Desain Footer Situs Web: 8 Tips dan Trik
Diterbitkan: 2019-08-21Orang biasanya datang ke footer situs web untuk menemukan informasi penting seperti penafian, detail kontak, sumber daya yang relevan, pemberitahuan hak cipta, dll. Footer situs web juga memberi pengguna rasa konsistensi karena pengguna dapat menemukan beberapa informasi di bagian bawah. dari setiap halaman web di situs web Anda. Dengan demikian, desainer harus fokus merancang footer yang memungkinkan pengunjung berinteraksi dengan situs secara efisien. Juga, ingatlah untuk menyertakan ajakan bertindak, formulir kontak, alamat, lokasi/peta, gambar, pegangan media sosial, formulir pendaftaran buletin, dan artikel atau posting populer. Namun, memasukkan semua ini tidak cukup, karena Anda harus merancang footer yang berguna sehingga pengunjung dapat menemukan semuanya di satu tempat. Berikut adalah 8 tips dan trik untuk membuat desain footer yang bagus:
1. Tetap sederhana:
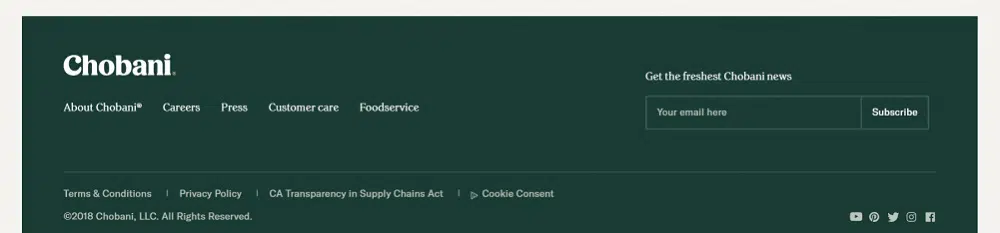
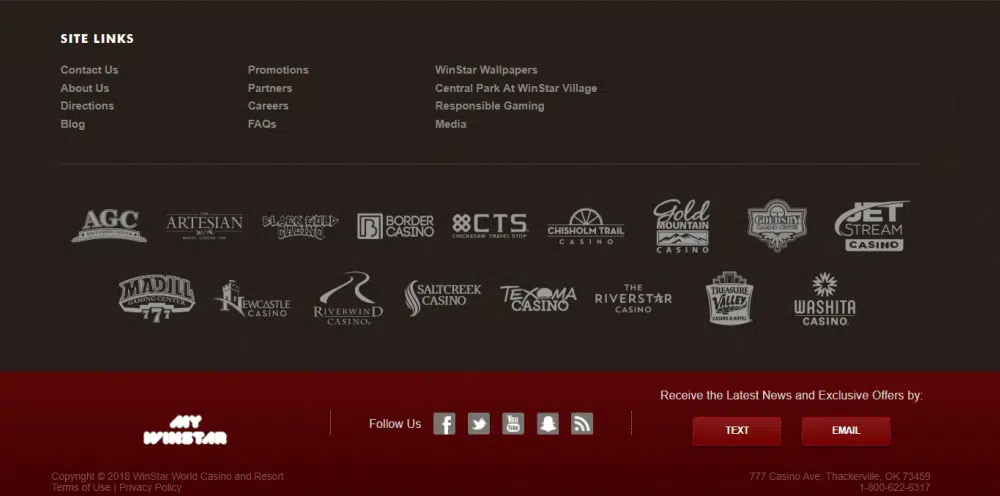
Bekerja dengan banyak informasi itu sulit dan menjaga desain sesederhana mungkin dapat memecahkan banyak masalah. Anda harus memilih elemen yang bersih, mengatur dengan tujuan, dan membuang elemen secara efisien. Anda harus menghindari membuat footer terlihat berantakan dan berpikir logis tentang tujuan setiap elemen dan apakah mereka menambah nilai pada footer atau tidak. Ukuran footer terkait dengan jumlah halaman di situs web dan jumlah informasi. Anda harus mengingat tema situs web Anda dan menggunakan skema warna yang sama untuk ikon dan teks di footer.
