Pemutaran Video Di Web: Praktik Terbaik Pengiriman Video (Bagian 2)
Diterbitkan: 2022-03-10Dalam posting saya sebelumnya, saya memeriksa tren video di web hari ini, menggunakan data dari Arsip HTTP. Saya menemukan bahwa banyak situs web menyajikan konten video yang sama di seluler dan desktop, dan banyak streaming video dikirimkan dengan kecepatan bit yang terlalu tinggi untuk diputar pada koneksi kecepatan 3G. Kami juga menemukan bahwa mungkin situs web mengunduh video secara otomatis ke perangkat seluler — merusak paket data pelanggan, masa pakai baterai, untuk video yang mungkin tidak akan pernah diputar.
TL;DR : Dalam posting ini, kami melihat teknik untuk mengoptimalkan kecepatan dan pengiriman video ke pelanggan Anda, dan memberikan daftar 9 praktik terbaik untuk membantu Anda mengirimkan aset video Anda.
Metrik Pemutaran Video
Ada 3 metrik pemutaran video utama yang digunakan saat ini:
- Waktu Mulai Video
- Video Menghentikan
- Kualitas video
Karena file video berukuran besar, mengoptimalkan video menjadi sekecil mungkin akan menghasilkan pengiriman video yang lebih cepat, mempercepat pemutaran video, menurunkan jumlah jeda, dan meminimalkan efek kualitas video yang dikirimkan. Tentu saja, kita perlu menyeimbangkan kecepatan startup dan mengulur waktu dengan metrik kualitas ketiga (dan video dengan kualitas lebih tinggi biasanya menggunakan lebih banyak data).
Permulaan Video
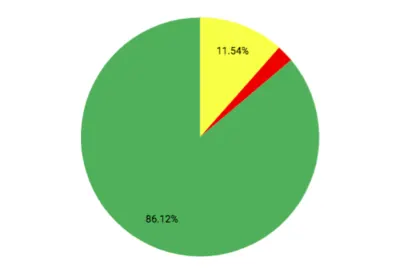
Saat pengguna menekan putar pada video, mereka berharap dapat menonton video dengan cepat. Menurut Conviva (pemimpin dalam analisis metrik video), pada Q1 tahun 2018, 14% video tidak pernah mulai diputar (yaitu 2,4 Miliar pemutaran video) setelah pengguna menekan tombol putar.

2,3% video (400 juta permintaan video) gagal diputar setelah pengguna menekan tombol putar. 11,54% (2B pemutaran) ditinggalkan oleh pengguna setelah menekan putar. Mari kita coba uraikan apa yang mungkin menyebabkan masalah ini.
Kegagalan Pemutaran Video
Kegagalan pemutaran video menyumbang 2,3% dari semua pemutaran video. Apa yang bisa menyebabkan ini? Dalam data Arsip HTTP, kami melihat 0,3% dari semua permintaan video yang menghasilkan respons HTTP 4xx atau 5xx — jadi beberapa persentase gagal karena URL yang buruk atau kesalahan konfigurasi server. Masalah potensial lainnya (yang tidak diamati dalam data Arsip HTTP) adalah video yang diblokir oleh Geolokasi (diblokir berdasarkan lokasi pemirsa dan lisensi penyedia untuk menampilkan video di lokal tersebut).
Pengabaian Pemutaran Video
Laporan Conviva menyatakan bahwa 11,5% dari semua pemutaran video akan diputar, tetapi pelanggan mengabaikan pemutaran sebelum video mulai diputar. Masalahnya di sini adalah bahwa video tidak dikirimkan ke pelanggan dengan cukup cepat, dan mereka menyerah. Ada banyak penelitian di web seluler di mana penundaan yang lama menyebabkan pengabaian halaman web, dan tampaknya efek yang sama juga terjadi pada pemutaran video.
