Desain Web Dilakukan Dengan Baik: Yang Biasa Menjadi Luar Biasa
Diterbitkan: 2022-03-10Ide-ide hebat dalam desain web datang begitu kental dan cepat sehingga mudah untuk dilewatkan jika Anda tidak hati-hati. Seri ini adalah penangkal kecil untuk itu, menyatukan percikan inspirasi yang menarik perhatian kami. Baik itu fitur baru yang mencengangkan atau sekadar trik lama yang dihadirkan dengan keanggunan baru, fitur-fitur tersebut berbagi kualitas yang membuat kita berpikir sedikit berbeda.
Baru-baru ini saya menulis sebuah artikel yang memuji karya Saul Bass di dunia desain web. Salah satu hadiah besarnya adalah membuat detail terkecil menjadi indah. Dengan semangat yang sama, kami memulai seri ini dengan mengasah tren situs web dan fitur-fitur yang biasa kami tampung. Seperti yang akan Anda lihat, mereka tidak perlu. Triknya sering di eksekusi. Apa saja bisa menjadi indah. Mengapa bertujuan untuk sesuatu yang kurang?
Bagian Dari: Desain Web Dilakukan dengan Baik
- Bagian 1: Yang Biasa Menjadi Luar Biasa
- Bagian 2: Memanfaatkan Audio
- Bagian 3: Editorial Luar Biasa
- Juga, berlangganan buletin kami agar tidak ketinggalan yang berikutnya.
Halaman Glasgow International di dalam Halaman
Kami sudah terbiasa dengan banyak menggulir akhir-akhir ini, tetapi situs web festival Glasgow International telah menemukan cara sederhana dan cerdas untuk menggaruk gatal itu sambil menjaga halaman tetap pendek:

Di ponsel, tiga bagian yang sama membentuk satu kolom besar. Ini adalah solusi cerdas untuk hubungan seluler/desktop, dan juga cukup bergaya. (Berteriaklah ke tombol 'Dukungan', yang mulai berputar saat Anda mengarahkannya.)
CSS di balik ini sangat sederhana. Tiga bagian berada di dalam wadah fleksibel, dengan ketiganya berbagi nilai overflow-y: auto; dan height: 100vh; sehingga selalu sesuai dengan area pandang desktop. Sentuhan yang sangat bagus di sini adalah menggunakan scrollbar-width: auto; untuk menghapus bilah sisi. Karena kolom memenuhi seluruh layar, Anda secara intuitif mengetahui cara kerja halaman segera setelah Anda menggerakkan mouse.
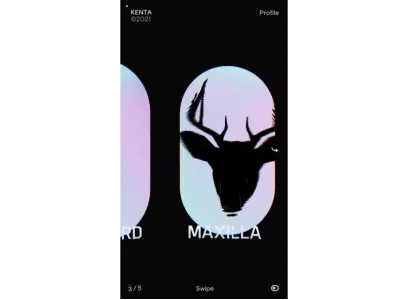
Portofolio Pelengkungan Dimensi Kenta Toshikura
Situs terbaru minggu ini di Awwwards, situs web portofolio ini oleh pengembang frontend Jepang Kenta Toshikura sangat menakjubkan:

Jika ragu, kecenderungannya adalah condong ke arah datar, pengaturan modular, tapi mungkin kita harus lebih sering berpikir dalam tiga dimensi . Ini adalah contoh fantastis dari pemikiran lateral yang mengubah apa yang bisa dengan mudah menjadi kolom kotak menjadi sesuatu yang benar-benar berkesan.
Kita mungkin tidak semua diperlengkapi untuk melakukan sesuatu yang cukup mewah ini (saya tentu saja tidak) tetapi perlu diingat bahwa halaman web bukanlah kanvas kosong, melainkan jendela ke dimensi alternatif.
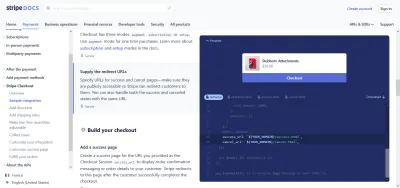
Dokumentasi Garis Adalah Guru Yang Kita Semua Inginkan
Dokumentasi terlalu sering menjadi salah satu korban pertama dari kecepatan mil-per-menit Web. Ini tidak perlu. Saya tidak ragu menyebut dokumentasi Stripe cantik:

