Menggunakan Pembuat Situs Web Komposer Visual Untuk Membuat Situs Web WordPress
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) WordPress telah mengubah cara kami membuat situs web dan jutaan orang menggunakannya untuk membuat situs web hari ini. Tetapi alat ini memiliki beberapa batasan signifikan — alat ini membutuhkan waktu dan keterampilan pengkodean untuk membuat situs web.
Bahkan ketika Anda telah memperoleh keterampilan pengkodean, melompat ke kode setiap kali Anda perlu memecahkan masalah (menambahkan elemen UI baru atau mengubah opsi gaya untuk yang sudah ada) bisa membosankan. Terlalu sering kita mendengar: “Kita perlu bekerja lebih keras untuk mencapai tujuan kita.” Sementara bekerja keras jelas penting, kita juga perlu bekerja lebih cerdas.
Hari ini, saya ingin meninjau alat yang memungkinkan kita bekerja lebih cerdas. Bayangkan WordPress tanpa batasan desain dan teknis; alat yang mengurangi kebutuhan untuk mengkodekan bagian-bagian situs web Anda dan membebaskan Anda untuk mengerjakan bagian desain yang lebih menarik dan berharga.
Dalam artikel ini, saya akan meninjau Pembuat Situs Web Komposer Visual dan membuat contoh dunia nyata — halaman arahan untuk produk digital — hanya dengan menggunakan alat ini.
Apa itu Pembuat Situs Web Komposer Visual?
Visual Composer Website Builder adalah pembuat situs web drag-and-drop sederhana dan kuat yang menjanjikan untuk mengubah cara kita bekerja dengan WordPress. Ini memperkenalkan cara yang lebih intuitif untuk membangun halaman — semua tindakan yang melibatkan perubahan hierarki visual dan manajemen konten dilakukan secara visual. Alat ini mengurangi kebutuhan untuk membuat kode tangan bagian tema situs web dan membebaskan Anda untuk mengerjakan bagian desain yang berharga seperti konten.

