10 Prinsip Desain Web yang Harus Dipatuhi untuk Membuat Situs Web Profesional
Diterbitkan: 2019-09-10Situs web Anda adalah identitas Anda. Karena penting untuk memiliki kantor profesional yang sangat baik, sama pentingnya untuk memiliki situs web konversi tinggi yang dirancang dengan baik. Website berfungsi sebagai identitas bisnis online kami. Ini harus berfungsi sebagai solusi satu kali untuk semua pertanyaan pengguna Anda, yang datang ke situs web Anda dengan harapan belaka. Internet penuh dengan sumber daya yang Anda berikan ide bagus tentang apa yang sebenarnya Anda inginkan untuk situs web Anda, terlepas dari apakah bisnis Anda memerlukan fitur tersebut atau tidak. Jika Anda sedang membangun situs web E-niaga untuk bisnis Anda, maka Anda harus jelas mengenai fitur yang Anda inginkan di situs web Anda sebelum Anda keluar dan mulai menyalin desain situs web pesaing Anda. Misalnya, jika Anda berencana untuk memulai bisnis katering, maka Anda harus memiliki tema yang terkait dengan layanan makanan dan opsi pembayaran jika Anda mengumpulkan pembayaran secara online. Kriteria prasyarat lain untuk situs web bisnis apa pun adalah antarmuka yang mulus dan UX/UI yang ramah pengguna. Ada banyak cara untuk membangun situs web, tetapi jika Anda mengikuti 10 prinsip pembuatan situs web yang diuraikan di bawah ini, kami yakin Anda tidak akan pernah menghadapi masalah. Prinsip-prinsip ini bersifat universal untuk semua jenis situs web.
Disebutkan di bawah ini adalah beberapa prinsip desain yang akan membantu Anda membuat situs web profesional tanpa banyak kesulitan:
1. PENGGUNA ADALAH RAJA
Tujuan utama membangun kehadiran online melalui situs web adalah untuk menarik pelanggan baru ke bisnis kami. Sesuai survei, rentang perhatian pengguna telah menurun secara signifikan sejak setengah dekade terakhir. Hal ini dilaporkan menjadi 0,5 detik secara real-time. Ini membuktikan bahwa kami memiliki 0,5 detik untuk memasarkan produk kami di platform online. Jika kami dapat membuat tayangan dalam 0,5 detik pertama ini, maka kami memiliki peluang konversi 90%. Untuk ini, kita harus sangat yakin dengan pengalaman yang kita berikan kepada mereka. Sangat penting untuk menjaga kecepatan pemuatan setelah situs web dibuat. Jika terlewatkan, maka situs web akan menghadapi rasio pentalan balik yang tinggi, dan seluruh upaya di balik membangun situs web akan sia-sia.
2. TETAPKAN KONTEN CRISP
Konten adalah sesuatu yang dibutuhkan pengguna Anda. Konten di situs web harus sangat jelas dan mudah dipahami. Disarankan untuk membuat konten mengingat penggunaan orang awam, yang datang ke situs web Anda untuk pertama kalinya. Konten yang ditulis dengan baik akan menghemat banyak biaya pemasaran Anda karena pengguna akan memilih kualitas Anda tanpa mempertimbangkan faktor lain. Penggunaan kata-kata harus sedemikian rupa sehingga menyampaikan misi, visi, dan tujuan Anda secara ringkas dan jelas. Upayanya adalah mengirimkan makna dan layanan Anda kepada pengguna dan tidak membingungkan mereka dengan terlalu banyak informasi. Konten sangat penting untuk menciptakan kesan di mata crawler. Perayap hanya mengenali teks dan bukan grafik atau bentuk konten lainnya. Oleh karena itu, untuk mendapatkan peringkat situs web Anda, sangat penting untuk diindeks oleh perayap.
3. BERMAIN DENGAN TAGS HEADING
Tag header memiliki kepentingan yang sama dengan konten dan pengguna karena berfungsi sebagai uluran tangan bagi pengguna untuk mencari tahu konten yang relevan. Tag heading berguna untuk crawler karena mereka mengidentifikasi kata kunci, tag judul, dan tag heading untuk memahami konten dan mengindeksnya, setelah pengguna memasukkan permintaan pencarian di SERP. Misalnya, H1 dianggap sebagai informasi paling penting di halaman web oleh perayap. Inilah alasan mereka mengindeks informasi berdasarkan kata kunci dan konten dalam tag H1. Diikuti oleh H1>H2>H3>H4>H5>H6 dan seterusnya, di kerajaan tag heading. Disarankan untuk hanya memiliki satu H1 di setiap halaman web untuk membuatnya menjadi perayap sederhana untuk menghindari kebingungan.
