Semua yang Ingin Anda Ketahui Tentang Membuat Antarmuka Pengguna Suara
Diterbitkan: 2022-03-10Suara adalah alat yang ampuh yang dapat kita gunakan untuk berkomunikasi satu sama lain. Percakapan manusia menginspirasi desainer produk untuk membuat antarmuka pengguna suara (VUI), antarmuka pengguna generasi berikutnya yang memberi pengguna kekuatan untuk berinteraksi dengan mesin menggunakan bahasa alami mereka.
Untuk waktu yang lama, gagasan untuk mengendalikan mesin hanya dengan berbicara dengannya adalah fiksi ilmiah. Mungkin yang paling terkenal, pada tahun 1968 Stanley Kubrick merilis film berjudul 2001: A Space Odyssey , di mana tokoh antagonis utamanya bukanlah manusia. HAL 9000 adalah kecerdasan buatan canggih yang dikendalikan oleh suara.
Sejak itu kemajuan dalam pemrosesan bahasa alami dan pembelajaran mesin telah membantu pembuat produk memperkenalkan antarmuka pengguna suara yang tidak terlalu mematikan di berbagai produk — mulai dari ponsel hingga peralatan rumah tangga pintar dan mobil.
Sejarah Singkat Antarmuka Suara
Jika kita kembali ke dunia nyata dan menganalisis evolusi VUI, mungkin untuk mendefinisikan tiga generasi VUI. Generasi pertama VUI berasal dari tahun 1950-an. Pada tahun 1952, Bell Labs membangun sebuah sistem yang disebut Audrey. Sistem mendapatkan namanya dari kemampuannya untuk memecahkan kode angka — Pengenalan Digit Otomatis. Karena keterbatasan teknologi, sistem hanya dapat mengenali angka yang diucapkan "0" hingga "9". Namun, Audrey membuktikan bahwa VUI dapat dibangun.

Generasi kedua VUI berasal dari tahun 1980-an dan 1990-an. Itu adalah era respons suara Interaktif (IVR). Salah satu IVR pertama dikembangkan pada tahun 1984 oleh Speechworks and Nuance, terutama untuk telepon, dan mereka merevolusi bisnis. Untuk pertama kalinya dalam sejarah, sistem digital dapat mengenali panggilan suara manusia dan melakukan tugas yang diberikan kepada mereka. Itu mungkin untuk mendapatkan status penerbangan Anda, membuat pemesanan hotel, mentransfer uang antar rekening menggunakan tidak lebih dari telepon darat biasa dan suara manusia.
VUI generasi ketiga (dan saat ini) mulai mendapatkan daya tarik pada dekade kedua abad ke-21. Perbedaan penting antara generasi ke-2 dan ke-3 adalah bahwa suara digabungkan dengan teknologi AI. Asisten pintar seperti Apple Siri, Google Assistant, dan Microsoft Cortana dapat memahami apa yang dikatakan pengguna dan menawarkan opsi yang sesuai. Generasi VUI ini tersedia dalam berbagai jenis produk — mulai dari ponsel hingga antarmuka manusia-mesin mobil (HMI). Mereka dengan cepat menjadi norma.
Enam Sifat Dasar Desain VUI
Sebelum kita beralih ke rekomendasi desain khusus, penting untuk menyatakan prinsip dasar desain VUI yang baik.
1. Desain Suara-pertama
Anda perlu merancang antarmuka pengguna hands-free dan eye-free. Bahkan ketika perangkat VUI memiliki layar, kita harus selalu mendesain interaksi yang mengutamakan suara. Sementara layar dapat melengkapi interaksi suara, pengguna harus dapat menyelesaikan operasi dengan minimal atau tanpa melihat layar.
Tentu saja, beberapa tugas menjadi tidak efisien atau tidak mungkin diselesaikan dengan suara saja. Misalnya, meminta pengguna mendengarkan dan menelusuri hasil pencarian dengan suara bisa jadi membosankan. Namun Anda harus menghindari membuat tindakan yang mengandalkan interaksi pengguna dengan layar saja. Jika Anda mendesain salah satu tugas tersebut, Anda perlu mempertimbangkan pengalaman di mana pengguna Anda memulai dengan suara dan kemudian beralih ke antarmuka visual atau sentuh.
