Pemikiran UX tentang Menggunakan Video sebagai Latar Belakang
Diterbitkan: 2021-02-20Menggunakan video sebagai latar belakang – tren desain yang muncul beberapa tahun lalu – terus menjadi bahan perdebatan di kalangan desainer.
Di satu sisi, ini menarik perhatian pengguna online yang awalnya memiliki perhatian yang sangat terbatas; dapat berjalan di latar belakang tanpa mengganggu; dan memberi pengunjung situs lebih banyak dorongan untuk terlibat.
Di sisi lain, penentang mengatakan teknik ini mengorbankan kegunaan atas nama daya tarik estetika. Ini mengingatkan pada waktu ketika GIF dan flash membanjiri beranda – tren yang hanya akan terlihat berlebihan dan norak dalam standar saat ini.
Namun, saya yakin bahwa menggunakan video sebagai latar belakang menambahkan dimensi yang lebih dinamis dan lebih hidup ke UX-nya yang pada akhirnya akan menghasilkan interaksi yang lebih lama. Artinya, jika dan hanya jika dilakukan dengan benar. Biarkan saya menyelidiki ini lebih jauh.

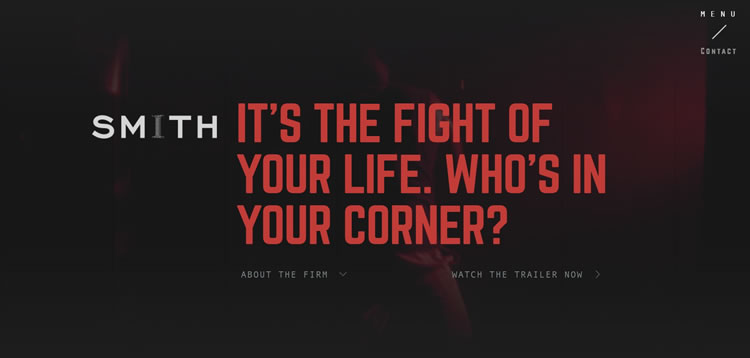
Latar belakang video di beranda Smith.
Dua Sisi Koin
Ada manfaat bagi kedua belah pihak, dan ini masalah mempertimbangkan mana yang akan lebih berbobot dalam hal nilai yang akan diberikannya ke situs web Anda.
Keuntungan Latar Belakang Video
Menarik secara visual:
Latar belakang video menonjol di antara kerumunan beranda statis. Keuntungan pertamanya terletak pada kemampuannya untuk menarik lebih banyak pengunjung dan membuat mereka terlibat lebih lama, berkat keunikannya.
Dengan video, situs web Anda memberi kesan maju secara teknologi, mengingat desainnya tidak tersedia di mana-mana. Menempatkan kaki terbaik Anda ke depan dalam beberapa detik penting setelah mendarat di halaman Anda membantu dalam mendapatkan kepercayaan pengunjung Anda - elemen penting dalam memotivasi mereka untuk lebih terlibat.
Menyampaikan Produk/Layanan Kompleks:
Beberapa merek mendapat manfaat dari pemasaran pengalaman – yaitu, membenamkan konsumen dalam pengalaman emosional positif yang dapat mereka kaitkan dengan merek.
Latar belakang video membantu mencapai hal ini. Ketika sebuah produk atau layanan akan mendapatkan keuntungan lebih dari pemasaran pengalaman, latar belakang video bekerja dengan baik dalam memberikan tiket barisan depan pengunjung dalam mengalami pesan merek.
Selain itu, produk kompleks yang membutuhkan penjelasan lebih lanjut juga dapat menggunakan latar belakang video.
Perlu diingat bahwa pengunjung lebih memilih video informatif daripada teks informatif. Video pendek dan berulang tentang layanan Anda atau bidikan panning yang menunjukkan seluk beluk situs web Anda adalah beberapa hal yang dapat Anda lakukan untuk mempresentasikan produk Anda dengan mudah.
