Desain Tajuk Situs Web: Yang Harus dan Tidak Boleh Dilakukan
Diterbitkan: 2019-08-06Header situs web adalah salah satu hal pertama yang dilihat pengguna saat mengunjungi situs web. Bergantung pada seberapa baik Anda mendesain tajuk di situs web Anda, tajuk situs web bisa sangat bagus atau sangat buruk untuk pencitraan merek, pengalaman pengguna, dan kesuksesan situs web Anda. Jadi agar pengguna Anda tetap terlibat dengan situs web Anda, desainer harus menyusun tajuk situs web yang fantastis. Merancang tajuk situs web yang membuat situs Anda dikenali dan mempromosikan merek Anda bisa sedikit menantang. Jadi, inilah beberapa hal yang harus dan tidak boleh dilakukan saat mendesain header situs web.
Lakukan
1. Gunakan Gambar yang Menarik Secara Visual:
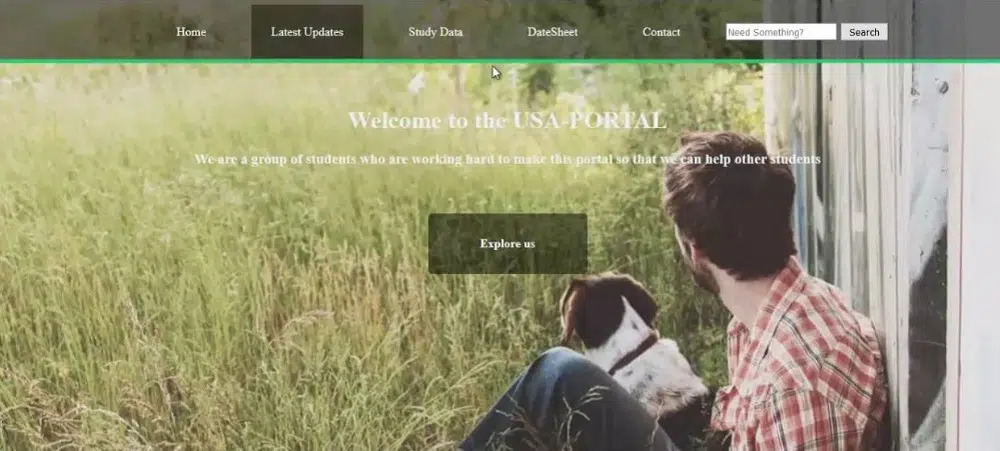
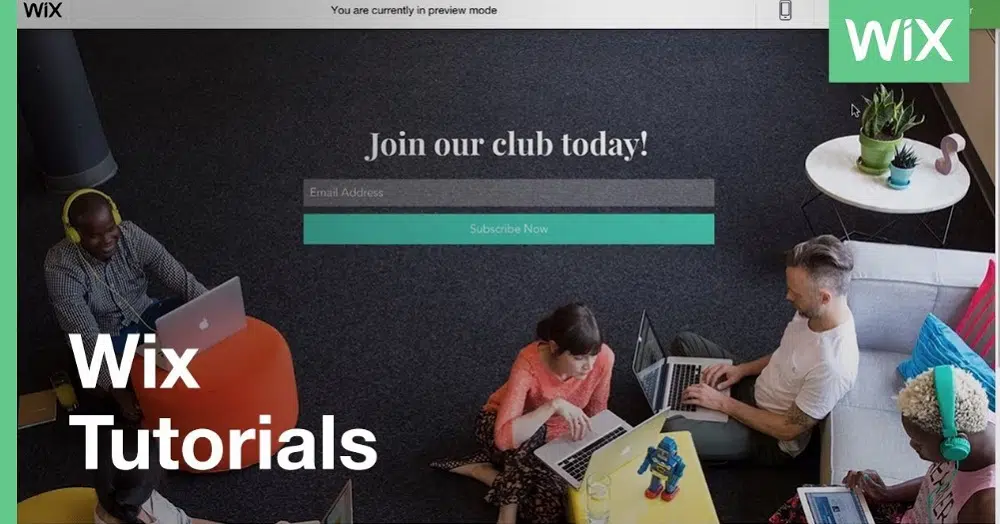