2. Percakapan Alami
Interaksi dengan VUI seharusnya tidak terasa seperti interaksi dengan robot. Alur percakapan harus berpusat pada pengguna (menyerupai percakapan alami manusia). Pengguna tidak perlu mengingat frasa tertentu untuk membuat sistem melakukan apa yang ingin mereka lakukan.
Sangat penting untuk menggunakan bahasa sehari-hari dan mengundang pengguna untuk mengatakan sesuatu dengan cara yang biasa mereka lakukan. Jika Anda menyadari bahwa Anda harus menjelaskan perintah, itu adalah indikasi yang jelas bahwa ada sesuatu yang salah dengan desain Anda dan Anda harus kembali ke papan gambar dan mendesain ulang.
3. Personalisasi
Personalisasi lebih dari sekadar mengatakan “Selamat datang kembali, %namapengguna%”. Personalisasi adalah tentang mengetahui kebutuhan dan keinginan pengguna yang asli dan mengadaptasi informasi kepada mereka. VUI memberi desainer produk kesempatan unik untuk mengindividualisasikan seluruh interaksi pengguna. Sistem harus dapat mengenali pengguna baru dan pengguna yang kembali, membuat profil pengguna, dan menyimpan informasi yang dikumpulkan sistem di dalamnya. Semakin banyak sistem belajar tentang pengguna, semakin banyak pengalaman yang dipersonalisasi yang ditawarkannya. Desainer produk perlu memutuskan jenis informasi apa yang akan dikumpulkan dari pengguna untuk mempersonalisasi pengalaman.
4. Nada Suara
Suara lebih dari sekedar media interaksi. Dalam beberapa detik, kita mendengarkan suara orang lain; kita menciptakan kesan pada orang itu — rasa gender, usia, pendidikan, kecerdasan, kepercayaan, dan banyak karakteristik lainnya. Kami melakukannya secara intuitif, hanya dengan mendengarkan suara. Itulah mengapa sangat penting untuk memberikan kepribadian pada VUI Anda — ciptakan persona merek yang tepat yang sesuai dengan nilai merek. Persona yang baik cukup spesifik untuk membangkitkan suara dan kepribadian yang unik.
5. Konteks Penggunaan
Anda perlu memahami di mana dan bagaimana produk berkemampuan suara akan digunakan. Apakah akan digunakan oleh satu orang atau dibagikan kepada banyak orang? Di tempat umum atau pribadi? Seberapa bising lingkungan? Konteks penggunaan akan memengaruhi banyak keputusan desain produk yang akan Anda buat.
6. Rasa Kepercayaan
Kepercayaan adalah prinsip dasar dari pengalaman pengguna yang baik — keterlibatan pengguna dibangun di atas dasar kepercayaan. Interaksi yang baik dengan antarmuka pengguna suara harus selalu mengarah pada peningkatan kepercayaan.
Berikut adalah beberapa hal yang dapat dilakukan desainer produk untuk mencapai tujuan ini:
- Jangan pernah berbagi data pribadi dengan siapa pun.
Berhati-hatilah untuk mengungkapkan data sensitif seperti data medis karena pengguna mungkin tidak sendirian. - Hindari konten yang menyinggung.
Perkenalkan perubahan yang menyinggung atau sensitif menurut usia dan wilayah/negara. - Cobalah untuk menghindari konten promosi murni.
Jangan menyebutkan produk atau nama merek di luar konteks karena pengguna mungkin menganggapnya sebagai konten promosi.
