9 Tren Tipografi Populer dalam Desain Situs Web
Diterbitkan: 2019-11-21Mungkin sudah waktunya untuk membuang "konvensi." Tidak semuanya, tentu saja, tetapi ketika menyangkut tipografi dan tren saat ini, sudah pasti saatnya untuk bereksperimen, untuk mengetahui pelanggan target Anda, dan untuk memahami jenis desain yang akan mereka lihat sebagai hal yang menarik, menarik, dan layak untuk diminati. .
Menghadapinya. Tipografi yang Anda pilih adalah hal pertama, bersama dengan gambar yang menakjubkan, yang akan membuat pengunjung atau pengguna ingin melihat situs web lebih jauh. Dan Anda harus mempertimbangkan tipografi sebagai gambar. Dan citra itu harus sesuai dengan merek, audiens, dan apa yang kita ketahui tentang konsumen saat ini.
Jadi, sebelum kita berbicara tentang tren tipografi, mari kita bicara sedikit tentang konsumen dan apa yang ingin mereka lihat.
Konsumen saat ini jelas “lelah. “Dia tidak hanya mencari informasi atau produk. Dia mencari hiburan, inspirasi, dan kagum. Sebagian besar ini berasal dari desain web situs-situs yang dia akses. Dan sebagian besar dari desain itu menentukan apakah dia bertahan atau bangkit. Sebuah perusahaan mungkin memiliki produk atau layanan terbaik yang dia butuhkan. Namun jika tidak dikemas dengan baik, maka perusahaan tersebut rugi.
Dan Anda harus memikirkan tipografi sebagai bagian dari desain dan pesan merek, bukan hanya kata-kata dengan ukuran, font, dan warna tertentu. Saat Anda melakukannya, Anda juga ingin memikirkan tentang mencampur font juga. Tidak ada yang mengatakan konsistensi font adalah "hukum. “Bahkan, itu bisa sangat membosankan.
Pasti ada "tren" yang dibicarakan oleh para desainer dan tipografer setiap tahun. Ini didasarkan pada apa yang tampaknya paling populer saat ini. Tapi tren datang dan pergi cukup cepat. Anda bisa menjadi pengikut tren atau trendsetter – pilihan Anda.
Dengan itu, mari kita lihat beberapa tren tipografi selama 2019 dan lihat bagaimana Anda dapat menerapkannya pada desain web yang akan memukau klien Anda dan juga pengunjung mereka. Namun, saat Anda membaca dan melihat gambar tren ini, jangan jatuh ke dalam perangkap bahwa Anda harus menirunya dan menjadi seseorang yang bukan Anda. Ini hanyalah ide – Anda dapat mengambilnya dan memaksakan stempel kreatif Anda sendiri untuk membedakan diri Anda, menggetarkan klien Anda, dan menyukai apa yang telah Anda buat.
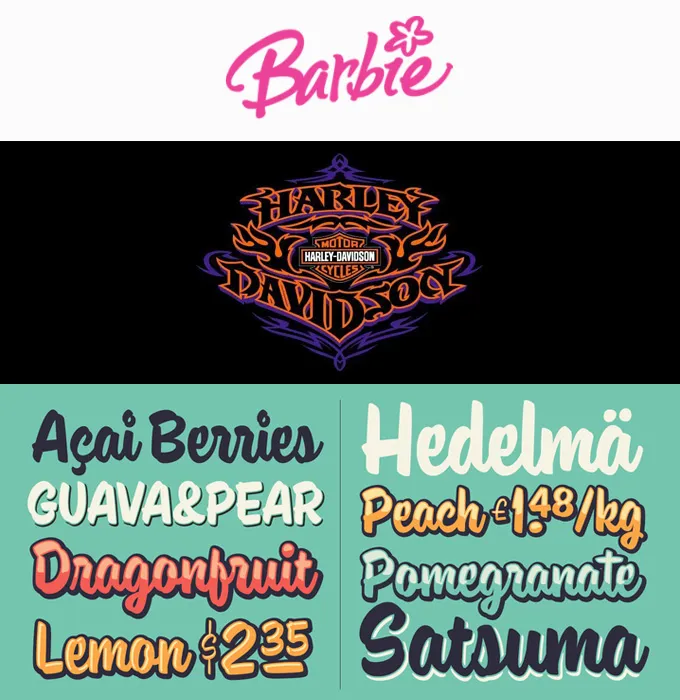
1. Tulisan Tangan
Sebuah naskah tulisan tangan alami entah bagaimana memiliki suasana keaslian. Dan keaslian adalah sesuatu yang diinginkan konsumen saat ini. Memang, ada sejumlah aktivitas bisnis yang mempromosikan kepercayaan dan keaslian, tetapi ada juga pemicu psikologis. Skrip tulisan tangan menambahkan sentuhan pribadi pada desain situs web. Pada saat yang sama, jenis tulisan tangan juga harus mencerminkan merek bisnis. Lihatlah contoh-contoh logo tulisan tangan ini. Beberapa telah ada selama bertahun-tahun, tentu saja, dan mereka sekarang identik dengan merek mereka. Namun, yang lain, seperti skrip Harley Davidson dan Barbie yang lebih baru, telah berevolusi.

