Bagaimana VPS Hosting Mempengaruhi Kecepatan Halaman?
Diterbitkan: 2017-06-05Survei memberi tahu kami bahwa mayoritas pengguna internet mengatakan mereka cenderung tidak mengunjungi situs web jika tidak dimuat dengan cepat.
Ini saja memberi tahu kami bahwa ya, kecepatan halaman benar-benar penting – dan itulah mengapa bisnis Anda harus memiliki situs web yang memuat cukup cepat untuk memenuhi harapan pengguna Anda.
1.1 Apakah Kecepatan Halaman Benar-Benar Penting?
Kecepatan halaman yang mengesankan membantu menjaga pengguna Anda tetap terlibat, mendorong mereka untuk menjelajahi situs dan berinteraksi dengan konten Anda. Tanpa itu, Anda berisiko kehilangan halaman lebih tinggi dan tingkat konversi lebih rendah.
Survei Tentang Pengalaman & Perilaku Pengguna
Ada banyak penelitian yang dilakukan pada kecepatan memuat halaman dan semuanya dengan jelas menunjukkan bahwa situs web yang lambat dapat berdampak signifikan dan negatif pada pengalaman pengguna, yang dari perspektif bisnis terbukti mahal.
Misalnya, survei yang dilakukan oleh Akamai.com dan Gomez.com menunjukkan bahwa 47% konsumen menunggu tidak lebih dari dua detik untuk memuat halaman web, dan jika situs web tidak dimuat dalam waktu tiga detik, mereka akan meninggalkan situs sama sekali.
Demikian pula, menurut data yang disajikan oleh AOL, kecepatan pemuatan halaman memengaruhi tampilan halaman per kunjungan hingga 50%. Studi lain menemukan bahwa 79% pembeli online yang mengalami masalah kinerja di situs web mengatakan mereka cenderung tidak kembali ke situs itu lagi, dengan 44% dari mereka mengatakan akan memberi tahu teman tentang pengalaman pengguna yang buruk.
Dengan mengingat hal itu, kami melihat bagaimana kecepatan situs web Anda dapat memengaruhi penjualan di toko online Anda.
Situs web eCommerce Shopzilla mencapai peningkatan 25% tampilan halaman yang mengesankan dan menghasilkan pendapatan antara 7% dan 12% lebih banyak dengan meningkatkan waktu pemuatan situs web mereka dari ~7 detik menjadi ~2 detik. Angka-angka ini sangat sesuai dengan penelitian oleh Gomez.com dan Akamai.com yang mengatakan bahwa untuk toko eCommerce yang menghasilkan $100.000 per hari, penundaan halaman hanya satu detik berpotensi menyebabkan kerugian penjualan $2,5 juta setiap tahun. Penundaan satu detik yang sama dalam respons halaman dapat menghasilkan pengurangan konversi hingga 7%.
Kecepatan Halaman Sebagai Faktor Peringkat Mesin Pencari
Ketika datang ke optimasi mesin pencari, kami langsung berpikir untuk menggunakan kata kunci dalam konten web kami atau menghasilkan tautan balik ke situs web kami, tetapi satu hal yang sering kami abaikan adalah pentingnya kecepatan halaman dalam peringkat SEO. Dalam kata-kata Google:
“Mempercepat situs web itu penting – tidak hanya bagi pemilik situs, tetapi juga bagi semua pengguna Internet. Situs yang lebih cepat menciptakan pengguna yang senang dan kami telah melihat dalam studi internal kami bahwa ketika sebuah situs merespons dengan lambat, pengunjung menghabiskan lebih sedikit waktu di sana.”
Untuk mendukung pernyataan ini, Google telah memperbarui Google Analytics untuk memasukkan alat statistik tambahan seperti Waktu Muat Halaman, Pencarian, dan Ukuran Halaman dalam upaya untuk memungkinkan webmaster menganalisis sepenuhnya kinerja situs web mereka dan mulai mengembangkan strategi dan tindakan untuk meningkatkan waktu pemuatan halaman mereka.
