Bahasa Desain Visual: Blok Bangunan Desain
Diterbitkan: 2022-03-10“Desain bukan hanya seperti apa yang terlihat dan terasa. Desain adalah cara kerjanya.”
— Steve Jobs
Seperti kata-kata tertulis untuk bahasa, font, warna, bentuk dan ikon untuk desain visual. Bahasa desain visual yang efektif tidak hanya bertindak sebagai kerangka komunikasi bagi semua pemangku kepentingan dalam tim pengembangan produk, tetapi menyatukan merek dan pelanggannya untuk memastikan bahwa identitas merek perusahaan sesuai dengan persepsi merek pelanggan.
Kita menggunakan bahasa sebagai alat untuk berkomunikasi dengan orang lain. Penulis menggunakan kata-kata untuk berkomunikasi dengan pembacanya, sedangkan desainer menggunakan bahasa visual untuk berkomunikasi dengan penggunanya. Font, warna, bentuk, elemen visual seperti ikon — itu adalah elemen bahasa desain. Bahasa desain yang efektif merampingkan komunikasi.
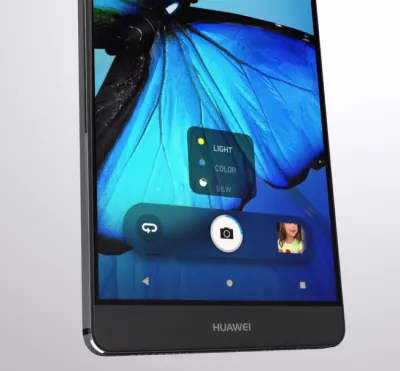
Saat bekerja di Fantasy pada tahun 2016, tim saya ditugaskan untuk mendesain antarmuka untuk OS seluler Huawei (antarmuka EMUI 5). Saya pribadi bertanggung jawab atas bahasa desain visual untuk OS ini. Anehnya, perusahaan tidak memiliki bahasa sendiri saat inisiasi; sebagai gantinya, mereka mengandalkan versi Android yang disesuaikan yang diganggu oleh inkonsistensi dan tidak memiliki visi yang koheren. Hal ini sebagian besar disebabkan oleh adanya banyak tim dan berbagai peran fungsional dengan keahlian dan perspektif yang berbeda, semuanya berusaha keras untuk menemukan cara berkomunikasi. Desainer UX, desainer interaksi, desainer visual, dan desainer grafis semuanya pernah mengerjakan OS di masa lalu, semuanya menggunakan upaya terbaik mereka sendiri untuk berkomunikasi.
Tanpa sistem komunikasi yang seragam, tidak hanya pengalaman pengguna yang campur aduk dan membingungkan, tetapi juga sangat sulit untuk mengintegrasikan perubahan ke dalam desain akhir. Itu adalah Menara Babel yang sebenarnya.
Penulis menggunakan kata-kata untuk berkomunikasi dengan pembacanya, sedangkan desainer menggunakan bahasa visual untuk berkomunikasi dengan penggunanya.
“
Apa yang Diberikan oleh Bahasa Desain?
Dengan menyatukan tim proyek di bawah satu bahasa bersama, sebuah proyek dapat bergerak maju dengan kejelasan, kohesi, dan kecepatan.
Konsistensi
Desain digital memiliki sedikit kendala fisik dibandingkan dengan disiplin industri. Ini memberi desainer banyak kekuatan untuk bereksperimen dan mengusulkan berbagai solusi untuk setiap tantangan yang diberikan. Namun, ini dapat dengan mudah menyebabkan pengalaman pengguna yang terputus-putus.
Untuk mencapai konsistensi dalam desain, sangat penting untuk menentukan komponen dan opsi gaya yang dapat digunakan kembali dan lintas platform. Desain yang konsisten mempermudah pengiriman produk di banyak platform dan perangkat, yang sangat penting bagi perusahaan seperti Huawei.
Penarikan Merek
Ketika mereka berinteraksi dengan produk yang memiliki bahasa visual yang kuat, pengguna cenderung mengingatnya dengan lebih baik. Sayangnya, sebagian besar produk yang tersedia di pasaran memiliki desain generik. Terlalu mudah untuk membingungkan satu produk dengan produk lainnya ketika mereka memiliki gaya visual yang sama.
Menciptakan identitas visual yang kuat adalah tujuan yang harus dinyatakan oleh tim desain saat mengerjakan desain visual. Inilah kepribadian produk digital! Warna, tipografi, foto, ilustrasi, animasi adalah bagian dari merek, dan harus dirancang dengan cara yang membantu orang mengingat produk. Ketika bahasa desain otentik diikuti secara konsisten, itu menciptakan pengenalan merek.
Kejelasan
Kami sangat fokus pada kejelasan — kami ingin membuat GUI kami bersih, tidak berantakan. Dengan mengikuti pendekatan minimalis, kami meminimalkan jumlah elemen yang dimiliki pengguna di setiap layar dan menciptakan pengalaman yang sangat terfokus.