Saya yakin sebagian besar dari kita memiliki cukup banyak dokumentasi buruk untuk menghargai upaya yang dilakukan dalam pendekatan ini. Navigasi hierarkis yang jelas untuk konten, salinan selangkah demi selangkah, dan tentu saja cuplikan kode. Pratinjau kode yang dinamis di berbagai platform dan bahasa ada di atas dan di luar, tetapi mengapa tidak?
Ada beberapa hal yang lebih berharga — dan lebih sulit dipahami — daripada sumber belajar yang berkualitas. Stripe menunjukkan ada dunia kemungkinan online di luar kata-kata standar pada halaman. Saya telah membagikan ini sebelumnya (dan saya akan membagikannya lagi) tetapi panduan dokumentasi Write the Doc adalah sumber daya yang hebat untuk menyajikan konten informatif dengan cara yang bermanfaat dan dinamis.
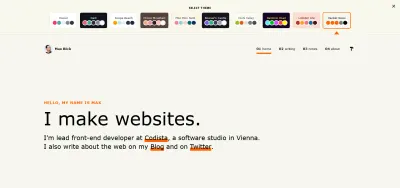
Impian Teknik Warna Max Bock
Ada banyak hal yang disukai tentang situs web pribadi Max Bock, tetapi untuk tujuan bagian ini, saya mengasah skema warna. Sebagian besar situs web memiliki satu skema warna.

Terang dan gelap adalah normal baru, tetapi seperti yang Bock sendiri tulis di posting blognya tentang pengalih tema, hanya Sith yang berurusan dengan absolut. Melalui properti kustom CSS ajaib, situs beralih di antara skema warna dengan mulus. Untuk rincian lengkap tentang cara kerjanya, saya sangat merekomendasikan membaca posting lengkap yang ditautkan di atas. Dan untuk bacaan lebih lanjut tentang properti khusus, Smashing juga memiliki banyak:

- “Cara Mengonfigurasi Skema Warna Aplikasi Dengan Properti Kustom CSS” oleh Artur Basak
- “Panduan Strategi Untuk Properti Kustom CSS” oleh Michael Riethmuller
Tema diberi nama setelah lagu Mario Kart 64 , jika Anda bertanya-tanya. Kecuali Berita Peretas. Itu dinamai Hacker News, dengan sentuhan luar biasa menambahkan 'dianggap berbahaya' di akhir setiap judul posting blog Bock.
Ini adalah twist yang menyenangkan pada dikotomi terang/gelap tradisional, dan juga berbicara tentang betapa lancarnya situs saat ini . Dasar yang sama dapat memungkinkan Anda untuk menyesuaikan skema warna tergantung dari mana orang mengunjungi situs, misalnya.
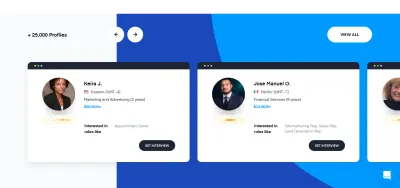
Overpass Menjual Penjualan
Penjualan bukanlah sektor yang meneriakkan inovasi, tetapi kredit di mana kredit jatuh tempo. Korsel Overpass memantul dan menyusut dan mengembang dengan sangat mulus sehingga hampir terasa seperti Anda berinteraksi dengan sesuatu yang taktil, seperti karet gelang.

