Kode Visual Studio Dapat Melakukan Itu?
Diterbitkan: 2022-03-10Sekitar dua tahun yang lalu, saya dengan enggan membuka Visual Studio Code (VS Code) untuk pertama kalinya. Satu-satunya alasan saya melakukannya adalah karena saya sedang mengerjakan proyek TypeScript (juga cukup enggan) dan saya lelah berkelahi dengan editor dan kompiler dan semua pengaturan yang saya perlukan untuk membuat proyek TypeScript berfungsi. Seseorang menyebutkan kepada saya bahwa TypeScript "hanya berfungsi" di VS Code dan saya terkejut menemukan bahwa mereka benar.
Aku mengharapkan itu. VS Code berasal dari Microsoft, jadi diharapkan TypeScript hanya akan berfungsi. Apa yang tidak saya duga adalah bahwa hampir semua hal yang perlu saya lakukan di VS Code juga "berhasil". Dan aku berarti apa- apa . Meskipun artikel ini berfokus terutama pada fitur untuk web serta pengembang JavaScript, VS Code memiliki integrasi dengan Go, Python, Java, dan Ruby — hanya untuk beberapa nama.
Selama beberapa bulan berikutnya, saya mulai menemukan hal-hal di VS Code yang menurut saya luar biasa. Saya membuat peralihan resmi ke VS Code, dan saya belum melihat ke belakang sejak itu. Selama berbulan-bulan saya telah menyusun daftar tip, trik, dan ekstensi favorit saya untuk VS Code yang mungkin membuat Anda memiliki reaksi yang sama seperti yang saya miliki dan terus saya miliki: “VS Code dapat melakukan itu?!”
Dari Aplikasi Web Ke Aplikasi Desktop
Tahukah Anda bahwa Anda dapat menambahkan "pengembang aplikasi desktop" ke resume Anda hanya dengan sedikit usaha? Yang perlu Anda lakukan adalah melihat beberapa dokumentasi API dan membuat aplikasi desktop modern pertama Anda. Baca artikel terkait →
Taman Bermain Interaktif
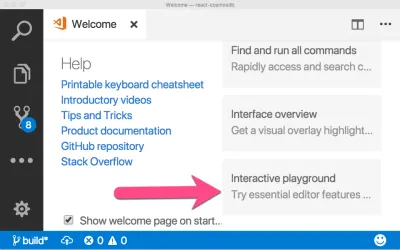
Salah satu cara terbaik untuk mempelajari seluk beluk VS Code adalah melalui Interactive Playground.
Ini adalah halaman khusus yang membahas pintasan dan konsep keyboard umum seperti beberapa kursor, panel terpisah, dan pintasan keyboard. Setiap contoh bersifat interaktif sehingga Anda dapat mempraktikkan tutorial langsung di dalam tutorial itu sendiri.
Tutorial Interaktif ada tepat di halaman “Selamat Datang” saat editor pertama kali dibuka:

Banyak orang (termasuk saya) melewatkannya sepenuhnya karena berada di bawah "lipatan" dan menuju bagian bawah halaman. Selain itu, siapa yang membaca layar selamat datang?
Catatan : Anda dapat kembali ke Tutorial Interaktif kapan saja dengan membuka palet perintah Kode VS Ctrl/Cmd + Shift + P dan memilih “Interactive Playground.”
Sekarang setelah Anda menguasai dasar-dasarnya, Anda akan membutuhkan font yang seindah kode yang akan Anda tulis. Untuk itu, tidak terlihat lagi dari FiraCode dan Font Ligatures.
Ligatur Font
Font Ligatures adalah font yang mengandung karakter khusus yang digunakan untuk mewakili simbol yang terdiri dari lebih dari satu karakter. Kami memiliki banyak dari ini dalam pemrograman. Ini akan menjadi karakter seperti <= , >= , == dan === .
FiraCode adalah ligatur font yang bagus untuk VS Code. Pertama, unduh font FiraCode dari GitHub dan tambahkan ke font mesin Anda. Kemudian tambahkan baris berikut ke file Preferensi Pengguna Anda Ctrl/Cmd + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true Cobalah beberapa karakter khusus yang saya sebutkan di atas untuk melihat perbedaannya. Ligatur Font muncul di tempat yang biasanya tidak Anda harapkan. Tempat-tempat seperti www dan && . Silakan, cobalah dan lihat apa yang Anda temukan!
