Saya Menggunakan Web Selama Sehari Menggunakan Pembaca Layar
Diterbitkan: 2022-03-10Artikel ini adalah bagian dari seri di mana saya mencoba menggunakan web di bawah berbagai batasan, mewakili demografi pengguna tertentu. Saya berharap dapat mengangkat profil kesulitan yang dihadapi oleh orang-orang nyata, yang dapat dihindari jika kita merancang dan mengembangkan dengan cara yang sesuai dengan kebutuhan mereka. Terakhir kali, saya menavigasi web selama sehari hanya dengan keyboard saya. Kali ini, saya menghindari layar dan menggunakan web dengan pembaca layar.
Apa itu Pembaca Layar?
Pembaca layar adalah aplikasi perangkat lunak yang menafsirkan hal-hal di layar (teks, gambar, tautan, dan sebagainya) dan mengubahnya menjadi format yang dapat digunakan dan berinteraksi dengan orang-orang tunanetra. Dua pertiga pengguna pembaca layar memilih ucapan sebagai keluaran pembaca layar mereka, dan sepertiga pengguna pembaca layar memilih braille.
Pembaca layar dapat digunakan dengan program seperti pengolah kata, klien email, dan browser web. Mereka bekerja dengan memetakan konten dan antarmuka aplikasi ke pohon aksesibilitas yang kemudian dapat dibaca oleh pembaca layar. Beberapa pembaca layar harus secara manual memetakan program tertentu ke pohon, sedangkan yang lain lebih umum dan harus bekerja dengan sebagian besar program.
Aksesibilitas Berasal Dari UX
Anda perlu memastikan bahwa produk Anda inklusif dan dapat digunakan untuk penyandang disabilitas. Sebuah studi kasus BBC iPlayer, oleh Henny Swan. Baca artikel terkait →

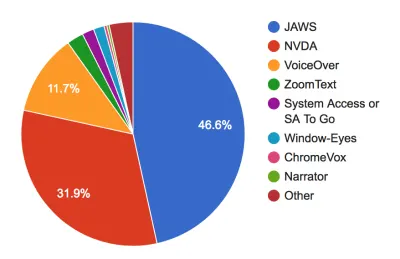
Di Windows, pembaca layar paling populer adalah JAWS, dengan hampir setengah dari keseluruhan pasar pembaca layar. Ini adalah perangkat lunak komersial, biaya sekitar seribu dolar untuk edisi rumah. Sebuah alternatif open-source untuk Windows adalah NVDA, yang digunakan oleh hampir sepertiga dari semua pengguna pembaca layar di desktop.
Ada alternatif lain, termasuk Microsoft Narrator , System Access , Window-Eyes dan ZoomText (bukan pembaca layar penuh, tetapi pembesar layar yang memiliki kemampuan membaca); jumlah gabungan ini setara dengan sekitar 6% dari penggunaan pembaca layar. Di Linux, Orca dibundel secara default pada sejumlah distribusi.
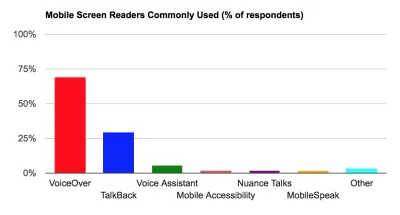
Pembaca layar yang dibundel ke dalam macOS, iOS, dan tvOS adalah VoiceOver . VoiceOver merupakan 11,7% dari pengguna pembaca layar desktop dan meningkat menjadi 69% dari pengguna pembaca layar di perangkat seluler. Pembaca layar utama lainnya di ruang seluler adalah Talkback di Android (29,5%) dan Voice Assistant di Samsung (5,2%), yang didasarkan pada Talkback, tetapi dengan gerakan tambahan.

