Daftar Periksa & Panduan Desain Web 14-Poin Komprehensif
Diterbitkan: 2018-12-19Bagaimana Anda mendesain situs web yang indah, berkonversi dengan baik, dan memberikan nilai luar biasa bagi pengguna? Merancang dan mengembangkan situs web membutuhkan waktu dan usaha. Bekerja secara efisien membantu kami menghadirkan situs web yang hebat dengan harga yang kompetitif. Pendekatan sistematis untuk mendesain halaman web biasanya disarankan untuk membuat situs yang kohesif dan konsisten yang dapat diskalakan di semua perangkat dan platform. Agar dapat bekerja secara efisien, mungkin berguna untuk mencatat langkah-langkah yang diulang dalam setiap proyek. Dengan melakukan ini, Anda dapat menghemat waktu dan memiliki lebih banyak kebebasan untuk menjelajahi bidang desain lainnya.
Artikel ini menyertakan daftar periksa desain web dan menyarankan beberapa pendekatan yang dapat dilakukan desainer untuk membuat alur kerja mereka secepat mungkin. Ini tidak akan membantu Anda menghemat waktu tetapi mencari solusi baru untuk masalah desain dan itu dapat meningkatkan keseluruhan desain situs web.
1. Gunakan hierarki visual
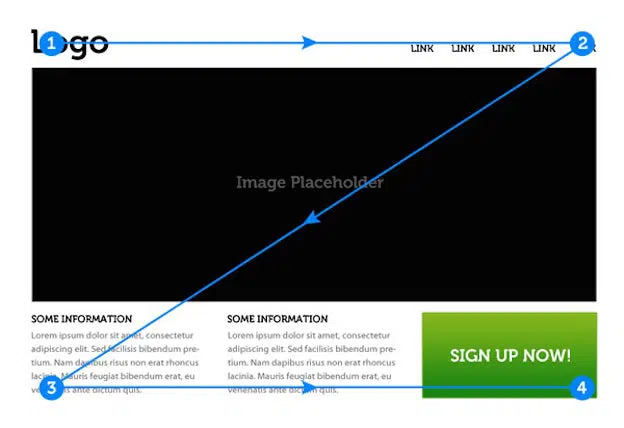
Desainer web harus menggunakan hierarki visual untuk memandu pengguna melalui halaman web. Hirarki visual mengacu pada organisasi elemen visual yang berbeda dalam keunggulan visual yang tinggi hingga rendah. Urutan ini tidak hanya memberikan kejelasan visual tetapi juga membantu melibatkan pengguna saat dia berada di halaman web Anda.
Menggabungkan berbagai aspek dari undang-undang ini dapat membantu menjaga halaman tetap menarik untuk dilihat dan dibaca. Halaman web yang efektif harus dapat melibatkan pengguna saat ia menavigasi melalui serangkaian gambar, pesan menuju ajakan bertindak.
2. Gunakan tata letak standar
Saat mendesain halaman web, desainer harus mendesain tata letak di sekitar pola perilaku manusia. Kami telah terbiasa menggunakan situs web dengan cara tertentu, jika kami tidak menjaga tata letak dan struktur yang konsisten dengan standar biasa, pengguna akan kesulitan untuk menavigasi melalui halaman web Anda. Jadi lebih baik tetap berpegang pada kompleksitas visual yang rendah dalam desain agar tetap dapat digunakan, sederhana dan menarik. Adalah baik untuk dapat membedakan merek Anda di pasar tetapi menambahkan kompleksitas dalam tata letak hanya akan mempersulit pengguna untuk menggunakannya. Berikut adalah beberapa standar desain web umum yang perlu diingat saat mendesain halaman web.
• Logo di kiri atas
• Navigasi horizontal di header
• Bilah pencarian di bagian atas
• Ikon sosial di bagian bawah adalah f halaman
• Gunakan judul yang terfokus di bagian atas setiap halaman
Memiliki judul deskriptif tentang perusahaan akan membantu pengguna mengetahui apakah mereka berada di halaman yang tepat. Pengguna menghabiskan sekitar 80% waktu mereka di paruh atas. Jadi memiliki proposisi nilai yang jelas di paro atas sama pentingnya dengan konten itu sendiri.
