Saya Menggunakan Web Selama Sehari Di Internet Explorer 8
Diterbitkan: 2022-03-10Artikel ini adalah bagian dari seri di mana saya mencoba menggunakan web di bawah berbagai batasan, mewakili demografi pengguna tertentu. Saya berharap dapat mengangkat profil kesulitan yang dihadapi oleh orang-orang nyata, yang dapat dihindari jika kita merancang dan mengembangkan dengan cara yang sesuai dengan kebutuhan mereka.
Terakhir kali, saya menavigasi web selama sehari menggunakan pembaca layar. Kali ini, saya menghabiskan hari menggunakan Internet Explorer 8, yang dirilis sepuluh tahun yang lalu hari ini, pada 19 Maret 2009.
Siapa Di Dunia yang Menggunakan IE8?
Sebelum kita mulai; penafian: Saya tidak akan memberi tahu Anda bahwa Anda harus mulai mendukung IE8.
Ada banyak alasan untuk tidak mendukung IE8. Microsoft secara resmi berhenti mendukung IE8, IE9 dan IE10 lebih dari tiga tahun yang lalu, dan para eksekutif Microsoft bahkan meminta Anda untuk berhenti menggunakan Internet Explorer 11.
Tetapi sebanyak yang kami para pengembang berharap untuk itu hilang, itu hanya. Biasa. Mati . IE8 terus muncul di statistik browser, terutama di luar gelembung dunia Barat.
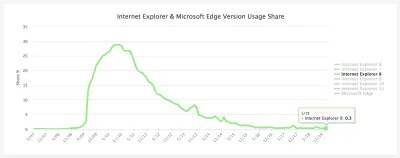
Statistik browser harus diambil dengan sedikit garam, tetapi perkiraan saat ini untuk penggunaan IE8 di seluruh dunia adalah sekitar 0,3% hingga 0,4% dari pangsa pasar desktop. Ujung bawah perkiraan berasal dari w3counter:

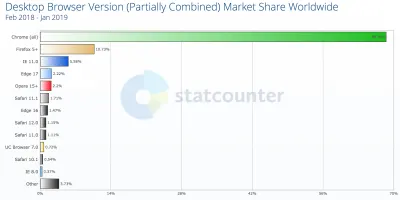
Perkiraan yang lebih tinggi berasal dari StatCounter (umpan data yang sama yang digunakan oleh tabel penggunaan "Dapatkah saya menggunakan"). Ini memperkirakan proporsi browser desktop IE8 global menjadi sekitar 0,37%.

Saya menduga kita mungkin melihat penggunaan IE8 yang lebih tinggi di wilayah geografis tertentu, jadi dibor ke dalam data berdasarkan benua.
Penggunaan IE8 Berdasarkan Wilayah
Berikut adalah proporsi desktop IE8 per benua (data dari Februari 2018 — Januari 2019):
| 1. | Oceania | 0,09% |
| 2. | Eropa | 0,25% |
| 3. | Amerika Selatan | 0,30% |
| 4. | Amerika Utara | 0,35% |
| 5. | Afrika | 0,48% |
| 6. | Asia | 0,50% |
Seseorang di Asia lima kali lebih mungkin menggunakan IE8 daripada seseorang di Oseania.
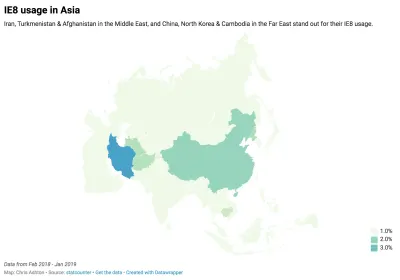
Saya melihat lebih dekat ke statistik Asia, mencatat proporsi penggunaan IE8 untuk setiap negara. Ada enam negara teratas yang sangat jelas untuk penggunaan IE8, setelah itu angka turun untuk dibandingkan dengan rata-rata dunia:
| 1. | Iran | 3,99% |
| 2. | Cina | 1,99% |
| 3. | Korea Utara | 1,38% |
| 4. | Turkmenistan | 1,31% |
| 5. | Afganistan | 1,27% |
| 6. | Kamboja | 1,05% |
| 7. | Yaman | 0,63% |
| 8. | Taiwan | 0,62% |
| 9. | pakistan | 0,57% |
| 10. | Bangladesh | 0,54% |
Data tersebut dirangkum dalam peta di bawah ini:

Luar biasa, IE8 membuat sekitar 4% pengguna desktop di Iran — empat puluh kali lipat proporsi pengguna IE8 di Oseania.
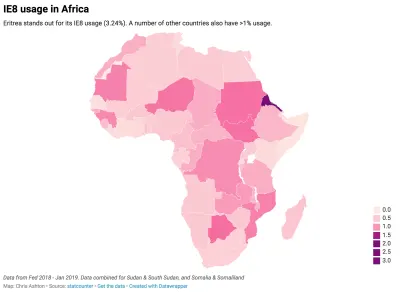
Selanjutnya, saya melihat statistik negara untuk Afrika, karena penggunaan IE8 secara keseluruhan hampir sama dengan Asia. Ada pemenang yang jelas (Eritrea), diikuti oleh sejumlah negara di atas atau di sekitar tanda penggunaan 1%:
| 1. | Eritrea | 3,24% |
| 2. | Botswana | 1,37% |
| 3. | Sudan & Sudan Selatan | 1,33% |
| 4. | Nigeria | 1,29% |
| 5. | Mozambik | 1,19% |
| 6. | Mauritania | 1,18% |
| 7. | Guinea | 1,12% |
| 8. | Republik Demokrasi Kongo | 1,07% |
| 9. | Zambia | 0,94% |
Ini dirangkum dalam peta di bawah ini:

Sementara negara-negara di Asia yang memiliki penggunaan IE8 yang lebih tinggi dari biasanya secara kasar dikelompokkan bersama secara geografis, tampaknya tidak ada pola di Afrika. Satu-satunya pola yang dapat saya lihat — kecuali jika itu kebetulan — adalah bahwa sejumlah IE8 terbesar di dunia menggunakan negara-negara yang terkenal menyensor akses internet, dan oleh karena itu mungkin tidak mendorong atau mengizinkan pembaruan ke browser yang lebih aman.
Jika situs Anda ditujukan untuk audiens Barat murni, Anda tidak akan terlalu peduli dengan IE8. Namun, jika Anda memiliki pasar Asia atau Afrika yang sedang berkembang — dan khususnya jika Anda peduli dengan pengguna di Cina, Iran, atau Eritrea — Anda mungkin sangat peduli dengan pengalaman IE8 situs web Anda. Ya — bahkan di tahun 2019!
Siapa yang Masih Menggunakan IE?
Jadi, siapa orang -orang ini? Apakah mereka benar-benar berjalan di antara kita?!
Siapa pun mereka, Anda dapat bertaruh bahwa mereka tidak menggunakan browser lama hanya untuk mengganggu Anda. Tidak ada yang dengan sengaja memilih pengalaman menjelajah yang lebih buruk.
Seseorang mungkin menggunakan browser lama karena alasan berikut:
- Kurangnya kesadaran
Mereka hanya tidak sadar bahwa mereka menggunakan teknologi yang sudah ketinggalan zaman. - Kurangnya pendidikan
Mereka tidak tahu opsi peningkatan dan browser alternatif yang terbuka untuk mereka. - Kurangnya perencanaan
Mengabaikan permintaan pemutakhiran karena sibuk, tetapi tidak memiliki pandangan ke depan untuk memutakhirkan selama periode yang lebih tenang. - Keengganan untuk berubah
Terakhir kali mereka memutakhirkan perangkat lunak mereka, mereka harus mempelajari UI baru. "Jika tidak rusak, jangan perbaiki." - Keengganan untuk mengambil risiko
Terakhir kali mereka memutakhirkan, mesin mereka melambat hingga merangkak, atau mereka kehilangan fitur favorit mereka. - Batasan perangkat lunak
OS mereka terlalu tua untuk memungkinkan mereka meningkatkan, atau hak istimewa admin mereka mungkin dikunci. - Batasan perangkat keras
Peramban yang lebih baru umumnya lebih menuntut ruang hard disk, memori, dan CPU Anda. - Batasan jaringan
Tunjangan data yang dibatasi atau koneksi yang lambat berarti mereka tidak ingin mengunduh perangkat lunak sebesar 75MB. - Batasan hukum
Mereka mungkin berada di mesin perusahaan yang hanya mengizinkan penggunaan satu browser tertentu.
Apakah benar-benar mengejutkan bahwa masih ada orang di seluruh dunia yang berpegang teguh pada IE8?
Saya memutuskan untuk menempatkan diri pada posisi salah satu jiwa anonim ini, dan menjelajahi web selama sehari menggunakan IE8. Anda bisa bermain bersama di rumah! Unduh Mesin Virtual "IE8 pada Windows 7" dari situs web Microsoft, lalu jalankan di virtualizer seperti VirtualBox.
IE8 VM: Awal yang Buruk
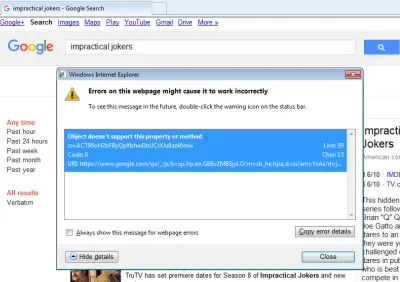
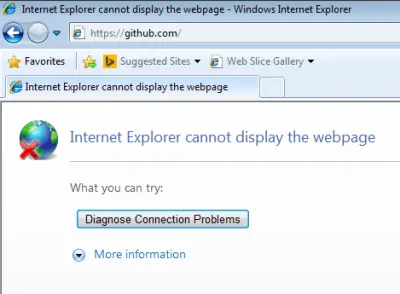
Saya mem-boot VM IE8 saya, mengklik program Internet Explorer untuk mengantisipasi, dan inilah yang saya lihat:

Hmm baiklah. Sepertinya halaman web default yang ditarik oleh IE8 tidak ada lagi. Nah, angka itu. Microsoft telah secara resmi berhenti mendukung IE8 jadi mengapa harus memastikan halaman arahan IE8 masih berfungsi?
Saya memutuskan untuk beralih ke situs yang paling banyak digunakan di dunia.

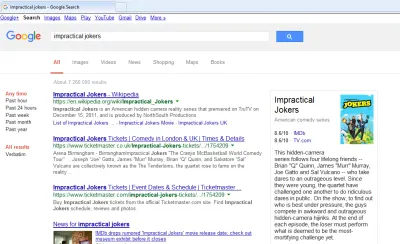
Ini adalah situs yang sederhana, oleh karena itu sulit untuk salah — tetapi untuk jujur, itu tampak hebat! Saya mencoba mencari sesuatu:

Pencarian bekerja dengan baik, meskipun tata letaknya terlihat sedikit berbeda dari yang biasa saya gunakan. Lalu saya ingat — saya pernah melihat tata letak hasil pencarian yang sama ketika saya menggunakan Internet selama sehari dengan JavaScript dimatikan.
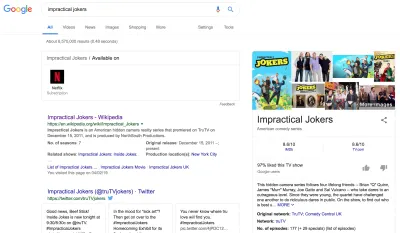
Untuk referensi, berikut adalah tampilan hasil pencarian di browser modern dengan JavaScript diaktifkan:

Jadi, sepertinya IE8 mendapatkan versi pencarian Google tanpa JS. Saya tidak berpikir ini adalah keputusan desain yang disengaja — mungkin saja JavaScript salah:

Namun, hasil akhirnya baik-baik saja bagi saya — saya mendapatkan hasil pencarian saya, itulah yang saya inginkan.
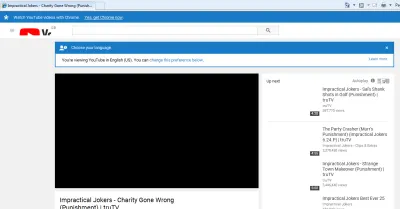
Saya mengklik untuk menonton video YouTube.
Youtube

Ada cukup banyak yang rusak tentang halaman ini. Semua harus dilakukan dengan sedikit kebiasaan di IE.
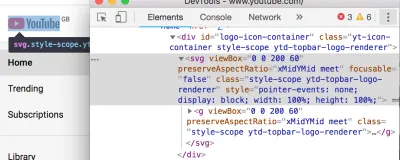
Logo, misalnya, diperbesar dan dipotong. Ini karena IE8 tidak mendukung SVG, dan yang sebenarnya kami lihat adalah opsi mundur yang disediakan oleh YouTube. Mereka telah menerapkan properti CSS background-image sehingga jika tidak ada dukungan SVG, Anda akan mencoba menampilkan logo. Hanya saja mereka tampaknya belum mengatur background-size dengan benar, jadi sedikit terlalu jauh untuk diperbesar.

background-img pada span logo , yang menarik sprite. (Pratinjau besar)Untuk referensi, berikut adalah halaman yang sama di Chrome (lihat bagaimana Chrome merender SVG):

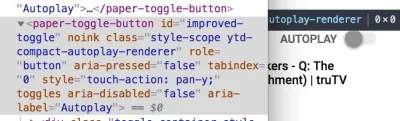
Dan bagaimana dengan sakelar Putar Otomatis itu? Itu ditampilkan seperti kotak centang yang tampak aneh:

Ini tampaknya karena penggunaan elemen khusus (tombol pengalih kertas, yang merupakan elemen Desain Material), yang tidak dipahami IE:

paper-toggle-button adalah elemen kustom. (Tangkapan layar berasal dari Chrome DevTools, di samping cara sakelar Putar Otomatis HARUS dirender.) (Pratinjau besar) Saya tidak terkejut ini tidak ditampilkan dengan benar; IE8 bahkan tidak mengatasi markup semantik dasar yang kita gunakan saat ini. Coba gunakan <aside> atau <main> dan pada dasarnya akan menjadikannya sebagai div, tetapi abaikan gaya apa pun yang Anda terapkan padanya.
Untuk mengaktifkan markup HTML5, Anda harus secara eksplisit memberi tahu browser bahwa elemen-elemen ini ada. Mereka kemudian dapat ditata seperti biasa:
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> Omong-omong, itu dibungkus dengan persyaratan IE. <!--[if lt IE 9]> adalah komentar HTML untuk sebagian besar browser — dan karena itu dilewati — tetapi di IE itu adalah kondisi yang hanya melewati “jika kurang dari IE 9”, di mana ia mengeksekusi/merender node DOM didalamnya.
Jadi, halaman video gagal. Mengunjungi YouTube.com secara langsung tidak jauh lebih baik:

Tidak terpengaruh, saya mengabaikan peringatan itu dan mencoba mencari video di dalam bilah pencarian YouTube.

Lalu lintas IE8 jelas cukup mencurigakan sehingga YouTube tidak percaya bahwa saya adalah pengguna nyata, dan memutuskan untuk tidak memproses permintaan pencarian saya!
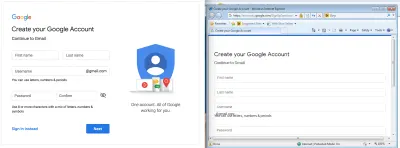
Mendaftar ke Gmail
Jika saya akan menghabiskan hari di IE8, saya akan memerlukan alamat email. Jadi saya mencoba untuk membuat yang baru.
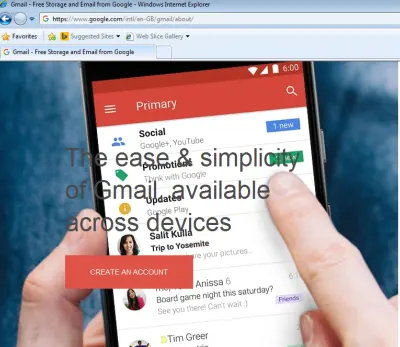
Pertama-tama, saya mencoba Gmail.