Konten adalah properti terpenting dari situs web Anda. Ini adalah alasan utama mengapa orang mengunjungi situs Anda — untuk konten. Sebaiknya Anda berupaya keras dalam membuat konten yang bagus dan menggunakan alat yang membantu Anda menyampaikan konten dengan cara terbaik kepada pengunjung dengan sedikit usaha.
Komposer Visual Dan WPBakery
Visual Composer Website Builder adalah pembuat dari pembuat WPBakery Page Builder. Jika Anda memiliki kesempatan untuk menggunakan pembuat Halaman WPBakery sebelumnya, Anda mungkin bertanya-tanya apa perbedaan antara kedua plugin itu. Mari kita perjelas tentang kedua produk ini:
Ada beberapa perbedaan signifikan antara keduanya:.
- Perbedaan utama antara WPBakery Page builder dan Visual Composer adalah bahwa WPBakery hanya untuk bagian konten, sedangkan dengan Visual Composer Website Builder Anda dapat membuat situs web yang lengkap (termasuk Header dan Footer).
- Visual Composer tidak berbasis kode pendek, yang membantu menghasilkan kode bersih. Juga, menonaktifkan plugin tidak akan meninggalkan Anda dengan "shortcode hell" (situasi ketika shortcode tidak dapat dirender tanpa plugin yang diaktifkan).
Anda dapat memeriksa daftar lengkap perbedaan antara dua plugin di sini.
Sekarang, Pembuat Situs Web Komposer Visual bukan versi 'canggih' dari WPBakery. Ini adalah produk yang sama sekali baru yang diciptakan untuk memenuhi kebutuhan profesional web yang terus berkembang. Visual Composer bukan hanya sebuah plugin; ini adalah platform yang kuat yang dapat diperluas karena kebutuhan pengguna terus berkembang.
Daftar Singkat Fitur Komposer Visual
Sementara saya akan menunjukkan kepada Anda bagaimana Visual Composer bekerja di bawah ini, ada baiknya untuk menunjukkan beberapa manfaat utama dari alat ini:
- Ini adalah editor pratinjau langsung dengan fitur drag-and-drop, dan ratusan elemen konten siap pakai yang memberikan banyak kebebasan desain. Anda dapat membuat perubahan secara instan dan melihat hasil akhir sebelum dipublikasikan.
- Dua cara mengedit halaman — menggunakan editor frontend dan tampilan struktur pohon . Tampilan hierarki memungkinkan navigasi melalui elemen yang tersedia di halaman dan membuat proses desain menjadi lebih mudah.
- Template WordPress siap pakai untuk semua jenis halaman — mulai dari halaman arahan dan portofolio hingga situs web bisnis dengan halaman produk khusus, karena mengedit template yang ada jauh lebih mudah daripada memulai dari awal dengan halaman kosong.
- Visual Composer bekerja dengan tema apa pun (yaitu mungkin untuk mengintegrasikan pembuat Website Visual Composer ke dalam tema yang ada )
- Desain responsif out-of-the-box. Semua elemen dan template responsif dan mobile-ready. Anda dapat menyesuaikan responsivitas untuk setiap kolom independen.
- Editor header, footer, dan bilah sisi. Biasanya header, footer, dan sidebar ditentukan oleh tema yang Anda gunakan. Ketika profesional web perlu mengubahnya, mereka biasanya pindah ke kode. Tetapi dengan Visual Composer, Anda dapat mengubah tata letak dengan cepat dan mudah hanya dengan menggunakan editor visual. Fitur ini tersedia dalam produk versi Premium.
- Koleksi pengaya yang mengesankan (mungkin untuk mendapatkan pengaya dari Hub atau mendapatkannya dari pengembang pihak ketiga)
Ada juga tiga fitur yang membuat Visual Composer menonjol dari yang lain. Di sini mereka:
1. Pusat Komposer Visual
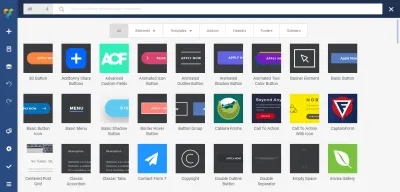
Visual Composer Hub adalah cloud yang menyimpan semua elemen yang tersedia untuk pengguna. Ini pada dasarnya seperti sistem desain yang terus diperbarui dan di mana Anda bisa mendapatkan elemen, template, elemen, blok baru (segera).

Hal hebat tentang Visual Composer Hub adalah Anda tidak perlu memperbarui plugin untuk mendapatkan elemen baru — Anda dapat mengunduh elemen kapan pun Anda membutuhkannya. Akibatnya, pengaturan WP Anda tidak membengkak dengan segudang elemen yang tidak digunakan.
2. Tumpukan Teknis Baru
Visual Composer Website builder dibangun di atas tumpukan teknologi baru — didukung oleh ReactJS dan tidak menggunakan shortcode WordPress apa pun. Ini membantu mencapai kinerja yang lebih baik — tim di belakang Visual Composer melakukan serangkaian pengujian internal dan menunjukkan bahwa halaman yang dibuat dengan Visual Composer memuat 1-1,5 detik lebih cepat daripada tata letak yang sama yang dibuat ulang dengan WPBakery.
3. API
Pembuat Situs Web Komposer Visual memiliki API terbuka yang terdokumentasi dengan baik. Jika Anda memiliki keterampilan pengkodean, Anda dapat memperluas Visual Composer dengan elemen kustom Anda sendiri yang mungkin berguna untuk beberapa proyek kustom.
Cara Membuat Halaman Arahan Dengan Visual Composer
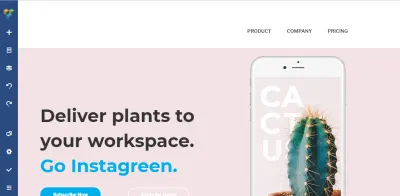
Di bagian ini, saya akan menunjukkan cara membuat halaman arahan untuk produk digital yang disebut CalmPod (perangkat pengeras suara rumah fiksi) dengan Pembuat Situs Web Komposer Visual baru.
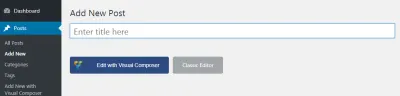
Perjalanan kita dimulai di antarmuka WP di mana kita perlu membuat halaman baru — beri judul dan klik 'Edit dengan tombol Visual Composer.'