Hanya karena pengguna menghabiskan sebagian besar waktu mereka di paruh atas laman web tidak berarti ajakan bertindak Anda harus ditempatkan di bagian yang sama. Agar pengguna dapat mengambil tindakan, Anda harus memasarkan perusahaan dan produk di seluruh halaman. Membujuk pengguna dengan cara ini akan sering membuat mereka mengambil tindakan. Inilah sebabnya mengapa tombol ajakan bertindak biasanya ditempatkan di bagian bawah halaman di mana minat pengguna cenderung tinggi.
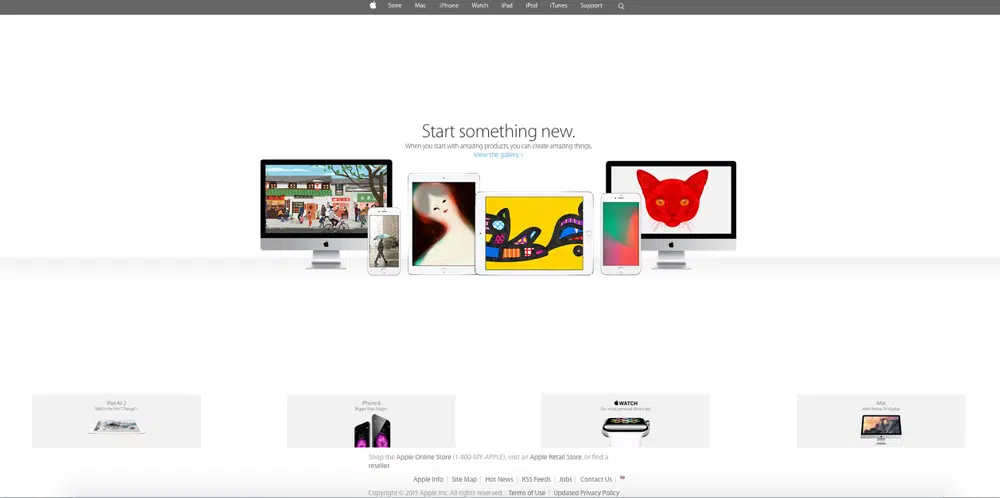
3. Tata letak yang bersih, sederhana dan tinggi
Merancang halaman web yang sederhana tanpa kekacauan dapat membantu pengguna benar-benar fokus pada produk dan nilainya. Kompleksitas visual yang rendah sering lebih disukai karena mereka memotong kekacauan dari halaman web dan membuat situs lebih mudah dibaca.
Memanfaatkan ruang untuk membuat halaman tinggi membantu Anda menambahkan bagian untuk pertanyaan umum. Dengan melakukan ini, Anda dapat menjawab pertanyaan yang mungkin dimiliki pengguna tentang bisnis dan produk. Anda ingin pengguna terlibat saat membaca halaman, jadi pastikan untuk membuat halaman panjang yang menjawab semua pertanyaan mereka.
4. Hindari tayangan slide dan tab
Pengguna hanya cenderung sering melihat gambar pertama pada slide tanpa melihat gambar dan pesan dari slide berikutnya. Jadi tombol 'ajakan bertindak' yang ditempatkan di sini tidak mungkin diklik.
Menghindari tab dan kotak yang luas akan membantu konten Anda lebih terlihat oleh pengguna. Pengguna lebih suka menggulir dan biasanya tidak meluangkan waktu untuk mengklik tombol untuk mempelajari lebih lanjut tentang suatu bagian. Jadi masuk akal jika konten Anda terbuka tanpa perlu Anda mengeklik tab untuk mengungkapkan sesuatu.
