25 Desain Aplikasi Menarik Untuk Inspirasi Anda
Diterbitkan: 2015-11-03Dengan seluler menjadi perangkat mayoritas dan desktop terus menjadi minoritas, dapat dikatakan dengan aman bahwa perancangan seluler adalah masa depan bagi sebagian besar pengembang.
Desain tidak lagi hanya menuntut tampilan yang menarik, tetapi juga perlu menciptakan kegunaan aplikasi yang optimal untuk memberikan hasil bisnis. Pengembangan dan desain aplikasi seluler saat ini bekerja bahu membahu untuk memberikan pengalaman pengguna yang lebih baik dan untuk meningkatkan hasil pemasaran.
Mencari ide tentang cara mendesain aplikasi web yang indah? Tidak terlihat lagi! Kami memilih 25 desain aplikasi menarik untuk inspirasi Anda.
Dari kebugaran, kesehatan, hingga perbankan, email, dan lainnya, kami telah mengumpulkan di sini beragam aplikasi web, semuanya dengan fitur berbeda tetapi desain yang indah dan ramah pengguna!
Beberapa desain aplikasi ini bahkan hadir sebagai PSD gratis yang dapat Anda edit dan sesuaikan.
Di sini mereka! Manakah dari desain aplikasi ini yang paling Anda sukai dan mengapa? Beri tahu kami di bagian komentar di bawah.
Ingin lebih? Lihat template aplikasi gratis ini!
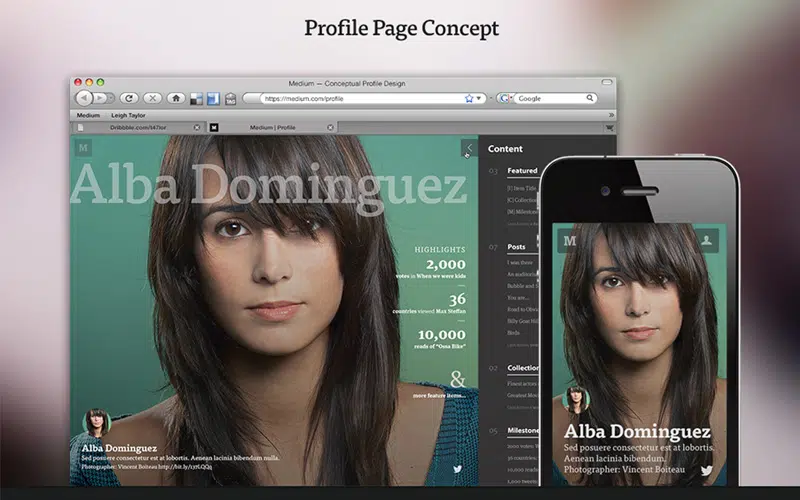
Konsep Profil Sedang
Dalam dunia aplikasi seluler yang berkembang, interaksi yang inovatif dan bermanfaat tampaknya menjadi kunci dalam menawarkan pengalaman pengguna yang lebih baik. Animasi terlihat untuk memfasilitasi interaksi yang mudah dan pemahaman yang cepat dalam skema desain. Selain itu, di layar yang relatif lebih kecil, mereka membutuhkan lebih sedikit ruang tetapi dengan cepat menyampaikan pesan kepada pengguna. Contoh pertama ini adalah sumber inspirasi yang baik. Ini adalah konsep desain halaman profil menengah yang menggunakan gambar layar penuh dan bilah menu yang disejajarkan dengan sisi kanan halaman.
Animasi Aplikasi Speedcam oleh Jakub Antalik untuk Sygic.com
Animasi dalam desain aplikasi bukan hanya tentang membuat tampilan aplikasi yang menakjubkan, tetapi dengan penggunaan elemen animasi yang kontekstual dapat menawarkan cara interaksi yang cerdas kepada pengguna. Peran fungsional animasi dalam desain aplikasi telah berkembang pesat oleh serangkaian aplikasi untuk memfasilitasi pengalaman pengguna yang lebih baik. Ini juga merupakan contoh yang layak diikuti dalam proyek-proyek masa depan. Ini memiliki tata letak desain gelap yang kami sukai!
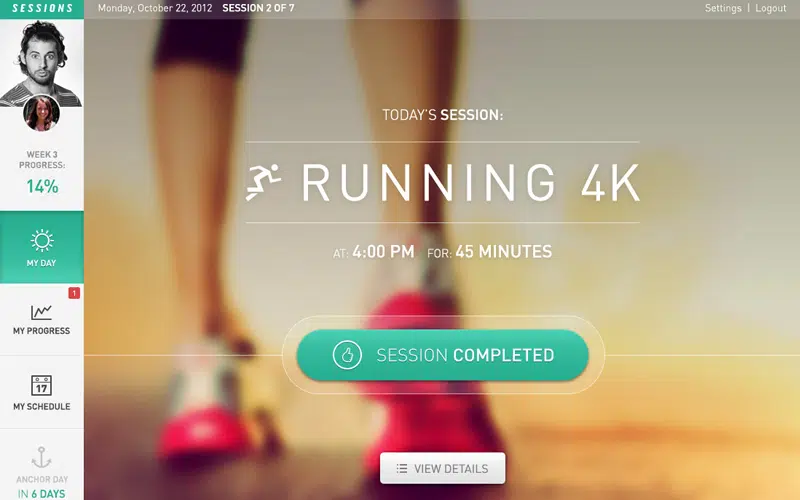
Aplikasi Web Kebugaran Putaran 2
Ini adalah konsep desain aplikasi kebugaran. Anda dapat dengan mudah memeriksa sesi, bagaimana hari Anda, kemajuan dan jadwal Anda dengan aplikasi ini. Ini menggunakan gambar buram dengan tipografi tipis putih besar dan kecil. Detail dan tombol biru muda juga berpadu bagus. Ini adalah sumber inspirasi yang bagus untuk UI dan UX juga.