Ada sesuatu yang sedikit aneh tentang gambar dan teks di sini. Saya pikir ini karena fakta bahwa IE8 tidak mendukung kueri media — jadi ia mencoba menampilkan gambar seluler di desktop.
Salah satu cara Anda dapat menyiasatinya adalah dengan menggunakan Sass untuk menghasilkan dua lembar gaya; satu untuk browser modern, dan satu untuk IE lawas. Anda bisa mendapatkan CSS mobile-first yang ramah IE (lihat tutorial oleh Jake Archibald) dengan menggunakan mixin untuk kueri media Anda. Mixin "meratakan" warisan IE CSS Anda untuk memperlakukan IE seolah-olah selalu lebar yang telah ditentukan sebelumnya (misalnya 65em), hanya memberikan CSS yang relevan untuk lebar itu. Dalam hal ini, saya akan melihat background-image yang benar untuk ukuran layar yang saya asumsikan dan memiliki pengalaman yang lebih baik.
Bagaimanapun, itu tidak menghentikan saya mengklik 'Buat Akun'. Ada beberapa perbedaan antara tampilannya di IE8 dan browser modern:

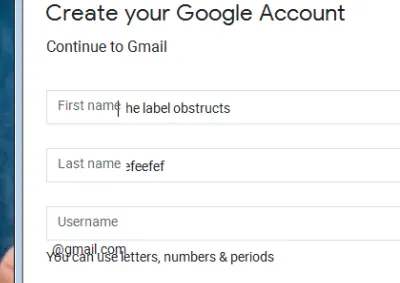
Meskipun menjanjikan pada pandangan pertama, formulir itu cukup bermasalah untuk diisi. 'Label' tidak menyingkir ketika Anda mulai mengisi bidang, jadi teks input Anda dikaburkan:

Markup untuk label ini sebenarnya adalah <div> , dan beberapa JS pintar memindahkan teks saat input difokuskan. JS tidak berhasil di IE8, jadi teks tetap di tempatnya.

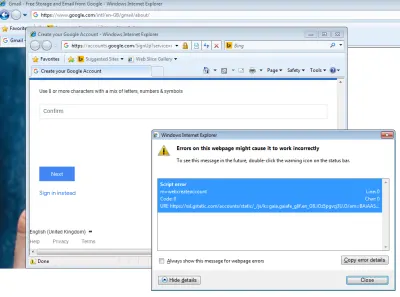
div yang di-overlay pada input form menggunakan CSS. (Pratinjau besar)Setelah mengisi semua detail saya, saya menekan "Next", dan menunggu. Tidak terjadi apa-apa.
Kemudian saya melihat simbol peringatan kuning kecil di kiri bawah jendela IE saya. Saya mengkliknya dan melihat bahwa itu mengeluh tentang kesalahan JS:

Saya menyerah pada Gmail dan beralih ke MSN.
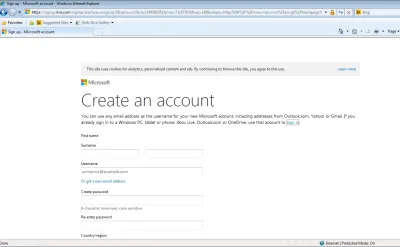
Mendaftar ke Hotmail
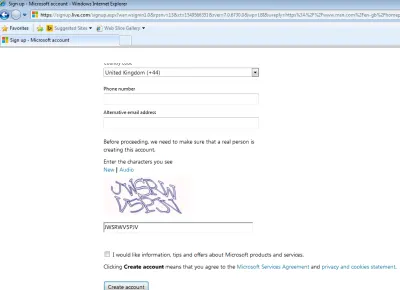
Saya mulai khawatir bahwa email mungkin terlarang untuk peramban berusia sepuluh tahun. Tapi ketika saya pergi ke Hotmail, formulir pendaftaran terlihat OK — sejauh ini bagus:

Kemudian saya melihat CAPTCHA. Saya berpikir, "Tidak mungkin saya bisa melewati ini ..."

Yang mengejutkan saya, CAPTCHA berhasil!
Satu-satunya hal unik pada formulir adalah beberapa posisi label yang sedikit bermasalah, tetapi pendaftarannya mulus:

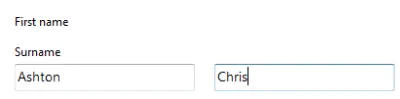
Apakah tangkapan layar itu terlihat baik bagi Anda? Dapatkah Anda menemukan kesalahan yang disengaja?
Input paling kiri seharusnya adalah nama depan saya, bukan nama belakang saya. Ketika saya kembali dan memeriksa halaman ini nanti, saya mengklik label "Nama depan" dan itu menerapkan fokus ke input paling kiri, yang merupakan cara saya dapat memeriksa bahwa saya telah mengisi kotak yang benar sejak awal. Ini menunjukkan pentingnya markup yang dapat diakses — bahkan tanpa CSS dan asosiasi visual, saya dapat menentukan dengan tepat kotak input mana yang diterapkan ke label mana (walaupun untuk kedua kalinya!).
Bagaimanapun, saya dapat menyelesaikan proses pendaftaran dan diarahkan ke beranda MSN, yang sangat bagus.

Saya bahkan dapat membaca artikel dan lupa bahwa saya menggunakan IE8:

Dengan email saya terdaftar, saya siap untuk pergi dan memeriksa seluruh Internet!
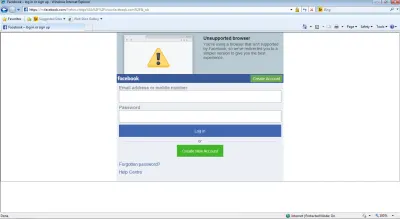
Saya mengunjungi situs Facebook dan langsung diarahkan ke situs seluler:

Ini adalah taktik mundur yang cerdas, karena Facebook perlu mendukung audiens global yang besar pada perangkat seluler kelas bawah, jadi tetap perlu menyediakan versi dasar Facebook. Mengapa tidak menawarkan pengalaman dasar yang sama ke browser desktop lama?
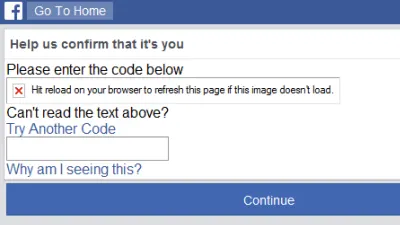
Saya mencoba mendaftar dan dapat membuat akun. Besar! Tetapi ketika saya masuk ke akun itu, saya diperlakukan dengan kecurigaan — sama seperti ketika saya mencari sesuatu di YouTube — dan dihadapkan dengan CAPTCHA.
Hanya saja kali ini tidak semudah itu.

Saya mencoba meminta kode baru dan menyegarkan halaman beberapa kali, tetapi gambar CAPTCHA tidak pernah dimuat, jadi saya secara efektif terkunci dari akun saya.
Baiklah. Mari kita coba lebih banyak media sosial.
Indonesia
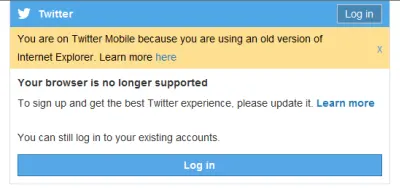
Saya mengunjungi situs Twitter dan memiliki pengalaman pengalihan seluler yang persis sama.

