Elemen desain yang tidak boleh hilang dari footer situs web Anda
Diterbitkan: 2020-07-23Situs web yang efisien memiliki berbagai elemen desain yang memainkan peran penting seperti desain, konsistensi, kegunaan, dan pengalaman pengguna. Salah satu bagian terpenting dari situs web mana pun adalah footernya, meskipun ini bukan bagian yang paling kreatif atau konten yang paling menarik, tentu saja ini adalah bagian di mana pengunjung sering mencari info tentang situs tersebut. Beberapa waktu lalu, kami menerbitkan artikel tentang hal-hal yang tidak boleh Anda lakukan di footer situs web Anda. Hari ini, kami akan menguraikan elemen desain yang perlu Anda miliki di bagian footer situs web Anda.
Pertimbangkan segala jenis situs web seperti situs e-niaga, situs web perguruan tinggi, situs acara, atau situs perusahaan; footer situs web memainkan peran besar dalam desain web. Paling sering footer situs web diabaikan saat mendesain halaman depan tetapi dapat dipastikan bahwa footer adalah salah satu bagian penting dari situs web Anda.
Footer memainkan peran penting dalam memberikan pengalaman pengguna yang luar biasa dan mendapatkan dampak maksimal. Merancang footer situs web kreatif terdiri dari memilih konten yang akan dimasukkan ke dalam situs web untuk memenuhi kebutuhan pengguna dan juga memenuhi kebutuhan bisnis. Oleh karena itu, saat merancang, footer situs web harus diberikan sama pentingnya dengan kepala.
