Tantangan yang Dihadapi Desainer Web dalam Memastikan Aksesibilitas Situs Web
Diterbitkan: 2018-04-19Selama beberapa tahun terakhir, aksesibilitas telah menjadi salah satu topik yang paling banyak dibicarakan dalam desain web. Dan itu hal yang bagus. Karena semakin banyak kehidupan kita sehari-hari yang dipindahkan secara online, memastikan bahwa konten dan layanan tersedia untuk khalayak seluas mungkin sangat penting. Kewajiban untuk melakukannya bersifat moral dan, dalam beberapa kasus, legal.
Masalah bagi desainer adalah, sementara beberapa bagian aksesibilitas cukup jelas (seperti menambahkan teks alternatif ke gambar), aspek lain tidak dipublikasikan secara luas. Plus, kami sering bergantung pada item pihak ketiga seperti tema, plugin, dll, yang mungkin mengklaim kepatuhan – tetapi bagaimana kami benar-benar tahu?
Pertanyaan lain yang mungkin dimiliki banyak desainer adalah: Kapan situs web cukup dapat diakses ? Dengan kata lain, pada titik apa sebuah situs melewati ambang itu untuk dapat diakses?
Desainer (termasuk Anda benar-benar) memiliki banyak pertanyaan tentang aksesibilitas. Jadi, kami telah meminta bantuan Joe Dolson, konsultan aksesibilitas yang berpengetahuan luas dan bersemangat tentang subjek ini. Dia akan memberikan beberapa wawasan tentang beberapa pertanyaan paling menjengkelkan yang kita hadapi.
Baca terus untuk mendapatkan pemahaman yang lebih baik tentang aksesibilitas web dan temukan beberapa sumber daya bermanfaat untuk mengarahkan Anda ke arah yang benar.
Potongan yang Hilang
Aksesibilitas mencakup beragam praktik dan teknik – lebih dari yang mungkin kita sadari. Bahkan bagi kita yang berpikir bahwa kita memiliki pegangan yang baik dalam masalah aksesibilitas mungkin kehilangan beberapa elemen penting.
“Ketika pengembang dan desainer mulai belajar tentang masalah aksesibilitas, mereka biasanya mulai dengan fokus pada masalah untuk orang-orang tunanetra.” kata Dolson. “Hal ini mengakibatkan hilangnya dua area aksesibilitas yang sangat penting bagi penyandang disabilitas lainnya yang dapat melihat.”
Fokus Visual
Item pertama dalam daftar Dolson adalah Visual Focus. Dia menjelaskannya seperti ini:
“Fokus visual adalah kemampuan untuk mengidentifikasi secara visual di mana Anda berada pada halaman saat Anda menavigasi menggunakan keyboard. Jika Anda menekan tombol tab untuk menavigasi melalui tautan, bidang formulir, dan tombol pada halaman, Anda akan sering menemukan bahwa Anda tidak dapat membedakan di mana Anda berada saat ini di halaman – ini karena kurangnya fokus visual.
Pelajari lebih lanjut tentang Fokus Visual: http://oregonstate.edu/accessibility/focus
Teks Diperbesar
Elemen desain lain yang terlewatkan adalah – apa yang terjadi ketika pengguna memperbesar teks? Dolson menjelaskan:
“Memperbesar teks sangat penting bagi orang dengan gangguan penglihatan, yang mungkin perlu memperbesar teks hingga beberapa kali ukuran normalnya untuk dapat membacanya. Ada beberapa masalah berbeda yang dapat disebabkan oleh hal ini: teks yang tumpang tindih, pengguliran horizontal untuk melihat seluruh halaman, atau kolom yang sangat sempit di mana teks membungkus setiap beberapa karakter semuanya dapat membuat halaman menjadi sangat sulit untuk digunakan.”
Strategi Konten yang Dapat Diakses
Saat menambahkan konten ke situs web, terkadang hal yang lebih mudah dilakukan adalah menulis ringkasan teks dan menautkan ke file lampiran, seperti PDF, yang berisi lebih banyak informasi. Namun, apakah ini praktik terbaik untuk aksesibilitas?
Dolson mengatakan bahwa lampiran harus dibuat dapat diakses, tetapi mencatat “Ini adalah konten dokumen Anda yang perlu dapat diakses – dan itu dapat dicapai dengan berbagai cara. Anda dapat membuat argumen bahwa halaman web yang dapat diakses akan menjadi alternatif dari PDF yang tidak dapat diakses.”

