Apa Vitruvius Dapat Ajarkan Kami Tentang Desain Web
Diterbitkan: 2022-03-10Tidak ada jalan keluar dari para master kuno. Bayangan mereka membayangi filosofi, sastra, arsitektur, peperangan, dan… desain web? Percaya atau tidak, ya. Meskipun Plato dengan terkenal menghilangkan CSS Grid dari draf akhir The Republic , tetap saja ada banyak kepala lama yang bisa mengajari kita tentang pengembangan web.
Kuliah hari ini adalah tentang arsitektur, dan bagaimana beberapa prinsip intinya berlaku untuk web di seluruh dunia. Istilah arsitektur tidak biasa dalam pengembangan web, dan untuk alasan yang baik. Dalam banyak hal, pengembang web adalah arsitek digital. Bagian ini akan fokus pada Vitruvius, seorang arsitek Romawi, dan bagaimana prinsip-prinsipnya dapat dan harus diterapkan ke situs web.
Ini akan berfokus secara khusus pada triad Vitruvian, tiga kualitas penting untuk setiap bangunan: daya tahan ( firmitas ) , kegunaan ( utilitas ), dan keindahan ( venustas ). Keakraban dengan istilah-istilah ini — dan apa artinya dalam praktiknya — akan membantu membuat situs web Anda lebih baik.
Vitruvius
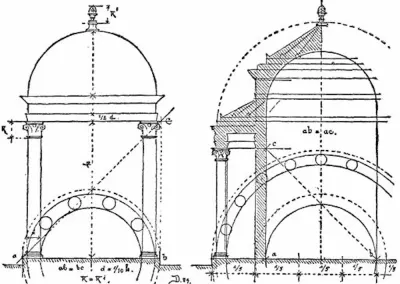
Marcus Vitruvius Pollio adalah seorang arsitek Romawi, insinyur sipil, dan penulis yang hidup pada abad pertama SM. Ia dikenang terutama karena tulisannya tentang arsitektur, De architectura . Berbicara kepada kaisar Augustus saat itu, Vitruvius menguraikan pemikirannya tentang teori arsitektur, sejarah, dan metode.

De architectura adalah satu-satunya risalah tentang arsitektur yang bertahan dari zaman kuno, dan tetap menjadi batu ujian desain hingga hari ini. Seperti yang mungkin bisa Anda tebak, Vitruvian Man karya Leonardo da Vinci terinspirasi oleh tulisan Vitruvius tentang proporsi.
Bagi Anda yang tertarik untuk menelusuri lubang kelinci arsitektur, teks lengkap arsitektur De tersedia gratis di Project Gutenberg. Bagian ini tidak akan mencoba untuk meringkas keseluruhan buku. Ada beberapa alasan untuk ini. Pertama, akan ada banyak sekali hal yang harus diliput. Kedua, saya belum sepenuhnya melupakan fakta bahwa ini adalah majalah desain web. Kami akan mengasah triad Vitruvian, standar untuk desain yang berlaku di luar arsitektur.
Orang dahulu memiliki bakat untuk mengurangi topik menjadi hal-hal penting — Anda bisa mengatakan hal-hal mendasar. Triad Vitruvian adalah salah satu kasus tersebut. Ada arsitek lain yang layak dipelajari, teori desain lain yang layak untuk diketahui, tetapi Vitruvius menawarkan ABC yang sangat rapi yang berlaku juga untuk web seperti halnya pada kuil.
Triad Vitruvian
Dalam De architectura , Vitruvius mengidentifikasi tiga kualitas penting untuk setiap bagian arsitektur. Selama berabad-abad sejak mereka telah memantapkan diri mereka sebagai 'aturan emasnya'. Jika Anda ingin membuat Vitruvius bahagia — yang tentu saja Anda lakukan — setiap kali Anda membuat sesuatu, Anda harus berusaha keras untuk membuatnya:
- Berguna (utilitas)
- Tahan lama (firmitas)
- Indah (venusta)
Merancang dengan tiga hal ini dalam pikiran akan meningkatkan pekerjaan Anda. Memiliki salah satu kualitas ini bagus; memiliki dua itu baik; dan memiliki ketiganya bersama-sama adalah ilahi. Ilahi sepertinya pilihan terbaik. Mari kita urai apa arti masing-masing dari tiga kualitas pada prinsipnya, lalu bagaimana mereka dapat diterapkan pada desain web.
Berguna (Utilitas)
Pada prinsipnya
Bangunan dirancang dan didirikan karena suatu alasan. Apa pun tujuannya, itu harus selalu menjadi pikiran seorang arsitek. Jika struktur tidak memenuhi tujuannya maka kemungkinan besar itu tidak akan sangat berguna. Sebuah teater tanpa panggung lebih baik menjatuhkan bola, misalnya.
Menurut Vitruvius, kegunaan akan terjamin "ketika penataan apartemen sempurna dan tidak menimbulkan halangan untuk digunakan, dan ketika setiap kelas bangunan ditugaskan untuk eksposur yang sesuai dan sesuai."
Anda pernah mendengar yang satu ini sebelumnya, meskipun dengan bahasa yang berbeda. Vitruvius adalah kakek dari mengoceh tentang bagaimana bentuk harus mengikuti fungsi . Louis Sullivan, 'bapak gedung pencakar langit', menciptakan istilah khusus itu pada tahun 1896. Sullivan diduga menghubungkan gagasan itu dengan Vitruvius, meskipun dokumentasinya meragukan. Bagaimanapun, itulah gunanya utilitas .

