Daftar Bacaan Pengembangan Web #144: Kesalahan CSP, Debugging JS, dan Pengujian Kegagalan
Diterbitkan: 2022-03-10Setiap minggu adalah minggu pembelajaran dan minggu ini saya diingatkan bahwa unit viewport tidak semuanya baik untuk digunakan. Selain itu, memilih kode status HTTP yang tepat bisa jadi sulit dan bahkan mungkin tidak didukung oleh versi Apache yang berjalan di server Anda. Saya juga mempelajari bagaimana logging kesalahan JavaScript dapat diperpanjang sehingga Anda akhirnya bisa mendapatkan laporan yang mudah dibaca dan berguna.
Seolah itu tidak cukup, saya belajar banyak tentang aksesibilitas dan peningkatan progresif lagi, dan menemukan slidedeck tentang bagaimana Anda dapat melewati CSP dan mengapa browser dapat merender elemen dengan batasan yang diketahui serta batasan tata letak dengan sangat cepat daripada yang tidak diketahui. Apakah kamu siap? Sekarang giliran Anda untuk mempelajari semua ini juga.
Bacaan Lebih Lanjut tentang SmashingMag:
- Kesalahan Desain Aplikasi iPhone: Visual Berlebihan
- Tale Of A Top-10 App, Bagian 1: Ide Dan Desain
- Cara Sukses Dengan Aplikasi Seluler Anda
- Blok Bangunan Aplikasi Web Progresif
Umum
- Diagram alur yang indah ini akan membantu Anda memutuskan kode status HTTP yang tepat yang harus ditanggapi oleh aplikasi Anda.
Alat & Alur Kerja
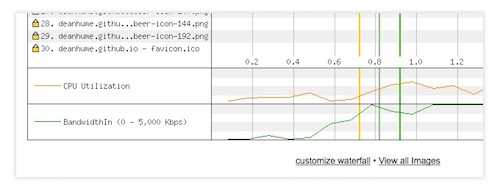
- WebPageTest adalah alat yang hebat untuk menguji situs web Anda untuk masalah kinerja. Namun, alat ini dapat melakukan lebih dari yang mungkin Anda pikirkan. Anda dapat mensimulasikan satu titik kegagalan (misalnya batas waktu perpustakaan pihak ketiga) dengannya, login skrip untuk halaman yang diautentikasi pengguna, dan mengintegrasikannya ke dalam CI Anda atau menjalankan instance Anda sendiri. Dean Hume telah mengumpulkan beberapa trik ini dalam artikelnya.

Keamanan
- Kebijakan Keamanan Konten [CSP] memiliki fitur hebat tetapi juga membawa masalah dan risikonya sendiri. Michele Spagnuolo dan Lukas Weichselbaum menyajikan masalah yang paling umum, kesalahan implementasi, beberapa bypass dan bagaimana membuat CSP hebat lagi di slide deck mereka.

Kinerja Web
- PerfTool oleh orang-orang devbridge adalah paket npm yang bagus untuk menampilkan statistik tentang halaman web Anda, termasuk skor Google PageSpeed Insights, jumlah sumber daya, rekomendasi cara memperbaiki masalah kinerja, kesalahan HTML, dan banyak lagi dalam satu halaman web khusus.
HTML & SVG
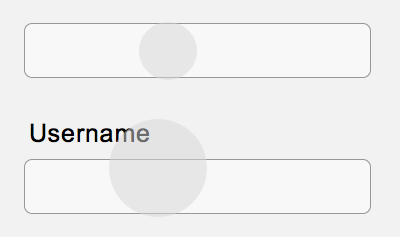
- Terkadang desainer terlalu menyederhanakan formulir dengan menghapus label. Masalahnya adalah minimal tidak selalu berarti sederhana — yang tentu saja berlaku untuk label. Label, pada kenyataannya, adalah bagian penting dalam mendesain formulir yang mudah digunakan.

Aksesibilitas
- Heydon Pickering sedang menulis buku tentang "Pola Desain Inklusif" dan Anda dapat memesannya di muka sekarang. Saya sudah bisa mendapatkan beberapa wawasan dan saya cukup terkesan dengan sudut pandang yang berbeda pada semantik, peningkatan progresif dan aksesibilitas dalam buku ini dan dapat merekomendasikannya jika Anda bahkan tertarik dengan topik ini.
- Heather Migliorisi menulis ringkasan besar tentang membuat SVG yang dapat diakses yang harus Anda baca jika Anda menggunakan file SVG dalam proyek Anda (dan siapa yang tidak?).
Kucing SVG keren oleh Heather Migliorisi user="hmig"]Lihat Pena Simple Inline SVG Cat yang Dapat Diakses - menggunakan judul dan desc oleh Heather Migliorisi (@hmig) di CodePen.
JavaScript
- Daniel Reis menerbitkan beberapa trik konsol praktis yang membantu Anda men-debug aplikasi Anda dengan lebih mudah. Dan jika Anda ingin melangkah lebih jauh, logerr adalah pustaka penolong kesalahan eksperimental yang dapat memberi Anda banyak wawasan.
CSS/Sass
- Komposisi tata letak CSS seringkali cukup lambat di browser karena perilaku elemen yang tidak diketahui. Sekarang, jika Anda memiliki elemen yang, misalnya, sudah memiliki
overflow: hiddenset dan buram, Anda dapat membantu browser merender lebih cepat dengan menyediakan informasi penahanan CSS. Pengoptimalan yang mirip denganwill-changedan kemungkinan hanya bersifat sementara yang diharapkan tidak perlu digunakan terlalu lama atau sama sekali. - Jika Anda menggunakan
vwatau unit viewport lainnya untuk ukuran elemen, selalu ingat bahwa elemen berukuran unit viewport tidak dapat diperbesar oleh pengguna. Anda dapat mencoba sendiri dengan demo ini. Alternatifnya bisa menggunakancalc(1em + 0.25vw)atau perhitungan serupa yang tidak sepenuhnya bergantung pada unit viewport dan karenanya dapat diskalakan. - Firefox 49 tiba minggu depan dan dengan itu, 6 8 -digit alphatransparent-hex warna akan didukung dan oleh karena itu Anda harus memeriksa situs Anda jika Anda memiliki nilai seperti itu secara tidak sengaja karena mereka akan tiba-tiba dievaluasi!
Dan dengan itu, saya akan tutup untuk minggu ini. Jika Anda menyukai apa yang saya tulis setiap minggu, tolong dukung saya dengan donasi atau bagikan sumber daya ini dengan orang lain. Anda dapat mempelajari lebih lanjut tentang biaya proyek di sini. Ini tersedia melalui email, RSS dan online.
