Aksesibilitas Web Tenun Dengan Kegunaan
Diterbitkan: 2022-03-10Dengan mengadopsi standar aksesibilitas web secara formal, Anda dapat memberikan akses kepada orang-orang dengan gangguan penglihatan tanpa melibatkan mereka dalam siklus hidup pengembangan produk, tetapi apakah itu berarti produk akhir dapat digunakan? Dalam artikel ini, saya akan membahas secara singkat gangguan penglihatan, serta hubungan antara standar aksesibilitas web dan prinsip kegunaan. Saya juga akan membagikan kesimpulan utama saya dari tes kegunaan yang saya lakukan dengan peserta tunanetra dan tunanetra.
Apa itu Gangguan Penglihatan?
Istilah tunanetra mengacu pada orang yang dapat melihat tetapi memiliki penurunan ketajaman visual atau bidang visual. Gangguan penglihatan mempengaruhi kemampuan untuk melakukan aktivitas sehari-hari, seperti membaca, berjalan, mengemudi, dan aktivitas sosial — semuanya menjadi sulit (dan terkadang bahkan tidak mungkin). Ada berbagai gangguan penglihatan yang bervariasi dari kehilangan penglihatan ringan hingga berat pada satu atau kedua mata.
Berikut adalah beberapa contoh:
- Skotlandia Tengah
Kehilangan penglihatan di bidang visual pusat.

- Visi Terowongan
Kehilangan penglihatan di bidang visual perifer.

- hemianopia
Kehilangan penglihatan di setengah bidang visual.

- Kebutaan
Istilah ini hanya digunakan untuk kehilangan penglihatan total atau hampir lengkap.
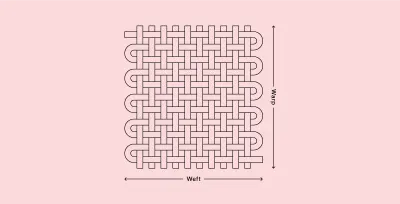
Warp & Pakan
Tenun adalah metode produksi tekstil di mana benang lusi memanjang dan pakan melintang menyatu untuk membuat kain. Seperti dalam menenun, penciptaan pengalaman pengguna bagi penyandang tunanetra didasarkan pada jalinan dua komponen: aksesibilitas dan kegunaan.

Warp — Aksesibilitas
Aksesibilitas web berarti bahwa situs web, aplikasi web, dan teknologi dirancang dan dikembangkan sehingga penyandang disabilitas dapat menggunakannya. Lebih khusus, orang dapat: memahami, memahami, menavigasi, dan berinteraksi dengan dan berkontribusi ke web.
Ada berbagai disabilitas yang dapat memengaruhi cara orang mengakses web, termasuk pendengaran, kognitif, neurologis, fisik, ucapan, dan visual.
“Kekuatan web ada pada universalitasnya. Akses oleh semua orang tanpa memandang disabilitas merupakan aspek penting”.
— Tim Berners-Lee, penemu World Wide Web
Untuk memastikan universalitas web dan menyediakan akses ke semua orang, seperti yang dicatat Berners-Lee, ada berbagai standar aksesibilitas web (yang datang dengan segudang akronim).
Mari kita fokus pada tiga komponen utama ini:
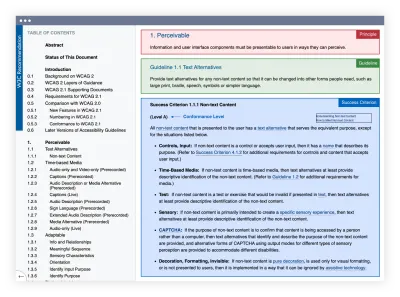
- Pedoman Aksesibilitas Konten Web (WCAG)
Tentukan bagaimana konten (seperti teks, gambar, formulir) harus dibuat sehingga dapat diakses melalui penggunaan suara, navigasi bebas mouse, kompatibilitas dengan teknologi bantu, dan banyak lagi.