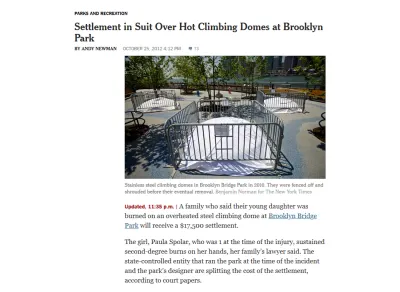
Berbagai jenis bangunan memiliki persyaratan yang berbeda. Sebuah bangunan yang dirancang dengan persyaratan ini sebagai renungan kemungkinan akan mengecewakan. Ini mungkin terdengar jelas, tetapi ada cukup banyak gajah putih di dunia ini yang perlu diwaspadai. Pusat perbelanjaan labirin dan kubah logam yang sangat konduktif di taman bermain mungkin terlihat keren dalam presentasi investor, tetapi pada akhirnya tidak terlalu berguna.

Ini juga berarti bagian individu dari suatu struktur harus terhubung secara logis. Dengan kata lain, mereka harus mudah diakses dan dinavigasi. Jika sebuah bangunan berguna dan mudah digunakan, itu adalah awal yang sangat baik.
On line
Utilitas juga berlaku untuk desain web. Setiap situs web memiliki tujuan. Tujuan itu mungkin praktis, seperti mesin pencari atau ramalan cuaca, atau mungkin artistik, seperti cerita interaktif atau portofolio desain grafis. Apa pun itu, ia memiliki alasan untuk ada, dan jika dirancang dengan alasan itu, kemungkinan besar akan bermanfaat bagi siapa saja yang mengunjungi situs tersebut.
Konten mendahului desain. Desain tanpa konten bukanlah desain, itu dekorasi.
— zeldman (@zeldman) 5 Mei 2008
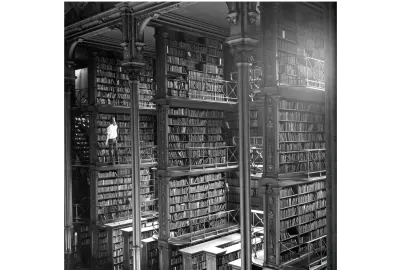
Ensiklopedia yang Anda harapkan mudah dicari dan dinavigasi, dengan informasi yang disajikan dengan rapi dan dikutip dengan benar. Wikipedia, misalnya, mencentang semua kotak itu. Ini adalah web yang setara dengan perpustakaan besar, sampai ke bagian yang tidak jelas dan pertengkaran staf di belakang layar. Itu dibangun dengan kegunaan depan dan tengah, sehingga desain intinya tetap konsisten selama bertahun-tahun sejak didirikan.
Atau, tujuan publikasi adalah untuk menghasilkan konten asli yang bernilai atau menarik bagi pembacanya. Agar bermanfaat, publikasi situs web akan menyajikan konten tersebut dengan cara yang hidup dan langsung, memberikan perhatian khusus pada pengalaman membaca di berbagai perangkat. Situs web dengan konten yang bagus dan desain yang buruk merusak kegunaannya sendiri.

