Menjelajahi Keindahan dan Kekuatan Latar Belakang Volumetrik dalam Desain Web
Diterbitkan: 2020-08-24Menjadi produk yang cerdik dari kreativitas desainer dan keterampilan pengembangan yang luar biasa, animasi yang dibuat secara digital telah menjalankan pertunjukan beberapa tahun berturut-turut. Apakah Anda ingat semua adegan yang dapat dieksplorasi dalam beberapa dimensi? Yah, sepertinya arus utama tidak akan melambat atau memudar. Latar belakang volumetrik adalah buktinya. Ini adalah gelombang baru yang benar-benar menginspirasi dan semakin canggih.
Sebagai aturan, animasi semacam itu digunakan untuk menempati posisi terdepan di antarmuka web. Namun, ini bukan salah satu dari contoh itu. Dalam pendekatan ini, mereka digeser ke belakang – memberi jalan ke elemen integral lain dari antarmuka seperti tagline, navigasi, atau logotype.
Ini mungkin tampak tidak logis dan tidak diragukan lagi berani. Meskipun demikian, ia memiliki kelebihannya sendiri. Berdampingan dengan konten, animasi 3D membantu menciptakan desain yang seimbang dan pengalaman yang harmonis.
Seni dan Sains
Art and Science adalah situs resmi perusahaan desain terkait merek yang berbasis di Jepang. Seperti yang ditunjukkan oleh latihan, situs web yang berasal dari negeri matahari terbit akan memisahkan diri dari kompetisi dengan karismanya yang luar biasa, desain yang rumit, fitur yang luar biasa, dan tentu saja, kecintaan pada segala hal yang canggih. Yang satu ini tidak terkecuali.

Di sini, bola poligonal cantik yang berputar di sekitar porosnya menandai area pahlawan. Meskipun sangat besar, memiliki warna ungu cerah dan menempati hampir setengah dari layar, tagline di sebelah kiri tetap menarik perhatian kita. Tim telah berhasil mencapai keseimbangan sempurna antara latar belakang volumetrik dan konten.
Terlebih lagi, mereka juga telah mengisi situs web dengan detail trendi seperti huruf vertikal, garis tipis, dan navigasi sudut. Ini menunjukkan bahwa tidak semuanya menggunakan latar belakang volumetrik berbasis globe.

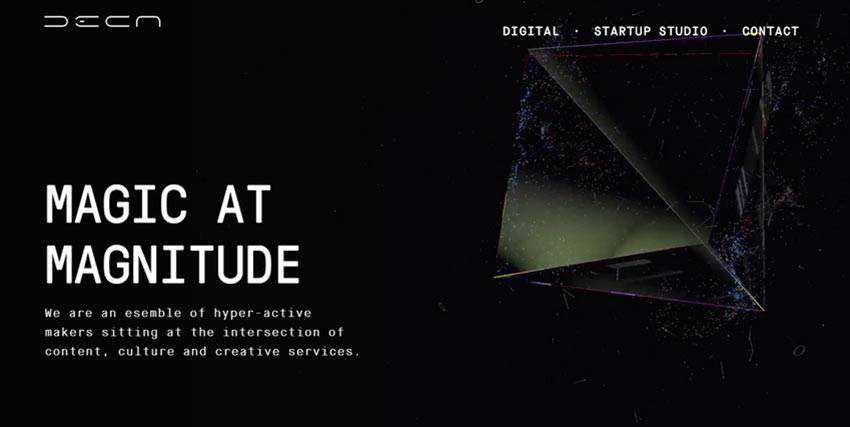
Deka Digital
Deca Digital adalah contoh fantastis lainnya yang memanfaatkan tren ini. Tidak seperti yang sebelumnya, tim memenangkan penonton dengan estetika gelap yang indah, di mana hitam memberikan nada yang canggih tanpa banyak usaha. Di sini Anda dapat melihat bentuk 3D lainnya.
Kali ini berbentuk piramida, meski tidak seperti biasanya. Itu dibuat dari permukaan kaca dan mengkilap yang dibumbui dengan partikel. Sama seperti bola poligonal dalam Seni dan Sains, bola ini juga diisi dengan gerakan.
Sekali lagi, perhatikan bahwa tagline di sebelah kiri sangat kontras dengan latar belakang animasi. Tim telah mencapai ini berkat dua hal. Pertama, mereka telah menggunakan beberapa trik yang telah terbukti dalam desain, seperti pewarnaan hitam dan putih, banyak spasi putih, dan tentu saja lokasi sisi kiri yang merupakan titik awal alami pembaca. Kedua, mereka telah menggunakan segi transparan untuk piramida, sehingga mengurangi bobot visualnya.