- Pedoman Aksesibilitas Alat Penulisan (ATAG)
Tentukan bagaimana alat pengeditan konten (seperti editor HTML atau CMS) harus dibuat sehingga penyandang disabilitas dapat membuat konten yang kompatibel dengan WCAG. - Pedoman Aksesibilitas Agen Pengguna (UAAG)
Tentukan bagaimana agen pengguna (seperti browser, ekstensi browser, dan pemutar media) harus dibuat agar dapat diakses.
Kepatuhan terhadap pedoman aksesibilitas web bersifat teknis dan membutuhkan keahlian tingkat tinggi. Meskipun Anda dapat menggunakan panduan ini untuk membuat produk yang lebih mudah diakses, apakah itu berarti produk tersebut juga mudah digunakan?
Sementara saya menguji peserta tunanetra dan tunanetra pada produk yang dapat diakses sesuai dengan pedoman, saya menemukan kasus berikut:
- Peserta tunanetra tidak dapat membaca font ukuran besar karena beratnya terlalu tipis.
- Peserta tunanetra tidak dapat memesan reservasi di restoran karena navigasi antar tanggal terlalu sulit untuk dipahami.
- Peserta tunanetra tidak dapat menemukan kasir mereka karena dibuka di tempat lain di layar yang berada di luar bidang visual mereka.
Dengan kata lain, adopsi formal dari pedoman aksesibilitas web tentu saja dapat mengarah pada kepatuhan, tetapi belum tentu kegunaan. Ini juga diakui dalam dokumentasi W3C di mana ada referensi eksplisit tentang fakta bahwa kegunaan harus selalu diperhitungkan:
“Namun ketika desainer, pengembang, dan manajer proyek mendekati aksesibilitas sebagai daftar periksa untuk memenuhi standar ini, fokusnya hanya pada aspek teknis aksesibilitas. Akibatnya, aspek interaksi manusia sering hilang, dan aksesibilitas tidak tercapai.”
Saya sangat menyukai deskripsi bergambar Bruce Lawson dalam pengantar buku Aksesibilitas Web: Standar Web dan Kepatuhan Peraturan :
“Saya tidak ingin Anda berpikir bahwa membuat situs Anda dapat diakses hanyalah masalah mengikuti resep; untuk membuat puding aksesibilitas yang bergizi, tambahkan satu bagian CSS, satu bagian kode yang valid, sedikit markup semantik, dan secangkir penuh pedoman WCAG. Akan lebih baik jika saya dapat menjamin bahwa dengan patuh mengikuti resep seperti itu akan membuat segalanya menjadi indah… tetapi fakta yang menjengkelkan adalah bahwa manusia adalah manusia, dan bersikeras memiliki kebutuhan dan kemampuan yang berbeda.”
Kepatuhan terhadap standar aksesibilitas adalah tujuan yang diperlukan (dan sering kali diwajibkan oleh undang-undang), tetapi hal itu tidak dapat eksis dalam ruang hampa.
Pakan — Kegunaan
Usability adalah ukuran seberapa banyak pengguna tertentu dalam lingkungan tertentu dapat menggunakan antarmuka pengguna untuk mencapai tujuan yang ditentukan.
Kegunaan bukanlah ilmu pasti yang terdiri dari rumus atau jawaban hitam putih. Selama bertahun-tahun, berbagai model kegunaan telah diusulkan untuk mengukur kegunaan sistem perangkat lunak. Salah satu model dibuat oleh Jacob Nielsen, yang mengusulkan dalam bukunya Usability Engineering tahun 1993 bahwa kegunaan bukanlah properti satu dimensi dari antarmuka pengguna, tetapi terdiri dari lima atribut inti:
- Kemampuan untuk dipelajari
Seberapa mudah bagi pengguna untuk menyelesaikan tugas-tugas dasar selama pertama kali mereka menemukan desain? - Efisiensi
Seberapa cepat pengguna dapat melakukan tugas dan menjadi produktif setelah mempelajari desain? - Daya ingat
Seberapa cepat pengguna yang kembali dapat membangun kembali kemahiran, setelah beberapa saat tidak menggunakan desain, tanpa harus mempelajari kembali semuanya? - kesalahan
Berapa banyak kesalahan yang dilakukan pengguna, seberapa serius kesalahan ini, dan seberapa mudah mereka dapat pulih dari kesalahan? - Kepuasan
Seberapa subyektif apakah pengguna puas dengan penggunaan desain?
