Menghindari CSS 'Pemborosan' di Proyek Anda
Diterbitkan: 2021-01-30Sepertinya desainer web terus berupaya mengoptimalkan kreasi mereka. Dalam jangka pendek ini menguntungkan kinerja. Dalam jangka panjang, ini juga dapat menyederhanakan perawatan.
Cukup sering, ini berarti mengoptimalkan gambar, menerapkan caching halaman, dan menyajikan file melalui jaringan pengiriman konten (CDN). Ini semua adalah tindakan yang efektif. Tetapi satu item yang tidak mendapatkan perhatian yang cukup adalah potensi kembung di CSS situs web.
Meskipun Anda mungkin memperkecil stylesheet Anda atau menyajikannya melalui CDN, lebih banyak yang bisa dilakukan. Secara khusus, menghilangkan markup boros yang tidak digunakan dan mengencangkan gaya yang masih relevan.
Ini paling baik dilakukan sejak awal proses pembuatan. Tetapi juga memungkinkan untuk meringankan beban pada situs web yang ada. Mari kita lihat tantangan yang terlibat, bersama dengan beberapa alat dan teknik yang dapat membuat situs web lebih cepat.
Menangani Bloat yang Dibangun ke dalam Tema dan Kerangka
Dulu situs web pada dasarnya dibangun dari awal. Ini adalah pendekatan yang bagus karena desainer hanya dapat menyertakan gaya dan skrip yang diperlukan. Jika dilakukan dengan hati-hati, proses ini dapat menghasilkan situs web yang disempurnakan.
Tentu saja, ada sejumlah alasan mengapa praktik itu telah ditinggalkan oleh banyak dari kita. Ini sama sekali tidak efisien dalam hal pembatasan waktu dan anggaran.
Situs web modern sering kali dibangun di atas produk yang dibuat sebelumnya. Itu bisa berupa kerangka kerja CSS seperti Bootstrap atau tema WordPress yang rumit. Dalam beberapa kasus, tema CMS bahkan mungkin menyertakan kerangka kerja.

Produk-produk ini dimaksudkan untuk menjadi satu ukuran untuk semua. Dengan memasukkan semua yang mungkin Anda butuhkan, itu membuat pengembangan menjadi lebih cepat. Sayangnya, hal yang sama tidak dapat dikatakan untuk dampaknya terhadap kinerja.
Jadi, apa yang bisa dilakukan untuk memperbaiki situasi?
Gunakan Kerangka Berbasis Komponen atau Ringan, Jika Memungkinkan
Secara teoritis, keduanya mungkin mendapatkan keuntungan dari kerangka kerja sambil menghindari mengasapi. Ini dapat dicapai dengan menggunakan paket berbasis komponen yang memungkinkan Anda memuat fitur tertentu sambil mengabaikan fitur lainnya. Bootstrap yang disebutkan di atas memungkinkan untuk jenis penyesuaian ini – sampai titik tertentu.
Alternatif lain adalah Tailwind CSS, yang menyediakan gaya dasar dan mengasumsikan Anda akan membangun di atasnya. Jika Anda mencari titik awal yang bagus, sebagai lawan dari produk yang lebih jadi, ini mungkin cocok.
Tidak ada salahnya menggunakan framework. Tetapi carilah yang: a) memungkinkan Anda memilih dan memilih komponen mana yang akan dimuat, atau; b) menawarkan stylesheet barebone yang dapat dengan mudah disesuaikan. Either way, proyek Anda akan mendapatkan keuntungan dari beban berkurang.

Apa yang Harus Dilakukan dengan Tema CMS?
Produk seperti tema WordPress komersial bisa jadi rumit, karena sering kali menyertakan banyak gaya – baik Anda membutuhkannya atau tidak.
Ada kemungkinan bahwa tema tertentu akan diatur dengan baik ke titik di mana cukup mudah untuk menghapus antrean stylesheet yang tidak Anda inginkan. Bahkan mungkin ada panel opsi tema yang memungkinkan Anda melakukan ini dengan beberapa klik. Namun, ini lebih mungkin pengecualian daripada aturan.
Cara terbaik untuk menghindari tema yang membengkak adalah dengan membuat tema Anda sendiri. Misalnya, tema pemula WordPress akan menawarkan beberapa CSS tanpa tulang yang dapat Anda sesuaikan. Ini membantu memastikan stylesheet yang lebih ramping dan menghilangkan setidaknya sedikit overhead yang terkait dengan CMS.

