Webflow: Platform Pengembangan Web Masa Depan
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Waktu-ke-pasar memainkan peran penting dalam desain web modern. Sebagian besar tim produk ingin meminimalkan waktu yang diperlukan untuk beralih dari ide ke produk siap pakai tanpa mengorbankan kualitas desain di sepanjang jalan.
Ketika datang untuk membuat situs web, tim sering menggunakan beberapa alat yang berbeda: satu alat untuk grafis dan desain visual, satu lagi untuk membuat prototipe, dan satu lagi untuk pengkodean. Webflow mencoba menyederhanakan proses desain web dengan memungkinkan Anda mendesain dan mengembangkan pada saat yang bersamaan.
Masalah Khas Yang Dihadapi Desainer Web
Penting untuk memulai dengan memahami tantangan apa yang dihadapi tim desain web saat mereka membuat situs web:
- Sebuah pemutusan antara desain visual dan coding.
Desainer visual membuat tiruan/prototipe dalam alat visual (seperti Sketch) dan menyerahkannya kepada pengembang yang perlu mengkodekannya. Ini menciptakan putaran ekstra bolak-balik karena pengembang harus melalui iterasi pengkodean ekstra. - Sulit untuk mengkodekan interaksi yang kompleks (terutama transisi animasi).
Desainer dapat memperkenalkan efek indah dalam prototipe hi-fi, tetapi pengembang akan kesulitan mereproduksi tata letak atau efek yang sama dalam kode. - Mengoptimalkan desain untuk berbagai layar.
Desain Anda harus responsif sejak awal.
Apa itu Webflow?
Webflow adalah alat desain dalam browser yang memberi Anda kekuatan untuk mendesain, membangun, dan meluncurkan situs web responsif secara visual. Ini pada dasarnya adalah platform desain all-in-one yang dapat Anda gunakan untuk beralih dari ide awal ke produk siap pakai.
Berikut adalah beberapa hal yang membuat Webflow berbeda:
- Desain visual dan kode tidak terpisahkan.
Apa yang Anda buat di editor visual didukung oleh HTML, CSS, dan JavaScript. - Ini memungkinkan Anda untuk menggunakan kembali kelas CSS.
Setelah ditentukan, Anda dapat menggunakan kelas untuk elemen apa pun yang harus memiliki gaya yang sama atau menggunakannya sebagai titik awal untuk variasi (kelas dasar). - Ini adalah platform dan karena itu, ia menawarkan paket hosting.
Dengan $12 per bulan, ini memungkinkan Anda untuk menghubungkan domain khusus dan menghosting situs HTML Anda. Dan dengan tambahan $4 per bulan, Anda dapat menggunakan CMS Webflow.
Membangun Situs Web Satu Halaman Menggunakan Webflow
Cara terbaik untuk memahami kemampuan alat ini adalah dengan membangun produk nyata dengannya. Untuk ulasan ini, saya akan menggunakan Webflow untuk membuat halaman arahan sederhana untuk perangkat speaker pintar fiksi.
Tentukan Struktur Halaman Masa Depan
Meskipun mungkin menggunakan Webflow untuk membuat struktur tata letak Anda, lebih baik menggunakan alat lain untuk itu. Mengapa? Karena Anda perlu bereksperimen dan mencoba berbagai pendekatan sebelum menemukan yang menurut Anda terbaik. Lebih baik menggunakan selembar kertas atau alat prototipe apa pun untuk menentukan tulang halaman Anda.
Penting juga untuk memiliki pemahaman yang jelas tentang apa yang ingin Anda capai. Temukan contoh apa yang Anda inginkan dan buat sketsa di atas kertas atau di alat desain favorit Anda.
Tips: Anda tidak perlu selalu membuat desain fidelitas tinggi. Dalam banyak kasus, dimungkinkan untuk menggunakan gambar rangka lo-fi. Idenya adalah menggunakan sketsa/prototipe sebagai referensi saat Anda mengerjakan situs web Anda.