2. Personalisasi:
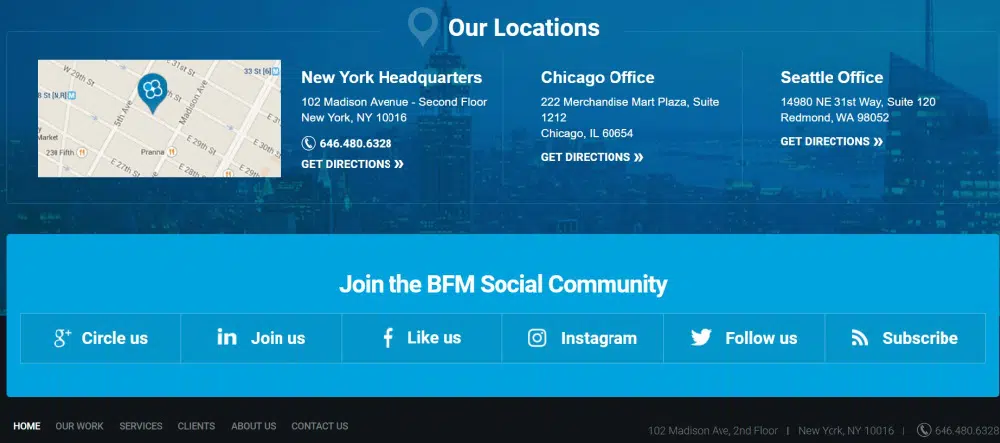
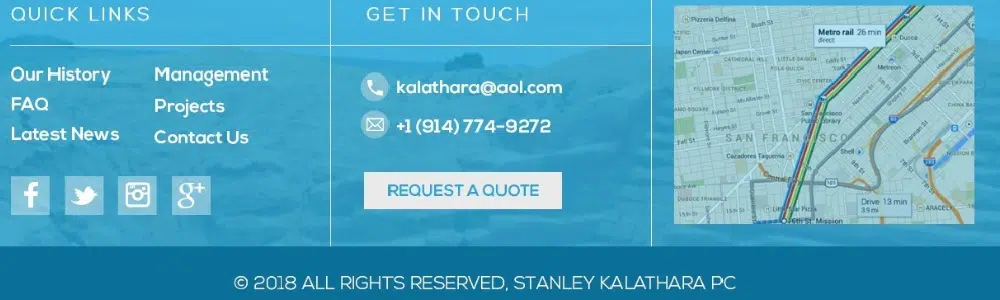
Dua hal terpenting yang biasanya ditemukan di footer adalah "Hubungi Kami" dan "Tentang Kami". Banyak pengguna datang ke situs web untuk menemukan informasi tentang merek Anda dan cara menjangkau tim Anda. Rincian kontak lebih penting karena kebanyakan orang kehilangan kartu nama dan datang ke situs Anda untuk mengambil informasi itu. Informasi kontak harus menyertakan alamat perusahaan Anda, nomor telepon, lokasi, pegangan media sosial, dan tautan lain yang relevan. Dalam kasus "Tentang Kami", Anda dapat memasukkan tujuan perusahaan Anda, proyek saat ini, strategi Anda, dll. Tujuannya di sini adalah untuk memudahkan pengunjung menemukan informasi.
