Apa yang Dapat Dilakukan Desainer Web Untuk Mempercepat Situs Web Seluler
Diterbitkan: 2022-03-10Saya baru-baru ini menulis posting blog untuk klien desainer web tentang kecepatan halaman dan mengapa itu penting. Apa yang tidak saya ketahui sebelum menulis adalah bahwa agensinya sedang berjuang untuk mengoptimalkan situs web seluler mereka untuk kecepatan. Akibatnya, dia kembali kepada saya prihatin dengan penerbitan posting tentang strategi agensinya belum berhasil mengadopsi.
Dia robek meskipun. Dia memahami betapa pentingnya kecepatan halaman seluler bagi pengalaman pengguna dan, melalui proxy, SEO. Namun, fokus mereka selalu pada membuat desain yang tampak hebat dan efektif. Sesuatu seperti pengoptimalan kecepatan halaman selalu diserahkan kepada pengembang untuk dikhawatirkan.
Pada akhirnya, kami memutuskan untuk menunda penerbitannya sampai mereka bisa mendapatkan situs web mereka sendiri serta situs klien mereka dioptimalkan dengan benar. Sementara itu, itu membuat saya berpikir:
Apakah ada yang dapat dilakukan desainer saat membuat situs web seluler untuk membantu pengembang mengoptimalkan kecepatan?
Pengembang sudah mengoptimalkan kinerja ujung depan dengan:
- Hosting web cepat
- CDN
- Praktik pengkodean yang bersih
- Cache
- Minifikasi
- Pengoptimalan gambar
- Dan banyak lagi
Jadi, apakah ada yang tersisa?
Bagi saya, ini sangat mirip dengan bagaimana pengoptimalan pencarian ditangani. Sebagai penulis, saya menangani optimasi di halaman sementara pengembang yang saya serahkan kontennya untuk melakukan hal-hal teknis SEO. Desainer dan pengembang web dapat dengan mudah menangani bagian pengoptimalan kecepatan yang ada di setiap ruang kemudi mereka.
Memahami Apa Artinya "Lambat" Di Web Seluler
Ada sejumlah alat untuk membantu Anda menganalisis kecepatan halaman dan menerapkan berbagai perbaikan untuk meningkatkannya. Salah satu alat yang sangat membantu disebut Lighthouse. Satu-satunya hal adalah, itu dimaksudkan untuk pengembang web.
Sebagai gantinya, saya menyarankan agar desainer web menggunakan alat pengujian Google lain yang disebut Uji Situs Saya.

Ini hanya untuk mereka yang ingin mendapatkan evaluasi cepat tentang kecepatan situs seluler mereka. Yang perlu Anda lakukan adalah memasukkan nama domain Anda ke dalam kolom dan biarkan pengujian berjalan.

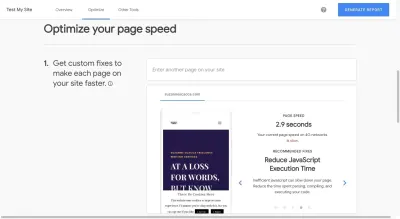
Apa yang saya suka tentang alat ini dibandingkan dengan tes kecepatan situs lainnya adalah bahwa semuanya dijabarkan untuk Anda dalam istilah awam. Dalam hal ini, situs web saya "lambat", bahkan ketika disajikan di jaringan 4G. Meskipun kami telah diberitahu selama bertahun-tahun bahwa pengunjung bersedia menunggu tiga detik untuk memuat halaman web , Google menganggap 2,9 detik terlalu lama. (Yang dengan sepenuh hati saya setujui.)
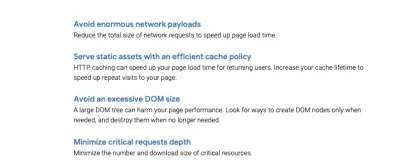
Anda bisa mendapatkan laporan yang diperluas dari Google yang memberi tahu Anda cara mempercepat waktu pemuatan seluler Anda, tetapi sarannya tidak berbeda dengan pembaruan yang Anda buat di sisi pengembangan. Sebagai contoh:

Kita sudah tahu ini. Namun, jika Anda (atau pengembang Anda) belum menerapkan salah satu dari perbaikan ini, ini adalah daftar periksa yang baik untuk dikerjakan.
Karena itu, saya tidak mengarahkan Anda ke alat ini sehingga Anda dapat terus melakukan pengoptimalan yang sama berulang-ulang, mengharapkan hasil yang sama. Apa yang selalu mereka katakan tentang definisi kegilaan?
Sebaliknya, saya pikir Anda harus menggunakan ini sebagai pemeriksaan usus cepat:
Apakah situs seluler saya cukup cepat di mata Google? Tidak? Kemudian, itu juga tidak akan cukup cepat di mata pengunjung Anda.
“
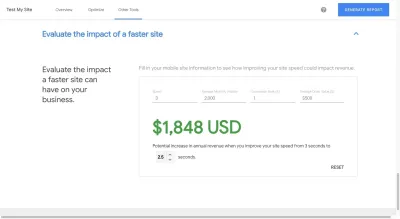
Dan jika Anda ingin benar-benar mengarahkan titik itu ke rumah, gulir ke bagian bawah halaman analisis Uji Situs Saya dan jalankan nomor Anda melalui kalkulator analisis dampak:

Jika Anda tidak sepenuhnya yakin bahwa Anda perlu menurunkan kecepatan seluler 3 detik Anda lebih jauh, lihat dampak finansial hanya 0,5 detik pada laba bulanan Anda.
Apa yang Dapat Dilakukan Desainer Web Untuk Mengoptimalkan Situs Seluler Untuk Kecepatan
Biarkan pengembang web menangani semua pengoptimalan kecepatan yang diperlukan seperti caching dan minifikasi file saat Anda mengikuti kiat dan strategi desain berikut:
1. Host Font Dari CDN
Ada cukup banyak hal yang perlu Anda khawatirkan saat mendesain font untuk pengalaman seluler yang mungkin tidak ingin Anda dengar… tetapi font web kustom payah saat memuat. Faktanya, ada dua studi kasus terbaru yang menunjukkan mengapa font web kustom merusak kecepatan pemuatan halaman.
Untungnya, CDN bisa menjadi anugrah Anda.
Contoh Monyet Downtime
Yang pertama datang dari Downtime Monkey. Dalam studi kasus ini, Downtime Monkey menawarkan peningkatan kecepatan halaman sebesar 58% melalui berbagai pengoptimalan — dua di antaranya berkaitan dengan cara mereka menyajikan font ke situs mereka.
Untuk ikon Font Awesome mereka, mereka memutuskan untuk menghostingnya dari CDN. Namun, CDN Font Awesome sendiri terbukti tidak dapat diandalkan, jadi mereka beralih ke CDN Bootstrap. Akibatnya, ini menghemat waktu antara 200 dan 550 milidetik per pemuatan halaman .
Untuk "Kabin" Google Font mereka, mereka memutuskan untuk meng-host-nya dari Google CDN. Apa yang lucu untuk dicatat, bagaimanapun, adalah bahwa ketika mereka menjalankan tes kecepatan halaman di situs setelahnya, mereka menerima saran pengoptimalan yang terkait dengan font.
Tampaknya tautan yang mereka taruh di kepala situs mereka memperlambat rendering halaman. Jadi, mereka harus menerapkan solusi yang memungkinkan font dimuat secara asinkron tanpa merusak tampilan halaman saat dimuat. Mereka menggunakan Web Font Loader untuk memperbaiki masalah dan akhirnya menghemat antara 150 dan 300 milidetik per pemuatan halaman sebagai hasilnya.
Tes Brian Jackson
Brian Jackson, Chief Marketing Officer di Kinsta, menulis posting untuk KeyCDN yang menunjukkan cara terbaik untuk menyajikan font web khusus di situs web.
Anda dapat melihat dalam contohnya bahwa ia menyarankan sejumlah pengoptimalan, seperti membatasi gaya dan rangkaian karakter mana yang tersedia untuk digunakan di situs web. Namun, eksperimennya dengan CDN hosting yang benar-benar menarik.
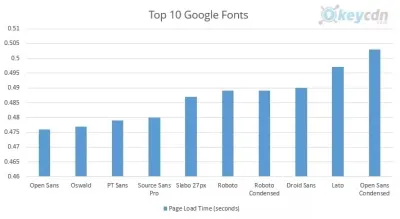
Pertama, ia mengisolasi Google Font paling populer dan menguji seberapa cepat mereka dimuat melalui CDN Google:

Open Sans memuat yang tercepat.
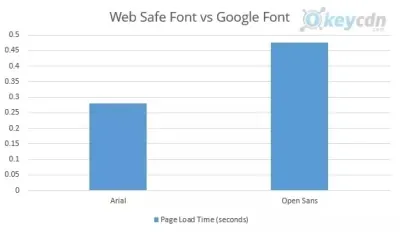
Tapi itu tidak secara otomatis membuat Open Sans menjadi pilihan terbaik jika Anda mencoba untuk mempercepat situs web Anda. Bagaimanapun, Opens Sans adalah Google Font yang harus dilayani dari server Google. Jika dibandingkan dengan Arial, font web-safe yang tidak diambil dari sumber eksternal, inilah yang terjadi:

Arial mengalahkan Open Sans hampir 200 milidetik.
Sebelum kita melanjutkan, saya hanya akan mengatakan bahwa ini adalah salah satu cara untuk memecahkan dilema font yang lambat dimuat: daripada menggunakan font yang dihosting secara eksternal, gunakan font sistem Anda. Mereka mungkin tidak begitu menarik untuk dirancang, tetapi mereka tidak akan memaksa pengguna untuk duduk-duduk dan menunggu situs web Anda dimuat, yang membebani Anda dengan pengunjung dan pelanggan dalam prosesnya.
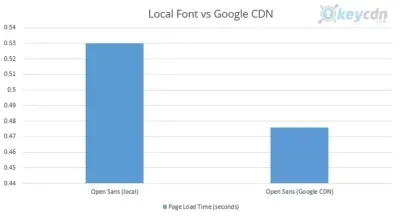
Anda mungkin berpikir bahwa mengunduh dan menghosting font Google Anda akan lebih masuk akal. Dengan begitu, Anda tidak perlu berkompromi dengan font mana yang Anda gunakan dan itu akan memangkas waktu dari kecepatan pemuatan normalnya. Benar?
Nah, Brian juga penasaran tentang itu, jadi dia melakukan tes:

Saat dilayani dari server lokal, Open Sans membutuhkan waktu 0,530 milidetik untuk dimuat. Ini bukan perbedaan besar, tapi jelas bukan arah yang tepat untuk masuk.
Jadi, apa kesimpulannya? Nah, Anda memiliki beberapa pilihan.
- Anda dapat menggunakan font web yang aman dan menghindari masalah yang menyertai penggunaan font yang dihosting secara eksternal.
- Anda dapat menggunakan font Google dan memastikannya dihosting melalui CDN Google.
- Anda dapat mengunduh font Google dan mengunggahnya ke CDN Anda sendiri (jika Anda bisa memuatnya lebih cepat dari sana).
Either way, hosting font dan ikon Anda dari lokasi di mana mereka akan memuat lebih cepat dapat membantu Anda mengoptimalkan situs web Anda untuk kinerja.
2. Berhenti Menggunakan Elemen Desain yang Rumit
Daftar berikut adalah pengulangan dari topik yang telah dibahas sebelumnya, jadi saya tidak ingin membuang waktu Anda untuk mencoba membuat ulang roda di sini. Namun, saya pikir strategi menghilangkan elemen desain yang tidak perlu (terutama yang lebih berbobot) untuk mengoptimalkan pengalaman seluler ini patut diringkas di sini:
Berhenti dengan Iklan Di Halaman
Ketika saya menulis tentang elemen yang harus Anda buang di situs web seluler, saya menyebut iklan sebagai salah satu hal yang dapat dengan mudah Anda singkirkan. Saya masih berdiri dengan keyakinan itu.
Sebagai permulaan, iklan disajikan dari pihak ketiga. Setiap kali Anda harus memanggil server pihak lain, Anda semakin meningkatkan waktu pemuatan Anda sendiri saat Anda menunggu mereka mengirimkan konten ke halaman Anda.
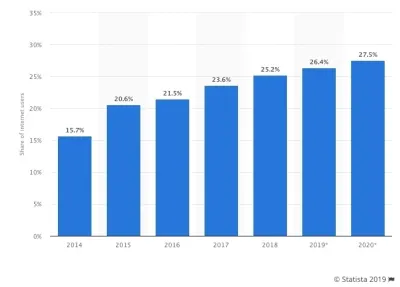
Kedua, lebih dari 26% populasi AS sendiri menggunakan teknologi pemblokiran iklan di perangkat mereka, jadi mereka tetap tidak akan melihat iklan di halaman Anda.

Alih-alih, gunakan metode monetisasi yang menjauhkan iklan dari situs web Anda, tingkatkan konversi di tempat Anda sendiri, dan tidak akan menguras sumber daya server Anda:
- Pemasaran ulang
Biarkan piksel pelacakan Anda mengikuti pengunjung di seluruh web dan kemudian menayangkan iklan Anda sendiri di situs orang lain. - PPC
Ada banyak uang yang bisa dihasilkan jika Anda bisa menerapkan formula iklan bayar per klik di Google. - Iklan media sosial
Ini sangat mudah dijalankan jika situs Anda menerbitkan konten baru secara teratur dan Anda memiliki penawaran yang menarik.
Berhenti Dengan Pop-Up
Saya tahu bahwa Google mengatakan bahwa pop-up seluler boleh saja dalam kasus tertentu. Namun, jika Anda membuat situs web dengan WordPress atau sistem manajemen konten lainnya dan Anda menggunakan plugin untuk membuat pop-up tersebut, itu akan memperlambat waktu pemuatan Anda. Mungkin tidak banyak, tetapi Anda akan melihat perbedaannya.
ThemeIsle memutuskan untuk melakukan beberapa analisis tentang bagaimana plugin tertentu memengaruhi kecepatan situs WordPress. Inilah yang terjadi ketika mereka menguji efek masing-masing plugin ini pada waktu pemuatan:
| Waktu pemuatan dasar (dalam detik) | Memuat waktu setelah menginstal (dalam detik) | Ubah dalam % | |
|---|---|---|---|
| Plugin keamanan | 0,93 detik | 1.13 detik | 21.50% |
| Plugin cadangan | 0,93 detik | 0,94 detik | 1,07% |
| Plugin formulir kontak | 0,93 detik | 0,96 detik | 3,22% |
| plugin SEO | 0,93 detik | 1,03 detik | 10,75% |
| Plugin e-niaga | 0,93 detik | 1,22 detik | 31.10% |
Memang, beberapa plugin dikodekan agar lebih ringan daripada yang lain, tetapi akan selalu ada semacam perbedaan yang terasa dalam waktu pemuatan Anda. Berdasarkan data ini, perbedaannya bisa sekecil 0,01 dan sebanyak 0,29 detik.