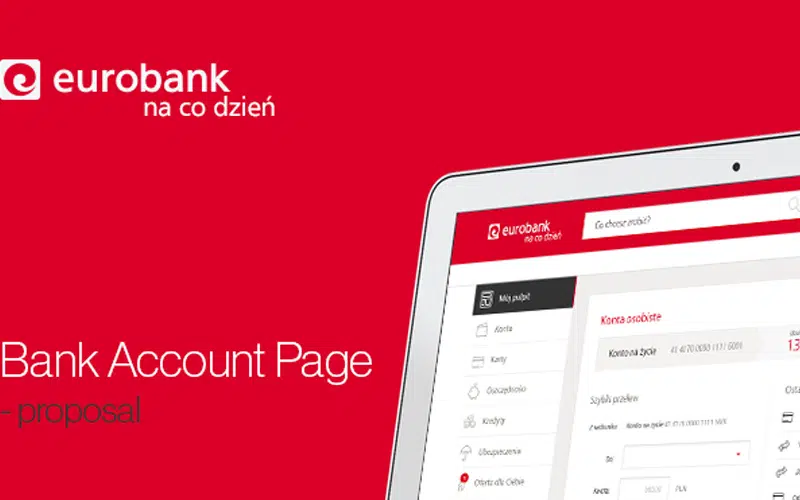
Eurobank – Halaman Rekening Bank oleh Mateusz Jakobsze
Jakobsze adalah proposal desain halaman rekening bank. Ini memiliki desain yang bersih dan semuanya terlihat fungsional dan terorganisir.
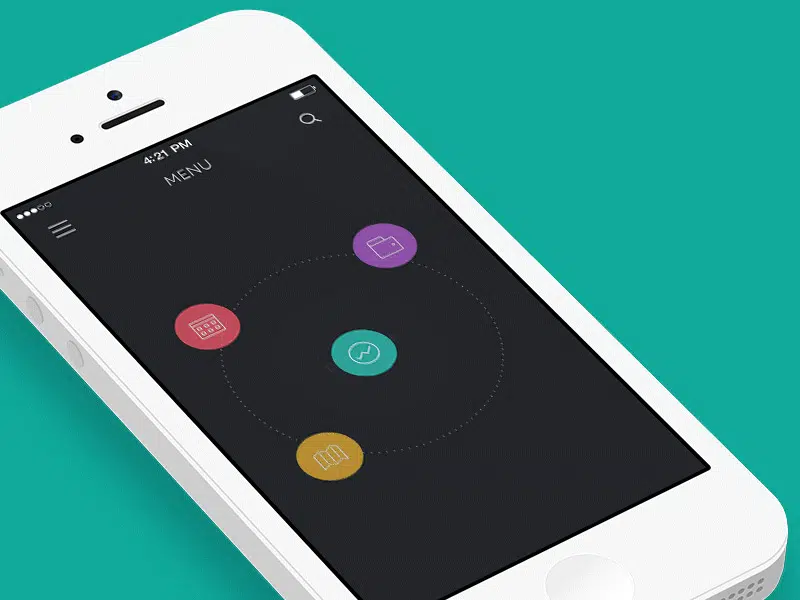
Aplikasi Life Minimal oleh Budi Tanrim
Saat ini desainer lebih fokus dalam berkontribusi pada skor interaktif dan keterlibatan aplikasi dengan input desain dan dalam hal ini antarmuka penceritaan yang lancar dapat memainkan peran yang sangat penting. Ini adalah contoh yang bagus untuk tren desain aplikasi ini!
Cuaca oleh BeardChicken
Belakangan ini efek latar belakang kabur telah menjadi praktik desain aplikasi yang populer untuk aplikasi yang tak terhitung jumlahnya. Di satu sisi efek seperti itu menciptakan desain yang halus dan menyenangkan bagi mata, di sisi lain latar belakang yang relatif kabur membantu menciptakan lebih banyak fokus pada teks dan elemen tertentu saat dan saat dibutuhkan. Inilah desain hebat yang menggunakan efek blur dengan cara yang halus.
Weather Rebound oleh Chris Slowik
Dengan efek kabur, perancang dapat dengan mudah membuat teks yang dapat dibaca menonjol atau dapat membuat tombol ajakan bertindak menonjol. Jadi, selain apa yang disebut daya tarik visual, itu juga memiliki tujuan praktis yang penting dalam menarik perhatian dan melibatkan pengguna secara kontekstual dengan konten. Lihat desain ini, misalnya!