Meningkatkan SEO:
Jika video Anda diposting silang di beberapa platform berbagi, itu dapat meningkatkan nilai SEO situs web Anda. Semakin banyak tampilan video Anda, semakin membantu meningkatkan peringkat Anda di mesin pencari, terutama jika pengunjung Anda menemukan video Anda cukup bagus untuk terus membagikannya.
Menambahkan transkrip yang menyertakan kumpulan kata kunci bertarget yang tepat juga akan membantu mesin telusur menemukan dan membaca konten video Anda dengan lebih baik.

Latar belakang video di beranda Standard Film.
Kekurangan Latar Belakang Video
Waktu Pemuatan Lebih Lambat:
Video, mengingat sifat format file, cenderung memperlambat waktu pemuatan halaman web. Ya, ada cara untuk mengurangi efek ini dengan mengoptimalkan video dengan cara yang membuatnya tampil lebih cepat (lebih lanjut tentang ini nanti). Namun, berbeda dengan gambar, video akan selalu dimuat lebih lambat.
Masalahnya adalah pengunjung cenderung meninggalkan situs web yang tidak dimuat dengan cepat. Ingat, rentang perhatian manusia sekarang lebih pendek daripada ikan mas.
Tidak Ramah Seluler:
Browser seluler, baik di iOS atau Android, tidak otomatis memutar video. Sistem operasi ini memblokir fitur ini. Bahkan jika Anda menyetel elemen pemicu yang akan memutar video saat pengguna menyentuh area tertentu, itu tetap tidak akan efektif. Ini akan datang tidak terduga dan pengguna tidak merespons desain non-intuitif dengan baik.
Selain itu, banyak pengguna seluler masih menggunakan paket data terbatas. Saat video diputar, lebih banyak bandwidth yang digunakan, sehingga menggunakan lebih banyak data mereka. Mereka akan meninggalkan situs web Anda jika mereka hanya mendapatkan pengalaman buruk ini.
Terlalu Banyak Elemen di Halaman:
Bila Anda memiliki beranda dengan video latar belakang yang mengisi semua paro atas ditambah teks yang hampir tidak dapat diuraikan, pengunjung akan kesulitan menerima pesan Anda.

Lebih besar tidak selalu lebih baik, karena terlalu banyak elemen akan mengganggu. Alih-alih menangkap emosi mereka dan membimbing mereka untuk melihat apa yang ditawarkan merek tersebut, perhatian mereka akan lebih tertuju pada betapa membingungkannya situs web Anda.

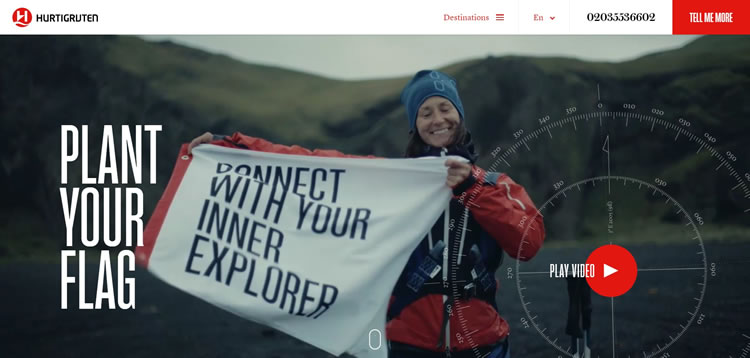
Latar belakang video di beranda Hurtigruten.
Latar Belakang Video Selesai dengan Benar
Biarkan saya menjelaskan ini: Latar belakang video bukan untuk semua orang. Jika Anda hanya ingin mengikuti tren karena terlihat "keren" atau "sedang", maka Anda merugikan klien dan pengunjung situs Anda.
Tetapi jika setelah menimbang pro dan kontra dan Anda masih yakin bahwa latar belakang video cocok untuk Anda, pastikan mereka melakukan hal berikut:
Sesuai dengan Merek Anda:
Ingatlah bahwa video adalah media di mana merek Anda akan menyampaikan pesan dan kepribadiannya. Oleh karena itu, materi pelajarannya harus mendukung apa yang ditawarkan merek. Misalnya, palet warna dan nada video harus sesuai dengan tema dan kepribadian situs secara keseluruhan.