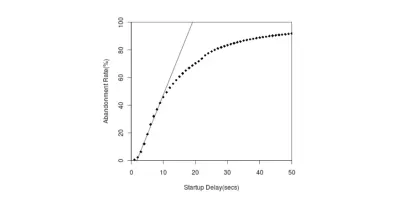
Penelitian dari Akamai menunjukkan bahwa pemirsa akan menunggu selama 2 detik, tetapi untuk setiap detik berikutnya, 5,8% pemirsa mengabaikan video tersebut.

Jadi apa yang menyebabkan masalah pemutaran video? Secara umum, file yang lebih besar membutuhkan waktu lebih lama untuk diunduh, sehingga akan menunda pemutaran. Mari kita lihat beberapa cara yang dapat mempercepat pemutaran video. Untuk mengurangi jumlah video yang ditinggalkan saat startup, kita harus 'merampingkan' file-file ini sebaik mungkin, sehingga mereka mengunduh (dan memulai pemutaran) dengan cepat.
MP4: Pramuat Video
Untuk memastikan pemutaran cepat di web, salah satu opsi adalah memuat video ke perangkat terlebih dahulu. Dengan begitu, ketika pelanggan Anda mengklik 'putar', video tersebut sudah diunduh, dan pemutarannya akan cepat. HTML menawarkan atribut pramuat dengan 3 opsi yang memungkinkan: auto , metadata dan none .
preload = auto
Saat video Anda dikirimkan dengan preload="auto" , browser mengunduh seluruh file video dan menyimpannya secara lokal. Ini memungkinkan peningkatan kinerja yang besar untuk startup video, karena video tersedia secara lokal di perangkat, dan tidak ada gangguan jaringan yang akan memperlambat startup.
Namun, preload="auto" hanya boleh digunakan jika ada kemungkinan besar bahwa video akan dilihat. Jika video hanya ada di halaman web Anda, dan itu diunduh setiap kali, ini akan menambahkan penalti data yang besar kepada pengguna seluler Anda, serta meningkatkan biaya server/CDN Anda untuk mengirimkan seluruh video ke semua pengguna Anda.
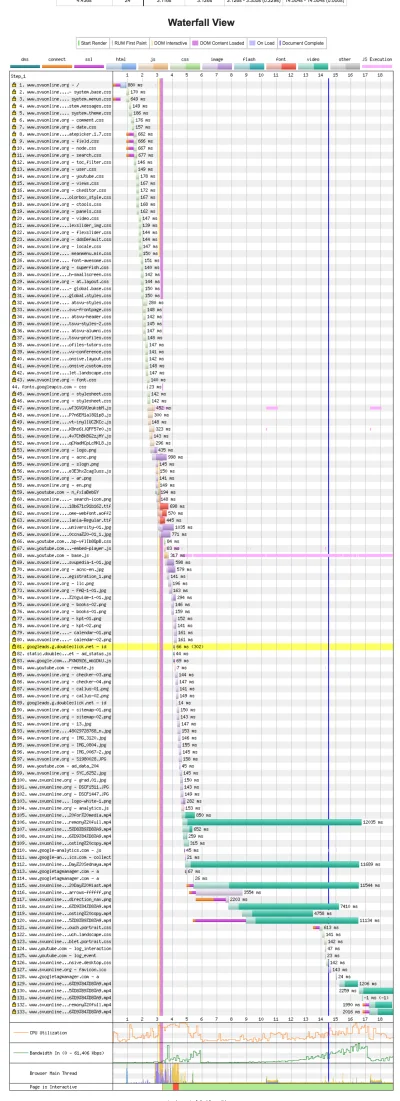
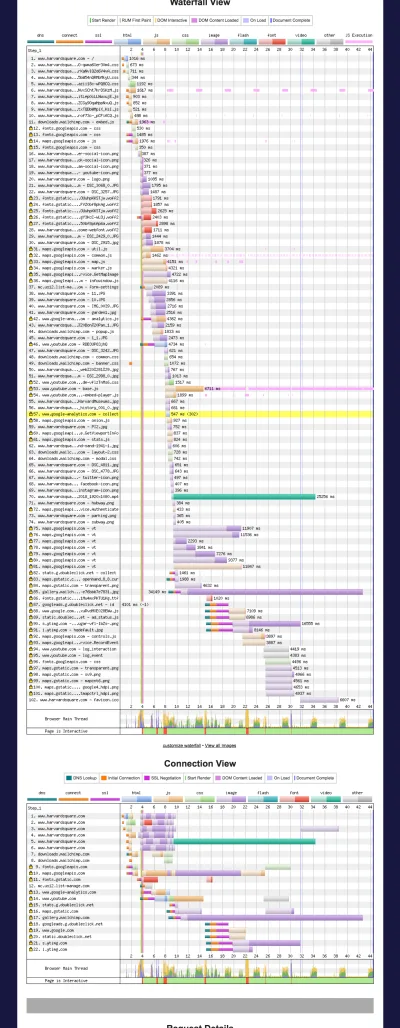
Situs web ini memiliki bagian berjudul "Galeri Video" dengan beberapa video. Setiap video di bagian ini memiliki pramuat yang disetel ke auto , dan kita dapat memvisualisasikan unduhannya di air terjun WebPageTest sebagai garis horizontal hijau:

