Aksesibilitas Web untuk Tunanetra
Diterbitkan: 2021-02-16Desainer web bekerja dan hidup dengan serangkaian praktik terbaik yang diterima dengan baik: selalu gunakan desain responsif, sisakan ruang putih yang cukup, pertahankan font dan skema warna sesuai dengan merek klien. Namun, ada praktik khusus tertentu, ketika apa yang Anda pikir Anda ketahui tentang praktik terbaik mungkin sepenuhnya salah. Ini mungkin berlaku ketika mengacu pada aksesibilitas dan desain web yang efektif untuk tunanetra.
Mungkin sebelum membaca ini, Anda mungkin tidak mempertimbangkan demografi ini. Namun, membuat pengalaman web dapat diakses oleh semua orang adalah bagian penting dari tidak hanya menyebarkan pesan Anda, tetapi juga membuat dunia menjadi tempat tinggal yang lebih baik bagi orang-orang yang berjuang dengan keterbatasan.
Gangguan penglihatan juga lebih umum daripada yang Anda kira. Diperkirakan 4,5% dari populasi mengalami buta warna, 4% berjuang dengan low vision, dan 0,6% buta secara hukum. Kesulitan visual cukup umum sehingga layak dipertimbangkan saat melakukan desain web.
Seorang penulis untuk Majalah Smashing memperkirakan bahwa sekitar 10% dari semua pelanggan online akan mendapat manfaat dari desain yang lebih mudah dilihat. Mengingat bahwa gangguan penglihatan dapat mempengaruhi kita semua seiring bertambahnya usia, ini sepertinya asumsi yang adil.
Jenis Gangguan Penglihatan Yang Paling Umum
Saat merancang untuk tunanetra, penting untuk mengatasi jenis gangguan yang paling umum. Ini termasuk:
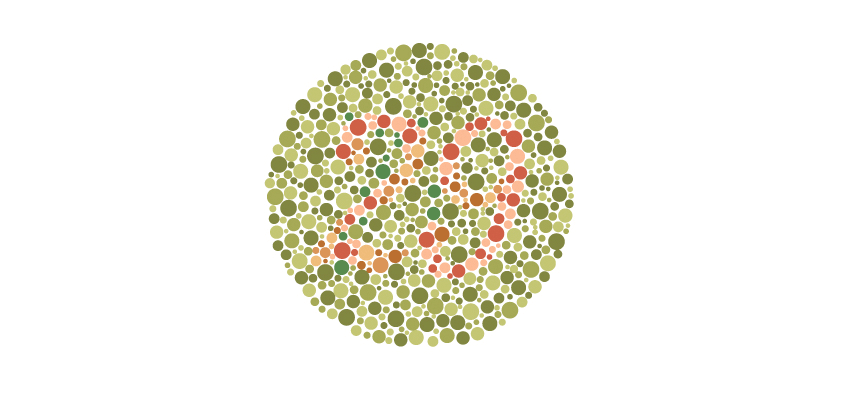
- Buta warna . Jenis gangguan penglihatan yang paling umum, ini mempengaruhi kemampuan seseorang untuk membedakan warna. Seseorang yang buta warna mungkin juga mengalami kepekaan terhadap kecerahan warna.

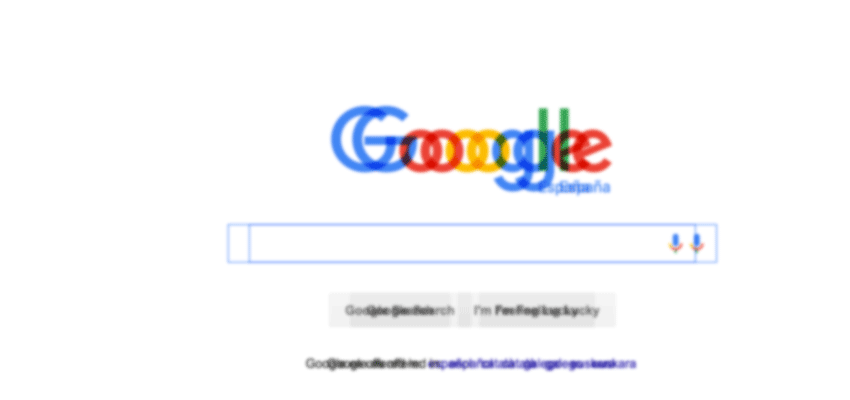
- Penglihatan rendah . Ini melibatkan siapa saja yang berjuang dengan ketajaman (kejernihan), penglihatan terowongan, penglihatan berawan (seperti dari katarak), atau penglihatan sebagian pada satu atau kedua mata.