Sekarang setelah Anda memiliki pengikat font yang bagus dan beberapa simbol baru yang menyenangkan, inilah saatnya untuk memanfaatkan memori otot yang telah Anda bangun selama bertahun-tahun di editor sebelumnya dengan menginstal Pemetaan Keyboard.
Pemetaan Keyboard
Bagian dari keraguan saya untuk beralih ke VS Code adalah bahwa saya telah menginvestasikan sejumlah frustrasi dan upaya untuk mempelajari pintasan keyboard Sublime Text. Saya juga sedikit bangga dengan kecakapan keyboard saya dan sama sekali tidak siap untuk menyerah.
Untungnya, saya tidak perlu melakukannya.
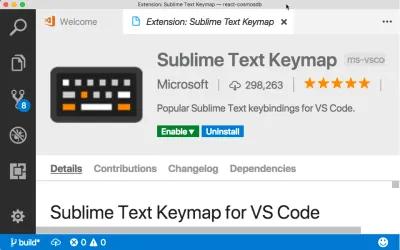
VS Code memiliki sesuatu yang disebut Keymaps . Ini adalah ekstensi yang memetakan semua pintasannya (hampir semua) ke editor lain. Ada peta kunci untuk semua editor populer termasuk Sublime, Atom, Emacs, dan bahkan Eclipse!
Untuk menginstal Keymap, buka bilah pencarian ekstensi dengan menekan Ctrl/Cmd + K → Ctrl/ Cmd + X . Kemudian cari "peta kunci".

Saya harus mencatat bahwa saya telah menghapus Sublime Keymap. Setelah penggunaan yang cukup, saya dapat menghubungkan kembali otak saya untuk menggunakan pintasan Kode VS saat keluar dari kotak. Pikirkan peta kunci sebagai roda pelatihan: itu adalah ide yang bagus ketika Anda baru memulai, tetapi pada titik tertentu, Anda mungkin ingin melepasnya.
Sekarang jika Anda seperti saya, Anda memiliki banyak komputer, dan Anda dapat mengedit di tempat yang berbeda tergantung pada proyek dan hari. Kami telah membuat banyak perubahan pada penyiapan Kode VS kami, dan kami akan membuat lebih banyak lagi. Kami tidak ingin mengulangi konfigurasi ini di mana pun kami menggunakan VS Code. Di situlah ekstensi Pengaturan Sinkronisasi masuk.
Sinkronisasi Pengaturan
Dengan ekstensi Sinkronisasi Pengaturan, Anda dapat mengekspor semua pengaturan Kode VS Anda ke Gist, dan kemudian menarik semuanya dari instalasi Kode VS lain dan segera menerapkannya.
Ini juga merupakan cara yang baik untuk berbagi konfigurasi Anda dengan rekan kerja. Kirimkan saja ID ke Gist Anda, dan mereka dapat menyinkronkan semua pengaturan Anda ke instalasi mereka. Beberapa toko menyimpan intisari pusat, dan semua pengembang baru dalam tim bisa mendapatkan konfigurasi yang tepat dengan satu perintah sederhana. Itulah produktivitas!
Dan berbicara tentang produktivitas, mari masuk ke salah satu alat produktivitas favorit saya untuk pengembang web: Emmet.
Semut
Emmet adalah alat ekspansi populer untuk markup dan CSS yang telah ada selama beberapa waktu. Namun, saya bertemu orang-orang hampir setiap hari yang belum pernah mendengarnya, atau mereka baru mengenal perkembangan dan baru mempelajarinya. Tidak apa-apa! Kita semua belajar hal yang berbeda pada waktu yang berbeda.
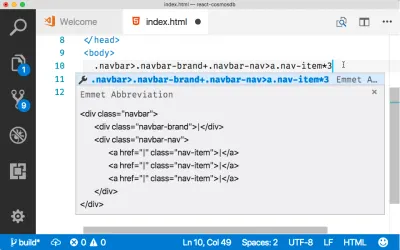
Emmet dimasukkan ke dalam Kode VS, jadi tidak diperlukan upaya ekstra untuk menjalankannya. Cukup mulai ketikkan sintaks Emmet Anda dalam file HTML atau CSS dan biarkan editor melakukan sisanya. Secara default, VS Code bahkan akan menampilkan pratinjau ekspansi Emmet yang akan datang.

