Daftar Bacaan Pengembangan Web #158: Kegunaan Formulir, Vue.js, dan CSS Penting yang Terungkap
Diterbitkan: 2022-03-10Hari-hari ini, saya telah merenungkan apa tujuan kita sebagai pengembang di dunia kita . Saya tidak dapat memberi Anda jawaban di sini, tetapi sebaliknya ingin mendorong Anda untuk memikirkannya juga. Apakah Anda memiliki pendapat tentang ini? Apakah kita hanya memenuhi tuntutan orang lain? Atau apakah kita bertugas menasihati orang-orang yang menuntut solusi dari kita jika menurut kita mereka salah? Sebuah pertanyaan yang menantang, dan jawabannya akan berbeda untuk semua orang di sini. Jika Anda ingin memberi tahu saya pendapat Anda, saya akan senang mendengarnya.
Bersabarlah, daftar minggu ini sangat banyak. Terlalu banyak sumber daya bagus yang muncul, menjelaskan konsep teknis dan desain, cara menggunakan metode JavaScript baru untuk menulis aplikasi yang lebih cerdas, cara menggunakan Tata Letak Kotak CSS, dan cara menjaga kebahagiaan Anda.
Bacaan Lebih Lanjut tentang SmashingMag:
- Panduan Lengkap Untuk Kegunaan Formulir Web
- Desain Formulir Web: Etalase Dan Solusi
- CSS Grid, Flexbox, Box Alignment: Sistem Baru Untuk Tata Letak Web
- Cara Menggunakan Analytics Untuk Membangun Situs Seluler yang Lebih Cerdas
Berita
- Pratinjau Teknologi Safari 17 menambahkan dukungan untuk Elemen Kustom v1,
rel=noopener, dan pemuatan stylesheet melalui elemen tautan di dalam subpohon Shadow DOM. Selain itu, perilaku pramuat telah diubah — sekarang cocok dengan iOS di mana sumber daya seperti gambar mendapatkan prioritas yang lebih rendah saat memuat. - Sudah tersedia di Nightly Builds, fitur untuk meniru koneksi jaringan yang dibatasi di Alat Pengembang Firefox akan segera ditambahkan ke rilis stabil juga.
Umum
- Matthias Beitl telah menulis esai yang dipikirkan dengan matang tentang bagaimana kami memasuki "perang JavaScript", perubahan paradigma, dan peningkatan lembur.
Desain konsep
- Erika Hall menjelaskan dalam pembicaraan Beyond Teller dan baru-baru ini mengapa kami berusaha keras untuk mengukur berbagai hal dan mengumpulkan data dan mengapa ini tidak berarti kami mendapatkan wawasan yang lebih baik atau membuat keputusan yang lebih baik.
- Sesuatu yang mudah dilupakan ketika memikirkan kegunaan formulir adalah bagaimana menempatkan label dapat menjadi masalah ketika pengguna memperbesar halaman. Misalnya, kita perlu mempertimbangkan bahwa menempatkan label di atas item berarti pengguna yang memperbesar tidak akan kehilangan konteks.
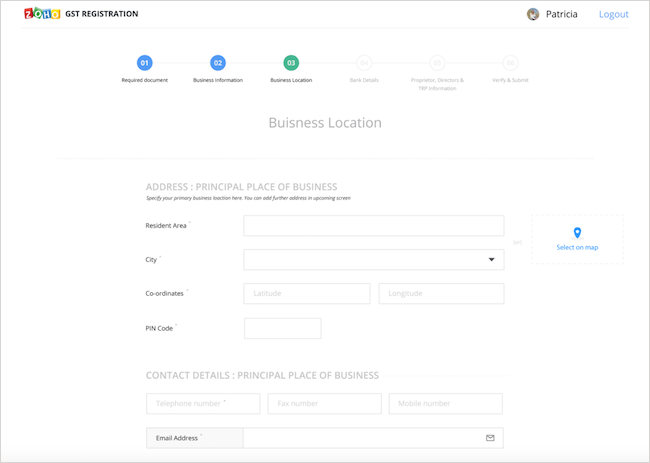
- Bagaimana Anda merancang formulir pendaftaran yang sederhana dan dapat digunakan untuk reformasi pajak? @jelumalai menjelaskan proses dari perspektif desainer, menyelam jauh ke dalam tantangan meminta banyak informasi sambil mempertahankan alur kerja yang jelas bagi pengguna.