Tentu saja, tidak setiap situs web yang mencapai kecepatan pemuatan halaman optimal akan menempati peringkat pertama dalam hasil mesin pencari; ada banyak faktor lain yang mempengaruhi untuk dipertimbangkan – ini, pada dasarnya, hanyalah salah satu bagian dari teka-teki. Apa yang dapat kami katakan dengan yakin adalah bahwa situs web yang memuat cepat akan memiliki keunggulan berbeda dibandingkan situs web pesaing yang belum mencapai kecepatan.
1.2 Uji Kecepatan Halaman Anda
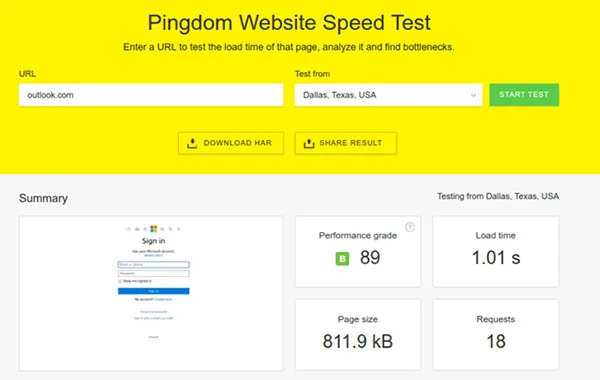
Menguji kecepatan halaman Anda adalah ide yang bagus dan kami di sini untuk menunjukkan caranya. Kami menyarankan untuk menggunakan alat online yang banyak digunakan dari Pingdom.
Cukup masuk ke tools.pingdom.com, masukkan alamat situs web Anda, pilih lokasi Anda dari menu tarik-turun dan tekan 'Mulai Tes'. Pingdom akan melakukan sisanya.
Setelah mereka menganalisis situs web Anda, Pingdom akan memberi Anda skor kecepatan halaman bersama dengan beberapa wawasan yang berguna. Lihatlah contoh kami di bawah ini:

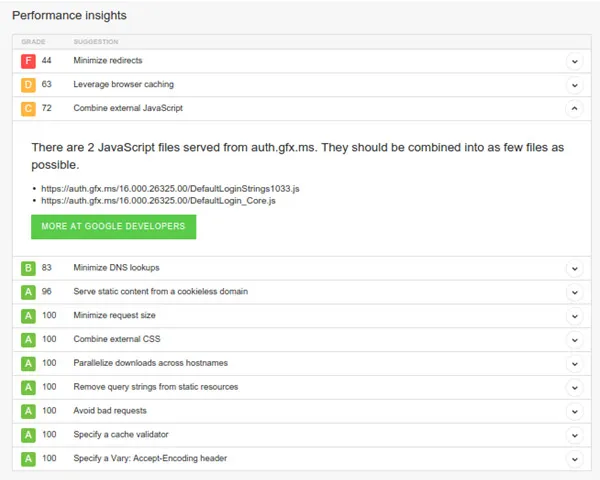
Anda juga akan mendapatkan laporan komprehensif dengan petunjuk baris demi baris untuk memperbaiki setiap elemen yang memperlambat situs web Anda. Bergantung pada kerumitan perbaikan yang disarankan, Anda mungkin ingin menghubungi pengembang situs web Anda untuk membantu Anda menerapkan perubahan yang diperlukan.

1.3 Praktik Terbaik Untuk Meningkatkan Kecepatan Pemuatan Halaman
Kami tahu bahwa kecepatan pemuatan halaman yang baik sangat penting untuk retensi pelanggan dan tingkat konversi, dan sekarang Anda telah menentukan kecepatan pemuatan halaman Anda, tidak ada waktu yang lebih baik untuk bertindak dan meningkatkannya. Berikut adalah beberapa langkah yang kami sarankan Anda ambil untuk meningkatkan kecepatan situs web Anda.