Desain footer situs web yang efisien membantu pengguna menavigasi jalan mereka melalui situs dengan mudah dan melacak kebutuhan mereka di situs web. Ada beberapa elemen utama untuk memiliki desain footer yang rapi yang perlu Anda ketahui sebelum mulai mengerjakan sebuah situs web dan mereka adalah sebagai berikut:
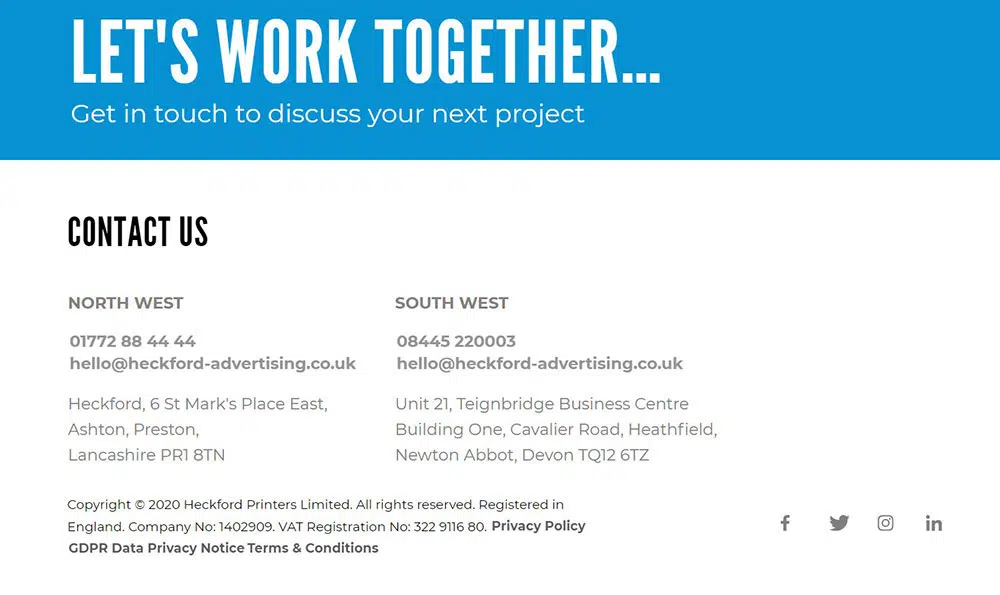
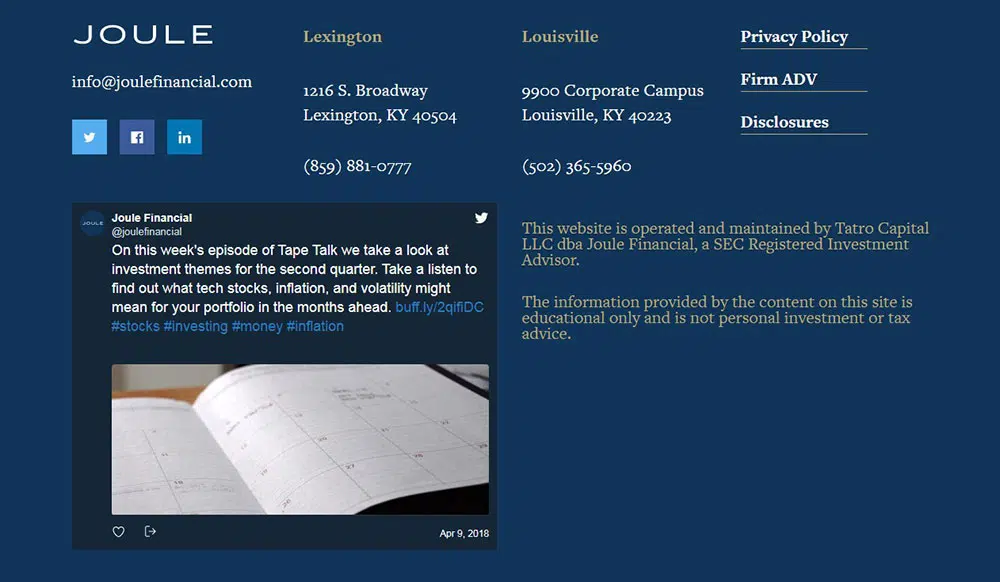
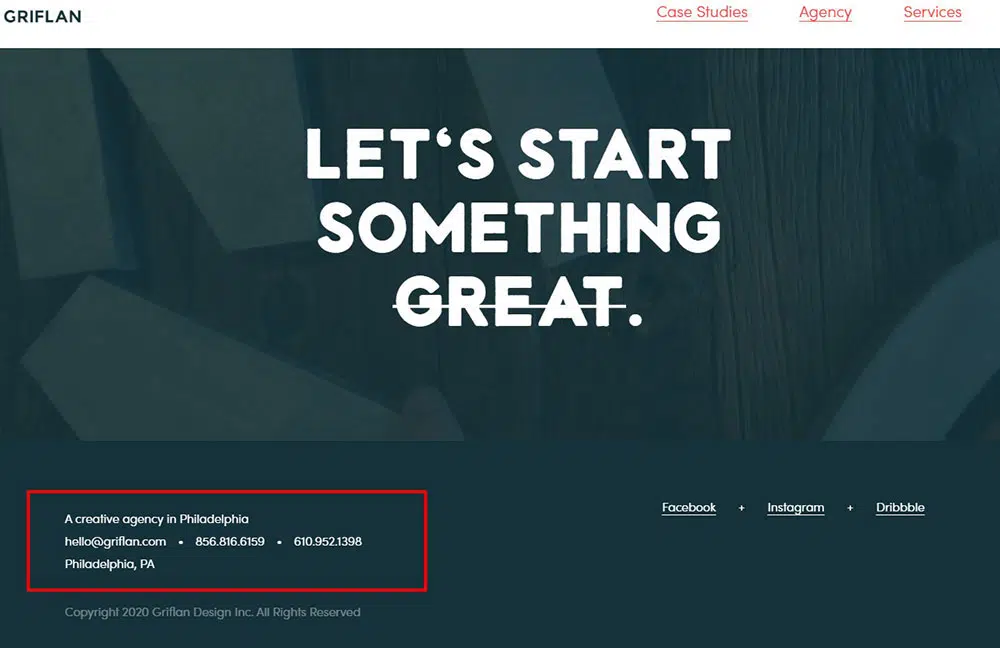
Kontak informasi
Pengunjung biasa mengharapkan untuk menemukan segala jenis informasi kontak untuk hadir di suatu tempat di header, mengingat itu adalah salah satu standar desain web yang paling umum. Demikian juga, orang berharap memiliki info kontak di footer situs web.
Menyebutkan informasi kontak atau tautan ke halaman kontak memungkinkan pengunjung untuk menjangkau ketika mereka memiliki pertanyaan, saran, atau proposal. Juga, Anda tidak boleh lupa untuk memasukkan info kontak yang relevan di footer situs web. Ini berarti nomor telepon atau alamat email. Ada situasi di mana memasukkan informasi fisik juga akan berguna.