Untuk memastikan suatu produk dapat digunakan, penting bahwa kelima landasan ini dominan dalam proses desain dan pengembangan.
Apa yang Saya Pelajari Dari Melakukan Tes Kegunaan Dengan Peserta Tunanetra dan Tunanetra
Tes kegunaan adalah wawancara terstruktur di mana peserta yang cocok dengan audiens target melakukan serangkaian tugas. Sementara para peserta bekerja, mereka secara verbal menggambarkan reaksi mereka terhadap interaksi dengan produk. Hal ini memungkinkan pengamat untuk memahami tidak hanya apa yang dilakukan peserta di antarmuka, tetapi juga mengapa mereka melakukannya.
Ketika saya melakukan tes kegunaan pertama saya dengan peserta tunanetra dan tunanetra pada produk yang sesuai dengan standar aksesibilitas, saya tidak dapat menemukan terlalu banyak informasi tentang melakukan jenis sesi ini. Jadi, saya berpikir untuk membagikan beberapa sorotan dari proses tersebut. Ini dibagi menjadi tiga bagian:
- Sebelum Sesi
- Selama Sesi
- Setelah Sesi

1. Sebelum Sesi
Mendefinisikan Tujuan Tes
Ini adalah titik awal untuk uji kegunaan. Tujuan tes harus jelas, spesifik, dapat dicapai, dan relevan. Cara kami mendefinisikan tujuan adalah dengan berkolaborasi dengan tim multidisiplin: Desainer, Manajer Produk, Pengembang, Penulis Konten, dan QA — setiap peran membawa perspektif dan keahlian yang berbeda.
Membuat Tugas
Karena peserta tunanetra dan tunanetra dapat membutuhkan waktu lebih lama untuk menyelesaikan tugas karena cara mereka menavigasi situs, kami memprioritaskan tugas berdasarkan apa yang paling penting bagi kami, tetapi ini tidak berarti bahwa tugas kompleks perlu dikompromikan.

Mengatur Jadwal:
Menyiapkan jadwal kami untuk sesi kegunaan mengharuskan kami untuk mempertimbangkan berbagai masalah, terutama mengingat kompleksitas produk kami dan keterbatasan fisik peserta. Ini termasuk:
- Waktu mendampingi peserta saat masuk dan keluar lab (kami menugaskan seorang staf untuk mendampingi setiap peserta).
- Waktu untuk mengkonfigurasi dan mengatur pengaturan teknologi bantu untuk masing-masing peserta, tergantung pada kemampuan mereka dan apakah mereka membawa peralatan mereka sendiri.
- Waktu di mana para peserta dapat dengan nyaman menavigasi antarmuka.
- Waktu untuk tanya jawab dengan staf setelah setiap sesi.
Kami menetapkan satu jam untuk setiap sesi dan 45 menit di antara sesi yang membuat kami stres dan memaksa kami untuk terburu-buru (lebih baik mengambil satu jam di antara sesi).
Merekrut Peserta
Pemilihan peserta yang latar belakang dan kemampuannya mewakili target audiens merupakan komponen penting dalam proses pengujian. Dalam kasus kami, kami mencari kandidat tunanetra dan tunanetra yang memiliki pengalaman membeli produk secara online.
Sumber untuk mencari peserta bisa bermacam-macam, seperti pusat pembelajaran informasi dan teknologi bagi penyandang tunanetra di rumah sakit, perguruan tinggi, dan universitas.