Tujuan yang jelas mengarah pada desain yang jelas. Jika suatu tujuan membuat Anda menarik beberapa arah yang berbeda maka hal yang sama akan berlaku untuk situs web. Anda tidak bisa menjadi segalanya bagi semua orang, dan tidak ada gunanya mencoba. Kegunaan cenderung memenuhi kebutuhan tertentu, tidak semua kebutuhan.
Dalam hal kegunaan, Anda tidak dapat memperlakukan situs web sebagai sesuatu yang abstrak. Seperti bangunan, situs web dikunjungi dan digunakan oleh orang-orang, dan harus dirancang dengan mempertimbangkannya di atas segalanya. Investor, pengiklan, dan semua aktor kotor lainnya akan memiliki waktu mereka, tetapi jika Anda membiarkan mereka masuk terlalu dini, kegunaan situs akan terganggu. Ketika sebuah publikasi memecah artikel di beberapa halaman semata-mata untuk meningkatkan jumlah lalu lintas, kegunaannya berkurang. Ketika platform e-niaga tampaknya lebih peduli dengan mendorong Anda ke bawah saluran konversi daripada dengan memberikan informasi yang jujur tentang produknya, kegunaannya berkurang. Dalam kasus seperti itu, tujuannya menjadi sekunder, dan akibatnya desainnya menderita.

Juga, seperti bangunan, situs web harus mudah dinavigasi. Memastikan kegunaan situs web membutuhkan perencanaan yang matang. Di mana arsitek memiliki denah dan model lantai, pengembang web memiliki peta situs, gambar rangka, dan banyak lagi. Ini memungkinkan kami untuk mengidentifikasi masalah tata letak lebih awal dan mengatasinya.
Melihat desain melalui lensa yang berbeda sangat penting di sini. Apakah palet menjelaskan buta warna dan perbedaan budaya? Bagaimanapun, warna memiliki arti yang berbeda di tempat yang berbeda. Apakah mudah menjelajah menggunakan keyboard dan pembaca layar? Tidak semua orang menavigasi web dengan cara yang sama seperti Anda. Tentunya lebih baik berguna untuk sebanyak mungkin orang? Tidak ada alasan bagus untuk situs web tidak dapat diakses dan inklusif.
### Tahan lama (firmitas) #### Pada prinsipnyaFirmitas bermuara pada gagasan bahwa segala sesuatu harus dibangun untuk bertahan lama. Sebuah struktur yang sangat berguna yang runtuh setelah beberapa tahun akan secara luas dianggap sebagai kegagalan. Sebuah bangunan yang dibuat dengan baik dapat bertahan selama berabad-abad, bahkan ribuan tahun. Ironisnya, tidak ada bangunan Vitruvius sendiri yang bertahan, tetapi intinya masih berdiri.
Prinsip ini mencakup lebih banyak aspek arsitektur daripada yang mungkin langsung terpikirkan.
Ketahanan akan terjamin ketika fondasi dibawa ke tanah yang kokoh dan material dipilih dengan bijak dan bebas.
— Vitruvius
Dengan kata lain, pilih tujuan Anda dengan hati-hati, letakkan fondasi yang dalam, dan gunakan bahan yang sesuai.

Kita semua secara naluriah memahami umur panjang adalah tanda desain yang baik. Ini mencerminkan bahan berkualitas, perencanaan yang cermat, dan perawatan yang penuh kasih. Pantheon di Roma, atau Tembok Besar China, adalah bukti desain yang tahan lama, yang terkenal karena umur panjangnya dan juga keagungannya.
Prinsipnya juga menyangkut faktor lingkungan. Apakah bangunan dirancang dengan mempertimbangkan kondisi cuaca, gempa bumi, erosi, dll.? Jika tidak, itu mungkin bukan sebuah bangunan untuk waktu yang lama...

Ini meyakinkan untuk mengetahui bahwa Anda dapat mengandalkan struktur yang tidak runtuh untuk sementara waktu, dan dalam jangka panjang, biasanya menjadi lebih murah. Bangunan yang tahan lama berdiri di atas fondasi yang kuat dan menggunakan bahan yang sesuai dengan tujuan dan lingkungannya. Bangunan yang tidak dirancang untuk bertahan biasanya adalah set film yang dimuliakan. Tak lama, mereka menjadi puing-puing.
On line
Waktu tampaknya berlalu lebih cepat di web, tetapi prinsip firmitas tetap berlaku. Mengingat gejolak kehidupan online yang tak ada habisnya, masuk akal untuk menanam bendera Anda di sesuatu yang kokoh. Dari tiga kualitas, itu adalah yang paling tidak terlihat oleh pengguna, tetapi tanpa itu, yang lainnya akan berantakan.