Intinya adalah ini: tipografi tulisan tangan tidak akan kemana-mana. Ini akan terus menangkap dan intrik, dan itu akan terus memicu respons psikologis tertentu.
2. Tipografi Vintage
Jika tidak ada yang lain, font vintage memunculkan nostalgia. Dan sementara generasi millennial dan Gen X jelas tidak menyukai nostalgia dalam kehidupan pribadi mereka (barang pecah belah Nenek bukanlah barang yang didambakan), mereka cenderung menghargai konotasi bahwa itu berarti kualitas yang bertahan lama.

Tipografi ini telah ada sejak tahun 1911, dan meskipun beberapa label produk memiliki warna yang berbeda, font/tipe tidak berubah. Deskripsi produk dan informasi lain di situs menggunakan font yang agak standar, tetapi setiap halaman menyertakan tipografi vintage permanen dari logo aslinya.
Tipografi vintage mempromosikan kepercayaan – pengunjung/pelanggan memiliki “perasaan” bahwa perusahaan memiliki sejarah yang panjang dan solid. Dan bahkan perusahaan yang lebih baru dapat membangun nuansa itu dengan mengadopsi tipografi vintage.
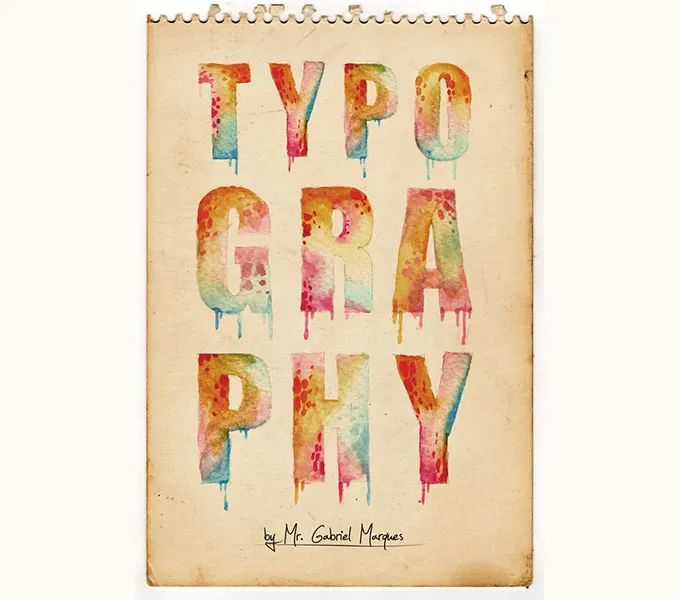
3. Tipografi/Font Cat Air
Kita semua pernah melihat lukisan cat air yang menakjubkan. Warnanya tidak tajam dan jernih namun lebih menyatu dengan nuansa yang berkembang. Huruf-hurufnya bisa berupa campuran satu warna atau beberapa warna:


Tipografi cat air menjadi lebih populer, terutama dengan tulisan tangan, karena mereka cocok bersama. Logo Baby Einstein di atas adalah contoh utama dari kombinasi ini. Tipografi cat air memicu perasaan tenang, getaran yang terkumpul dan merupakan pilihan bagus untuk situs web yang mungkin menampilkan kosmetik, layanan pengantin/pernikahan, produk bayi baru lahir, dan semacamnya.
4. Serif
Sebuah font yang telah ada sejak lama tetapi yang membuat sedikit comeback. Dan ada banyak fleksibilitas dengan alat sekarang, sehingga Anda dapat melakukan banyak hal ekstra dengan Serif. Sans Serif masih digunakan juga (sering disebut Grotesque atau Gothic), dan bisa dramatis dengan bakat warna dan variasi ukuran.