Saya memiliki MacBook dan iPhone, jadi saya akan menggunakan VoiceOver dan Safari untuk artikel ini. Safari adalah browser yang disarankan untuk digunakan dengan VoiceOver, karena keduanya dikelola oleh Apple dan harus bekerja sama dengan baik. Menggunakan VoiceOver dengan browser yang berbeda dapat menyebabkan perilaku yang tidak terduga.
Cara Mengaktifkan Dan Menggunakan Pembaca Layar Anda
Instruksi saya adalah untuk VoiceOver, tetapi harus ada perintah yang setara untuk pembaca layar pilihan Anda.
VoiceOver Di Desktop
Jika Anda belum pernah menggunakan pembaca layar sebelumnya, ini bisa menjadi pengalaman yang menakutkan. Ini adalah kejutan budaya besar yang terjadi pada pengalaman pendengaran saja, dan tidak tahu bagaimana mengendalikan gempuran kebisingan itu menakutkan. Karena alasan ini, hal pertama yang ingin Anda pelajari adalah cara mematikannya.
Pintasan untuk menonaktifkan VoiceOver sama dengan pintasan untuk mengaktifkannya : + F5 ( juga dikenal sebagai tombol Cmd ) . Pada Mac yang lebih baru dengan bilah sentuh, pintasannya adalah dengan menahan tombol perintah dan tekan tiga kali tombol Touch ID. Apakah VoiceOver berbicara terlalu cepat? Buka Utilitas VoiceOver, tekan tab 'Speech', dan sesuaikan kecepatannya.
Setelah Anda menguasai menyalakan dan mematikannya, Anda harus belajar menggunakan "tombol VoiceOver" (yang sebenarnya adalah dua tombol yang ditekan secara bersamaan): Ctrl dan ( tombol terakhir juga dikenal sebagai "Opsi ” atau tombol Alt ). Menggunakan tombol VO yang dikombinasikan dengan tombol lain, Anda dapat menavigasi web.
Misalnya, Anda dapat menggunakan VO + A untuk membaca halaman web dari posisi saat ini; dalam praktiknya, ini berarti menahan Ctrl + + A . Mengingat apa VO sesuai dengan membingungkan pada awalnya, tetapi notasi VO adalah untuk singkatnya dan konsistensi. Dimungkinkan untuk mengonfigurasi kunci VO menjadi sesuatu yang lain, jadi masuk akal untuk memiliki notasi standar yang dapat diikuti semua orang.
Anda dapat menggunakan VO dan tombol panah ( VO + → dan VO + ) untuk menelusuri setiap elemen dalam DOM secara berurutan. Saat Anda menemukan tautan, Anda dapat menggunakan VO + Spasi untuk mengekliknya — Anda juga akan menggunakan tombol ini untuk berinteraksi dengan elemen formulir.
Sabas! Anda sekarang cukup tahu tentang VoiceOver untuk menavigasi web.
VoiceOver Di Seluler
Pintasan seluler/tablet untuk mengaktifkan VoiceOver bervariasi menurut perangkat, tetapi umumnya 'klik tiga kali' tombol beranda (setelah mengaktifkan pintasan di pengaturan).
Anda dapat membaca semuanya dari posisi saat ini dengan perintah Two-Finger Swipe Down , dan Anda dapat memilih setiap elemen di DOM secara berurutan dengan Swipe Right or Left .
Anda sekarang tahu banyak tentang iOS VoiceOver seperti halnya desktop!
Menavigasi Berdasarkan Jenis Konten
Pikirkan tentang bagaimana Anda menggunakan web sebagai pengguna yang dapat melihat. Apakah Anda membaca setiap kata dengan cermat, berurutan, dari atas ke bawah? Tidak. Manusia malas dengan desain dan telah belajar untuk 'memindai' halaman untuk mendapatkan informasi menarik secepat mungkin.
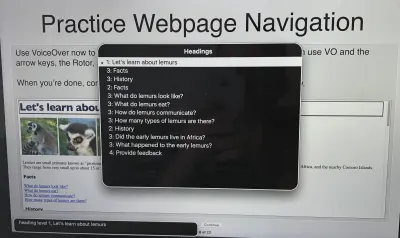
Pengguna pembaca layar memiliki kebutuhan efisiensi yang sama, sehingga sebagian besar akan menavigasi halaman menurut jenis konten, misalnya judul, tautan, atau kontrol formulir. Salah satu cara untuk melakukannya adalah dengan membuka menu pintasan dengan VO + U , navigasikan ke jenis konten yang Anda inginkan dengan tombol panah dan → , lalu navigasikan melalui elemen tersebut dengan tombol .

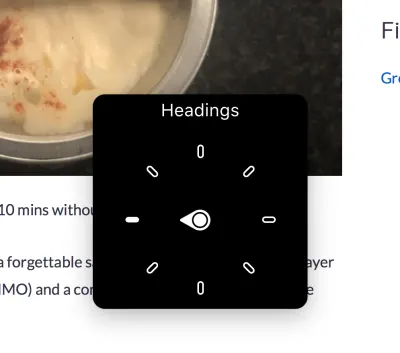
Cara lain untuk melakukannya adalah dengan mengaktifkan 'Quick Nav' (dengan menahan bersama dengan → pada waktu yang sama). Dengan Nav Cepat diaktifkan, Anda dapat memilih jenis konten dengan menahan panah di samping atau → . Di iOS, Anda melakukan ini dengan gerakan Two-Finger Rotate .

Setelah memilih jenis konten, Anda dapat melewati setiap item rotor dengan tombol (atau Gesek ke Swipe Up or Down di iOS). Jika itu terasa sangat sulit untuk diingat, ada baiknya menandai lembar contekan VoiceOver yang sangat berguna ini sebagai referensi.
Cara ketiga untuk menavigasi melalui tipe konten adalah dengan menggunakan gerakan trackpad. Ini membawa pengalaman lebih dekat dengan bagaimana Anda dapat menggunakan VoiceOver di iOS di iPad/iPhone, yang berarti harus mengingat hanya satu set perintah pembaca layar!

Anda dapat mempraktikkan navigasi berbasis gerakan dan banyak teknik VoiceOver lainnya dalam program pelatihan bawaan di OSX. Anda dapat mengaksesnya melalui System Preferences → Accessibility → VoiceOver → Open VoiceOver Training.
Setelah menyelesaikan tutorial, saya bersemangat untuk pergi!
Studi Kasus 1: YouTube
Mencari di YouTube
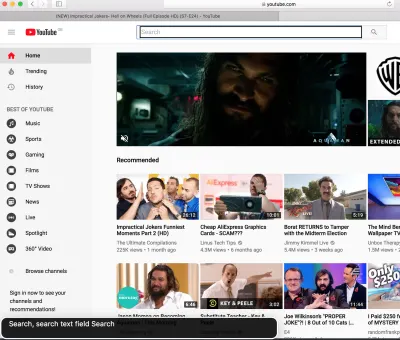
Saya menavigasi ke beranda YouTube di bilah alat Safari, di mana VoiceOver memberi tahu saya untuk "masuk" ke konten web dengan Ctrl + + Shift + . Saya akan segera terbiasa masuk ke konten web, karena mekanisme yang sama berlaku untuk konten yang disematkan dan beberapa kontrol formulir.
Menggunakan Quick Nav, saya dapat menavigasi melalui kontrol formulir untuk dengan mudah melompat ke bagian pencarian di bagian atas halaman.