Cara Berinovasi
Dengan begitu banyak persaingan di pasar telepon, perusahaan menginvestasikan sumber daya yang signifikan untuk membuat orang mencoba produk mereka. Perusahaan berinvestasi dalam inovasi dan mencoba membuat terobosan baru untuk menarik pengguna dan meningkatkan minat mereka. Desain visual seringkali merupakan cara tercepat dan termurah bagi sebuah produk untuk berinovasi.
Bagaimana Kami Membuat Bahasa Desain?
Bagi saya dan tim saya, proses pembuatan bahasa desain, kami mengikuti rubrik yang sama seperti kami akan membuat produk konsumen yang lengkap: research-ideate-design-validate-implement. Ini adalah bagaimana kami memastikan bahwa bahasa akan bekerja untuk audiens target kami.
Riset
Seringkali, VDL adalah produk landasan terpenting yang kami buat. Dan seperti setiap produk yang Anda desain, penelitian harus selalu menjadi yang pertama. Ketika kami memulai proyek Huawei ini, penting untuk memahami peluang untuk desain kami. Jeshua Nanthakumar, seorang desainer UX utama dalam proyek ini, dan tim peneliti UX-nya menganalisis semua OS seluler yang tersedia di pasar dan mengidentifikasi berbagai tantangan yang biasanya dihadapi oleh pengguna.
Audit UI
Seperti yang telah saya sebutkan di atas, mencapai konsistensi adalah salah satu tujuan menciptakan bahasa desain bersama. Sangat penting untuk membakukan desain visual. Itu sebabnya bahkan sebelum mulai mengerjakan bahasa visual, kami memutuskan untuk melakukan audit UI. Tujuan kami adalah untuk memahami anatomi OS Android.
Kami memecah seluruh OS seluler menjadi elemen atom—warna, bentuk, bayangan, garis, transisi. Dengan menguraikan desain, tim kami dapat melihat bagaimana masing-masing bagian bekerja bersama dan membentuk keseluruhan yang lebih besar. Di akhir audit UI, kami memiliki semua elemen yang membentuk produk digital (tombol, bilah navigasi, ikon, dll.) yang dikelompokkan ke dalam kategori yang berbeda.
Pahami Bagaimana Pengguna Mempersepsikan Merek
Saat mengerjakan bahasa visual, penting untuk memiliki pemahaman yang jelas tentang untuk siapa Anda mendesain dan bagaimana mereka memandang merek Anda. Idealnya, identitas merek (cara merek ingin dirasakan oleh pengguna) harus sesuai dengan citra merek (cara pengguna benar- benar memandang merek). Desainer memiliki dampak langsung pada identitas merek. Gaya estetika, bahasa & nada, ikonografi, dan ilustrasi — semua ini adalah elemen identitas merek.
Tujuan kami adalah menciptakan bahasa desain inovatif yang terasa disesuaikan untuk audiensnya. Untuk memahami bagaimana persepsi pengguna Anda terhadap merek Huawei, tim kami berinvestasi dalam riset pengguna. Kami tahu bahwa bahasa desain harus berhasil memenuhi kebutuhan kepekaan desain Timur dan Barat, jadi kami mengkategorikan kelompok besar pengguna dan membuat ringkasan berdasarkan informasi yang tersedia tentang kelompok sasaran kami. Setiap ringkasan tentang audiens kami memiliki blok informasi berikut — demografi, apa yang mereka pedulikan, dan harapan mereka. Berikut adalah contoh ringkasan grup pelanggan Amerika Utara:
- Audiens inti Huawei hidup di lingkungan Perkotaan dan Pinggiran Kota;
- Mereka didorong oleh bisnis, status sosial, dan organisasi pribadi;
- Rentang usia 30-64 tahun;
- Pendapatan rata-rata: USD $75.000 per tahun
- Mereka peduli tentang:
- Terorganisir dan teratur
- Efisiensi dan produktivitas untuk memungkinkan mereka menikmati waktu mereka sendiri
- Harapan mereka
- Berkontribusi untuk sesuatu yang lebih besar dari diri mereka sendiri
- Memaksimalkan hidup dan hidup untuk kebahagiaan
Dengan gagasan bahwa desain harus sesuai dengan gaya hidup audiens dan sangat disempurnakan, kami mengevaluasi setiap keputusan desain sesuai dengan kebutuhan segmen target kami. Pemahaman ini akan memberi Anda alasan untuk arah visual Anda.
Analisis Pesaing Utama
Untuk mengidentifikasi peluang desain strategis, tim kami melakukan analisis pesaing. Kami telah mengidentifikasi empat pesaing utama yang memiliki bahasa desain yang kuat dan berfokus untuk mengidentifikasi kekuatan dan kelemahan mereka. Misalnya, ketika kami mengevaluasi Apple iOS, kami telah menyebutkan kekuatan bahasa berikut — terukur di seluruh perangkat, fokus besar pada standarisasi, identitas unik — dan kelemahan berikut — inkonsistensi dengan ikonografi, penggunaan efek blur yang berlebihan.