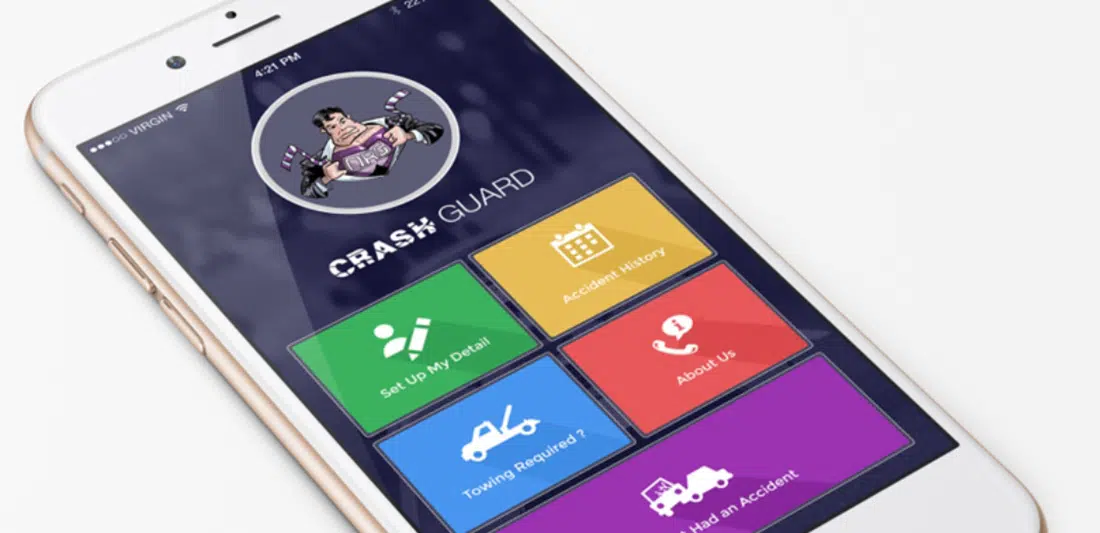
Aplikasi perlindungan Kecelakaan Penjaga Kecelakaan
Aplikasi ini disebut Crash Guard dan memiliki desain antarmuka yang ramah. Inspirasinya dalam desain flat, yang cukup trendi saat ini dan menggunakan banyak variasi warna.
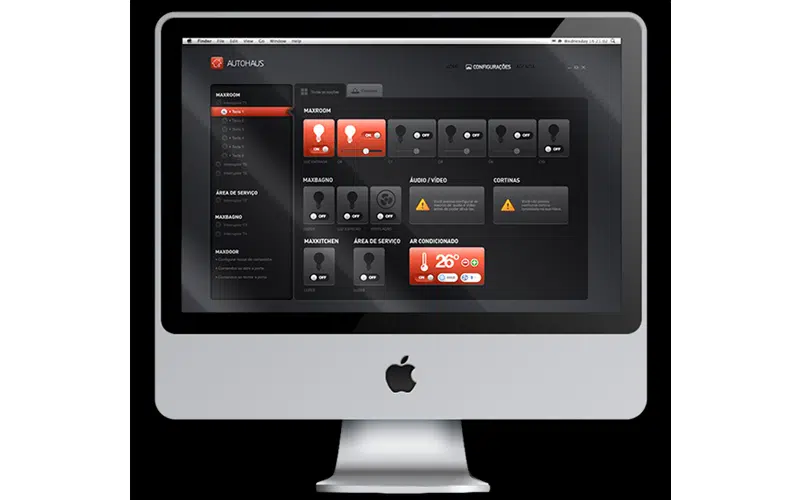
AutoHaus – Antarmuka
Ini adalah konsep desain antarmuka dengan tata letak gelap. Contoh ini sangat cocok jika Anda sedang mengerjakan desain antarmuka pengguna dan Anda mencari sumber inspirasi yang bagus.
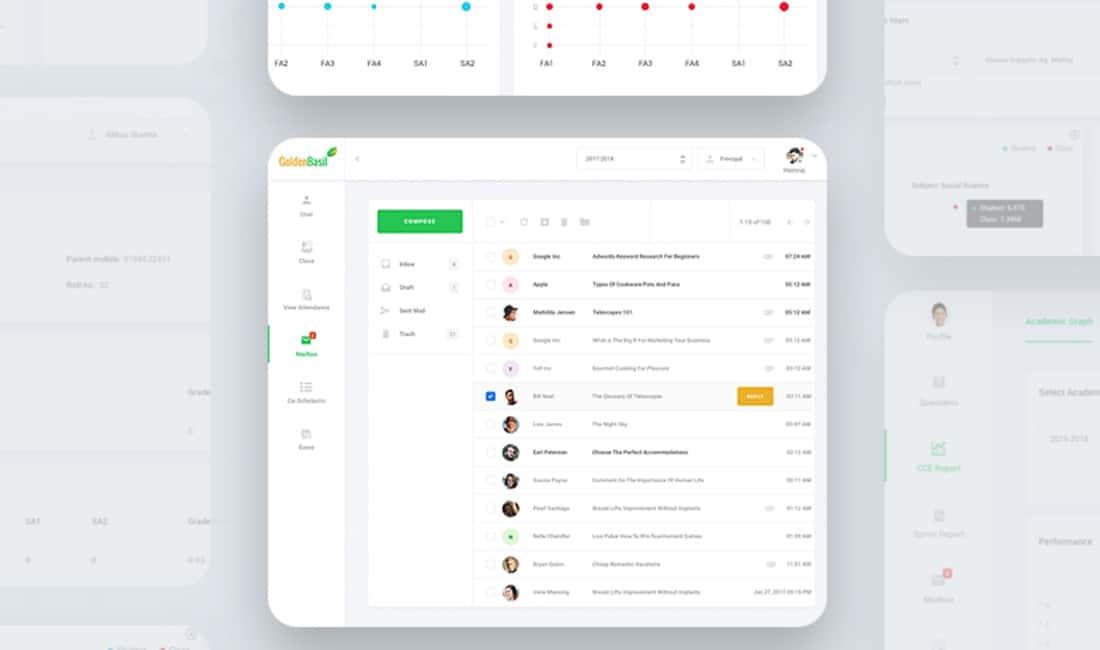
Aplikasi Web Sekolah
Ini adalah konsep desain aplikasi web sekolah yang dapat menjadi sumber inspirasi yang hebat berkat konsep desainnya yang sederhana dan minimalis.