Rekomendasi Desain
Ketika datang untuk mendesain VUI, mungkin untuk menentukan dua area utama:
- Desain Percakapan
- Desain visual
1. Merancang Percakapan
Sepintas, perbedaan signifikan antara GUI dan VUI adalah media interaksinya. Di GUI, kami menggunakan keyboard, mouse, atau layar sentuh, sedangkan untuk VUI, kami menggunakan suara. Namun, ketika kita melihat lebih dekat, kita akan melihat bahwa perbedaan mendasar antara kedua jenis antarmuka adalah model interaksi. Dengan suara, pengguna dapat dengan mudah menanyakan apa yang mereka inginkan alih-alih mempelajari cara menavigasi aplikasi dan mempelajari fitur-fiturnya. Saat kami mendesain untuk suara, kami mendesain interaksi percakapan.
Pelajari Tentang Pengguna Anda
Percakapan dengan komputer seharusnya tidak terasa canggung. Pengguna harus dapat berinteraksi dengan antarmuka pengguna suara seperti halnya dengan orang lain. Itu sebabnya proses desain percakapan harus selalu dimulai dengan belajar tentang pengguna. Anda perlu menemukan jawaban untuk pertanyaan-pertanyaan berikut:
- Siapa pengguna Anda?
(Demografi, potret psikologis) - Bagaimana mereka terbiasa dengan interaksi berbasis suara? Apakah mereka saat ini menggunakan produk suara?
(Tingkat keahlian teknologi)
Memahami Ruang Masalah Dan Mendefinisikan Kasus Penggunaan Utama
Ketika Anda mengetahui siapa pengguna Anda, Anda perlu mengembangkan pemahaman yang mendalam tentang masalah pengguna. Apa tujuan mereka? Buat peta empati untuk mengidentifikasi poin nyeri utama pengguna. Segera setelah Anda memahami ruang masalah, akan lebih mudah bagi Anda untuk mengantisipasi fitur yang diinginkan pengguna dan menentukan kasus penggunaan tertentu. (Apa yang dapat dilakukan pengguna dengan sistem suara?)
Pikirkan tentang masalah yang coba dipecahkan oleh pengguna Anda dan bagaimana antarmuka pengguna suara dapat membantu pengguna memecahkan masalah ini. Berikut adalah beberapa pertanyaan yang dapat membantu Anda dengan itu:
- Apa tugas pengguna utama? (Pelajari tentang kebutuhan/keinginan pengguna.)
- Situasi apa yang memicu tugas-tugas ini? (Dalam konteks apa pengguna akan berinteraksi dengan sistem.)
- Bagaimana pengguna menyelesaikan tugas-tugas ini hari ini? (Apa perjalanan pengguna?)
Penting juga untuk memastikan bahwa antarmuka pengguna suara adalah solusi yang tepat untuk masalah pengguna. Misalnya, UI suara mungkin berfungsi dengan baik untuk tugas menemukan restoran terdekat saat Anda sedang dalam perjalanan, tetapi mungkin terasa kikuk untuk tugas seperti menelusuri ulasan restoran.
Tulis Alur Dialog
Pada intinya, desain percakapan adalah tentang alur percakapan. Alur dialog seharusnya tidak menjadi renungan; sebaliknya, itu harus menjadi hal pertama yang Anda buat karena itu akan berdampak pada pengembangan.
Berikut adalah beberapa tip untuk membuat fondasi untuk alur dialog Anda:
- Mulailah dengan contoh dialog yang mewakili jalur bahagia.
Jalur bahagia adalah jalur paling sederhana dan termudah menuju kesuksesan yang dapat diikuti pengguna. Jangan mencoba membuat dialog sampel sempurna pada langkah ini. - Fokus pada percakapan yang diucapkan.
Cobalah untuk menghindari situasi ketika Anda menulis dialog secara berbeda dari orang yang mengucapkannya. Biasanya mengarah pada dialog yang terstruktur dengan baik tetapi lebih lama dan lebih formal. Ketika orang ingin menyelesaikan tugas tertentu, mereka lebih to the point ketika mereka berbicara. - Bacalah contoh dialog dengan lantang untuk memastikan kedengarannya alami.
