7 Tren Desain Web Terdepan untuk Diikuti di 2019
Diterbitkan: 2018-11-21Hampir semua desainer tetap sangat antusias tentang apa yang terjadi di dunia desain web, teknologi dan solusi terbaru, dan itu juga diperlukan untuk memahami tentang tren saat ini, dan terutama, tren desain web pada tahun 2019 akan menciptakan gebrakan hebat di pasar.
Sementara tahun 2018 telah diberikan beberapa ide gila ide dan teknik mendesain web, 2019 akan dikenang untuk hal-hal unik!
Ketika datang untuk mendesain halaman web, sangat penting untuk memahami kecenderungan mutakhir dan pengamatan modifikasi. Setiap desainer harus tahu bahwa ini adalah prosedur berkelanjutan untuk mendapatkan kemampuan pemahaman. Mari kita lihat beberapa tren yang muncul untuk mendesain situs web pada tahun 2019 dan juga perkiraannya. 2019 adalah tahun smartphone karena memberikan kebebasan untuk memanfaatkan fitur seluler dalam arti yang belum pernah kita lakukan sebelumnya dengan sistem komputer.
Mari kita memberikan sedikit bocoran tentang beberapa tren desain web penting yang siap untuk dipertimbangkan pada tahun 2019:
1. Jatuhkan Bayangan dan Kedalaman
Menggunakan bayangan sudah basi, oleh karena itu mengapa menyatakannya? Meskipun bayangan adalah bahan pokok desain web untuk waktu yang signifikan, berdasarkan kemajuan browser web ini, orang akhirnya melihat beberapa varian yang menarik.

Salah satu tantangan desain yang paling menghantui di sebagian besar media adalah menciptakan kedalaman ketika tiga dimensi tidak tersedia. Meskipun desain datar bisa membosankan dan monoton, untuk mengatasi hal ini, tugas kami adalah membuat desain yang keluar dari halaman. Selama bertahun-tahun, desainer telah menciptakan ilusi kedalaman dengan menggunakan teknik umum yang disebut drop shadow. Drop shadow menempatkan bayangan semu di belakang elemen desain seperti objek atau tipe. Bayangan palsu ini dikendalikan melalui parameter tertentu untuk menciptakan berbagai tingkat intensitas dan kelembutan untuk mensimulasikan bayangan realistis. Menggunakan teknik ini membuat elemen desain tampak melayang di atas halaman, melompat keluar dan mengumpulkan perhatian ekstra. Namun, bersama dengan kisi-kisi dan tata letak paralaks, desainer web sekarang bersenang-senang dengan bayangan lebih dari sekadar membuat kedalaman dan ilusi dunia melewati layar. Ini benar-benar bisa menjadi reaksi langsung terhadap tren desain flat yang telah populer sejak lama.
Shadowplay menghasilkan dampak yang sangat serbaguna yang tidak hanya meningkatkan estetika halaman web, tetapi juga akan membantu Pengalaman Pengguna (UX) dengan memberikan aksen. Misalnya, dengan bayangan halus dan lembut seperti yang diklaim blot untuk menunjukkan koneksi bukan hanya gagasan baru, tetapi menggabungkan ini bersama-sama menggunakan gradien warna yang jelas seperti kasus sebelumnya memperkaya efek bayangan 3 dimensi.
2. Versi Ramah Seluler
Berselancar di smartphone secara resmi telah melampaui komputer. Selama ini setiap orang berbelanja menggunakan Smartphone. Di masa lalu, ini benar-benar tindakan yang lebih mudah sehingga orang tidak terlalu mau menerimanya.
Desainer menjadi bingung: Bagaimana tepatnya kita bisa mendapatkan menu, submenu, dan submenu yang bagus ke layar? Sekarang, karena Smartphone yang luar biasa, desain UI telah berkembang. Bahkan burger peluncuran sekarang dibuat, mengurangi menu ke layarnya. Anda mungkin perlu membuang foto yang lebih besar dan menakjubkan yang dikirim pelanggan Anda dari Smartphone, namun ikon jauh lebih efisien dalam hal ruang dan telah menjadi begitu umum sehingga seseorang tidak mengalami masalah. Masalah UX menjadi lebih mudah dikenali dan mendapatkan tanggapan Anda.