Alat & Alur Kerja
- FormLinter memeriksa formulir Anda untuk masalah kegunaan. Jika Anda ingin tahu lebih banyak tentang apa yang dilakukannya dan bagaimana cara kerjanya, posting pengumuman Ben Orenstein akan memberi Anda beberapa wawasan.
Aksesibilitas
- Stefan Judis menjelaskan kapan harus menggunakan dan kapan tidak menggunakan
aria-selected. Menerapkannya ke item navigasi aktif saat ini, misalnya, tidak benar, tetapi menerapkannya ke tab aktif saat ini ditablist, di sisi lain, akan benar.
JavaScript
- Mike Street menunjukkan cara membangun aplikasi web dengan Vue.js 2 menggunakan Vue-router. Primer yang bagus jika Anda baru mengenal Vue.js.
- Metode
requestIdleCallbackJavaScript akan segera hadir di Firefox 52. Jika Anda tidak ingin menunggu, kabar baik: Ini sudah dapat diuji di Nightly Builds dan juga didukung di Chrome yang menambahkan nilai bagus untuk menjadwalkan tugas bekerja sama dengan lingkungan browser . - Patricia Garcia membagikan kisahnya tentang bagaimana dia berhasil membantu memerangi Ebola di Afrika dengan JavaScript. Contoh yang bagus tentang cara menskalakan desain aplikasi offline dan mengapa konsep yang dipikirkan dengan matang penting untuk membangun solusi yang berfungsi dengan baik.
CSS/Sass
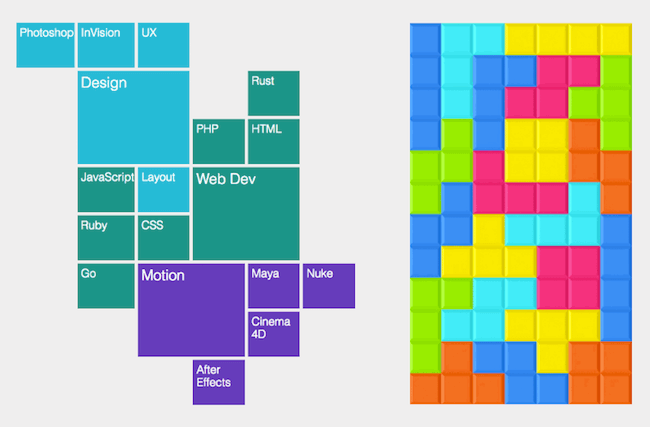
- Oliver Williams membagikan apa yang dia pelajari tentang CSS Grid Layout. Setelah Anda menyadari bahwa itu dirancang untuk digunakan bersama Flexbox dan bukan sebagai pengganti, Anda perlahan-lahan akan memahami betapa hebatnya teknologi baru itu.
- JP de Vries berbagi tantangan dalam mengungkap CSS penting dan mengapa sebagian besar situs web lebih baik tanpanya.

Kehidupan kerja
- Mike Monteiro memberikan ceramah yang berdampak pada konferensi Beyond Tellerrand tahun ini di Berlin. “Mari Kita Sekarang Puji Orang Biasa” membuka mata kita tentang bagaimana kita dapat mengubah dunia dan mengapa kita perlu mendapatkan startup yang terlalu bersemangat yang hanya mengklaim untuk mengubah sesuatu untuk benar-benar melakukan pekerjaan yang berarti. Jika saya dapat membuat Anda menonton satu hal minggu ini, luangkan waktu 45 menit, duduk dan dengarkan Mike Monteiro.
- selfcare.tech ingin membantu pengembang menjaga kesehatan mereka dengan lebih baik. Ini menunjukkan beberapa metode hebat untuk memecahkan masalah umum yang akan kita hadapi di beberapa titik.
Melampaui…
- Panel surya ini tentu saja merupakan penemuan yang keren: Mereka dapat menarik air minum langsung dari udara, hingga 5 liter per hari per panel. Cara yang sangat bagus untuk mendapatkan air ketika Anda tidak memiliki sumber air tradisional.
Dan dengan itu, saya akan tutup untuk minggu ini. Jika Anda menyukai apa yang saya tulis setiap minggu, tolong dukung saya dengan donasi atau bagikan sumber daya ini dengan orang lain. Anda dapat mempelajari lebih lanjut tentang biaya proyek di sini. Ini tersedia melalui email, RSS dan online.
