Tujuh Tips untuk UXD – Menanggapi Kebutuhan Pengguna Anda
Diterbitkan: 2020-07-14UXD adalah singkatan dari desain pengalaman pengguna. Jenis desain ini mengacu pada desain produk yang menawarkan pengalaman yang bermakna dan memperkaya pengguna produk tersebut. Istilah "Desain Pengalaman Pengguna" sering digunakan secara bergantian dengan "desain UI" dan "kegunaan". Namun, istilah terakhir adalah bagian dari desain pengalaman pengguna. Desain pengalaman pengguna lebih dari sekadar desain antarmuka produk atau desain yang menyediakan kegunaan. Perancang pengalaman pengguna juga memperhatikan integrasi produk. Dia memperhatikan proses seperti branding produk, desain produk, dan faktor kegunaan. Selain itu, mereka juga harus mempertimbangkan efisiensi fungsi produk.
Proses mendesain pengalaman pengguna mencakup semua prosedur seperti yang disebutkan di atas yang ditangani oleh seorang desainer UX sebelum perangkat mencapai tangan pengguna. Di blog ini, kita akan melihat tips yang diperlukan untuk memiliki desain UX terbaik.
1. Pengalaman pelanggan:
Lihat aplikasi yang dihapus pengguna dari perangkatnya. Alasan mendasar mengapa pengguna menghapus aplikasi adalah karena hambatan teknis dalam aplikasi. Seorang desainer UX dituntut untuk memahami pengembangan produk di setiap tahap. Melalui setiap fase siklus hidup produk, desainer UX harus melihatnya dari sudut pandang pelanggan. Pengalaman pelanggan (CX) berkisar dari mempertimbangkan aplikasi untuk digunakan, bergerak melalui penggunaan, mendukung hingga penghapusannya.
Sebagai seorang desainer UX, Anda harus berpikir seperti pelanggan saat Anda membuat aplikasi. Demikian pula, Anda juga harus memikirkan interaksi yang dibuat pelanggan dengan aplikasi Anda. Misalnya, Anda harus tahu bahwa pendaftaran pengguna itu mudah. Saat ini, sistem mengirimkan OTP (satu kali kata sandi) kepada pengguna yang mendaftar melalui nomor telepon mereka. Ini adalah proses alami untuk pendaftaran. Tetapi aplikasi individual mengirim tautan ke situs web mereka untuk verifikasi pengguna, yang mungkin berfungsi atau tidak. Melakukan hal ini dapat membuat pelanggan Anda menjauh dan meninggalkan aplikasi Anda. Mereka bahkan mungkin memberikan ulasan negatif untuk aplikasi Anda.
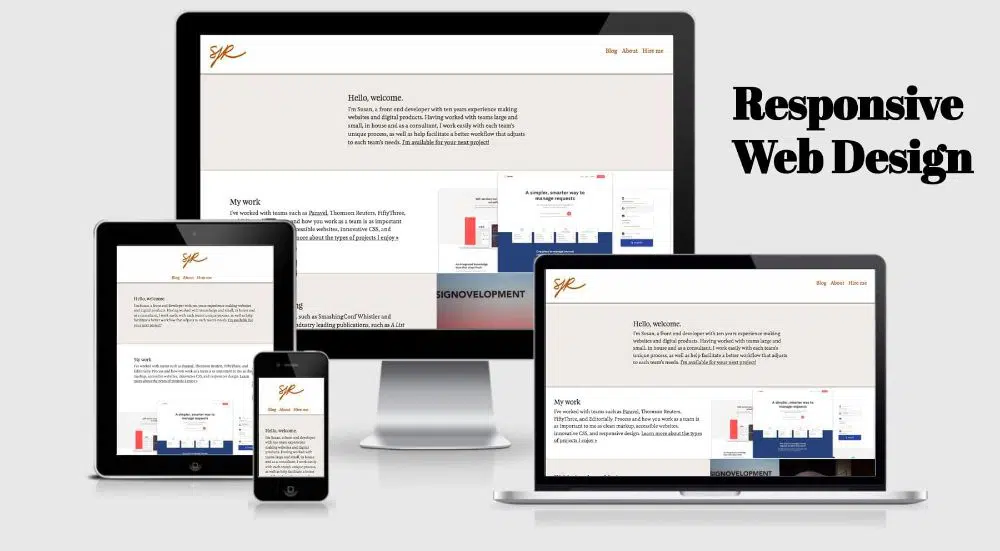
2. Tetap sederhana dan responsif:
Faktor lain yang sangat signifikan dari setiap desain UX adalah tingkat kerumitannya. Umumnya, kemudahan penggunaan adalah tujuan utama dari setiap desain UX, namun desainer melupakannya atau kehilangan tujuan. Akhirnya, mereka akhirnya memiliki desain rumit yang membuat mereka kehilangan penggunanya. Ketika halaman diisi dengan konten tekstual dan disarden dengan gambar dan video, itu mematikan pengguna. Di atas itu, jika tipografinya juga tidak sesuai standar, maka Anda tidak dapat mengharapkan pengguna Anda untuk membaca konten yang Anda teliti secara menyeluruh. Melakukan hal ini dapat menyebabkan pengguna Anda terpental dari halaman web Anda. Jika rasio pentalan naik, situs web Anda mungkin kehilangan lalu lintas organiknya dan menyebabkan hilangnya peringkat di halaman hasil pencarian.