Trik rapi untuk digunakan dengan Emmet adalah memetakan pintasan keyboard ( Ctrl/Cmd + K → Ctr/Cmd + S membuka pemetaan keyboard) ke perintah "Bungkus Garis Individu Dengan Singkatan". Ini mirip dengan "Bungkus Pilihan Sebagai Tautan" lama dari Textmate, tetapi dengan manfaat tambahan untuk dapat membungkus beberapa baris sekaligus dengan ekspansi yang lebih kompleks.
Emmet juga dapat digunakan dalam file penurunan harga, JSX dan .vue . Untuk mengaktifkannya, tambahkan pemetaan bahasa yang benar ke file Preferensi Pengguna Anda Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },Dalam kasus JSX, Emmet cukup pintar untuk menggunakan className alih-alih class di dalam ekspansi.
Fitur rapi lain dari Emmet yang baru bagi saya adalah kemampuan Emmet untuk secara otomatis memberikan lebar dan tinggi gambar hanya dengan melihat file gambar yang ditautkan di src . Ini berfungsi dalam HTML dan CSS. Ini juga berfungsi dengan gambar yang dihosting secara lokal di proyek dan gambar di URL lain. Untuk menggunakan fitur ini, letakkan kursor Anda di tag gambar Anda, buka palet perintah Ctrl/Cmd + Shift + P dan pilih "Perbarui Ukuran Gambar." Sihir!
Untuk mengetahui lebih dalam tentang apa itu Emmet dan semua cara berbeda untuk menggunakannya dalam Kode VS, lihat artikel Trik CSS ini.
Sementara Emmet menangani produktivitas dalam markup dan CSS, VS Code sendiri menyediakan penyelesaian kode dalam bentuk intellisense; dan itu bekerja di tempat-tempat yang mungkin tidak Anda duga.
Intellisense Dalam File JSON
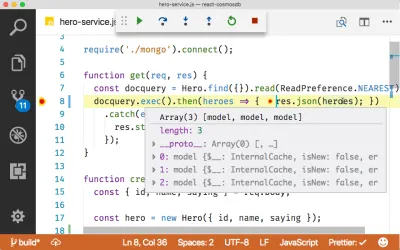
Intellisense adalah fitur editor yang cukup terkenal tetapi hanya dipikirkan di dalam file kode. VS Code memperluas definisi klasik intellisense dan menambahkannya ke file JSON juga. Anda akan melihat ini jika Anda menambahkan pengaturan apa pun ke file Preferensi Pengguna Anda. VS Code juga menyediakan intellisense untuk file package.json . Yang lebih mengesankan adalah ia menyediakan paket intellisense ke npm di dalam package.json . Butuh paket khusus dan tidak ingat versinya? Tidak masalah! Kode VS akan melihat npm dan mengembalikan versi terbaru di intellisense.
Beberapa orang mengatakan bahwa mereka tidak mengedit file package.json mereka secara manual. Namun, saya mendapati diri saya melakukannya dari waktu ke waktu untuk beberapa alasan aneh atau lainnya, dan harus mencari versi paket selalu sangat merepotkan bagi saya. Sekarang hanya diberikan kepada saya oleh VS Code. Satu hal lagi yang harus saya tebak.
Bahkan dengan Intellisense, ini adalah JavaScript, jadi kecuali kita sangat berani (atau kecanduan penderitaan), kita akan membutuhkan linter. Kode VS memiliki integrasi ESLint yang hebat melalui ekstensi ESLint, tetapi ada opsi lain, dan ini melibatkan pemeriksaan jenis JavaScript Anda yang tidak diketik.
Ketik Periksa JavaScript Anda
Ingat integrasi TypeScript yang hebat yang saya ceritakan sebelumnya? Salah satu trik yang kurang diketahui adalah Anda dapat menggunakan kompiler TypeScript untuk memeriksa file JavaScript biasa juga. Anda melakukan ini dengan menambahkan //@ts-check ke bagian atas file JavaScript apa pun, dan Anda akan segera mendapatkan pemeriksaan kesalahan TypeScript pada file tersebut.
