Rocking the Boat: Meneliti Penggunaan Gelombang dalam Desain Web
Diterbitkan: 2020-11-19Gelombang dalam desain web? Tampaknya tidak mungkin. Saya yakin hal pertama yang muncul di benak Anda adalah situs web yang didedikasikan untuk perjalanan – terutama melalui laut. Atau, situs dengan tema bahari yang cukup sulit ditemukan.
Berapa banyak gelombang yang Anda lihat di web? Sepertinya tidak banyak. Itu dulu benar, dan gelombang jarang terjadi. Namun, waktu telah berubah. WebGL, GSAP, dan lainnya sama-sama telah memberi pengembang kesempatan untuk mereproduksi efek bergelombang dengan mudah.
Lihat saja cuplikan oleh deathfang ini yang menampilkan efek klasik, diwujudkan dengan bantuan Three.js. Ini bukan lagi ilmu roket.
Efek bergelombang adalah instrumen yang sempurna untuk menambahkan faktor "wow" ke situs web, membangun suasana yang tenang dan yang paling penting menjaga minat pengguna. Itu membunuh dua burung dengan satu batu. Di satu sisi, itu memperkaya kesan keseluruhan. Di sisi lain, itu tidak membuat semuanya tentang dirinya sendiri. Padahal, itu tidak diragukan lagi sesuatu yang bisa Anda tonton selamanya.
Dalam sebagian besar kasus, pengembang menggunakan efek bergelombang di halaman beranda. Alasannya sederhana: Meskipun efeknya dapat dengan mudah dibuat ulang, itu masih "memakan" banyak sumber daya sistem dan dapat menyebabkan ketidaknyamanan bagi pengunjung biasa.

Secara keseluruhan, tidak semua orang memiliki superkomputer di rumah untuk berhasil memproses grafik ini. Terlebih lagi, gelombang digital memiliki “wajah” yang berbeda. Ini berarti bahwa beberapa dari mereka ringan dan rapuh sementara yang lain berat dan berlebihan.
Hari ini, kita akan mengeksplorasi pendekatan yang berbeda dimulai dengan permukaan air klasik dan diakhiri dengan riak yang hampir tidak terlihat.
Ombak sebagaimana adanya: Alami, Semilir, dan Thalassic
Mari kita mulai dengan yang klasik: Permukaan air. Ada banyak cara untuk membuat ulang permukaan air di dunia digital, dan solusi kelas atas bukan satu-satunya yang bisa melakukannya.
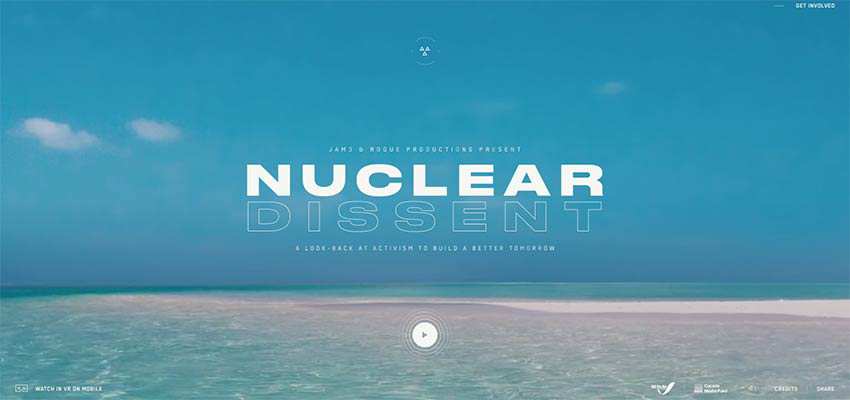
Perbedaan pendapat nuklir
Misalnya, Anda dapat menggunakan metode yang telah terbukti waktu seperti GIF yang dilingkarkan dengan benar atau, seperti dalam kasus Nuclear Dissent, latar belakang video yang dibumbui dengan beberapa fitur realitas virtual.