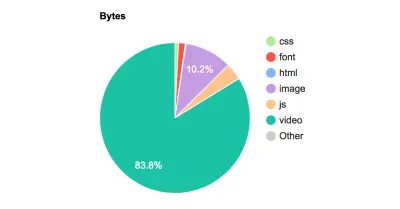
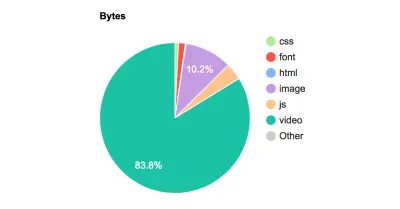
Ada bagian yang disebut "Galeri Video", dan file untuk bagian kecil dari situs web ini menyumbang 14,6 juta (83%) dari unduhan halaman. Kemungkinan bahwa satu (dari banyak) video akan diputar mungkin cukup rendah, sehingga menggunakan preload="auto" hanya menghasilkan banyak lalu lintas data untuk situs tersebut.

Dalam hal ini, kecil kemungkinan salah satu dari video ini akan dilihat, namun semuanya diunduh sepenuhnya, menambahkan konten 14,8 MB ke situs seluler (83% konten di halaman). Untuk video yang memiliki kemungkinan pemutaran yang tinggi (mungkin >90% tampilan halaman menghasilkan pemutaran video) — mempramuat seluruh video adalah ide yang sangat bagus. Namun untuk video yang kemungkinan tidak akan diputar, preload="auto" hanya akan menyebabkan tonase konten ekstra melalui server Anda dan ke perangkat seluler (dan desktop) pelanggan Anda.
preload="metadata"
Saat atribut preload="metadata" digunakan, segmen awal video akan diunduh. Ini memungkinkan pemutar untuk mengetahui ukuran jendela video, dan mungkin memiliki satu atau 2 detik video yang diunduh untuk pemutaran langsung. Browser hanya membuat 206 (permintaan sebagian) dari konten video. Dengan menyimpan sedikit data video di perangkat, waktu startup video berkurang, tanpa berdampak besar pada jumlah data yang ditransfer.
Di Chrome, metadata adalah pilihan default jika tidak ada atribut yang dipilih.
Catatan : Ini masih dapat menyebabkan sejumlah besar video untuk diunduh, jika videonya besar.
Misalnya, di situs web seluler dengan set video di preload="metadata" , kami hanya melihat satu permintaan untuk video:

Dan permintaan adalah unduhan sebagian, tetapi masih menghasilkan 2,7 MB video untuk diunduh karena video lengkapnya adalah 1080p, panjang 150-an, dan 97 MB (kita akan membicarakan tentang pengoptimalan ukuran video di bagian selanjutnya).