Anda tidak ingin menambahkan baris itu ke setiap file, jadi Anda dapat menggunakan TypeScript untuk memeriksa setiap file JavaScript di proyek Anda dengan menambahkan baris berikut ke file Preferensi Pengguna Anda Ctrl/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true Jika Anda ingin mengontrol fitur pemeriksaan tertentu dari TypeScript, cukup letakkan file .tsconfig di proyek Anda. Ketika saya mengatakan TypeScript "hanya berfungsi" di VS Code, maksud saya itu bekerja dengan sangat baik sehingga hampir mulus untuk pengembang.

Sekarang setelah Anda memiliki linting kode dan bahkan pemeriksaan ketik saat Anda membutuhkannya, inilah saatnya untuk membiarkan VS Code menangani masalah pemformatan yang mengganggu itu menggunakan Prettier.
lebih cantik
Prettier adalah alat pemformatan kode sumber terbuka yang luar biasa. Ini banyak digunakan oleh tim (dan individu) untuk memastikan bahwa gaya pengkodean bersifat universal di seluruh proyek dan pengembang. Ini secara otomatis memformat ulang kode Anda agar sesuai dengan beberapa standar yang ditentukan, seperti kolom mana untuk membungkus kode, cara memformat janji dan apakah akan menggunakan tanda kutip tunggal atau ganda.
Prettier diaktifkan di VS Code dengan Prettier Extension. Untuk menginstalnya, buka panel Ekstensi Ctrl/Cmd + K → Ctrl/Cmd + X dan cari "lebih cantik".
Setelah diinstal, Anda akan melihat Prettier di taskbar untuk file apa pun yang Prettier tahu cara memformatnya. Anda dapat memanggil Prettier pada file dengan menggunakan perintah “Format Document”: Alt/Option + Shift + F .
Trik yang rapi di sini (dan ditunjukkan dalam video di atas) adalah mengatur VS Code ke format otomatis saat disimpan. Ini akan memanggil Prettier setiap kali file disimpan. Untuk mendapatkan fungsi ini, tambahkan pengaturan berikut ke file Preferensi Pengguna Anda ( Ctrl/Cmd ).
"editor.formatOnSave": truePengaturan yang lebih cantik juga dapat diubah dari file Preferensi Pengguna. Jika Anda ingin Prettier menggunakan konfigurasi ESLint Anda untuk pengaturan, cukup tentukan pengaturan "eslintIntegration".
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2Lihat betapa cantiknya kode Anda sekarang! Cantik. Anda tidak akan pernah ingin meninggalkan editor Anda lagi. Berkat opsi terminal di VS Code, Anda mungkin tidak perlu melakukannya!
Akses Terminal
Anda mungkin telah memperhatikan dari video di atas bahwa VS Code memiliki terminal terintegrasi. Anda dapat meluncurkannya dengan menekan Ctrl + , . Beberapa sesi terminal dapat dibuka dan akan muncul dalam daftar tarik-turun di kanan atas jendela terminal.
Saya mengalami kesulitan menghentikan kebiasaan saya di terminal built-in di Mac. Anda dapat membuka terminal eksternal kapan saja dari VS Code di lokasi yang tepat dari file yang sedang Anda lihat dengan menggunakan pintasan keyboard Ctrl/Cmd + Shift + C .
Selain trik terminal yang konyol, salah satu hal terpenting yang dapat dilakukan pengembang untuk meningkatkan produktivitas mereka adalah berkolaborasi dengan pengembang lain. Kami melakukan ini sepanjang waktu. Beberapa dari kita cukup beruntung untuk duduk bersebelahan. Beberapa dari kita melakukannya melalui Skype. Tidak peduli bagaimana Anda memasangkan program, VS Code baru saja menambahkan fitur yang kemungkinan akan mengubah cara Anda berpikir tentang bagaimana Anda berkolaborasi.