Anda harus memiliki desain yang merespons kebutuhan pengguna Anda secara menyeluruh dan selalu ramah pengguna. Tujuan dari desain Anda adalah untuk membuat pengguna tetap terlibat dan terlibat dengan halaman web Anda. Anda tidak boleh membiarkan pengguna terganggu. Bahkan jika halaman Anda memiliki banyak ruang kosong, tetapi memiliki tujuan yang pasti, ini membantu menjaga desain Anda tetap ramah pengguna.
Komponen dan tujuannya harus mudah dimengerti dan jelas bagi pengguna. Misalnya, elemen interaktif seperti "pencarian" harus memiliki simbol kaca pembesar untuk menandakan pencarian. Anda harus menempatkan informasi tambahan tentang situs web seperti daftar blog atau hubungi kami di footer halaman.
3. Pahami persyaratan audiens target Anda:
Tanpa memahami pola pikir dan persyaratan audiens target Anda, hampir tidak mungkin untuk merancang pengalaman pengguna. Untuk memiliki desain pengalaman pengguna yang benar, Anda harus memahami segala sesuatu dari sudut pandang mereka. Dengan begitu, Anda bisa mengikuti kesulitan yang mereka hadapi atau kemudahan penggunaan yang membuat pengguna merasa nyaman. Tanpa memperoleh perspektif ini, tidak mungkin memiliki desain yang benar sejak awal. Selain itu, sebuah desain mungkin gagal karena kurangnya pemahaman tentang kebutuhan dan harapan audiens.
Untuk menghindari hal ini, Anda harus menanyakan setiap detail menit tentang bagaimana pengguna mengharapkan desain pengalaman pengguna. Untuk ini, Anda dapat meminta pengguna Anda mengisi survei dan formulir umpan balik. Anda juga dapat mengamati bagaimana pengguna menggunakan produk dan fitur apa yang tampaknya paling mereka sukai. Survei dapat membantu Anda mengetahui tentang pengguna Anda dari perspektif demografi. Pengguna Anda mungkin ahli teknologi, industrialis, atau mahasiswa yang belajar di universitas.
Survei ini juga memberi tahu Anda tentang apa yang dibutuhkan pengguna Anda dan bagaimana Anda dapat menjawab persyaratan tersebut. Ini juga membantu Anda melihat bagaimana Anda dapat menghubungkan kebutuhan pengguna Anda dengan desain antarmuka Anda. Jawaban-jawaban ini cukup bagi Anda untuk memahami pola pikir audiens target Anda. Selain itu, ini dapat membantu Anda memiliki desain UX terbaik menurut pengguna Anda.