Jadi, saya akan merekomendasikan bahwa preload="metadata" tetap hanya digunakan ketika ada kemungkinan yang cukup tinggi bahwa video akan dilihat oleh pengguna Anda, atau jika videonya kecil.
preload="none"
Opsi unduhan paling ekonomis untuk video, karena tidak ada file video yang diunduh saat halaman dimuat. Ini berpotensi menambah penundaan pemutaran, tetapi akan menghasilkan pemuatan halaman awal yang lebih cepat. Untuk situs dengan banyak video dalam satu halaman, mungkin masuk akal untuk menambahkan poster ke jendela video, dan tidak mengunduh video apa pun sampai selesai secara tegas diminta oleh pengguna akhir. Semua video YouTube yang disematkan di situs web tidak pernah mengunduh konten video apa pun sampai tombol putar ditekan, pada dasarnya berperilaku seolah-olah preload="none" .
Praktik Terbaik Pramuat : Hanya gunakan preload="auto" jika kemungkinan besar video akan ditonton. Secara umum, penggunaan preload="metadata" memberikan keseimbangan yang baik dalam penggunaan data vs. waktu mulai, tetapi harus dipantau untuk penggunaan data yang berlebihan.
Kiat Pemutaran Video MP4
Sekarang setelah video dimulai, bagaimana kami memastikan bahwa pemutaran video dapat dioptimalkan agar tidak terhenti dan terus diputar. Sekali lagi, triknya adalah memastikan video sekecil mungkin.
Mari kita lihat beberapa trik untuk mengoptimalkan ukuran unduhan video. Ada beberapa dimensi video yang dapat dioptimalkan untuk memperkecil ukuran video:
audio
File video dibagi menjadi "aliran" yang berbeda - yang paling umum adalah streaming video. Aliran paling umum kedua adalah trek audio yang disinkronkan ke video. Dalam beberapa aplikasi pemutaran video, aliran audio dikirimkan secara terpisah; ini memungkinkan berbagai bahasa disampaikan dengan cara yang mulus.
Jika video Anda diputar tanpa suara (seperti GIF berulang, atau video latar belakang), menghapus aliran audio dari video adalah cara cepat dan mudah untuk mengurangi ukuran file. Dalam salah satu contoh video latar belakang, file penuh adalah 5,3 MB, tetapi trek audio (yang tidak pernah terdengar) hampir 300 KB (5% dari file) Dengan menghilangkan audio, file akan dikirimkan dengan cepat tanpa membuang waktu. byte.
42% file MP4 yang ditemukan di Arsip HTTP tidak memiliki aliran audio.
Praktik Terbaik : Hapus trek audio dari video yang diputar tanpa suara.
Pengkodean Video
Saat menyandikan video, ada opsi untuk mengurangi kualitas video (jumlah piksel per bingkai, atau bingkai per detik). Mengurangi video berkualitas tinggi agar sesuai untuk web mudah dilakukan, dan umumnya tidak memengaruhi kualitas yang dikirimkan ke pengguna akhir Anda. Artikel ini tidak cukup panjang untuk pembahasan mendalam tentang semua berbagai teknik kompresi yang tersedia untuk video. Dalam encoder x264 dan x265 , ada istilah yang disebut aktor C onstant R ate F (CRF). Menggunakan CRF 23-28 umumnya akan memberikan trade off kompresi/kualitas yang baik, dan merupakan awal yang baik untuk pertama kali memasuki ranah kompresi video.
Ukuran video
Ukuran video dapat dipengaruhi oleh banyak dimensi: panjang, lebar, dan tinggi (Anda mungkin juga dapat menyertakan audio di sini).