Idealnya, Anda harus mengundang orang yang bukan anggota tim desain dan mengumpulkan umpan balik.
Dialog contoh akan membantu Anda mengidentifikasi konteks percakapan (kapan, di mana, dan bagaimana pengguna memicu antarmuka suara) serta ucapan dan tanggapan umum.
Setelah Anda selesai menulis contoh dialog, hal selanjutnya yang harus dilakukan adalah menambahkan berbagai jalur (pertimbangkan bagaimana sistem akan merespons dalam berbagai situasi, menambahkan giliran dalam percakapan, dll.). Ini tidak berarti bahwa Anda perlu memperhitungkan semua kemungkinan variasi dalam dialog. Pertimbangkan prinsip Pareto (80% pengguna akan mengikuti 20% kemungkinan jalur yang paling umum dalam diskusi) dan tentukan jalur logis yang paling mungkin diambil pengguna.
Anda juga disarankan untuk merekrut desainer percakapan — seorang profesional yang dapat membantu Anda membuat percakapan yang alami dan intuitif bagi pengguna.
Desain Untuk Bahasa Manusia
Semakin banyak antarmuka yang memanfaatkan percakapan manusia, semakin sedikit pengguna yang harus diajari cara menggunakannya. Investasikan dalam riset pengguna dan pelajari kosakata pengguna Anda yang sebenarnya atau potensial. Cobalah untuk menggunakan frasa dan kalimat yang sama dalam respons sistem. Ini akan menciptakan percakapan yang lebih ramah pengguna.
- Jangan mengajarkan perintah.
Biarkan pengguna berbicara dengan kata-kata mereka sendiri. - Hindari jargon teknis.
Biarkan pengguna berinteraksi dengan sistem secara alami menggunakan frasa yang mereka sukai.
Pengguna Selalu Memulai Percakapan
Tidak peduli seberapa canggih sistem berbasis suara, itu tidak boleh memulai percakapan. Akan canggung jika sistem menjangkau pengguna dengan topik yang tidak ingin mereka diskusikan.
Hindari Respons Panjang
Saat Anda merancang respons sistem, selalu pertimbangkan beban kognitif. Pengguna VUI tidak membaca, mereka mendengarkan, dan semakin lama Anda membuat respons sistem, semakin banyak informasi yang harus mereka simpan dalam memori kerja mereka. Beberapa informasi ini mungkin tidak dapat digunakan oleh pengguna, tetapi tidak ada cara untuk mempercepat respons untuk melompat ke depan.

Jadikan setiap kata berarti dan rancang untuk percakapan singkat. Saat Anda membuat skrip respons sistem, bacalah dengan keras. Panjangnya mungkin bagus jika Anda bisa mengucapkan kata-kata dengan kecepatan percakapan dengan satu tarikan napas. Jika Anda perlu mengambil napas ekstra, tulis ulang tanggapan dan kurangi panjangnya.
Minimalkan Jumlah Opsi Dalam Perintah Sistem
Dimungkinkan juga untuk meminimalkan beban kognitif dengan mengurangi jumlah opsi yang didengar pengguna. Idealnya, ketika pengguna meminta rekomendasi, sistem harus segera menawarkan opsi terbaik. Jika tidak mungkin melakukannya, coba berikan tiga opsi terbaik dan nyatakan yang paling relevan terlebih dahulu.
Berikan Pilihan Definitif
Hindari pertanyaan terbuka dalam tanggapan sistem. Mereka dapat menyebabkan pengguna menjawab dengan cara yang tidak diharapkan atau didukung oleh sistem. Misalnya, saat Anda mendesain prompt pengenalan, alih-alih mengatakan "Halo, perusahaannya ACME, apa yang ingin Anda lakukan?" Anda harus mengatakan, “Halo, perusahaannya ACME, Anda dapat melakukan [Opsi A], [Opsi B] atau [Opsi C].”
Tambahkan Jeda Antara Pertanyaan Dan Opsi
Jeda dan tanda baca meniru irama bicara yang sebenarnya, dan bermanfaat untuk situasi ketika sistem mengajukan pertanyaan dan menawarkan beberapa opsi untuk dipilih.