Declutter Stylesheet yang Ada
Mengubah fokus kami ke situs web yang ada, decluttering dan refactoring CSS dapat dilakukan dengan salah satu dari dua cara:
Meninjau Gaya Secara Manual
Menjalankan editor kode favorit Anda dan membuka lembar gaya situs Anda selalu merupakan tempat yang baik untuk memulai. Ya, itu bisa menjadi pengalaman yang membosankan. Tapi itu juga cara yang efektif untuk merawat buah yang menggantung rendah.
Tidak perlu meneliti setiap baris CSS. Alih-alih, idenya adalah untuk menemukan barang apa pun yang Anda tahu tidak digunakan atau tidak seefisien mungkin.
Misalnya, katakanlah Anda menjalankan situs web WordPress yang memiliki beberapa gaya khusus untuk menimpa gaya sebuah plugin. Bagaimana jika Anda tidak lagi menggunakan plugin tertentu? Dalam hal ini, gaya dapat dengan mudah dihapus.
Atau, mungkin ada pilihan gaya yang hanya Anda gunakan secara sporadis – seperti saat liburan musim dingin. Mungkin bermanfaat untuk memindahkan gaya tersebut ke file terpisah dan hanya memanggilnya saat diperlukan.
Lalu ada pemilih CSS yang tidak ditulis dengan baik. Mungkin mereka memiliki sejumlah awalan browser yang tidak lagi dibutuhkan atau properti duplikat yang tidak perlu. Ini adalah area yang siap untuk dibersihkan.
Jika desain situs Anda berusia lebih dari beberapa tahun, Anda mungkin akan terkejut dengan banyaknya gaya berlebih yang dapat Anda temukan.

Gunakan Alat Otomatis
Ada sejumlah alat di luar sana yang akan memindai situs Anda (atau, setidaknya sebagian darinya) dan melaporkan kembali dengan daftar CSS yang tidak digunakan. Namun, jangan menahan napas sambil menunggu kesempurnaan.
Sama seperti alat aksesibilitas otomatis, pemindai CSS yang tidak digunakan hanya dapat memberi Anda begitu banyak informasi. Oleh karena itu, yang terbaik adalah mengambil hasil dengan sebutir garam dan menggunakannya sebagai panduan – bukan jawaban akhir untuk pertanyaan Anda.
Chris Coyier dari CSS-Tricks menulis artikel luar biasa tentang masalah khusus ini yang layak untuk dicoba. Dia tidak hanya menguji beberapa alat ini tetapi juga melihat masalah yang lebih besar, seperti kueri media.
Namun, jika Anda tertarik untuk mencoba satu atau lebih alat ini, beberapa pilihan yang lebih populer adalah:
- JitBit
- BersihkanCSS
- PurifyCSS
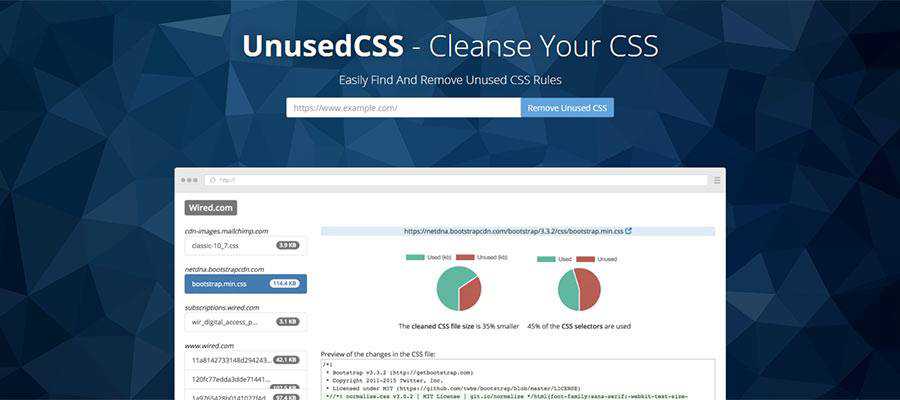
- CSS yang tidak digunakan
Kombinasi alat otomatis dan tinjauan manual kemungkinan merupakan tindakan terbaik. Melakukan keduanya akan memberi Anda gambaran yang lebih lengkap tentang potensi pengoptimalan kinerja. Anda mungkin tidak menangkap setiap item, tetapi masih ada peluang untuk membuat dampak yang terukur. Anda dapat melakukan beberapa sebelum dan sesudah pengujian dengan alat seperti GTmetrix untuk melihat hasilnya.

Ketika Datang ke CSS: Tidak Buang, Tidak Mau
Sungguh menakjubkan betapa besarnya sebuah stylesheet – terutama saat menggunakan kerangka kerja CSS yang sudah jadi. Tentu, itu bagus bahwa penulis telah melakukan banyak kerja keras untuk Anda dalam hal elemen gaya. Pada saat yang sama, ia meninggalkan banyak hal dalam hal rendering halaman dan waktu pemuatan.
Ini adalah sesuatu yang patut diperhatikan sejak awal proyek. Dengan berupaya mengurangi bobot lembar gaya, Anda membantu memeras setiap tetes pengoptimalan terakhir dari situs Anda.
Jika situs web Anda sudah ada di luar sana untuk dilihat dunia, masih ada langkah positif yang dapat Anda ambil. Tinjau CSS dan cari item untuk disederhanakan atau dihapus. Manfaatkan salah satu dari banyak alat otomatis di luar sana untuk menemukan item yang mungkin Anda lewatkan.
Intinya adalah bahwa memangkas CSS Anda ke hal-hal penting bukanlah proses yang sempurna. Namun, itu masih sepadan dengan waktu dan usaha Anda.