Untuk situs web kami, kami membutuhkan struktur berikut:
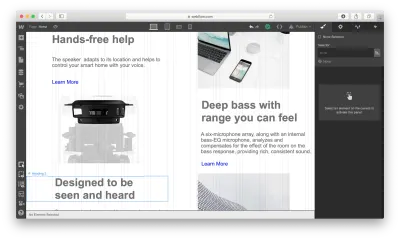
- Bagian pahlawan dengan gambar produk besar, salinan, dan tombol ajakan bertindak.
- Bagian dengan manfaat menggunakan produk kami. Kami akan menggunakan tata letak zig-zag (tata letak ini memasangkan gambar dengan bagian teks).
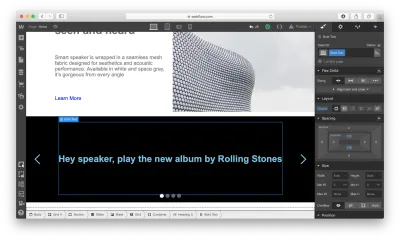
- Bagian dengan perintah suara cepat yang akan memberikan pemahaman yang lebih baik tentang cara berinteraksi dengan perangkat.
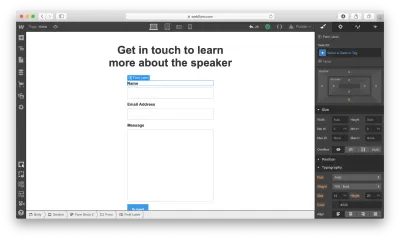
- Bagian dengan informasi kontak. Untuk membuat pertanyaan kontak lebih mudah bagi pengunjung, kami akan menyediakan formulir kontak alih-alih alamat email biasa.
Buat Proyek Baru Di Webflow
Saat Anda membuka dasbor Webflow untuk pertama kalinya, Anda langsung melihat ilustrasi lucu dengan baris teks yang pendek namun bermanfaat. Ini adalah contoh yang sangat baik dari keadaan kosong yang digunakan untuk memandu pengguna dan menciptakan suasana hati yang tepat sejak awal. Sulit untuk menahan godaan untuk mengklik "Proyek Baru".

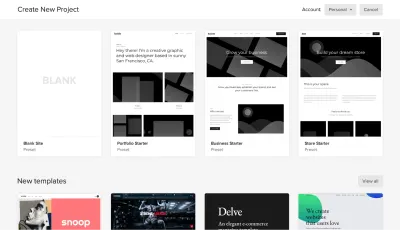
Saat Anda mengklik "Proyek Baru," Webflow akan menawarkan beberapa opsi untuk memulai: situs kosong, tiga preset umum, dan daftar template siap pakai yang mengesankan. Beberapa template yang Anda temukan di halaman ini terintegrasi dengan CMS yang berarti Anda dapat membuat konten berbasis CMS di Webflow.

Template sangat bagus ketika Anda ingin bangun dan berjalan dengan sangat cepat, tetapi karena tujuan kami adalah mempelajari cara membuat desain sendiri, kami akan memilih "Situs Kosong".
Segera setelah Anda membuat proyek baru, kita akan melihat antarmuka desain front-end Webflow. Webflow menyediakan serangkaian video petunjuk cepat. Mereka berguna bagi siapa saja yang menggunakan Webflow untuk pertama kalinya.

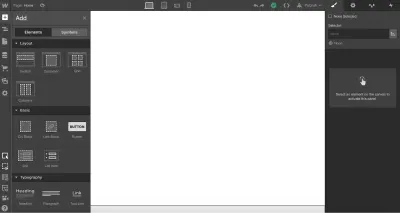
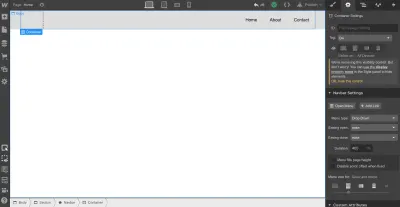
Setelah Anda selesai melalui video pengantar, Anda akan melihat kanvas kosong dengan menu di kedua sisi kanvas. Panel kiri berisi elemen yang akan membantu Anda menentukan struktur tata letak dan menambahkan elemen fungsional. Panel kanan berisi pengaturan gaya untuk elemen.

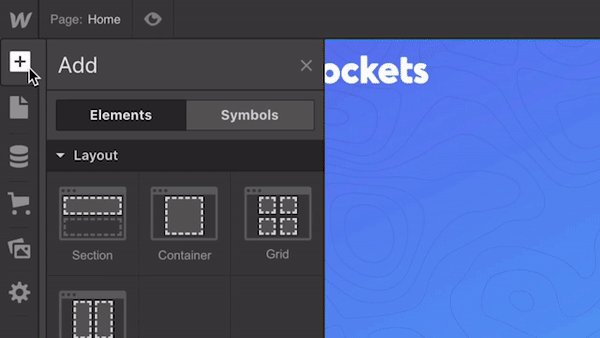
Mari kita tentukan struktur halaman kita terlebih dahulu. Tombol kiri atas dengan tanda plus ( + ) digunakan untuk menambahkan elemen atau simbol ke kanvas. Yang harus kita lakukan untuk memperkenalkan elemen/blok visual adalah dengan menyeret item yang tepat ke kanvas.