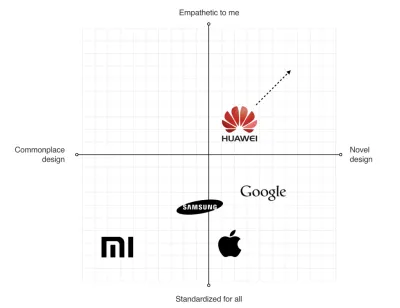
Analisis ini membantu kami mengidentifikasi empat arah utama yang diikuti merek ketika mereka menciptakan produk:
- Empati kepada saya (desain yang disesuaikan dengan kebutuhan audiens target; desain yang menunjukkan empati nyata dengan manusia dan benar-benar mencerminkan audiens)
- Desain baru (desain yang menggunakan gaya visual dan pola interaksi yang inovatif)
- Commonplace design (desain yang memanfaatkan elemen gaya konservatif)
- Standar untuk semua (desain standar berat)
Kami menempatkan setiap merek di plot dengan empat arah itu.

Proses ini membantu kami mengidentifikasi peluang untuk bahasa Huawei:
- Bahasa Desain yang Dapat Diskalakan
Bahasa harus diskalakan di seluruh perangkat dan di seluruh aplikasi pengembang pihak ketiga juga. - DNA Desain Unik
Bahasa harus unik dan berbeda dari pesaing utama. - Jadilah Berani Namun Abadi
Bahasanya harus tahan lama.
Tentukan Persyaratan Untuk Hirarki Visual
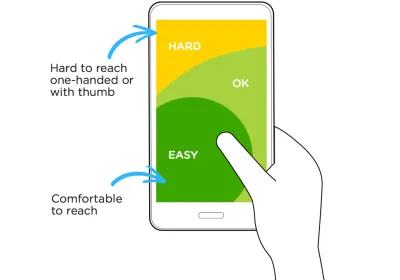
Ketika peneliti UX menganalisis keluhan pengguna biasa, mereka menemukan bahwa lokasi elemen interaktif utama adalah salah satu masalah paling umum yang disebutkan banyak pengguna seluler. Pada tahun 2016 layar ponsel menjadi lebih besar dan lebih besar, tetapi lokasi elemen fungsional utama di Android tetap sama — area atas layar. Akibatnya, pengguna harus meregangkan jari mereka atau mengubah genggaman mereka untuk berinteraksi dengan elemen.

Saat ini navigasi area bawah adalah standar industri, tetapi pada tahun 2016, situasinya sedikit berbeda. Kami telah menghubungi tim teknik Huawei dengan wawasan ini dan menanyakan tentang kelayakan teknis memindahkan kontrol ke area bawah layar — area ini lebih nyaman untuk interaksi pengguna. Tim teknik mengonfirmasi bahwa mungkin untuk memindahkan elemen, dan kami membantu menentukan lokasi default baru untuk elemen fungsional.


Ideation: Mendefinisikan Sebuah Visi Desain
Membuat Filosofi Desain
Bayangkan Anda perlu merancang bahasa yang akan diintegrasikan ke dalam produk yang akan digunakan oleh orang-orang di seluruh dunia. Bahasa alami yang kita gunakan dalam komunikasi antarpribadi tidak dapat dipisahkan dari suatu budaya karena erat kaitannya dengan sikap atau perilaku penutur bahasa tersebut. Bahasa digitalnya benar-benar sama — seharusnya terlihat alami bagi pelanggan di Amerika, Eropa, Asia, Afrika, dan Oseania.
Keberhasilan setiap desain visual sangat berkaitan dengan bagaimana orang melihatnya. Banyak faktor yang mempengaruhi persepsi manusia, dan yang terpenting adalah psikologi. Untuk membuat desain yang canggih, Anda perlu mempertimbangkan makna bentuk dan pengaruhnya terhadap pikiran pengguna.
Membuat filosofi desain sangat menantang, dan Anda tidak dapat melakukannya sendiri. Itu sebabnya saya bekerja dengan Abigail Brody, mantan direktur kreatif Apple yang bergabung dengan Huawei pada September 2015 sebagai Chief UX design dan VP Huawei Devices. Di Apple, Abigail bertanggung jawab atas desain iOS. Dialah yang menjelaskan metodologi bahasa visual kepada saya.
Bersama-sama kami menghabiskan banyak waktu mencoba menemukan arah untuk desain visual, dan kami telah memutuskan untuk menggunakan filosofi desain organik sebagai dasar untuk bahasa desain kami. Desain organik berpusat pada penggunaan alam sebagai inspirasi terbesar.