Jika Anda tahu bahwa pop-up tidak benar-benar halal di web seluler, mengapa harus memaksakan keberuntungan Anda? Sebagai gantinya, ambil penawaran promosi, pemberitahuan cookie, atau pengumuman itu dan letakkan di halaman web Anda.
Berhenti Dengan Saluran Kontak yang Rumit
Jangan lupa tentang saluran kontak situs web Anda. Secara khusus, Anda harus berhati-hati dalam mendesain formulir seluler. Tentu saja, sebagian dari itu berkaitan dengan berapa lama waktu yang dibutuhkan pengguna untuk mengisinya. Namun, ada juga apa yang dilakukan formulir panjang atau multi-halaman terhadap kecepatan pemuatan Anda yang harus Anda pikirkan.
Secara umum, formulir seluler Anda harus ramping — hanya sertakan yang benar-benar diperlukan.
Ada aliran pemikiran alternatif untuk dipertimbangkan juga.
Anda bisa membuang formulir kontak sama sekali, sesuatu yang saya diskusikan ketika berbicara tentang tren mengganti formulir seluler dengan chatbots. Ada situs web yang telah menghapus formulir mereka dan meninggalkan informasi seperti FAQ, alamat email, dan nomor telepon untuk digunakan pengunjung jika mereka perlu menghubungi. Itu pasti akan meringankan segalanya dari sudut pandang pemuatan. Saya hanya tidak tahu apakah itu akan ideal untuk pengalaman pengguna.
3. Buat Situs Web Satu Halaman
Kiat di atas akan menjadi yang paling sederhana dan tercepat untuk diterapkan, jadi Anda harus mulai dari sana jika klien atau pengembang web mendatangi Anda dengan masalah situs web yang terlalu lambat. Namun, jika pengujian kecepatan halaman masih menunjukkan bahwa situs membutuhkan waktu lebih dari 2,5 detik untuk dimuat, pertimbangkan pendekatan lain untuk mendesain ulang situs web untuk tujuan pengoptimalan kecepatan.
Seperti yang dikatakan Adam Heitzman dalam sebuah artikel untuk Search Engine Journal:
“Situs satu halaman biasanya lebih mudah dikonversi ke seluler dan pengguna merasa mudah dinavigasi.”
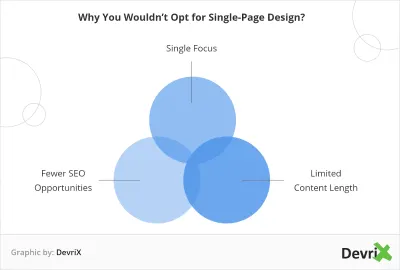
Tetapi apakah itu berarti situs web satu halaman akan selalu dimuat lebih cepat daripada situs web multi-halaman? Tentu saja tidak. Namun, sebagian besar desainer profesional memilih desain satu halaman daripada multi-halaman untuk tujuan yang sangat spesifik. DevriX memiliki grafik bagus yang merangkum ini:

Untuk lebih jelasnya, saya tidak menyarankan Anda mengubah situs web Anda menjadi aplikasi satu halaman (SPA). Jika Anda ingin mempercepat properti digital klien Anda dengan pekerja layanan, PWA adalah solusi yang lebih baik. (Info lebih lanjut tentang itu di poin berikutnya.)
Sebaliknya, yang saya sarankan adalah Anda mengubah situs web multi-halaman menjadi satu halaman jika klien Anda memenuhi kriteria tertentu:
- Bisnis dengan fokus yang sangat sempit dan tunggal.
- Situs web yang tidak memerlukan banyak konten untuk menyampaikan maksudnya.
- Rentang kata kunci terbatas yang perlu Anda rangking.
Karena itu, jika Anda mendesain situs web yang sesuai dengan ketiga kriteria tersebut (atau setidaknya dua dari tiga), Anda dapat secara realistis memindahkan situs web Anda ke desain satu halaman yang lebih sederhana.
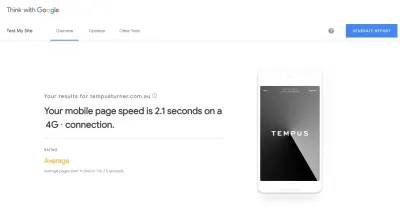
Karena situs web satu halaman memaksa Anda untuk berbuat lebih banyak dengan lebih sedikit, konten dan fitur yang terbatas secara alami membuat situs web yang ringan. Bahkan jika Anda sedikit mendorong batas, Anda masih dapat membuat situs web yang memuat lebih cepat untuk seluler seperti yang dilakukan Tempus:

Apa yang keren tentang situs web satu halaman ini adalah bahwa ia tidak berhemat pada citra ekstensif yang dibutuhkan untuk menjual rumah mewah. Namun, situs selulernya dimuat dalam 2,1 detik.
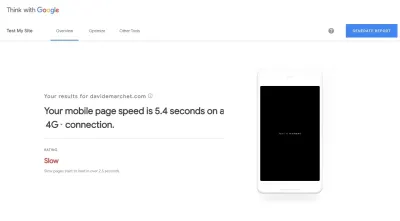
Di sisi lain, tidak semua situs web satu halaman dibuat dengan mempertimbangkan kecepatan. Ambil situs web pengembang Davide Marchet:

Karena dipenuhi dengan animasi, dibutuhkan 5,4 detik untuk memuat halaman di seluler. Anda bahkan dapat melihat ini dari tangkapan layar yang disajikan oleh Think with Google. Gambar yang terlihat sebenarnya adalah pesan yang muncul saat animasi pertama dimuat di latar belakang.
Jadi, saya sarankan untuk berhati-hati jika Anda berharap menggunakan desain satu halaman untuk mengatasi masalah kinerja situs web Anda. Desainnya harus sederhana, sangat fokus, dan tidak terbebani oleh skrip dan efek animasi yang membatalkan manfaat memangkas konten Anda menjadi satu halaman.
4. Ubah Situs Seluler Anda Menjadi PWA
Menurut Google, ada tiga karakteristik yang menentukan setiap PWA:
- Dapat diandalkan
- Cepat
- menarik
Kecepatan adalah bagian yang tidak terpisahkan dari aplikasi web progresif berkat pekerja layanan yang mereka gunakan. Karena pekerja layanan ada di luar browser web dan tidak bergantung pada kecepatan jaringan pengguna, mereka memuat konten yang di-cache untuk pengunjung lebih cepat.
Saya juga akan mengatakan bahwa karena desain PWA lebih mirip dengan aplikasi seluler asli (setidaknya cangkangnya), ini memaksa desain itu sendiri untuk lebih dipangkas daripada situs web seluler.
Jika Anda berjuang untuk mempercepat situs web Anda setelah menerapkan semua pengoptimalan kinerja tradisional yang seharusnya Anda lakukan, sekarang adalah saat yang tepat untuk mengubah situs web seluler Anda menjadi PWA.
Mari saya tunjukkan alasannya:
Bayangkan Anda sedang merencanakan perjalanan ke Chicago dengan seorang teman. Anda keluar di bar atau kedai kopi mendiskusikan perjalanan, lalu menyadari bahwa Anda tidak tahu harus menginap di mana. Jadi, Anda melakukan pencarian untuk "hotel di pusat kota Chicago" di salah satu ponsel cerdas Anda.
Anda belum berpikir untuk membeli kamar; Anda hanya ingin meneliti pilihan Anda. Jadi, Anda mengklik tautan situs web untuk dua daftar teratas yang disediakan Google untuk Anda.
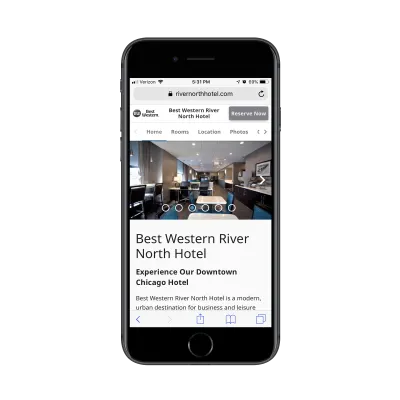
Ini adalah aplikasi web progresif untuk Best Western River North Hotel:

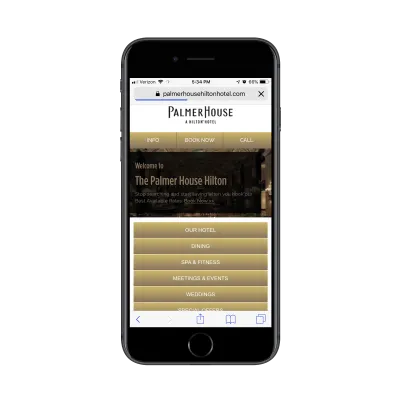
Ini adalah situs web Palmer House Hilton, hotel terdekat di pusat kota Chicago:

Sebagai permulaan, PWA terlihat jauh lebih baik dan lebih mudah dinavigasi di ponsel cerdas Anda, sehingga akan memenangkan poin utama di sana. Ada juga masalah kecepatan:

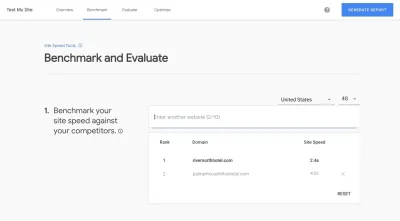
River North Hotel dimuat dalam 2,4 detik di ponsel sedangkan pesaing Hilton-nya memuat dalam 4 detik. (Anda benar-benar dapat melihat di tangkapan layar Hilton bahwa situs tersebut belum sepenuhnya dimuat.) Itulah perbedaan yang pasti akan diperhatikan pengunjung.
Bahkan jika kami tidak melakukan perbandingan berdampingan antara situs web yang bersaing, PWA River North Hotel menghancurkan situs web seluler sebelumnya.
Brewer Digital Marketing, agensi yang mengembangkan PWA untuk mereka, membagikan apa yang terjadi setelah mereka beralih. Hotel ini mengalami peningkatan pendapatan sebesar 300% dan peningkatan 500% pada malam yang dipesan dengan PWA.
5. Ubah Situs Web Atau Blog Anda Menjadi AMP
Kami harus berterima kasih kepada Google atas trik desain cepat lainnya untuk web seluler. Yang ini disebut Accelerated Mobile Pages, atau AMP, singkatnya.
Awalnya, AMP dirilis untuk membantu penerbit menghapus blog atau halaman berita mereka untuk memuat lebih cepat di perangkat seluler. Namun, AMP adalah kerangka kerja komponen web yang dapat Anda gunakan untuk mendesain seluruh situs web atau hanya bagian tertentu darinya (seperti posting blog). Setelah diterapkan, halaman dimuat hampir secara instan dari pencarian.
Mengapa AMP begitu cepat dimuat? Ada beberapa alasan:
Dengan AMP, Anda hanya dapat memuat JavaScript asinkron dan CSS sebaris di situs Anda, yang berarti bahwa kode Anda tidak akan memblokir atau menunda rendering halaman.
Gambar juga merupakan sumber lain dari waktu pemuatan yang lebih lambat. Namun, AMP memecahkan masalah itu dengan memuat tata letak halaman secara otomatis sebelum sumber daya (misalnya gambar, iklan, dll.) Anggap saja sebagai bentuk pemuatan lambat.
Ada lebih banyak lagi, tetapi ide dasarnya adalah bahwa itu memotong elemen yang cenderung menyeret situs web ke bawah dan memaksa desainer untuk sebagian besar bergantung pada HTML ringan untuk membangun halaman mereka.
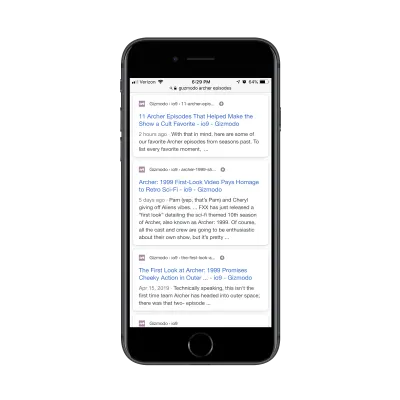
Jika Anda ingin melihat contoh tindakan ini, Anda dapat melihat hampir semua majalah digital atau situs berita terkemuka. Jika Anda tidak terbiasa dengan konten AMP, cukup cari ikon petir yang muncul di sebelah nama halaman web di pencarian Google. Seperti ini:

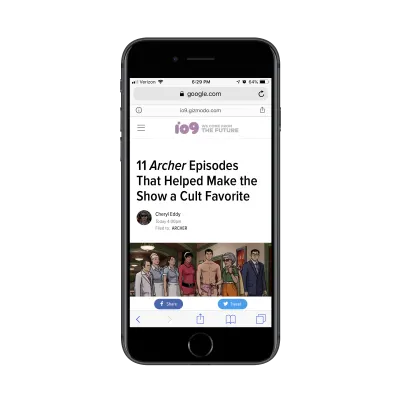
Gizmodo adalah contoh konten AMP yang bagus:

Faktanya, ketika Gizmodo melakukan transisi ke AMP pada tahun 2016, ia melihat peningkatan besar dalam hal kinerja. Kecepatan halamannya meningkat 300% dan hasilnya 50% lebih banyak tayangan halaman.
Jika Anda benar-benar ingin memaksimalkan kecepatan AMP, Mobify menyarankan untuk memasangkan AMP dengan PWA Anda. Dengan begitu, Anda dapat memuat halaman web Anda secepat kilat untuk pengunjung:
| Persentase Situs Web | Waktu Muat (detik) |
|---|---|
| 10% | 0,3 |
| 20% | 0,5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Laporan Mobify tentang waktu pemuatan AMP (Sumber: Mobify)
Kemudian, pertahankan waktu pemuatan cepat tersebut dengan PWA:
| Persentase Situs Web | Waktu Muat (detik) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4,5 |
| 95% | 6.2 |
Laporan Mobify tentang waktu pemuatan PWA (Sumber: Mobify)</>
Berhati-hatilah dengan AMP dan PWA.
Lihat tabel di atas dan Anda akan melihat bahwa beberapa situs telah menerapkan taktik desain cepat ini dan mereka masih belum mengalahkan benchmark 2,5 detik Google untuk pemuatan seluler. Hanya karena ada janji untuk memuat halaman web lebih cepat dengan keduanya, itu tidak berarti situs web Anda secara otomatis akan secepat kilat.
Membungkus
Karena Google melakukan lebih banyak untuk menghargai situs web seluler melalui desktop, ini bukan masalah yang dapat Anda selesaikan lebih lama. Semua versi situs web Anda — terutama seluler — harus dioptimalkan untuk pengalaman pengguna.
Itu berarti desain, kode, konten, dan semua hal lain di dalam dan di sekitarnya harus dioptimalkan. Setelah pengembang menangani pengoptimalan kinerja tradisional untuk mempercepat situs web, saatnya bagi perancang untuk membuat beberapa perubahan sendiri. Dalam beberapa kasus, perubahan sederhana seperti bagaimana font disajikan melalui situs web akan membantu. Dalam kasus lain, hal-hal yang lebih drastis mungkin perlu dipertimbangkan, seperti mendesain ulang situs web Anda sebagai PWA.
Pertama, pertimbangkan seberapa lambat situs web klien Anda dimuat. Kemudian, periksa apa yang menyebabkan masalah terbesar di seluler. Pangkas lemak, sedikit demi sedikit, dan lihat apa yang dapat Anda lakukan sebagai desainer untuk melengkapi pengoptimalan kecepatan teknis pengembang.