Durasi Video
Panjang video umumnya bukan fitur yang dapat disesuaikan oleh pengembang web. Jika video akan diputar selama tiga menit, itu akan diputar selama tiga menit. Dalam kasus di mana video sangat panjang, alat seperti preload="none" atau streaming video dapat memungkinkan jumlah data yang lebih kecil untuk diunduh pada awalnya untuk mengurangi waktu buka halaman.
Dimensi Video
18% dari semua video yang ditemukan di Arsip HTTP identik di seluler dan desktop. Mereka yang telah bekerja dengan desain web responsif tahu bagaimana mengoptimalkan gambar untuk viewport yang berbeda dapat secara drastis mengurangi waktu muat karena ukuran gambar jauh lebih kecil untuk layar yang lebih kecil.
Hal yang sama berlaku untuk video. Situs web dengan video latar belakang berukuran 30 MB 2560×1226 akan kesulitan mengunduh video di perangkat seluler (mungkin juga di desktop!). Mengubah ukuran video secara drastis mengurangi ukuran file, dan bahkan memungkinkan untuk menyajikan tiga atau empat video latar belakang yang berbeda:
| Lebar | Video (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3.3 |
| 405 | 1.76 |
Sayangnya, sekarang browser tidak mendukung kueri media untuk video dalam HTML, artinya ini tidak berfungsi:
<video preload="auto" autoplay muted controls source src="large.mp4" </video>Oleh karena itu, kita perlu membuat pembungkus JS kecil untuk mengirimkan video yang kita inginkan ke ukuran layar yang berbeda. Tapi sebelum kita pergi ke sana…

Mengunduh Video, Tapi Menyembunyikannya Dari Tampilan
Kemunduran lain ke web responsif awal adalah mengunduh gambar ukuran penuh, tetapi menyembunyikannya di perangkat seluler. Pelanggan Anda mendapatkan semua penundaan untuk mengunduh gambar besar (dan mencapai paket data seluler, dan menguras baterai ekstra, dll.), dan tidak ada manfaat dari benar-benar melihat gambar. Ini cukup sering terjadi dengan video di ponsel. Jadi, saat kami menulis skrip kami, kami dapat memastikan bahwa layar yang lebih kecil tidak pernah meminta video yang tidak akan muncul di tempat pertama.
Video Kualitas Retina
Anda mungkin memiliki video yang berbeda untuk kepadatan layar perangkat yang berbeda. Hal ini dapat menyebabkan penambahan waktu untuk mengunduh video ke pelanggan seluler Anda. Anda mungkin ingin mencegah video retina pada perangkat layar yang lebih kecil, atau pada perangkat dengan bandwidth jaringan terbatas, agar tidak kembali ke video kualitas standar untuk perangkat ini. Alat seperti API Informasi Jaringan dapat memberi Anda throughput jaringan, dan membantu Anda memutuskan kualitas video mana yang ingin Anda sajikan kepada pelanggan Anda.
Mengunduh Berbagai Jenis Video Berdasarkan Ukuran Perangkat Dan Kualitas Jaringan
Kami baru saja membahas beberapa cara untuk mengoptimalkan pengiriman film ke layar yang lebih kecil, dan juga mencatat ketidakmampuan tag video untuk memilih di antara jenis video, jadi inilah cuplikan JS cepat yang akan menggunakan lebar layar untuk:
- Tidak menayangkan video pada layar di bawah 500 piksel;
- Kirimkan video kecil untuk layar 500-1400;
- Kirimkan video berukuran lebih besar ke semua perangkat lain.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Skrip ini membagi layar pengguna menjadi tiga opsi:
- Di bawah 500 piksel, tidak ada video yang ditampilkan.
- Antara 500 dan 1400, kami memiliki video yang lebih kecil.
- Untuk layar lebar lebih besar dari 1400 piksel, kami memiliki video yang lebih besar.
Halaman kami memiliki video responsif dengan dua ukuran berbeda: satu untuk seluler, dan satu lagi untuk layar berukuran desktop. Pengguna seluler mendapatkan kualitas video yang luar biasa, tetapi filenya hanya 2,6 MB, dibandingkan dengan video 10MB untuk desktop.