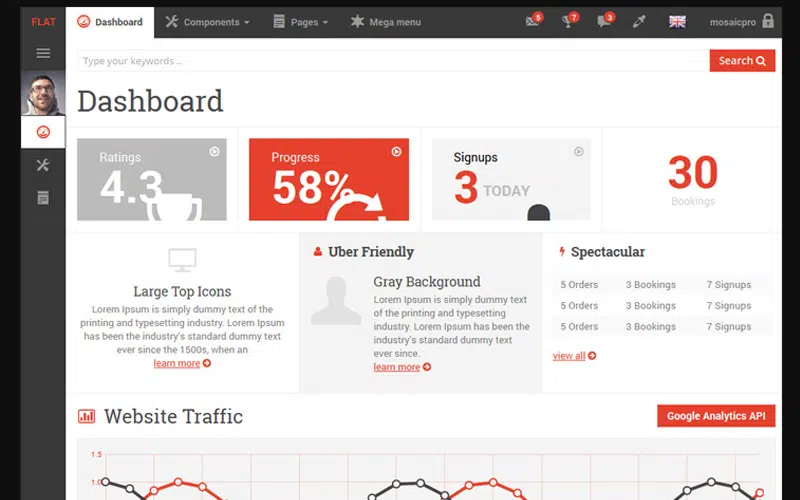
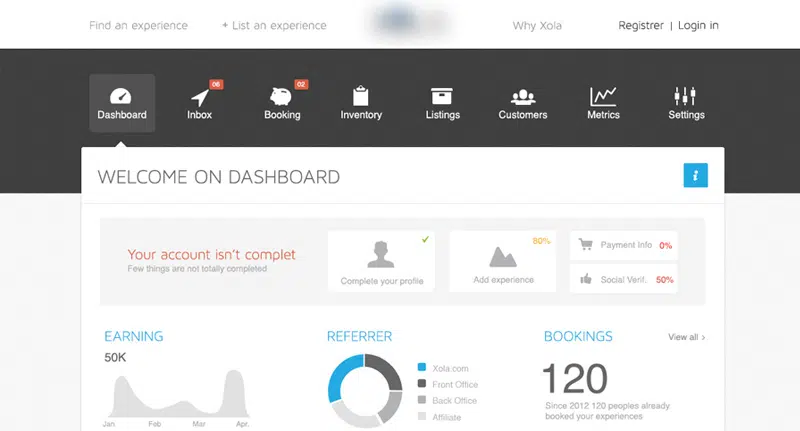
Dasbor
Mengalahkan apa yang disebut menu tersembunyi desain antarmuka aplikasi yang beralasan dan umum dipraktikkan telah menjadi andalan di aplikasi yang tak terhitung jumlahnya. Meskipun layar ponsel semakin besar ukurannya, tetap saja mereka menawarkan lebih sedikit ruang yang bisa diterapkan bagi pengguna dibandingkan dengan perangkat komputasi tradisional lainnya. Menyembunyikan menu dan fungsionalitas dan hanya menampilkannya saat dibutuhkan adalah solusi cerdas untuk batasan ruang ini. Membuat laci navigasi geser di sudut kanan atas telah menjadi cara yang bagus untuk menerapkan atribut desain ini. Contoh dasbor ini adalah contoh sempurna untuk itu. Ini menggunakan menu tersembunyi, desain datar dan banyak elemen grafis seperti bagan, grafik, dan ikon.
Konsep Desain Ulang Gmail oleh Ruslan Aliev

Ini adalah konsep desain ulang oleh Ruslan Aliev. Bahkan menggunakan rasio emas. Dalam contoh ini, Anda akan menemukan semua skema dan tahap desain yang dilalui proyek ini.
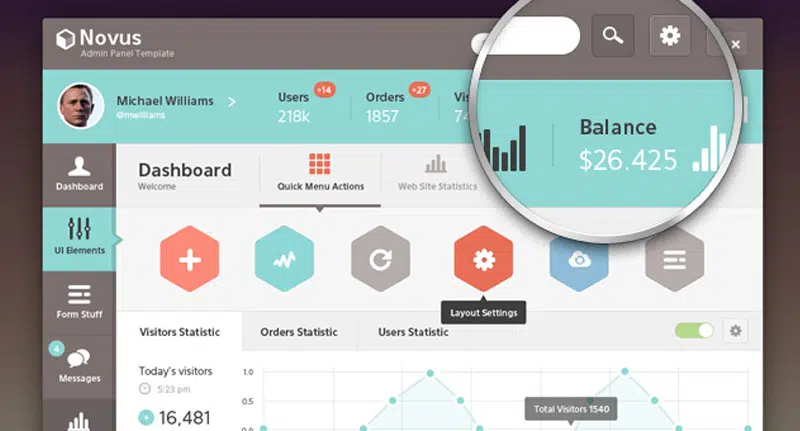
Template Panel Admin Novus Psd
Novus adalah template panel admin PSD dengan desain antarmuka yang ramah. Ini menggunakan palet warna yang besar dan banyak elemen grafis. Ini jelas merupakan contoh yang patut diikuti dan diingat saat mendesain halaman admin.