Ini dimulai dengan pertimbangan di bawah tenda. Fondasinya harus kuat. Ke mana situs web akan pergi? Apakah sistem manajemen konten sudah sesuai? Bisakah penyedia hosting web Anda menangani lalu lintas yang diharapkan (dan lebih banyak lagi) dan tetap berjalan dengan lancar? Karena siapa pun yang telah bermigrasi dari satu CMS ke CMS lain dapat memberi tahu Anda, ada baiknya melakukannya dengan benar pertama kali jika memungkinkan.

Ada juga umur panjang dari teknologi web yang Anda gunakan. Kerangka kerja baru mungkin tampak seperti ide yang bagus pada saat itu, tetapi jika sebuah situs perlu ada selama bertahun-tahun, mungkin masuk akal untuk menggunakan HTML, CSS, dan JavaScript, serta markup SEO yang didukung secara universal seperti data terstruktur. Seperti dalam arsitektur, membangun sesuatu untuk bertahan sering kali berarti menggunakan bahan-bahan yang sudah mapan daripada yang bermodel baru.
Daya tahan meluas ke desain. Halaman web harus ditekuk, diregangkan, dan dilengkungkan sedemikian rupa sehingga membuat para arsitek menangis. Situs web responsif adalah situs web yang tahan lama. Saat perangkat baru — perangkat yang dapat dilipat, misalnya — dan markup masuk, situs web harus dapat menggunakannya dengan tenang. Arsitek tidak boleh menyilangkan tangan dan merajuk tentang gempa bumi, jadi mengapa desainer web harus menghindari bahaya web? Desain hebat menghadapi tantangan lingkungan; itu tidak menghindari mereka.
Seiring pertumbuhan situs, penggunanya akan terbiasa dengan desainnya. Semakin banyak yang terjadi, semakin memusingkan untuk membuat perubahan besar-besaran. Jika sebuah situs dirancang dengan hati-hati sejak awal, maka kemungkinan renovasi lebih besar daripada pembangunan kembali, dan tampilannya tetap familier bahkan saat diperbarui. Dalam hal ini, daya tahan situs sangat terbantu dengan tujuan yang jelas. Itu sendiri adalah semacam batuan dasar, membantu menjaga situs tetap kokoh pada saat perubahan. Bahkan situs terbaik pun membutuhkan pembaruan dari waktu ke waktu.

Ada juga pertanyaan tentang keberlanjutan. Apakah perhatian diberikan pada realitas komersial situs? Dengan kata lain, di mana box office? Baik itu paywalls, iklan, atau sistem keanggotaan, tidak ada salahnya memasukkan ini ke dalam proses desain. Mereka bukan tujuan situs, tetapi mereka membantu membuatnya tahan lama.
Indah (venusta)
Pada prinsipnya
Seperti yang dikatakan Vitruvius, "mata selalu mencari keindahan." Ini adalah kualitas yang benar-benar sah untuk dituju.
Menurut De architectura , keindahan terjadi "ketika penampilan karya itu menyenangkan dan dalam selera yang baik, dan ketika anggota-anggotanya dalam proporsi yang tepat menurut prinsip-prinsip simetri yang benar."
Selain berguna dan dibuat dengan baik, bangunan juga harus enak dipandang. Beberapa bahkan mungkin menyentuh hati.

Vitruvius menguraikan beberapa kualitas yang membantu membuat bangunan menjadi indah. Simetri dan proporsi sangat menarik baginya (karenanya Vitruvuian Man karya Da Vinci). Menggabungkan bentuk secara obsesif ke dalam segala hal sudah ada sebelum desain grafis beberapa milenium.
Setiap elemen struktur harus dipertimbangkan dalam hubungannya dengan orang lain di dekatnya, serta dengan lingkungan yang sedang dibangun. Vitruvius merangkum interaksi ini dengan satu kata: eurythmy, istilah Yunani untuk ritme yang harmonis. (Duo pop Inggris Eurythmics mengambil nama mereka dari istilah yang sama, jika Anda bertanya-tanya.) Vitruvius mendefinisikannya dalam konteks arsitektur sebagai berikut:
Eurythmy adalah keindahan dan kebugaran dalam penyesuaian anggota. Ini ditemukan ketika anggota-anggota suatu karya memiliki tinggi yang sesuai dengan lebarnya, lebarnya sesuai dengan panjangnya, dan, dengan kata lain, ketika semuanya bersesuaian secara simetris.
Seperti musik, bangunan memiliki ritme; potongan individu mereka membentuk menjadi semacam harmoni. Sebuah bangunan yang indah mungkin seperti marmer berukir yang setara dengan paduan suara Beach Boys, sementara yang jelek seperti paku di papan tulis.