- Kebutaan . Seseorang mungkin buta secara hukum tetapi masih dapat melihat warna dan bentuk. Ini melibatkan hilangnya penglihatan fungsional yang substansial di kedua mata.
Merancang Untuk Tunanetra
Pertama, penting untuk dicatat bahwa orang dengan gangguan penglihatan memandang web secara berbeda. Mengakses dan menafsirkan fitur mungkin sangat berbeda untuk orang dengan buta warna, low vision, atau buta hukum. Dalam beberapa kasus, desain situs web Anda dapat membuat situs Anda tidak dapat digunakan oleh orang yang memiliki gangguan penglihatan.
Selanjutnya, ketahuilah bahwa dalam beberapa kasus, Anda diwajibkan oleh hukum untuk membuat situs web Anda dapat diakses oleh semua orang. Ada dua mandat: Bagian 508, yang berlaku untuk sektor publik, dan WCAG 2.0, yang berlaku untuk sektor swasta.
Jika Anda adalah agen pemerintah, kontraktor, atau subkontraktor, Anda mungkin bertanggung jawab untuk mematuhi aturan ini berdasarkan pasal 508. Bagian pertama adalah mandat hukum. Yang terakhir tidak. Namun, mengikuti WCAG memastikan bahwa pengguna Anda memiliki akses yang sama ke situs web Anda.

Kontras Warna
Salah satu yang paling penting, dan mungkin paling mudah, rekomendasi di bawah WCAG adalah kontras warna yang sesuai. Menurut WCAG, ada tiga tingkat kesesuaian yang berbeda mengenai kontras warna:
- A: minimal
- AA: kelas menengah
- AAA: tertinggi
Sebagian besar desainer web tertarik pada pemotretan aksesibilitas untuk penunjukan AA, karena menarik bagi kebanyakan orang. Standar AA adalah rasio 4,5 banding 1 antara latar depan (gambar dan teks) dan latar belakang. Lihat contoh rasio 4,5:1 untuk referensi.
Menyesuaikan kontras warna Anda adalah cara sederhana untuk meningkatkan kemudahan penggunaan bagi tunanetra. Bagi mereka yang membutuhkan lebih banyak kontras, pertimbangkan untuk menambahkan fitur di pengaturan Anda di mana Anda dapat meningkatkan kontras warna Anda lebih lanjut (Twitter baru-baru ini melakukan ini dalam pembaruan).
Jangan Terlalu Mengandalkan Warna
Sementara kontras warna penting, sama pentingnya untuk tidak menggunakan warna sebagai "satu-satunya sarana visual untuk menyampaikan informasi" (Pedoman 1.4.1 WCAG). Dengan kata lain, miliki indikator visual cadangan bagi mereka yang berjuang dengan buta warna.
Kedengarannya seperti perbaikan sederhana, tetapi dapat terbukti sulit ketika Anda mencoba menemukan campuran ruang putih dan konten yang tepat. Saat Anda mencoba untuk menjaga antarmuka pengguna Anda bersih dari gangguan, menemukan keseimbangan mungkin memerlukan beberapa percobaan dan kesalahan.
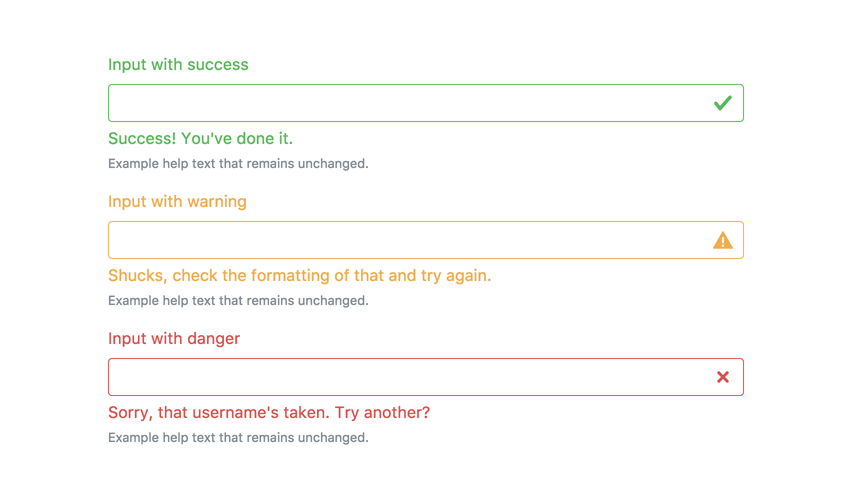
Contoh yang baik adalah kesalahan formulir. Saat mengomunikasikan kesalahan dalam mengirimkan formulir, biasanya menggunakan teks merah. Namun, orang buta warna mungkin memerlukan isyarat visual lain, seperti ikon kesalahan atau label teks pop-up.