1. Gunakan Jaringan Pengiriman Konten (CDN)
Menggunakan layanan CDN adalah salah satu cara paling populer untuk mengurangi waktu pemuatan halaman. Ini dilakukan dengan mengirimkan versi cache dari konten halaman web Anda ke jaringan server yang terdistribusi secara geografis yang disebut Points of Presence, atau disingkat POPs.
Dengan melakukan ini, jarak virtual antar server berkurang, artinya konten dikirim dan dimuat ke halaman lebih cepat – dan karena file web Anda tersebar di beberapa server, CDN mengurangi beban pada server tunggal mana pun.
Pada dasarnya, CDN menempatkan konten Anda di lokasi yang berbeda pada saat yang sama, yang berarti pengunjung halaman web Anda dapat mengakses konten lebih cepat daripada yang dapat mereka lakukan tanpa CDN. Ini tidak hanya berarti pengunjung halaman Anda lebih cenderung tinggal di situs web Anda lebih lama tetapi juga berarti Anda akan menghemat bandwidth dari paket hosting utama Anda.2zs
2. Gunakan Header Kedaluwarsa Untuk Memanfaatkan Caching Browser
Header kedaluwarsa adalah kode cuplikan yang ditentukan dalam file .htaccess. Ini menginstruksikan browser, mengarahkannya untuk meminta halaman tertentu dari server atau mengambil versi halaman dari cache browser.
Header kedaluwarsa memungkinkan pengguna untuk menggunakan kembali file cache dari halaman web yang disimpan di browser dan mengurangi waktu yang diperlukan untuk mengunduh file. Ini juga mengurangi jumlah permintaan yang dibuat untuk memuat halaman web, sehingga mengurangi waktu buka halaman.
Perhatikan bahwa header Expires hanya akan berfungsi jika pengunjung Anda sudah memiliki versi halaman web Anda yang disimpan di cache browser mereka. Untuk mencapai ini, pengguna harus mengunjungi situs web Anda setidaknya satu kali sebelumnya.
3. Perbaiki Semua Tautan Rusak
Tautan rusak mencegah pengguna mengunjungi halaman lain situs web Anda dan dapat berarti bahwa pengguna memilih untuk meninggalkan situs web Anda sama sekali. Selain retensi pengguna yang rendah, ini dapat menyebabkan masalah lain.
Misalnya, ketika pengguna menghabiskan lebih sedikit waktu di situs web Anda, algoritme mesin telusur menganggap bahwa situs web Anda tidak memiliki konten atau informasi berkualitas. Ini akan, pada gilirannya, secara signifikan mengurangi jumlah rata-rata halaman yang dikunjungi per pengguna dan berdampak negatif pada peringkat mesin pencari Anda.

Perbaiki ini dengan mengidentifikasi dan memperbaiki tautan Anda yang rusak. Kami merekomendasikan menggunakan alat gratis seperti Google Webmaster Tools atau Screaming Frog SEO Spider.
4. Tentukan Dimensi Gambar & Set Karakter Di Header HTTP
Saat pengguna mengunjungi halaman web, browser mereka perlu menyiapkan tata letak lengkap halaman tersebut, yang dapat menyebabkan penundaan pemuatan halaman.
Dengan menentukan dimensi gambar pada halaman web Anda, Anda dapat membantu menghemat waktu browser – dan dengan menghemat waktu browser, Anda menghemat waktu pengunjung halaman web Anda.
Untuk alasan yang sama, Anda juga harus menentukan kumpulan karakter di header respons HTTP untuk meminimalkan waktu yang dihabiskan oleh browser Anda dalam menentukan kumpulan karakter situs web Anda.
5. Mengoptimalkan Gambar
Gambar yang terlalu besar selalu membutuhkan waktu lebih lama untuk dimuat, jadi penting bagi Anda untuk menyimpan gambar sekecil mungkin.