Saya mencari beberapa konten berkualitas:

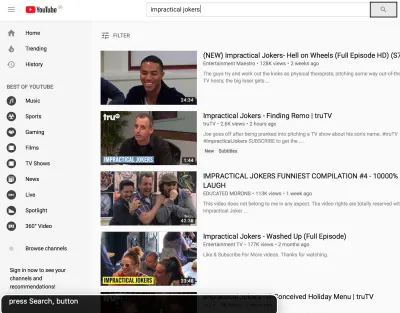
Dan saya menavigasi ke tombol pencarian:

Namun, ketika saya mengaktifkan tombol dengan VO + Space , tidak ada yang diumumkan.
Saya membuka mata saya dan pencarian telah terjadi dan halaman telah diisi dengan hasil, tetapi saya tidak memiliki cara untuk mengetahui melalui audio saja.
Bingung, saya mereproduksi tindakan saya dengan devtools terbuka, dan mengawasi tab jaringan.
Seperti yang diduga, YouTube menggunakan teknik kinerja yang disebut "render sisi klien" yang berarti bahwa JavaScript memotong pengiriman formulir dan merender hasil pencarian di tempat, untuk menghindari keharusan mengecat ulang seluruh halaman. Seandainya hasil pencarian dimuat di halaman baru seperti tautan normal, VoiceOver akan mengumumkan halaman baru untuk saya navigasi.
Ada seluruh artikel yang didedikasikan untuk aksesibilitas untuk aplikasi yang diberikan klien; dalam hal ini, saya akan merekomendasikan YouTube untuk menerapkan wilayah aria-live yang akan mengumumkan saat pengiriman pencarian berhasil.
Kiat #1: Gunakan wilayah aria-live untuk mengumumkan perubahan sisi klien ke DOM.
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>Sekarang saya telah menipu dan tahu ada hasil pencarian untuk dilihat, saya memejamkan mata dan menavigasi ke video pertama dari hasil, dengan beralih ke mode "judul" Quick Nav dan kemudian menelusuri hasil dari sana.
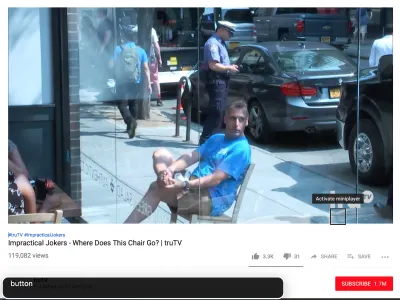
Memutar Video Di YouTube
Segera setelah Anda memuat halaman video YouTube, video akan diputar secara otomatis. Ini adalah sesuatu yang saya hargai dalam penggunaan sehari-hari, tetapi ini adalah pengalaman yang menyakitkan ketika dicampur dengan VoiceOver membicarakannya. Saya tidak dapat menemukan cara untuk menonaktifkan putar otomatis untuk video berikutnya. Yang bisa saya lakukan hanyalah memuat video saya berikutnya dan dengan cepat menekan CTRL untuk menghentikan pengumuman pembaca layar.
Tip #2: Selalu sediakan cara untuk menekan putar otomatis, dan ingat pilihan pengguna.
Video itu sendiri diperlakukan sebagai "grup" yang harus Anda masuki untuk berinteraksi. Saya dapat menavigasi setiap opsi di pemutar video, yang membuat saya terkejut — saya ragu itulah yang terjadi di masa Flash!
Namun, saya menemukan bahwa beberapa kontrol di pemutar tidak memiliki label, jadi 'Mode bioskop' hanya dibaca sebagai "tombol".

Tip #3: Selalu beri label pada kontrol formulir Anda.
Sementara pengguna pembaca layar sebagian besar buta, sekitar 20% digolongkan sebagai "penglihatan rendah", sehingga dapat melihat beberapa halaman. Oleh karena itu, pengguna pembaca layar mungkin masih menghargai kemampuan untuk mengaktifkan "mode Bioskop".
Kiat-kiat ini tidak dicantumkan dalam urutan kepentingan, tetapi jika demikian, ini akan menjadi nomor satu saya:
Tip #4: Pengguna pembaca layar harus memiliki kesamaan fungsional dengan pengguna yang dapat melihat.
Dengan mengabaikan label opsi "mode bioskop", kami mengecualikan pengguna pembaca layar dari fitur yang mungkin mereka gunakan.
Karena itu, ada kasus di mana fitur tidak akan berlaku untuk pembaca layar — misalnya, bagan garis SVG mendetail yang akan dibaca sebagai sekumpulan angka tanpa konteks. Dalam kasus seperti ini, kita dapat menerapkan atribut khusus aria-hidden="true" ke elemen sehingga diabaikan oleh pembaca layar sama sekali. Perhatikan bahwa kita masih perlu menyediakan beberapa teks atau tabel data alternatif di luar layar sebagai cadangan.
Tip #5: Gunakan aria-hidden untuk menyembunyikan konten yang tidak berlaku untuk pengguna pembaca layar.
Butuh waktu lama bagi saya untuk mengetahui cara menyesuaikan posisi pemutaran sehingga saya dapat memundurkan beberapa konten. Setelah Anda "melangkah" ke penggeser ( VO + Shift + ), Anda menahan + untuk menyesuaikan. Tampaknya tidak intuitif bagi saya, tetapi sekali lagi ini bukan pertama kalinya Apple membuat beberapa keputusan pintasan keyboard yang kontroversial.
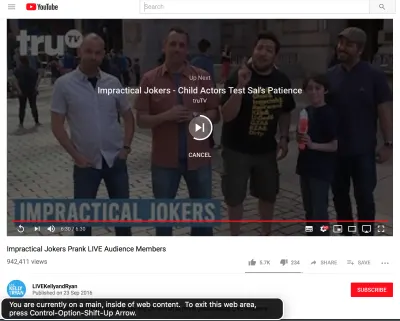
Putar Otomatis Di Akhir Video YouTube
Di akhir video, saya secara otomatis dialihkan ke video baru, yang membingungkan — tidak ada pengumuman yang terjadi.