Melalui GetBootstrap.com
Demikian pula, hyperlink berwarna biru, yang menandakan bahwa teks memang sebuah tautan. Namun, banyak tautan yang digarisbawahi dapat memengaruhi pengalaman pengguna Anda. Huruf tebal, di sisi lain, berfungsi sebagai indikator sekunder yang baik yang tidak akan mengacaukan halaman Anda.
Perhatikan Media
Konten video menghadirkan peluang dan tantangan unik tentang aksesibilitas. Di satu sisi, konten audiovisual dapat membuat situs web lebih mudah diakses oleh penyandang tunanetra. Di sisi lain, video mungkin membuat seseorang dengan gangguan fotosensitifitas lebih mungkin mengalami kejang. WCAG memiliki beberapa pedoman yang membahas media, yang meliputi:
- Berikan alternatif untuk media yang "berbasis waktu". Judul dan teks animasi mungkin terbukti terlalu sulit untuk dicerna bagi mereka yang memiliki masalah pemrosesan visual.
- Berikan semua pengguna cukup waktu untuk membaca konten . Pada contoh sebelumnya, Anda dapat memprogram judul animasi untuk berhenti ketika mouse Anda melewatinya. Ini akan membuat teks statis dan lebih mudah dicerna.
- Batasi berkedip . Mereka yang rentan terhadap kejang bisa mengalaminya jika mereka melihat lebih dari satu kilatan setiap 3 detik. Saat menggunakan video, hindari flashing yang berlebihan (yang secara visual tidak menarik bagi kebanyakan orang).
Bereksperimen dengan Tekstur
Seperti yang dinyatakan sebelumnya, warna bukanlah cara terbaik untuk menyampaikan informasi kepada tunanetra. Pengguna buta warna sering merasa sulit untuk membedakan antara nuansa warna yang berbeda. Misalnya, nuansa merah, hijau, dan cokelat mungkin tampak sama bagi seseorang yang mengalami buta warna.
Saat Anda menggunakan warna pada grafik atau bagan, menerapkan hamparan pola ke warna solid dapat memberi pengguna cara yang lebih baik untuk membedakan antara berbagai bagian situs web. Ini berlaku untuk lebih dari mereka yang buta warna; itu membuat situs dapat diakses oleh semua orang. Tekstur alternatif untuk menciptakan lebih banyak kontras antar elemen – misalnya, coba cetak kotak-kotak, garis diagonal, berlian, dan garis vertikal.
Coba Skema Warna Monokromatik

Sama seperti kedengarannya, skema warna monokromatik bergantung pada nuansa berbeda dari rona yang sama. Ini terdengar berlawanan dengan intuisi, tetapi ini bekerja dengan menghilangkan makna tambahan yang terkait dengan penggunaan beberapa corak warna.
Variasi nada dapat berfungsi untuk memberikan makna pada elemen situs web Anda dan menarik perhatian pengguna, seperti halnya dengan warna yang berbeda. Sebagai bonus tambahan, perhatian pengguna ini akan menjangkau lebih banyak pilihan audiens Anda. BigSound Buzz menggunakan kontras, skema warna monokromatik, dan tekstur untuk efek aksesibilitas yang lebih baik.
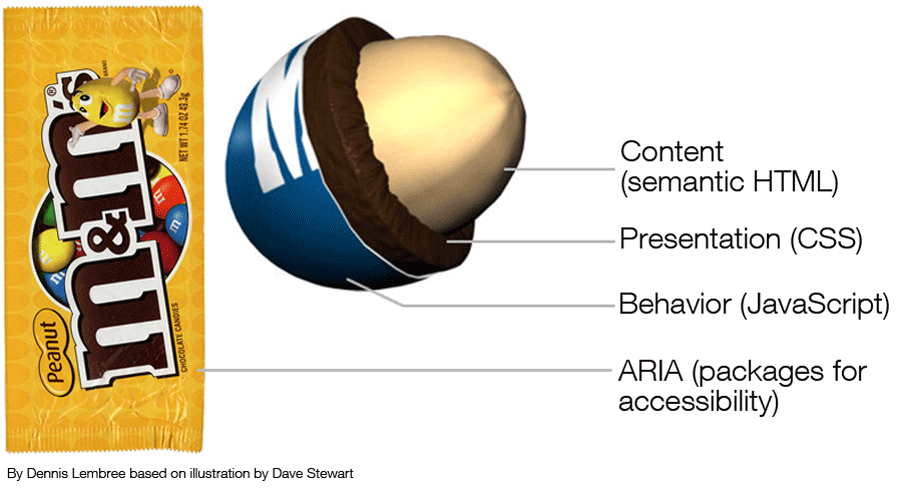
Pentingnya Aksesibilitas dalam Desain Pengguna Anda

Melalui Interaction-Design.org
Situs web Anda hanya sebagus aksesibilitasnya – yang berarti dapat diakses oleh pengguna mana pun, di mana pun. Kami sering menyamakan aksesibilitas dengan disabilitas, tetapi situs web yang dapat diakses dengan baik menjangkau setiap orang kapan saja, dalam keadaan apa pun. Bagi sebagian orang, seperti kontraktor pemerintah, aksesibilitas dalam desain web adalah kewajiban hukum.
Bagi kita semua, ini adalah masalah moral. Aksesibilitas bukan tentang disabilitas atau gangguan; ini tentang orang. Desainer harus merangkul konsep ini untuk menjadikan web pengalaman yang lebih baik bagi semua orang. Kiat-kiat ini akan membantu Anda memulai proyek desain web berikutnya dengan mempertimbangkan aksesibilitas. Untuk informasi lebih lanjut dan panduan lebih lanjut, lihat panduan WCAG 2.0.