Tambahkan jeda 500 milidetik setelah mengajukan pertanyaan. Jeda ini akan memberi pengguna cukup waktu untuk memahami pertanyaan.
Beri Pengguna Waktu Untuk Berpikir
Saat sistem menanyakan sesuatu kepada pengguna, mereka mungkin perlu memikirkan untuk menjawab pertanyaan tersebut. Batas waktu default bagi pengguna untuk menanggapi permintaan adalah 8-10 detik. Setelah batas waktu itu, sistem harus mengulangi permintaan atau memintanya kembali. Misalnya, pengguna memesan meja di restoran. Dialog sampel mungkin terdengar seperti itu:
Pengguna : "Asisten, saya ingin pergi ke restoran."
Sistem : "Ke mana Anda ingin pergi?"
(Tidak ada respon selama 8 detik)
Sistem : “Saya bisa memesankan Anda meja di restoran. Restoran apa yang ingin Anda kunjungi?”
Minta Informasi Lebih Lanjut Saat Diperlukan
Cukup umum bagi pengguna untuk meminta sesuatu tetapi tidak memberikan detail yang cukup. Misalnya, ketika pengguna meminta asisten suara untuk memesan perjalanan, mereka mungkin mengatakan sesuatu seperti, "Asisten, pesan perjalanan ke laut." Pengguna berasumsi bahwa sistem mengenal mereka dan akan menawarkan opsi terbaik. Ketika sistem tidak memiliki cukup informasi tentang penggunaan, sistem harus meminta lebih banyak informasi daripada menawarkan opsi yang mungkin tidak relevan.
Pengguna : “Saya ingin memesan perjalanan ke pantai.”
Sistem : “Kapan Anda ingin pergi?”
Jangan Pernah Mengajukan Pertanyaan Retoris Atau Terbuka
Dengan mengajukan pertanyaan retoris atau pertanyaan terbuka, Anda memberikan beban kognitif yang tinggi pada pengguna. Sebaliknya, ajukan pertanyaan langsung. Misalnya, alih-alih bertanya kepada pengguna "Apa yang ingin Anda lakukan dengan undangan Anda?" Anda harus mengatakan “Anda dapat membatalkan undangan Anda atau menjadwal ulangnya. Apa yang berhasil untukmu?”
Jangan Membuat Orang Menunggu Dalam Keheningan
Ketika orang tidak mendengar/melihat umpan balik dari sistem, mereka mungkin berpikir bahwa itu tidak berfungsi. Terkadang sistem membutuhkan lebih banyak waktu untuk memproses permintaan pengguna, tetapi itu tidak berarti bahwa pengguna harus menunggu dalam diam/tanpa umpan balik visual. Setidaknya, Anda harus menawarkan beberapa sinyal audisi dan memasangkannya dengan umpan balik visual.

Minimalkan Entri Data Pengguna
Cobalah untuk mengurangi jumlah kasus ketika pengguna harus memberikan nomor telepon, alamat jalan, atau kata sandi alfanumerik. Mungkin sulit bagi pengguna untuk memberi tahu rangkaian angka atau informasi rinci pada sistem suara. Hal ini terutama berlaku untuk pengguna dengan gangguan bicara. Tawarkan metode alternatif untuk memasukkan informasi semacam ini, seperti menggunakan aplikasi seluler pendamping.
Dukungan Ulangi
Apakah pengguna menggunakan sistem di area yang bising atau mereka hanya mengalami masalah dalam memahami pertanyaan, mereka harus dapat meminta sistem untuk mengulangi perintah terakhir kapan saja.
Fitur Dapat Ditemukan
Kemampuan untuk menemukan fitur dapat menjadi masalah besar dalam antarmuka berbasis suara. Di GUI, Anda memiliki layar yang dapat Anda gunakan untuk menampilkan fitur baru, sementara di antarmuka pengguna suara, Anda tidak memiliki opsi ini.