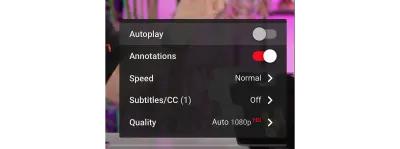
Saya segera belajar menavigasi ke kontrol Autoplay dan menonaktifkannya:

Ini tidak mencegah video diputar otomatis saat saya memuat halaman video, tetapi mencegah halaman video itu mengarahkan ulang otomatis ke video berikutnya.
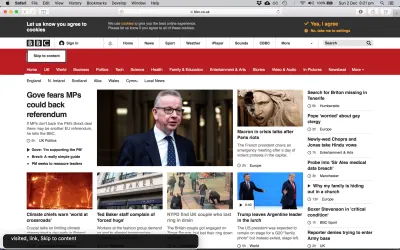
Studi Kasus 2: BBC
Karena berita adalah sesuatu yang dikonsumsi secara pasif daripada mencari sesuatu yang spesifik, saya memutuskan untuk menavigasi BBC News dengan judul. Perlu dicatat bahwa Anda tidak perlu menggunakan Quick Nav untuk ini: VoiceOver menyediakan perintah pencarian elemen yang dapat menghemat waktu bagi pengguna yang kuat. Dalam hal ini, saya dapat menavigasi judul dengan tombol VO + + H.
Judul pertama adalah pemberitahuan cookie, dan judul kedua adalah <h2> berjudul 'Tautan aksesibilitas'. Di bawah judul kedua itu, tautan pertama adalah tautan "Lewati ke konten" yang memungkinkan saya untuk melewati semua navigasi lainnya.

Tautan 'Lewati ke konten' sangat berguna, dan tidak hanya untuk pengguna pembaca layar; lihat artikel saya sebelumnya “Saya menggunakan web selama sehari hanya dengan keyboard”.
Kiat #6: Sediakan tautan 'lompat ke konten' untuk pengguna keyboard dan pembaca layar Anda.
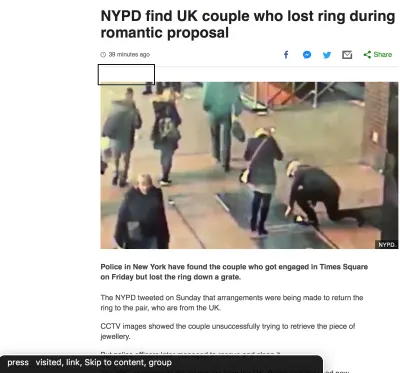
Menavigasi dengan judul adalah pendekatan yang baik: setiap item berita memiliki judulnya sendiri, jadi saya bisa mendengar judulnya sebelum memutuskan apakah akan membaca lebih banyak tentang cerita tertentu. Dan karena judul itu sendiri dibungkus di dalam tag jangkar, saya bahkan tidak perlu mengganti mode navigasi saat ingin mengklik; Saya hanya bisa VO + Space untuk memuat artikel pilihan saya saat ini.

Sementara pintasan lompat-ke-konten beranda tertaut dengan baik ke jangkar #skip-to-content-link-target (yang kemudian membacakan judul berita utama), tautan lewati halaman artikel rusak. Itu tertaut ke ID yang berbeda ( #page ) yang membawa saya ke group seputar konten artikel, daripada membacakan judulnya.

Pada titik ini, saya menekan VO + A agar VoiceOver membacakan seluruh artikel untuk saya.
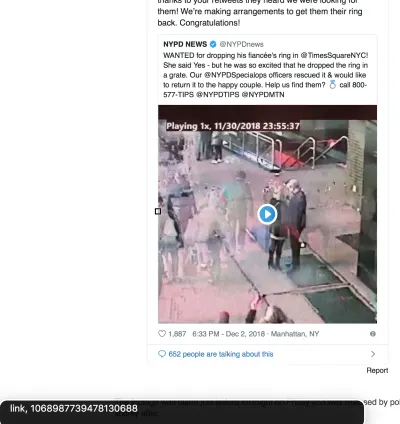
Itu diatasi dengan cukup baik sampai menyentuh embed Twitter, di mana ia mulai menjadi cukup bertele-tele. Pada satu titik, itu tidak membantu membaca "Tautan: 1068987739478130688".