Di sini, fungsi CSS touch-action dan translate3d() digunakan untuk efek yang luar biasa, membuat kartu menjadi wadah sesuatu yang dapat diseret secara efektif di sekitar layar. Jika wadah diambil, semua kartu menggunakan scale(0.95) untuk mundur sedikit sampai pengguna melepaskannya. Ini memberi korsel rasa kedalaman dan ringan yang indah.
Klip audio adalah sentuhan yang bagus. Integrasi multimedia telah menjadi tema yang berjalan dalam contoh-contoh ini. Selalu meletakkan dasar aksesibilitas, tetapi berani. Pada tahap ini, satu-satunya batasan nyata adalah imajinasi kita.
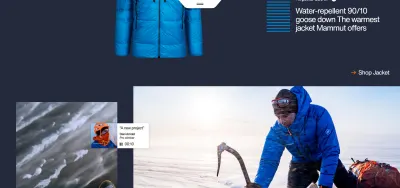
E-Commerce Memenuhi Penceritaan Bentuk Panjang Di Mammut
Dari Steve Jobs hingga Seth Godin, sering dikatakan bahwa pemasaran adalah permainan mendongeng . Ini adalah sesuatu yang tampaknya telah dilupakan oleh banyak situs web e-niaga, masing-masing menyajikan halaman demi halaman produk mengkilap yang mengambang di depan latar belakang putih yang sempurna. Anda hampir dapat mendengar suara mengisap dari saluran konversi yang mencoba menarik Anda.
Sangat menyegarkan kemudian melihat perusahaan seperti Mammut melakukan semua hal dalam mendongeng untuk menjual produk pendakiannya. Artikel ekspedisi bentuk panjang mereka sama imersifnya dengan fitur New York Times terbaik, dengan klip audio, peta, dan, tentu saja, fotografi yang menakjubkan. Fitur perlengkapan Mammut sangat banyak, tentu saja, tetapi dilakukan dengan cara yang menarik. Lebih penting dari itu, itu asli .

Meskipun ada beberapa gaya super apik yang terjadi di sini, bukan itu alasan saya memasukkannya. Di satu sisi itu luar biasa betapa impersonal banyak Web terasa hari ini, dengan e-commerce menjadi pelaku yang sangat mengerikan.
Ini adalah hal yang akan dibagikan orang bahkan jika mereka tidak tertarik untuk membeli perlengkapan mendaki gunung. Ini konten yang luar biasa. Postingan influencer Instagram terlihat seperti permainan anak-anak dibandingkan dengan ini. Apakah permintaan untuk berbelanja itu membawa Anda ke kasir e-commerce bersih yang berderit tersebut? Tentu saja. Tapi, demi Tuhan mereka mendapatkannya. Tidak semua orang memiliki sumber daya untuk sesuatu yang canggih ini, tetapi ini menunjukkan bahwa e-niaga tidak harus steril dan tidak bernyawa .
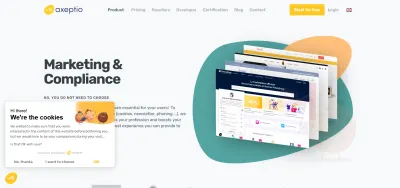
Axeptio Membuat Kuenya Enak
Anda tidak dapat mengayunkan kucing tanpa menekan pop-up penafian akhir-akhir ini. Maka, aneh bahwa begitu banyak dari mereka yang begitu jelek. Lebih sering daripada tidak, mereka merasa terikat dan tidak berdaya. Sekarang, agar adil, itu karena mereka ditempelkan dan tidak anggun, tetapi beberapa benar-benar ada hanya untuk Meningkatkan Pengalaman Penjelajahan Anda.
Alih-alih memperlakukan pop-up cookie-nya seperti bau yang tidak sedap, penyedia solusi persetujuan web Axeptio berjalan dengan membuatnya terlihat gaya, dan bahkan lebih menawan. Dengan GDPR (dan kesopanan dasar) untuk dipikirkan, penting untuk menenun desain etis ke dalam struktur situs web.

Sentuhan yang bagus adalah bahwa itu tidak benar-benar muncul sampai pengguna mulai bergerak di sekitar situs. Mengapa mengganggu orang jika mereka bahkan tidak tertarik dengan kontennya? Perhatikan juga bahwa mereka telah membuang istilah cookie boilerplate demi sesuatu yang lebih bersifat percakapan.
Memang, ini mungkin tidak membuat duniawi 'luar biasa' persis, tetapi itu membuatnya jauh lebih berkelas . Ini adalah sentuhan kecil, tapi satu yang membuat kesan pertama yang sangat baik. Tanpa menyentuh mouse saya, saya sudah merasakan perhatian Axeptio terhadap detail dan komitmen terhadap kualitas. Pop-up kotak 'Kami peduli dengan privasi Anda' akan memberikan kesan yang sangat berbeda.
Sejauh cookie dan pop-up diperlukan, kami mungkin juga memilikinya. Hal yang sama berlaku untuk staples tidak seksi lainnya dari web modern. Apakah formulir persetujuan hukum, pendaftaran email, dan halaman privasi harus jelek dan mengelak, atau apakah kita hanya perlu berpikir sedikit berbeda ? Bagikan pemikiran Anda di bawah ini!