Tapi saya bahkan tidak bisa mendaftar akun kali ini:

Anehnya, Twitter senang Anda masuk, tetapi tidak bagi Anda untuk mendaftar di tempat pertama. Saya tidak yakin mengapa — mungkin ini memiliki skenario CAPTCHA serupa pada halaman pendaftarannya yang tidak akan berfungsi pada browser lama. Either way, saya tidak akan bisa membuat akun baru.
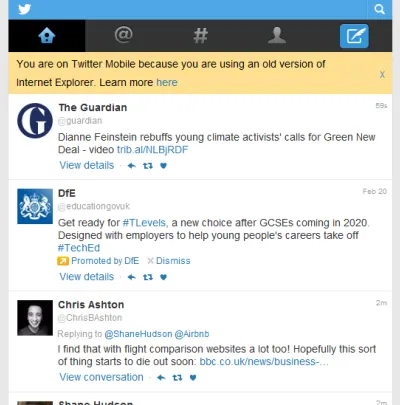
Saya merasa canggung untuk masuk dengan akun Twitter saya yang sudah ada. Sebut saya paranoid, tetapi kerentanan seperti CFR Watering Hole Attack tahun 2013 — di mana tindakan mengunjungi URL tertentu di IE8 akan menginstal malware ke mesin Anda — membuat saya gugup bahwa saya mungkin membahayakan akun saya.
Tapi, demi pendidikan, saya bertahan (dengan kata sandi baru sementara):

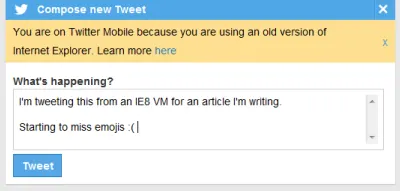
Saya juga bisa menge-tweet, meskipun menggunakan <textarea> yang sangat mendasar :

Kesimpulannya, Twitter pada dasarnya baik-baik saja di IE8 — selama Anda sudah memiliki akun!
Aku sudah selesai dengan media sosial untuk hari ini. Mari kita pergi memeriksa beberapa berita.
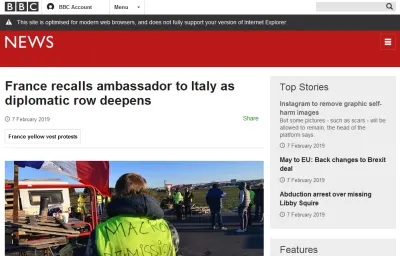
berita BBC

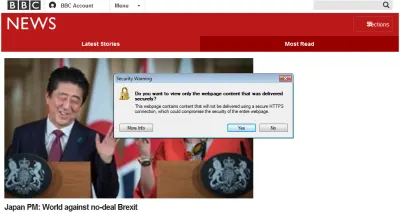
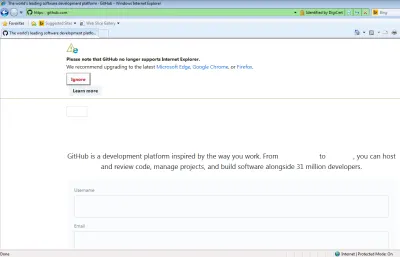
Beranda berita terlihat sangat mendasar dan kikuk tetapi pada dasarnya berfungsi — meskipun dengan peringatan keamanan konten campuran.
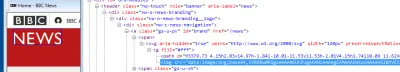
Lihatlah logonya. Seperti yang telah kita lihat di YouTube, IE8 tidak mendukung SVG, jadi kami membutuhkan PNG fallback.
BBC menggunakan teknik fallback <image> untuk membuat PNG di IE:

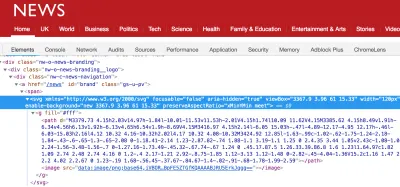
…dan untuk mengabaikan PNG saat SVG tersedia:

image diabaikan dan svg ditampilkan dengan baik. (Pratinjau besar) Teknik ini mengeksploitasi fakta bahwa browser lama digunakan untuk mematuhi <image> dan <img> , dan dengan demikian akan mengabaikan tag <svg> yang tidak diketahui dan membuat fallback, sedangkan browser modern mengabaikan rendering <image> saat berada di dalam SVG. Chris Coyier menjelaskan teknik ini secara lebih rinci.
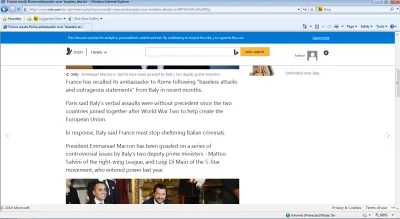
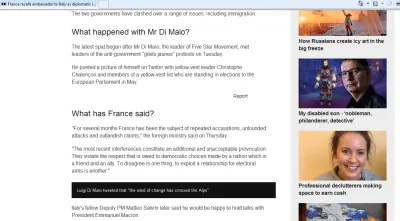
Saya mencoba melihat artikel:

Ini bisa dibaca. Saya bisa melihat judul, navigasi, gambar unggulan. Tetapi sisa gambar artikel tidak ada:

Ini sudah diduga, dan karena gambar-gambar yang dimuat lambat oleh BBC. IE8 tidak menjadi 'browser yang didukung' berarti tidak mendapatkan JavaScript yang memungkinkan pemuatan lambat, sehingga gambar tidak pernah dimuat sama sekali.
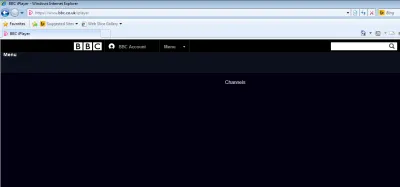
Karena tertarik, saya pikir saya akan melihat apa yang terjadi jika saya mencoba mengakses BBC iPlayer:

Dan itu membuat saya bertanya-tanya tentang layanan streaming lain.
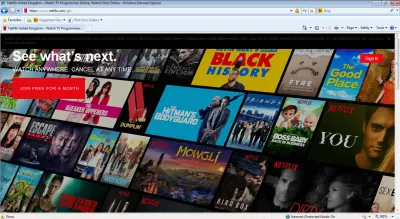
Netflix
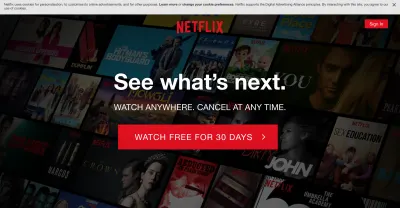
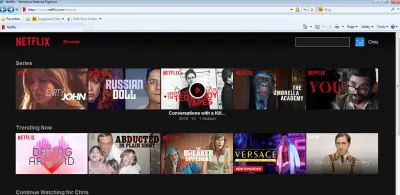
Saya setengah mengharapkan halaman putih kosong ketika saya memuat Netflix di IE8. Saya sangat terkejut ketika saya benar-benar melihat halaman arahan yang layak:

Saya membandingkan ini dengan versi Chrome modern:

Ada ajakan bertindak yang sedikit berbeda (teks tombol) — mungkin karena pengujian multivarian daripada browser yang saya gunakan.
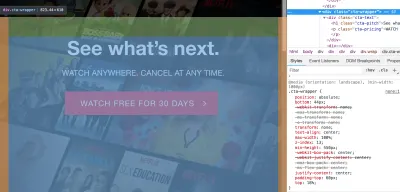
Apa yang berbeda tentang render adalah teks terpusat dan overlay hitam semi-transparan.
Kurangnya teks terpusat adalah karena Netflix menggunakan Flexbox untuk menyelaraskan item:

justify-content: center untuk menyelaraskan teksnya. (Pratinjau besar) Sebuah text-align: center di kelas ini mungkin akan memperbaiki centering untuk IE8 (dan memang semua browser lama). Untuk dukungan browser yang maksimal, Anda dapat mengikuti pendekatan mundur CSS dengan CSS lama yang 'aman', dan kemudian memperketat tata letak dengan CSS yang lebih modern untuk browser yang mendukungnya.
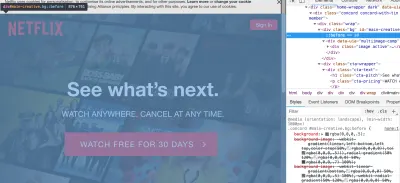
Kurangnya latar belakang adalah karena penggunaan rgba() , yang tidak didukung di IE8 dan di bawahnya.