Membuat Tata Letak Untuk Halaman Arahan
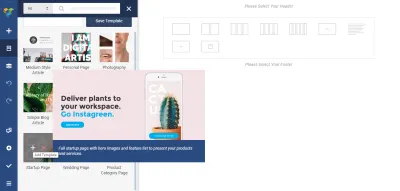
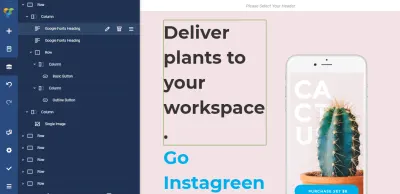
Proses pembuatan halaman dimulai dengan membangun tata letak yang sesuai. Biasanya membangun tata letak untuk halaman arahan membutuhkan banyak waktu dan usaha. Desainer harus mencoba banyak pendekatan berbeda sebelum menemukan yang paling cocok untuk konten. Tetapi Visual Composer menyederhanakan tugas untuk desainer — ia menyediakan daftar tata letak siap pakai (tersedia di bawah opsi Tambahkan Templat ). Jadi, yang perlu Anda lakukan untuk membuat halaman baru adalah menemukan tata letak yang sesuai dari daftar opsi yang tersedia dan melihat cara kerjanya untuk konten Anda.

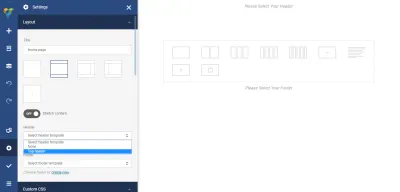
Tapi untuk contoh kita, kita akan memilih template Halaman Startup . Template ini berlaku secara otomatis segera setelah kita mengklik simbol +, jadi yang perlu kita lakukan hanyalah memodifikasinya sesuai dengan kebutuhan kita.

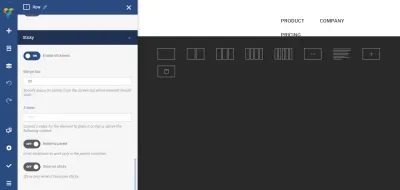
Setiap layout dalam Visual Composer terdiri dari baris dan kolom. Baris adalah basis yang mendefinisikan struktur logis halaman. Setiap baris terdiri dari kolom. Visual Composer memberi Anda kemampuan untuk mengontrol jumlah kolom dalam satu baris.

Tip : Perhatikan bahwa Visual Composer menggunakan batas warna yang berbeda untuk unit UI. Saat kami memilih baris, kami melihat perbatasan berwarna biru, saat kami memilih kolom, kami melihat perbatasan berwarna oranye. Fitur ini bisa sangat berharga ketika Anda bekerja untuk membuat tata letak yang kompleks.


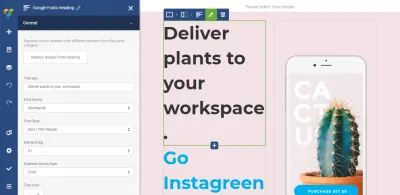
Hal hebat tentang Visual Composer adalah kita dapat menyesuaikan semua properti tata letak — menambah/menghapus elemen atau mengubah opsi gayanya (seperti margin, padding antar elemen). Misalnya, kita tidak perlu menyelami kode untuk mengubah ukuran kolom; kita cukup menarik dan melepas batas elemen individual.

Penting untuk disebutkan bahwa kita dapat menggunakan editor visual atau tampilan hierarki elemen untuk mengubah properti individual elemen UI.