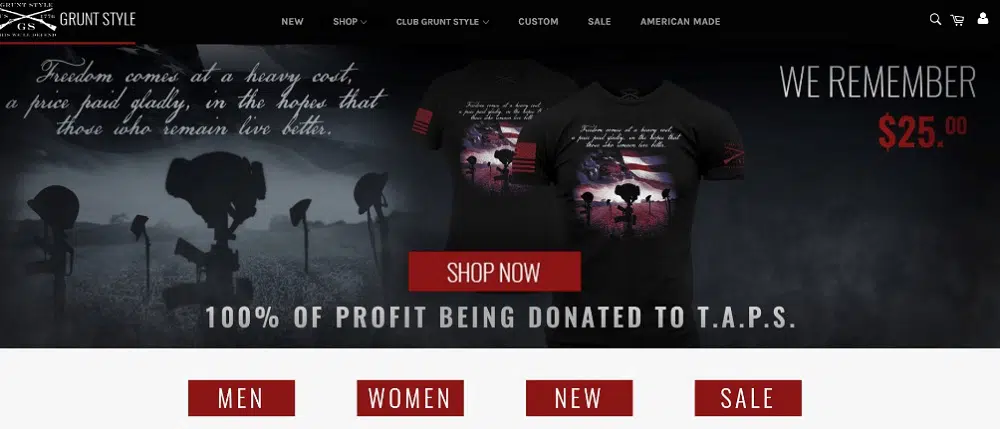
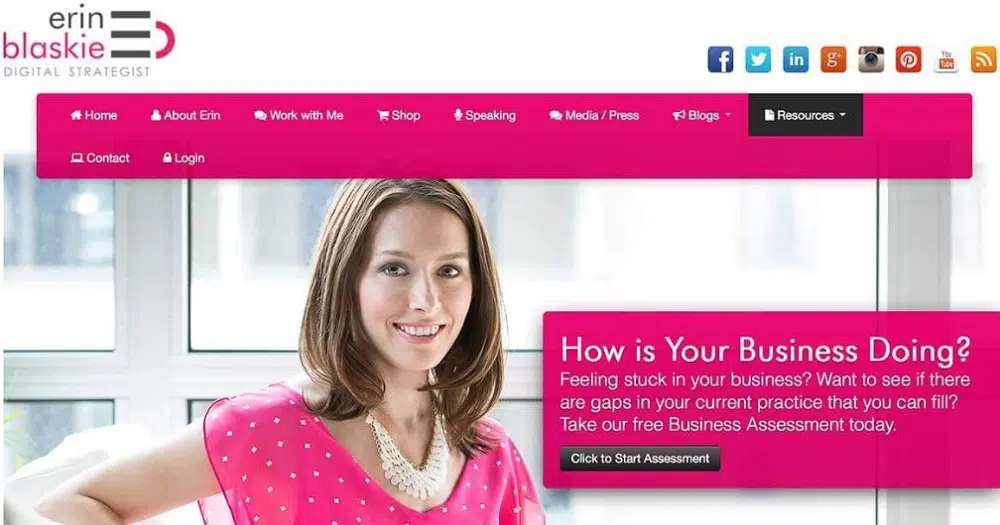
Gambar yang menakjubkan membuat kesan pertama yang luar biasa. Anda dapat memilih foto, animasi, video, atau beberapa elemen seni untuk memberikan apa yang diinginkan pengguna. Elemen apa pun yang Anda pilih harus beresolusi tinggi dan memberikan kontras yang sesuai dengan teks atau tombol. Anda bahkan dapat menggunakan wajah jika layanan atau produk Anda cocok dengannya. Namun, gambar di bagian header tidak hanya menarik perhatian. Mereka adalah pratinjau untuk konten lain di halaman. Gambar yang menarik secara visual, bersama dengan elemen penting lainnya, memaksimalkan konten. Elemen-elemen ini dapat berupa apa saja mulai dari pengenal merek, Judul, ajakan bertindak hingga elemen navigasi, dan tombol pencarian.