Dalam kasus kami, istri saya, yang berprofesi sebagai dokter mata, merujuk saya ke operator Pusat Informasi Tunanetra dan Tunanetra di rumah sakit tempat dia bekerja. Saya senang, saya bertemu seseorang yang dengan senang hati membantu dan merujuk saya ke sekelompok kandidat yang relevan.
Untuk mempersiapkan para kandidat, kami membahas hal-hal berikut:
- Sifat tesnya, termasuk akan ada orang yang menontonnya dan rekaman sesinya.
- Pengalaman belanja online mereka. Apakah mereka terutama membeli di komputer atau ponsel? Apa browser favorit mereka? Teknologi bantu apa yang mereka gunakan? Selain itu, jika tes dilakukan di negara yang tidak berbahasa Inggris, tanyakan kepada mereka tentang tingkat kemahiran bahasa saat antarmuka dalam bahasa Inggris.
- Bahwa setiap peserta akan menerima insentif (penting untuk memastikan bahwa insentif juga dapat diakses).
- Jika para kandidat bisa membawa peralatan mereka.
Secara keseluruhan daya tanggapnya tinggi, dan sebagian besar kandidat menyatakan keinginannya untuk hadir.
Menyiapkan Posisi Tes
Kandidat yang mengonfirmasi partisipasi mereka memiliki cara berbeda dalam berinteraksi dengan web. Beberapa menggunakan informasi dengan menyesuaikan pengaturan untuk font, kontras warna, pembesaran layar, atau mendengarkan pembaca layar, sementara beberapa memerlukan kombinasi dari beberapa hal.
Karena sebagian besar peserta tidak tertarik untuk membawa peralatan (terutama karena kesulitan membawanya atau memiliki komputer desktop), kami harus mengurusnya sendiri. Setelah kami menemukan anggota staf yang memahami cara mengonfigurasi teknologi bantu, tidak butuh waktu lama untuk menyiapkan atau menyesuaikan antar sesi.
Kami menyiapkan berbagai browser dan teknologi bantu, termasuk NVDA, JAWS, dan ZoomText.
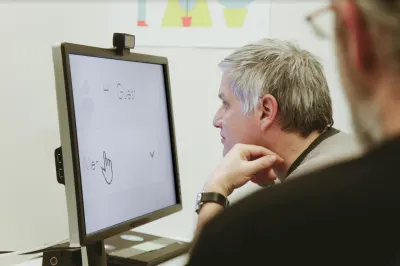
Selain itu, kamera dan mikrofon harus disesuaikan dengan kebutuhan peserta tunanetra, yang perlu lebih dekat ke layar dan melihatnya dari sudut yang berbeda.
Penting untuk memeriksa sebelum memulai bahwa lab juga dapat diakses secara fisik. Misalnya tidak ada tangga di pintu masuk, ada toilet yang mudah diakses, akses transportasi umum, dan tempat duduk anjing pemandu.
Mengirim Perjanjian Kerahasiaan (NDA)
Seperti contoh lain di mana Anda ingin mendapatkan persetujuan, Anda dapat mengirim NDA secara online menggunakan PDF yang dapat diakses.
Melakukan Sesi Lari Kering
Seminggu sebelum sesi kegunaan, kami melakukan lari kering dengan peserta tunanetra untuk menghindari kesulitan yang tidak terduga. Misalnya, kami melihat bahwa alat berbagi layar yang kami gunakan bertentangan dengan salah satu teknologi bantu. Selain itu, lari kering membantu kami memahami jadwal dengan lebih baik. Misalnya, pengenalan moderator terlalu lama, jadi kami tidak dapat memeriksa beberapa tugas yang direncanakan. Selain itu, ini membantu kami menyempurnakan rencana pengujian dalam kasus di mana tugas-tugas tertentu tidak jelas, lebih sulit dari yang diharapkan, atau terlalu mudah. Sama pentingnya, lari kering memungkinkan moderator untuk berlatih dengan peserta "nyata", dan secara mental mempersiapkan diri mereka untuk jenis tes kegunaan ini.