rgba(0,0,0,.5) tidak ada artinya bagi browser lama. (Pratinjau besar)Secara tradisional ada baiknya untuk menyediakan fallback CSS seperti itu, yang menampilkan latar belakang hitam untuk browser lama tetapi menampilkan latar belakang semi-transparan untuk browser modern:

rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); Ini adalah perbaikan khusus IE, namun, pada dasarnya setiap browser lain mendukung rgba . Selain itu, dalam hal ini, Anda akan kehilangan ubin Netflix yang mewah sama sekali, jadi lebih baik tidak memiliki filter latar belakang sama sekali! Cara pasti untuk memastikan dukungan lintas-browser adalah dengan memasukkan filter ke dalam gambar latar itu sendiri. Sederhana tetapi efektif.
Bagaimanapun, sejauh ini, sangat bagus — IE8 benar-benar membuat beranda dengan cukup baik! Apakah saya benar-benar akan menonton Breaking Bad di IE8 hari ini?
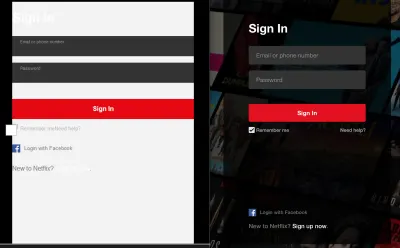
Optimisme saya yang sudah tentatif segera dihancurkan ketika saya melihat halaman masuk:

Namun, saya dapat masuk, dan melihat dasbor yang dikupas (tidak ada trailer yang dapat diperluas secara otomatis):

Saya mengklik sebuah program dengan antisipasi yang tidak jelas, tetapi tentu saja, hanya melihat layar hitam.
Amazon
Oke, media sosial dan video sudah keluar. Yang tersisa hanyalah berbelanja.
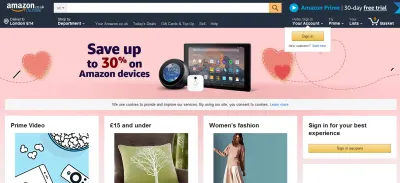
Saya memeriksa Amazon, dan terpesona — hampir tidak dapat dibedakan dari pengalaman yang Anda dapatkan di dalam browser modern:

Saya telah ditarik oleh beranda yang bagus sebelumnya. Jadi mari klik pada halaman produk dan lihat apakah ini hanya kebetulan.

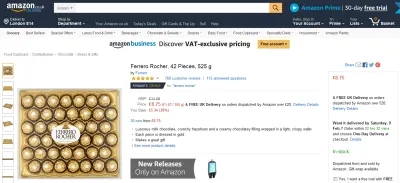
Tidak! Halaman produk juga terlihat bagus!
Amazon bukan satu-satunya situs yang mengejutkan saya dalam kompatibilitas mundurnya. Wikipedia tampak hebat, seperti halnya situs web pemerintah Gov.UK. Tidak mudah untuk memiliki situs yang tidak terlihat seperti kecelakaan mobil di IE8. Sebagian besar pengalaman saya jelas kurang dipoles…!

Tapi pemberitahuan peringatan usang atau tata letak yang funky bukanlah hal terburuk yang saya lihat hari ini.
Situs Benar-Benar Rusak
Beberapa situs sangat rusak sehingga saya bahkan tidak dapat menyambungkannya!

Saya bertanya-tanya apakah ini mungkin masalah jaringan VM sementara, tetapi itu terjadi setiap kali saya menyegarkan halaman, bahkan ketika kembali ke situs yang sama di kemudian hari.
Ini terjadi di beberapa situs berbeda sepanjang hari, dan saya akhirnya menyimpulkan bahwa ini tidak pernah memengaruhi situs di HTTP — hanya di HTTPS (tetapi tidak semua situs HTTPS). Jadi, apa masalahnya?
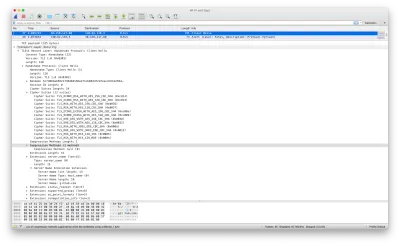
Menggunakan Wireshark untuk menganalisis lalu lintas jaringan, saya mencoba menghubungkan ke GitHub lagi. Kita dapat melihat bahwa koneksi gagal dibuat karena kesalahan fatal, "Description: Protocol Version."

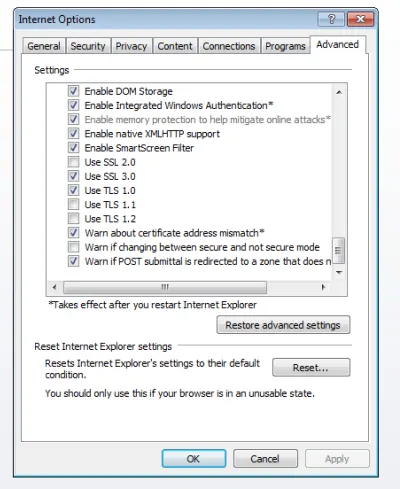
Melihat pengaturan default di IE8, hanya TLS 1.0 yang diaktifkan — tetapi GitHub menghentikan dukungan untuk TLSv1 dan TLSv1.1 pada Februari 2018.

Saya mencentang kotak untuk TLS 1.1 dan TLS 1.2, memuat ulang halaman dan — voila! — Saya dapat melihat GitHub!