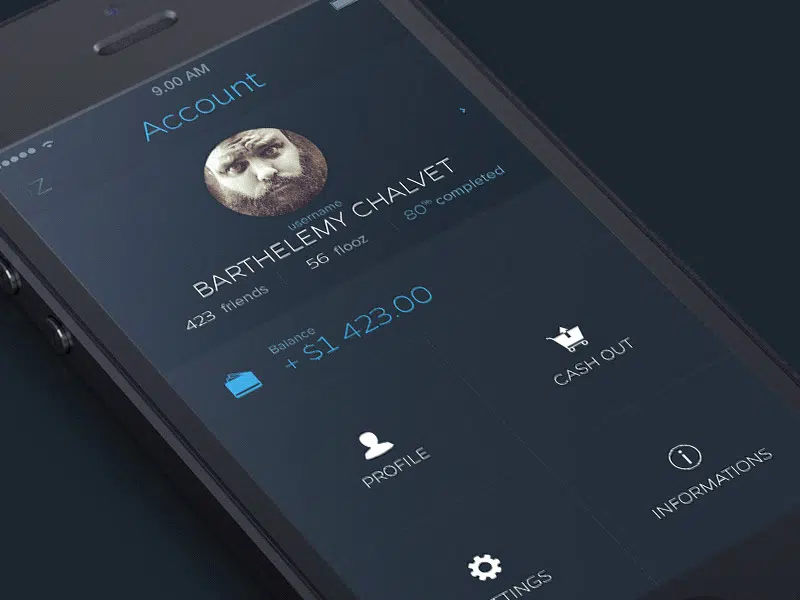
Akun oleh Barthelemy Chalvet untuk AgenceMe
Dengan efek pengaburan latar belakang, pengguna memiliki gagasan yang jelas tentang apa yang harus dilakukan selanjutnya dan ini membuatnya paling tidak memakan waktu serta pengalaman pengguna yang dipandu. Pastikan efek kabur digunakan secara kontekstual untuk membuat hal-hal menonjol. dan jangan lupa bahwa latar belakang yang buram juga harus membuat harmoni visual dan tidak boleh terlalu mencolok bagi mata pengguna, seperti pada contoh ini!
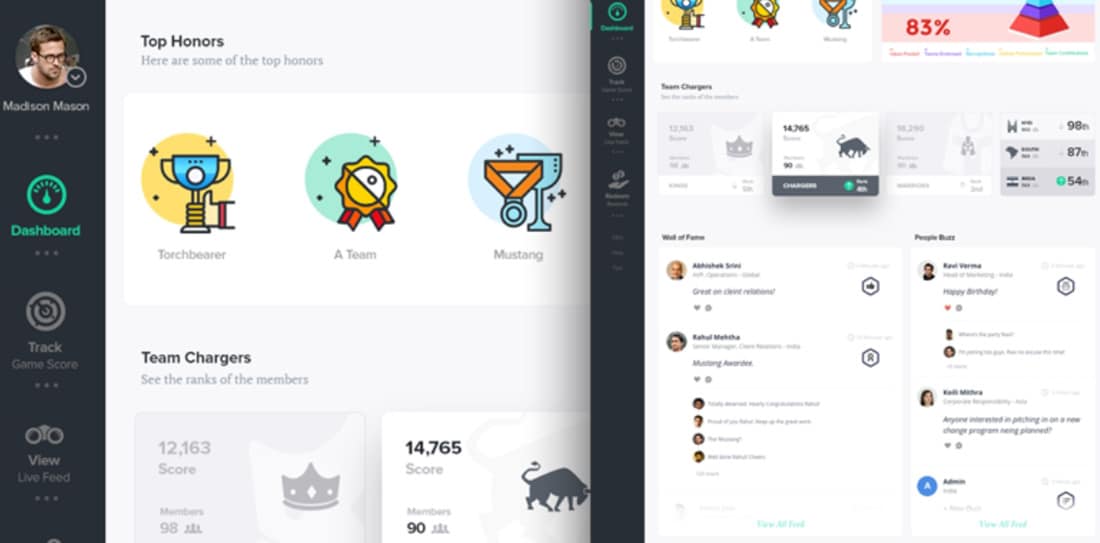
Dasbor Pengguna
Ada jenis tombol navigasi tersembunyi lainnya yang secara kontekstual mengungkapkan menu atau fungsionalitas hanya dengan menggesek. Panah sudut kanan atas dengan menu tarik-turun tersembunyi adalah desain menu tersembunyi populer lainnya. Menyembunyikan menu menawarkan tampilan dan nuansa aplikasi yang lebih bebas kekacauan dan menawarkan pendekatan berorientasi tujuan untuk membuka menu hanya saat dibutuhkan. Selain itu, karena pengguna terus beradaptasi dengan konvensi mutakhir input gerakan yang memanfaatkan manuver desain cerdas seperti itu menjadi lebih mudah sekarang. Contoh ini membuktikannya. Semuanya terorganisasi dengan baik dalam desain yang rapi. Ikon adalah sentuhan yang bagus untuk konsep desain dasbor ini.