5. Gunakan Gambar yang tepat
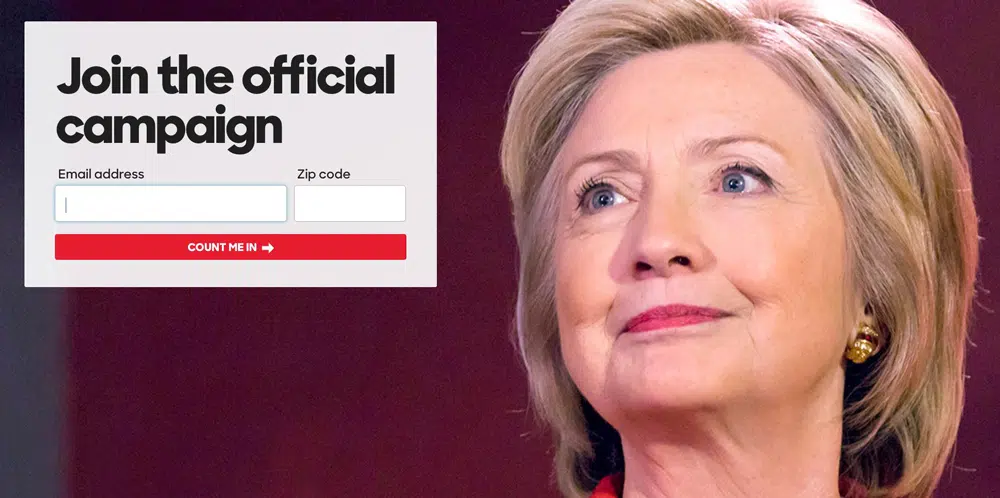
Menggunakan gambar wajah dapat membantu menarik perhatian pengguna ke konten tertentu dari halaman web. Menggunakan citra wajah dapat berguna dalam desain web. Menempatkan mereka dengan cara tertentu dapat memandu mereka melalui konten halaman web yang berbeda. Misalnya, memiliki citra Hillary Clinton dengan kepala menghadap ke judul dapat membantu menarik pengguna ke konten yang dapat dibaca di sebelah kiri layar. Menggunakan isyarat visual seperti ini dapat bermanfaat untuk mengarahkan perhatian pengunjung ke pernyataan atau tombol ajakan bertindak.
Sebagai desainer web, Anda harus mencari cara untuk membangun halaman web yang mampu membangun kepercayaan dengan pembaca. Jadi citra harus dipilih dengan hati-hati. Hindari menggunakan foto stok generik jika memungkinkan. Orang lebih suka dan ingin melihat orang sungguhan yang benar-benar bekerja di perusahaan.

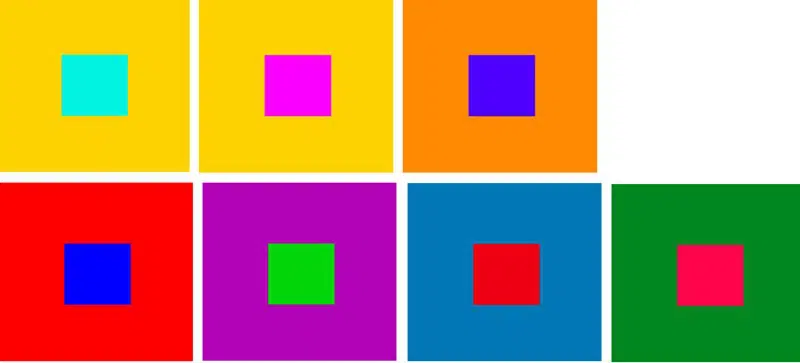
6. Warna dan kontras
Warna bisa menjadi alat yang ampuh untuk menarik perhatian pengguna. Tombol ajakan bertindak berwarna yang dirancang dengan cara tertentu dapat memengaruhi pemirsa dengan lebih banyak cara daripada yang dibayangkan sebelumnya. Memiliki tombol ajakan bertindak berwarna dengan teks atau latar belakang yang kontras dapat mengarahkan perhatian pengunjung ke tombol tersebut.
Menggunakan warna aksi yang terpisah dari warna palet merek dapat menjadi cara lain untuk memandu pengunjung menuju semua tautan, tombol, dan efek rollover.