5. Besar dan Kecil Bersama untuk Penekanan dan Drama
Sementara banyak orang menyukai konsistensi dan keseragaman tipografi yang semuanya berukuran sama dalam frasa dan pemberitahuan, lebih banyak lagi yang ditangkap oleh perubahan besar dalam ukuran, terutama ketika bisnis ingin menekankan sesuatu. Bereksperimen dengan ukuran yang berbeda (dan bahkan font) dengan teks bisa menjadi dramatis dan akan menarik perhatian. Ini adalah cara yang baik untuk memberi penekanan pada kata atau frasa terpenting dari sebuah teks.

Lihat contoh ini dari workisnotajob.

6. Variasi dalam Font
Memadukan dan mencocokkan berbagai font jelas merupakan tren desain yang sedang naik daun. Ini memungkinkan banyak kreativitas dan daya tarik mata, jika tidak berlebihan. Menggunakan kursif dicampur dengan huruf balok, menggunakan vintage dengan modern – semua hal ini dapat digabungkan, jika dilakukan dengan benar. Ini akan membutuhkan beberapa eksperimen, tentu saja, tetapi hal yang hebat tentang tipografi situs web? Sangat mudah untuk mengubah, menguji, dan mengubah lagi. Pergi untuk itu.
7. Warna
Ya ampun. Warna tidak pernah ketinggalan zaman, dan memungkinkan lebih banyak kreativitas saat digabungkan dengan font menarik yang berhubungan dengan merek. Pikirkan tentang Lego, misalnya.

Atau banyak "wajah" Google:

Atau, warna dapat digunakan untuk menggambarkan “kelas” atau kecanggihan, seperti yang digunakan untuk Rolex:

Tidak adanya variasi warna juga dapat menggambarkan keseriusan, dan banyak bisnis yang fokus pada keseriusan. Claude McPherson, direktur manajemen situs web untuk layanan penulisan Studicus, misalnya, menyatakan ini: “Pelanggan kami menginginkan dasar-dasarnya dan menginginkannya dijelaskan dengan sederhana dan jelas. Kami menggunakan banyak cetakan blok tanpa banyak warna, menambahkan beberapa percikan ketika kami ingin pengunjung kami melihat sesuatu yang unik atau tidak biasa. Ini bekerja untuk kami, tetapi setiap bisnis mengenal pelanggannya dan harus menggunakan warna yang sesuai.”
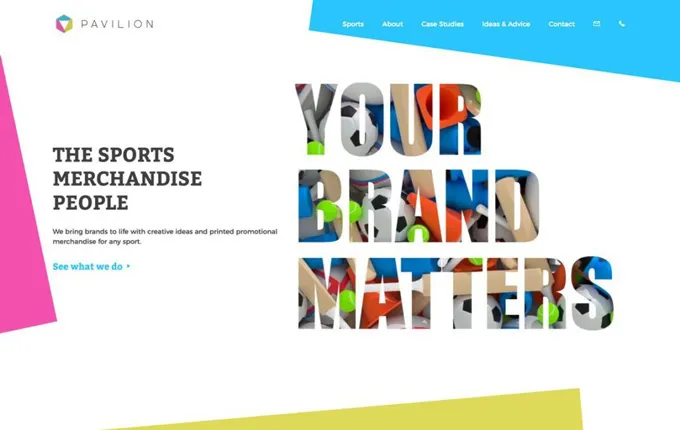
8. Overlay dan Cut-out
Ini adalah proyek tipografi yang sangat menyenangkan. Menyematkan visual dalam tipografi itu sendiri dapat menciptakan fitur yang luar biasa dan menarik untuk desain situs web. Ini menambahkan banyak lapisan ke desain tipografi, kontras dengan halaman situs web yang tampak membosankan dan sangat "datar". Selanjutnya, mereka menambahkan efek ilusi 3-D. Lihatlah tren ini seperti yang digunakan oleh Pavilion. Seberapa keren ini?