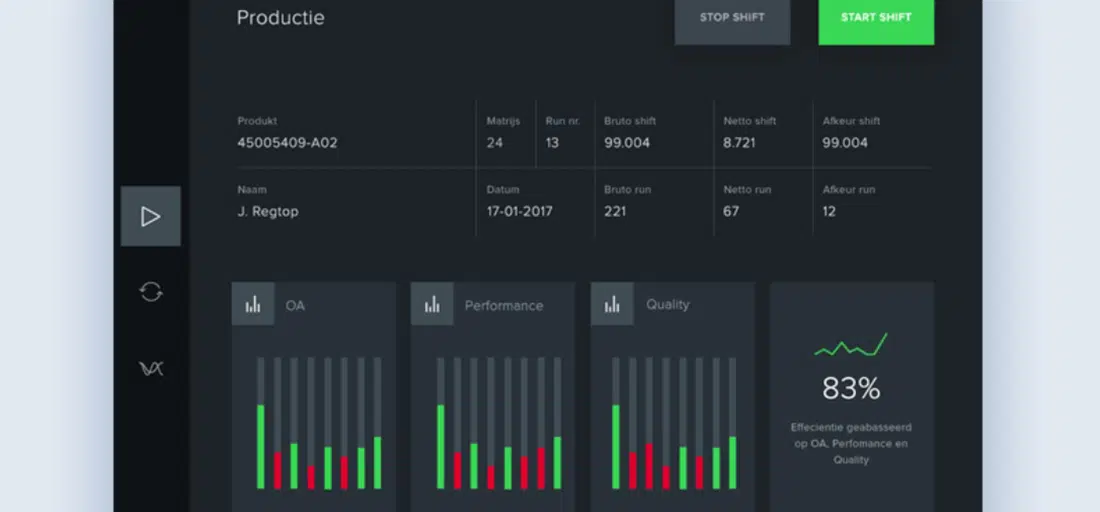
Dasbor gelap
Sangat kontras dengan fokus khas pada warna tebal dan solid di blog dan situs web, untuk aplikasi seluler, desainer menggunakan nuansa warna yang halus. Karena desain aplikasi seluler lebih menantang dalam mengatasi kendala ruang layar, menggunakan nuansa warna secara cerdas untuk berbagai hal adalah cara pasti untuk membuat hierarki dan konteks. Ini adalah konsep desain dasbor yang gelap. Ini menggunakan tata letak kotak modular, banyak bagan dan grafik dan memiliki desain antarmuka yang ramah pengguna.
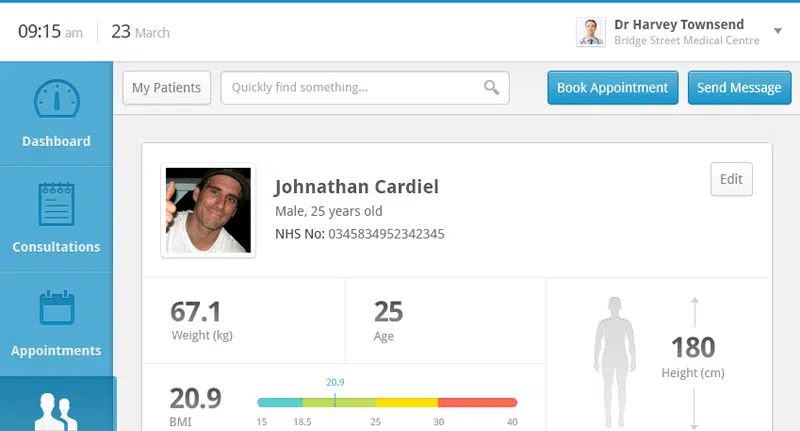
Dasbor Klinis – Catatan Pasien oleh Andrew Lucas
Jika Anda mencari beberapa contoh dasbor lagi, Anda mungkin ingin melihat konsep desain dasbor catatan pasien Andrew Lucas. Anda akan melihat bahwa semuanya diatur sepenuhnya sehingga membuat contoh ini layak diikuti untuk proyek serupa.
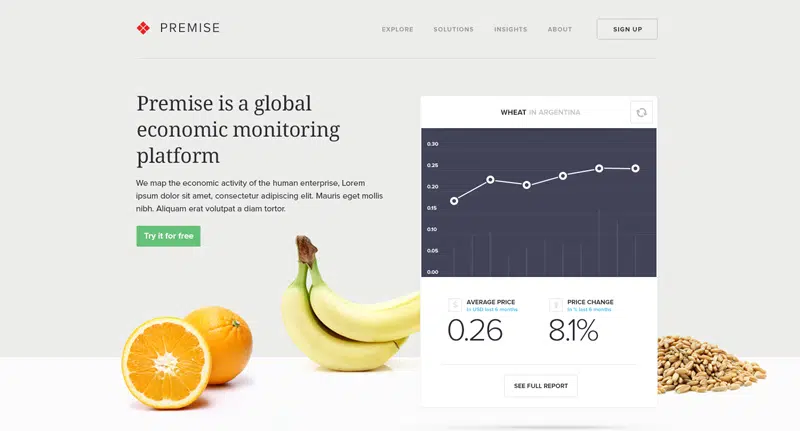
Premis – Rumah
Desain aplikasi saat ini lebih didominasi oleh desain minimal yang didasarkan pada filosofi menciptakan efek maksimal dengan manuver desain yang minimal dan dalam hal ini penggunaan warna halus secara alami merupakan cara cerdas untuk menyampaikan pesan dan urutan hierarkis bagi pengguna. Selain itu, seringkali warna-warna cerah dan mencolok menciptakan gangguan bagi pengguna, sementara penggunaan palet warna yang halus menawarkan tampilan yang canggih dan memungkinkan pengguna berkonsentrasi pada apa yang mereka butuhkan. Contoh ini berfokus pada penyajian platform pemantauan ekonomi global. Ini memiliki desain modern dan elegan yang menyajikan konten dengan cara yang efektif.
