Apakah Halaman Pengungkapan Kebijakan Situs Web Selalu Harus Sangat Jelek?
Diterbitkan: 2022-03-10Bukannya konsumen tidak tertarik dengan informasi yang diberikan di halaman syarat penggunaan atau kebijakan privasi. Tapi halaman ini… Bicara tentang desain yang menyakitkan.
Sebagai seorang desainer web, Anda tahu bahwa privasi data dan masalah keamanan memengaruhi cara pengunjung berinteraksi dengan situs web yang Anda buat. Itulah mengapa Anda membangun trustmark ke situs web Anda sejak awal.
Namun keberadaan tautan "Ketentuan Penggunaan" atau "Kebijakan Privasi" tidak cukup untuk membuat pengunjung merasa nyaman. Halaman-halaman ini harus mudah dibaca atau, paling tidak, cukup mudah untuk menarik detail terkait.
Jika Anda belum terbiasa melakukannya, Anda harus mulai merancang halaman kebijakan Anda sedemikian rupa sehingga pengunjung situs web tidak merasa putus asa sehingga mereka secara membabi buta menerima persyaratan dan menempatkan diri mereka dalam risiko.
Merancang Halaman Pengungkapan Kebijakan Yang Akan Dibaca Pengunjung
Katakan yang sebenarnya: Kapan terakhir kali Anda mengunjungi halaman persyaratan layanan, kebijakan privasi, atau halaman pengungkapan kebijakan lainnya yang mudah dibaca? Heck, kapan terakhir kali Anda repot-repot mengunjungi halaman persyaratan?
Eksperimen terbaru yang dilakukan oleh ProPrivacy (yang dapat Anda baca di ebook ini) menemukan bahwa dari 100 orang yang menemukan halaman syarat dan ketentuan:
- 70 mengaku telah mengklik tautan halaman kebijakan untuk membacanya ( padahal hanya 19 yang benar - benar melakukannya ).
- 33 mengaku telah membaca seluruh halaman ( pada kenyataannya, hanya 1 yang melakukannya! ).
Mengapa ini menjadi masalah? Dalam kasus eksperimen ini, itu karena pengguna melepaskan beberapa hak yang cukup gila dengan secara tidak sadar menerima persyaratan:

Klien Anda tidak akan pernah menyembunyikan "istilah" konyol seperti ini di halaman polis mereka. Tapi bukan itu intinya. Ada hal-hal lain — seperti bagaimana cookie digunakan, apa yang terjadi dengan alamat email yang dimasukkan ke dalam formulir, bagaimana melisensikan konten dari situs, dll. — yang penting dan dapat berakhir di halaman persyaratan karena tidak ada yang berani mencoba dan membacanya.
Jadi, inilah yang dapat dilakukan desainer web untuk mengubah tren ini dan memberi pengunjung lebih banyak alasan untuk mempercayai situs web:
Tip #1: Format Halaman dengan Cara Anda Melakukan Sisa Situs
Saya tidak meminta Anda menghabiskan banyak waktu untuk hal ini karena halaman Ketentuan Penggunaan dan Kebijakan Privasi tidak sepenting halaman yang menjual apa pun yang ditawarkan merek tersebut. Tetapi…
Jika pemilik bisnis, penulis, atau perwakilan hukum memberi Anda salinan untuk halaman kebijakan yang terlihat seperti ini di situs Zappos, Anda benar-benar harus melakukan sesuatu tentang hal itu:

Ini terlihat seperti sesuatu yang Anda terima dari firma hukum dan takut membukanya. Paragraf ekstra panjang. Teks huruf besar semua. Header dengan terminologi hukum yang tidak masuk akal di mana-mana. Tidak heran kebanyakan konsumen tidak repot-repot mengklik ke halaman ini, apalagi membacanya.
Bergantung pada apa yang Anda berikan, Anda harus bekerja dengan penulis atau perwakilan hukum Anda untuk mengedit konten sehingga lebih ramah pengguna. Sejauh desain berjalan, itu saja Anda.
Berikut adalah beberapa cara Anda dapat meningkatkan pemformatan halaman pengungkapan kebijakan Anda:
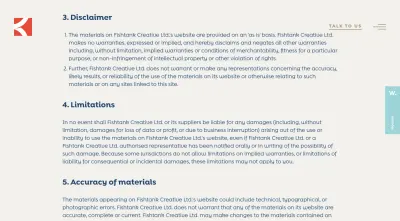
Tingkatkan ukuran font dan kurangi jumlah teks seperti yang dilakukan Fishtank Agency:

Bukan hanya teks isi 18 piksel atau tag header 24 piksel yang membuat halaman ini begitu mudah dibaca. Bagian-bagiannya pendek dan Anda dapat melihat di mana mereka berakhir. Juga, bagian diberi nomor, yang membuatnya lebih mudah untuk menemukan apa yang Anda cari.
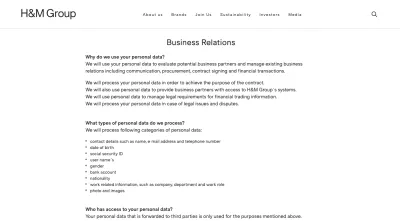
Hal lain yang harus dilakukan adalah memformat teks seperti halaman biasa seperti yang dilakukan H&M:

Di sinilah Anda memerlukan bantuan penulis atau perwakilan hukum Anda karena Anda tidak dapat menulis ulang sendiri semua ini. Karena itu, jika Anda diberi salinan yang lebih ramah pengguna untuk halaman kebijakan, pisahkan jika memungkinkan menjadi:
- Bagian yang lebih kecil,
- Kalimat dan paragraf lebih pendek,
- Daftar berpoin,
- Pertanyaan atau tajuk yang dicetak tebal.
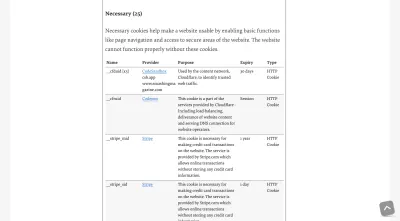
Dan jika Anda memiliki banyak informasi yang dapat diatur ke dalam tabel , lakukan seperti yang dilakukan Majalah Smashing dengan bagian cookie ini dari halaman kebijakan privasinya:

Tabel ini membuat semua informasi yang sebelumnya sulit dibaca dalam bentuk paragraf menjadi lebih mudah untuk dikonsumsi dan dipahami.
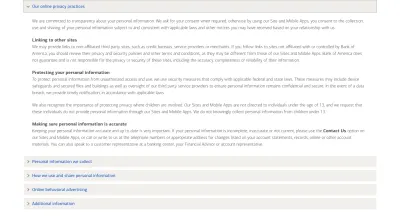
Atau Anda dapat mengikuti jejak Bank of America dan menggunakan akordeon untuk membuat banyak konten lebih mudah dikonsumsi:

Dengan cara ini, pengunjung dapat meluangkan waktu untuk membaca setiap tajuk tanpa terbebani oleh informasi kebijakan. Ketika mereka menemukan apa yang mereka cari, mereka mengklik akordeon untuk membukanya dan dapat fokus hanya pada bagian itu.
Tip #2: Tambahkan Navigasi ke Halaman
Dalam beberapa kasus, tidak banyak yang dapat dilakukan untuk menyingkat jumlah informasi pada halaman pengungkapan kebijakan. Dan bahkan halaman yang diformat dengan baik masih bisa menjadi tantangan bagi pengunjung jika terlalu panjang.
Memiliki navigasi khusus untuk halaman ini akan membantu. Ada berbagai cara untuk menangani ini.
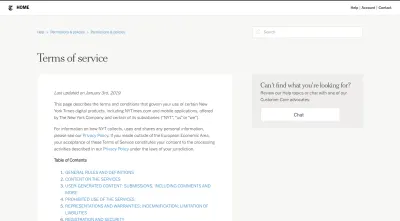
The New York Times, misalnya, menyertakan alat navigasi berikut di halaman Persyaratan Layanannya:
- Breadcrumbs untuk mundur ke halaman legal atau bantuan lainnya,
- Bilah pencarian untuk menemukan sesuatu yang spesifik dalam Persyaratan Layanan,
- Daftar isi dengan tautan ke setiap bagian.

Bahkan jika itu adalah halaman istilah umum, alat navigasi ini akan meringankan rasa sakit pengunjung yang mencoba menemukan jawaban atas masalah dan pertanyaan privasi mereka.

