Daftar Bacaan Pengembangan Web #156: Berita Browser, Webpack 2, Dan Pelajaran Dari HPKP
Diterbitkan: 2022-03-10Apakah orang yang duduk sendirian di kamar sendirian? Dari perspektif luar, mungkin terlihat begitu, tetapi otak manusia jauh lebih menarik dalam hal ini. Kami membawa peta hubungan di dalam diri kami, dan itu tergantung pada peta ini apakah orang tersebut benar-benar merasa sendirian atau tidak.
Saya baru saja membaca “Stres dan Diri Sosial: Bagaimana Hubungan Mempengaruhi Sistem Kekebalan Kita”, dan saya merasa bahwa kita dapat belajar banyak darinya. Bahkan, saya mungkin melihat media sosial dari perspektif yang berbeda sekarang. Kami adalah makhluk sosial , saya senang berbagi konten bagus dengan Anda, jadi, tanpa basa-basi lagi, inilah daftar bacaan pengembang web minggu ini.
Bacaan Lebih Lanjut tentang SmashingMag:
- Pengantar Rinci Untuk Webpack
- Takut Dengan Penyematan Kunci Publik HTTP (HPKP)
- Menyelesaikan Lebih Banyak Pekerjaan Tanpa Cukup Bekerja Lebih Banyak Jam
- Pengantar DNS: Menjelaskan Penundaan DNS yang Ditakuti
Berita
- Opera 41 dan Chrome 54 sudah keluar, dan mereka hadir dengan beberapa fitur baru yang menarik. Pembaruan sekarang mendukung Elemen Kustom v1 serta beberapa metode JavaScript baru dan nyaman seperti
ParentNode.prototype.append()atau pilihanuser-selectCSS tanpa awalan. Di sisi lain, mereka menghapusTouchEvent.prototype.initTouchEvent(Anda harus menggunakan konstruktor mulai sekarang), danKeyboardEvent.prototype.keyIdentifiertelah digantikan olehKeyboardEvent.prototype.key. - Mengikuti saran dari vendor browser besar lainnya, Mozilla tidak akan mempercayai sertifikat WoSign dan StartCom mulai 1 Januari 2017 karena sertifikat yang sudah ketinggalan zaman dan kerahasiaan serta penolakan akuisisi kedua perusahaan. Langkah bagus untuk keamanan CA yang lebih baik.
- Node.js v6 ditransisikan ke versi LTS saat ini minggu ini dan Node.js v7 juga telah dirilis. Ini mencakup 98% dari ES6, menghadirkan mesin V8 baru, peningkatan keandalan dan kinerja, dan pengurai URL baru berdasarkan standar URL WHATWG.
Umum
- Dengan Chrome 55 yang akan datang (sekarang dalam versi beta), browser akhirnya akan mendapatkan dukungan untuk Acara Pointer. Ini juga akan mendukung JavaScript
async/await-fungsi dan menghidupkan kembali propertihyphensCSS setelah bertahun-tahun tidak ada di browser Chromium. OpsioncePemroses Peristiwa juga akan ditambahkan dan, untuk meningkatkan waktu muat dan mencegah navigasi yang gagal, skrip lintas-asal dan pemblokiran parser yang disuntikkan menggunakandocument.write()tidak akan lagi memuat melalui koneksi 2G (yang juga berarti bahwa pihak ketiga fallback seperti yang digunakan oleh HTML5Boilerplate tidak akan berfungsi lagi di versi Chrome mendatang).
Alat & Alur Kerja
- Jack Franklin menjelaskan cara bermigrasi dari Webpack 1 saat ini ke Webpack 2 yang akan datang dan di mana letak perbedaan antara keduanya.
- Mirip dengan Boxy SVG Editor yang sudah dipamerkan, Vectr adalah editor grafis vektor online/desktop baru dengan berbagi waktu nyata.

Keamanan
- Paragon Initiative Enterprises membagikan panduan komprehensif untuk pembaruan keamanan otomatis untuk pengembang PHP yang harus diketahui oleh semua orang yang mengembangkan PHP.
- Minggu lalu, Smashing Magazine harus berurusan dengan sertifikat SSL yang kedaluwarsa. Meskipun ini biasanya merupakan hal yang mudah untuk diperbarui, masalah mungkin muncul jika Anda mengaktifkan HTTP Public Key Pinning (HPKP) dan mengatur tanggal kedaluwarsa yang lama (yang biasanya dimaksudkan). Mathias Biilmann Christensen sekarang menulis tentang pelajaran yang dipetik dari ini dan mengapa Anda harus waspada (dan takut!) tentang HPKP dan bagaimana cara mengeluarkan sertifikat baru dengan kunci lama sehingga situs tidak akan rusak bagi pengguna Anda dengan HPKP diaktifkan.
Pribadi
- Mattias Geniar membagikan bagaimana Anda dapat dengan mudah memblokir iklan dan pelacak dari seluruh jaringan rumah Anda menggunakan Pi-Hole, daftar hitam berbasis DNS untuk Raspberry Pi.
Kinerja Web
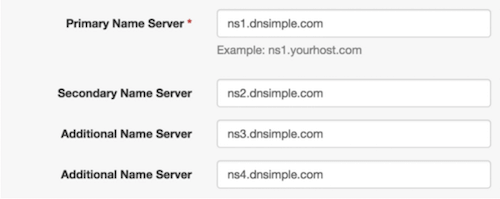
- Brian Armstrong dari Canopy menjelaskan mengapa Anda tidak harus bergantung pada pengaturan DNS default, seperti yang ditunjukkan oleh pemadaman DNS Dyn baru-baru ini. Dia membahas cara mengonfigurasi DNS dengan cara yang benar, mengapa TTL yang lebih panjang itu penting, dan mengapa memiliki server nama yang berbeda dari penyedia yang berbeda dapat menghemat waktu aktif layanan Anda.

JavaScript
- Fuse.js adalah library pencarian fuzzy JavaScript yang baru dan ringan.
CSS/Sass
- Roman Komarov menulis tentang kondisi di CSS Custom Properties, tentang solusi, tantangan, dan bagaimana Anda bisa mendapatkan keuntungan dari preprocessors ketika datang ke kondisi yang lebih kompleks. Artikel tersebut juga menyebutkan beberapa ide menarik tentang bagaimana standar web dapat diperluas.
Kehidupan kerja
- Cal Newport membagikan pemikirannya tentang seberapa dalam istirahat selama bekerja dapat membantu mengisi ulang pikiran Anda dan, dengan demikian, meningkatkan produktivitas Anda.
Melampaui…
- Sangat menarik untuk melihat latar belakang seperti ini: Katie Singer mengungkapkan jumlah sebenarnya dari energi yang digunakan untuk menyalakan internet dan menempatkan angka-angka ini ke dalam perspektif dengan membandingkan berapa banyak kekuatan yang dibutuhkan setiap orang dari kita untuk menghasilkan daya sebuah situs web.
Dan dengan itu, saya akan tutup untuk minggu ini. Jika Anda menyukai apa yang saya tulis setiap minggu, tolong dukung saya dengan donasi atau bagikan sumber daya ini dengan orang lain. Anda dapat mempelajari lebih lanjut tentang biaya proyek di sini. Ini tersedia melalui email, RSS, dan online.