Meskipun elemen harus familiar bagi siapa saja yang membuat situs web, Simbol masih bisa menjadi konsep baru bagi banyak orang. Simbol analog dengan fitur alat desain populer lainnya, seperti komponen di Figma dan XD. Simbol mengubah elemen apa pun (termasuk anak-anaknya) menjadi komponen yang dapat digunakan kembali. Setiap kali Anda mengubah satu instance Simbol, instance lain juga akan diperbarui. Simbol sangat bagus jika Anda memiliki sesuatu seperti menu navigasi yang ingin Anda gunakan kembali terus-menerus melalui situs.
Webflow menyediakan beberapa elemen yang memungkinkan kita untuk menentukan struktur tata letak:
- Bagian . Bagian membagi bagian yang berbeda dari halaman Anda. Ketika kita mendesain sebuah halaman, kita biasanya cenderung berpikir dalam bentuk bagian-bagian. Misalnya, Anda dapat menggunakan Bagian untuk area pahlawan, untuk area tubuh, dan area footer.
- Kisi, kolom, blok div, dan wadah digunakan untuk membagi area dalam Bagian.
- Komponen . Beberapa elemen (misalnya bilah navigasi) disediakan dalam komponen siap pakai.
Mari tambahkan menu teratas menggunakan Navbar komponen premade yang berisi tiga opsi navigasi dan placeholder untuk logo situs:

Mari kita buat Simbol untuk menu navigasi kita sehingga kita dapat menggunakannya kembali. Kita dapat melakukannya dengan masuk ke "Simbol" dan mengklik "Buat Simbol Baru." Kami akan memberinya nama "Navigasi."
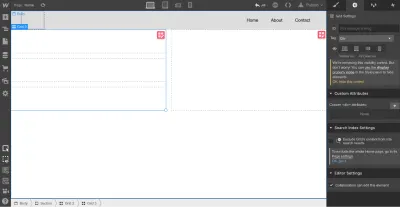
Perhatikan bahwa warna bagian berubah menjadi hijau. Kami juga melihat berapa kali itu digunakan dalam sebuah proyek (1 contoh). Sekarang ketika kita membutuhkan menu pada halaman yang baru dibuat, kita dapat pergi ke panel Simbol dan memilih "Navigasi" yang siap digunakan. Jika kami memutuskan untuk memperkenalkan perubahan pada Simbol (yaitu, mengubah nama opsi menu), semua instance akan memiliki perubahan ini secara otomatis.

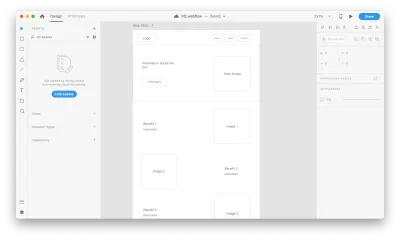
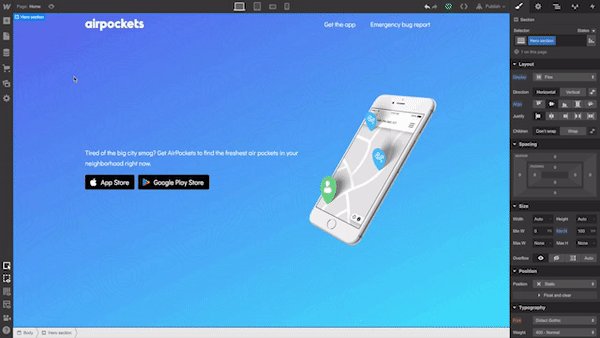
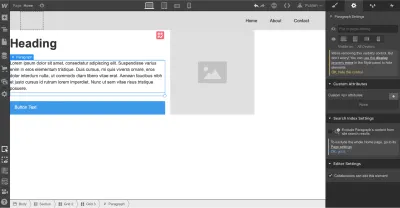
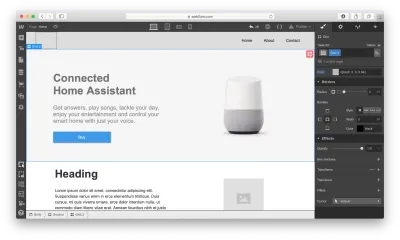
Selanjutnya, kita perlu mendefinisikan struktur bagian pahlawan kita. Mari kita gunakan Grid untuk itu. Webflow memiliki editor Grid yang sangat kuat yang menyederhanakan proses pembuatan grid yang tepat — Anda dapat menyesuaikan jumlah kolom dan baris, serta jarak antara setiap sel. Webflow juga mendukung struktur grid bersarang, yaitu satu grid di dalam grid lainnya. Kami akan menggunakan kisi bersarang untuk bagian pahlawan: kisi induk akan menentukan gambar, sedangkan kisi anak akan digunakan untuk Judul, paragraf teks, dan tombol ajakan bertindak.