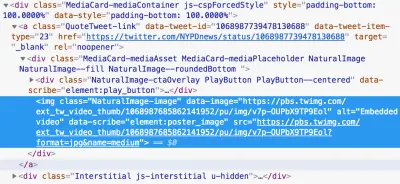
Ini tampaknya karena beberapa markup yang agak cerdik di bagian penyematan video dari tweet:

div bersarang, lalu img dengan atribut alt dengan nilai: “Video tersemat”. (Pratinjau besar) Tampaknya VoiceOver tidak membacakan atribut alt dari gambar bersarang, dan tidak ada teks lain di dalam jangkar, jadi VoiceOver melakukan hal paling berguna yang diketahui caranya: membacakan sebagian dari URL itu sendiri.

Pembaca layar lain mungkin bekerja dengan baik dengan markup ini — jarak tempuh Anda mungkin berbeda. Tetapi implementasi yang lebih aman adalah tag jangkar yang memiliki aria-label , atau teks yang tersembunyi secara visual di luar layar, untuk membawa teks alternatif. Sementara kita di sini, saya mungkin akan mengubah "Video tersemat" menjadi sesuatu yang sedikit lebih bermanfaat, misalnya "Video tersemat: klik untuk memutar").
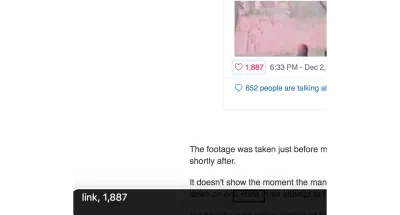
Masalah tautan tidak ada di sana:

Di bawah konten tweet utama, ada tombol 'suka' yang berfungsi ganda sebagai penghitung 'suka'. Secara visual masuk akal, tetapi dari perspektif pembaca layar, tidak ada konteks di sini. Pengalaman pembaca layar ini buruk karena dua alasan:
- Saya tidak tahu apa artinya "1,887".
- Saya tidak tahu bahwa dengan mengklik tautan, saya akan menyukai tweet.
Pengguna pembaca layar harus diberi lebih banyak konteks, misalnya “1.887 pengguna menyukai tweet ini. Klik untuk menyukai.” Ini dapat dicapai dengan beberapa teks di luar layar yang penuh perhatian:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>Tip #7: Pastikan bahwa setiap tautan masuk akal saat dibaca secara terpisah.
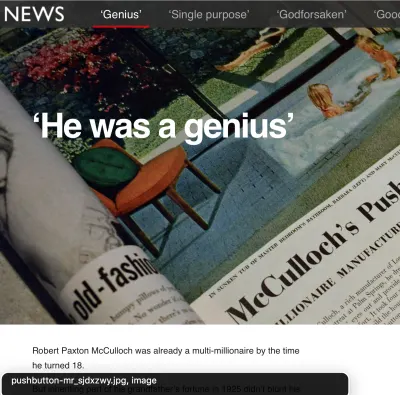
Saya membaca beberapa artikel lagi di BBC, termasuk bagian fitur 'bentuk panjang'.
Membaca Artikel yang Lebih Panjang
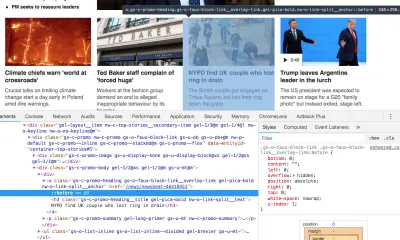
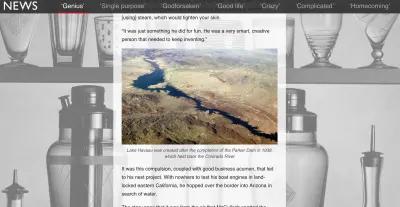
Lihat tangkapan layar berikut dari artikel panjang BBC lainnya — berapa banyak gambar berbeda yang dapat Anda lihat, dan apa atribut alt ?

Pertama, mari kita lihat gambar latar depan Danau Havasu di tengah gambar. Ada keterangan di bawahnya: "Danau Havasu diciptakan setelah selesainya Bendungan Parker pada tahun 1938, yang menahan Sungai Colorado".
Ini adalah praktik terbaik untuk memberikan atribut alt meskipun teks disediakan. Teks alt harus menjelaskan gambar, sedangkan teks harus memberikan konteks. Dalam hal ini, atribut alt mungkin seperti “Pemandangan udara Danau Havasu pada hari yang cerah.”
Perhatikan bahwa kita tidak boleh mengawali teks alt kita dengan “Image: ”, atau “Picture of” atau semacamnya. Pembaca layar sudah menyediakan konteks itu dengan mengumumkan kata "gambar" sebelum teks alt kami. Juga, buat teks alt tetap pendek (di bawah 16 kata). Jika teks alt yang lebih panjang diperlukan, misalnya gambar memiliki banyak teks yang perlu disalin, lihat atribut longdesc .
Tip #8: Tulis teks alt yang deskriptif namun efisien.
Secara semantik, contoh tangkapan layar harus ditandai dengan elemen <figure> dan <figcaption> :
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> Sekarang mari kita lihat gambar latar belakang di tangkapan layar itu (yang membawa berbagai gelas dan peralatan minum). Sebagai aturan umum, gambar latar atau presentasi seperti ini harus memiliki atribut alt kosong ( alt="" ), sehingga VoiceOver secara eksplisit diberi tahu bahwa tidak ada teks alternatif dan VoiceOver tidak berusaha membacanya.
Perhatikan bahwa alt="" kosong TIDAK sama dengan tidak memiliki atribut alt , yang merupakan larangan besar. Jika atribut alt tidak ada , pembaca layar akan membacakan nama file gambar, yang seringkali tidak terlalu berguna!