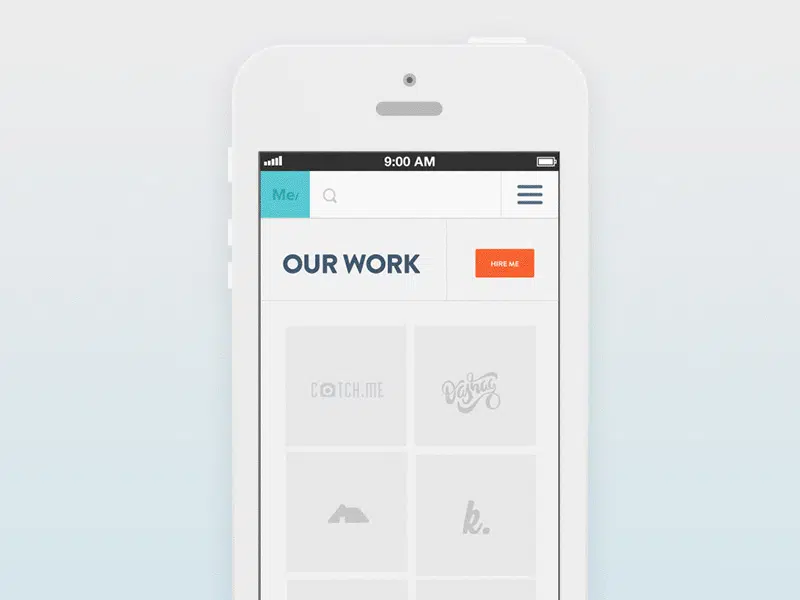
Halaman Kerja oleh Barthelemy Chalvet untuk AgenceMe
Berikut adalah contoh desain aplikasi yang bagus di mana skema warna dan penggunaan nuansa halus berkontribusi pada pengalaman pengguna. Ikon untuk menu tersembunyi bersifat konvensional untuk menghindari kebingungan dan navigasinya cukup mudah.
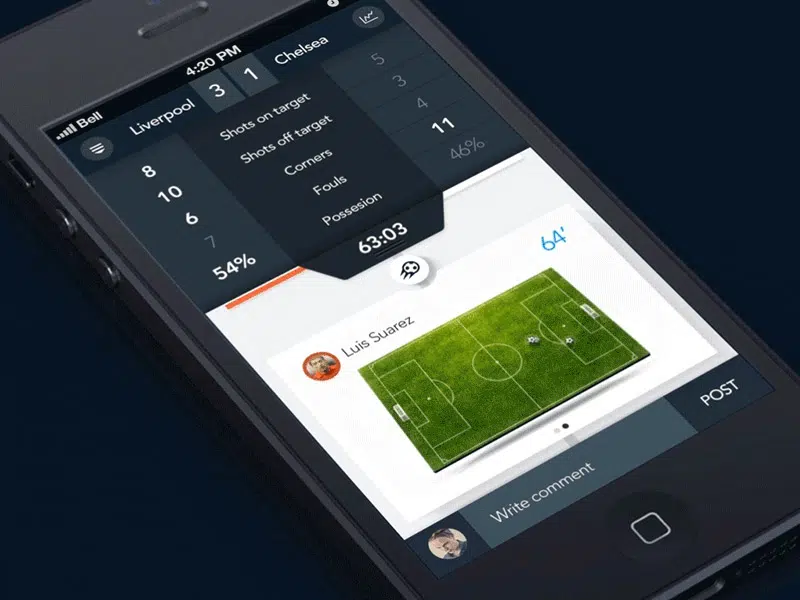
Analisis Sepak Bola oleh Monterosa
Saat mendesain aplikasi, pastikan skema warna tidak terlihat terlalu aneh dan tidak harmonis dalam kaitannya dengan skema warna yang diadopsi untuk merek Anda di berbagai media. Pilih skema warna yang halus daripada yang cerah, seperti dalam contoh ini!
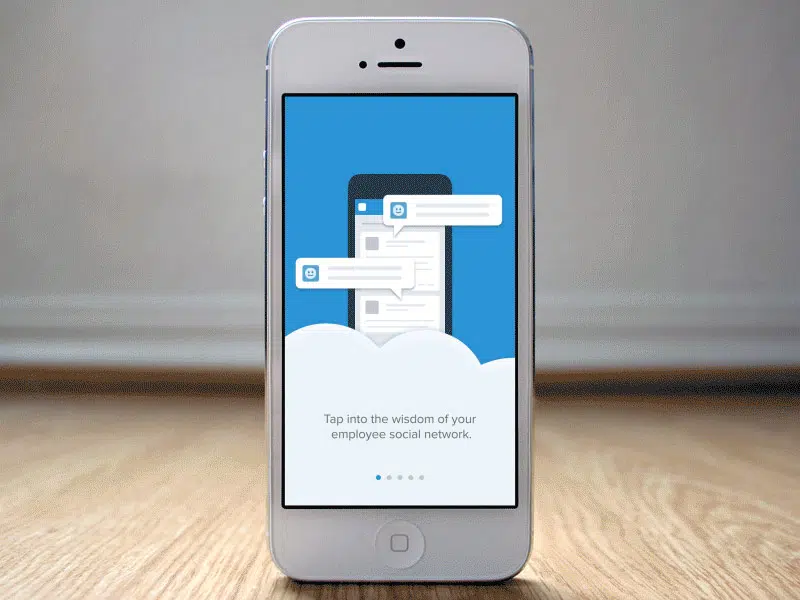
Tur oleh Mark Geyer untuk Salesforce UX D
Bercerita dalam segala hal menjadi satu-satunya elemen terpenting dalam ruang desain aplikasi seluler. Secara alami, cerita di antarmuka pengguna yang ditujukan kepada pengguna secara langsung lebih efektif dan membuahkan hasil daripada semua fitur ajakan bertindak lainnya. Perancang dapat menggunakan gambar beresolusi tinggi yang besar dengan teks interaktif, karakter animasi dalam visual geser, atau video interaktif untuk menceritakan sebuah kisah kepada pengguna dan melibatkannya secara instan. Berikut adalah contoh yang bagus untuk itu!