2. Tambahkan Pesan Menarik:
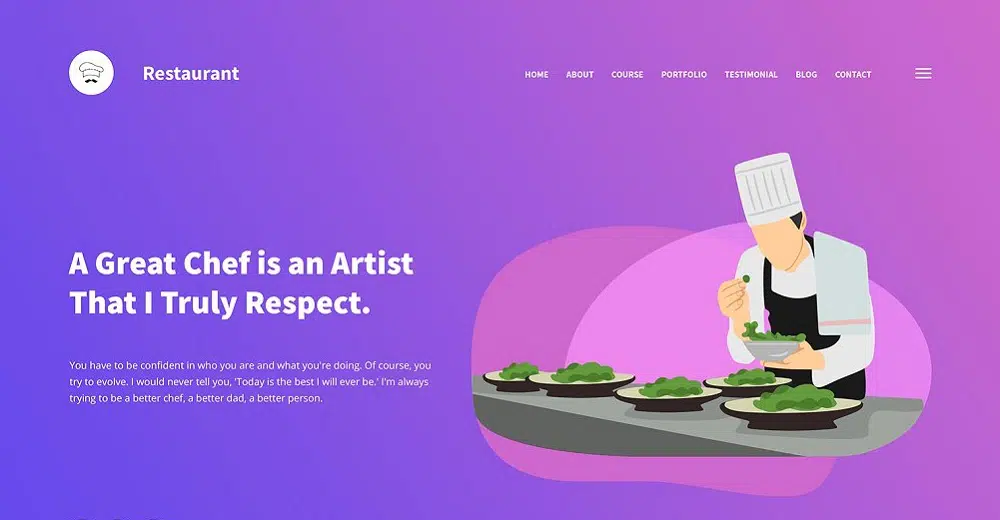
Gambar header tidak ada artinya tanpa teks kreatif yang menjelaskan ide situs web. Sesuatu seperti logo dapat menarik pengguna Anda untuk menjelajahi situs web lebih jauh. Anda bahkan dapat menambahkan beberapa konten mengenai tujuan di balik situs Anda dan tujuan masa depan perusahaan. Menurut statistik, halaman web interaktif mendorong lalu lintas 20% lebih banyak daripada situs web non-interaktif lainnya. Jadi, rancang tajuk yang berkomunikasi dengan pengguna, membantu mereka merasa lebih nyaman dengan situs web Anda. Menggunakan pesan pemersatu yang mudah dipahami adalah praktik yang baik. Anda harus selalu mengerjakan desain di sekitar tujuan utama untuk membuat desain header terlihat kohesif. Juga, ingatlah untuk memilih gambar yang menampilkan energi merek Anda.
3. Tambahkan Elemen Navigasi sesuai Kebutuhan:
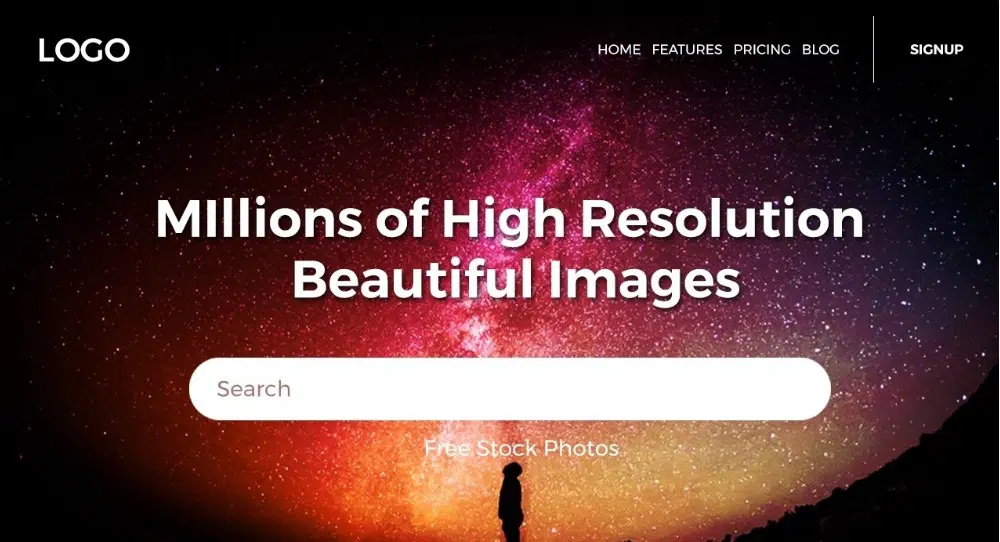
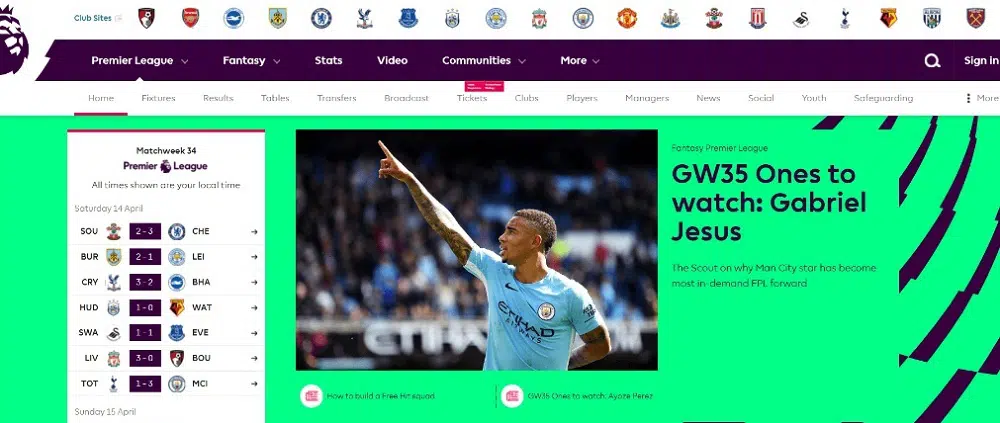
Header dan navigasi, berjalan beriringan. Bahkan, keduanya termasuk dalam satu konsep visual. Anda dapat mendesain ikon navigasi yang muncul atau bilah navigasi menu lengkap, tetapi menambahkan sesuatu seperti ini adalah bagian penting untuk membuat struktur tajuk situs web yang tepat. Jika Anda ingin pengguna Anda mengarahkan kursor dengan mudah ke konten di situs web Anda, Anda dapat memilih ikon navigasi tempel. Ini akan membantu pengguna Anda mengakses panel navigasi bahkan jika mereka keluar dari halaman header. Jadi, menambahkan panel navigasi bersama dengan beberapa teks dan ikon kecil dapat membantu Anda mendesain header interaktif yang dihargai oleh pengguna.
