Mulai Berlari Dengan Vue.js Dan Firestore
Diterbitkan: 2022-03-10Google Firebase memiliki kemungkinan penyimpanan data baru yang disebut 'Firestore' (saat ini dalam tahap beta) yang dibangun di atas keberhasilan Firebase Realtime Database tetapi menambahkan beberapa fitur bagus. Dalam artikel ini, kita akan menyiapkan dasar-dasar aplikasi web menggunakan Vue.js dan Firestore.
Katakanlah Anda memiliki ide bagus untuk produk baru (misalnya Twitter, Facebook, atau Instagram berikutnya, karena kita tidak akan pernah memiliki terlalu banyak sosial, bukan?). Untuk memulai, Anda ingin membuat prototipe atau M imum V iable P roduct (MVP) dari produk ini. Tujuannya adalah untuk membangun inti aplikasi secepat mungkin sehingga Anda dapat menunjukkannya kepada pengguna dan mendapatkan umpan balik serta menganalisis penggunaan. Penekanannya sangat pada kecepatan pengembangan dan iterasi cepat.
Tetapi sebelum kami mulai membangun, produk kami yang luar biasa membutuhkan nama. Sebut saja "Bola Amaze". Ini akan menjadi legenda — tunggu saja — dary !
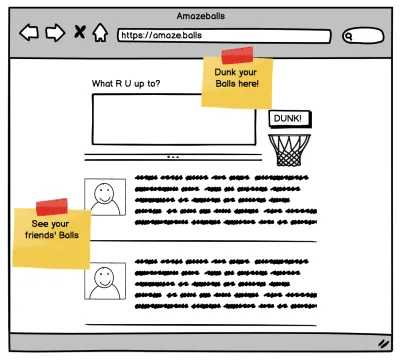
Inilah gambaran bagaimana saya membayangkannya:

Aplikasi Amazeballs kami — tentu saja — semua tentang berbagi hal-hal kecil tentang kehidupan pribadi Anda dengan teman-teman, dalam apa yang disebut Balls. Di atas adalah formulir untuk memposting Bola, di bawah ini adalah Bola teman Anda.
Saat membangun MVP, Anda memerlukan alat yang memberi Anda kekuatan untuk mengimplementasikan fitur utama dengan cepat serta fleksibilitas untuk menambahkan dan mengubah fitur dengan cepat nanti. Pilihan saya jatuh pada Vue.js karena ini adalah kerangka kerja rendering Javascript, didukung oleh suite Firebase (oleh Google) dan database real-time barunya yang disebut Firestore.
Firestore dapat langsung diakses menggunakan metode HTTP normal yang menjadikannya solusi backend-as-a-service lengkap di mana Anda tidak perlu mengelola server Anda sendiri tetapi tetap menyimpan data secara online.
Kedengarannya kuat dan menakutkan, tetapi jangan khawatir, saya akan memandu Anda melalui langkah-langkah membuat dan menghosting aplikasi web baru ini. Perhatikan seberapa besar scrollbar di halaman ini; tidak ada sejumlah besar langkah untuk itu. Juga, jika Anda ingin tahu di mana harus meletakkan setiap potongan kode dalam repositori kode, Anda dapat melihat versi Amazeballs yang berjalan penuh di github.
Ayo mulai
Kami memulai dengan Vue.js. Ini bagus untuk pemula Javascript, saat Anda memulai dengan HTML dan secara bertahap menambahkan logika ke dalamnya. Tapi jangan meremehkan; itu mengemas banyak fitur canggih. Kombinasi ini menjadikannya pilihan pertama saya untuk kerangka kerja front-end.
Vue.js memiliki antarmuka baris perintah (CLI) untuk proyek scaffolding. Kami akan menggunakannya untuk mendapatkan set-up tanpa tulang dengan cepat. Pertama, instal CLI, lalu gunakan untuk membuat proyek baru berdasarkan template "webpack-simple".
npm install -g vue-cli vue init webpack-simple amazeballs Jika Anda mengikuti langkah-langkah di layar ( npm install dan npm run dev ) browser akan terbuka dengan logo Vue.js besar.
Selamat! Itu mudah.