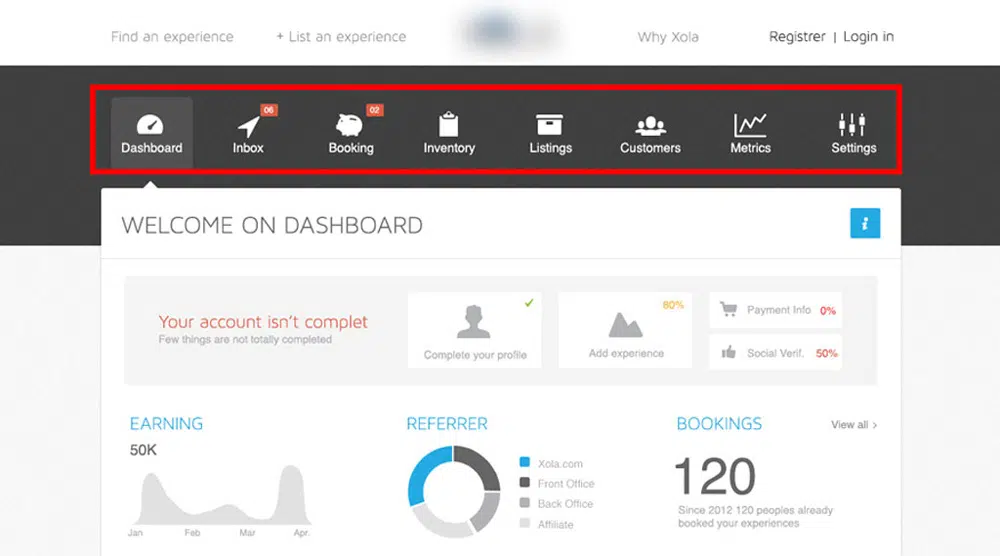
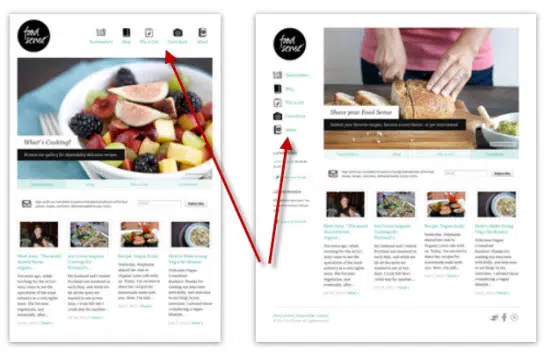
7. Navigasi dan tautan
Pengunjung biasanya memindai halaman web dari kiri atas ke kanan sehingga apa pun yang ditempatkan di sini kemungkinan besar dapat dilihat dan digunakan. Untuk mengomunikasikan pesan Anda dengan menu, tombol, dan tautan navigasi, letakkan di area di mana mata terikat untuk bepergian. Pastikan untuk menggunakan tautan navigasi deskriptif yang relevan dengan mesin telusur dan pengunjung. Dengan melakukan itu, Anda akan dapat memanfaatkan praktik terbaik desain web. Area paling umum untuk menempatkan tautan beranda adalah di kiri atas layar karena pengunjung berharap menemukannya di sini. Item lain di layar menu dapat ditempatkan dalam urutan apa pun yang Anda inginkan karena tidak secara langsung memengaruhi peringkat SEO dan keberhasilan pengunjung.
8. Menautkan ke situs web dan posting blog lain
Sebagai seorang desainer web, Anda ingin pengunjung menghabiskan waktu di halaman web Anda. Jadi cobalah untuk menghindari penggunaan tautan yang mengganggu yang mengalihkan perhatian mereka dari halaman layanan. Keluar dari halaman yang mereka buka untuk membuka situs web eksternal pasti akan menurunkan tingkat konversi Anda. Agar berhasil mengonversinya menjadi prospek, pengguna harus menemukan halaman layanan yang menarik dan sangat diminati.
