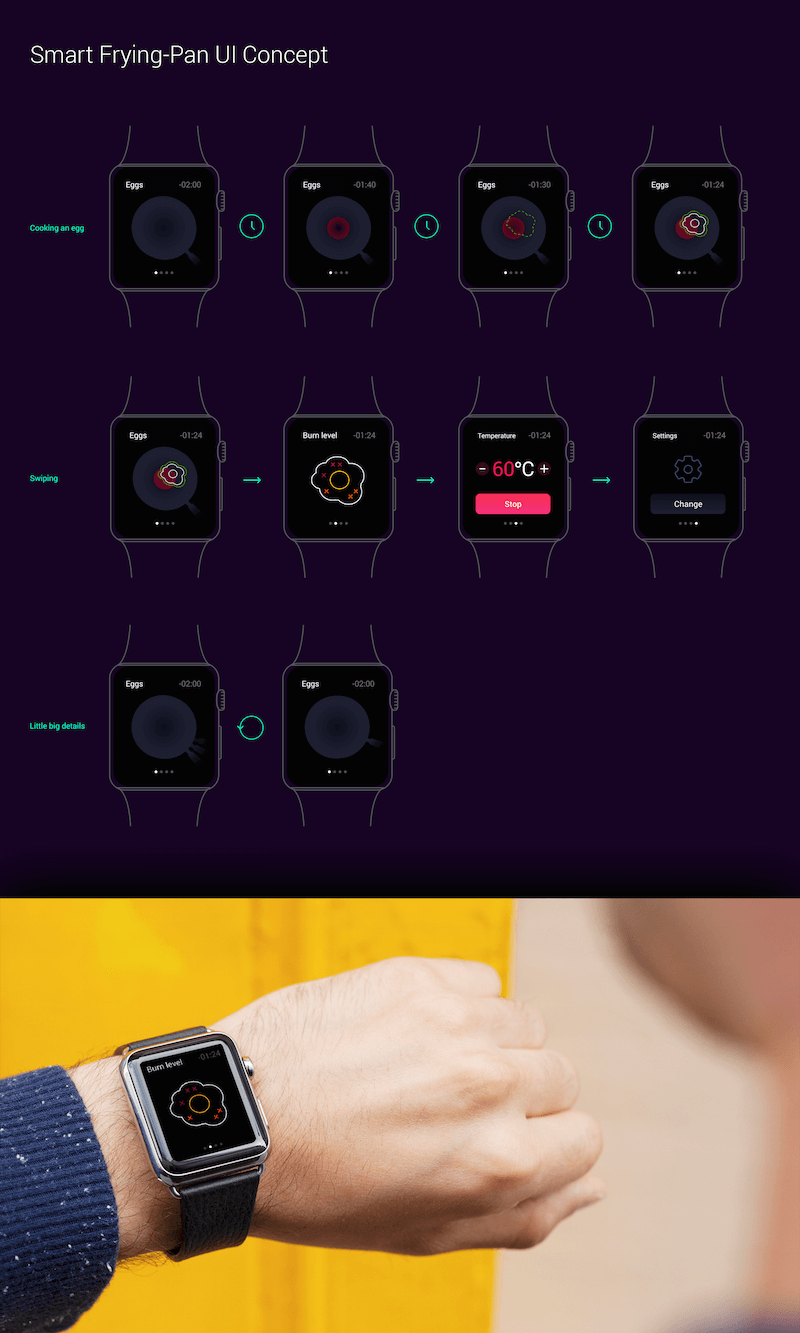
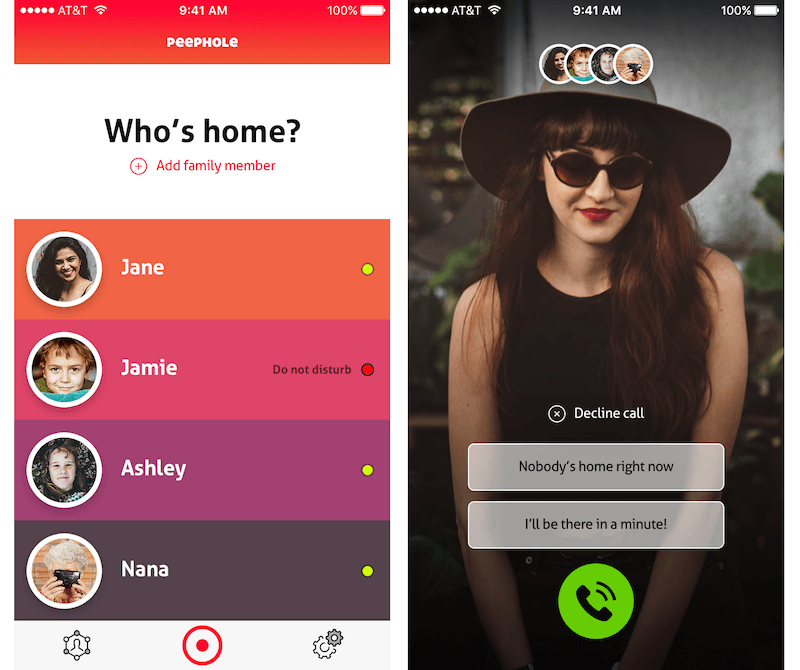
Untuk pertemuan berikutnya, kami menyiapkan beberapa tugas. Masing-masing dari kita harus memilih "perangkat pintar" dan membuat layar antarmuka aplikasi imajiner. Kami pergi dengan tempat sampah pintar, kulkas pintar, dan pel pintar. Masing-masing dari kita memilih untuk bekerja secara individu dengan salah satu konsep. Proposal ini memungkinkan kami untuk menjadi gila dan dengan bebas menjelajahi pola dan tren baru. Minggu berikutnya, kami mempresentasikan konsep kami dan saling memberikan umpan balik hanya dalam 25 menit (karena itu adalah topik utama minggu ini).