Tip #9: Jangan takut untuk menggunakan atribut alt kosong untuk konten presentasi.
Studi Kasus 3: Facebook
Menuju ke Facebook sekarang, dan saya mengalami gejala penarikan dari sebelumnya, jadi pergi mencari beberapa Pelawak yang Tidak Praktis .
Facebook mengambil satu atau dua langkah lebih jauh dari situs lain yang telah saya coba sejauh ini, dan alih-alih tautan 'Lewati ke konten', kami memiliki tidak kurang dari dua tarik-turun yang masing-masing menautkan ke halaman atau bagian halaman.

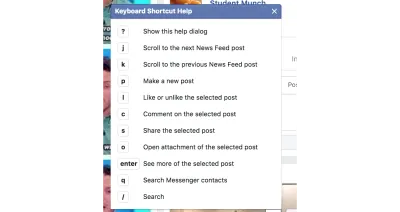
Facebook juga mendefinisikan sejumlah tombol sebagai tombol pintas yang dapat digunakan dari mana saja di halaman:

Saya bermain dengan ini, dan mereka bekerja cukup baik dengan VoiceOver — begitu Anda tahu mereka ada di sana. Satu-satunya masalah yang saya lihat adalah bahwa mereka berpemilik (saya tidak dapat mengharapkan pintasan yang sama ini berfungsi di luar Facebook), tetapi menyenangkan bahwa Facebook benar-benar berusaha keras di sini.
Sementara kesan pertama saya tentang aksesibilitas Facebook adalah kesan yang baik, saya segera melihat sedikit keanehan yang membuat situs lebih sulit untuk dinavigasi.
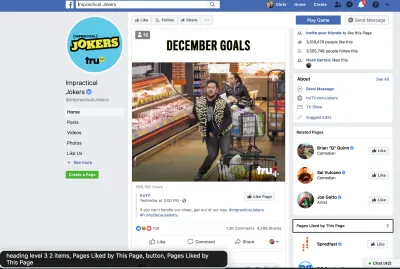
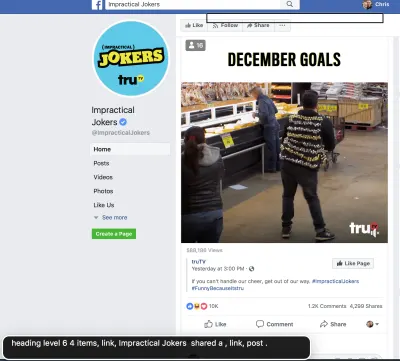
Misalnya, saya menjadi sangat bingung ketika mencoba menavigasi halaman ini melalui heading:

Judul pertama di halaman adalah judul level 3, terselip di bilah sisi. Ini segera diikuti dengan judul tingkat ENAM di kolom konten utama, yang sesuai dengan status yang dibagikan oleh Halaman.

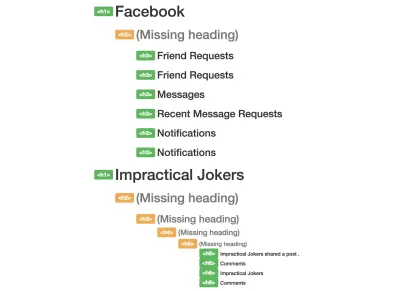
Ini dapat divisualisasikan dengan plugin Pengembang Web untuk Chrome/Firefox.

h1 pergi ke beberapa h6 s, melewatkan h2 , h3 , h4 , h5 . (Pratinjau besar) Sebagai aturan umum, merupakan ide yang baik untuk memiliki judul berurutan dengan perbedaan tidak lebih tinggi dari 1. Ini bukan pemecah kesepakatan jika Anda tidak melakukannya, tetapi tentu saja membingungkan untuk melihatnya dari perspektif pembaca layar dan khawatir bahwa Anda ve sengaja melewatkan beberapa informasi penting karena Anda melompat dari h1 ke h6 .
Tip #10: Validasi struktur heading Anda.
Sekarang, ke inti situs web: posting. Facebook adalah tentang tetap berhubungan dengan orang-orang dan melihat apa yang mereka lakukan. Tapi kita hidup di dunia di mana alt alternatif adalah konsep yang tidak diketahui oleh sebagian besar pengguna, jadi bagaimana Facebook menerjemahkan foto selfie dan gambar anjing yang sombong itu ke audiens pembaca layar?
Facebook memiliki generator Teks Alt Otomatis yang menggunakan teknologi pengenalan objek untuk menganalisis apa (atau siapa) yang ada di foto dan menghasilkan deskripsi tekstual tentangnya. Jadi, seberapa baik cara kerjanya?