4. Pisahkan Breadcrumbs
Ini adalah salah satu cara penting untuk membantu pengguna dalam memahami struktur dan informasi situs web Anda. Remah roti yang terdefinisi dengan baik di bagian atas halaman membantu pengguna untuk memahami posisi mereka saat ini di situs web Anda. Ini berfungsi sebagai menu bagi pengguna, dan mereka dapat mengetahui kebutuhan dan tujuan mereka dalam beberapa detik pertama perjalanan mereka di situs web Anda. Jika remah roti tidak dipisahkan dengan tepat, maka pengguna Anda akan kehilangan informasi penting tertentu di situs web serta akan memutuskan untuk tidak mengunjungi kembali situs web yang membingungkan dan membuang waktu. Penggunaan remah roti yang tepat tidak hanya akan membantu pengguna tetapi juga membantu perayap memahami struktur situs web Anda di satu tempat.
5. HUBUNGI LEBIH CEPAT
Setelah pengguna memasuki situs web Anda dan menelusuri semua bagian dan memutuskan untuk melangkah lebih jauh, ia akan memerlukan informasi tersebut untuk menghubungi bisnis Anda. Setelah pengguna terhubung melalui informasi kontak di situs web Anda, pengguna Anda akan dikonversi menjadi prospek dan memiliki peluang konversi yang tinggi. Tujuan dari 'Hubungi kami' adalah untuk memicu pengguna untuk menghubungi untuk informasi lebih lanjut, dan itulah saat di mana Anda mendapatkan kesempatan untuk menampilkan merek Anda seperti yang Anda inginkan. Seluruh tujuan pembuatan situs web adalah karena Anda ingin pengguna menghubungi bisnis Anda melalui media baru selain ruang kantor offline. Dianjurkan untuk menampilkan informasi kontak Anda di bagian atas halaman, footer serta membuat halaman kontak terpisah untuk mendapatkan perhatian pengguna. Ini harus berjarak satu klik dari setiap halaman web yang cenderung mereka gulir karena berfungsi seperti 'Ajakan bertindak' untuk situs web Anda.

6. BERPIKIR TENTANG BOT
Salah satu alasan kami menganggap Google, Bing, dan mesin pencari lainnya sebagai dewa web. Di sinilah seluruh basis pengguna kami berada dari setiap sudut dunia. Ini adalah tempat di mana kami mendapatkan setiap informasi yang mungkin, di bawah matahari, sesuai permintaan kami. Mesin pencari dibuat oleh manusia tetapi melibatkan beberapa fitur kecerdasan buatan berupa robot. Mesin pencari mengambil bantuan bot yang dibuat secara artifisial untuk melacak informasi yang diposting oleh setiap pengguna di dunia. Ini dikembangkan melalui pengkodean dan algoritma yang berbeda, yang membuat mereka memahami konten web dengan cara terbaik. Bot dapat mengidentifikasi semua jenis teks di internet dalam bentuk apa pun tetapi tidak kompatibel dengan grafik yang berat. Situs web dan bisnis kami sepenuhnya bergantung pada cara bot/perayap mengindeks situs web kami. Inilah alasan pentingnya membangun situs web yang ramah bot bersama dengan situs web yang ramah pengguna, karena bot adalah orang yang akan membawa pengguna Anda ke situs web Anda. Segera setelah pengguna mengetikkan kueri apa pun di mesin pencari, bot mulai menganalisis halaman web dan mengindeks informasi penting tertentu sesuai kemampuan mereka dan menampilkan hasilnya. Mereka terutama menganalisis kata kunci dalam konten dan mencari tahu yang penting untuk ditunjukkan kepada pengguna. Dianjurkan untuk menghindari URL kanonik yang menunjukkan skenario berbeda dari situs web Anda kepada pengguna dan bot. Jika malpraktik ini dilacak melalui mesin pencari, maka situs web Anda dapat ditangguhkan selama enam bulan atau bahkan diblokir selamanya, dan seluruh upaya Anda akan sia-sia.