4. Ingatlah Pola Membaca:
Studi telah menemukan bahwa ada tiga pola gerakan mata, yaitu pola-F, Diagram Guttenberg, dan pola-Z. Menurut pola-F, pengguna membaca bagian atas konten, lalu setengah halaman dan terakhir secara vertikal ke bawah dalam bentuk-F. Sedangkan dalam kasus Diagram Gutenberg, terdapat 4 zona aktif, dimulai dari dua stop horizontal olah bagian atas dari kiri ke kanan, kemudian dari pojok kanan atas ke pojok kiri bawah dan kemudian melalui bagian bawah. Dalam pola-Z mata bergerak bolak-balik beberapa kali dengan cara yang sama seperti pada Diagram Gutenberg. Pola membaca ini digunakan oleh pengembang web untuk mengelompokkan data terkait dalam aliran visual. Pola membaca dapat bermanfaat untuk mendesain tajuk karena pengguna dapat fokus dan mencerna konten lebih cepat. Jadi, Anda harus menempatkan elemen sesuai dengan pola bacaan ini.

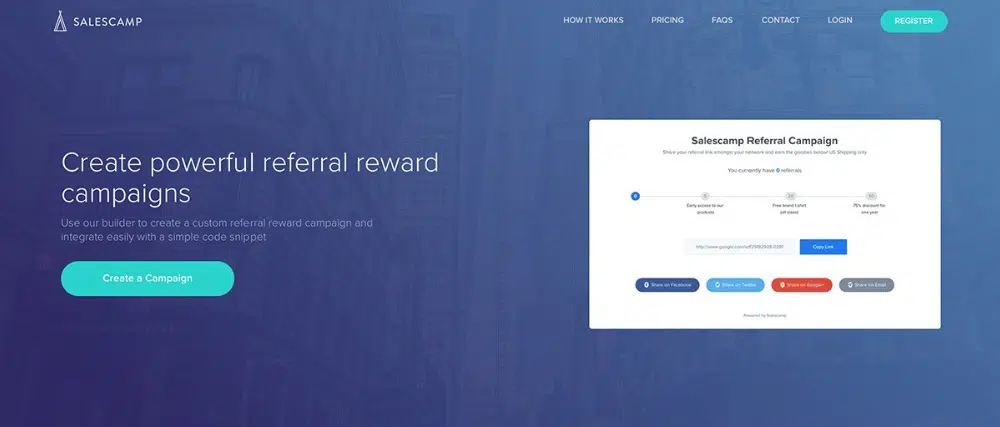
5. Tambahkan lapisan ke desain Anda:
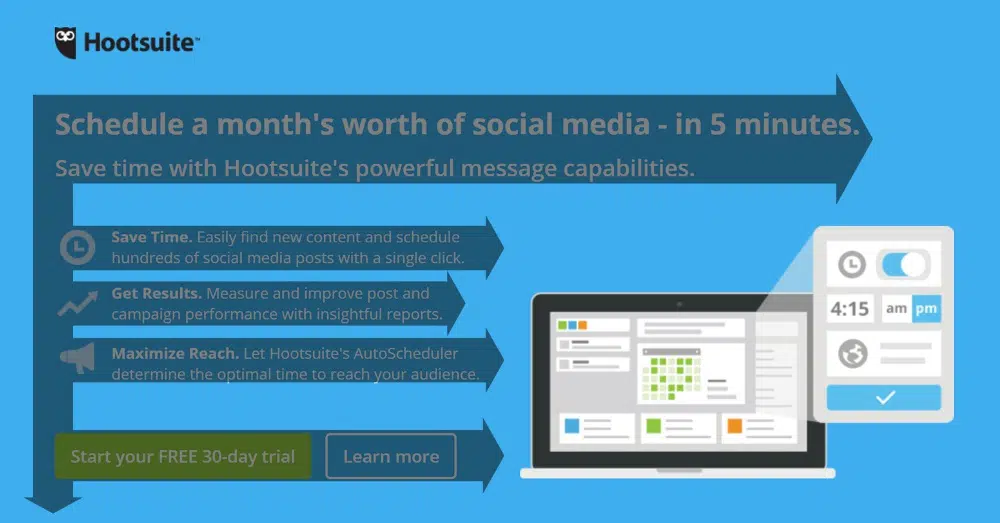
Trik terbaik untuk menyatukan semua elemen dalam header adalah dengan melakukan layering sederhana. Header luar biasa yang menarik pengguna memiliki komponen dominan bersama dengan beberapa teknik desain pendukung yang merupakan lapisan sederhana bawaan. Pelapisan tidak hanya dapat membantu Anda membuat ruang terpisah untuk setiap elemen, tetapi juga membantu pengguna fokus lebih baik secara visual. Pengguna Anda akan mendapatkan ide yang lebih baik tentang harus mulai dari mana, apa yang pantas mendapat perhatian, dan apa yang bisa digeser. Jadi, coba tambahkan lapisan ke desain tajuk, ini mungkin perlu waktu untuk dikuasai, tetapi teruslah mencoba sampai Anda mendapatkan sesuatu yang sesuai dengan ide merek Anda.
Larangan
1. Jangan Isi Header dengan Teks Panjang:
Sangat mudah untuk berlebihan dengan konten di header Anda karena Anda ingin memberi tahu pengguna Anda segalanya. Namun, memahami di mana harus berhenti sangat penting untuk menyelamatkan header agar tidak terlihat detail dan membuat stres. Jadi, cobalah untuk menghindari teks yang tidak relevan seperti nama bisnis Anda, nama atau judul Anda di header Anda dan alih-alih memilih satu tagline yang sederhana dan menarik untuk memunculkan ide situs web Anda. Juga cobalah untuk menghindari penggunaan kata-kata yang rumit dalam teks Anda, jika mungkin gunakan bahasa yang sederhana dan mudah dibaca.
2. Hindari menggunakan terlalu banyak Elemen:
Menambahkan beberapa elemen kecil dapat menurunkan pengalaman header. Jadi, hilangkan semua yang tampaknya tidak perlu untuk desain header. Anda hanya boleh menyimpan elemen yang memunculkan ide dan bekerja dengan baik dengan gambar header. Juga, cobalah untuk mengoordinasikan warna ikon atau teks dengan gambar header Anda. Hal ini membuat desain header terlihat menarik.
3. Jangan Terpengaruh oleh Desainer lain:
Anda tidak boleh membabi buta mengikuti aturan dan pernyataan orang lain untuk desain Anda. Alih-alih, Anda harus mengumpulkan informasi, melakukan riset, meminta nasihat orang yang berbeda, dan kemudian mengevaluasi strategi sendiri. Dengan cara ini, Anda dapat merancang tajuk yang paling sesuai untuk bisnis Anda.
4. Hindari Menggunakan Kotak Keikutsertaan:
Kotak keikutsertaan populer dalam desain tajuk pada tahun 2007. Sekarang semua orang menggunakan kotak keikutsertaan, efektivitasnya hilang. Juga, jika tidak dirancang dengan benar, kotak keikutsertaan dapat terlihat putus asa. Selain itu, kotak keikutsertaan situs web dapat terlihat aneh jika tidak menambah tujuan situs web Anda, jadi cobalah untuk menghindarinya.
Header berada di garis depan proses desain sehingga Anda harus menginvestasikan waktu dan energi ekstra untuk mendesainnya dengan benar. Namun, Anda tidak boleh melupakan konten di dalam situs web Anda karena sama pentingnya untuk memberikan konten yang menarik kepada orang-orang agar mereka terus datang kembali. Anda harus mencoba menyeimbangkan keduanya untuk membangun situs yang hebat.