Bagikan Langsung
VS Code Live Share baru saja diumumkan minggu lalu di Microsoft Connect. Ini memungkinkan beberapa pengembang untuk memasangkan pada proyek secara instan. Tidak perlu memeriksa kode ke dalam repo atau menjalankan alat berbagi layar. Pengembang lain dapat segera memuat proyek Anda di editor mereka dan melihat kursor Anda secara real time tanpa harus mengonfigurasi apa pun di pihak mereka.
Ini juga berfungsi untuk debugging. Jika Anda memulai sesi debug, orang lain mendapatkan pengalaman debug penuh yang sama tepat di dalam editor mereka. Mereka bahkan dapat mengontrol proses debug dengan masuk, keluar, dan melewati kode. Jika orang lain mengubah kode Anda, itu juga berubah di editor Anda. Ini benar-benar sulit untuk membungkus kepala Anda sampai Anda melihatnya beraksi. Saya sangat merekomendasikan menonton demo singkat ini. Saya masih tidak yakin bagaimana kami bisa selama ini sebagai pengembang tanpa fitur seperti ini.
Pada saat penulisan ini, VS Code Live share sedang dalam pratinjau, tetapi kemungkinan akan tersedia secara umum pada saat Anda membaca ini. Bahkan, Anda mungkin sudah menggunakannya!
Sekarang rekan kerja Anda telah berhasil memperbaiki semua bug Anda (hore untuk kolaborasi!), saatnya untuk memeriksa semuanya ke GitHub. Salah satu fitur favorit saya dari VS Code adalah integrasi Gitnya sangat bagus, bahkan saya bisa menggunakan Github.
Integrasi Git
Saya juga mengalami kesulitan dengan Git di terminal karena ini adalah kotak hitam. Anda terbang buta di luar editor Anda hanya dengan keterampilan terminal dan pengetahuan Anda tentang Git CLI untuk membantu Anda melewatinya. Itu mungkin cukup bagi sebagian orang, tetapi saya sangat bergantung pada integrasi visual Git yang disediakan dengan VS Code.
Kode VS secara otomatis mengambil konfigurasi Git apa pun di proyek Anda. Ada seluruh tab yang didedikasikan hanya untuk opsi Git. Di luar kotak, VS Code mendukung penambahan, commit dan push, branching, stashing dan popping, di antara sejumlah opsi lainnya. Saat melihat file di tab Git, Anda mendapatkan perbandingan berdampingan antara yang asli dan yang berbeda. Sekarang Anda juga dapat melihat inline diff secara langsung dalam file kode dan bahkan dapat kembali dari sana juga.
Sejauh ini kami sangat fokus pada pengeditan teks itu sendiri, tetapi VS Code sangat cocok untuk pekerjaan yang jauh lebih berat; hal-hal yang biasanya kita harapkan dari Integrated Development Environment (IDE), bukan editor teks. Berikut adalah beberapa favorit saya.
Node.js Konfigurasi Node Jalankan Dan Debug
Kode VS akan menjalankan dan melampirkan debugger ke kode JavaScript apa pun tanpa ekstensi atau konfigurasi apa pun. Cukup tekan tombol F5 dan pilih "Node" dari daftar dropdown. Anda juga dapat beralih ke tab debug Ctrl/Cmd + Shift + D dan klik tombol panah hijau di bagian atas. Ini akan meluncurkan aplikasi Anda dan melampirkan debugger yang memberikan pengalaman debug berfitur lengkap.
Titik henti kolom
Kode VS juga mendukung titik henti sebaris atau kolom. Ini adalah saat Anda menetapkan breakpoint di tengah baris kode. Ini sangat berguna untuk men-debug rantai janji, dan tempat lain di mana Anda melakukan banyak fungsi dalam satu baris.
Cukup klik kanan selama sesi debug dan pilih “Add Column Breakpoint.”

Bangun, Jalankan, Debug, dan Terapkan Docker
Microsoft menyediakan ekstensi Docker untuk VS Code yang memungkinkan Anda melakukan hampir semua tindakan Docker di VS Code. Faktanya, VS Code akan secara otomatis membuat file Docker yang diperlukan untuk proyek Anda (sebaik mungkin) berdasarkan runtime yang Anda pilih dan struktur proyek Anda. Untuk aplikasi Node.js langsung, ini berarti pengaturan Docker tanpa konfigurasi.