4. Memiliki elemen yang berbeda secara visual:
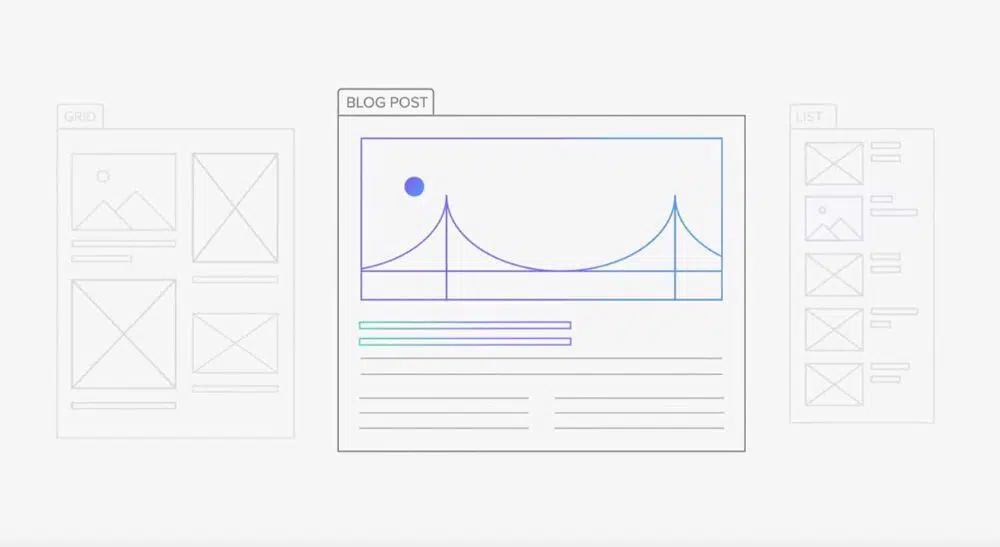
Halaman yang menarik secara visual serta mudah digunakan bagi pengguna adalah cara terbaik untuk memenangkan desain pengalaman pengguna. Jika pengguna Anda harus mencari kontrol atau kontrol bersembunyi di bawah iklan, maka itu bukan contoh yang baik untuk ditetapkan. Jangan membuat pengguna Anda menggulir ke atas dan ke bawah untuk menemukan sesuatu. Itu selalu merupakan awal yang baik jika Anda memiliki hal-hal paling penting yang terlihat dan mudah ditemukan. Yang terpenting, menurut desain Anda, harus menonjol dan berada di tengah. Misalnya, jika Anda berurusan dengan blog, Anda harus menempatkan blog terbaru Anda dengan cara yang mudah ditemukan oleh pembaca.

Faktor lain yang menentukan integritas desain pengalaman pengguna adalah elemen navigasi. Situs web tertentu menawarkan navigasi yang tampaknya membingungkan bagi pengguna. Misalnya, tren menempatkan navigasi pada header halaman dan tombol media sosial di kanan atau kiri. Tergantung pada lokasi tombol media sosial, Anda dapat mengatur posting blog Anda. Oleh karena itu, jika tombol media tombol sosial ada di sebelah kiri, Anda dapat menempatkan posting blog Anda di sebelah kanan. Juga, posting blog terbaru harus di atas. Konten lain seperti “Anda mungkin juga menyukai…” berada di bagian bawah halaman.
Lokasi dan keterangan tombol tindakan juga sangat penting saat Anda mendesain halaman. Selain itu, keterangan pada tombol juga penting. Misalnya, Anda tidak boleh menulis "OK" pada tombol jika itu berarti "menyimpan" informasi. Sebaliknya, Anda harus menulis "simpan" pada tombol untuk menghindari kebingungan. Sangat menjengkelkan ketika Anda tidak dapat menemukan tombol untuk memproses informasi Anda. Misalnya, jika tombol bersembunyi di bawah iklan, pengguna tidak akan pernah tahu tentang keberadaan tombol tersebut. Dia mungkin merasa terganggu dengan desainnya dan mungkin langsung meninggalkan halaman tersebut.
Bidang pencarian harus terlihat oleh pengguna Anda tidak relevan dengan perangkat apa yang dipilih pengguna Anda untuk digunakan. Anda juga dapat menandainya dengan meletakkan simbol lensa kaca pembesar untuk menggambarkan pencarian. Secara tradisional, Anda harus menempatkan bidang pencarian di sudut kanan atas halaman. Oleh karena itu, cobalah dan pertahankan tradisi yang sama.
