Desain Web: Latar Belakang, Evolusi, dan Tren Terbaru
Diterbitkan: 2016-10-27Perancangan web bukanlah fenomena lama, dimulai dengan munculnya teknologi dengan lahirnya situs web pertama dan berakar pada desain grafis. Proyek hypertext global yang berubah menjadi World Wide Web kemudian digunakan untuk memiliki halaman hanya teks dengan browser mode baris sederhana. Setelah itu, dirancanglah Mosaic Browser yang berbasis Unix dan kaya teks. Sekarang kami memiliki dua desain web utama sebagai statis dan dinamis. Ada desain inovatif yang berbeda juga yang semakin terkenal saat ini.
Gaya desain web berubah begitu cepat dan Situs web cenderung mengikuti tren terbaru. Desainer web harus menyadari tren saat ini dan yang akan datang untuk tetap berada di depan persaingan dan untuk memenuhi kebutuhan pembeli. Perkembangan desain yang inovatif adalah inspirasi dari desainer dan pengguna dalam desain dan kegunaan. Tujuan utama dari desain terbaru adalah untuk meningkatkan teknologi yang membantu desain untuk bergerak maju. Desain terbaru biasanya menjadi preferensi desainer dan pengguna dalam desain dan kegunaan. Berikut adalah beberapa tren desain web yang menonjol dalam beberapa tahun terakhir. Meskipun tren populer sis tidak selalu merupakan pilihan terbaik tetapi pengguna mencoba mengikuti ini agar terlihat menonjol di antara yang lain.
Tren Web yang Berubah Dengan Cepat
Desain web memiliki banyak peningkatan dibandingkan dengan tempat awalnya. Kami melihat banyak tren baru seperti Gambar Pahlawan, Minimal, Flat, Slider video, Video latar belakang, animasi CSS, kerangka kerja Frontend, dll. Sebagian besar tren terus berubah menjadi lebih maju dan cepat dengan munculnya teknologi baru dan hanya sedikit yang dapat diubah dengan alternatif yang dipoles. Lainnya, seperti video latar belakang, akan digunakan dengan moderasi.
Desain Web Terbaru
Tren desain web terbaru mengikuti praktik terbaik untuk UX dan platform seluler. UX dan seluler telah terlihat selama beberapa tahun terakhir, tetapi sekarang mereka berada di depan dan tengah dan fokus pendorong utama desain situs web dengan UI yang rapi. Ada perbaikan terus-menerus dalam tren saat ini.
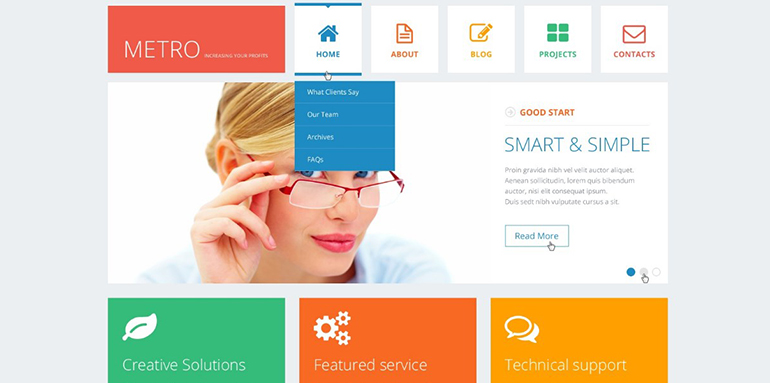
Desain Datar

Flat Designs berasal dari desain web minimalis yang pertama kali digunakan oleh Microsoft. Dari segi material, desain berbeda dengan flat design. Desain datar responsif dan minimal adalah dasar desain untuk menghadirkan UI dan elemen grafis dengan menghilangkan visual hingga ke dasar menghindari visual yang mencoba meniru dunia nyata dengan desain seperti sudut membulat, tekstur, dll. Ini meminimalkan semua gangguan barang dari konten yang diinginkan dan memberikan informasi yang relevan sesuai dengan kebutuhan pengguna. Ini memiliki warna solid, tepi tajam, dan garis tipis. Desain datar mudah dibaca di perangkat seluler dan dimuat dengan cepat. Tidak peduli berapa banyak tren baru yang akan diperkenalkan di pasar tetapi flat tidak akan mudah pudar karena kompatibilitasnya dengan Material Design.
Tipografi
Tipografi dapat ditingkatkan dengan meningkatkan resolusi dan mendorong desain yang responsif. Itu bisa lebih hidup dan menonjol. Itu dapat membuat pernyataan dengan penggunaan serif dan tulisan tangan dengan penggunaan khusus masing-masing. Dengan bantuan desain tata letak Serif baik-baik saja dan tidak perlu versi revisi lagi kecuali untuk konten itu sendiri. Sedangkan Tulisan Tangan jika dilakukan dengan hati-hati terlihat lebih menarik dan menonjol dari desain website. Sama seperti serif tetapi tetap dapat dibaca di perangkat seperti ponsel adalah tantangan nyata karena layarnya yang kecil. Tulisan tangan lebih banyak digunakan dalam logo, header, judul posting, menu, kartu nama, dan lain-lain.
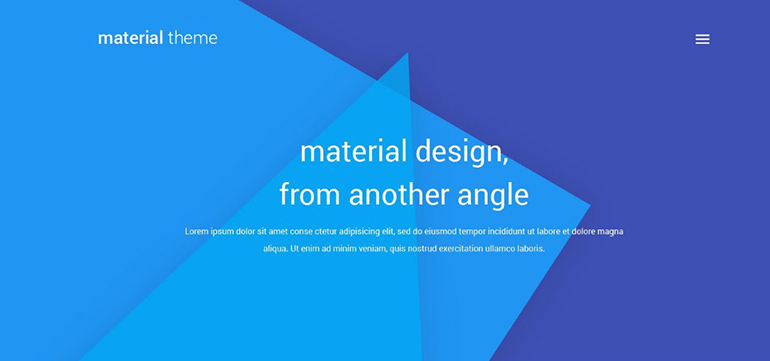
Desain Bahan