Dengan mengklik ikon 'Pena', kami mengaktifkan layar dengan properti gaya individual untuk elemen tersebut.

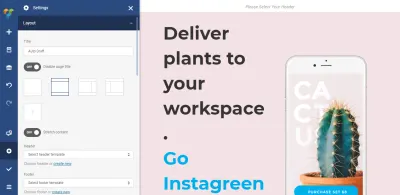
Peregangan Konten
Visual Composer memungkinkan membuat tata letak kotak atau membentang. Jika Anda mengalihkan tombol 'Peregangan konten' ke 'Aktif', tata letak Anda akan lebar penuh.

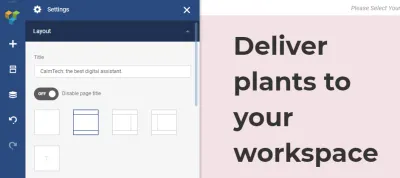
Mengubah Judul Halaman
Visual Composer memungkinkan pengguna untuk mengubah judul halaman. Anda dapat melakukannya di pengaturan Tata Letak. Mari beri halaman kita judul berikut: 'C almTech: asisten digital terbaik.'


Menambahkan Menu Teratas
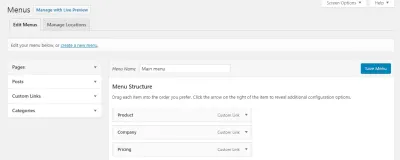
Sekarang saatnya menambahkan menu teratas ke halaman arahan kami. Misalkan kita memiliki menu berikut di WP:

Dan kami ingin menempatkannya di bagian atas halaman arahan kami yang baru dibuat. Untuk melakukan itu, kita perlu pergi ke Visual Composer -> Headers (karena bagian atas halaman adalah tempat default untuk navigasi) dan membuat header baru.
Segera setelah kita mengklik tombol 'Tambah Header', kita akan melihat layar yang meminta kita untuk memberikan judul halaman — beri nama “Top header.” Ini adalah nama teknis yang akan membantu kami mengidentifikasi objek ini.

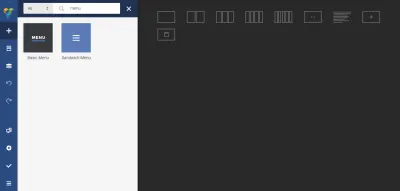
Selanjutnya, Visual Composer akan mengarahkan kita ke Hub di mana kita dapat menambahkan semua elemen UI yang diperlukan ke header kita. Karena kami ingin memiliki menu, kami mengetik 'menu' di kotak pencarian. Hub memberi kita dua pilihan: menu Basic dan menu Sandwich. Untuk kasus kami, kami akan menggunakan* Menu Dasar* karena kami memiliki sejumlah opsi navigasi tingkat atas yang terbatas dan ingin semuanya terlihat setiap saat (navigasi tersembunyi seperti Menu Sandwich dapat berakibat buruk untuk dapat ditemukan) .

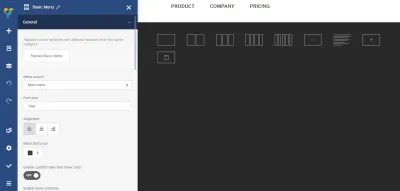
Terakhir, kita perlu memilih sumber menu (dalam kasus kita ini adalah menu Utama , yang kita miliki di WP) dan mengubah tampilan opsi navigasi.

Mari kita ubah perataan menu (kita akan memindahkannya ke kanan).

Dan itu saja. Sekarang kita dapat menggunakan pengaturan halaman header kita. Mari kita ubah halaman beranda kita untuk menyertakan sebuah Header. Arahkan kursor ke elemen *Please select Your Header*, dan Anda akan melihat tombol Add Header .

Saat Anda mengklik tombol, Anda akan melihat dialog di bagian kiri layar yang mengundang Anda untuk memilih header. Mari kita pilih opsi Top Header dari daftar.

Setelah kami memilih header, Anda akan melihat menu di bagian atas halaman.