Jadi, sementara konten file PDF dan sejenisnya harus dapat diakses, mungkin masih lebih baik untuk mengambil konten dan tempat yang sama ke dalam HTML.
Pelajari lebih lanjut tentang Membuat File PDF yang Dapat Diakses: http://webaim.org/techniques/acrobat/

Memanfaatkan Alat untuk Menemukan Masalah Potensial
Salah satu kemajuan besar dalam membuat situs web yang dapat diakses adalah ketersediaan alat yang dapat membantu Anda mengendus masalah. Menurut Dolson, alat-alat ini “…memiliki peran yang sangat berharga dalam proses evaluasi untuk aksesibilitas web”. Namun, ia memperingatkan bahwa, "... meskipun penting, mereka sama sekali bukan sesuatu yang dapat menggantikan penilaian dan tinjauan manusia".
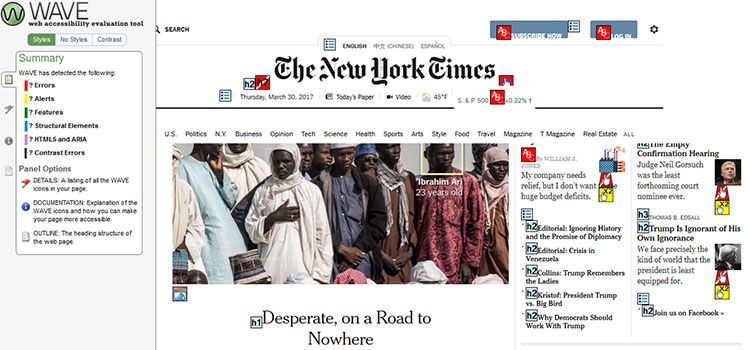
WAVE (Alat Evaluasi Aksesibilitas Web) adalah salah satu solusi paling terkenal di luar sana. Tempel di URL situs Anda (atau, lebih baik lagi, gunakan ekstensi Chrome atau Firefox mereka) dan WAVE akan dimuat di halaman dengan semacam peta panas tentang apa yang baik dan apa yang tidak. Ini akan menangkap hal-hal seperti tag alt yang hilang, label formulir dan bahkan menunjukkan masalah kontras warna. Anda kemudian dapat mengklik kesalahan tertentu dan melihatnya disorot tepat di halaman yang sedang Anda uji.
Ini adalah alat yang benar-benar menunjukkan kepada Anda betapa mudahnya melewatkan hal-hal tertentu. Tapi itu juga bagus untuk menunjukkan kekurangan pada plugin dan tema pihak ketiga.
Setelah alat seperti WAVE menemukan masalah, Anda dapat melalui proses menerapkan perbaikan secara manual. Namun, Dolson menunjukkan bahwa mungkin ada sedikit masalah dengan teks alternatif yang belum tentu dideteksi oleh alat. Dia mengatakan “... alat otomatis hanya dapat mengetahui apakah gambar Anda memiliki teks alternatif yang disediakan atau tidak. Apa yang tidak bisa dilakukan adalah menentukan apakah teks benar-benar merupakan alternatif yang tepat untuk gambar.”
Jadi, sementara alat seperti WAVE dapat membuat hidup Anda lebih mudah, Anda masih harus melakukan sedikit pencarian untuk memastikan aksesibilitas.
Pelajari lebih lanjut tentang Teks Alternatif (ALT): http://oregonstate.edu/accessibility/alttext