Selanjutnya, kita perlu membuat proyek Firebase. Buka https://console.firebase.google.com/ dan buat proyek. Sebuah proyek dimulai dalam paket Spark gratis, yang memberi Anda basis data terbatas (data 1 GB, 50 ribu pembacaan per hari) dan hosting 1 GB. Ini lebih dari cukup untuk MVP kami, dan mudah diupgrade saat aplikasi mendapatkan daya tarik.
Klik 'Tambahkan Firebase ke aplikasi web Anda' untuk menampilkan konfigurasi yang Anda butuhkan. Kami akan menggunakan konfigurasi ini di aplikasi kami, tetapi dengan cara Vue.js yang bagus menggunakan status bersama.
Pertama npm install firebase , lalu buat file bernama src/store.js . Ini adalah tempat di mana kita akan menempatkan status bersama sehingga setiap komponen Vue.js dapat mengaksesnya secara independen dari pohon komponen. Di bawah ini adalah isi dari file tersebut. Negara bagian hanya berisi beberapa tempat penampung untuk saat ini.
import Vue from 'vue'; import firebase from 'firebase/app'; import 'firebase/firestore'; // Initialize Firebase, copy this from the cloud console // Or use mine :) var config = { apiKey: "AIzaSyDlRxHKYbuCOW25uCEN2mnAAgnholag8tU", authDomain: "amazeballs-by-q42.firebaseapp.com", databaseURL: "https://amazeballs-by-q42.firebaseio.com", projectId: "amazeballs-by-q42", storageBucket: "amazeballs-by-q42.appspot.com", messagingSenderId: "972553621573" }; firebase.initializeApp(config); // The shared state object that any vue component can get access to. // Has some placeholders that we'll use further on! export const store = { ballsInFeed: null, currentUser: null, writeBall: (message) => console.log(message) };Sekarang kita akan menambahkan bagian Firebase. Sepotong kode untuk mendapatkan data dari Firestore:
// a reference to the Balls collection const ballsCollection = firebase.firestore() .collection('balls'); // onSnapshot is executed every time the data // in the underlying firestore collection changes // It will get passed an array of references to // the documents that match your query ballsCollection .onSnapshot((ballsRef) => { const balls = []; ballsRef.forEach((doc) => { const ball = doc.data(); ball.id = doc.id; balls.push(ball); }); store.ballsInFeed = balls; }); Dan kemudian ganti fungsi writeBall dengan yang benar-benar mengeksekusi penulisan:
writeBall: (message) => ballsCollection.add({ createdOn: new Date(), author: store.currentUser, message }) Perhatikan bagaimana keduanya benar-benar dipisahkan. Saat Anda memasukkan ke dalam koleksi, onSnapshot dipicu karena Anda telah memasukkan item. Ini membuat manajemen negara jauh lebih mudah.
Sekarang Anda memiliki objek status bersama yang dapat diakses oleh komponen Vue.js dengan mudah. Mari kita manfaatkan dengan baik.
Posting Barang!
Pertama, mari kita cari tahu siapa pengguna saat ini.
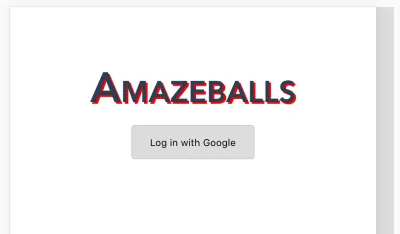
Firebase memiliki API autentikasi yang membantu Anda dalam upaya mengenal pengguna Anda. Aktifkan yang sesuai di Firebase Console di Authentication → Sign In Method . Untuk saat ini, saya akan menggunakan Google Login — dengan tombol yang sangat tidak mewah.

Firebase tidak memberi Anda bantuan antarmuka apa pun, jadi Anda harus membuat tombol "Masuk dengan Google/Facebook/Twitter" Anda sendiri, dan/atau bidang masukan nama pengguna/sandi. Komponen login Anda mungkin akan terlihat seperti ini:
<template> <div> <button @click.prevent="signInWithGoogle">Log in with Google</button> </div> </template> <script> import firebase from 'firebase/app'; import 'firebase/auth'; export default { methods: { signInWithGoogle() { var provider = new firebase.auth.GoogleAuthProvider(); firebase.auth().signInWithPopup(provider); } } } </script> Sekarang ada satu lagi bagian dari teka-teki login, dan itu mendapatkan variabel currentUser di toko. Tambahkan baris ini ke store.js Anda :

// When a user logs in or out, save that in the store firebase.auth().onAuthStateChanged((user) => { store.currentUser = user; }); Karena tiga baris ini, setiap kali pengguna yang saat ini masuk berubah (masuk atau keluar), store.currentUser juga berubah. Mari kita posting beberapa Balls!

