Daftar Bacaan Pengembangan Web #142: Identitas Kontekstual, Petunjuk Formulir, dan ApplePay.js
Diterbitkan: 2022-03-10Hari ini akan menjadi hari dalam sejarah terlepas dari apa yang terjadi selama beberapa minggu ke depan. Mayoritas orang di Inggris memilih untuk meninggalkan UE, dan ini sekali lagi memperjelas bahwa banyak orang di masyarakat kita berpikir bahwa situasi saat ini tidak lagi dapat diterima. Sayangnya, kami pikir menyalahkan orang-orang itu adalah solusinya, tetapi, seperti yang kami lihat, ternyata tidak. Sebaliknya, kita harus fokus mengajar orang tentang akar penyebab masalah , dan kita harus menahan diri untuk tidak langsung memposting semuanya.
Dalam berita lain, saya kembali dari liburan untuk membawakan Anda artikel baru untuk dibaca. Dan saya menyadari satu hal: Sementara mendaki gunung memiliki risiko dan bahaya nyata, bekerja di situs web sebagian besar tidak. Tentu saja, keamanan situs web kami harus menjadi prioritas utama, tetapi bahkan jika kami gagal, jika situs web tidak aktif selama beberapa menit, jika kami mengacaukan tata letak di beberapa perangkat, Anda tidak akan mati. Kami memiliki kesempatan untuk meningkatkan pekerjaan kami dengan membuat kesalahan dan memperbaikinya.
Bacaan Lebih Lanjut tentang SmashingMag:
- Kinerja Situs Web: Yang Perlu Diketahui dan Yang Dapat Anda Lakukan
- Desain Berbasis Data Di Dunia Nyata
- Peta Jalan Untuk Menjadi Ahli Pengujian A/B
- Pengujian Multivariat 101: Metode Ilmiah Untuk Mengoptimalkan Desain
Berita
- Safari 10 telah diumumkan di WWDC, dan memiliki beberapa fitur baru yang hebat: Dukungan IndexedDB, CSP 2.0 , Shadow DOM 1, dukungan ES6/ES2015 lengkap, dukungan API internasionalisasi ES, pemutaran video inline dan otomatis di iOS, Gambar dalam Gambar di OS X, dan dukungan WOFF2 serta dukungan pemuatan font (yay!). Di CSS kami sekarang memiliki
object-positionobjek untuk propertiobject-fityang sudah tersedia dan kliping menggunakan jalur SVG. Last but not least, mulai sekarang, bahkan jikauser-scalable=noditetapkan sebagai aturan viewport, pengguna akan dapat melakukan pinch-and-zoom.
Desain konsep
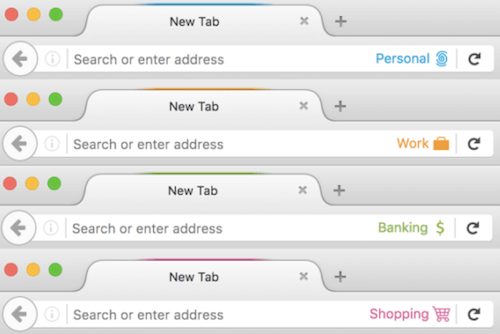
- Mozilla memperkenalkan cara baru untuk membedakan antara konteks kehidupan di browser Anda. Anda sekarang dapat membuka tab "pekerjaan" atau "perbankan", masing-masing dibuat dalam konteksnya sendiri sehingga Anda dapat masuk ke akun Twitter yang berbeda dalam satu jendela browser, misalnya. Ini adalah konsep yang menarik, terutama karena alur kerjanya sudah dipikirkan dengan baik, membuat pengalaman browser jauh lebih baik.

Alat & Alur Kerja
- Minggu ini, Adobe menghadirkan versi beta baru dari editor kode Dreamweaver mereka. Saya telah melihatnya, dan saya cukup terkesan bahwa mereka berhasil membalikkan keadaan dan menjadikannya editor modern yang menarik untuk pembuat kode profesional lagi. Saya ingin tahu apa yang akan dibawa oleh umpan balik terbuka ke produk akhir di masa depan.