Selain proporsional dan simetris, potongan individu dapat meningkatkan kecantikan dengan cara lain. Pengerjaan yang baik itu indah, seperti perhatian terhadap detail. Bahan yang sesuai dengan struktur juga indah — mencerminkan penilaian yang baik dan selera desainer yang baik.
Ornamen dapat diterima, tetapi harus melengkapi desain inti struktur — pikirkan ukiran kolom, pola paving, dll. Semua detail dan pertimbangan kecil ini sama dengan bangunan secara keseluruhan. Ketika mereka semua jatuh bersama, itu menakjubkan.
On line
Situs web yang indah mematuhi banyak standar yang sama dengan arsitektur. Proporsi dan simetri menjadi andalan desain yang atraktif. Sistem grid melayani tujuan yang sama untuk mengatur konten dengan jelas dan menarik. Di luar itu, ada pertanyaan tentang warna, tipografi, citra, dan banyak lagi, yang semuanya memberi masukan pada keindahan situs web — atau kekurangannya.
Untuk mendapatkan bola bergulir, berikut adalah beberapa sumber daya di Majalah Smashing saja:
- 'Teori Warna Untuk Desainer' oleh Cameron Chapman
- 'Menjinakkan Palet Warna Tingkat Lanjut Di Photoshop, Sketsa, dan Desainer Affinity' oleh Marc Edwards
- 'The Good, The Bad, and The Great Contoh Tipografi Web' oleh Jeremiah Shoaf
- 'Sistem Ilustrasi Merek: Menggambar Identitas Visual yang Kuat' oleh Yihui Liu
- Seri Keputusan Desain Terinspirasi Andy Clarke.
Aspek venustas yang sangat relevan dengan desain web adalah bagaimana pengguna dapat berinteraksi dengannya. Selain bagus untuk dilihat, situs web memiliki potensi untuk menyenangkan, bahkan mengejutkan. Duduk di sana dan dikagumi adalah satu hal, mengundang pengunjung untuk menjadi bagian dari keindahan adalah hal lain.

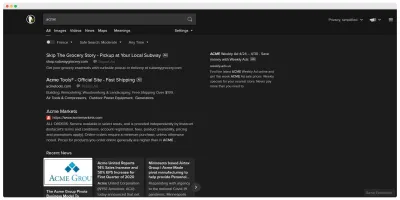
Orat-oret interaktif Google adalah contoh lain yang bagus — dan tidak terlalu menakutkan — untuk hal ini. Meliputi segala macam mata pelajaran, mereka mengundang pengguna untuk bermain game, belajar, dan dihibur. Itu bagus dalam dirinya sendiri, dan sejalan dengan tujuan Google sebagai sumber informasi.