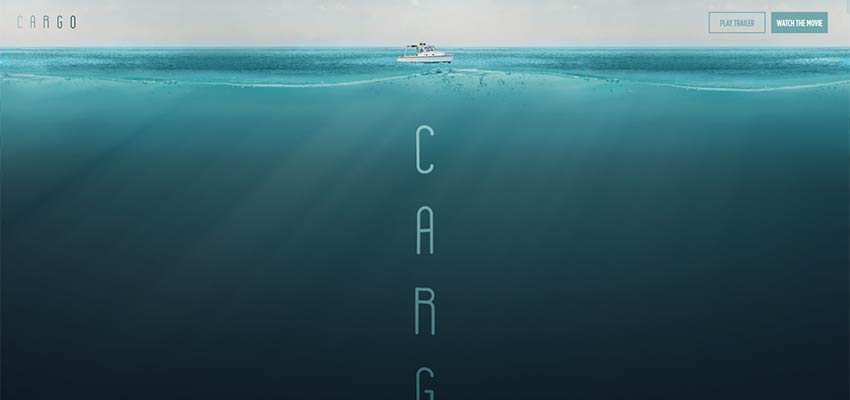
Muatan
Itu semua baik ketika Anda memiliki proyek di mana realitas terletak di hati, seperti contoh di atas. Tetapi ketika datang ke UI fiksi, Anda membutuhkan hal-hal yang lebih serius. Kunjungi situs resmi Cargo. Ini adalah film pemenang penghargaan di mana peristiwa terkait erat dengan laut. Jadi, tidak mengherankan jika tim memilih tema bahari. Situs promo dibuka dengan pemandangan laut dalam yang indah di mana permukaan air direproduksi dengan terampil dengan bantuan teknik kelas atas. Ini memberi proyek perilaku manusia hidup yang indah. Detail ini sangat kecil, tetapi mereka membuat perbedaan besar.

Reflektor Digital
Di layar pahlawan Reflektor Digital, Anda akan menemukan segalanya: Tetesan, riak, dan permukaan yang mengkilap. Semua ini ditempatkan di "langit-langit" yang merupakan tiruan terampil dari permukaan air. Mengejutkan, bukan? Idenya brilian dan realisasinya luar biasa.

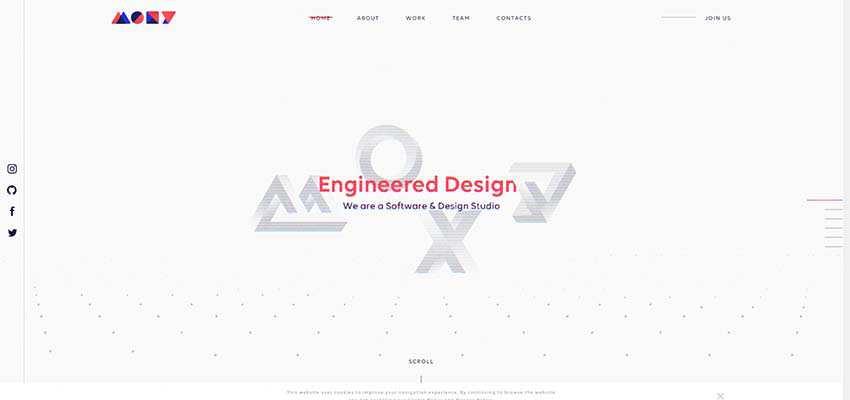
Ku P / Moxy Studio / Wibicom
Ketiga contoh ini sangat mirip. Semuanya menampilkan animasi partikel yang tersebar dengan perilaku bergelombang. Tim Moxy Studio dan Wibicom hanya menggunakan satu lapisan, dengan terampil melengkapi layar pahlawan minimalis. Namun, tim di belakang Ku P berani menggunakannya baik di atas maupun di bawah – tertatih-tatih di ambang menakut-nakuti pengunjung.
Di sini animasi bukan hanya sentuhan yang bagus untuk latar belakang, tetapi alat yang layak untuk menarik perhatian.



Analisis Ilmu Bumi
Berbeda dengan tiga contoh sebelumnya, latar belakang animasi di beranda Earth Science Analytics dapat disebut sebagai gelombang partikel. Ini sangat besar dan hampir luar biasa. Ini sangat cocok dengan ideologi situs web, membangun suasana yang tepat sejak awal.