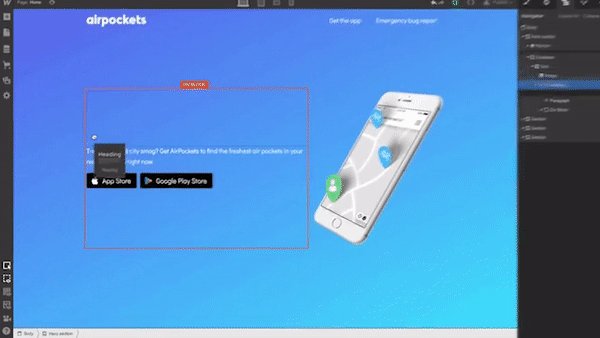
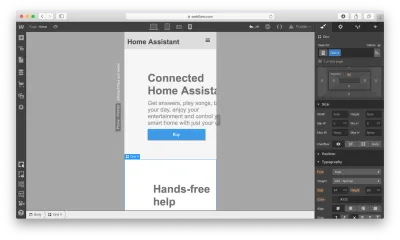
Sekarang mari kita tempatkan elemen di dalam sel. Kita perlu menggunakan elemen Heading , Paragraph , Button , dan Image . Secara default, elemen akan secara otomatis mengisi sel yang tersedia saat Anda menarik dan melepasnya ke dalam kisi.

Meskipun dimungkinkan untuk menyesuaikan gaya untuk teks dan gambar dan menambahkan konten nyata alih-alih placeholder dummy, kami akan melewati langkah ini dan pindah ke bagian lain dari tata letak: tata letak zig-zag.

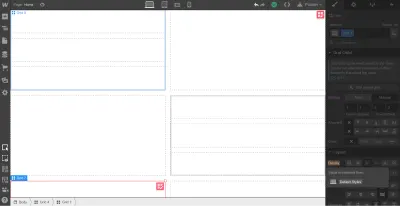
Untuk tata letak ini, kita akan menggunakan kisi 2x3 (2 kolom × 3 baris) di mana setiap sel yang berisi teks akan dibagi menjadi 3 baris. Kita dapat dengan mudah membuat sel pertama dengan kisi 3 baris, tetapi ketika menggunakan struktur yang sama untuk sel ketiga dari kisi induk, kita memiliki masalah. Karena Webflow secara otomatis mengisi sel kosong dengan elemen baru, ia akan mencoba menerapkan kisi anak 3 baris ke elemen ketiga. Untuk mengubah perilaku ini, kita perlu menggunakan Manual. Setelah mengatur pemilihan grid ke Manual, kita akan dapat membuat tata letak yang benar.

Mirip dengan bagian pahlawan, kami akan menambahkan konteks dummy ke bagian kisi. Kami akan mengubah data setelah kami selesai dengan tata letak visual.

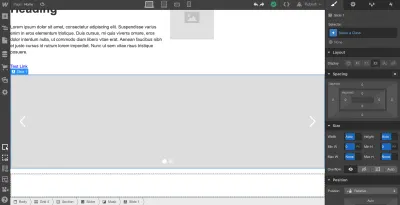
Sekarang kita perlu mendefinisikan bagian dengan perintah suara. Untuk menghemat ruang, kita akan menggunakan carousel. Webflow memiliki elemen khusus untuk tujuan itu: Slider .