Dengan web yang terus bergeser menuju pengalaman mobile-first, di mana pengguna benar-benar dapat menyentuh situs web yang mereka kunjungi, harus diingat bahwa kecantikan berkaitan dengan semua indra — bukan hanya penglihatan.
Adapun 'lingkungan', dengan desain web yang merupakan perangkat yang ditampilkan. Tidak seperti bangunan, situs web tidak memiliki kemewahan untuk menjadi satu bentuk setiap saat. Agar cantik mereka harus responsif, mengubah ukuran dan proporsi untuk melengkapi perangkat. Ini menyenangkan dengan sendirinya, dan dilakukan dengan baik, perubahan bentuk itu sendiri menjadi indah dengan caranya sendiri.
### Tindakan Menyeimbangkan
Aturan utilitas Vitruvius , firmitas , dan venusta telah bertahan karena mereka bekerja, dan mereka telah bertahan sebagai triad karena mereka bekerja paling baik bersama-sama. Mencapai ketiganya adalah tindakan penyeimbang. Jika mereka menarik ke arah yang berbeda maka kualitas apa pun yang dibuat akan menurun. Cantik tapi tidak bisa digunakan adalah desain yang buruk, misalnya. Di sisi lain, ketika mereka bekerja bersama, hasilnya bisa jauh lebih besar daripada jumlah bagian-bagiannya.
Seperti halnya arsitektur, ini membutuhkan pandangan mata burung. Potongan-potongan tidak dapat dilakukan satu per satu, mereka harus dilakukan dengan mempertimbangkan yang lain.
Arsitek, segera setelah ia membentuk konsepsi, dan sebelum ia mulai bekerja, memiliki gagasan yang pasti tentang keindahan, kenyamanan, dan kepatutan yang akan membedakannya.
— Vitruviuas
Tidak diragukan lagi detailnya akan berubah, tapi harmoninya tidak.
Ini meluas ke orang-orang yang membuat situs web. Seperti halnya arsitektur, situs web biasanya harus menyeimbangkan keinginan klien, arsitek, dan pembangun — belum lagi investor, pemodal, ahli statistik, dan sebagainya. Agar sebuah situs web menjadi harmonis, begitu juga orang-orang yang bertanggung jawab untuk membangunnya.
Tidak satu pun dari ini yang mengatakan bahwa ketiga kualitas itu sama pentingnya terlepas dari proyeknya — hanya saja masing-masing harus dipertimbangkan dalam kaitannya dengan yang lain. Kegunaan Menara Eiffel tampaknya cukup sepele, seperti halnya keindahan Bendungan Hoover, dan itu bagus. Jika sebuah situs web dibuat untuk hiasan atau sementara, tidak harus lebih dari itu. Sifat utilitas , firmitas , dan venusta sendiri berubah bergantung pada proyeknya. Seperti kebanyakan aturan yang patut diikuti, jangan takut untuk membengkokkan — atau bahkan menghancurkannya — ketika Anda sedang mood.
Situs Web Saya Adalah Kuil
Pengembang web adalah arsitek Internet, dan situs web adalah bangunan mereka. Vitruvius membuat titik dengan mengatakan arsitek tidak - dan memang tidak bisa - ahli di setiap bidang. Sebaliknya, mereka adalah jack of all trades (frasa saya, bukan miliknya). Agar triad tercapai, lebih baik memiliki pemahaman yang baik tentang banyak mata pelajaran daripada keahlian dalam satu:
Biarlah dia dididik, terampil dengan pensil, diajar geometri, mengetahui banyak sejarah, telah mengikuti para filosof dengan perhatian, memahami musik, memiliki beberapa pengetahuan kedokteran, mengetahui pendapat para ahli hukum, dan berkenalan dengan astronomi dan teori surga.
Relevansi beberapa di antaranya jelas, yang lain kurang, tetapi semuanya berharga bagi arsitek dan pengembang web. Geometri menginformasikan proporsi dan tata letak; sejarah menempatkan desain dalam konteks dan memastikan mereka dipahami sebagaimana mestinya; filosofi membantu kita untuk mendekati proyek dengan jujur dan etis; musik menyadarkan kita akan peran suara; obat memikirkan aksesibilitas, dan potensi ketegangan pada mata, telinga, atau bahkan ibu jari; dan hukum tampak lebih besar sekarang daripada sebelumnya. Teori surga mungkin berlebihan, tetapi Anda mendapatkan idenya.
Berikut ini lebih banyak tautan untuk membantu Anda dalam perjalanan:
- 'Membangun Desain UI yang Lebih Baik Dengan Layout Grids' oleh Nick Babich
- 'Sejarah kisi-kisi desain' oleh Alex Bigman
- 'Apa Surat Kabar Dapat Mengajarkan Kami Tentang Desain Web' oleh Anda benar-benar
- 'Praktik Terbaik Dengan Tata Letak Kotak CSS' oleh Rachel Andrew
- 'Mendesain Dengan Audio: Untuk Apa Suara Itu Bagus?' oleh Karen Kaushansky
- 'Keindahan Ketidaksempurnaan Dalam Desain Antarmuka' oleh Javier Cuello
- 'Jalan Menuju Desain Web Tangguh' oleh Jeremy Keith.
Bukan hanya teori itu yang akan membawa Anda ke sana. Tidak ada pengganti untuk belajar melalui melakukan. Seperti yang dicatat oleh Stanford Encyclopedia of Philosophy, "gambaran arsitektur Vitruvian berakar pada pengetahuan pengalaman membuat, melakukan, dan membuat." Atau lebih baik lagi, seperti yang dikatakan Vitruvius sendiri: “Pengetahuan adalah anak dari praktik dan teori.”
Triad Vitruvian adalah standar yang layak untuk digunakan apakah Anda sedang membangun coliseum atau situs web portofolio. Tidak semua orang memiliki kemewahan (atau anggaran untuk) tim ahli, dan bahkan jika kita memilikinya, mengapa menyangkal luasnya pengetahuan yang dibutuhkan desain yang kuat? Kita bisa membangun Levittown atau kita bisa membangun Roma, dan segala sesuatu di antaranya. Internet yang berguna, tahan lama, dan indah terdengar seperti kesepakatan yang bagus bagi saya.