Halaman Dasbor 2/2
Jika Anda menginginkan lebih banyak desain halaman dasbor, ini sangat bagus. Semuanya rapi dan bersih dan bisa menjadi sumber inspirasi yang bagus untuk proyek-proyek masa depan.
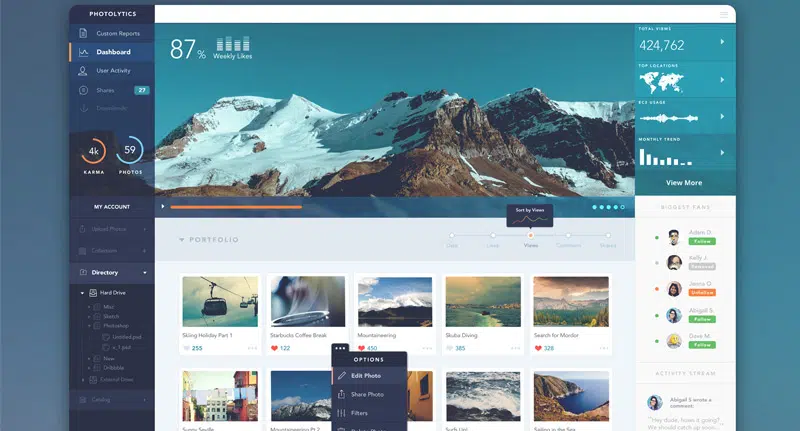
UI Dasbor PhotoLytics
Pengguliran tanpa batas juga diterapkan di aplikasi seluler untuk menambah fluiditas dan menciptakan kesan mendalam dan desain ini adalah contoh yang baik. Dashboard ini memiliki desain yang elegan. Itu dirancang untuk situs web portofolio dan menggunakan gambar horizontal besar di headernya, foto thumbnail untuk setiap proyek, bilah menu vertikal, dan banyak elemen grafis lainnya.
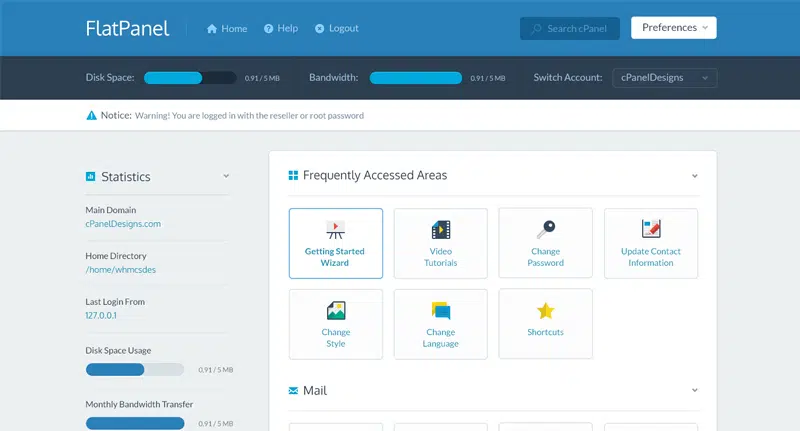
Panel datar
Ini adalah konsep desain FlatPanel yang mungkin bisa menjadi sumber inspirasi Anda selanjutnya. Jika Anda penggemar desain bersih, maka template ini adalah yang Anda cari.
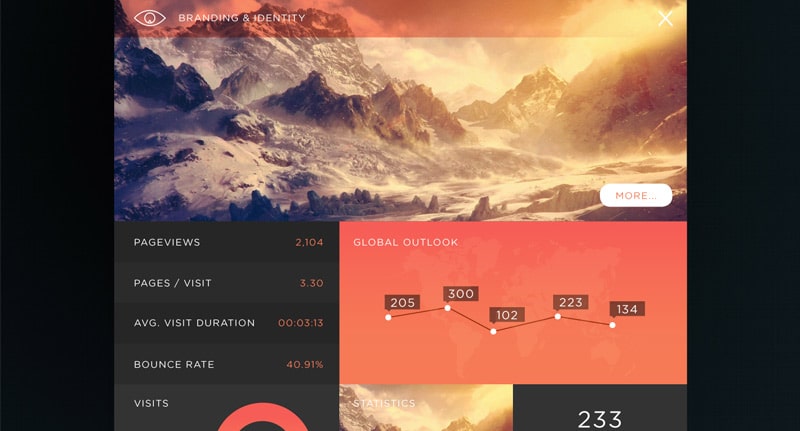
SJQHUB // Dasbor B&I
Terakhir, ini adalah dasbor B&I. Ini memiliki desain yang unik dan berwarna-warni berdasarkan tata letak grid modular.