Berikut adalah dua teknik yang dapat Anda gunakan untuk meningkatkan kemampuan untuk ditemukan:
- Orientasi yang solid. Pengguna pertama kali memerlukan orientasi ke dalam sistem untuk memahami kemampuannya. Jadikan praktis — biarkan pengguna menyelesaikan beberapa tindakan menggunakan perintah suara.
- Pertemuan pertama dengan aplikasi suara tertentu, Anda mungkin ingin mendiskusikan apa yang mungkin.
Konfirmasi Permintaan Pengguna
Orang-orang menikmati rasa pengakuan. Dengan demikian, beri tahu pengguna bahwa sistem mendengar dan memahaminya. Ada kemungkinan untuk mendefinisikan dua jenis konfirmasi — konfirmasi implisit dan eksplisit.
Konfirmasi eksplisit diperlukan untuk tugas berisiko tinggi seperti pengiriman uang. Konfirmasi ini memerlukan persetujuan lisan pengguna untuk melanjutkan.
Pengguna : “Transfer seribu dolar ke Alice.”
Sistem : “Anda ingin mentransfer seribu dolar ke Alice Young, kan?”
Pada saat yang sama, tidak setiap tindakan memerlukan konfirmasi pengguna. Misalnya, ketika pengguna meminta untuk berhenti memutar musik, sistem harus mengakhiri pemutaran tanpa bertanya, “Apakah Anda ingin menghentikan musik?”
Tangani Kesalahan dengan Anggun
Hampir tidak mungkin untuk menghindari kesalahan dalam interaksi suara. Status kesalahan yang ditangani secara longgar dapat memengaruhi kesan pengguna terhadap sistem. Tidak peduli apa yang menyebabkan kesalahan, penting untuk menanganinya dengan baik, artinya pengguna harus memiliki pengalaman positif dari menggunakan sistem bahkan ketika mereka menghadapi kondisi kesalahan.
- Minimalkan jumlah situasi "Saya tidak mengerti Anda".
Hindari pesan kesalahan yang hanya menyatakan bahwa mereka tidak memahami pengguna dengan benar. Alur dialog yang dirancang dengan baik harus mempertimbangkan semua cabang dialog yang mungkin, termasuk cabang dengan input pengguna yang salah. - Perkenalkan mekanisme perbaikan kontekstual.
Membantu situasi sistem ketika sesuatu yang tidak terduga terjadi saat pengguna berbicara. Misalnya, sistem pengenalan suara gagal mendengar pengguna karena suara keras di latar belakang. - Katakan dengan jelas apa yang tidak bisa dilakukan sistem.
Ketika pengguna menghadapi pesan kesalahan seperti "Saya tidak dapat memahami Anda" mereka mulai berpikir apakah sistem tidak mampu melakukan sesuatu atau mereka salah mengucapkan permintaan. Disarankan untuk memberikan respons eksplisit dalam situasi ketika sistem tidak dapat melakukan sesuatu. Misalnya, “Maaf, saya tidak bisa melakukan itu. Tapi saya bisa membantu Anda dengan [opsi].” - Terima koreksi.
Terkadang pengguna melakukan koreksi ketika mereka mengetahui bahwa sistem mengalami kesalahan atau ketika mereka memutuskan untuk berubah pikiran. Ketika pengguna ingin mengoreksi masukan mereka, mereka akan mengatakan sesuatu seperti "Tidak," atau "Saya berkata," diikuti dengan ucapan yang valid.
Uji Dialog Anda
Semakin cepat Anda mulai menguji alur percakapan Anda, semakin baik. Idealnya, mulailah menguji dan mengulangi desain Anda segera setelah Anda memiliki contoh dialog. Mengumpulkan umpan balik selama proses desain memperlihatkan masalah kegunaan dan memungkinkan Anda untuk memperbaiki desain lebih awal.