Berikut opsi lain untuk Anda:
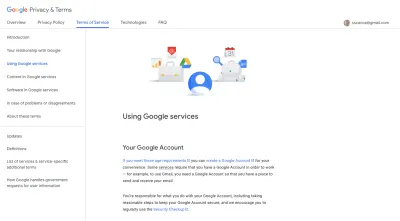
Google menggunakan navigasi sidebar lengket untuk menunjukkan kepada orang-orang di mana mereka berada di halaman Persyaratan Layanan yang panjang:

Pengguna dapat memilih bagian yang akan dinavigasi atau menggunakan bilah sisi untuk mengarahkan diri mereka sendiri saat mereka membaca halaman. Kapan saja Anda dapat memberi pengunjung Anda gambaran tentang kemajuan yang mereka buat adalah ide yang bagus.
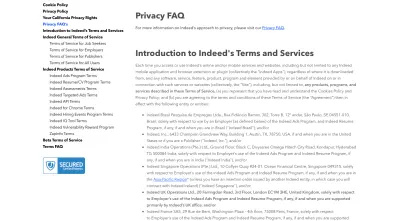
Satu contoh navigasi lain yang ingin saya tunjukkan kepada Anda adalah dari Memang:

Ini adalah halaman Legal untuk Indeed. Ini berisi setiap satu dari kebijakannya:
- Kebijakan Cookie,
- Kebijakan pribadi,
- hak privasi California,
- Persyaratan layanan.
Ini menggunakan navigasi bilah sisi lengket yang mirip dengan yang dilakukan Google. Namun, saya ingin Anda melihat bagaimana ia menangani ini di seluler:

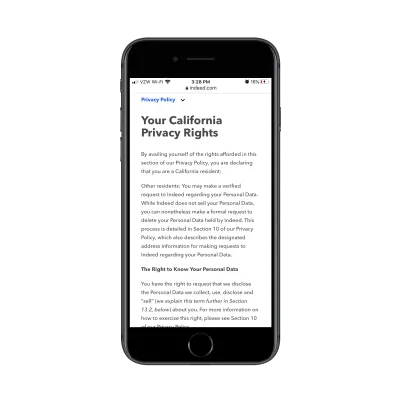
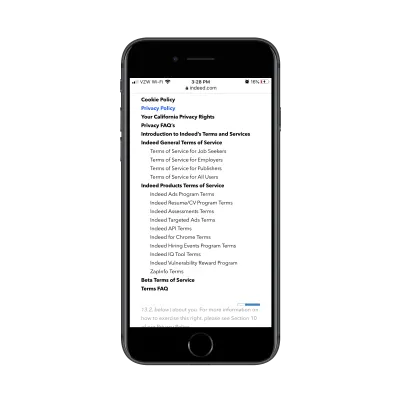
Daripada membuang navigasi lengket sama sekali (yang dilakukan beberapa situs), Indeed menempelkan navigasi halaman legal ke bagian atas layar ponsel :

Sekali lagi, navigasi lengket ini memiliki tujuan ganda: mempercepat bagaimana pengunjung Indeed mendapatkan informasi yang mereka butuhkan sambil juga mengarahkan mereka ke apa yang mereka baca.
Tip #3: Biarkan Pengunjung Mempersonalisasi Ketentuan Mereka
Saat membangun situs web untuk perusahaan besar, platform media sosial populer, dan situs e-commerce besar, Anda harus ingat bahwa bukan hanya penutur bahasa Inggris di Amerika Serikat yang membaca halaman pengungkapan kebijakan. Dengan demikian, istilah harus berubah dari bahasa ke bahasa dan negara ke negara.
Bagaimana Anda menangani ini di atas segalanya? Mudah. Mari kita lihat beberapa contoh.
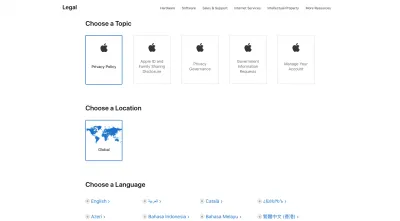
Apple meminta pengunjung untuk memilih topik, lokasi, dan bahasa :

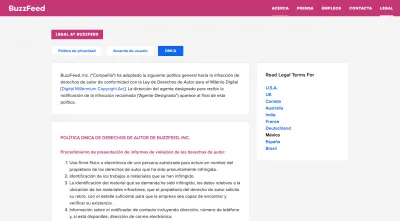
BuzzFeed adalah situs web lain yang memungkinkan pengguna global untuk menyesuaikan halaman resminya berdasarkan tempat tinggal mereka dan bahasa atau dialek bahasa Inggris yang mereka gunakan:

Pertama, pengguna memilih dokumen mana yang ingin mereka lihat. Kemudian mengisi istilah yang sesuai di bawah dalam format yang mudah dibaca. Mereka kemudian dapat memilih "Baca Ketentuan Hukum Untuk" jika tidak dalam wilayah atau bahasa pilihan mereka.
Ini juga ideal untuk kinerja situs web. Beberapa situs web hanya menautkan ke PDF yang berisi berbagai terjemahan kebijakan regional. Semakin banyak file yang Anda tambahkan ke server, semakin lambat pemuatannya. Dengan cara ini, konten berubah secara dinamis di situs berdasarkan siapa yang melihatnya.
Tip #4: Berikan Ringkasan yang Menarik
Katakanlah perusahaan tempat Anda membangun situs memiliki persyaratan hukum yang sangat ketat. Tim hukum mereka telah menyarankan mereka untuk tidak mengubah konten pengungkapan kebijakan apa pun karena mereka memerlukannya untuk ditahan di pengadilan jika terjadi sesuatu.
Itu tidak memberi Anda banyak fleksibilitas dalam hal bagaimana Anda mendesain halaman itu. Tentu, Anda dapat membuat tajuk ekstra besar dan tebal dan Anda dapat menggunakan H2, H3 dan H4 untuk membuat hierarki. Itu akan sedikit membantu keterbacaan, tetapi tidak banyak.
Ketika tidak ada cara untuk memanipulasi konten hukum itu sendiri, ringkasan adalah cara yang harus dilakukan.
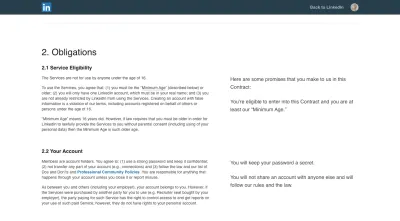
LinkedIn adalah salah satu situs web yang melakukan ini:

Kontrak Perjanjian Pengguna disediakan secara lengkap di sisi kiri layar. Di sisi kanan adalah potongan teks dalam font yang jauh lebih besar.
Ini adalah ringkasan untuk setiap bagian , yang ditulis dalam istilah awam, yang membuat pengguna LinkedIn tidak perlu bersusah payah melalui penjelasan panjang lebar tentang kondisi atau istilah yang rumit.
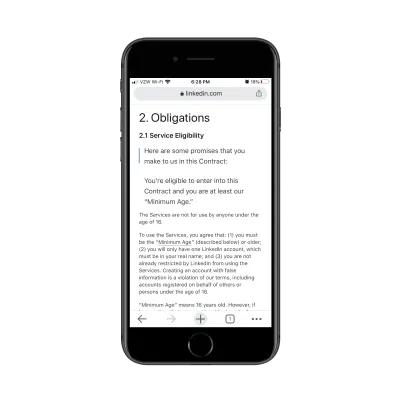
Di ponsel, ringkasan yang menarik ini muncul sebelum semua bahasa legal yang membosankan:

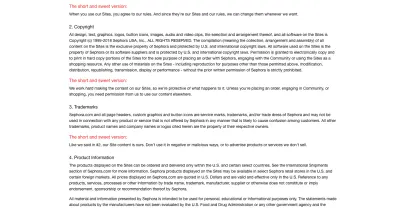
Sephora adalah situs web lain yang menyertakan ringkasan ringkas dan ramah pengguna di halaman persyaratannya. Berikut tampilannya di halaman Terms of Use:

Saya berpendapat bahwa cara ini dirancang, dengan " Versi pendek dan manis " disebut dengan warna merah, mendorong pengunjung untuk fokus hanya pada ringkasan.
Selama tidak ada hal penting yang hilang dalam terjemahan atau terlewatkan dalam ringkasan ini, saya pikir itu ide yang brilian. Warna merah lebih mudah ditemukan saat Anda menggulir halaman dengan cepat daripada tag header hitam.
Membungkus
Saya tahu halaman ini sering disimpan hingga akhir proyek desain karena… siapa yang peduli? Tetapi karena konsumen menjadi lebih paham dalam hal data dan privasi online mereka, Anda tidak boleh memiliki sikap yang membosankan ketika harus membuat halaman pengungkapan kebijakan di situs web.
Dengan meluangkan waktu ekstra untuk meningkatkan keterbacaan dan navigasi mereka, Anda akan mendorong pengunjung untuk benar-benar membaca halaman ini dan memastikan mereka merasa nyaman dengan persyaratan yang seharusnya mereka setujui secara membabi buta atau tanpa sadar. Dengan melakukannya, Anda akan membantu situs web menangkap lebih banyak pelanggan atau pengguna yang puas pada akhirnya.