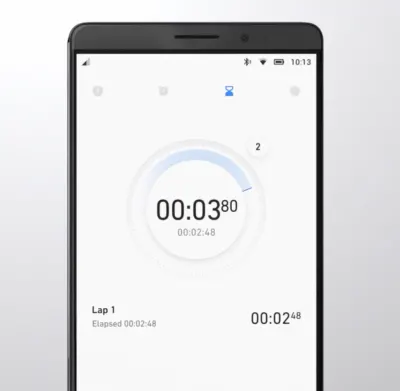
Menurut filosofi ini, desain harus membantu mencapai keselarasan antara manusia dan alam. Ketika kami mengerjakan bahasa visual kami, kami fokus pada penggabungan bentuk-bentuk alami (kurva halus dan bentuk organik) dalam desain visual kami. Hasilnya, semua elemen visual, seperti tombol, ikon, dan bentuk, memiliki estetika desain organik.

Menggunakan Desain Gerak Untuk Membuat Identitas Visual yang Berbeda
Tidak ada keraguan tentang pentingnya peran yang dimainkan gerakan dalam desain seluler. Bagi banyak produk, gerakan produk memiliki peran fungsional murni—gerakan ini memberikan umpan balik untuk tindakan pengguna dan menghubungkan berbagai status aplikasi seluler secara bersamaan. Gerakan yang dibuat dengan baik juga membuat hal-hal lebih menarik, dan seperti yang kita ketahui, hal-hal yang menarik bekerja lebih baik (efek kegunaan estetika mengatakan bahwa orang lebih toleran terhadap masalah kegunaan kecil ketika mereka menemukan antarmuka yang menarik secara visual).
Tim kami menempatkan taruhan tinggi pada gerakan. Tujuan utama kami adalah menggunakan gerakan untuk menghidupkan produk kami — membuat antarmuka terasa hidup dan dinamis. Kami menulis manifesto desain gerak dengan prinsip desain yang solid. Setiap efek animasi dan transisi yang ingin kami perkenalkan dalam desain kami diukur sesuai dengan manfaat fungsional dan emosional yang diberikannya kepada pengguna akhir.
Kita tahu bahwa kesan awal dari sebuah desain produk sangat penting. Dan karena alasan itulah fokus utama kami adalah menciptakan momen ajaib — mengejutkan dan menyenangkan pengguna saat mereka berinteraksi dengan OS.
Desain Dan Pengujian: Bangun, Uji, Iterasi
Memanggang Makna Ke Dalam Setiap Elemen Desain/Keputusan Desain
Sama seperti kita memiliki aturan untuk menggunakan kata-kata dalam kalimat dalam bahasa alami, kita harus memiliki aturan untuk menggunakan elemen visual dalam bahasa visual. Semantik yang kuat inilah yang membuat komunikasi visual menjadi efisien.
Ketika sebuah tim bekerja pada bahasa visual, itu harus mempertimbangkan dua aturan:
- Tidak ada elemen visual acak dalam bahasa visual. Setiap elemen memiliki tujuan.
- Seharusnya tidak ada unit yang terisolasi dalam bahasa visual. Setiap unit dalam bahasa visual harus menjadi bagian dari keseluruhan yang lebih besar.

Eksperimen Dan Tinjauan Desain
Tidak mungkin membuat desain yang hebat dari upaya pertama. Desain adalah proses berulang, dan setiap kali tim kami membuat solusi visual baru, mereka mengevaluasinya dengan membandingkannya dengan solusi sebelumnya. Perbandingannya bersifat visual—layar diletakkan berdampingan di atas papan, sehingga semua orang dapat melihat bagian-bagian yang memerlukan pemolesan tambahan. Anggota tim berkumpul bersama dalam tinjauan desain informal di mana mereka mendiskusikan pro dan kontra dari solusi individu.