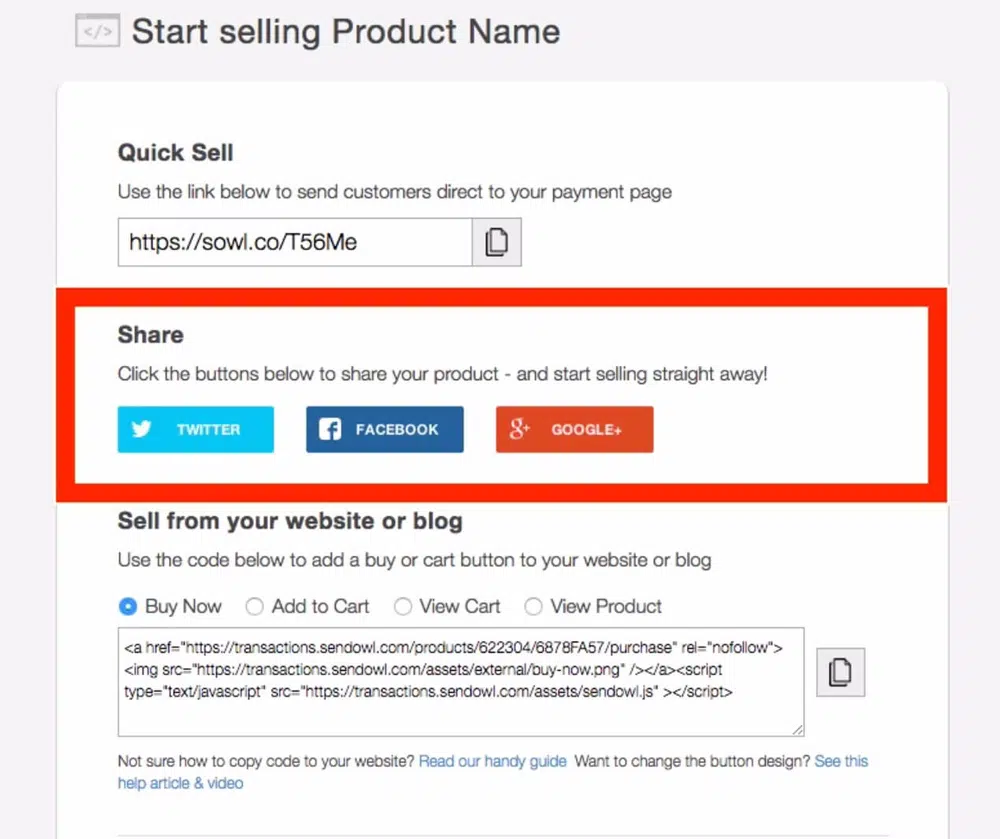
9. Sertakan tombol berbagi sosial dan ikuti di situs blog Anda
Memiliki konten hebat di situs Anda tidak cukup, pengalaman yang baik hanya dapat dibuat ketika pengguna dapat berinteraksi dengannya. Orang suka berbagi apa yang baru saja mereka baca atau pelajari. Menyertakan tombol berbagi sosial di bagian atas layar akan membujuk mereka untuk mengambil tindakan. Jika Anda tidak memanfaatkan fitur ini, Anda akan kehilangan lalu lintas media sosial.
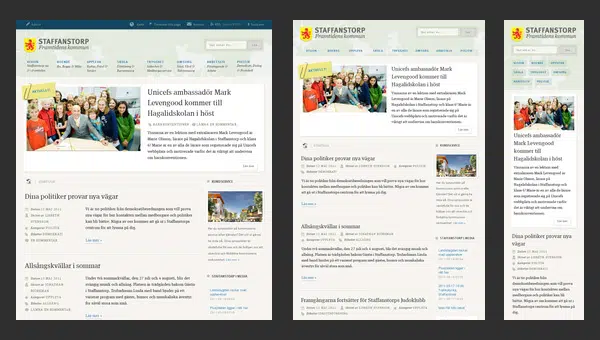
10. Mengoptimalkan untuk seluler
Sebagian besar pengguna situs web memiliki ponsel. Jika Anda mendesain situs web untuk bisnis, kemungkinan mereka akan membutuhkan Anda untuk mendesain halaman seluler untuk menjangkau basis pelanggan yang lebih luas. Sekitar 61% pengguna tidak kembali menggunakan situs seluler jika mereka kesulitan mengaksesnya. Jadi, pastikan untuk menggunakan praktik terbaik untuk mengembangkan situs seluler guna menciptakan pengalaman seluler yang lancar bagi pengguna.
11. Bangun kehadiran online
Untuk dapat memiliki kehadiran online yang solid, situs web Anda harus ditemukan. Bagaimana kamu melakukan ini? Memiliki strategi SEO yang bagus akan membantu Anda merancang situs web yang berkonversi dengan baik. Ini berarti Anda harus membuat konten yang akan dicari pengguna Anda.
