Apa itu Arsitektur Aplikasi Web? Ini Komponen & Fitur
Diterbitkan: 2021-04-07Internet adalah pembawa besar untuk informasi bisnis dan data. Teknologi web telah mempengaruhi tren melakukan bisnis online. Oleh karena itu, pengembangan konstan dalam teknologi web diperlukan untuk memenuhi tuntutan bisnis. Pengembangan ini bertujuan terutama untuk menghadirkan aplikasi web yang aman, responsif, kuat, dan dapat diskalakan. Untuk mengembangkan aplikasi web yang kuat , Arsitektur Aplikasi Web , sebagai tulang punggung solusi web, memainkan peran penting.
Daftar isi
pengantar
Setelah aplikasi disiapkan dengan basis data dan berdasarkan data dengan kueri, mereka memerlukan keahlian teknis untuk memandu mereka agar berfungsi dengan benar, mengonfigurasi perangkat lunak itu. Semua persyaratan ini dapat diatasi dengan bantuan Arsitektur Aplikasi Web .
Tentang Web
Web telah menjadi media dominan dalam bisnis saat ini. Setiap bisnis harus bertahan dengan situs web dan aplikasi berbasis web. Aplikasi tersebut menghubungkan port terdistribusi dari jaringan bisnis dan mempertahankan kinerja digital dengan berkomunikasi melalui internet. Perusahaan perlu menerapkan sistem web yang kuat, stabil, dan menarik secara komersial. Persyaratan ini diatur oleh mekanisme desain sistematis yang disebut Arsitektur Aplikasi Web .
Pertimbangan Desain
Industri mengikuti praktik terbaik saat merancang Arsitektur Aplikasi Web .
Aspek penting berikut dipertimbangkan:
- Skalabilitas
- Efisiensi
- Pemecahan masalah yang mulus
- Fleksibilitas
- Dapat digunakan kembali
- Testabilitas cepat
- Kode yang dapat diuraikan
Apa itu Arsitektur Aplikasi Web?
Setiap aplikasi web terdiri dari sejumlah besar komponen yang bekerja bersama-sama.

Berbagai komponen seperti halaman arahan, halaman akun, layar pendaftaran, layar login, toko dalam aplikasi, database, dll., bersama-sama membentuk sistem total untuk aplikasi web.
Pengembang web menggunakan Arsitektur Aplikasi Web untuk mengelola komponen aplikasi web ini. Ini membantu untuk menentukan hubungan logis dan protokol interaksi di antara komponen-komponen ini.
Pelajari Kursus Pengembangan Perangkat Lunak online dari Universitas top dunia. Dapatkan Program PG Eksekutif, Program Sertifikat Tingkat Lanjut, atau Program Magister untuk mempercepat karier Anda.
Mari kita lihat contoh langsung –
Anda menemukan situs web baru, dan Anda ingin berlangganan. Untuk membuat akun, Anda mengklik tombol "daftar". Anda akan diarahkan ke halaman yang membuka formulir. Di sana Anda diminta untuk memasukkan informasi Anda. Setelah Anda mengisi rincian dan mengirimkannya, Anda akan diarahkan ke bagian profil pengguna. Anda sekarang berlangganan layanan dan diizinkan untuk menggunakan aplikasi.
Di sini, formulir pendaftaran muncul di sisi klien yang mengumpulkan data dari pengguna.
Tindakan yang tersisa dilakukan di latar belakang. Misalnya, menambahkan Anda sebagai pengguna baru ke database, memverifikasi data, misalnya melalui email sesuai dengan format email, unik, dll, diperiksa melalui back-end.
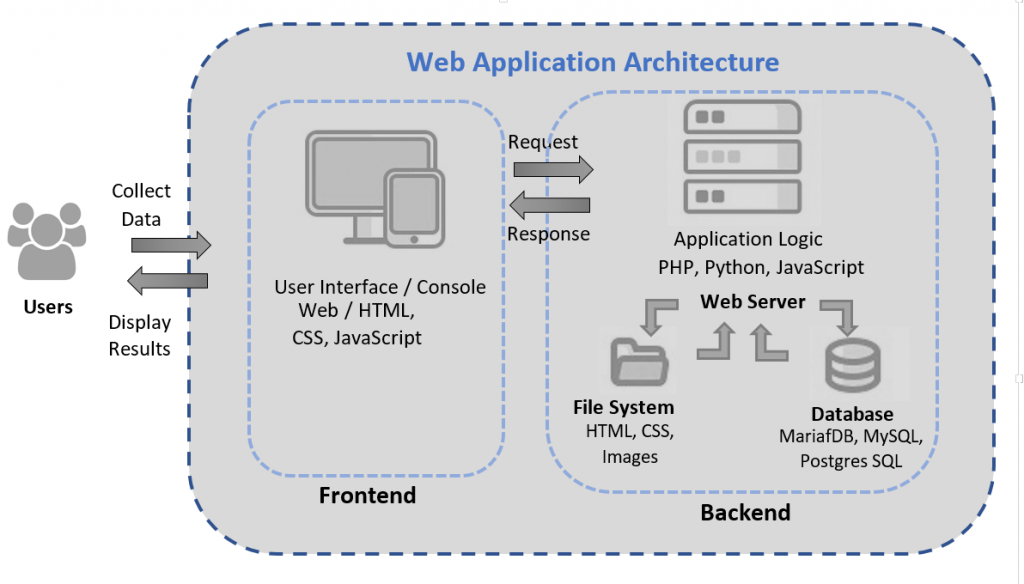
Diagram Arsitektur Aplikasi Web
Setiap aplikasi web merupakan frontend dan sistem backend.