Revolve Studio
Sama seperti Deca Digital, Revolve Studio memiliki estetika gelap yang indah. Latar belakang menampilkan bola poligonal yang sedang berubah dan gunung yang dihasilkan secara digital. Namun, berkat nuansa abu-abu dan tulisan putih, kedua objek 3D ini memainkan peran dekoratif murni yang tersisa sebagai aset pendukung.
Revolve Studio menunjukkan kepada kita bagaimana mencapai kompromi antara latar belakang volumetrik dan konten dengan menggunakan objek 3D yang kalah kontras dengan elemen latar depan.

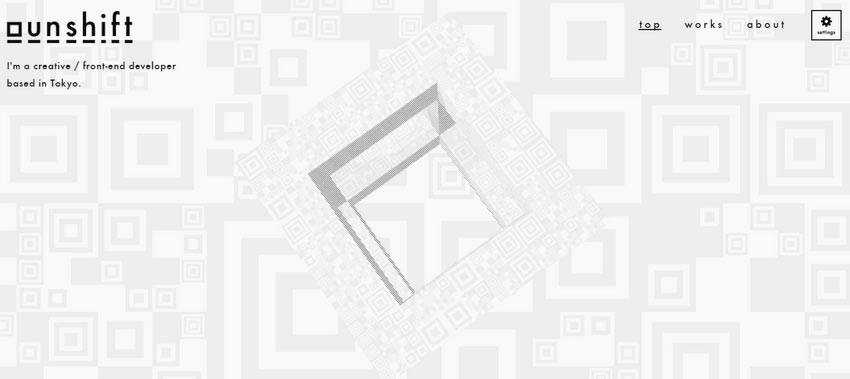
Tidak bergeser
Unshift adalah contoh lain di mana tampilan latar belakang yang mulus membuat animasi 3D kurang berani dan terlalu kuat. Sekali lagi, tim bertaruh pada warna hitam dan putih tradisional yang terkenal karena kemampuannya untuk menciptakan kontras yang sempurna antara pesta.
Oleh karena itu, meskipun duduk di tengah layar dan bergerak ke berbagai arah, kubus 3D tidak menarik seluruh perhatian. Jenis logo dan navigasi dengan mudah menonjol dari alurnya, menarik perhatian sejak awal.

Memikirkan? Festival
Memikirkan? Festival menggunakan latar belakang volumetrik di seluruh halaman depan. Area pahlawan menunjukkan animasi yang menunjukkan kombinasi jajaran genjang dengan berbagai ukuran yang membentang dari atas ke bawah. Sisa halaman diisi dengan varian sketsa poligon 3D.
Dengan cara ini, tim menambahkan keragaman pada desain, dan pada saat yang sama, mengikat semuanya bersama-sama menciptakan konsistensi di seluruh bagian.

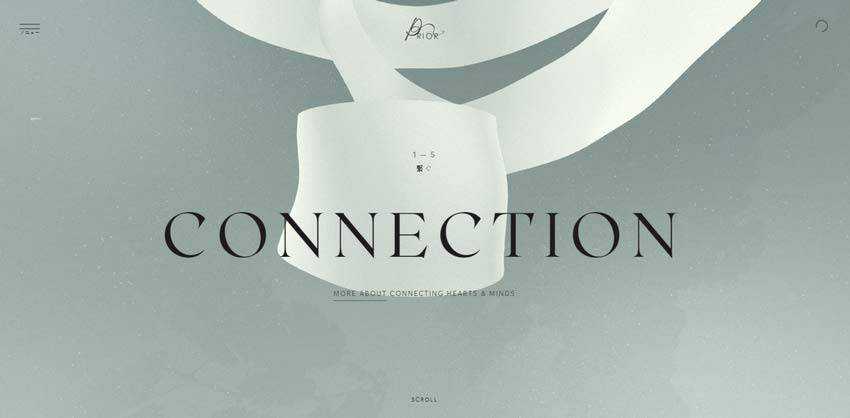
Kepemilikan / Enkripsi Sebelumnya
Ada beberapa contoh fantastis lainnya, misalnya, Prior Holdings dan Encry.
Contoh pertama memiliki estetika yang elegan dengan warna netral dan banyak spasi putih yang menghasilkan nuansa bisnis. Namun, situs web terlihat tidak hambar atau sepele karena solusi latar belakang yang cerdas.
Ini fitur pita 3D panjang yang mengikuti pengunjung dalam perjalanan mereka saat menjelajahi proyek. Ini membantu untuk menciptakan pengalaman yang berkelanjutan serta membangun suasana hati yang tepat. Perhatikan, meskipun garis di belakang memainkan peran penting, konten tetap menjadi bintang pertunjukan.