Keamanan
- Direktur CIA John Brennan adalah pria yang cukup percaya diri. Dia baru-baru ini mengatakan kepada para senator AS untuk tidak khawatir tentang enkripsi wajib pintu belakang yang merugikan bisnis Amerika, hanya karena tidak ada produk non-AS yang berhasil. Sayangnya, dia benar. Tidak banyak produk yang tidak berbasis di AS, dan hanya itu yang diinginkan CIA, karena cukup untuk memanfaatkan sebagian besar lalu lintas yang berasal dari Facebook, Google, Microsoft, Apple, dan Yahoo.
Pribadi
- “Dimulai dengan iOS 10, Apple menggunakan teknologi Privasi Diferensial untuk membantu menemukan pola penggunaan sejumlah besar pengguna tanpa mengorbankan privasi individu.” Matthew Green mengomentari teknologi baru ini dan mencoba mencari tahu kelebihan, kekurangan, dan implikasinya.
- Facebook ingin membuktikan bahwa iklannya mengarah pada pembelian yang sebenarnya. Itulah mengapa pengiklan Facebook sekarang dapat menambahkan lokasi toko fisik mereka, dan Facebook kemudian akan melacak pengguna berdasarkan lokasi ponsel mereka dan melaporkan jika mereka telah mengunjungi toko tersebut. Tentu saja, Facebook bukanlah perusahaan pertama yang melakukan itu: orang-orang Google bangga telah melakukan hal yang sama selama beberapa waktu. Saya senang saya tidak memiliki aplikasi merek ini di ponsel saya lagi.
- Archive.org — proyek yang menyimpan riwayat online kami setiap hari. Sebuah proyek yang kita semua suka karena dapat memulihkan situs yang bahkan tidak ada lagi, bukan? Yah, tampaknya tidak semua orang senang dengan hal itu, dan Brewster Kahle menjelaskan masalah yang mereka hadapi: Saat mencoba melindungi privasi penggunanya, mereka menghadapi serangan DDoS besar-besaran dan diblokir oleh berbagai negara yang membatasi. Sekarang mereka berbagi mengapa merutekan DNS melalui Cloudflare bukanlah pilihan dan mengapa mereka mengandalkan donasi kami untuk menjalankan proyek.
HTML & SVG
- Mengikuti Safari yang memperkenalkan fitur yang sudah ada di iOS 8, Anda sekarang dapat menambahkan
autocomplete="new-password"untuk mengisyaratkan versi Chrome yang akan datang untuk membuat kata sandi. Anda juga dapat menambahkan petunjuk lain —current-passwordatauusername, misalnya. - Meskipun merupakan atribut yang sederhana dan lama, Anda dapat menemukan banyak situs web yang melakukan kesalahan: HTML's
lang. Terkadang tidak dideklarasikan sama sekali, dan terkadang nilainya"en"meskipun isinya tidak dalam bahasa Inggris. Pelajari cara menggunakanlang-attribute dengan benar dan di mana Anda dapat menerapkannya.
Aksesibilitas
- Rob Dodson menjelaskan mengapa kita harus membangun primitif aksesibilitas yang lebih baik pada contoh modals dan menonaktifkan tabindex.
- Google merilis kursus aksesibilitas web gratis tentang udacity.

JavaScript
- AOS adalah pustaka animasi on-scroll berbasis CSS yang memberi pengguna kendali penuh atas penataan gaya.
- Anda sekarang dapat mulai menerapkan Apple Pay ke situs web Anda dengan menggunakan kerangka JavaScript ApplePay perusahaan. Sangat menarik bahwa Google dan Apple sama-sama bekerja keras untuk memasukkan sistem pembayaran mereka langsung ke browser. Sayangnya, tetapi juga biasa untuk Apple, mereka tidak mengikuti standar web seperti Web Payment API di sini tetapi hanya menyediakan ekosistem mereka sendiri.
CSS/Sass
- Dalam demo CodePen-nya, Jonathan Neal membagikan cara membuat garis bawah teks dekoratif dengan bayangan kotak yang menjalin di antara turunan teks dan mempertahankan warna teks.
- Validasi formulir sisi klien sulit, kita semua tahu itu. Namun berkat API validasi internal browser, kami dapat menampilkan pesan yang sangat cerdas yang memberi tahu pengguna apa yang salah. Artikel ini menunjukkan cara melakukannya secara efektif dan bahkan menawarkan boilerplate.
- Seringkali kita tidak menggunakan seluruh potensi CSS untuk validasi formulir UX. Chris Coyier membagikan beberapa trik CSS untuk melakukannya dengan benar.
Melampaui…
- Tidak mengherankan bahwa perusahaan data besar seperti Google bukanlah penentang CETA atau TPP/TTIP. Yang lebih mengejutkan adalah bahwa Google sekarang mengambil sikap tegas untuk mendukung TPP. Dengan logika yang mengerikan, mereka berargumen mengapa itu akan menjadi langkah maju untuk internet: “Tetapi pembatasan Internet — seperti penyensoran, pemblokiran situs, dan penyimpanan data lokal yang dipaksakan — mengancam arsitektur terbuka Internet.” Tak satu pun dari masalah ini akan hilang dengan TPP kecuali untuk penyimpanan lokal (yang merupakan fitur yang akhirnya diberlakukan UE tahun lalu dalam perjuangannya untuk melindungi privasi pengguna). TPP malah memberlakukan perlindungan hak cipta, tidak dapat melakukan apa pun untuk mencegah mitra non-TPP memblokir bagian-bagian dari internet, dan sebenarnya banyak merugikan privasi yang ada, undang-undang yang ada, dan pengadilan negara karena hal itu memberikan kemungkinan bagi perusahaan untuk membawa penting bagi pengadilan arbitrase — fakta yang membantu perusahaan kapitalis yang korup mendapatkan lebih banyak kekuasaan sementara warga negara biasa berada pada posisi yang kurang menguntungkan. Anda dapat melihat seberapa besar pengaruh perusahaan swasta terhadap politisi di serial Netflix "House of Cards" yang luar biasa.
- Saya sudah menautkan ke poster "Mars Explorers Wanted" NASA baru-baru ini, tetapi sekarang mereka menambahkan yang baru untuk Anda unduh. Masih contoh yang sangat bagus tentang cara mendesain poster yang indah dan unik.
Dan dengan itu, saya akan tutup untuk minggu ini. Jika Anda menyukai apa yang saya tulis setiap minggu, tolong dukung saya dengan donasi atau bagikan sumber daya ini dengan orang lain. Anda dapat mempelajari lebih lanjut tentang biaya proyek di sini. Ini tersedia melalui email, RSS dan online.