GIF animasi
GIF animasi adalah file besar. Sementara file aGIF dan video memampatkan data melalui dimensi lebar dan tinggi, hanya file video yang memiliki sumbu waktu kompresi (sering kali lebih besar). aGIF pada dasarnya adalah "membalik-balik" gambar GIF statis dengan cepat. Kurangnya kompresi ini menambahkan sejumlah besar data. Untungnya, dimungkinkan untuk mengganti aGIF dengan video looping, yang berpotensi menghemat MB data untuk setiap permintaan.
<video loop autoplay muted playsinline src="pseudoGif.mp4">Di Safari, ada pendekatan yang lebih menarik: Anda dapat menempatkan mp4 perulangan di tag gambar, seperti:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>Dalam hal ini, Safari akan memutar GIF animasi, sementara Chrome (dan browser lain yang mendukung WebP) akan memutar WebP animasi, dengan mundur ke GIF animasi. Anda dapat membaca lebih lanjut tentang pendekatan ini di pos hebat Colin Bendell.
Video Pihak Ketiga
Salah satu cara termudah untuk menambahkan video ke situs web Anda adalah dengan menyalin/menempelkan kode dari layanan berbagi video dan meletakkannya di situs Anda. Namun, sama seperti menambahkan pihak ketiga ke situs Anda, Anda harus waspada tentang jenis konten apa yang ditambahkan ke halaman Anda, dan bagaimana hal itu akan memengaruhi pemuatan halaman. Banyak dari widget "cukup tempel ini ke HTML Anda" menambahkan 100-an KB JavaScript. Yang lain akan mengunduh seluruh film (pikirkan preload="auto" ), dan beberapa akan melakukan keduanya.
Praktik Terbaik Video Pihak Ketiga : Percaya tetapi verifikasi. Periksa berapa banyak konten yang ditambahkan, dan seberapa besar pengaruhnya terhadap waktu buka halaman Anda. Selain itu, perilakunya mungkin berubah, jadi lacak dengan analitik Anda secara teratur.
Streaming Startup
Saat aliran video diminta, server menyediakan file manifes ke pemutar, mencantumkan setiap aliran yang tersedia (dengan informasi dimensi dan kecepatan bit). Dalam streaming HLS, pemain biasanya memilih streaming pertama dalam daftar untuk memulai pemutaran. Oleh karena itu, aliran yang diposisikan pertama dalam file manifes harus dioptimalkan untuk memulai video di seluler dan desktop (atau mungkin file manifes alternatif harus dikirimkan ke seluler vs. desktop).
Dalam kebanyakan kasus, startup dioptimalkan dengan menggunakan aliran kualitas yang lebih rendah untuk memulai pemutaran. Setelah pemain mengunduh beberapa segmen, ia memiliki gagasan yang lebih baik tentang throughput yang tersedia dan dapat memilih aliran kualitas yang lebih tinggi untuk segmen selanjutnya. Sebagai pengguna, Anda mungkin pernah melihat ini — di mana beberapa detik pertama video terlihat sangat piksel, tetapi beberapa detik setelah pemutaran video menjadi tajam.
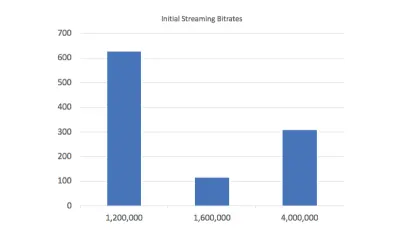
Dalam memeriksa 1.065 file manifes yang dikirimkan ke perangkat seluler dari Arsip HTTP, kami menemukan bahwa 59% video memiliki bitrate awal di bawah 1,2 MBPS — dan kemungkinan akan mulai streaming tanpa penundaan pada kecepatan data 3G 1,6 MBPS. 11% menggunakan bitrate antara 1,2 dan 1,6 MBPS — yang dapat memperlambat startup pada 3G, dan 30% memiliki bitrate di atas 1,6 MBPS — dan tidak dapat memutar pada bitrate ini pada koneksi 3G. Berdasarkan data ini, tampaknya ~41% dari semua video tidak akan dapat mempertahankan bitrate awal di seluler — menambah penundaan startup, dan mungkin meningkatkan jumlah jeda selama pemutaran.