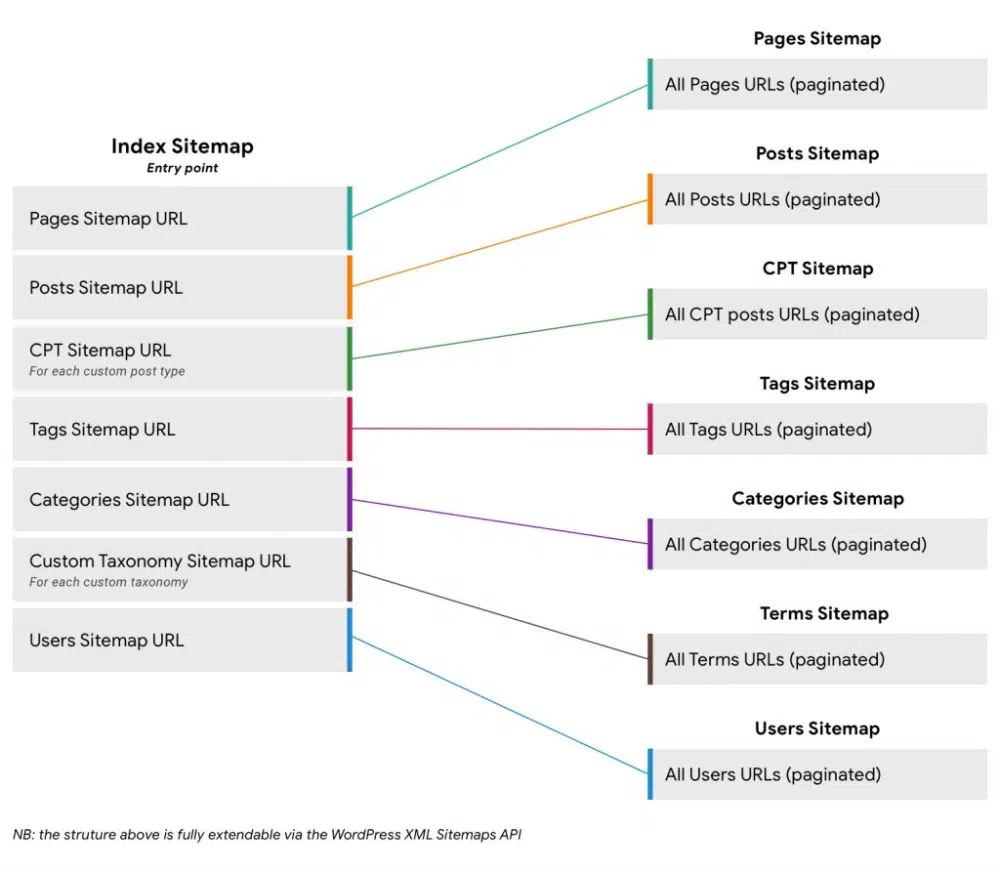
7. jabat tangan dengan peta situs
Peta Situs berfungsi sebagai navigasi ke perayap mesin telusur Anda. Ini dirancang secara eksplisit untuk perayap untuk memberikan solusi cepat untuk permintaan pencarian pengguna, karena perayap dapat dengan cepat menelusuri seluruh situs web dengan menggunakan peta situs. Salah satu struktur peta situs yang terkenal adalah peta situs XML, yang dibuat untuk mesin pencari. Ada satu lagi struktur peta situs, peta situs HTML, yang dibuat untuk pengguna manusia untuk menavigasi halaman web. Itu tidak akan membuat perbedaan pada pengalaman pengguna Anda jika peta situs hilang tetapi akan membuat perbedaan besar pada perayap dan kemampuan pencarian situs web Anda. Ini juga berfungsi sebagai penghalang bagi perayap karena mereka tidak akan dapat memeriksa seluruh situs web Anda karena kendala waktu, sehingga akhirnya tidak mengindeks situs web Anda dan muncul di SERP. Peta situs yang terstruktur dengan baik juga menghemat pengeluaran anggaran perayapan Anda dan membantu perayap untuk sering merayapi halaman Anda yang relevan.
8. TERMASUKKAN TOMBOL CARI
Ini adalah salah satu ikon penting di setiap situs web yang tidak boleh dilewatkan dengan cara apa pun. Ini dirancang khusus bagi pengguna untuk mencari informasi yang diperlukan di situs web Anda, tanpa menavigasi melalui seluruh halaman web atau situs web. Sangat penting untuk menyertakan tombol pencarian di setiap halaman karena membantu pengguna menemukan informasi dengan cepat tanpa membuang banyak waktu mereka. Ini adalah keuntungan bagi pengguna yang mengakses situs web Anda melalui layar ponsel kecil. Dianjurkan untuk memasukkannya di bagian atas halaman bersama dengan informasi kontak atau dengan remah roti. Itu juga dapat dipisahkan dengan kotak pencarian dan ikon pencarian jika desain situs web mengizinkannya. Ini adalah tambahan untuk perjalanan pengalaman pengguna di situs web Anda.