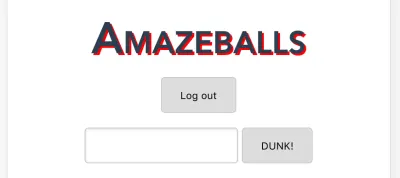
Formulir input adalah komponen Vue.js terpisah yang terhubung ke fungsi writeBall di toko kami, seperti ini:
<template> <form @submit.prevent="formPost"> <textarea v-model="message" /> <input type="submit" value="DUNK!" /> </form> </template> <script> import { store } from './store'; export default { data() { return { message: null, }; }, methods: { formPost() { store.writeBall(this.message); } }, } </script>Luar biasa! Sekarang orang dapat masuk dan mulai memposting Bola. Tapi tunggu, kami kehilangan otorisasi. Kami ingin Anda hanya dapat memposting Balls sendiri, dan di situlah Aturan Firestore masuk. Mereka terdiri dari kode Javascript-ish yang mendefinisikan hak akses ke database. Anda dapat memasukkannya melalui konsol Firestore, tetapi Anda juga dapat menggunakan Firebase CLI untuk menginstalnya dari file di disk. Instal dan jalankan seperti ini:
npm install -g firebase-tools firebase login firebase init firestoreAnda akan mendapatkan file bernama firestore.rules tempat Anda dapat menambahkan otorisasi untuk aplikasi Anda. Kami ingin setiap pengguna dapat memasukkan bola mereka sendiri, tetapi tidak untuk memasukkan atau mengedit bola orang lain. Contoh di bawah ini melakukannya dengan baik. Ini memungkinkan semua orang untuk membaca semua dokumen dalam database, tetapi Anda hanya dapat menyisipkan jika Anda masuk, dan sumber daya yang dimasukkan memiliki bidang "penulis" yang sama dengan pengguna yang saat ini masuk.
service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read: if true; allow create: if request.auth.uid != null && request.auth.uid == request.resource.data.author; } } }Sepertinya hanya beberapa baris kode, tetapi sangat kuat dan bisa menjadi rumit dengan sangat cepat. Firebase sedang mengerjakan alat yang lebih baik di sekitar bagian ini, tetapi untuk saat ini, ini adalah percobaan dan kesalahan sampai berperilaku seperti yang Anda inginkan.
Jika Anda menjalankan firebase deploy , aturan Firestore akan diterapkan dan mengamankan data produksi Anda dalam hitungan detik.
Menambahkan Logika Server
Di beranda Anda, Anda ingin melihat garis waktu dengan Balls teman Anda. Bergantung pada bagaimana Anda ingin menentukan Bola mana yang dilihat pengguna, melakukan kueri ini secara langsung di database bisa menjadi hambatan kinerja. Alternatifnya adalah membuat Firebase Cloud Function yang aktif di setiap Bola yang diposting dan menambahkannya ke dinding semua teman penulis. Dengan cara ini asinkron, tidak memblokir, dan akhirnya konsisten. Atau dengan kata lain, itu akan sampai di sana.
Untuk menjaga agar contoh tetap sederhana, saya akan melakukan demo kecil mendengarkan Balls yang dibuat dan memodifikasi pesannya. Bukan karena ini sangat berguna, tetapi untuk menunjukkan kepada Anda betapa mudahnya menjalankan dan menjalankan fungsi cloud.
const functions = require('firebase-functions'); exports.createBall = functions.firestore .document('balls/{ballId}') .onCreate(event => { var createdMessage = event.data.get('message'); return event.data.ref.set({ message: createdMessage + ', yo!' }, {merge: true}); });Oh, tunggu, saya lupa memberi tahu Anda di mana menulis kode ini.
firebase init functionsIni membuat direktori fungsi dengan index.js . Itu adalah file tempat Anda dapat menulis Cloud Functions Anda sendiri. Atau salin-tempel milik saya jika Anda sangat terkesan dengannya.