2. Selama Sesi
moderator
Moderator adalah kunci penting untuk membuat tes kegunaan jenis ini berjalan dengan lancar. Jared M. Spool pernah menulis:
“Moderator uji kegunaan terbaik memiliki banyak kesamaan dengan konduktor orkestra. Mereka membuat peserta nyaman dan bebas stres. Moderator mencoba membuat peserta lupa bahwa mereka berada di lingkungan asing dengan sekelompok orang asing yang sangat memperhatikan semua yang dia lakukan. Mereka terus mengalirkan informasi ke tim desain, terutama berita yang sulit. Dan mereka melakukan semua ini dengan bakat dan kesabaran yang terorganisir, memastikan setiap aspek dari pengalaman pengguna dieksplorasi.”
— Moderasi Dengan Kepribadian Ganda: 3 Peran Untuk Memfasilitasi Tes Kegunaan
Dalam tes dengan peserta tunanetra dan tunanetra, konduktor orkestra harus berperilaku lebih sensitif. Misalnya, selama sesi di mana pembaca layar digunakan—yang memengaruhi konsentrasi pengamat—penting untuk meminta peserta berbicara dengan keras dan jelas, sehingga kita dapat memahami proses mereka dan bagaimana mereka memahami tugas.
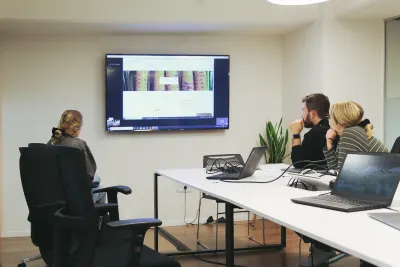
Pengamat
Kami mengundang orang-orang yang relevan dari departemen yang berbeda sehingga mereka akan langsung terpapar ke peserta dan memiliki kesempatan yang lebih baik untuk menyerap informasi utama. Lagi pula, mendapatkan laporan hasil tidak memberikan manfaat yang sama seperti melihat pengalaman peserta secara langsung.
Selama pengujian, penting untuk memperhatikan dan mendengarkan peserta—meskipun pembaca layar mengganggu.

3. Setelah Sesi
Menulis Laporan
Setelah sesi, kami menulis laporan dengan wawasan kami dari tes:
Beberapa wawasan terkait dengan bug yang harus kami perbaiki. Misalnya, peserta tunanetra tidak selalu menemukan tombol tertentu dalam dialog Daftar Elemen NVDA, atau terkadang mereka tidak menerima konfirmasi di pembaca layar setelah mengklik tombol "Suka".
Beberapa wawasan terkait dengan konten. Misalnya, beberapa peserta tunanetra tidak menyadari bahwa mereka mengisi formulir yang salah atau ingin memindai seluruh halaman dengan cepat, tetapi string di label aria terlalu panjang.
Beberapa wawasan terkait dengan visual. Misalnya, peserta tunanetra yang menggunakan perangkat lunak pembesar tidak mengerti bagaimana melanjutkan ketika tindakan berikutnya muncul di area layar yang berbeda. Di lain waktu mereka tidak memperhatikan ikon modal "tutup" — meskipun warnanya sangat kontras.
Pada akhirnya, kami menemukan 65 masalah yang berdampak pada banyak departemen di perusahaan.
Selain itu, laporan kami menyertakan momen bahagia dari sesi tersebut. Misalnya, beberapa peserta mencatat bahwa menggunakan ikon di sebelah tautan membantu mereka karena mereka tidak perlu membaca teks. Yang lain menyukai kontras teks placeholder, dan beberapa menyebutkan bahwa pembesaran gambar bekerja dengan sangat baik.