Apakah Anda dalam Kepatuhan?
Inilah pertanyaan yang benar-benar dapat menyebabkan kebingungan bagi desainer dan pemilik situs. Faktanya, bahkan pakar aksesibilitas tidak dapat memberikan pernyataan mutlak. Dolson menjelaskan tantangannya:
“Tantangan pertama adalah mengidentifikasi apa yang sebenarnya ditentukan undang-undang tentang aksesibilitas situs web Anda. Ini akan bervariasi tergantung pada siapa yang membayar untuk situs web Anda, di segmen industri apa Anda berada, dan di negara mana situs web Anda bertanggung jawab (yang merupakan pertanyaan terpisah dan bahkan lebih rumit!). Di Amerika Serikat, aksesibilitas diatur sebagian besar di bawah Undang-Undang Penyandang Disabilitas Amerika tahun 1990, atau ADA.
ADA menyatakan bahwa tempat usaha harus menyediakan akomodasi yang setara bagi penyandang disabilitas – tetapi, seperti yang dapat Anda duga sejak tanggal undang-undang tersebut, itu tidak benar-benar mencakup informasi apa pun tentang apa yang akan membentuk situs web yang dapat diakses. Ada pedoman khusus yang mencakup situs web Pemerintah Federal AS yang dijelaskan dalam Bagian 508 Undang-Undang Rehabilitasi tahun 1998, tetapi itu adalah badan hukum yang sepenuhnya terpisah, dan Anda tidak dapat menarik kesimpulan bahwa ADA akan atau harus mengikuti pedoman yang sama.”
Jadi, itu rumit untuk sedikitnya. Dalam pandangan Dolson, mengikuti Pedoman Aksesibilitas Konten Web (WGAC) 2.0 setidaknya akan memberi Anda pertahanan yang baik jika Anda ditantang secara hukum.
* Seperti biasa, pastikan untuk berkonsultasi dengan profesional hukum untuk saran khusus untuk situasi Anda.

Saran untuk Menguji Situs Anda
Selain menguji dan memperbaiki kesalahan melalui alat otomatis, Anda juga disarankan untuk melakukan beberapa pengujian sendiri. Dengan cara ini, Anda setidaknya akan merasakan seperti apa pengalaman pengguna itu. Di antara saran Dolson:
Gunakan Pembaca Layar
Pengguna Mac atau iOS dapat mengaktifkan fitur VoiceOver. Windows 10 memiliki fitur Narator bawaan. Atau, Anda mungkin ingin menginstal aplikasi pihak ketiga seperti NVDA.
Cabut Mouse Anda
Coba navigasikan situs Anda hanya menggunakan keyboard. Berikut adalah beberapa tip untuk mengaktifkan akses keyboard.
Tingkatkan Font
Perbesar situs Anda untuk membuat teksnya 400% dan lihat bagaimana pengaruhnya terhadap tata letak.
Instal Ekstensi Peramban
NoCoffee adalah ekstensi Chrome gratis yang akan mensimulasikan buta warna dan masalah penglihatan lainnya. RGBlind melakukan tugas serupa untuk pengguna Firefox.
Memanfaatkan metode ini adalah cara yang bagus untuk setidaknya memberi Anda gambaran tentang seberapa dapat diaksesnya situs Anda. Tetapi mereka tidak boleh dianggap sebagai simulasi penuh. Dolson menyarankan bahwa alat ini, meskipun berharga, tidak selalu merupakan representasi yang akurat. Misalnya, pengguna pembaca layar yang berpengalaman mungkin akan memiliki pengalaman yang berbeda dengan situs Anda – terutama jika Anda sendiri tidak terbiasa menggunakan perangkat lunak tersebut.

Sepadan dengan Usaha
Seperti yang telah kita pelajari, ada banyak hal yang perlu dipertimbangkan dalam hal aksesibilitas. Untungnya, ada beberapa alat, sumber daya, dan pakar yang sangat berguna yang dapat kita andalkan untuk mengarahkan kita ke arah yang benar.
Idealnya, praktik dan konsep yang dibahas di atas harus menjadi bagian lain dari proses desain dan pembuatan situs Anda. Dengan begitu, itu akan menjadi kebiasaan Anda – seperti halnya HTML atau CSS. Perlahan tapi pasti, ini akan membantu mengarahkan kita ke web yang lebih mudah diakses.