Anda juga dapat menggunakan aplikasi pemesanan janji temu untuk menangani proses kontak dan menyisipkan tautan di sini menuju halaman janji temu tersebut. Dengan cara ini, Anda akan memotong satu bagian dari proses.
Detail Hukum
Adalah wajib bagi footer situs web untuk memuat hal-hal hukum tertentu seperti Hak Cipta, Syarat & Ketentuan, Kebijakan Privasi, dan banyak lagi informasi serupa tergantung pada bisnis apa itu.
Tautan ini penting untuk melindungi bisnis tetapi juga untuk mengembangkan minat dan kepercayaan pengguna terkait situs web.
hak cipta
Salah satu informasi paling penting yang harus dimiliki footer situs web adalah informasi hak cipta. Jika Anda terganggu dengan betapa menyebalkannya mengubah teks hak cipta setiap tahun, Anda tidak perlu melakukannya secara manual. Anda dapat melakukan ini secara otomatis dengan beberapa kode. Menyertakan informasi hak cipta adalah cara mudah untuk melindungi situs web Anda dari masalah plagiarisme.
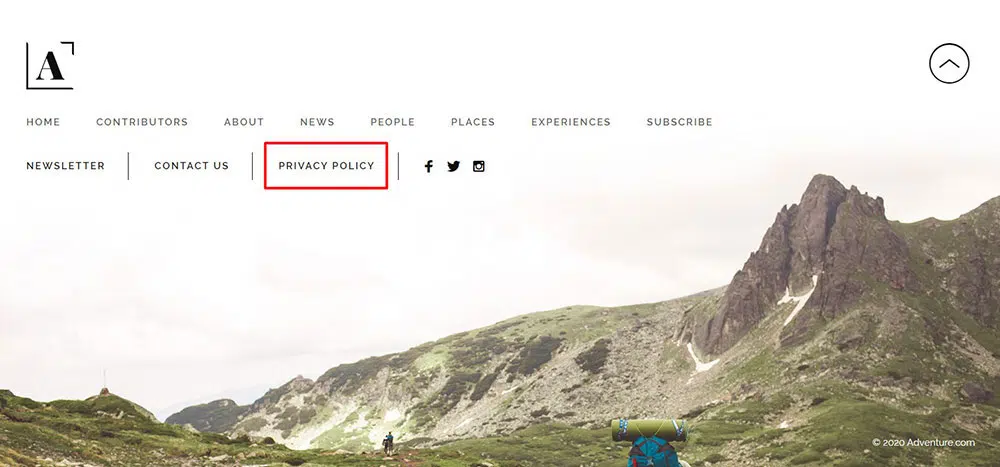
Kebijakan pribadi
Informasi penting lainnya yang harus disertakan dalam footer situs web adalah kebijakan privasi situs Anda. Anda perlu melampirkan tautan dengan judul “Kebijakan Privasi” yang dapat menghubungkan pengguna ke artikel atau halaman yang merinci tentang jenis info yang dikumpulkan situs web Anda mengenai pengunjung dan bagaimana informasi tersebut disimpan dan diakses.
Syarat dan Ketentuan
Pada dasarnya, syarat dan ketentuan mengacu pada aturan dasar untuk menggunakan situs web Anda. Selain itu, Anda dapat mengganti nama persyaratan layanan menjadi "Syarat dan ketentuan" atau "Ketentuan Penggunaan". Meskipun menyertakan persyaratan layanan ke situs web tidak wajib, persyaratan tersebut harus disertakan dalam footer situs web. Sebagian besar aplikasi kerja melakukan ini sebagai praktik terbaik. Tidak ada yang ingin dituntut karena tidak adanya persyaratan yang baik.
peta situs
Peta situs dapat didefinisikan sebagai kumpulan daftar tautan (halaman) dari situs web Anda. Salah satu tujuan utama pembuatan peta situs adalah untuk memberikan bantuan kepada mesin pencari untuk merayapi lebih cepat URL yang dimiliki situs Anda.