Cara terbaik untuk menguji apakah dialog Anda berhasil adalah dengan memerankannya. Anda dapat menggunakan teknik seperti Wizard of Oz , di mana satu orang berpura-pura menjadi sistem dan yang lainnya adalah pengguna. Segera setelah Anda mulai berlatih naskah, Anda akan melihat apakah kedengarannya bagus atau buruk ketika diucapkan dengan keras.
Ingat, bahwa Anda harus mencegah orang berbagi isyarat non-verbal. Ketika kita berinteraksi dengan orang lain, kita biasanya menggunakan bahasa non-verbal (tatapan mata, bahasa tubuh). Isyarat non-verbal sangat berharga untuk menyampaikan informasi, tetapi sayangnya, sistem VUI tidak dapat memahaminya. Saat menguji dialog Anda, cobalah duduk peserta tes saling membelakangi untuk menghindari kontak mata.
Bagian pengujian selanjutnya adalah mengamati perilaku pengguna yang sebenarnya. Idealnya, Anda harus mengamati pengguna yang menggunakan produk Anda untuk pertama kali. Ini akan membantu Anda memahami apa yang berhasil dan apa yang tidak. Pengujian dengan 5 peserta akan membantu Anda mengungkapkan sebagian besar masalah kegunaan Anda.
2. Desain Visual
Layar memainkan peran sekunder dalam interaksi suara. Namun, penting untuk mempertimbangkan aspek visual dari interaksi pengguna karena pengalaman visual berkualitas tinggi menciptakan kesan yang lebih baik pada pengguna. Plus, visual bagus untuk beberapa tugas tertentu seperti memindai dan membandingkan hasil pencarian. Tujuan utamanya adalah untuk merancang pengalaman multimodal yang lebih menyenangkan dan menarik.
Desain Untuk Layar Lebih Kecil Terlebih Dahulu
Saat mengadaptasi konten di seluruh layar, mulailah dengan ukuran layar terkecil terlebih dahulu. Ini akan membantu Anda memprioritaskan konten yang paling penting.
Saat menargetkan perangkat dengan layar lebih besar, jangan hanya memperbesar konten. Cobalah untuk memanfaatkan sepenuhnya real estat layar tambahan. Berikan perhatian pada kualitas gambar dan video — citra tidak boleh kehilangan kualitasnya saat ditingkatkan.
Optimalkan Konten Untuk Pemindaian Cepat
Seperti yang telah disebutkan sebelumnya, layar sangat berguna untuk kasus ketika Anda perlu memberikan beberapa opsi untuk membandingkan. Di antara semua wadah konten, yang dapat Anda gunakan, kartu adalah yang paling cocok untuk pemindaian cepat. Saat Anda perlu memberikan daftar opsi untuk dipilih, Anda dapat meletakkan setiap opsi di kartu.

Desain Dengan Jarak Pandang Tertentu
Rancang konten sehingga dapat dilihat dari kejauhan. Jangkauan tampilan perangkat berkemampuan suara layar kecil harus antara 1-2 meter, sedangkan untuk layar besar seperti TV, harus 3 meter. Anda perlu memastikan bahwa ukuran font dan ukuran citra dan elemen UI yang akan Anda tampilkan di layar nyaman bagi pengguna.
Google merekomendasikan penggunaan ukuran font minimum 32 pt untuk teks utama, seperti judul, dan minimum 24pt untuk teks sekunder, seperti deskripsi atau paragraf teks.