Seperti desain datar, itu juga mengandung asal grafis yang bagus. Ini adalah seperangkat standar desain Google yang memisahkan elemen menggunakan konsep lapisan yang ditemukan dalam perangkat lunak pengedit gambar. Itu dapat menumpuk dan menghapus elemen sesuai kebutuhan. Ini memiliki animasi bawaan yang perlu dibuat secara manual. Ini adalah bahasa desain dengan aturan tertentu. Hasilnya terlihat sama dari satu platform ke platform lainnya. Karena prinsip-prinsip ini ditetapkan oleh Google, maka mereka pasti populer. Mengikuti aturan yang ketat dapat menghambat kreativitas sehingga merupakan tantangan untuk meningkatkan kreativitas dalam aturan yang ditetapkan.
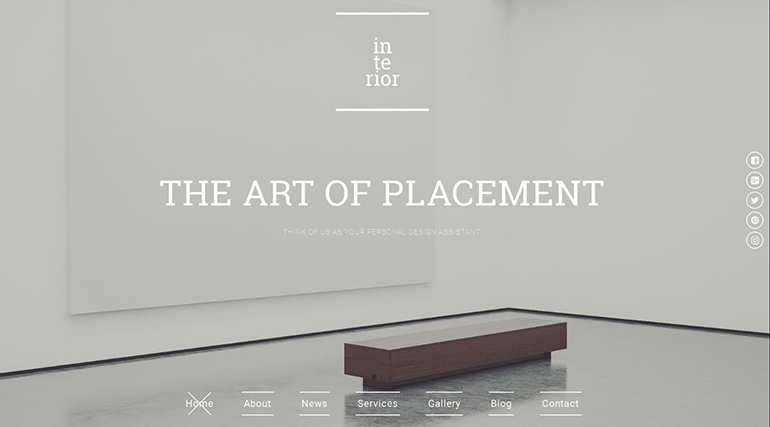
Tata Letak Seluler Melalui Desain Minimalis
Aturan minimalis untuk perangkat seluler. Saat melihatnya di ponsel mungkin ada beberapa elemen yang tidak akan muncul. Elemen lainnya disesuaikan dengan ukuran dan jenis layar. Ini memungkinkan pesan agar sesuai dengan layar. Elemen yang paling tidak penting harus dihilangkan untuk menyampaikan pesan inti dari konten dengan menyesuaikannya ke layar. Untungnya, Desain Material menghadirkan kembali elemen visual sehingga situs tidak harus terlihat biasa di seluler. Selain itu, Anda dapat merender gambar dengan ukuran atau resolusi yang berbeda tergantung pada ukuran layar. Ini akan mempercepat pemuatan halaman dan gambar akan tetap terlihat bagus di perangkat seluler.