Frontend juga disebut sebagai sisi klien dari aplikasi web. Frontend adalah antarmuka yang dapat diakses dan berinteraksi dengan pengguna di dalam browser mereka. Tujuan utama dari sisi klien adalah untuk secara interaktif mengumpulkan data input dari pengguna. Komponen frontend ditulis menggunakan satu atau lebih kode HTML, CSS, dan JavaScript.
Backend juga disebut sebagai sisi server aplikasi. Sistem mengelola bagian ini secara internal. Komponen backend menangani pemrosesan data. Toko backend memanipulasi dan memvalidasi data. Permintaan HTTP yang diajukan oleh pengguna diproses. Sebagian besar permintaan "mengambil" data (teks, gambar, file, dll.) yang diminta oleh pengguna. Backend berjalan pada banyak bahasa pemrograman yang digunakan untuk mengkodekan backend Aplikasi Web. Contohnya antara lain PHP, Java, Python, JavaScript, dan lain-lain.

Komponen Arsitektur Aplikasi Web
Komponen dibagi menjadi dua kategori: pertama, internal – antarmuka klien, pada dasarnya elemen server, dan kedua, elemen konstruksi atau komponen struktural.
Desain antarmuka pengguna terutama berkaitan dengan persyaratan estetika. Selain itu, UI menjaga kebutuhan rasional klien. Klien perlu menyertakan opsi otentikasi dan pengaturan penting lainnya seperti tampilan dan konfigurasi dalam aplikasi. Komponen internal meliputi tampilan halaman arahan, dasbor, profil pengguna, pengaturan konfigurasi, pemberitahuan, dan log.
Komponen struktural bertanggung jawab atas entitas fungsional dalam pengaruh interaksi pengguna. Selain itu, penyimpanan dan kontrol basis data dianggap sebagai fitur utama dalam komponen struktural.

Aplikasi web tipikal dikategorikan menjadi tiga bagian penting:
- Sisi klien juga disebut browser web. Ini berfungsi sebagai media yang mengontrol komunikasi antara pengguna dan aplikasi. Fungsi tersebut memungkinkan interaksi pengguna dengan aplikasi web. Aplikasi klien dikodekan menggunakan HTML, CSS, dan JavaScript.
- Server untuk aplikasi web bertindak sebagai hub pusat. Ini menjadi tuan rumah layanan multi-tier dan logika bisnis aplikasi. Ini mengimplementasikan aturan dan batasan pada aliran data dalam operasi otomatis. Server biasanya dikembangkan dengan kode-kode pemrograman aplikasi menggunakan PHP, Python, Java, Node.JS, dan. BERSIH.
- Aplikasi server database menyimpan semua informasi yang diperlukan dan logika bisnis yang digunakan untuk pemrosesan.
Fitur Arsitektur Aplikasi Web
Aplikasi web fungsional yang kaya dengan fitur-fitur di bawah ini dapat memberikan pengalaman terbaik bagi pengguna:
- Skalabilitas – Arsitektur juga diperhitungkan dalam penskalaan horizontal web. Dengan bantuan beberapa server di seluruh wilayah, arsitektur mengelola kebutuhan akan potensi fluktuasi lalu lintas. Layanan Cloud menjadi tren dalam proporsi bandwidth.
- Keamanan – Keamanan informasi berharga lebih penting untuk web. Aplikasi web menjadi rentan jika kode sumber dan data, termasuk data pribadi pengguna, tidak diamankan. Oleh karena itu, Arsitektur Aplikasi Web mempertimbangkan manipulasi kode berbahaya. Menyimpan data yang umum digunakan yang memerlukan aplikasi web untuk beroperasi dari lokasi yang berbeda di satu lokasi tertentu menghilangkan sinkronisasi, dan oleh karena itu, meningkatkan keamanan.
- Pemisahan Masalah – Sifat modular aplikasi memudahkan dalam memperbaiki masalah dan mengubah fitur. Selain itu, ia mendukung pengujian analitik dan A/B, penerapan otomatis, dan mampu uptime 99,9%.
- Extensible – Validitas arsitektur aplikasi web menjadi perhatian bagi pengembang aplikasi seluler.
Kesimpulan
Arsitektur Aplikasi Web mewakili penyebaran komponen dasar Aplikasi Web. Berbagai pola arsitektur yang digunakan dalam industri termasuk client-server, layanan mikro, peer-to-peer, Model-View-Controller, event-driven, dll. Dasar-dasar aliran data dalam aplikasi web, komponen, lapisan berbeda yang terlibat, dll. ., membantu pengembang untuk memutuskan dan merancang aplikasi web secara efektif.
Siswa yang belajar di bidang pengembangan web dan program terkait aplikasi web dapat mengambil manfaat dari mata pelajaran ini untuk meningkatkan keterampilan dan kredibilitas teknis mereka. Portal upGrad menyediakan banyak sumber belajar dan basis pengetahuan. Bersama-sama portal mendorong para profesional tersebut untuk keahlian dalam persyaratan sistem web. Portal upGrad menyediakan banyak sumber belajar dan basis pengetahuan. Bersama-sama portal mendorong para profesional tersebut untuk keahlian dalam persyaratan sistem web.
Dengan M.Sc. di Ilmu Komputer oleh upGrad, IIIT Bangalore, dan Liverpool John Moores University, Anda dapat mengejar karir Rekayasa Perangkat Lunak, sementara kursus Program PG Eksekutif oleh upGrad dan IIIT-B dalam pengembangan tumpukan penuh dan Blockchain dapat mengatur jalur Anda dalam pengembangan perangkat lunak.