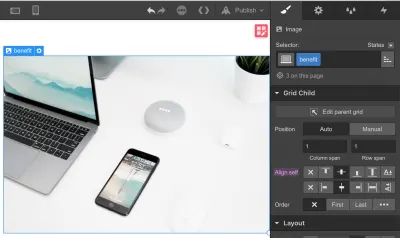
Setelah kita memiliki semua elemen yang diperlukan, kita dapat membuat ritme vertikal dengan menyesuaikan posisi setiap item yang kita gunakan. Pertama, kita perlu menyesuaikan jarak elemen dalam kisi. Ubah margin dan padding dan Align self untuk gambar untuk menempatkannya di tengah sel.

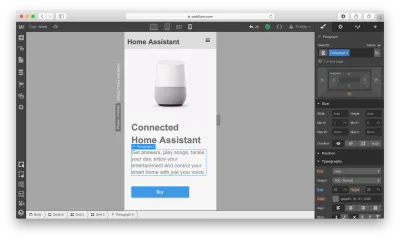
Sekarang saatnya mengganti konten dummy dengan konten asli. Untuk mulai menambahkan gambar, kita perlu mengklik ikon roda gigi untuk elemen Gambar dan memilih gambar pilihan kita.

Perhatikan bahwa Webflow menyimpan semua gambar di area khusus yang disebut Aset . Media apa pun yang kami tambahkan, apakah itu video atau gambar, langsung menuju ke area itu.

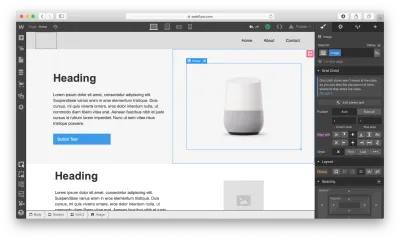
Setelah kita memperkenalkan gambar ke layout, kita perlu memodifikasi bagian Heading dan Text.

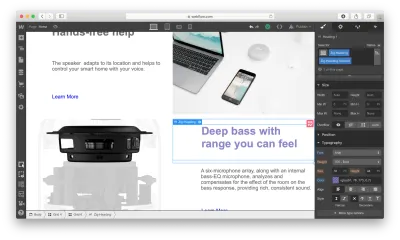
Webflow menyediakan gaya visual untuk setiap elemen yang kami gunakan dalam desain kami. Mari kita ambil bagian Heading sebagai contoh: Dimungkinkan untuk bermain dengan warna font, font, berat, spasi, bayangan, dan properti visual lainnya dari objek ini. Inilah yang akan kita miliki saat menambahkan salinan asli dan bermain dengan warna font.

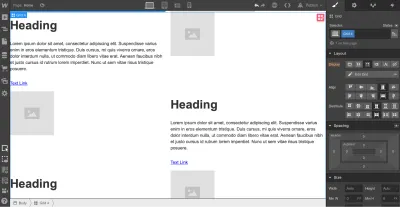
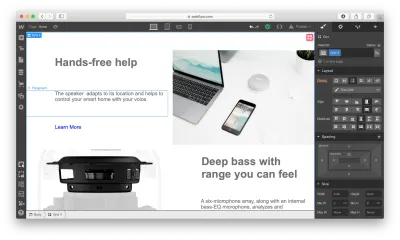
Setelah kami memiliki bagian pahlawan yang bagus dan bersih, kami dapat menambahkan konten ke tata letak zig-zag kami.
Perhatikan bahwa setiap kali kita menata sesuatu, kita memberinya sebuah Selector (sebuah kelas), sehingga Webflow akan mengetahui bahwa gaya tersebut harus diterapkan secara khusus untuk elemen ini. Kita bisa menggunakan kelas yang sama untuk menata elemen lain. Dalam kasus kami, kami membutuhkan gaya yang sama untuk gambar, judul, deskripsi, dan tautan yang kami miliki dalam tata letak zig-zag.

Webflow juga memungkinkan pembuatan kelas kombo — ketika satu kelas digunakan sebagai kelas dasar, dan kelas lain digunakan untuk mengganti opsi gaya kelas dasar. Pada contoh di bawah ini, kami mengganti warna font default Heading menggunakan kelas "Zig-Heading-Second." Kelas kombo dapat menghemat banyak waktu karena Anda tidak perlu membuat gaya dari awal.

Berikut adalah bagaimana tata letak kita akan terlihat setelah perubahan:

Webflow menyediakan fitur yang sangat membantu untuk menyelaraskan konten bernama “guide overlay” yang dapat ditemukan di panel menu sebelah kiri. Saat Anda mengaktifkan panduan, Anda akan melihat elemen yang melanggar kisi.