Praktik Terbaik Memulai Streaming : Pastikan bitrate awal Anda dalam file manifes adalah salah satu yang akan berfungsi untuk sebagian besar pelanggan Anda. Jika pemutar harus mengubah aliran selama pengaktifan, pemutaran akan tertunda dan Anda akan kehilangan penayangan video.
Jadi, apa yang terjadi ketika bitrate video mendekati (atau di atas) throughput yang tersedia? Setelah beberapa detik mengunduh tanpa segmen video lengkap yang siap diputar, pemutar menghentikan unduhan dan memilih video dengan kecepatan bit kualitas lebih rendah, dan memulai proses lagi. Tindakan mengunduh segmen video dan kemudian meninggalkannya menyebabkan penundaan startup tambahan, yang akan menyebabkan pengabaian video.
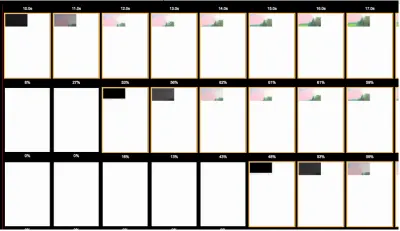
Kita dapat memvisualisasikan ini dengan membuat manifes video dengan bitrate awal yang berbeda. Kami menguji 3 skenario berbeda: mulai dari yang terendah (215 KBPS), tengah (600 KBPS), dan bitrate tertinggi (2,6 MBPS).
Saat memulai dengan video kualitas terendah, pemutaran dimulai pada 11 detik. Setelah beberapa detik, pemutar mulai meminta streaming dengan kualitas lebih tinggi, dan gambar menjadi tajam.
Saat memulai dengan bitrate tertinggi (pengujian pada koneksi 3G pada 1,6 MBPS), pemutar dengan cepat menyadari bahwa pemutaran tidak dapat terjadi, dan beralih ke video bitrate terendah (215 KBPS). Video mulai diputar pada usia 17-an. Ada penundaan 6 detik, dan kualitas video sama dengan kualitas rendah yang dikirimkan pada pengujian pertama.
Menggunakan video berkualitas menengah memungkinkan sedikit pertukaran, video mulai diputar pada 13 detik (2 detik lebih lambat), tetapi berkualitas tinggi sejak awal - dan tidak ada lompatan dari video berpiksel ke video berkualitas lebih tinggi.
Praktik Terbaik untuk Memulai Video : Untuk pemutaran tercepat, mulailah dengan streaming kualitas terendah. Untuk video yang lebih panjang, Anda dapat mempertimbangkan untuk menggunakan aliran 'kualitas menengah' di awal untuk menghasilkan video yang tajam saat memulai (dengan penundaan yang sedikit lebih lama).

Hasil WebPageTest: Aliran video awal rendah, sedang dan tinggi (dari atas ke bawah). Video dimulai paling cepat dengan video kualitas terendah. Penting untuk dicatat bahwa video awal berkualitas tinggi pada 17 detik memiliki kualitas yang sama dengan kualitas rendah mulai pada 11 detik.