Teks alt untuk gambar ini adalah “Gambar mungkin berisi: langit, rumput dan luar ruangan.” Masih jauh untuk mengenali "Katedral Cambridge saat senja", tetapi ini jelas merupakan langkah ke arah yang benar.
Saya sangat terkesan dengan keakuratan beberapa deskripsi. Gambar lain yang saya coba keluar sebagai “Gambar mungkin berisi: 3 orang, termasuk John Smith, Jane Doe dan Chris Ashton, orang tersenyum, dekat dan dalam ruangan” — sangat deskriptif, dan benar sekali!
Tapi itu mengganggu saya bahwa meme dan lelucon yang menjadi viral di media sosial pada dasarnya tidak dapat diakses; Facebook memperlakukan yang berikut ini sebagai "Gambar mungkin berisi: burung dan teks", yang meskipun benar masih jauh dari penggambaran yang sebenarnya!

alt Facebook tidak merentang ke gambar-dengan-teks-on. (Pratinjau besar) Untungnya, pengguna dapat menulis teks alt mereka sendiri jika mereka mau.
Studi Kasus 4: Amazon
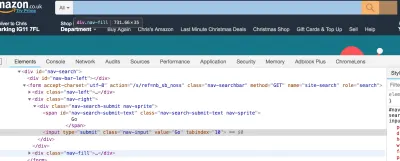
Sesuatu yang saya perhatikan di Facebook, juga terjadi di Amazon. Tombol pencarian muncul sebelum kolom input pencarian di DOM. Itu terlepas dari kenyataan bahwa tombol muncul setelah bidang input secara visual.

Situs web Anda cenderung berada dalam urutan logis secara visual. Bagaimana jika seseorang secara acak memindahkan bagian halaman web Anda — apakah itu akan terus masuk akal?
Mungkin tidak. Itulah yang dapat terjadi pada pengalaman pembaca layar Anda jika Anda tidak disiplin menjaga struktur DOM Anda tetap sinkron dengan desain visual Anda. Terkadang lebih mudah untuk memindahkan konten dengan CSS, tetapi biasanya lebih baik untuk memindahkannya di DOM.
Tip #11: Buat urutan DOM sesuai dengan urutan visual.
Mengapa dua situs profil tinggi ini memilih untuk tidak mengadopsi pedoman praktik terbaik ini dengan navigasi pencarian mereka membuat saya bingung. Namun, tombol dan teks input tidak terlalu jauh sehingga urutannya menyebabkan masalah aksesibilitas yang besar.
Judul Di Amazon
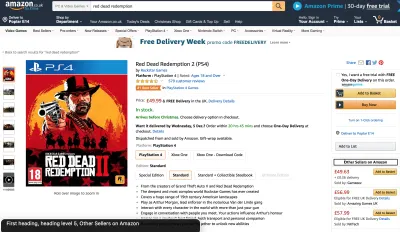
Sekali lagi, seperti Facebook, Amazon memiliki urutan judul yang aneh. Saya mencari melalui heading dan paling bingung bahwa heading pertama di halaman tersebut adalah heading level 5 di bagian "Penjual Lain di Amazon":

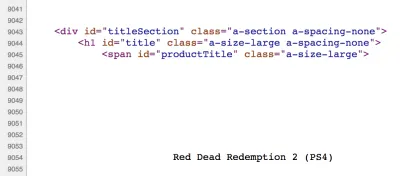
Saya pikir ini pasti bug dengan pembaca layar, jadi saya menggali kode sumber Amazon untuk memeriksa:

H1 halaman muncul hampir 10.000 baris di bawah kode sumber.

Ini tidak hanya buruk secara semantik dan buruk untuk aksesibilitas, tetapi ini juga buruk untuk SEO. SEO yang buruk berarti lebih sedikit konversi (penjualan) — sesuatu yang saya harapkan dari Amazon!
Tip #12: Aksesibilitas dan SEO adalah dua sisi mata uang yang sama.
Banyak hal yang kami lakukan untuk meningkatkan pengalaman pembaca layar juga akan meningkatkan SEO. Judul yang valid secara semantik dan teks alt yang terperinci sangat bagus untuk perayap mesin pencari, yang berarti peringkat situs Anda lebih tinggi dalam pencarian, yang berarti Anda akan membawa audiens yang lebih luas.
Jika Anda pernah berjuang untuk meyakinkan manajer bisnis Anda bahwa membuat situs yang dapat diakses itu penting, cobalah sudut pandang yang berbeda dan tunjukkan manfaat SEO sebagai gantinya.
Aneka ragam
Sulit untuk menyingkat penjelajahan dan pengalaman sehari menjadi satu artikel. Berikut adalah beberapa sorotan dan sorotan yang berhasil dibuat.
Anda akan Melihat Situs yang Lambat
Pembaca layar tidak dapat mengurai halaman dan membuat pohon aksesibilitasnya hingga DOM dimuat. Pengguna yang dapat melihat dapat memindai halaman saat sedang dimuat, dengan cepat menentukan apakah itu layak untuk mereka dan menekan tombol kembali jika tidak. Pengguna pembaca layar tidak punya pilihan selain menunggu 100% halaman dimuat.

Sangat menarik untuk dicatat bahwa meskipun membuat situs web berkinerja baik bermanfaat bagi semua, ini sangat bermanfaat bagi pengguna pembaca layar.
Apakah Saya Setuju Untuk Apa?
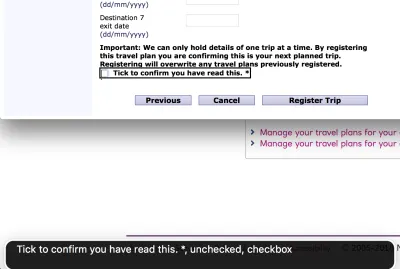
Kontrol bentuk seperti ini dari NatWest bisa sangat bergantung pada kedekatan spasial untuk menunjukkan hubungan. Di dunia pembaca layar, tidak ada kedekatan spasial — hanya saudara kandung dan orang tua — dan tebakan diperlukan untuk mengetahui apa yang Anda centang 'ya'.