Membuat Menu Top Lengket
Prinsip dasar navigasi yang baik mengatakan bahwa menu navigasi harus tersedia untuk pengguna sepanjang waktu. Namun sayangnya, di banyak situs web, menu navigasi atas bersembunyi saat Anda menggulir. Perilaku tersebut memaksa pengguna untuk menggulir kembali ke atas untuk menavigasi ke halaman lain. Ini memperkenalkan biaya interaksi yang tidak perlu. Untungnya, ada solusi sederhana untuk masalah ini — kita dapat membuat menu teratas menjadi lengket. Menu lengket tetap terlihat sepanjang waktu di mana pun pengguna berada di halaman.
Untuk mengaktifkan stickiness, kita perlu mengaktifkan sakelar Sticky untuk header kita On (untuk seluruh wadah Menu) dan menambahkan margin margin 50-piksel ke Margin top .

Saat Anda menggulir halaman arahan, Anda akan melihat bahwa header tetap terlihat sepanjang waktu.
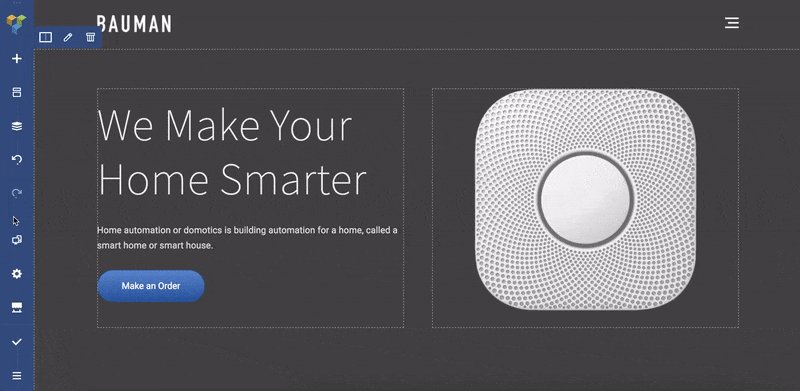
Memasangkan Gambar Dengan Teks
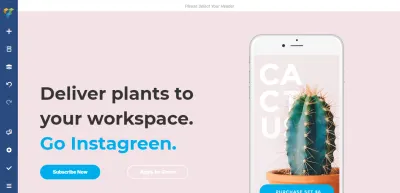
Berikutnya adalah bagian yang sangat menarik — kami perlu menjelaskan produk kami kepada pengunjung kami. Untuk menciptakan kesan pertama yang hebat, kita perlu memberikan gambar yang sangat baik yang dipasangkan dengan deskripsi yang jelas. Deskripsi teks dan gambar produk (atau gambar) harus bekerja sama dan melibatkan pengunjung dalam mempelajari lebih lanjut tentang suatu produk.
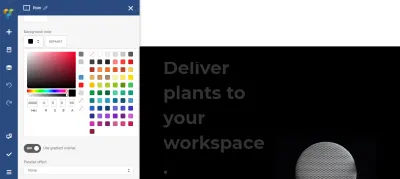
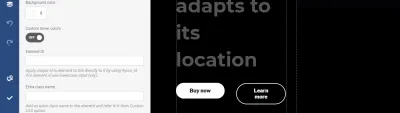
Kita perlu mengganti gambar default dengan gambar kita. Klik pada gambar dan unggah yang baru. Kami akan menggunakan gambar dengan latar belakang panah, jadi kami juga perlu mengubah latar belakang wadah. Kita perlu memilih baris dan memodifikasi opsi warna latar belakang.