Dalam contoh ini, saya mengambil aplikasi Express dan menggunakan VS Code untuk membuat semua file penulisan Docker dan Docker. Kode VS juga membuat konfigurasi debug yang tepat sehingga setelah saya menjalankan gambar, saya dapat melampirkan debugger Kode VS dan semuanya berfungsi dengan baik. Ekstensi juga memungkinkan penerbitan gambar Anda ke Docker Hub atau Azure Container Registry.
Konfigurasi Peluncuran Senyawa
Sementara alat pembangunan seperti Webpack telah sepenuhnya mengubah cara kami membangun aplikasi, mereka juga memperkenalkan tantangan pengembangan baru yang tidak ada sebelumnya. Webpack menggunakan server pengembangan dalam memorinya sendiri untuk menyediakan "hot reload", tetapi ketika Anda pindah ke produksi, Webpack keluar dari persamaan, dan server Anda mengambil alih.
Pada dasarnya, sekarang perlu dijalankan sebagai dua proyek terpisah dalam pengembangan dan satu proyek dalam produksi. Ini berarti bahwa kami biasanya men-debug aplikasi front-end di browser dengan Chrome DevTools dan bagian server di editor teks kami.
VS Code memiliki kemampuan untuk meluncurkan beberapa proses dan melampirkan debugger ke keduanya dari satu perintah peluncuran. Ini berarti memungkinkan untuk men-debug kode JavaScript front-end dan kode Node.js sisi server langsung dari dalam VS Code.
Ini disebut "Konfigurasi Peluncuran Senyawa." Dalam video di atas, saya menggunakan kode berikut untuk men-debug aplikasi yang menggunakan Express/Cosmos DB untuk backend dan React untuk front end.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }Perhatikan bahwa ini memerlukan Ekstensi Debugger Chrome untuk diinstal. Administrasi MongoDB
Administrasi MongoDB
Kode VS dapat membantu Anda mengelola dan menanyakan database MongoDB atau Cosmos DB secara visual (lokal atau jarak jauh) menggunakan Ekstensi Cosmos DB.
Ekstensi Cosmos DB akan terhubung ke instans DB Cosmos yang ada di Azure, tetapi juga akan terhubung ke instans MongoDB apa pun yang dapat diakses dengan URL mongodb:// .
Anda dapat membuat dan melepaskan database dan koleksi di bilah sisi, serta membuat dan bekerja dengan Scrapbook MongoDB untuk menguji kueri Anda. VS Code menyediakan intellisense penuh untuk koleksi dan API MongoDB di Scrapbook Mongo. Anda bahkan dapat mengubah hasil kueri Anda di panel hasil dan perubahan akan dipertahankan kembali ke database.
Menyebarkan Aplikasi
Ekstensi rapi lainnya untuk VS Code adalah ekstensi Azure AppService. Jika Anda ingin menyebarkan aplikasi Anda ke cloud, Anda dapat melakukannya tanpa harus meninggalkan editor.
Microsoft menyediakan ekstensi yang disebut AppService Tools for VS Code yang memungkinkan Anda membuat situs baru, mengelola situs yang sudah ada, dan menerapkan kode Anda baik dengan klik kanan atau skrip shell yang dibuat sebelumnya yang mengotomatiskan proses pemeriksaan kode Anda ke Git yang tepat titik akhir untuk menyiapkan pengiriman berkelanjutan.
Ya, Kode VS Bisa Melakukan Itu
Sekarang Anda mungkin telah menangkap tema bahwa sebenarnya tidak ada yang tidak dapat dilakukan oleh VS Code. Jika Anda menginginkan fungsionalitas tertentu, kemungkinan besar editor sudah mendukungnya (kami bahkan tidak menyentuh integrasi Git) atau seseorang telah membuat ekstensi untuk apa pun kasus penggunaan spesifik Anda. Bahkan jika itu mengubah penurunan harga menjadi presentasi Reveal.js!
Sumber daya tambahan
- “Membangun Orang Dalam Kode VS,” Kode Visual Studio, Microsoft
- “Daftar Luar Biasa Kode VS,” Valerii Iatsko, GitHub
- “Tips Dan Trik Kode VS,” Valerii Iatsko, GitHub