Pustaka Pola, Panduan Gaya, dan Prinsip Desain
Pustaka pola (blok penyusun yang dapat digunakan kembali seperti bilah UI), panduan gaya, dan prinsip desain (prinsip yang memungkinkan pengembang untuk menyebarkan bahasa desain di aplikasi mereka sendiri) adalah elemen penting dari bahasa desain. Mereka adalah dasar dari sistem desain — sumber daya bersama yang digunakan tim saat mereka membuat antarmuka. Fakta bahwa kami telah melakukan audit UI selama fase penelitian membantu kami mengkategorikan elemen desain visual. Kami telah membuat kotak peralatan untuk semua orang yang mengerjakan proyek. Jadi, ketika anggota baru bergabung dengan tim, yang mereka butuhkan hanyalah kotak peralatan, dan mereka diatur untuk menjaga konsistensi.
Tidak ada elemen visual acak dalam bahasa visual. Setiap elemen memiliki tujuan.
“
Tes Lebih Awal, Tes Sering
Proyek EMUI Huawei adalah proyek yang sangat penting bagi Huawei Corporation. Sangat penting untuk memastikan bahwa bahasa yang kami definisikan berfungsi untuk pengguna. Dan satu-satunya cara untuk mendapatkan pemahaman ini adalah dengan menguji desain kami sesegera mungkin.
Kami telah mengikuti teknik sederhana namun efektif — membangun, mengukur, belajar. Dengan mengikuti pendekatan ini, tim desain tidak menunda desain pengujian hingga rilis. Kami telah memasukkan bahasa visual ke dalam prototipe fungsional dan mengujinya baik di dalam grup kami (dogfooding) dan di luar (dengan pengguna nyata). Umpan balik yang dikumpulkan selama pengujian memungkinkan kami untuk memahami apa yang berhasil/tidak berhasil bagi pengguna.

Penerapan
Jika Anda memiliki kesempatan untuk menggunakan antarmuka Huawei EMUI 5, Anda mungkin berpikir, “Um, itu tidak persis seperti yang dikatakan Gleb!” Dan itu benar.

Ini adalah kenyataan yang menyedihkan bahwa hampir tidak ada tim desain yang bertanggung jawab atas implementasi solusi ini. Sayangnya, banyak solusi yang kami usulkan kepada tim teknik tidak diterapkan dengan benar, atau tidak diterapkan sama sekali. Akibatnya, bahasa desain yang kami buat dan bahasa desain yang dilihat pengguna akhir dalam produk Huawei berakhir sebagai dua hewan yang berbeda. Tapi ini murni pendapat saya. Pada 2018, Huawei melampaui Apple dalam penjualan smartphone. UI adalah elemen penting untuk kepercayaan pengguna.
Berdasarkan pengalaman saya, tantangan implementasi umum untuk perusahaan skala besar. Ketika desainer yang menciptakan bahasa tersebut tidak diundang ke dalam proses penerapan bahasa ini ke dalam produk, hasil akhir akan selalu dikompromikan. Apa yang biasanya terjadi adalah tim teknik mengikuti jalur dengan hambatan paling kecil — mereka menyesuaikan solusi desain dengan kendala teknis yang mereka hadapi saat memulai.
Setiap perusahaan membutuhkan manajer puncak yang peduli dengan desain dan siap memperjuangkannya. Ini adalah fakta yang terkenal bahwa ketika animasi meminimalkan asli di macOS yang diusulkan oleh tim desain gerak Apple, tim teknik mengatakan bahwa tidak mungkin untuk mengimplementasikannya. Saat itu, Steve Jobs bersikeras bahwa animasi ini harus dimiliki untuk MacOS. Hasilnya, animasi ini tidak hanya menjadi transisi yang paling berkesan bagi pengguna pertama kali, tetapi juga salah satu hal yang berkontribusi pada UX yang baik di MacOS.

Bahasa Desain Visual yang Kuat Adalah Inti dari UX yang Baik
Bahasa visual dapat memiliki dampak dramatis pada pengalaman pengguna. Ini tidak hanya mampu mengurangi gesekan dengan membuat UI lebih mudah diprediksi, tetapi juga menciptakan kesenangan. Dengan memasangkan formulir hebat dengan fungsi luar biasa, kami akan memiliki pengalaman pengguna yang luar biasa.
Bahasa visual adalah produk sampingan dari desain produk, dan memerlukan proses desain yang serupa. Ini berulang dan membutuhkan validasi di setiap langkah di sepanjang jalan. Saat Anda membangun bahasa visual, Anda membangun ekosistem baru untuk desainer, dan ekosistem ini menciptakan harmoni antara berbagai tim yang terlibat dalam pengembangan produk.