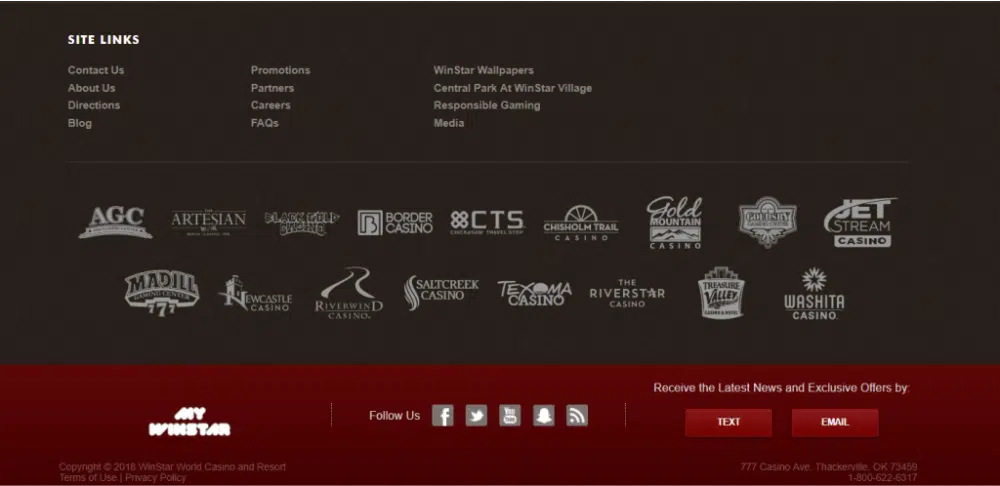
9. GUNAKAN FOOTER
Footer adalah penggabungan dari semua layanan yang ditawarkan oleh situs web Anda. Pengguna dapat kembali ke halaman dan konten asli tanpa menggulir ke atas dan ke bawah hanya dengan satu klik di footer. Footer berisi semua informasi di situs web, yang memungkinkan pengguna untuk menavigasi dengan cepat, jika hilang di antara halaman web. Sangat penting untuk situs web yang panjang dan banyak halaman. Footer harus mencakup seluruh bagian remah roti, informasi kontak, lisensi, pernyataan hak cipta, pernyataan merek dagang, kebijakan privasi, dan penafian penting lainnya. Kadang-kadang, itu juga termasuk bilah berlangganan bersama dengan informasi tambahan, yang berfungsi sebagai ajakan bertindak bagi pengguna dan mengingatkan mereka untuk terhubung dengan komunitas tanpa keluar dari situs web. Dianjurkan untuk hyperlink setiap menyebutkan di footer untuk membantu pengguna. Jika catatan footer tidak ditautkan, pengguna akan menghadapi masalah navigasi yang sama lagi.
10. GABUNGKAN KREATIVITAS DENGAN KESEDERHANAAN
Kita sering mendengar pernyataan seperti kreativitas dan kesederhanaan tidak berjalan beriringan. Ini adalah mitos yang harus dibuktikan salah saat merancang sebuah situs web. Kreativitas lebih tentang ekspresi artistik subjek bersama dengan sentuhan untuk pengguna; untuk memberi mereka momen 'terkejut'. Di sisi lain, kesederhanaan adalah cara Anda mempresentasikan produk atau layanan Anda yang dapat dipahami oleh pengguna awam pada awalnya. Dalam mendesain situs web, pekerjaan seorang desainer adalah mempresentasikan misi, visi, tujuan, produk, dan layanan di depan pengguna, dengan menyederhanakan ekspresi artistik dalam bentuk teks dan grafik. Menggabungkan kreativitas dan kesederhanaan sekali lagi merupakan masalah seni, sains, dan terutama psikologi. Pencipta perlu memahami psikologi dasar manusia saat merancang situs web, karena sepenuhnya merupakan permainan pengguna. Remah roti dan ikon pencarian adalah penemuan di balik upaya menggabungkan kreativitas dan kesederhanaan. Penggabungan harus menarik pengguna serta memberi mereka pengalaman tanpa kerumitan di situs web Anda.
Setiap situs web memiliki kepribadian dan identitasnya sendiri, tetapi ada beberapa aturan dan peraturan yang umum untuk setiap situs web. Jika Anda mematuhi petunjuk yang disebutkan di atas, maka itu tidak hanya akan membantu Anda menciptakan kesan yang baik tetapi juga akan berguna bagi pengguna Anda bersama dengan perayap web. Seluruh motif Anda di balik pembuatan kehadiran online akan dilayani jika masalah mendasar pengguna ini ditangani.