Berkinerja Baik:
Membuat video adalah sumber daya dengan sendirinya. Ini akan menjadi sia-sia jika tidak berkinerja baik. Berikut adalah beberapa hal yang perlu diperhatikan:
- Kualitas tinggi – terlepas dari panjang atau ukuran video, video harus selalu berkualitas tinggi (yaitu konten). Pengunjung situs tidak punya pilihan selain menonton video Anda saat mendarat di halaman Anda; pastikan itu layak untuk dilihat.
- Kompres – video yang buffer merusak pengalaman pengunjung. Juga, itu membuat mereka merasa seperti situs web memuat lambat. Coba gunakan video 720p dengan 24 atau 25 frame per detik. Uji bitrate Anda antara 750k dan 1250k.
- Overlay – ini dapat membantu memperbaiki video berkualitas rendah atau video berkualitas tinggi yang terlalu besar untuk streaming dengan mulus. Overlay dapat membantu menyamarkan beberapa ketidaksempurnaan, mengingat warna atau pola yang tepat. Posisikan div langsung setelah video Anda. Anda juga dapat menggunakan elemen semu ::after . Pastikan pengguna masih dapat mengeklik kanan video untuk kontrol.
Hanya Bertindak sebagai Latar Belakang:
Latar belakang video adalah latar belakang. Mereka bukan titik fokus situs web. Gunakan pendekatan yang lebih halus untuk membatasi gangguan pengguna.
- Lebih sedikit gerakan – gunakan transisi yang lebih halus yang tidak mengganggu mata. Hindari panning cepat atau pembuatan film yang goyah.
- Warna teks yang kontras – jika Anda akan menempatkan teks di atas video Anda, tingkatkan keterbacaannya dengan menggunakan kontras atau bayangan warna yang tepat. Anda juga dapat mengubah video Anda dengan mengurangi intensitasnya.
- Video senyap – cara termudah untuk mengusir pengunjung adalah dengan memutar suara secara otomatis. Hapus audio atau bisukan.
Pendek dengan Loop Terbatas:
Ini bukan film panjang fitur. Video panjang berarti lebih banyak video untuk diunduh dan waktu pemuatan yang lebih lambat – dua hal yang tidak disukai pengguna.
Batasi video Anda hingga 10 hingga 15 detik. Paling-paling, 30-40 detik. Ukuran ideal akan berada di bawah 6MB. Jika Anda tidak memiliki sumber daya untuk merekam video di rumah, Anda dapat menemukan rekaman stok online yang berputar dengan mulus.
Loop tidak boleh tak terbatas. Ini hanya memakan penggunaan CPU pengguna Anda dan sekali lagi, memperlambat waktu pemuatan situs Anda. Jika Anda memiliki video yang lebih panjang, hapus opsi loop dan biarkan diputar sekali. Untuk video yang lebih pendek, tulis beberapa JavaScript yang akan menghentikan pengulangan setelah jangka waktu tertentu.
Mempertimbangkan Pengguna Seluler:
Ingatlah bahwa 56% lalu lintas online berasal dari pengguna seluler. Meskipun browser seluler tidak memutar video, Anda tetap harus melayani audiens ini. Saat ini, tidak ada solusi untuk ini, jadi rencana mundurnya adalah dengan menonaktifkan latar belakang video di ponsel dan menggantinya dengan gambar latar belakang.
Seperti yang saya sebutkan di atas, menggunakan latar belakang video bukan untuk semua orang. Bahkan jika menurut Anda situs web Anda akan mendapat manfaat dari ini, Anda tetap harus yakin bahwa Anda dapat melakukannya dengan benar. Untuk memastikan Anda melakukannya dengan benar, selalu lakukan pengujian terpisah sebelum meluncurkannya ke seluruh situs – rancang halaman alternatif, promosikan, dan amati bagaimana respons pengguna. Ketika dilakukan dengan baik, Anda dapat yakin untuk menuai hasilnya.