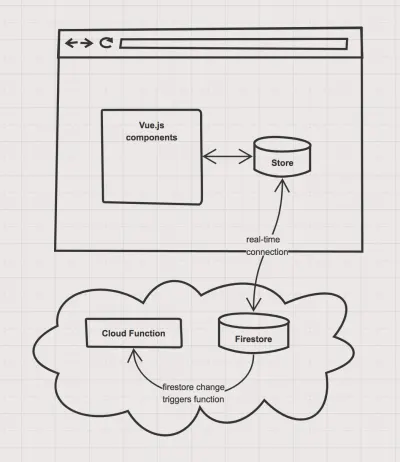
Cloud Functions memberi Anda tempat yang bagus untuk memisahkan bagian-bagian berbeda dari aplikasi Anda dan membuatnya berkomunikasi secara asinkron. Atau, dalam gaya gambar arsitektur:

Langkah Terakhir: Penerapan
Firebase memiliki opsi Hosting yang tersedia untuk ini, dan Anda dapat menggunakannya melalui Firebase CLI.
firebase init hosting Pilih dist sebagai direktori publik, lalu 'Ya' untuk menulis ulang semua URL ke index.html . Opsi terakhir ini memungkinkan Anda menggunakan vue-router untuk mengelola URL cantik dalam aplikasi Anda.
Sekarang ada rintangan kecil: folder dist tidak berisi file index.html yang mengarah ke build kanan kode Anda. Untuk memperbaikinya, tambahkan skrip npm ke package.json Anda :
{ "scripts": { "deploy": "npm run build && mkdir dist/dist && mv dist/*.* dist/dist/ && cp index.html dist/ && firebase deploy" } } Sekarang jalankan npm deploy , dan Firebase CLI akan menunjukkan kepada Anda URL kode yang dihosting!
Kapan Menggunakan Arsitektur Ini
Pengaturan ini sangat cocok untuk MVP. Pada ketiga kalinya Anda melakukan ini, Anda akan memiliki aplikasi web yang berfungsi dalam hitungan menit — didukung oleh database skalabel yang dihosting secara gratis. Anda dapat segera mulai membangun fitur.
Juga, ada banyak ruang untuk tumbuh. Jika Cloud Functions tidak cukup kuat, Anda dapat kembali ke API tradisional yang berjalan di buruh pelabuhan di Google Cloud misalnya. Selain itu, Anda dapat meningkatkan arsitektur Vue.js Anda dengan vue-router dan vuex , dan menggunakan kekuatan webpack yang disertakan dalam template vue-cli.
Namun, tidak semua pelangi dan unicorn. Peringatan yang paling terkenal adalah kenyataan bahwa klien Anda segera berbicara dengan database Anda. Tidak ada lapisan middleware yang dapat Anda gunakan untuk mengubah data mentah menjadi format yang lebih mudah bagi klien. Jadi, Anda harus menyimpannya dengan cara yang ramah klien. Setiap kali klien Anda meminta perubahan, Anda akan kesulitan menjalankan migrasi data di Firebase. Untuk itu, Anda harus menulis klien Firestore khusus yang membaca setiap catatan, mengubahnya, dan menulisnya kembali.
Luangkan waktu untuk memutuskan model data Anda. Jika nanti Anda perlu mengubah model data, migrasi data adalah satu-satunya pilihan Anda.
“
Jadi apa contoh proyek yang menggunakan alat ini? Di antara nama besar yang menggunakan Vue.js adalah Laravel, GitLab dan (untuk bahasa Belanda) nu.nl. Firestore masih dalam versi beta, jadi belum banyak pengguna aktif di sana, tetapi suite Firebase sudah digunakan oleh National Public Radio , Shazam , dan lainnya. Saya telah melihat rekan-rekan mengimplementasikan Firebase untuk game berbasis Unity Road Warriors yang telah diunduh lebih dari satu juta kali dalam lima hari pertama. Ini bisa memakan banyak beban, dan sangat serbaguna dengan klien untuk web, seluler asli, Unity, dan sebagainya.
Dimana Saya Mendaftar?!
Jika Anda ingin mempelajari lebih lanjut, pertimbangkan sumber daya berikut:
- Contoh kerja yang berisi semua kode di atas
- Dokumentasi di Vue.js, vue-router, vue-cli
- Dokumentasi di Firebase
- Cara menghibur untuk mengenal Firebase lebih baik — Blog YouTube mereka
Selamat mengkode!