Terima kasih banyak kepada teman saya yang sangat berbakat Aidan Fewster karena telah membantu saya men-debug masalah itu.
Saya mendukung kompatibilitas mundur, tetapi ini menghadirkan dilema yang menarik. Menurut Dewan Standar Keamanan PCI, TLS 1.0 tidak aman dan tidak boleh digunakan lagi. Tetapi dengan memaksa TLS 1.1 atau lebih tinggi, beberapa pengguna akan selalu terkunci (dan tidak semua cenderung cukup paham teknologi untuk mengaktifkan TLS 1.2 dalam pengaturan lanjutan mereka).
Dengan mengizinkan standar yang lebih lama dan tidak aman, serta memungkinkan pengguna untuk terus terhubung ke situs kami, kami tidak membantu mereka — kami merugikan mereka, dengan tidak memberi mereka alasan untuk beralih ke teknologi yang lebih aman. Jadi seberapa jauh Anda harus mendukung browser lama?
Bagaimana Saya Dapat Mulai Mendukung Peramban Lama?
Ketika beberapa orang berpikir tentang "mendukung browser lama", mereka mungkin berpikir tentang peretasan lama yang dipatenkan untuk IE, seperti saat itu BBC harus melakukan beberapa hal yang sangat buruk untuk mendukung konten iframe di IE7.
Atau mereka mungkin berpikir untuk membuat sesuatu bekerja di Internet Explorer "mode keanehan"; mode operasi khusus IE yang membuat hal-hal yang sangat berbeda dengan standar.
Tetapi "mendukung browser lama" sangat berbeda dengan "meretasnya untuk IE". Saya tidak menganjurkan yang terakhir, tetapi kita harus secara pragmatis mencoba melakukan yang pertama. Mantra yang saya coba jalani sebagai pengembang web adalah ini:
“Optimalkan mayoritas, upayakan minoritas, dan jangan pernah mengorbankan keamanan.”
Saya akan menjauh dari dunia IE8 sekarang dan berbicara tentang solusi umum yang berkelanjutan untuk dukungan browser lawas.
Ada dua strategi umum untuk mendukung browser lama, keduanya dimulai dengan P:
- polifilling
Upayakan paritas fitur untuk semua dengan mengisi fungsionalitas browser yang hilang. - Peningkatan Progresif
Mulai dari pengalaman inti, lalu gunakan deteksi fitur untuk melapisi fungsionalitas.
Strategi-strategi ini tidak saling eksklusif satu sama lain; mereka dapat digunakan bersama-sama. Ada sejumlah keputusan implementasi yang harus dibuat dalam kedua pendekatan, masing-masing dengan nuansanya sendiri, yang akan saya bahas lebih detail di bawah ini.
polifilling
Untuk beberapa situs web atau halaman web, JavaScript sangat penting untuk fungsionalitas dan Anda hanya ingin mengirimkan JavaScript yang berfungsi ke sebanyak mungkin browser.
Ada beberapa cara untuk melakukan ini, tetapi pertama-tama, pelajaran sejarah.
Sejarah Singkat ECMAScript
ECMAScript adalah standar, dan JavaScript adalah implementasi dari standar itu. Itu berarti ES5 adalah "ECMAScript versi 5", dan ES6 adalah "ECMAScript versi 6". Yang membingungkan, ES2015 sama dengan ES6.
ES6 adalah nama yang dipopulerkan dari versi tersebut sebelum dirilis, tetapi ES2015 adalah nama resminya, dan versi ECMAScript berikutnya semuanya terkait dengan tahun rilisnya.
Catatan : Ini semua dijelaskan dengan sangat membantu oleh Brandon Morelli dalam posting blog hebat yang menjelaskan sejarah lengkap versi JavaScript.
Pada saat penulisan, standar terbaru adalah ES2018 (ES9). Sebagian besar browser modern mendukung setidaknya ES2015. Hampir setiap browser mendukung ES5.
Secara teknis IE8 bukan ES5. Bahkan bukan ES4 (yang tidak ada — proyek itu ditinggalkan). IE8 menggunakan implementasi Microsoft dari ECMAScript 3, yang disebut JScript. IE8 memang memiliki beberapa dukungan ES5 tetapi dirilis beberapa bulan sebelum standar ES5 diterbitkan, dan juga memiliki ketidakcocokan dukungan.
Transpiling vs Polyfilling
Anda dapat menulis ES5 JavaScript dan itu akan berjalan di hampir setiap browser kuno:
var foo = function () { return 'this is ES5!'; };Anda juga dapat terus menulis semua JavaScript Anda seperti itu — untuk mengaktifkan kompatibilitas mundur selamanya. Tetapi Anda akan kehilangan fitur baru dan gula sintaksis yang telah tersedia dalam versi JavaScript yang terus berkembang, memungkinkan Anda untuk menulis hal-hal seperti:
const foo = () => { return 'this is ES6!'; };Coba jalankan JavaScript itu di browser yang lebih lama dan itu akan error. Kita perlu mentranspile kode ke versi JavaScript sebelumnya yang akan dipahami browser (yaitu mengubah kode ES6 kita menjadi ES5, menggunakan perkakas otomatis).
Sekarang katakanlah kode kita menggunakan metode ES5 standar, seperti Array.indexOf . Sebagian besar browser memiliki implementasi asli dari ini dan akan berfungsi dengan baik, tetapi IE8 akan rusak. Ingat IE8 dirilis beberapa bulan sebelum standar ES5 diterbitkan, dan apakah ada ketidakcocokan dukungan? Salah satu contohnya adalah fungsi indexOf , yang telah diimplementasikan untuk String tetapi tidak untuk Array .
Jika kita mencoba menjalankan metode Array.indexOf di IE8, itu akan gagal. Tapi jika kita sudah menulis di ES5, apa lagi yang bisa kita lakukan?
Kita bisa polyfill perilaku dari metode yang hilang. Pengembang secara tradisional melakukan polyfill setiap fitur yang mereka butuhkan dengan menyalin dan menempelkan kode, atau dengan menarik perpustakaan polyfill pihak ketiga eksternal. Banyak fitur JavaScript memiliki implementasi polyfill yang baik di halaman Mozilla MDN masing-masing, tetapi perlu diperhatikan bahwa ada beberapa cara Anda dapat melakukan polyfill fitur yang sama.
Misalnya, untuk memastikan Anda dapat menggunakan metode Array.indexOf di IE8, Anda akan menyalin dan menempelkan polyfill seperti ini:
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } Selama Anda memanggil polyfill sebelum Anda menarik JS Anda sendiri, dan asalkan Anda tidak menggunakan fitur JavaScript ES5 selain Array.indexOf , halaman Anda akan berfungsi di IE8.
Polyfills dapat digunakan untuk menyambungkan segala macam fungsi yang hilang. Misalnya, ada polyfill untuk mengaktifkan pemilih CSS3 seperti :last-child (tidak didukung di IE8) atau atribut placeholder (tidak didukung di IE9).
Polyfill bervariasi dalam ukuran dan efektivitas dan terkadang memiliki ketergantungan pada library eksternal seperti jQuery.
Anda mungkin juga mendengar tentang "shims" daripada "polyfill". Jangan terlalu terpaku pada penamaan — orang menggunakan kedua istilah tersebut secara bergantian. Namun secara teknis, shim adalah kode yang memotong panggilan API dan menyediakan lapisan abstraksi. Sebuah polyfill adalah jenis shim , di browser . Ini secara khusus menggunakan JavaScript untuk memasang kembali fitur HTML/CSS/JS baru di browser lama.
Ringkasan strategi “mengimpor polyfill secara manual”:
- Kontrol penuh atas pilihan polyfill;
- Cocok untuk situs web dasar;
- ️ Tanpa alat tambahan, Anda terpaksa menulis dalam JavaScript ES5 asli;
- ️ Sulit untuk mengatur mikro semua polyfill Anda;
- ️ Di luar kotak, semua pengguna Anda akan mendapatkan polyfill, apakah mereka membutuhkannya atau tidak.
Babel Polyfill
Saya telah berbicara tentang transpiling kode ES6 ke ES5. Anda melakukan ini menggunakan transpiler , yang paling populer adalah Babel.
Babel dapat dikonfigurasi melalui file .babelrc di root proyek Anda. Di dalamnya, Anda menunjuk ke berbagai plugin dan preset Babel. Biasanya ada satu untuk setiap transformasi sintaks dan polyfill browser yang Anda perlukan.
Mengelola mikro ini dan menjaganya tetap sinkron dengan daftar dukungan browser Anda bisa jadi merepotkan, jadi pengaturan standar saat ini adalah mendelegasikan manajemen mikro itu ke modul @babel/preset-env. Dengan pengaturan ini, Anda cukup memberikan Babel daftar versi browser yang ingin Anda dukung, dan itu bekerja keras untuk Anda:
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } Opsi konfigurasi useBuiltIns dari @babel/preset-env adalah tempat keajaiban terjadi, dalam kombinasi dengan import "@babel/polyfill" (modul lain) di titik masuk aplikasi Anda.
- Ketika dihilangkan,
useBuiltInstidak melakukan apa-apa. Keseluruhan@babel/polyfilldisertakan dengan aplikasi Anda, yang cukup berat. - Saat disetel ke
"entry", ini mengubah impor@babel/polyfillmenjadi beberapa impor yang lebih kecil, mengimpor polyfill minimum yang diperlukan untuk polyfill browser target yang telah Anda daftarkan di.babelrcAnda (dalam contoh ini, Chrome 58 dan IE 11) . - Menyetel ke
"usage"mengambil satu langkah lebih jauh dengan melakukan analisis kode dan hanya mengimpor polyfill untuk fitur yang benar-benar sedang digunakan . Ini digolongkan sebagai "eksperimental" tetapi keliru di sisi "polyfill terlalu banyak" daripada "terlalu sedikit". Bagaimanapun, saya tidak melihat bagaimana mungkin itu akan membuat bundel yang lebih besar daripada"entry"ataufalse, jadi ini adalah pilihan yang baik untuk dipilih (dan begitulah cara kita pergi di BBC).
Dengan menggunakan Babel, Anda dapat melakukan transpile dan polyfill JavaScript Anda sebelum diterapkan ke produksi, dan menargetkan dukungan dalam garis dasar minimum browser tertentu. NB, alat populer lainnya adalah TypeScript, yang memiliki transpiler sendiri yang mentranspilasikan ke ES3, secara teori mendukung IE8 secara langsung.
Ringkasan penggunaan @babel/preset-env untuk polyfilling:
- Mendelegasikan manajemen mikro polyfill ke alat;
- Alat otomatis membantu mencegah penyertaan polyfill yang tidak Anda perlukan;
- Skala ke situs yang lebih besar dan kompleks;
- ️ Di luar kotak, semua pengguna Anda akan mendapatkan polyfill, baik mereka membutuhkannya atau tidak;
- ️ Sulit untuk melihat dengan tepat apa yang ditarik ke dalam bundel aplikasi Anda.
Polyfill Pemuatan Malas Dengan Webpack Dan Impor Dinamis
Dimungkinkan untuk memanfaatkan proposal import() baru untuk mendeteksi fitur dan mengunduh polyfill secara dinamis sebelum menginisialisasi aplikasi Anda. Itu terlihat seperti ini dalam praktiknya:
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });Kode contoh ini tanpa malu-malu disalin dari artikel yang sangat bagus, “Lazy Loading Polyfills With Webpack And Dynamic Imports” yang mempelajari teknik ini secara lebih rinci.
Ringkasan:
- Tidak mengasapi browser modern dengan polyfill yang tidak perlu;
- ️ Membutuhkan pengelolaan setiap polyfill secara manual.
polyfill.io
polyfill.io adalah polyfilling sebagai layanan, dibangun oleh Financial Times. Ini bekerja dengan halaman Anda membuat permintaan skrip tunggal ke polyfill.io, secara opsional mencantumkan fitur spesifik yang Anda butuhkan untuk polyfill. Server mereka kemudian menganalisis string agen pengguna dan mengisi skrip yang sesuai. Ini menyelamatkan Anda dari keharusan memberikan solusi polyfill Anda sendiri secara manual.
Berikut adalah JavaScript yang dikembalikan polyfill.io untuk permintaan yang dibuat dari IE8:

Ini permintaan polyfill.io yang sama, tetapi dari mana permintaan itu berasal dari Chrome modern:

Semua yang diperlukan dari situs Anda adalah panggilan skrip tunggal.
Ringkasan:
- Kemudahan penyertaan ke dalam aplikasi web Anda;
- Mendelegasikan tanggung jawab pengetahuan polyfill kepada pihak ketiga;
- ️ Di sisi lain, Anda sekarang bergantung pada layanan pihak ketiga;
- ️ Membuat panggilan
<script>pemblokiran, bahkan untuk browser modern yang tidak memerlukan polyfill apa pun.
Peningkatan Progresif
Polyfilling adalah teknik yang sangat berguna untuk mendukung browser lama, tetapi dapat membuat halaman web membengkak dan cakupannya terbatas.
Teknik peningkatan progresif, di sisi lain, adalah cara yang bagus untuk menjamin pengalaman dasar untuk semua browser, sambil mempertahankan fungsionalitas penuh untuk pengguna Anda di browser modern. Itu harus dapat dicapai di sebagian besar situs.
Prinsipnya adalah ini: mulai dari dasar HTML (dan gaya, opsional), dan "tingkatkan secara progresif" halaman dengan fungsionalitas JavaScript. Manfaatnya adalah jika browser tersebut merupakan browser lama, atau jika JavaScript rusak pada titik mana pun dalam pengirimannya, situs Anda akan tetap berfungsi.
Istilah "peningkatan progresif" sering digunakan secara bergantian dengan "JavaScript yang tidak mengganggu". Mereka pada dasarnya memiliki arti yang sama, tetapi yang terakhir membawanya sedikit lebih jauh karena Anda tidak boleh mengotori HTML Anda dengan banyak atribut, ID, dan kelas yang hanya digunakan oleh JavaScript Anda.
Cut-The-Mustard
Teknik BBC "memotong mustard" (CTM) adalah implementasi peningkatan progresif yang dicoba dan diuji. Prinsipnya adalah Anda menulis pengalaman dasar HTML yang solid, dan sebelum mengunduh JavaScript yang disempurnakan, Anda memeriksa tingkat dukungan minimum. Implementasi asli memeriksa keberadaan fitur HTML5 standar:
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }Saat fitur-fitur baru keluar dan browser lama menjadi semakin kuno, pemotongan kami, garis dasar mustard akan berubah. Misalnya, sintaks JavaScript baru seperti fungsi panah ES6 berarti pemeriksaan CTM sebaris ini gagal bahkan diurai di browser lama — bahkan tidak menjalankan dengan aman dan gagal dalam pemeriksaan CTM — jadi mungkin memiliki efek samping yang tidak terduga seperti merusak JavaScript pihak ketiga lainnya (misalnya Google Analytics).
Untuk menghindari bahkan mencoba mengurai JS modern yang tidak ditranspilasikan, kita dapat menerapkan "pengambilan modern" ini pada teknik CTM, yang diambil dari blog @snugug, di mana kita memanfaatkan fakta bahwa browser lama tidak memahami type="module" deklarasi dan akan dengan aman melewatinya. Sebaliknya, browser modern akan mengabaikan deklarasi <script nomodule> .
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>Pendekatan ini bagus, asalkan Anda senang memperlakukan browser ES6 sebagai dasar minimum baru Anda untuk fungsionalitas (~92% dari browser global pada saat penulisan).
Namun, sama seperti dunia JavaScript yang berkembang, begitu pula dunia CSS. Sekarang kita memiliki variabel Grid, Flexbox, CSS dan sejenisnya (masing-masing dengan kemanjuran fallback yang berbeda-beda), tidak ada yang tahu kombinasi dukungan CSS apa yang mungkin dimiliki browser lama yang mungkin mengarah pada campuran "modern" dan "legacy" styling, yang hasilnya terlihat rusak. Oleh karena itu, situs semakin memilih untuk CTM gaya mereka , jadi sekarang HTML adalah dasar inti, dan CSS dan JS diperlakukan sebagai penyempurnaan.
Teknik CTM berbasis JavaScript yang telah kita lihat sejauh ini memiliki beberapa kelemahan jika Anda menggunakan keberadaan JavaScript untuk menerapkan CSS dengan cara apa pun:
- JavaScript sebaris memblokir. Peramban harus mengunduh, mengurai, dan menjalankan JavaScript Anda sebelum Anda mendapatkan gaya apa pun. Oleh karena itu, pengguna mungkin melihat kilatan teks tanpa gaya.
- Beberapa pengguna mungkin memiliki browser modern, tetapi memilih untuk menonaktifkan JavaScript. CTM berbasis JavaScript mencegah mereka mendapatkan situs bergaya bahkan ketika mereka benar-benar mampu mendapatkannya.
Pendekatan 'paling' adalah menggunakan kueri media CSS sebagai tes lakmus yang paling sulit. Teknik "CSSCTM" ini secara aktif digunakan di situs-situs seperti Springer Nature.
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> Pendekatan ini cukup rapuh — secara tidak sengaja menimpa properti clear pada body selector Anda akan 'merusak' situs Anda — tetapi memang menawarkan kinerja terbaik. Implementasi khusus ini menggunakan kueri media yang hanya didukung setidaknya di IE 9, iOS 7 dan Android 4.4, yang merupakan dasar modern yang cukup masuk akal.
"Cuts the mustard", dalam berbagai samarannya, memenuhi dua prinsip utama:
- Dukungan pengguna yang luas;
- Upaya pengembangan yang diterapkan secara efisien.
Sangat tidak mungkin bagi situs untuk mengakomodasi setiap kombinasi konfigurasi browser/sistem operasi/koneksi jaringan/konfigurasi pengguna. Teknik seperti memotong-the-mustard membantu merasionalisasi browser menjadi browser kelas-C dan kelas-A, menurut model Dukungan Browser Bertingkat oleh Yahoo! .
Cuts-The-Mustard: Anti-Pola?
Ada argumen bahwa menerapkan keputusan biner global "inti" vs "lanjutan" bukanlah pengalaman terbaik bagi pengguna kami. Ini memberikan kewarasan untuk masalah teknis yang menakutkan, tetapi bagaimana jika browser mendukung 90% fitur dalam pengujian CTM global Anda, dan halaman khusus ini bahkan tidak menggunakan 10% fitur yang gagal? Dalam hal ini, pengguna akan mendapatkan pengalaman inti, karena pemeriksaan CTM akan gagal. Tapi kami bisa memberi mereka pengalaman penuh.
Dan bagaimana dengan kasus di mana halaman yang diberikan menggunakan fitur yang tidak didukung browser? Nah, dalam langkah menuju komponenisasi, kita bisa memiliki fallback khusus fitur (atau batas kesalahan), daripada fallback tingkat halaman.
Kami melakukan ini setiap hari dalam pengembangan web kami. Pikirkan untuk menarik font web; browser yang berbeda memiliki tingkat dukungan font yang berbeda. Apa yang kita lakukan? Kami menyediakan beberapa variasi file font dan membiarkan browser memutuskan mana yang akan diunduh:
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } Kami memiliki fallback serupa dengan video HTML5. Peramban modern akan memilih format video mana yang ingin mereka gunakan, sedangkan peramban lawas yang tidak memahami apa itu elemen <video> hanya akan merender teks cadangan:
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> Pendekatan bersarang yang kita lihat sebelumnya digunakan oleh BBC untuk fallback PNG untuk SVG adalah dasar untuk elemen gambar responsif <picture> . Peramban modern akan merender gambar yang paling pas berdasarkan atribut media yang disediakan, sedangkan peramban lama yang tidak memahami apa itu elemen <picture> akan membuat fallback <img> .
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>Spesifikasi HTML telah berkembang dengan hati-hati selama bertahun-tahun untuk menyediakan mekanisme fallback dasar untuk semua browser, sambil memungkinkan fitur dan pengoptimalan untuk browser modern yang memahaminya.
Kita bisa menerapkan prinsip yang mirip dengan kode JavaScript kita. Bayangkan Fitur seperti itu, di mana metode foo berisi beberapa JS kompleks:
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); Sebelum memanggil foo , kami memeriksa apakah Fitur didukung di browser ini dengan memanggil metode browserSupported -nya. Jika tidak didukung, kami bahkan tidak mencoba memanggil kode yang seharusnya membuat halaman kami salah.
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }Teknik ini berarti kita dapat menghindari menarik polyfill dan hanya menggunakan apa yang secara asli didukung oleh masing-masing browser, dengan anggun menurunkan fitur individual jika tidak didukung.
Perhatikan bahwa dalam contoh di atas, saya berasumsi bahwa kode ditranspilasikan ke ES5 sehingga sintaksnya dipahami oleh semua browser, tetapi saya tidak berasumsi bahwa salah satu kodenya adalah polyfill . Jika kami ingin menghindari transpiling kode, kami dapat menerapkan prinsip yang sama tetapi menggunakan type="module" mengambil cut-the-mustard, tetapi disertai dengan peringatan bahwa ia sudah memiliki persyaratan browser ES6 minimum, jadi hanya kemungkinan akan mulai menjadi solusi yang baik dalam beberapa tahun:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> Kami telah membahas HTML, dan kami telah membahas JavaScript. Kami juga dapat menerapkan fallback yang dilokalkan di CSS; ada kata kunci @supports di CSS, yang memungkinkan Anda menerapkan CSS secara kondisional berdasarkan ada atau tidaknya dukungan untuk fitur CSS. Namun, ironisnya diperingatkan dengan fakta bahwa itu tidak didukung secara universal. Itu hanya membutuhkan aplikasi yang cermat; ada posting blog Mozilla yang bagus tentang cara menggunakan kueri fitur di CSS.
Di dunia yang ideal, kita seharusnya tidak membutuhkan pemeriksaan global. Sebagai gantinya, setiap fitur HTML, JS, atau CSS individual harus mandiri dan memiliki batas kesalahannya sendiri. Dalam dunia komponen web, shadow DOM, dan elemen khusus, saya berharap kita akan melihat lebih banyak pergeseran ke pendekatan semacam ini. Namun hal itu membuat lebih sulit untuk memprediksi dan menguji situs Anda secara keseluruhan, dan mungkin ada efek samping yang tidak diinginkan jika, katakanlah, gaya satu komponen memengaruhi tata letak komponen lainnya.
Dua Strategi Kompatibilitas Mundur Utama
Ringkasan polyfilling sebagai strategi :
- Dapat memberikan fungsionalitas JS sisi klien ke sebagian besar pengguna.
- Dapat lebih mudah dikodekan saat mendelegasikan masalah kompatibilitas mundur ke polyfill.
- ️ Bergantung pada implementasi, dapat merusak kinerja bagi pengguna yang tidak membutuhkan polyfill.
- ️ Tergantung pada kompleksitas aplikasi dan usia browser, mungkin memerlukan banyak polyfill, dan karenanya berjalan sangat buruk. Kami berisiko mengirimkan megabita polyfill ke browser yang paling tidak siap untuk menerimanya.
Ringkasan peningkatan progresif sebagai strategi :
- CTM tradisional memudahkan untuk mengelompokkan kode Anda, dan untuk menguji secara manual.
- Dasar pengalaman yang dijamin untuk semua pengguna.
- ️ Mungkin tidak perlu memberikan pengalaman inti kepada pengguna yang dapat menangani pengalaman lanjutan.
- ️ Tidak cocok untuk situs yang membutuhkan JS sisi klien untuk fungsionalitas.
- ️ Terkadang sulit untuk menyeimbangkan strategi peningkatan progresif yang kuat dengan render pertama yang berkinerja baik. Ada risiko terlalu memprioritaskan pengalaman 'inti' sehingga merugikan 90% pengguna Anda yang mendapatkan pengalaman 'penuh' (misalnya menyediakan gambar kecil untuk noJS dan kemudian mengganti dengan gambar beresolusi tinggi pada pemuatan lambat berarti kita telah menyia-nyiakan banyak kapasitas unduhan pada aset yang bahkan tidak pernah dilihat).
Kesimpulan
IE8 pernah menjadi browser yang canggih. (Tidak, serius.) Hal yang sama dapat dikatakan untuk Chrome dan Firefox hari ini.
Jika situs web saat ini sama sekali tidak dapat digunakan di IE8, situs web dalam waktu sepuluh tahun ke depan kemungkinan akan sama tidak dapat digunakan di peramban modern saat ini — meskipun dibangun di atas teknologi terbuka HTML, CSS, dan JavaScript.
Berhenti dan pikirkan itu sejenak. Bukankah itu agak menakutkan? (Yang mengatakan, jika Anda tidak dapat meninggalkan browser setelah sepuluh tahun dan setelah perusahaan yang membuatnya tidak lagi menggunakannya, kapan Anda bisa?)
IE8 adalah kambing hitam hari ini. Besok IE9, tahun depan Safari, setahun kemudian mungkin Chrome. Anda dapat menukar IE8 dengan 'browser lama pilihan'. Intinya adalah, akan selalu ada perbedaan antara apa yang dibuat oleh pengembang browser, dan browser apa yang digunakan orang. Kita harus berhenti mencemooh hal itu dan mulai berinvestasi dalam solusi teknik yang kuat dan inklusif . Efek samping dari strategi ini cenderung membayar dividen dalam hal aksesibilitas, kinerja, dan ketahanan jaringan, jadi ada gambaran yang lebih besar yang berperan di sini.
Kami cenderung tidak memikirkan nomor pembaca layar. Kami hanya menerima begitu saja bahwa secara moral adalah benar untuk melakukan yang terbaik untuk mendukung pengguna yang tidak memiliki cara lain untuk mengonsumsi konten kami, bukan karena kesalahan kami sendiri. Prinsip yang sama berlaku untuk orang yang menggunakan browser lama.
Kami telah membahas beberapa strategi tingkat tinggi untuk membangun situs tangguh yang akan terus berfungsi, sampai tingkat tertentu, di seluruh spektrum browser lama dan modern.
Sekali lagi, penafian: jangan meretas sesuatu untuk IE. Itu akan kehilangan intinya. Namun perhatikan bahwa semua jenis orang menggunakan semua jenis browser untuk berbagai alasan, dan bahwa ada beberapa pendekatan teknis yang solid yang dapat kami ambil untuk membuat web dapat diakses oleh semua orang.
Optimalkan untuk mayoritas, berusahalah untuk minoritas, dan jangan pernah mengorbankan keamanan.
Bacaan Lebih Lanjut tentang SmashingMag:
- Standar Web: Apa, Mengapa, Dan Bagaimana
- Smart Bundling: Cara Melayani Kode Legacy Hanya Untuk Browser Legacy
- Jangan Gunakan Atribut Placeholder
- Merancang Untuk Web Tanpa Browser