3. Mengelompokkan tautan atau informasi serupa:
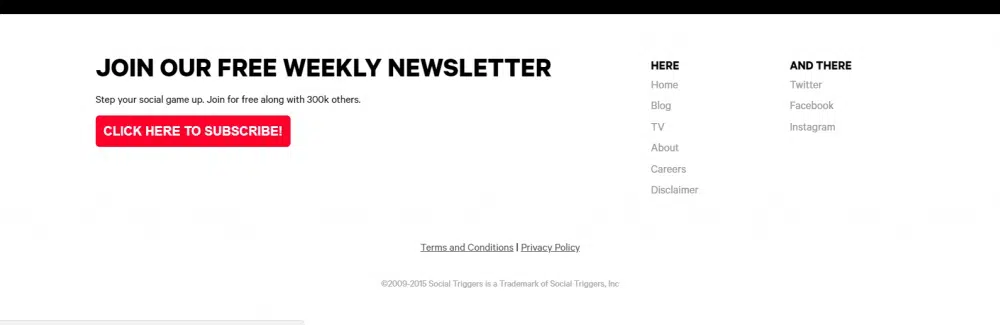
Hal pertama untuk mengatur footer Anda adalah mengelompokkan tautan dan informasi. Anda dapat membuat beberapa kolom informasi yang relevan seperti layanan, kontak, tautan, dan media sosial. Anda juga harus menambahkan judul untuk setiap bagian sehingga orang tahu di mana menemukan detail tertentu seperti “perusahaan”, “pelajari lebih lanjut”, dan “terhubung dengan kami”. Selain itu, Anda harus menyorot judul setiap bagian sehingga menarik perhatian pengunjung. Anda bahkan dapat menggunakan ikon kreatif untuk beberapa elemen sambil menyebutkan nomor telepon, alamat email, pegangan media sosial, dll.
4. Tambahkan tombol tindakan:

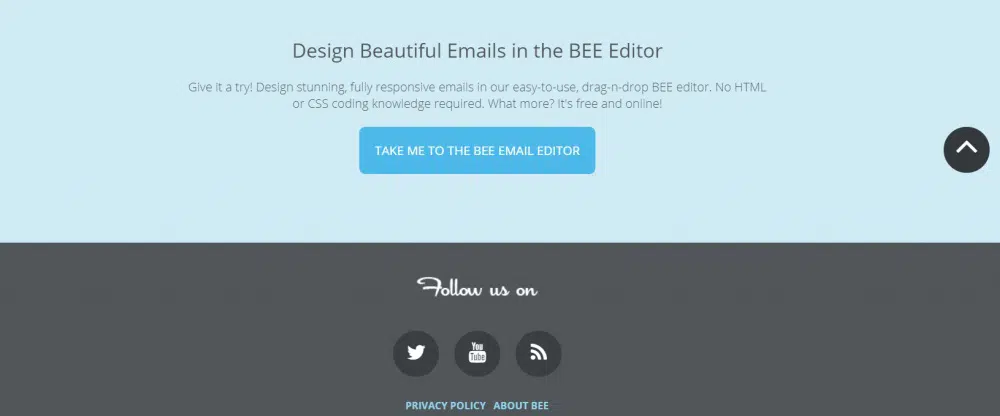
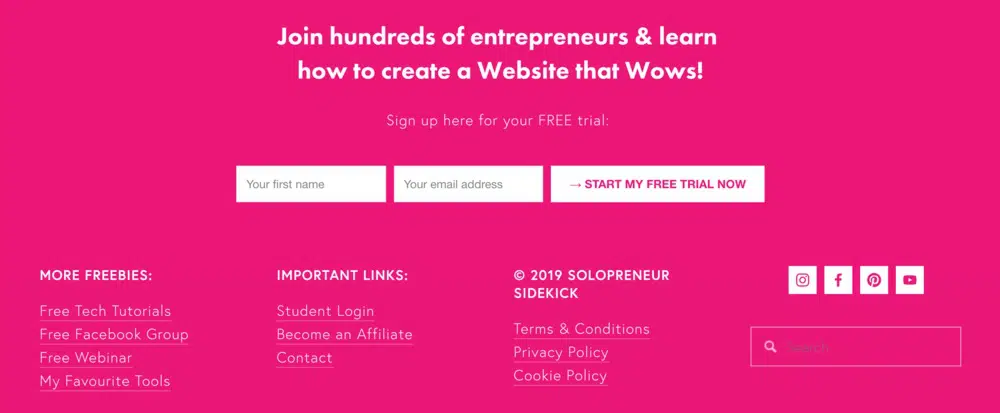
Setelah pengguna Anda menjelajahi beranda dan menavigasi ke footer, Anda harus memberi mereka sesuatu untuk dilakukan. Ini akan membuat situs web Anda lebih menarik. Anda dapat menambahkan tombol tindakan yang memungkinkan pengguna berlangganan buletin Anda atau memberi tahu mereka untuk terhubung dengan Anda di berbagai platform. Anda juga dapat menggunakan ruang ini untuk mengonversi klik. Namun, pastikan tombol tindakan disorot dengan tepat sehingga pengunjung tidak perlu mencarinya. Anda bahkan dapat menggunakan font dan warna yang menarik untuk menekankan tombol tindakan. Langkah ini penting karena akan membawa Anda penjualan.