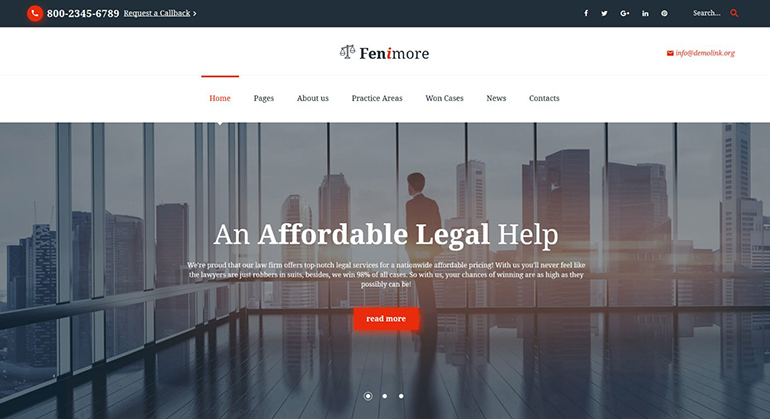
Lebih Banyak Gambar, Lebih Sedikit Teks

Konsumen cenderung lebih melihat gambar dan video dibandingkan dengan teks yang membuat keseimbangan baik untuk SEO dan UX. Saat mesin pencari memilih teks untuk diindeks. Melalui pendekatan ini, kami melihat lebih banyak gambar di beranda sementara teks di subhalaman untuk menarik pengguna dan menjelaskan ide melalui gambar dalam pandangan pertama. Teks penting diletakkan di bawah gambar untuk menarik perhatian pengguna dibandingkan dengan mesin pencari. Dengan kemajuan teknologi, browser menjadi lebih cepat dalam menerjemahkan gambar untuk meningkatkan kualitas gambar agar lebih jelas dan lebih besar dengan resolusi dan karya seni yang ditingkatkan.
Bercerita Dinamis
Ini adalah tren menarik yang telah menarik perhatian pengguna sejak beberapa tahun karena menggambarkan cerita melalui grafik yang didukung oleh teks dalam bentuk garis waktu. Itu dapat disajikan melalui video atau presentasi yang dapat diotomatisasi. Hal ini dilakukan melalui keterampilan grafis dengan storyboard yang mengetahui tujuan pasti dari situs web yang ingin disampaikan kepada pengguna yang menonjolkan fitur-fitur positif dengan bantuan grafis.
Umpan Balik Instan dan Ulasan dari Pengguna Secara Langsung
Sebagian besar situs web telah memperkenalkan sistem umpan balik instan dengan mewujudkan bagian komentar. Meskipun semua situs web memiliki sistem umpan balik mereka sendiri tetapi diamati bahwa pengguna lebih memilih beberapa situs jejaring sosial untuk mengekspresikan pengalaman mereka dibandingkan dengan situs web itu sendiri. Untuk menangkap komentar sosial, tren terus bergerak ke lebih banyak situs web yang menggunakan sistem komentar sosial daripada sistem komentar bawaan. Ini memastikan pengunjung dapat berkomentar menggunakan akun sosial mereka dan/atau sebutan media sosial apa pun diambil dan ditampilkan langsung di situs Anda. Banyak situs web kini telah menautkan situs web mereka dengan jejaring sosial untuk mendapatkan umpan balik pengalaman pengguna seperti forbes.com, casinos.co
Pendekatan Berpusat pada Konten

Pembaca merasa terganggu oleh penambahan sehingga selama bertahun-tahun desainer telah memungkinkan untuk menghindari penambahan. Beranda telah berubah dari spanduk untuk konten dan iklan, menjadi laman landas yang menarik dengan visual yang luar biasa. Mereka berisi lebih banyak visual daripada teks dan iklan telah dipindahkan ke konten itu sendiri. Ini membutuhkan tata letak yang bagus untuk memberi ruang bagi mereka, yang membuat kami tetap fokus pada konten yang ingin kami dapatkan informasinya. Seperti sekarang dengan bantuan plugin pembuat drag and drop, pengguna dapat membuat beranda dan tata letak dengan area widget untuk menempatkan modul.
Alat Desainer Terbaru
Ada beberapa alat menarik untuk membantu desainer membuat prototipe situs web dan tata letak desain yang telah dirilis pada tahun 2016 adalah Adobe Project Comet dan Sketch. Adobe Project Comet adalah salah satu tren terbaru. Ini untuk mendesain UX sepenuhnya dengan alat untuk pembingkaian kawat, desain visual, desain interaksi, pembuatan prototipe, dan banyak lagi. Itu dapat dipratinjau di perangkat apa pun karena berfungsi dengan Photoshop dan ilustrator, dan dapat diperluas melalui plugin yang dibuat komunitas. Sketsa pada dasarnya adalah aplikasi untuk Mac yang digunakan sebagai pengganti Photoshop dengan lingkungan kerja yang baik dan dirancang khusus untuk desainer web dan seluler. Dengan fitur seperti gaya lapisan, efek teks, alat untuk membuat elemen vektor.
Jangan Pernah Mengikuti Secara Buta
Tren baru tidak boleh diikuti secara membabi buta terutama oleh bisnis yang memiliki nama dan sejarah. Tren baru harus diuji terlebih dahulu untuk mengetahui kebutuhan pengguna Anda, kemudian diterapkan pada situs web yang sedang berjalan. Gaya baru apa pun tidak dapat diterapkan ke semua jenis bisnis karena industri yang berbeda memiliki persyaratan yang berbeda sesuai dengan kebutuhan penggunanya. Tren harus diambil sebagai alat tambahan untuk kotak peralatan desain situs web dan ini harus digunakan dan digunakan sesuai dengan itu.