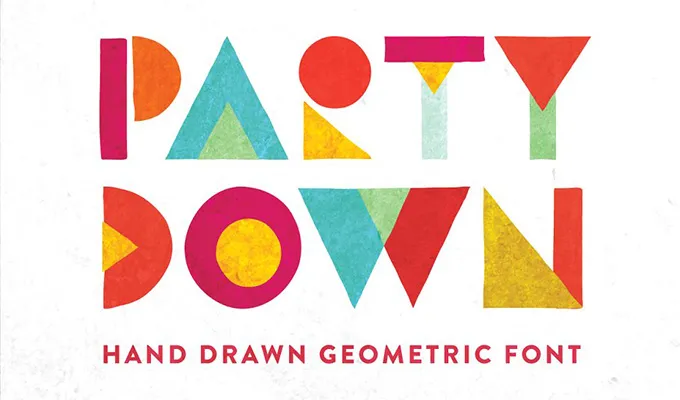
9. Geometris
Geometris mungkin tidak akan pernah ketinggalan zaman. Geometri adalah semua tentang titik, garis, bentuk, dan posisi. Kemungkinan tipografi tidak terbatas, dan geometri akan selalu menjadi bagian dari tipografi apa pun yang dirancang. Penggunaan geometri bisa sangat mendasar, menggunakan bentuk dan garis yang khas, atau dapat digunakan sebagai titik awal untuk efek tipografi yang jauh lebih kreatif. Lihatlah desain tipografi geometris ini oleh creativemarket.com – penggunaan bentuk geometris untuk membuat font yang menakjubkan. Inilah kesempatan untuk menjadi sangat kreatif – jauh berbeda dari tipografi geometris hitam dan putih yang mungkin memiliki tempat untuk merek yang lebih tradisional tetapi tidak bagi mereka yang ingin membuat “percikan.”

10. Konten Itu Sendiri
Dalam kerja keras kami untuk bereksperimen dan merancang efek tipografi yang luar biasa, kami sering lupa bahwa apa yang dikatakan sama pentingnya dengan tampilannya bagi pengunjung atau pengguna. Kata-kata sangat kuat dengan sendirinya, dan tipografi terbaik tidak dapat dengan sendirinya menggantikan presentasi tekstual yang kreatif dan menarik. Desainer adalah seniman – mereka tidak selalu penulis jurnalistik kreatif yang dapat menyajikan pesan merek yang sesuai dengan audiens. Jika ini adalah kebutuhan, maka sangat penting untuk mendapatkan bantuan profesional. Ada sejumlah penulis lepas atau layanan penulisan kreatif yang memiliki departemen copywriting kreatif untuk memenuhi kebutuhan tersebut.
Tren Nyata? Sesuaikan Semuanya
Saat Anda mempertimbangkan opsi tipografi yang Anda miliki sekarang, mengingat teknologi hebat dan kemudahan yang dapat digunakan untuk memasukkannya ke dalam desain situs web, pekerjaan Anda sebagai seorang desainer bukanlah menemukan alat yang tepat untuk desain Anda. Pekerjaan Anda yang sebenarnya adalah mendapatkan pemahaman penuh tentang perusahaan yang situs webnya Anda rancang, menggali jauh ke dalam mereknya dan pesan yang disampaikannya kepada audiens targetnya. Hanya dengan begitu Anda dapat mulai berpikir tentang bagaimana menyesuaikan tipografi yang masuk akal dan membuat pernyataan yang perlu dibuat perusahaan. Dan aturan nomor 1 Anda? Jadilah diri Anda sendiri dalam desain Anda; mempresentasikannya kepada klien Anda; mengambil umpan balik mereka; memodifikasi dan kembali ke papan gambar sebanyak yang diperlukan. Dan berhentilah terlalu mengkhawatirkan tren dan apa yang "masuk" atau "keluar". Intinya adalah menyediakan tipografi yang luar biasa dan indah yang menggairahkan klien Anda - ini benar-benar tentang dia, bukan Anda, dan bukan tentang apa yang orang lain katakan harus Anda lakukan.