3. Perhatian terhadap Tipografi Besar dan Tebal
Tipografi lebih dari sekadar mudah dibaca dan menarik. Selain itu, tipografi yang efektif berhasil mencapai dua tujuan penting: a) untuk menciptakan suasana yang sesuai dan memungkinkan pengguna untuk mempercayai situs dan b) untuk memastikan pengunjung mendapatkan pesan dasar yang disampaikan situs dan (jika mungkin) menjadi tertarik pada layanan ditawarkan di situs. Karena teks tertulis adalah instrumen paling efisien untuk berkomunikasi dengan pengunjung secara tepat dan langsung, kekuatan tipografi tidak boleh diremehkan.
Tipografi selamanya menjadi alat visual yang berlaku, siap untuk menghasilkan karakter, membangkitkan emosi dan memutuskan nada ke situs web sambil mendistribusikan informasi penting. Karena resolusi perangkat saat ini menjadi lebih tajam dan lebih mudah untuk dijelajahi, ” Saya mengharapkan peningkatan besar dalam penggunaan pola font. Selain Internet Explorer, sebagian besar browser mungkin mendorong tipografi buatan tangan yang dapat diberdayakan oleh CSS untuk browser web. Di era huruf besar, dukungan judul sans serif dan serif yang kontras membuat kontras yang hidup, meningkatkan UX dan di atas itu, pertahankan pengguna yang membaca situs web Anda.
Untuk halaman web khususnya, header akan menjadi komponen utama dari optimasi mesin pencari dan membantu saran Anda untuk menarik perhatian orang yang membaca. Melihat tahun 2019, desainer dapat menikmati manfaat dengan halaman web yang terdiri dari header yang berpengaruh dan substansial yang terbuat dari tipografi.

4. Desain yang Memunculkan & Menyampaikan Emosi
Alih-alih menawarkan saran kepada seseorang, situs web ini mencoba mengomunikasikan kesadaran akan perusahaan, layanan, dan produk, serta organisasi yang mereka refleksikan dengan metode yang nyata.
Sebuah artikel informatif dari Aarron Walter dari Mailchimp tentang ThinkVitamin – Desain Antarmuka psikologis: Gerbang menuju Konsumen yang Bergairah – menyelidiki kecenderungan desainer dengan kemampuan mereka sendiri untuk menekankan emosi. Saya sangat menyukai latihan itu, bahkan saya masih selalu merasa bahwa itu berharga untuk optimasi mesin pencari.
Saat pengguna terjebak secara emosional di situs web yang mereka kunjungi, mereka cenderung:
- Membagikan
- Berikan Konten
- Menyumbang
- Tautan
- Tetap Terpercaya
- Berinvestasi dalam Keakraban
- Jelajahi Halaman ekstra
Semua ini memiliki efek urutan pertama atau kedua pada SEO dengan cara yang bermanfaat.
5. Infografis yang Menarik dan Dapat Disematkan
Umpan link infografis saat ini benar-benar menjadi kegemaran. Dan, bagian lucunya adalah Anda dapat melakukan banyak hal tanpa membayar sepeser pun, dan Anda dapat melakukan eksperimen tanpa akhir jika Anda membayar sejumlah uang. Mengapa semua ini penting? Karena orang-orang menyukai infografis akhir-akhir ini. Statistik dapat bervariasi tergantung pada sumbernya, tetapi kita semua setuju bahwa infografis menarik lebih banyak orang daripada posting blog tertulis, sebagian karena mereka dibagikan lebih banyak di sosial. Ada banyak sekali alat yang tersedia di pasaran yang dapat membantu Anda membuat infografis yang indah untuk menggebrak media sosial.
Hal yang baik adalah bahwa seseorang bisa mendapatkan keuntungan dari membuat infografis dan blogger mendapatkan keuntungan dan membawa pandangan, fokus, dan tautan ke dalam diri Anda. Jika kinerjanya mulus dan infografisnya persuasif, maka Anda akan memasuki pertempuran akuisisi hyperlink.