Pastikan juga untuk mengoptimalkan setiap gambar sebelum mengunggah ke situs web Anda dan jika Anda menggunakan perangkat lunak grafis untuk mengoptimalkan gambar, Anda harus menggunakan opsi 'Simpan untuk Web'. Ini akan mengurangi ukuran gambar dan meningkatkan waktu buka halaman Anda. Ingatlah bahwa Anda harus menggunakan ekstensi gambar JPEG atau PNG – jangan gunakan BMP atau TIFF.
Pengguna WordPress dapat menginstal plugin WP Smush.it untuk mengompresi gambar secara otomatis. WP Smush.it berjalan di latar belakang setiap kali Anda mengunggah gambar ke perpustakaan media Anda dan mengurangi ukuran gambar tanpa menurunkan kualitasnya.
6. Kurangi 301 Pengalihan
Untuk memperbaiki tautan yang rusak (kesalahan 404), pengalihan 301 lebih disukai. Namun, bila Anda memiliki terlalu banyak pengalihan 301 di situs web Anda, browser mungkin memerlukan waktu lebih lama untuk mencapai tujuan yang benar.
Pengalihan 301 membuat permintaan HTTP tambahan yang berarti peningkatan lebih lanjut dalam waktu buka halaman, jadi sedapat mungkin pertahankan pengalihan 301 seminimal mungkin. Sebaiknya temukan pengalihan 301 Anda menggunakan alat Screaming Frog SEO Spider.
7. Gunakan Kompresi GZIP
Kompresi dan deflasi GZIP mengurangi ukuran file tanpa merusak kualitas visual gambar dan video, yang benar-benar dapat membantu meningkatkan waktu buka halaman.
Tanyakan kepada penyedia hosting web Anda apakah mereka telah mengaktifkan kompresi dan deflasi GZIP di server web mereka. Jika Anda menggunakan hosting VPS, Anda dapat mengaktifkannya sendiri.
8. Aktifkan Cache Browser
Saat pengguna mengunjungi situs web Anda untuk pertama kalinya, mereka harus mengunduh konten HTML, lembar gaya, file JavaScript, dan gambar sebelum dapat melihat halaman Anda. Saat cache browser diaktifkan, beberapa pengguna tidak perlu memuat setiap elemen halaman web pada kunjungan berikutnya.
Sistem manajemen konten seperti WordPress, Joomla dan Drupal memiliki plugin cache yang sangat baik untuk meningkatkan kecepatan halaman. Plugin ini mengurangi waktu pemuatan halaman dengan melakukan caching versi terbaru situs web Anda, sehingga browser Anda tidak harus secara dinamis menghasilkan halaman yang sama setiap kali.
9. Letakkan CSS Di Atas & JS Di Bawah
Browser Anda akan merender file CSS sebelum merender bagian lain dari halaman Anda, jadi untuk menghemat waktu Anda harus selalu meletakkan CSS di bagian atas halaman Anda.
Demikian pula, letakkan JavaScript di bagian bawah halaman Anda karena apa pun di bawah JavaScript akan diblokir dari rendering dan pengunduhan hingga JavaScript dimuat.
10 .Minify File CSS & JS Anda
Istilah minify menunjukkan proses menghapus karakter yang tidak perlu yang tidak diperlukan untuk mengeksekusi kode. Cara paling umum untuk mengecilkan file adalah dengan menggabungkan semua file CSS dan JS menjadi satu, jadi Anda tidak perlu memanggil banyak file untuk setiap permintaan individual.
Cara lain untuk mengecilkan adalah dengan menghapus spasi, karakter baris baru, komentar, dan pembatas blok di JS dan CSS untuk membuat file-file ini lebih kecil.
Pengguna WordPress cukup menginstal plugin bernama WP Minify untuk mengecilkan file JS dan CSS.