Setelah selesai dengan layout zig-zag, kita perlu menambahkan informasi perintah suara di Slider. Tambahkan bagian Judul di slide yang relevan dan ubah opsi gaya visual objek ini.

Sesederhana itu!
Last but not least, kita perlu menambahkan formulir kontak ke situs web kita. Mari tambahkan bagian tepat di bawah Slider.
Ada dua cara kita dapat menambahkan formulir ke halaman. Pertama, Webflow memiliki elemen khusus untuk formulir web yang disebut Blok Formulir . Formulir yang dibuat menggunakan Blok Formulir memiliki tiga elemen: Nama, Alamat Email, dan tombol Kirim. Untuk formulir kami, kami membutuhkan bidang Pesan. Kita dapat dengan mudah membuatnya dengan menduplikasi elemen Alamat Email dan mengganti namanya. Secara default, Blok Formulir memiliki perataan lebar 100%, yang berarti akan mengambil seluruh lebar wadah. Kami akan menggunakan pengaturan Grid untuk menyesuaikan lebar formulir.

Kedua, Webflow memungkinkan pengintegrasian kode khusus tepat di halaman. Artinya, kita dapat membuat formulir di alat seperti Typeform, menyalin kode sematan yang diberikannya dan menempatkannya ke komponen bernama Embed yang kita tempatkan ke bagian tersebut. Perhatikan bahwa sematan hanya akan muncul setelah situs diterbitkan atau diekspor — bukan saat Anda mendesain situs.

Setelah semua elemen berada di tempatnya, kita perlu mengoptimalkan desain kita untuk seluler. Hampir setengah dari pengguna (secara global) mengakses situs web di ponsel. Apa yang dapat Anda lakukan dalam Webflow adalah mengubah ukuran jendela browser sehingga Anda dapat melihat seperti apa desain Anda dengan titik henti sementara yang berbeda.
Mari kita ubah tampilan kita ke Mobile dengan mengklik ikon Mobile - Portrait .

Seperti yang Anda lihat, desainnya terlihat buruk di ponsel. Tetapi relatif mudah untuk mengoptimalkan desain menggunakan Webflow: Ini memungkinkan Anda untuk mengubah urutan elemen, jarak antar elemen, serta pengaturan visual lainnya untuk membuat desain tampak hebat di perangkat seluler.

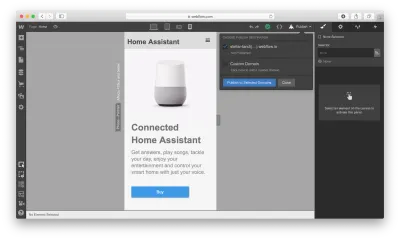
Setelah kami selesai membuat perubahan pada desain kami, kami memiliki dua opsi: kami dapat mengekspor desain dan menggunakannya di hosting web kami sendiri (yaitu, mengintegrasikannya ke dalam CMS Anda yang ada) atau kami dapat menggunakan hosting Webflow sendiri yang disediakan. Jika kita memutuskan untuk menggunakan opsi kedua, kita perlu mengklik tombol Terbitkan dan memilih opsi penerbitan yang relevan, yaitu mempublikasikannya di domain webflow.io atau di domain khusus.

Jika Anda memutuskan untuk mengekspor kode, Webflow akan menyiapkan zip lengkap dengan HTML, CSS, dan semua aset yang telah Anda gunakan untuk membuat desain Anda. Kode yang diekspor akan membantu Anda membangun fondasi yang kokoh untuk produk Anda.
Kesimpulan
Webflow adalah alat yang sangat baik untuk membangun prototipe fidelitas tinggi dan mengundang umpan balik dari anggota tim dan pemangku kepentingan. Orang yang akan meninjau prototipe Anda tidak perlu membayangkan bagaimana produk jadi akan berperilaku dan terlihat — mereka dapat mengalaminya sebagai gantinya!
Alat ini menyederhanakan transisi dari prototipe menjadi UI yang sepenuhnya selesai karena Anda mendesain produk dengan kode nyata, bukan membuat tiruan yang dapat diklik di Sketch atau alat pembuatan prototipe lainnya. Anda tidak akan membuang waktu dengan menggunakan satu perangkat lunak untuk membangun prototipe dan satu lagi untuk mengubah prototipe tersebut menjadi produk nyata. Webflow memecahkan masalah ini untuk Anda.