12. Gunakan Kata-kata yang bermakna
Menulis subjudul yang bermakna dapat membantu pengunjung menemukan konten yang relevan. Memiliki subjudul yang tidak jelas dengan teks yang berguna di bawahnya akan mengalahkan tujuannya. Untuk membuat konten bermanfaat bagi pengguna, lebih baik memiliki subjudul deskriptif daripada subjudul yang kabur. Ini tidak hanya bagus untuk kegunaan tetapi juga dianggap sebagai praktik SEO yang baik.
Itu selalu baik untuk memecah paragraf panjang menjadi potongan-potongan kecil. Ini tidak hanya akan membuat konten lebih mudah dikonsumsi tetapi juga membantu keseluruhan desain lebih mudah dibaca. Cara lain untuk membuat konten lebih mudah dibaca adalah dengan menggunakan kata-kata sederhana dan umum yang menarik bagi banyak orang. Tujuannya adalah untuk menciptakan pengalaman membaca yang mudah bagi pengguna dan menjaga teks tetap sederhana akan membantu mereka memproses informasi tanpa banyak usaha.
Buat daftar konten apa pun dalam salinan Anda dalam urutan kepentingan. Saat pengunjung memindai salinan, teks yang mereka baca di awal dan akhir cenderung tetap berada dalam memori jangka pendek mereka.
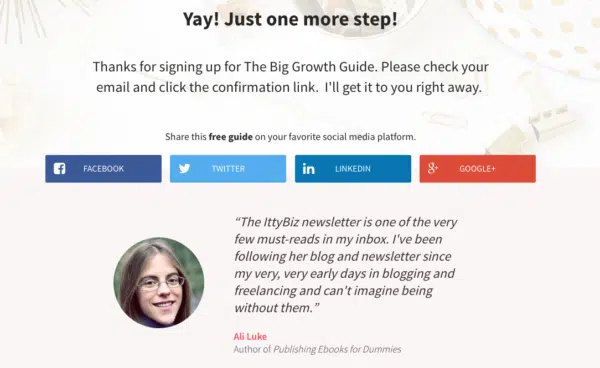
13. Tambahkan testimonial dan jenis bukti sosial lainnya
Tambahkan bukti mengapa pengguna harus memilih layanan perusahaan Anda daripada yang lain. Menambahkan testimonial dan ulasan akan membantu mereka memahami penawaran Anda dan, pada gilirannya, dapat membentuk rasa percaya.
Berikut adalah beberapa jenis bukti sosial yang dapat ditambahkan ke halaman
• Dukungan dari klien
• Ulasan pelanggan tentang produk Anda
• Tanda kepercayaan dan simbol bukti
• Rilis media dan seperti yang terlihat pada gambar editorial
• Formulir pendaftaran email untuk pelanggan
Formulir pendaftaran email biasanya ditempatkan di bagian paling bawah halaman web. Itu harus bisa menonjol di dalam halaman jadi perhatikan representasinya saat mendesain bagian ini. Itu juga harus dengan jelas menunjukkan penawaran nilai mereka dan memiliki bukti sosial sehingga pengguna dapat memverifikasi data mereka.
14. Pahami apa yang membuat situs unik dan berharga
Pengunjung tertarik pada informasi yang berguna lebih dari sekedar situs cantik. Mari kita lihat studi terbaru yang dilakukan pada beberapa faktor penting yang mempengaruhi desain situs web:
• 76% pengunjung mengatakan bahwa mereka ingin menemukan apa yang mereka cari
• 10% peduli dengan penampilan
• 9% tertarik pada pengalaman interaktif mutakhir
• 5% peduli dengan faktor lain
Sekarang mari kita lihat penyebab kegagalan:
• 60% kemampuan menemukan
• 12% pencarian
• 9% desain halaman
• 9% informasi
• 5% dukungan tugas
• 3% desain mewah
• 2% lainnya
Pengunjung tertarik pada desain yang indah tetapi itu dengan sendirinya tidak akan membuat pengguna tertarik pada halaman tersebut. Agar sebuah situs web berhasil, ia harus melampaui representasi visualnya, ia harus memberi pengunjung apa yang mereka butuhkan. Kami harap daftar periksa desain web 14 poin ini bermanfaat bagi Anda. Jika Anda memiliki sesuatu untuk ditambahkan ke daftar, beri tahu kami!