5. Gunakan grafik yang menarik:
Kebanyakan orang tidak memahami pentingnya grafis di footer. Mereka membuat desain dasar untuk footer yang tidak melibatkan pengguna. Jadi, Anda harus menambahkan elemen grafis atau logo untuk menambah minat visual di footer situs web Anda. Namun, pastikan Anda tidak memuat ruang kecil dengan terlalu banyak detail. Anda dapat melakukan ini dengan menyertakan ikon yang relevan untuk tindakan yang berbeda. Ini akan menambahkan grafik tanpa memakan banyak ruang. Namun, saat menambahkan ikon, usahakan ukurannya cukup besar agar pengunjung dapat memahami dan mengkliknya dengan cepat. Jika Anda ingin menempatkan lebih banyak grafik dengan informasi, Anda dapat menggunakan bilah geser.
6. Tambahkan tanda hak cipta:
Baris teks sederhana ini dapat bermanfaat. Meskipun sebagian besar situs menulis "hak cipta" pada akhirnya, Anda dapat mendesainnya agar sesuai dengan tema Anda. Anda dapat menulis kata atau menggunakan simbol (lingkari dengan “c”). Biasanya, situs mencantumkan nama pemilik hak cipta dan tahun penerbitan. Beberapa situs memiliki beberapa pemberitahuan hak cipta yang memperhitungkan desain dan konten sebagai pihak ketiga yang membuatnya. Anda harus menempatkan pemberitahuan hak cipta di akhir footer di kanan bawah seperti yang diharapkan orang di tempat itu. Juga, ingatlah untuk tidak menyorot pemberitahuan ini agar tidak menghalangi elemen yang lebih penting.
7. Pertimbangkan keterbacaan dan kontras:
Footer tidak memiliki banyak ruang. Jadi, Anda harus memikirkan warna, kontras, dan bobot teks dan elemen latar belakang. Semuanya harus bisa dibaca. Anda dapat menggunakan tipografi sederhana dengan ketinggian sedang dan ruang negatif yang sesuai. Anda harus memilih warna yang kontras sehingga teks disorot dan karenanya, mudah dibaca. Juga, hindari menggunakan tipografi hiasan dan warna yang bervariasi. Anda harus menjaga desain tetap klasik dan menggunakan kombinasi warna dasar untuk teks dan latar belakang. Jika Anda tidak mengerti kombinasi warna, gunakan latar belakang putih polos dan gunakan warna primer untuk elemen teks.
8. Gunakan hierarki:
Cara terbaik untuk mengatur footer Anda adalah dengan menggunakan hierarki dalam menempatkan elemen. Jadi elemen yang paling penting harus ditempatkan di bagian atas footer sedangkan detail yang paling tidak penting di bagian akhir. Ini akan memungkinkan pengunjung untuk mengetahui apa yang perlu diperhatikan dan apa yang bisa dilewati. Biasanya, tombol ajakan bertindak adalah elemen penting, dan karenanya, itu harus menjadi yang paling menonjol. Di sisi lain, hak cipta adalah yang paling tidak penting, sehingga seringkali dalam skala terkecil. Anda bahkan harus menggunakan hierarki di setiap bagian untuk mendorong tindakan tertentu seperti nomor telepon melalui alamat email (mendorong orang untuk menelepon daripada mengirim surat).
Footer adalah hal terakhir yang dilihat pengunjung sebelum meninggalkan situs. Jadi rancang footer yang informatif dan footer yang membuat pengunjung datang kembali. Gunakan tip dan trik desain footer ini untuk membangun situs web yang menarik dan kohesif yang memiliki dampak signifikan pada keterlibatan pengguna.