“Tidak Ada Tentang Kami Tanpa Kami”
Pada 26 Juli 2020, dunia memperingati 30 tahun penandatanganan American Disability Act (ADA). Ini membuka pintu yang tertutup terlalu lama bagi penyandang disabilitas, seperti berpartisipasi dalam aktivitas dasar sehari-hari seperti bepergian dengan bus, pergi ke sekolah, menonton film, mengunjungi museum, dan banyak lagi.
Semua acara yang menandai tanda tangan bersejarah ini dibatalkan atau dipindahkan secara online karena penyebaran virus corona.
Salah satu acara online adalah Virtual Crip Camp, yang menampilkan pembicara perintis dari komunitas disabilitas. Dalam undangan acara ini, ada bus hijau dengan slogan “ Tidak Ada Tentang Kami Tanpa Kami ”:

“Nothing About Us Without Us” menyampaikan gagasan bahwa keputusan harus dibuat dengan partisipasi langsung dari mereka yang paling terpengaruh. Slogan tersebut mulai digunakan oleh para aktivis penyandang disabilitas selama tahun 1990-an dan merupakan titik penghubung antara berbagai gerakan hak-hak disabilitas di seluruh dunia. Meluasnya penggunaan slogan (dan di jejaring sosial menggunakan tagar #NothingAboutUsWithoutUs), mencerminkan keinginan para penyandang disabilitas untuk mengambil bagian dalam membentuk keputusan yang mempengaruhi kehidupan pribadi mereka.
DNA yang sama sama dengan pendekatan Desain yang Berpusat pada Pengguna, yang filosofinya adalah bahwa produk harus sesuai dengan pengguna—dan tidak membuat pengguna beradaptasi dengan produk. Di bawah pendekatan Desain yang Berpusat pada Pengguna, ada kolaborasi dengan pengguna melalui berbagai teknik yang diterapkan pada berbagai titik dalam siklus hidup pengembangan produk. Pengujian kegunaan adalah salah satu teknik tersebut.
Keajaiban sebenarnya dari tes kegunaan bukanlah pelaporan data setelah tes, tetapi perubahan dalam perspektif anggota tim yang melihat peserta secara real-time dan menyerap apa yang peserta katakan, pikirkan, lakukan dan rasakan. Akibatnya, mereka akan mengembangkan empati dan lebih memahami, merefleksikan, dan berbagi kebutuhan dan motivasi orang lain.
Dalam kasus peserta penyandang disabilitas, empati ini penting karena berbagai alasan — empati ini memanfaatkan pengamat, menciptakan motivasi untuk perubahan, dan meningkatkan kesadaran tentang pengalaman penyandang disabilitas.
Meskipun alat otomatis yang menawarkan untuk membuat situs web dapat diakses dapat, paling banter, menunjukkan kepada kami seberapa baik situs kami memenuhi pedoman WCAG, alat tersebut tidak secara jelas mencerminkan seberapa bermanfaat situs web tersebut bagi penyandang disabilitas. Berkenaan dengan pendekatan mekanistik untuk aksesibilitas, rekan saya Neil Osman, seorang insinyur aksesibilitas di Wix yang mengalami gangguan penglihatan, sering menggunakan ungkapan berikut:
"Kamu bisa mengoleskan lipstik pada babi, tapi tetap saja babi."
Membuat produk yang dapat digunakan bukan hanya kemampuan untuk mengandalkan daftar standar aksesibilitas. Untuk menciptakan solusi bagi penyandang disabilitas, kita perlu mengenalkan mereka secara langsung.
Penafian : Informasi yang diberikan di sini tidak, dan tidak dimaksudkan untuk, merupakan nasihat hukum; sebaliknya, semua informasi, konten, dan materi hanya untuk tujuan informasi umum. Informasi yang terkandung di sini mungkin bukan merupakan informasi hukum atau informasi lainnya yang paling mutakhir.
Kredit: Jeremy Hoover, Udi Gindi, Bat-El Sebbag, Nir Horesh, Neil Osman, Alon Fridman Waisbard, Shira Fogel dan Zivan Krisher berkontribusi pada artikel ini.