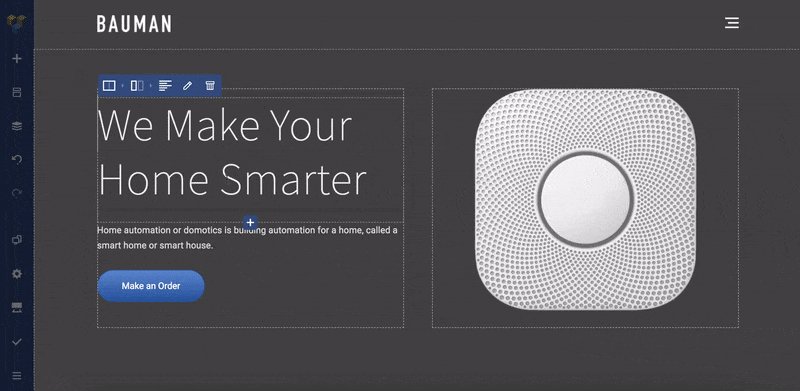
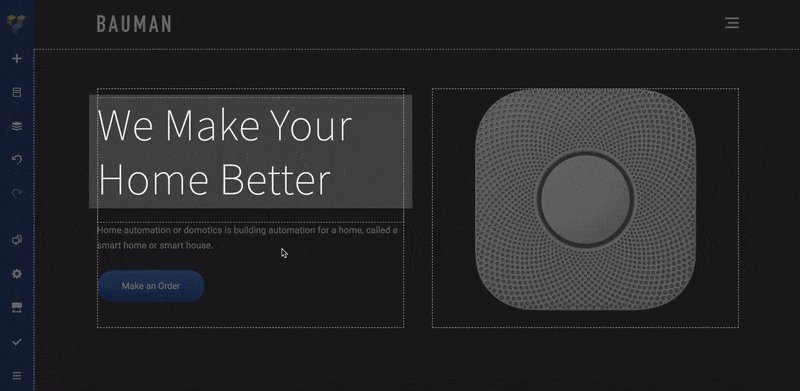
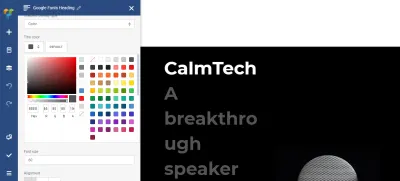
Selanjutnya, kita perlu menambahkan bagian teks di sebelah kiri gambar. Di dunia barat, pengguna memindai halaman dari kiri ke kanan, sehingga pengunjung akan membaca deskripsi teks dan mencocokkannya dengan gambar. Visual Composer menggunakan objek Text Block untuk menyimpan informasi teks. Mari kita ganti teks yang datang dengan tema dengan teks khusus kita “CalmTech Pembicara terobosan yang beradaptasi dengan lokasinya.” Mari kita juga memodifikasi warna teks untuk membuat teks lebih relevan dengan tema (putih untuk judul dan bayangan abu-abu untuk subjudul).

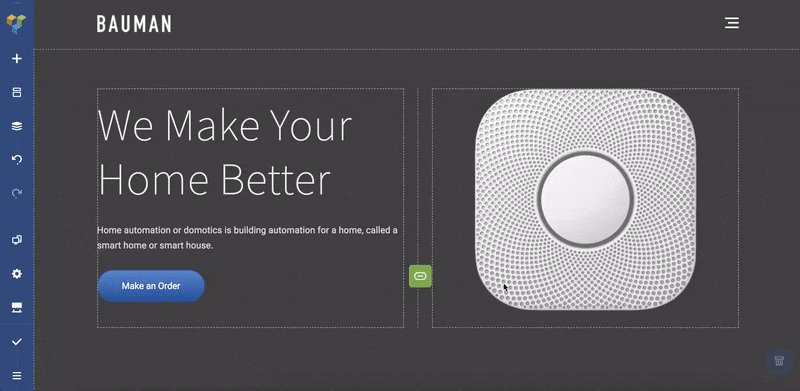
Membuat Grup Elemen
Kami memiliki gambar produk dan deskripsi teks, tetapi masih ada satu elemen yang hilang. Seperti yang mungkin sudah Anda duga, ini adalah ajakan bertindak (CTA). Desainer yang baik tidak hanya membuat halaman individual tetapi juga perjalanan pengguna yang holistik. Jadi, untuk menciptakan perjalanan pengguna yang menyenangkan, penting untuk memandu pengguna di sepanjang jalan. Pada saat pengunjung membaca informasi yang diperlukan, sangat penting untuk memberikan langkah logis berikutnya bagi mereka, dan CTA adalah elemen yang tepat untuk peran ini.
Dalam kasus kami, kami memerlukan dua CTA — 'Beli sekarang' dan 'Pelajari Lebih Lanjut.' Tombol ajakan bertindak utama "Beli sekarang" harus didahulukan dan harus lebih menarik (kami berharap pengguna akan mengkliknya). Jadi, kita perlu membuatnya lebih kontras sementara tombol "Pelajari lebih lanjut" harus menjadi tombol kosong.
Visual Composer mempermudah penyesuaian parameter umum untuk elemen UI (seperti celah) serta opsi gaya individual. Karena kami tertarik untuk mengubah properti individu, kami perlu mengklik 'Edit' untuk tombol tertentu.