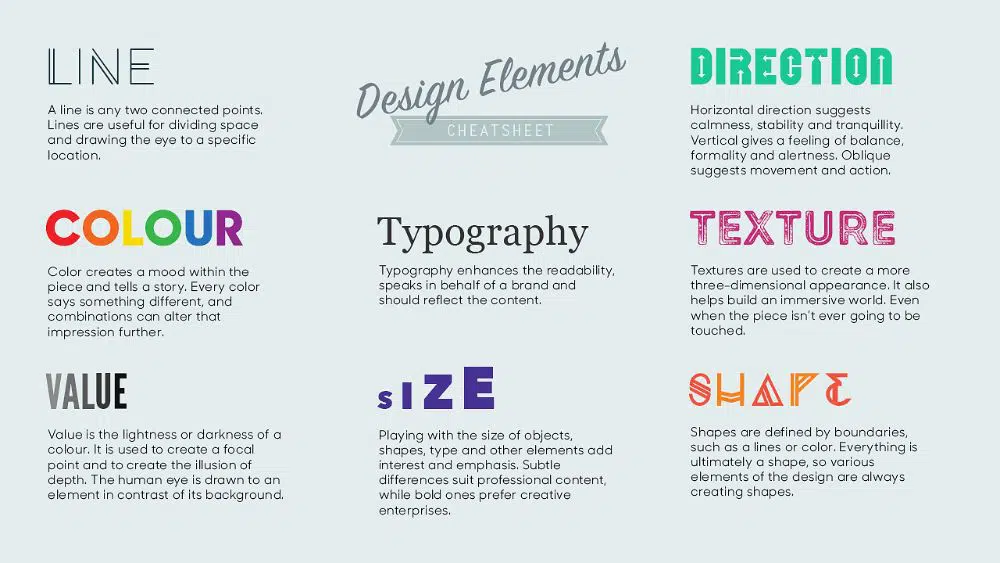
Datang ke warna, Anda harus memiliki warna latar belakang yang diredam. Artinya, mereka tidak boleh terlalu gelap atau sangat terang. Ini adalah fakta umum dan menyatakan bahwa warna biru adalah untuk hyperlink. Coba dan pertahankan faktor desain itu. Merah menandakan kesalahan atau peringatan. Ikuti itu untuk menandakan hal yang sama. Letakkan warna kontras tinggi untuk tombol ajakan bertindak. Ini dapat meminta pengguna untuk mengkliknya dan mengambil tindakan.
5. Konsistensi aliran pengguna:
Perjalanan pengguna di situs web Anda juga memainkan peran penting yang menentukan kebenaran desain pengalaman pengguna Anda. “Aliran” mendefinisikan pergerakan mulus pengguna dari satu bagian halaman web Anda ke bagian lain. Saat menetapkan ini, produk akhir aliran harus memberikan nilai kepada pengguna. Desain yang konsisten membantu pengguna menemukan dan melakukan apa yang ingin mereka lakukan di situs web atau aplikasi Anda. Ini menguntungkan pekerjaan Anda karena konsistensi adalah apa yang menghasilkan penggunaan.
Untuk membangun konsistensi, Anda perlu memikirkan bagaimana pengguna bergerak di situs web. Misalnya, pengguna mendarat di halaman beranda situs web yang berhubungan dengan kosmetik. Dia menelusuri situs web. Jika pengguna tidak terdaftar, dia mendaftar di situs. Dan kemudian, sesuai dengan preferensi yang mereka tetapkan, situs web menunjukkan produk dan layanan yang direkomendasikan. Karenanya, alur pengguna di sini adalah menjelajah, mendaftar, dan menjelajahi produk. Seluruh perjalanan dari penjelajahan ke penjelajahan harus mulus dan intuitif.
Faktor lain yang perlu dipertimbangkan di sini adalah untuk mengatasi halaman mati. Halaman mati adalah halaman yang tidak mengarahkan pengguna ke mana pun. Anda harus menghindari contoh ini di situs web Anda untuk mencegah pengguna Anda mencapai halaman buntu. Setiap halaman harus mengarah ke halaman atau konten lain.
Setiap situs web harus menetapkan tujuan akhir. Misalnya, kami berbicara tentang situs yang berhubungan dengan produk kosmetik. Tujuan akhir di sini adalah pengguna yang membeli produk melalui mode pembayaran yang dipilihnya.