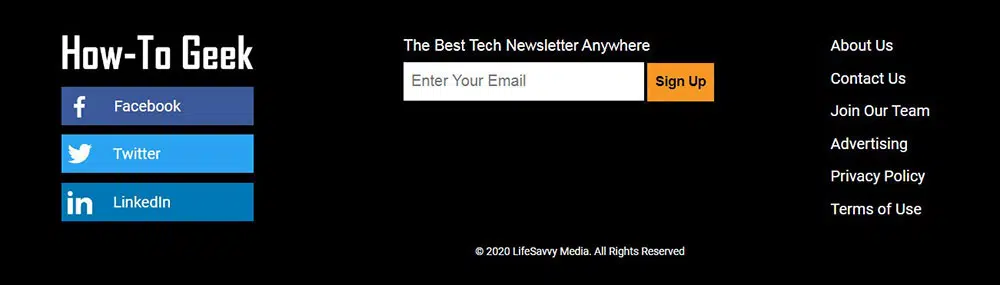
Buletin
Menjaga hubungan dengan pelanggan melalui email sehingga mereka mendapat informasi yang baik tentang setiap penawaran eksklusif informasi baru tentang situs web Anda adalah trik lama dalam buku yang tidak pernah gagal untuk meningkatkan penjualan Anda.
Sebagian besar situs web standar menggunakan teknik ini untuk memasarkan bisnis mereka dan bagian terbaik untuk menambahkan tombol berlangganan di footer. Situs web startup terbaik melakukan ini untuk tetap berhubungan lebih mudah dengan pengikut mereka. Ini juga merupakan alternatif untuk menggunakan perangkat lunak penghasil prospek yang mahal. Mendapatkan prospek dari situs Anda, pada akhirnya, gratis.
Tombol Ajakan Bertindak

Selain menyertakan formulir langganan dasar atau ikon sosial, saat Anda mencoba menampilkan penawaran khusus, diskon, atau menyebarkan undangan kepada pengguna untuk menguji fitur atau layanan yang akan memandu mereka ke langkah corong berikutnya, itu akan disarankan untuk menyertakan CTA yang tidak memakan banyak ruang dan terlihat dipaksakan.
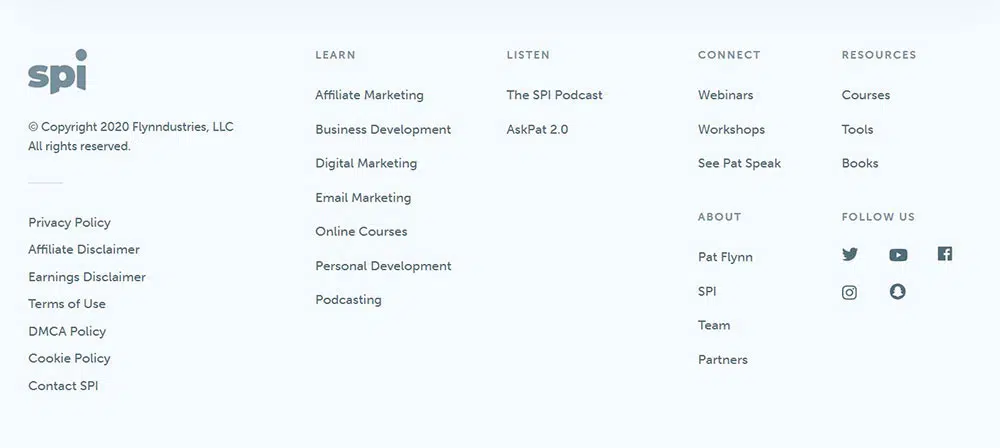
Akun media sosial
Tempat paling menarik bagi Anda untuk menyebutkan akun media sosial Anda di footer situs web. Pada dasarnya, Anda harus memprioritaskan situs web Anda lebih dari ikon media sosial saat melakukan presentasi kepada pengguna. Sehingga pengguna akan meluangkan waktunya untuk terlebih dahulu menelusuri konten dan layanan situs web Anda secara menyeluruh sebelum melompat ke informasi tambahan yang telah Anda tautkan ke situs Anda. Oleh karena itu, menyebutkan akun media sosial Anda selain di footer tidak tepat kecuali ada blog yang sedang kita bicarakan di sini
