Gambar WebP: Sebuah Primer
Diterbitkan: 2021-06-22Ketika datang untuk meningkatkan kinerja, desainer web tidak meninggalkan kebutuhan bisnis yang terlewat. Lagi pula, setiap kilobyte yang dapat kita kurangi dari waktu buka halaman akan memberikan pengalaman pengguna yang lebih baik.
Gambar adalah area perhatian utama. Bahkan teknik pengoptimalan dasar dapat berarti kinerja yang lebih baik. Namun dengan munculnya Google's Core Web Vitals, para desainer berusaha keras untuk memeras setiap overhead sambil mencoba mempertahankan kualitas.
Bukan kebetulan, perusahaan yang mendorong kinerja situs web yang lebih baik telah merilis format gambar untuk membantu. Format WebP Google menawarkan banyak fitur yang dapat menguntungkan desainer – termasuk ukuran file yang lebih kecil.
Jika itu terdengar menarik, teruslah membaca saat kami membawa Anda dalam tur tentang apa itu WebP. Kami juga akan melakukan beberapa tes untuk melihat apakah formatnya benar-benar sesuai dengan hype.
Terbaik dari kedua dunia?
Optimalisasi gambar seringkali memerlukan beberapa keputusan sulit. Misalnya, berapa banyak kualitas yang harus dikorbankan atas nama ukuran file yang lebih ramping?
Itu menjadi masalah memilih antara format gambar lossless (24-bit PNG) atau lossy (JPG, 8-bit PNG). Bagian dari teka-teki adalah bahwa PNG umumnya lebih baik digunakan dengan grafik raster, sementara JPG melayani fotografi.

WebP bertujuan untuk menjadi format gambar yang dapat melakukan semuanya. Ini memiliki dukungan bawaan untuk kompresi lossless dan lossy. Either way, Anda berada dalam untuk beberapa tabungan. Google mengklaim formatnya 26% lebih kecil dari file PNG yang sebanding dan 25%-34% lebih kecil dari JPG.
Selain itu, transparansi gambar didukung dengan kedua jenis kompresi. Sepertinya Anda mendapatkan atribut terbaik dari format JPG dan PNG – dengan boot yang lebih sedikit.
Menguji Efektivitas WebP
Jadi, bagaimana kinerja gambar WebP di dunia nyata? Kami menjalankan beberapa tes dasar untuk melihat seberapa banyak ruang yang dapat kami hemat menggunakan kompresi lossless dan lossy, bersama dengan contoh yang menggunakan transparansi.
Konfigurasi kami
Semua pengujian kami akan dilakukan dengan menyimpan gambar dalam Adobe Photoshop CC.
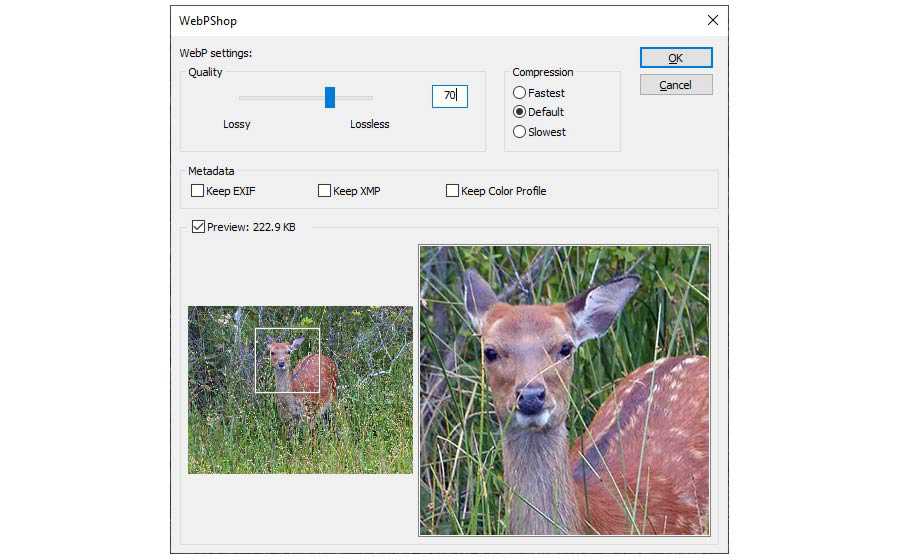
Pada tulisan ini, Photoshop tidak memiliki dukungan asli untuk format WebP. Oleh karena itu, kami telah memasang plugin WebPShop gratis dari Google. Hal ini memungkinkan untuk membuka dan menyimpan gambar WebP dalam perangkat lunak pengedit foto yang terhormat. Pengaturan kompresi default digunakan.