Streaming: Melanjutkan Pemutaran
Saat pemutar video dapat menentukan streaming video yang optimal untuk pemutaran dan streaming lebih rendah dari kecepatan jaringan yang tersedia, video akan diputar tanpa masalah. Ada trik yang dapat membantu memastikan bahwa video akan ditayangkan secara optimal. Jika kita memeriksa entri manifes berikut:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8Baris informasi melaporkan bahwa aliran ini memiliki bitrate 913 KBPS, dan resolusi 640x360. Jika kita melihat URL yang ditunjuk oleh baris ini, kita melihat bahwa itu merujuk pada video 600k. Memeriksa file video menunjukkan bahwa video tersebut 600 KBPS, dan manifes melebih-lebihkan bitrate.
Melebih-lebihkan Kecepatan Bit Video
- PRO
Melebih-lebihkan bitrate akan memastikan bahwa saat pemutar memilih streaming, video akan diunduh lebih cepat dari yang diharapkan, dan buffer akan terisi lebih cepat dari yang diharapkan, mengurangi kemungkinan terhenti. - MENIPU
Dengan melebih-lebihkan bitrate, video yang dikirimkan akan menjadi streaming dengan kualitas lebih rendah. Jika kita melihat seluruh daftar bitrate yang dilaporkan vs. aktual:
| Terlapor (KBS) | Sebenarnya | Resolusi |
|---|---|---|
| 913 | 600 | 640x360 |
| 142 | 64 | 320x180 |
| 297 | 180 | 512x288 |
| 506 | 320 | 512x288 |
| 689 | 450 | 412x288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280x720 |
Untuk pengguna pada koneksi 1,6 MBPS, pemutar akan memilih bitrate 913 KBPS, melayani pelanggan 600 KBPS video. Namun, jika bitrate telah dilaporkan secara akurat, bitrate 950 KBPS akan digunakan, dan kemungkinan besar akan mengalir tanpa masalah. Sementara pilihan di sini mencegah stan, mereka juga menurunkan kualitas video yang dikirimkan ke konsumen.
Praktik Terbaik : Sedikit melebih-lebihkan bitrate video mungkin berguna untuk mengurangi jumlah jeda dalam pemutaran. Namun, nilai yang terlalu besar dapat menyebabkan penurunan kualitas pemutaran.
Uji video Neilsen di browser, dan lihat apakah Anda dapat membuatnya melompat-lompat.
Kesimpulan
Dalam posting ini, kami telah membahas sejumlah cara untuk mengoptimalkan video yang Anda sajikan di situs web Anda. Dengan mengikuti praktik terbaik yang diilustrasikan dalam posting ini:
-
preload="auto"
Gunakan hanya jika ada kemungkinan besar bahwa video ini akan ditonton oleh pelanggan Anda. -
preload="metadata"
Default di Chrome, tetapi masih dapat menyebabkan unduhan file video besar. Gunakan dengan hati-hati. - Video Senyap (GIF perulangan atau video latar belakang)
Lepaskan saluran audio - Dimensi Video
Pertimbangkan untuk mengirimkan video dengan ukuran berbeda ke seluler melalui desktop. Video akan lebih kecil, mengunduh lebih cepat, dan pengguna Anda tidak akan melihat perbedaannya (beban server Anda juga akan turun!) - Kompresi Video
Jangan lupa untuk mengompres video untuk memastikannya terkirim - Jangan 'menyembunyikan' video
Jika video tidak akan ditampilkan — jangan mengunduhnya. - Audit video pihak ketiga Anda secara teratur
- Mengalir
Mulailah dengan streaming berkualitas lebih rendah untuk memastikan startup cepat. (Untuk memutar video lebih lama, pertimbangkan bitrate sedang untuk kualitas yang lebih baik saat memulai) - Mengalir
Tidak apa-apa untuk bersikap konservatif pada bitrate untuk mencegah penundaan, tetapi melangkah terlalu jauh, dan streaming akan menghasilkan video berkualitas lebih rendah.
Anda akan menemukan bahwa video di halaman Anda disederhanakan untuk pengiriman yang optimal dan bahwa pelanggan Anda tidak hanya akan senang dengan video yang Anda sajikan tetapi juga menikmati waktu buka halaman yang lebih cepat secara keseluruhan.