Saya akan tahu apa yang saya setujui jika penafian telah menjadi bagian dari label:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>Kode Berikut Adalah Mimpi Buruk
Saya mencoba membaca artikel teknis tentang Trik CSS menggunakan pembaca layar saya, tetapi sejujurnya, menemukan pengalaman yang sama sekali tidak mungkin untuk diikuti. Ini bukan kesalahan situs web Trik CSS — saya pikir sangat rumit untuk menjelaskan ide teknis dan contoh kode dengan cara yang sepenuhnya auditori. Berapa kali Anda mencoba men-debug dengan mitra dan alih-alih menjelaskan sintaks yang tepat yang Anda butuhkan, Anda memberi mereka sesuatu untuk disalin dan ditempel atau Anda mengisinya sendiri?
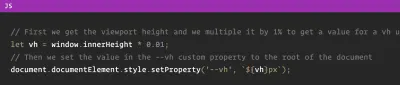
Lihat betapa mudahnya Anda dapat membaca contoh kode ini dari artikel:

Tapi di sini adalah versi pembaca layar:
slash slash pertama kita mendapatkan ketinggian viewport dan kita mengalikannya dengan satu [jeda] persen untuk mendapatkan nilai untuk unit vh biarkan vh sama dengan jendela tinggi dalam bintang [jeda] nol nol satu garis miring kemudian kita atur nilainya di [jeda ] vh properti kustom ke akar dokumen dokumen gaya elemen dokumen set properti [jeda] vh dolar kurung kiri vh kurung kurawal kanan px
Ini benar-benar tidak terbaca di soundscape. Kami cenderung tidak memiliki tanda baca dalam komentar, dan dalam hal ini, satu baris mengalir mulus ke baris berikutnya di pembaca layar. Teks camelCase dibacakan sebagai kata-kata terpisah seolah-olah telah ditulis dalam sebuah kalimat. Periode seperti window.innerHeight diabaikan dan diperlakukan sebagai "window inner height". Satu-satunya 'kode' yang dibacakan adalah tanda kurung kurawal di bagian akhir.
Kode ditandai menggunakan elemen HTML <pre> dan <code> standar, jadi saya tidak tahu bagaimana ini bisa dibuat lebih baik untuk pengguna pembaca layar. Siapa pun yang bertahan dengan pengkodean memiliki kekaguman total saya.
Jika tidak, satu-satunya kesalahan yang dapat saya temukan adalah bahwa logo situs memiliki tautan ke beranda, tetapi tidak ada teks alt , jadi yang saya dengar hanyalah "tautan: garis miring". Hanya dalam kapasitas saya sebagai pengembang web yang saya tahu jika Anda memiliki tautan dengan atribut href="/" maka itu akan membawa Anda ke beranda situs web, jadi saya tahu untuk apa tautan itu — tetapi “tautan: Trik CSS homepage” akan lebih baik!

VoiceOver Di iOS Lebih Rumit Daripada OSX
Menggunakan VoiceOver di ponsel saya adalah sebuah pengalaman!
Saya memberi diri saya tantangan untuk menavigasi aplikasi Twitter dan menulis Tweet, dengan layar mati dan menggunakan keyboard seluler. Itu lebih sulit dari yang diharapkan dan saya membuat sejumlah kesalahan ejaan.
Jika saya adalah pengguna pembaca layar biasa, saya pikir saya harus bergabung dengan 41% pengguna pembaca layar seluler yang menggunakan keyboard eksternal dan berinvestasi dalam keyboard Bluetooth. Clara Van Gerven sampai pada kesimpulan yang sama ketika dia menggunakan pembaca layar selama empat puluh hari pada tahun 2015.
Cukup keren untuk mengaktifkan mode Tirai Layar dengan ketuk tiga kali menggunakan tiga jari. Ini mematikan layar tetapi membuat ponsel tidak terkunci, jadi saya dapat terus menelusuri ponsel saya tanpa ada yang menonton. Fitur ini sangat penting bagi pengguna tunanetra yang mungkin tanpa disadari memberikan kata sandi mereka kepada orang yang mengawasi mereka, tetapi fitur ini juga memiliki manfaat sampingan yang bagus untuk menghemat baterai.
Ringkasan
Ini adalah pengalaman yang menarik dan menantang, dan artikel tersulit dari seri ini untuk ditulis sejauh ini.
Saya terkejut dengan hal-hal kecil yang terlihat jelas ketika Anda berhenti dan memikirkannya. Misalnya, saat menggunakan pembaca layar, hampir tidak mungkin untuk mendengarkan musik bersamaan dengan menjelajahi web! Menjaga konteks halaman juga bisa sulit, terutama jika Anda terganggu oleh panggilan telepon atau sesuatu; pada saat Anda kembali ke pembaca layar, Anda telah kehilangan tempat.
Takeaway terbesar saya adalah bahwa ada kejutan budaya yang besar dalam pergi ke pengalaman audio saja. Ini adalah cara yang sama sekali berbeda untuk menavigasi web, dan karena ada kontras seperti itu, sulit untuk mengetahui apa yang merupakan pengalaman pembaca layar 'baik' atau 'buruk'. Ini bisa sangat luar biasa, dan tidak heran banyak pengembang menghindari pengujian pada mereka.
Tetapi kita tidak boleh menghindari melakukannya hanya karena itu sulit. Seperti yang dikatakan Charlie Owen dalam ceramahnya, Pengembang yang Terhormat, Web Bukan Tentang Anda : Ini. Adalah. Milikmu. Pekerjaan . Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