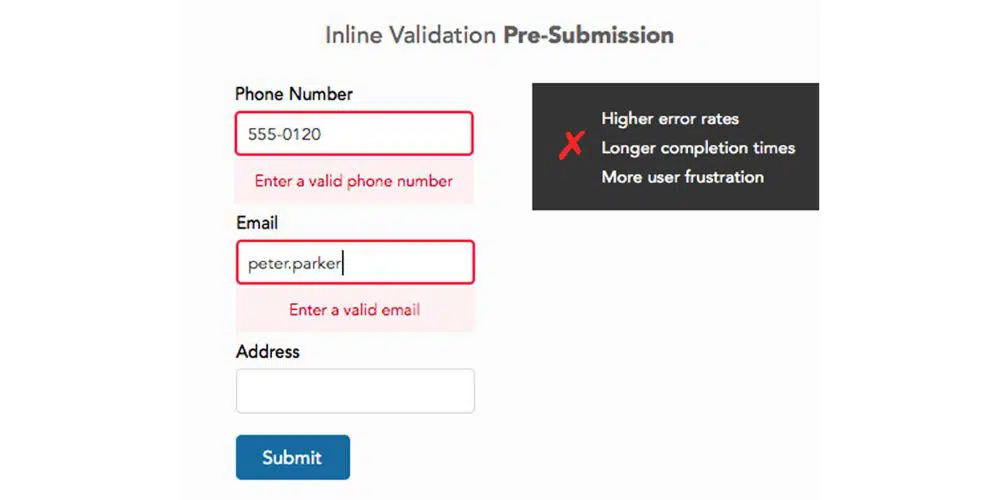
6. Pesan kesalahan harus cukup jelas:
Pengguna ahli dapat mengalami kesalahan. Tetapi jika pesan kesalahan tidak jelas bagi pengguna untuk dipahami dan dipecahkan, maka itu menggambarkan contoh gangguan yang dapat dimengerti. Ada kejadian di mana sistem menghasilkan kode kesalahan, tetapi arti dari kode kesalahan tidak tersedia. Ini memberi contoh praktik buruk. Itu membuat pengguna bingung dan frustrasi karena tidak dapat menghapus kesalahan, apa pun. Oleh karena itu, Anda harus selalu menjaga agar pesan kesalahan dan peringatan mudah dipahami dan dipahami.
Memandu pengguna melalui situasi yang salah dapat menghasilkan pengalaman pengguna yang baik dan umpan balik positif. Ketika Anda dapat memengaruhi pengalaman pengguna secara positif, Anda berhasil membuat pengguna tetap terlibat untuk waktu yang lama. Selain itu, kemungkinan besar pengguna akan kembali berulang kali untuk membeli kembali produk atau layanan. Menghindari kesalahan tertentu dapat membuat pengguna menyukai desain Anda, yang mengarah ke pengalaman pengguna yang memperkaya dan ditingkatkan. Dan pengalaman pengguna semacam ini adalah yang paling penting.
7. Sejajarkan font sesuai dengan perangkat pengguna:
Lewatlah sudah hari-hari ketika pengguna membuka laptop atau menyalakan desktop untuk mencari sesuatu di internet. Hari-hari ini ponsel adalah salah satu perangkat terpintar yang tersedia di planet ini. Pengguna menggunakan internet melalui perangkat seluler dan tablet mereka. Oleh karena itu, desain pengalaman pengguna Anda harus memiliki desain halaman yang mengalir mulus di semua perangkat.
Sebagai seorang desainer UX, Anda harus memiliki grafik dan font yang dapat dibaca di setiap perangkat. Jika pengguna menjelajah di perangkat seluler, pastikan font dapat dibaca, memiliki kontras yang tepat, dan gambar ditampilkan dengan benar bahkan pada koneksi internet yang buruk. Faktor lain yang harus Anda perhatikan adalah daya tanggap halaman web atau aplikasi web. Pastikan halaman web atau aplikasi tidak menjadi non-responsif jika pengguna menjelajahinya di perangkat seluler. Jika pengguna telah mengaktifkan fitur aksesibilitas tertentu, pastikan situs web atau aplikasi web Anda mendukung fitur tersebut.
Kesimpulan:
Rahasia desain pengalaman pengguna yang baik adalah membuat aplikasi web atau situs web Anda berfungsi untuk pengguna dan platform pilihan Anda. Juga, itu harus menambah nilai pada pengalaman pengguna Anda. Ini adalah sesuatu yang tidak boleh Anda lupakan. Pada dasarnya, pengalaman pengguna yang dirancang dengan baik, akan membawa pengguna Anda ke informasi yang dibutuhkan dengan lancar. Selama perjalanan ini, pengguna harus menghadapi gangguan minimal hingga nol untuk menghindari gangguan dalam usahanya mencapai tujuannya di situs web Anda. Ini lebih mudah diucapkan daripada dilakukan, meskipun setiap desainer pengalaman pengguna memahami ini dengan jelas. Sebagai perancang pengalaman pengguna, tip dan trik yang diberikan di atas membantu Anda mencapai tujuan yang dinyatakan. Pada akhirnya, penggunalah yang dapat memutuskan apakah sebuah desain menambah nilai bagi perjalanannya. Oleh karena itu, jika pengguna tidak puas, desain pengalaman pengguna harus dievaluasi secara menyeluruh untuk menghindari kecelakaan di masa depan.