11. Nonaktifkan Hotlinking Gambar
Hotlinking atau pencurian bandwidth menghabiskan bandwidth yang Anda berikan dan memperlambat situs web Anda. Untuk mencegah hotlinking, cukup tambahkan kode di bawah ini ke file .htaccess Anda dan unggah file ke direktori root atau subdirektori tertentu untuk melokalkan efek hanya ke satu bagian situs Anda.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Bagaimana Web Hosting Mempengaruhi Kecepatan Halaman
Jika Anda telah mengikuti praktik standar di atas untuk meningkatkan kecepatan halaman Anda dan masih melihat sedikit perbedaan maka Anda harus memeriksa dengan penyedia hosting web Anda. Penyedia hosting web dan teknologi yang Anda pilih dapat berdampak signifikan pada waktu pemuatan halaman Anda.
Saat Anda memuat situs web, ia mengeksekusi ratusan baris kode, menanggapi banyak permintaan, dan menjalankan sejumlah kueri basis data untuk merender hanya satu halaman. Semua eksekusi ini harus dilakukan di server web, tempat situs web Anda berada. Jika server web Anda kuat, itu akan melayani halaman web Anda lebih cepat.
Misalnya, bayangkan situs web Anda sebagai mobil. Anda dapat menyesuaikannya dengan memberikan perubahan interior (optimasi kode) dan eksterior (grafik, desain, dan tata letak ujung depan) agar tampak hebat. Tetapi jika mesin Anda (lingkungan hosting) tidak kuat, situs web Anda mungkin tidak mencapai potensi penuhnya.
Singkatnya, kecepatan situs web sangat bergantung pada jenis hosting web, perusahaan hosting web, dan paket hosting yang Anda pilih, jadi periksa kembali apa yang telah Anda daftarkan.
1.5 Sejauh Mana VPS Hosting Meningkatkan Kecepatan Muat Halaman?
Jika situs web Anda dihosting di akun hosting bersama, pertimbangkan untuk meningkatkan ke VPS atau server khusus. VPS hadir dengan RAM khusus, vCPU, dan alokasi bandwidth sehingga situs web Anda akan berjalan dengan sumber dayanya sendiri. Selain itu, pengguna VPS dapat mengubah VPS untuk menyesuaikan kecepatan pemuatan halaman.
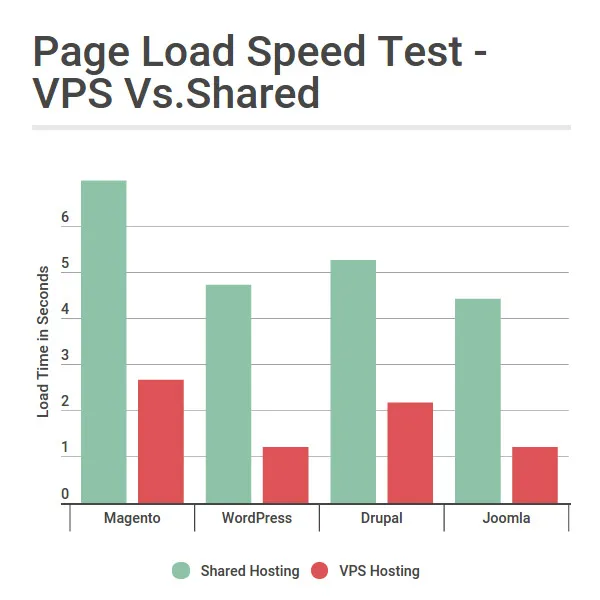
Untuk menentukan seberapa besar VPS hosting meningkatkan kecepatan pemuatan halaman, kami melakukan pengujian kecepatan pemuatan halaman. Pengujian dilakukan pada instalasi CMS, Magento, WordPress, Drupal dan Joomla paling populer dengan satu di paket shared hosting dan satu lagi di paket SSD VPS. Kami menemukan hasil berikut:

Hasil menyoroti jeda waktu yang nyata dalam pemuatan halaman di lingkungan bersama dengan peningkatan besar saat memutakhirkan hosting web ke VPS. Solusi hosting VPS selalu lebih disukai daripada hosting bersama untuk situs web yang intensif sumber daya dan lalu lintas tinggi.