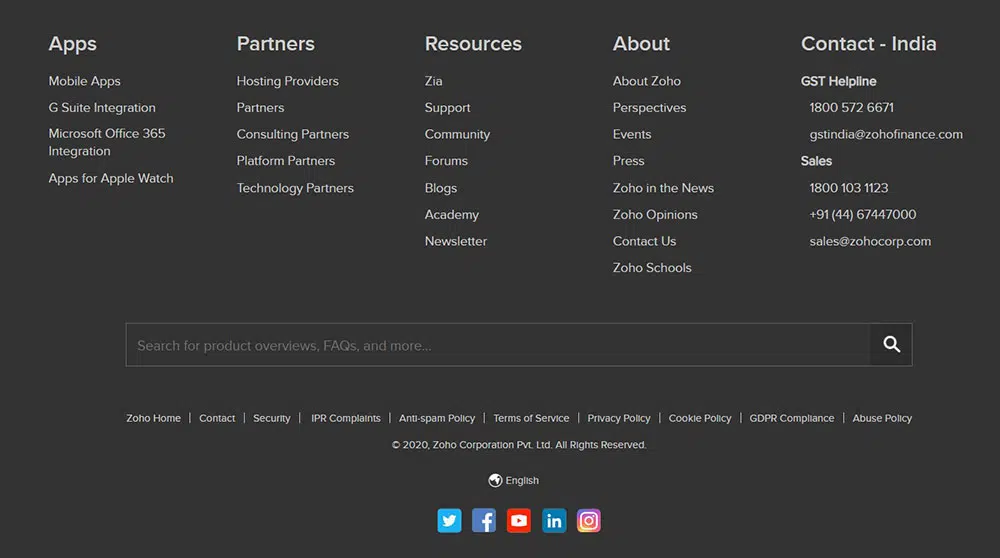
Kotak pencarian
Bergantung pada volume konten di situs web Anda, Anda perlu menyertakan formulir pencarian di footer karena ketika muncul situasi di mana pengguna tertentu tidak dapat menemukan informasi yang mereka cari di halaman yang dapat mereka lakukan pencarian tertentu. apa yang mereka cari di bagian bawah halaman.
Juga termasuk kotak pencarian di bagian bawah halaman akan menyusun strategi bahwa meskipun pengguna telah mencapai bagian bawah tata letak, situs web memiliki lebih banyak untuk ditawarkan. Dengan cara ini mereka dapat menelusuri situs web Anda lebih banyak untuk mendapatkan informasi yang diinginkan.
Widget
Jika Anda mencari cara untuk menyisipkan berbagai jenis konten di footer situs web Anda, maka widget akan sangat membantu. Aplikasi kecil ini memiliki peluang untuk meningkatkan kepuasan pelanggan terhadap situs dan juga menyediakan layanan tersebut akan meninggalkan kesan yang baik pada standar situs web. Satu widget yang bisa Anda tambahkan adalah peta ke kantor Anda. Anda dapat menggunakan Google Maps untuk itu, dan jika Anda memiliki situs web berbasis WordPress, ada banyak plugin Google Maps WordPress untuk dipilih.
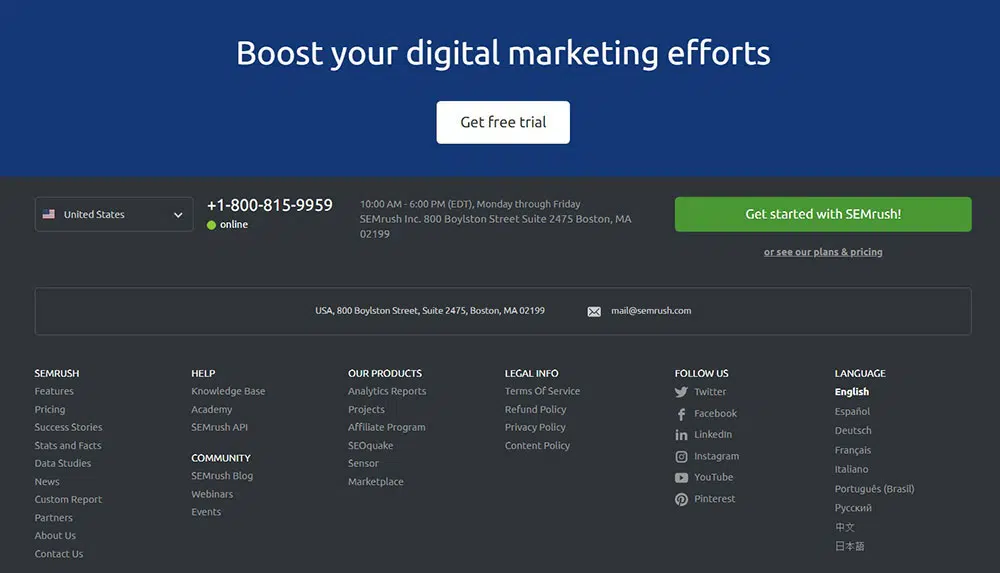
Nomor telepon
Menyertakan nomor telepon dengan kode lokal akan memberikan dampak positif dan mendapatkan rasa percaya karena pelanggan dapat memiliki informasi tentang pengembang situs. Selain itu, nomor telepon harus dapat diubah menjadi tautan yang dapat diklik saat dilihat di smartphone sehingga dapat dihubungi secara langsung dan tidak disalin. Ini akan membuat pekerjaan menjadi lebih mudah bagi pelanggan yang terburu-buru saat menjelajahi situs web.