Pelajari Harapan Pengguna Tentang Perangkat Tertentu
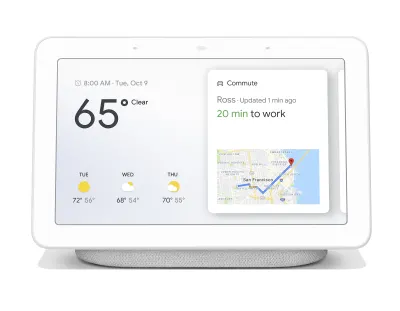
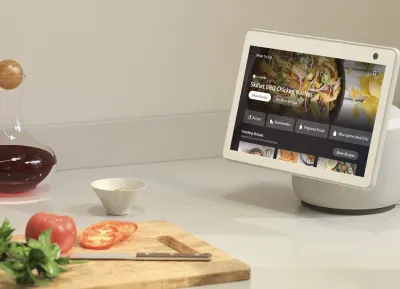
Perangkat yang mendukung suara dapat berkisar dari di dalam kendaraan hingga perangkat TV. Setiap mode perangkat memiliki konteks penggunaan dan rangkaian harapan pengguna sendiri. Misalnya, hub rumah biasanya digunakan untuk musik, komunikasi, dan hiburan, sedangkan sistem di dalam mobil biasanya digunakan untuk tujuan navigasi.
Bacaan Lebih Lanjut : Merancang Antarmuka Manusia-Mesin Untuk Kendaraan Masa Depan
Hirarki Informasi Di Layar
Saat kami mendesain halaman situs web, kami biasanya mulai dengan struktur halaman. Pendekatan serupa harus diikuti saat mendesain untuk VUI — putuskan di mana setiap elemen harus ditempatkan. Hirarki informasi harus dimulai dari yang paling penting hingga yang paling tidak penting. Cobalah untuk meminimalkan informasi yang Anda tampilkan di layar — hanya informasi yang diperlukan yang membantu pengguna melakukan apa yang ingin mereka lakukan.

Tetap Sinkronkan Visual dan Suara
Seharusnya tidak ada penundaan yang signifikan antara elemen suara dan visual. Antarmuka grafis harus benar-benar responsif — tepat setelah pengguna mendengar perintah suara; antarmuka harus disegarkan dengan informasi yang relevan.
Bahasa gerak memainkan peran penting dalam cara pengguna memahami informasi. Sangat penting untuk menghindari pemotongan yang sulit dan menggunakan transisi yang mulus di antara masing-masing status. Saat pengguna berbicara, kita juga harus memberikan umpan balik visual yang mengakui bahwa sistem mendengarkan pengguna.
Desain yang Dapat Diakses
Produk yang dirancang dengan baik bersifat inklusif dan dapat diakses secara universal. Pengguna tunanetra (penyandang disabilitas seperti buta, low vision, dan buta warna) seharusnya tidak mengalami masalah dalam berinteraksi dengan produk Anda. Untuk membuat desain Anda dapat diakses, ikuti panduan WCAG.
- Pastikan teks di layar dapat terbaca. Pastikan teks Anda memiliki rasio kontras yang cukup tinggi. Warna dan kontras teks memenuhi rasio AAA.
- Pengguna yang mengandalkan pembaca layar harus memahami apa yang ditampilkan di layar. Tambahkan deskripsi ke citra.
- Jangan mendesain elemen layar yang berkedip, berkedip, atau berkedip. Umumnya, semua yang berkedip lebih dari tiga kedipan per detik dapat menyebabkan pengguna sakit kepala mabuk perjalanan.
Bacaan Terkait : Bagaimana Pengguna Pembaca Layar Mengakses Web
Kesimpulan
Kami berada di awal revolusi digital berikutnya. Komputer generasi berikutnya akan memberi pengguna kesempatan unik untuk berinteraksi dengan suara. Tetapi fondasi untuk generasi ini dibuat hari ini. Terserah desainer untuk mengembangkan sistem yang akan alami bagi pengguna.
Bacaan Terkait yang Direkomendasikan
- “Panduan Desain Alexa,” Dokumentasi Pengembang Amazon
- “Proses Desain Percakapan”, Dokumen Asisten Google
- “Merancang Antarmuka Pengguna Suara: Prinsip Pengalaman Percakapan,” Cathy Pearl (2017)
- “Menerapkan Peretasan Percakapan Bawaan ke UI Suara Anda,” James Giangola (video)
- “Membuat Persona: Seperti Apa Suara Produk Anda? ,” Wally Brill (video)
- “Prinsip Suara,” kumpulan sumber daya yang dibuat oleh Clearleft.