6. Accelerated Mobile Pages (AMP) untuk Tumbuh Cepat
Accelerated Mobile Pages, yang secara singkat disebut AMP bisa jadi hanya sebuah rencana yang telah dirancang sebagai cara untuk meningkatkan kecepatan loading dari WebPages khususnya. Terlepas dari fakta kecepatan internet yang lebih rendah, halaman web membutuhkan waktu 2-3 detik untuk mengumpulkannya.

Dari pembaruan Google terbaru, dikatakan bahwa prioritas peringkat SEO akan dicairkan ke halaman web yang memiliki Halaman Seluler yang Dipercepat. Dengan pengaturan AMP di situs web perusahaan, pengoperasian iklan di Google Adwords menjadi lebih kuat dari sebelumnya. AMP memungkinkan pembuatan situs web dan iklan yang menarik dengan cepat dan berkinerja tinggi di seluruh platform distribusi dan berbagai perangkat. Perusahaan dapat mempertimbangkan untuk menggunakan fungsionalitas AMP untuk meningkatkan lalu lintas pengguna seluler.
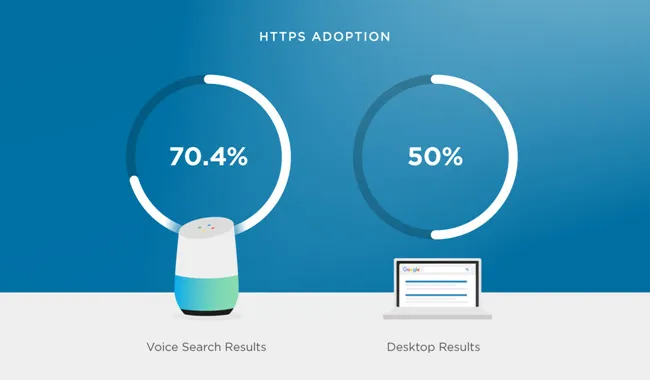
7. Mengawasi Optimasi Pencarian Suara
Saat ini, kami mendengarkan banyak hal tentang pencarian suara di tahun-tahun sebelumnya. Merek datang dengan fitur pencarian mereka sendiri. Yaitu Amazon berisi Alexa, sekarang Microsoft berisi Cortana, Apple memiliki Siri dan sekarang Google berisi Pencarian Suara. Mengoptimalkan situs web menggunakan Penelusuran Suara memberikan kemanjuran bagi konsumen. Ketika situs web Anda menawarkan balasan, itu akan meningkatkan pengunjung ke situs web Anda sendiri dan waktu akan dihemat dengan cara menjawab pertanyaan klien plus tentang sisi lain, sebuah situs web akan menghasilkan pembeli.

Bersama-sama memasukkan bahan bakar ke dalam pengunjung yang ditargetkan situs web, pencarian Suara dapat mengalihkan mereka ke area bisnis seseorang. Selain itu, ini membawa otoritas ke situs web perusahaan Anda jika nama Anda telah dikutip sejak asal dan sebagai nilai tambah; itu akan meningkatkan peringkat optimasi mesin pencari situs web seseorang!
Kesimpulan:
Di tahun kalender 2019, pelaku usaha kecil tidak perlu berkompromi dalam melayani pelanggan. Demikian juga sebaliknya, jika ada pengalaman yang buruk dan dialami oleh pelanggan, hal yang sama tidak dapat ditoleransi olehnya dan dapat beralih ke perusahaan lain karena layanan mereka yang diperlukan. Kami dapat menyatakan waktu saat ini adalah salah satu saat di mana klien adalah raja industri dan persyaratan bisnis sepenuhnya bergantung pada apa yang diinginkan konsumen dan dengan metode apa pelanggan merasa senang dengan barang dagangan atau layanan.
Sebuah organisasi harus mulai merancang beberapa hal gila dan nyata dan harus bertujuan untuk meningkatkan keakraban pelanggan. Ini berarti perusahaan harus berusaha membantu menjaga pengguna tetap terlibat untuk menghentikan mereka pergi ke tempat lain.