Saat menyimpan gambar dalam format lama, kami menggunakan fungsionalitas "Simpan untuk Web" yang terpercaya dari Photoshop. Pengaturan kualitas gambar yang sama digunakan jika memungkinkan. Anda akan menemukan pengaturan kualitas gambar dalam tanda kurung di bawah.
Contoh #1:Foto Alam
Pengujian pertama kami melibatkan foto alam berukuran 1024x768. Disimpan sebagai file JPG kualitas maksimum, dibutuhkan ruang 1,15 MB.
Lihat Demo Gambar WebP Pena – Foto Alam oleh Eric Karkovac
Pemenang: Gambar WebP yang hilang menghemat banyak ruang dengan tetap mempertahankan kualitas yang dapat diterima. Agak mengejutkan bahwa WebP lossless bertambah besar dari aslinya. Tapi itu menunjukkan bahwa bereksperimen dengan pengaturan kompresi itu bermanfaat.
Contoh #2: Ilustrasi Vektor
Selanjutnya adalah ilustrasi vektor berwarna-warni, 640x356. Dokumen asli disimpan sebagai file PNG 24-bit dan berukuran 187 KB. Karena memiliki begitu banyak warna, baik PNG 8-bit maupun WebP lossy tidak dapat dijadikan perbandingan yang baik. Sebagai gantinya, kami akan menggunakan format JPG untuk melawan WebP lossless.
Lihat Demo Gambar WebP Pena – Ilustrasi Vektor oleh Eric Karkoback
Pemenang: Gambar JPG yang hilang menghemat lebih banyak ruang, tetapi meninggalkan artefak yang terlihat. WebP lossless mempertahankan tampilan yang tajam dan masih mengurangi ukuran file secara signifikan dibandingkan aslinya. Itu memberi tip pada skala yang mendukung WebP. Namun, jenis gambar ini mungkin memerlukan beberapa pengorbanan.
Contoh #3: Ilustrasi Vektor dengan Transparansi
Gambar akhir kami adalah ilustrasi vektor 350x350. Ini disimpan sebagai file PNG 24-bit dengan transparansi dan beratnya 64,09 KB.
Lihat Demo Gambar WebP Pena – Ilustrasi Vektor dengan Transparansi oleh Eric Karkoback
Pemenang: WebP Lossless melakukan apa yang Anda harapkan – mempertahankan kualitas sambil mengecilkan ukuran file. Ini adalah pemenang yang jelas di sini. Namun, WebP lossy juga cukup solid, asalkan Anda dapat hidup dengan beberapa artefak gambar kecil.
Dukungan Browser dan Aplikasi
Tentu, fakta bahwa WebP dapat menghemat bandwidth yang berharga sangat mengagumkan. Tetapi berapa banyak dukungan browser dan aplikasi di luar sana?
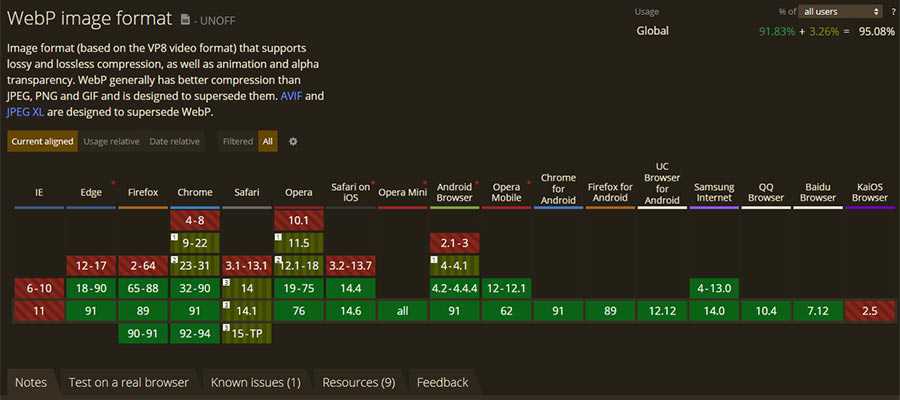
Menurut Can I Use, WebP didukung penuh di lebih dari 91% browser web, dengan dukungan sebagian di 3% lainnya.
Satu-satunya browser utama yang kurang mendukung adalah dari Microsoft dan Apple. Internet Explorer tidak memiliki dukungan, dan hal yang sama berlaku untuk Edge versi 12-17. Versi Edge yang lebih baru akan berfungsi dengan baik dengan format gambar.
Pengguna Mac harus memiliki Safari 14 atau lebih tinggi yang digabungkan dengan sistem operasi versi Big Sur. Pengguna Safari di iOS menerima dukungan penuh pada versi 14.6.
Cakupan dukungan cukup solid. Tetapi jika Anda ingin memberikan fallback pada proyek web Anda, alat seperti Modernizr dapat digunakan untuk mendeteksi dukungan WebP.
Ketika datang ke editor gambar, Adobe Photoshop yang disebutkan di atas memerlukan plugin untuk melihat atau menyimpan file WebP. Untuk opsi lain, lihat daftar perangkat lunak yang didukung di Wikipedia.
Pengguna WordPress memiliki dukungan asli untuk gambar WebP pada versi 5.8. Versi CMS sebelumnya masih dapat menyajikan gambar melalui plugin pihak ketiga.

WebP Layak Dipertimbangkan Anda
Secara keseluruhan, ada banyak hal yang disukai tentang format gambar WebP. Untuk sebagian besar, ini menyeimbangkan antara ukuran file ramping dan kualitas visual yang tinggi. Ini adalah opsi menyeluruh untuk pengoptimalan gambar.
Dukungan browser juga cukup baik – hanya saja tidak universal. Selalu ada kekhawatiran tentang kemungkinan meninggalkan sejumlah pengguna – tidak peduli seberapa kecil – keluar dari campuran. Untungnya, ada alat yang memungkinkan untuk membuat dan menyajikan opsi fallback. Karena gambar adalah masalah yang cukup besar, pekerjaan ekstra itu mungkin sepadan dengan usaha.
Jika Anda berpikir untuk terjun ke kereta musik WebP, sekaranglah saatnya untuk mulai bereksperimen. Kuasai pengaturan kompresi, dan Anda dapat mengurangi waktu buka situs web Anda dengan margin yang signifikan.