Bermain Dengan Animasi Untuk Menyampaikan Dinamika Dan Menceritakan Kisah
Orang mengunjungi lusinan situs web yang berbeda setiap hari. Dalam pasar yang sangat kompetitif, para profesional web perlu menciptakan produk yang benar-benar berkesan. Salah satu cara untuk mencapai tujuan ini adalah dengan fokus membangun keterlibatan pengguna yang lebih baik.
Dimungkinkan untuk melibatkan pengunjung untuk berinteraksi dengan produk dengan menyampaikan beberapa dinamika. Jika Anda membuat situs tidak terlalu statis, kemungkinan besar pengunjung akan mengingatnya.
Visual Composer memungkinkan Anda untuk memilih dari beberapa animasi CSS yang telah ditentukan sebelumnya dari elemen tertentu. Saat kami membuka opsi desain untuk elemen UI apa pun, kami dapat menemukan opsi Animate . Saat kita memilih opsi animasi, itu akan dipicu setelah elemen akan terlihat di jendela browser.

Pemolesan Akhir
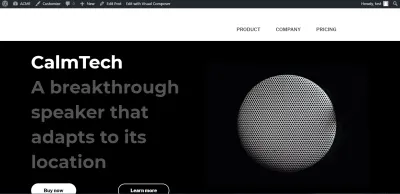
Mari kita lihat bagaimana tampilan halaman kita bagi pengunjung situs kita. Jelas ada dua masalah:
- Tampaknya sedikit belum selesai (kami tidak memiliki logo situs web),
- Elemen memiliki proporsi yang salah (teks mengalahkan gambar sehingga tata letak terlihat tidak seimbang).

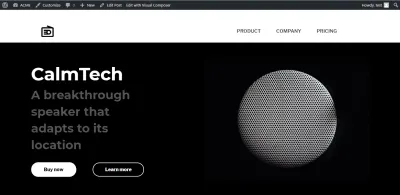
Mari kita selesaikan masalah pertama. Buka bagian Header dan pilih Top Header kami. Klik pada elemen '+' dan pilih objek Single Image . Unggah gambar baru (ikon). Perhatikan bahwa kita dapat mengubah ukuran gambar tepat di Visual Composer. Mari kita buat ukuran ikon kita 50px x 50px (di bagian Ukuran ).

Sekarang saatnya untuk memecahkan masalah kedua. Pilih kolom pertama dan sesuaikan ukuran teks (atur ukuran menjadi 40 untuk subjudul). Berikut adalah tampilan halaman kita setelah perubahan.

Kesimpulan
Visual Composer Website Builder menyederhanakan proses pembuatan halaman di WordPress. Proses desain web menjadi tidak hanya cepat dan mudah, tetapi juga menjadi lebih menyenangkan karena desainer memiliki lebih banyak kebebasan berkreasi untuk mengekspresikan ide-ide mereka. Dan ketika profesional web memiliki lebih banyak kebebasan berkreasi, mereka dapat menemukan solusi desain yang lebih baik.