Gelombang Digunakan sebagai Overlay atau Masking
Pendekatan ini menarik dan bahkan inovatif. Dibandingkan dengan yang sebelumnya, rasanya seperti sihir.
60fps
Pertimbangkan 60fps. Ada animasi yang relatif kecil yang hanya menempati sebagian dari latar belakang. Namun, percayalah, itu sudah cukup. Itu dibangun dari ribuan partikel kecil. Tim membiarkan penonton bermain dengan animasi dengan menggunakan kursor mouse mereka. Sampai batas tertentu, itu dapat dianggap sebagai konsep sebelumnya yang dibawa ke tingkat berikutnya.

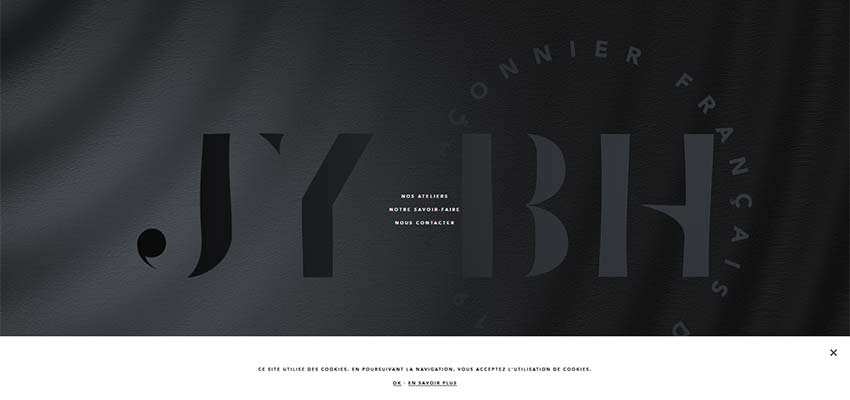
JY BH / Asaro
Ada beberapa contoh luar biasa lainnya yang dibuat dengan pemikiran yang sama. Pertimbangkan JY BH dan Asaro, yang timnya cukup berhati-hati dengan solusi ini.
Dalam kedua kasus tersebut, efeknya digunakan sebagai lapisan tumpang tindih yang secara halus mengganggu ketenangan permukaan, menghasilkan sentuhan halus namun khas. Di halaman depan JY BH digunakan bersama-sama dengan kanvas, menghasilkan nuansa material. Namun, dalam area pahlawan Asaro, solusinya tetap sesuai dengan semangat tekno-digital, terasa artifisial.


Teori Aktif
Pengembang di balik Teori Aktif menggunakan perilaku bergelombang sebagai instrumen untuk mendistorsi realitas virtual. Ini dengan sempurna menambah suasana misterius di halaman depan, memainkan peran penting dalam pengalaman pengguna.

agen pekarangan
Tim di belakang Yard Agency mengambil pendekatan unik dengan efek bergelombang di beranda mereka. Di sini, ini digunakan sebagai transisi antara slide di penggeser pahlawan. Itu membuat gambar awal larut ke yang berikutnya. Solusinya dengan cerdik merekatkan dua bagian. Dengan demikian tidak hanya menciptakan pengalaman pengguna yang koheren, tetapi juga unik.

Gelombang Potensi
Di masa lalu, efek bergelombang terlihat sebagian besar di situs web dengan tema laut. Saat ini mereka adalah instrumen yang layak untuk menciptakan pengalaman pengguna yang luar biasa dalam proyek web apa pun.
Bisa dilihat di portfolio pribadi, website promo, website perusahaan dan lain sebagainya. Dan itu dapat digunakan tidak hanya untuk latar belakang, tetapi juga untuk transisi. Sifat solusi yang mengalir dengan lancar memungkinkannya berkolaborasi dengan berbagai teknik, menghasilkan hasil yang fantastis.
Perilaku gelombang klasik, riak, permukaan air, dan bahkan animasi partikel terinspirasi oleh gelombang. Rasanya seperti segala sesuatu mungkin terjadi ketika animasi semacam ini terlibat.