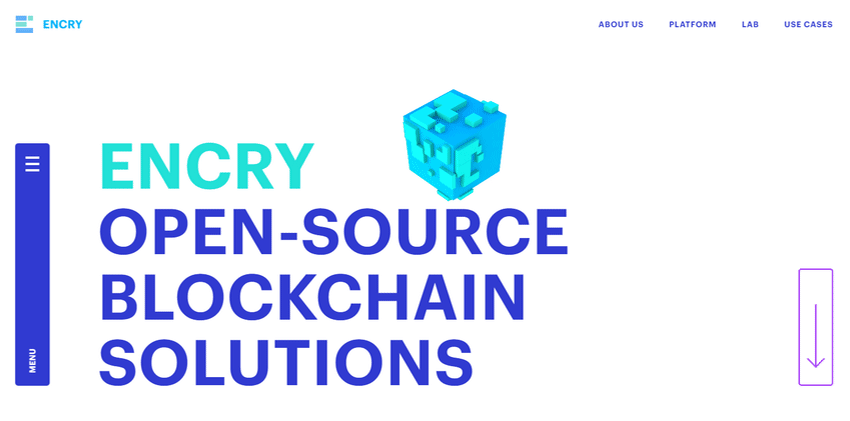
Tim di belakang Encry membuktikan bahwa Anda tidak perlu memaksakan batasan untuk membuat sesuatu yang patut diperhatikan. Animasi 3D kecil di latar belakang bisa lebih dari cukup untuk membuat pernyataan.
Dalam kasus mereka, latar belakangnya adalah kanvas putih sederhana dengan kubus kecil yang terinspirasi Minecraft. Ini berfungsi sebagai alat untuk mendukung tema dan ide di balik situs web. Ini dengan sempurna melambangkan teknologi blockchain dan menambahkan sentuhan modern ke area pahlawan.

Akufen
Tren dapat digunakan, tidak hanya sebagai bagian dekoratif dari latar belakang, tetapi juga sebagai bagian dari identitas merek. Lihatlah Akufen.
Situs web menonjol dari keramaian dengan penampilannya yang canggih dan canggih. Ini memiliki faktor wow yang memenangkan penonton online dari detik pertama. Di sini latar belakang volumetrik mendasari logotype. Perhatikan, tidak hanya tetap bergerak sepanjang waktu, tetapi Anda juga dapat memainkannya sedikit. Cukup luar biasa.

Volume Sempurna
Meskipun adegan volumetrik layak menjadi pusat perhatian di area pahlawan, mereka bekerja dengan sempurna sebagai "penari cadangan". Terlebih lagi, karena audiens online dimanjakan dengan solusi yang luar biasa, ide yang rumit, dan pengalaman pengguna yang interaktif, pendekatan ini disambut dengan hangat.
Pengguna siap untuk mempertimbangkan animasi 3D sebagai aset pendukung yang memperkuat kesan umum dan, pada saat yang sama, membiarkan konten menempati tempatnya di bawah matahari.
Karena itu, jika Anda ingin menambahkan sesuatu yang besar dan berdimensi tetapi tetap menjaga konten sebagai raja, jangan ragu. Contoh di atas menunjukkan bagaimana melakukan ini dalam praktik. Dapatkan beberapa poin valid dari mereka dan wujudkan ide Anda.