Keterangan
Menambahkan informasi atau tautan tambahan ke situs web Anda untuk menentukan tujuan situs web atau memberikan lebih banyak contoh mengenai layanan yang disediakan situs web akan menjadi cara yang baik untuk membuat pelanggan mendapatkan gambaran yang jelas tentang situs web Anda.
Postingan Blog
Salah satu cara terbaik untuk menarik pengguna untuk membaca bagian footer situs web adalah dengan menambahkan slider posting atau artikel paling populer dalam format grid/daftar. Juga, memperbarui posting blog Anda setiap dua hari untuk memasukkan informasi tren atau fakta terbaru akan menjadi cara yang baik untuk menarik perhatian pengguna. Pastikan untuk menggunakan widget dinamis dan Anda tidak menggunakan HTML dasar untuk menambahkan tautan tersebut di sana. Jika tidak, bagian tersebut akan rentan terhadap kesalahan dan Anda mungkin memperhatikan bahwa tautan WordPress Anda tidak berfungsi.
Memperkenalkan Elemen Grafis
Menambahkan logo atau elemen grafis ke situs web Anda mungkin menarik banyak kategori pengguna yang tidak terlalu memperhatikan konten tertulis.
Nike, misalnya, telah menghapus logo mereka dari footer dan mereka hanya menyimpannya di menu tempel.
Juga, pastikan bahwa memasukkan elemen grafis tidak akan membuat situs web Anda terlihat kikuk.
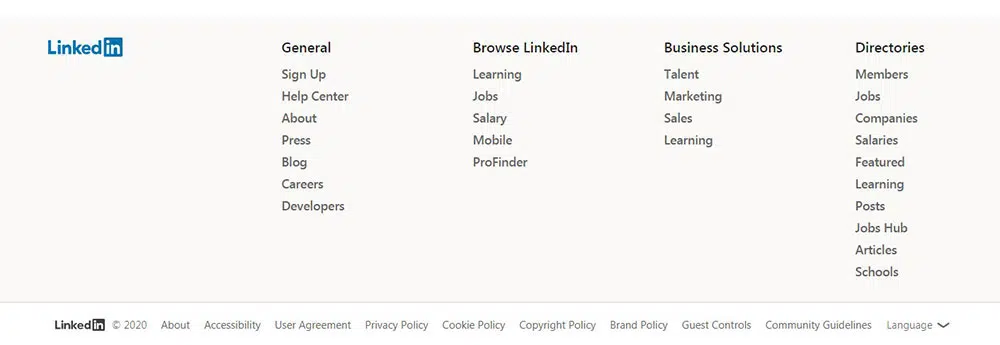
Melampirkan Tautan Penting
Menyebutkan tautan situs utama Anda ke footer situs web dapat membantu pengguna untuk melompat dari satu halaman ke halaman lain dengan cepat tanpa mengalami banyak kesulitan. Teknik seperti itu akan menghemat waktu untuk penggunaan dan membangun kesan tentang situs web.
Termasuk ruang putih
Memasukkan spasi sangat penting untuk membuat informasi menjadi rapi sehingga tidak ada konten kecil yang terlewatkan oleh pengguna. Ketika tautan terlalu dekat satu sama lain, mereka mempersulit pengunjung untuk mengkliknya. Oleh karena itu, Anda dapat meninggalkan beberapa ruang di sekitar tautan untuk menyampaikan bahwa tautan itu menyediakan 'kemampuan klik'. Selalu pastikan Anda memiliki banyak ruang baik secara horizontal maupun vertikal di antara informasi Anda, jika tidak, pengguna akan menghadapi banyak kesulitan untuk menavigasi situs.