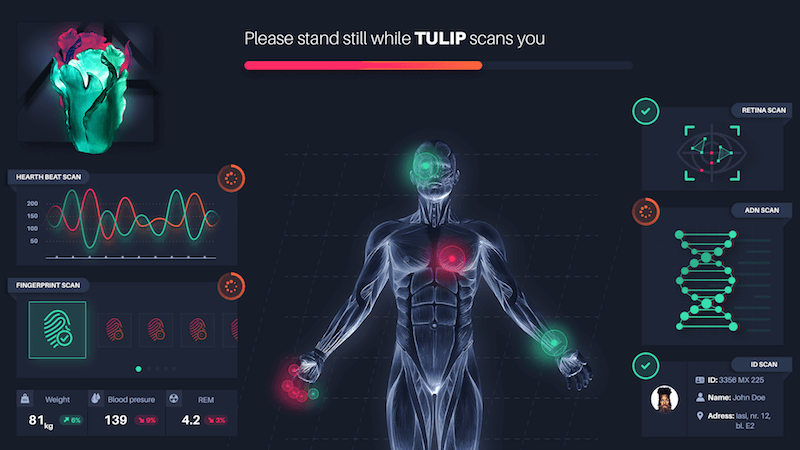
Satu set tugas tidak cukup. Bulan berikutnya, kami membuat kumpulan UI lain untuk produk pintar, kali ini untuk penggorengan, bel pintu, pelindung, dan pemindai biometrik.

Menyadari bahwa praktik ini berguna bagi tim, kami memutuskan bahwa kami harus mengadakan satu pertemuan bulanan untuk konsep UI dan satu lagi untuk latihan presentasi.

Tantangan
Selama 10+ pertemuan ini, kami menghadapi beberapa tantangan dan perubahan.
Sebagai permulaan, ketika pekerjaan rumah terlibat, kami tidak bertemu lagi sampai semua orang menyelesaikan tugas mereka. Sangat nyaman untuk melewatkan rapat hanya karena "kami tidak punya waktu". Juga, sangat penting bahwa setiap orang menghadiri pertemuan (kecuali ketika orang-orang sedang berlibur — bagaimanapun juga, kita hanya manusia). Dan jangan lupakan kehidupan agensi yang tidak dapat diprediksi yang memaksa kita untuk menjadwal ulang.
Kami menghapus bagian "Tips desain" karena tampaknya agak dipaksakan, dan tip mulai ditambahkan hanya untuk ditambahkan. Jadi, kami memutuskan bahwa jika kami memiliki sesuatu untuk dibagikan, kami akan melakukannya saat mendaftar tautan dan sumber daya, sehingga menyisakan lebih banyak waktu untuk topik utama.
Awalnya hanya tiga rekan yang hadir. Sekarang, dengan lebih banyak anggota yang berpartisipasi (termasuk seorang kolega yang mempelajari desain UX sehingga dia dapat beralih karier), kami berpikir untuk menambahkan waktu ekstra ke rapat.
Pikiran Akhir
Melihat kembali seberapa banyak yang telah kami jelajahi dan temukan selama pertemuan ini, kami tidak memiliki rencana untuk menyerah pada mereka. Tim bersemangat, dan jika kami kembali dan mengubah apa pun, itu akan mengatur diri kami lebih cepat. Rapat membantu tim untuk berkomunikasi, berkolaborasi, dan berkembang. Jika Anda adalah bagian dari tim, saya sarankan Anda mencobanya dan menyesuaikan formula template dengan kebutuhan grup Anda.
